Tài liệu này mô tả nhiều mẫu thiết kế và ý tưởng để giúp bạn bắt đầu hành trình khám phá Chế độ xem từ trên không. Bạn phải cân nhắc kỹ cách trình bày Chế độ xem từ trên không cho khách hàng để đảm bảo họ tương tác nhiều với sản phẩm và khách hàng nhận thấy giá trị của sản phẩm.
Chế độ xem từ trên không sẽ thêm một thành phần hấp dẫn về mặt thị giác vào trang web của bạn, cho thấy chế độ xem từ trên cao của một cơ sở lưu trú và môi trường xung quanh.
Khi xem một cơ sở lưu trú ở chế độ 3D, người dùng có thể hiểu rõ hơn về vị trí và quy mô của cơ sở lưu trú đó. Ngoài ra, chế độ này còn giúp làm nổi bật các đặc điểm của tài sản, chẳng hạn như hồ bơi, nhà phụ hoặc sân rộng, cũng như các đặc điểm lân cận như đường, vùng nước, núi hoặc công viên.
Tăng mức độ tương tác
Chế độ Xem từ trên không sẽ là một yếu tố thu hút khách hàng. Để thấy được toàn bộ lợi ích, nội dung phải dễ dàng khám phá nhất có thể. Trong phần này, chúng ta sẽ nói về một số mẫu thiết kế triển khai cho Chế độ xem từ trên không để đạt được điều này.
Hướng video
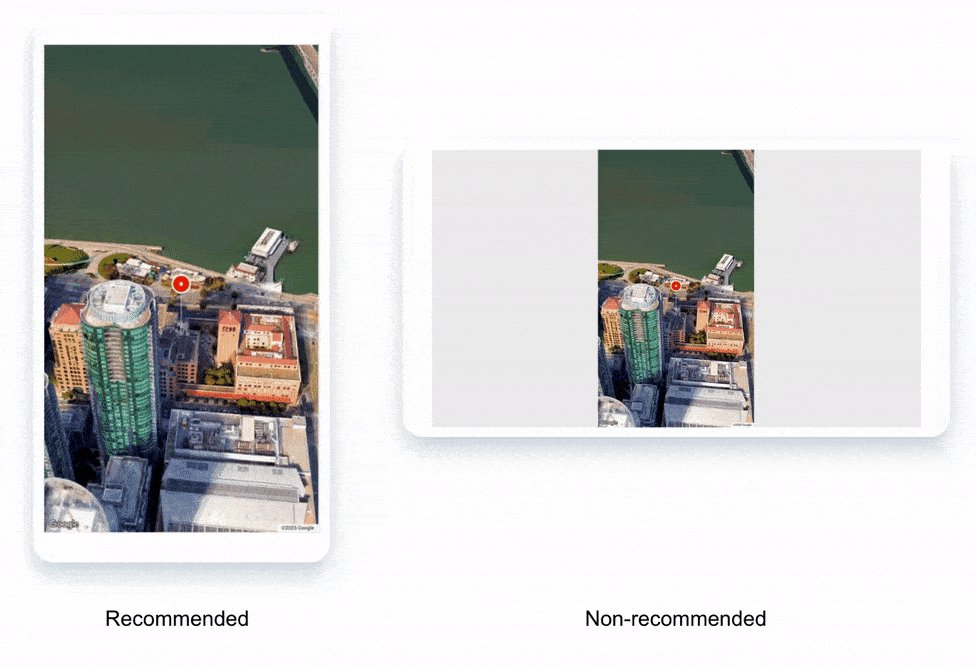
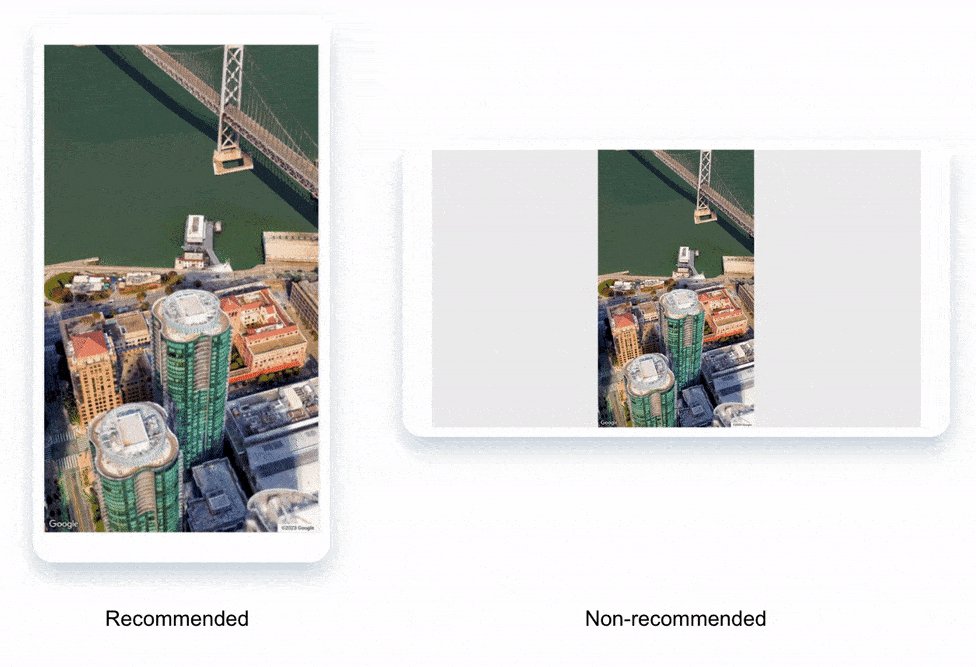
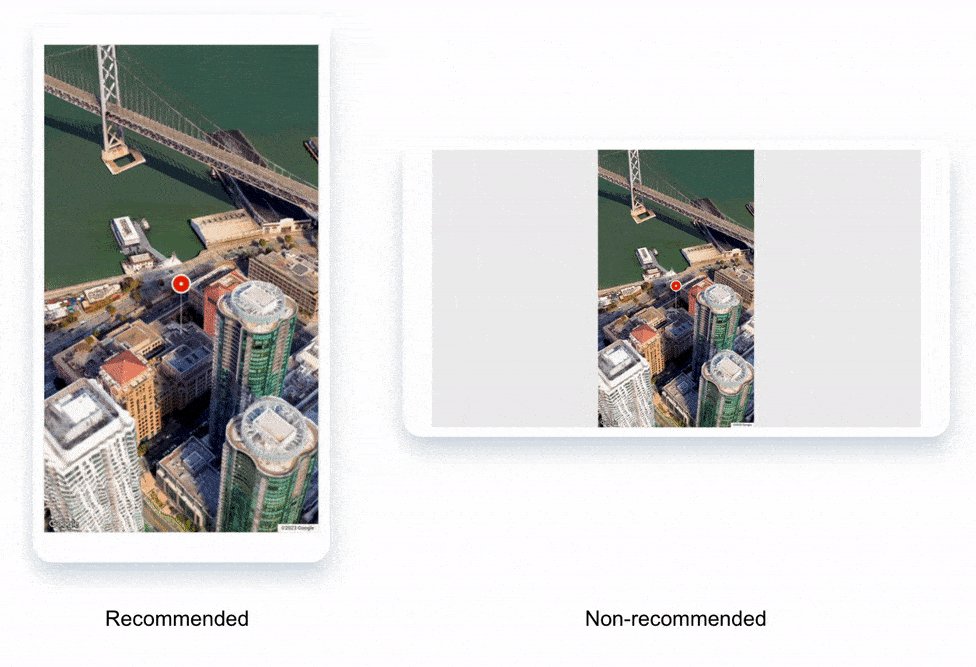
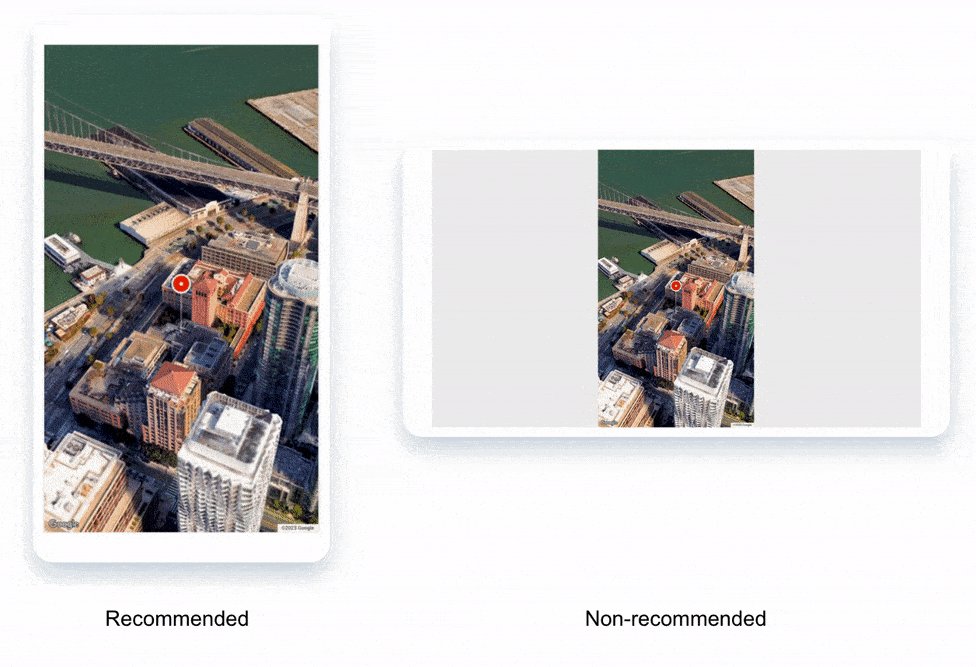
Bạn cần cân nhắc hướng màn hình của thiết bị mà video Chế độ xem từ trên không đang tải. Việc hiển thị video theo hướng ngang trên thiết bị di động có thể mang đến trải nghiệm không tốt cho người dùng, đặc biệt là ở chế độ toàn màn hình. Bằng cách hiển thị video có tỷ lệ khung hình không chính xác cho thiết bị, bạn sẽ lãng phí một lượng đáng kể không gian màn hình.
Video Chế độ xem từ trên cao được cung cấp ở hướng ngang và hướng dọc.
Dưới đây là ví dụ về sự khác biệt khi chạy Chế độ xem từ trên không trên thiết bị di động ở hướng được đề xuất và hướng không được đề xuất:

Hộp thông tin khi di chuột được nhúng
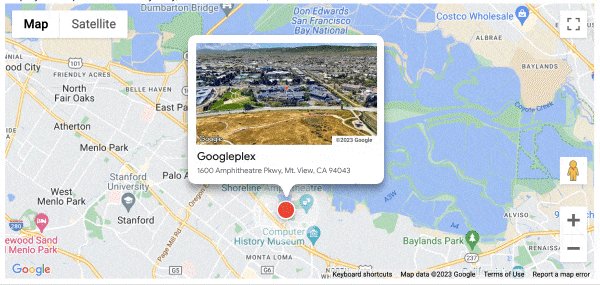
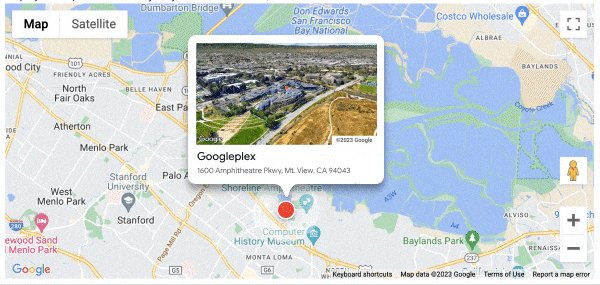
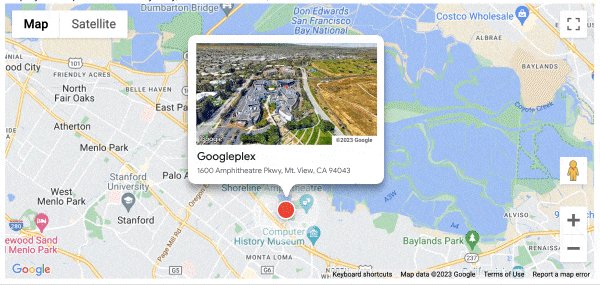
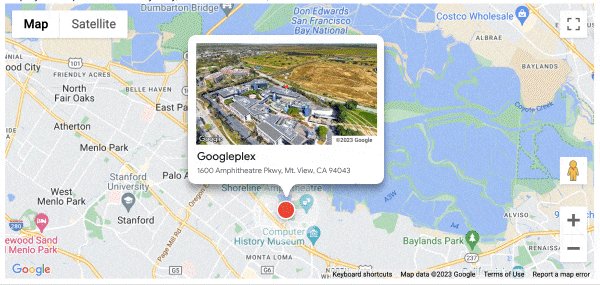
Khi hiển thị nhiều cơ sở lưu trú trên một khung hiển thị tìm kiếm cơ sở lưu trú, bạn nên thêm thẻ thông tin khi di chuột được nhúng để hiển thị video Chế độ xem từ trên không, cùng với thông tin bổ sung về cơ sở lưu trú, chẳng hạn như địa chỉ và giá được phủ lên trên. Nhờ đó, người dùng có thể nhanh chóng và dễ dàng nắm bắt thông tin về cơ sở lưu trú mà không cần phải nhấp vào trang chi tiết về cơ sở lưu trú.
Ví dụ bên dưới cho thấy một điểm đánh dấu đại diện cho khu phức hợp Googleplex ở Mountain View. Khi bạn di chuột qua điểm đánh dấu này, thẻ di chuột sẽ xuất hiện, cho thấy video Chế độ xem từ trên không của cơ sở lưu trú.

Bạn có thể thêm sự kiện onClick vào cả điểm đánh dấu và thẻ thông tin khi di chuột được nhúng để đưa người dùng đến trang chi tiết về cơ sở lưu trú. Nhờ đó, người dùng có thể dễ dàng tìm hiểu thêm về cơ sở lưu trú và quyết định xem cơ sở đó có phù hợp với họ hay không.
Tạo trải nghiệm giống như câu chuyện cho tài sản của bạn
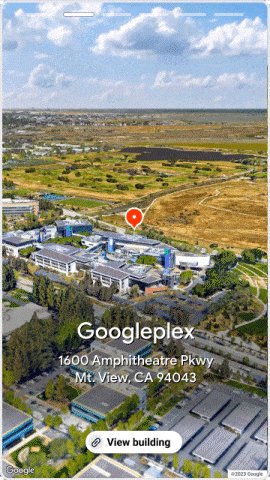
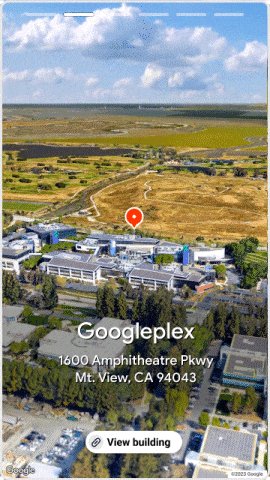
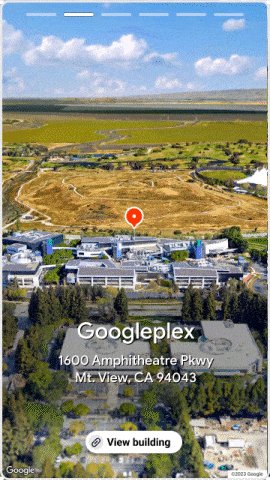
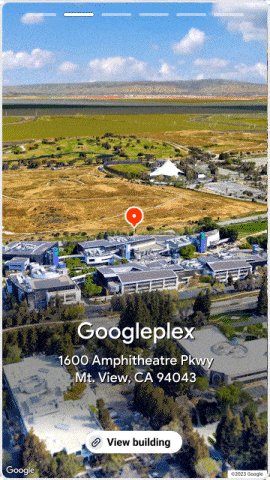
Nếu muốn tạo trải nghiệm thực sự sống động cho người mua tiềm năng, bạn có thể giới thiệu tài sản của mình bằng một trải nghiệm giống như câu chuyện kết hợp ảnh và video Chế độ xem từ trên không.Bạn có thể tạo trải nghiệm này theo cách tương tự như một băng chuyền hình ảnh, bằng cách kết hợp HTML, CSS và JavaScript.

Trong ví dụ trên, chúng tôi đã thêm video Chế độ xem từ trên không vào một trong các trang trình bày, kèm theo đường liên kết ở dưới cùng để xem thêm thông tin chi tiết về cơ sở lưu trú. Nút này sẽ đưa người dùng đến trang chi tiết về tài sản.
Cách sử dụng như sau:
- Chọn ảnh. Chọn nhiều bức ảnh làm nổi bật những đặc điểm nổi bật nhất của cơ sở lưu trú.
- Tạo video Chế độ xem từ trên không.
- Kết hợp ảnh và video thành một câu chuyện.
- Chia sẻ câu chuyện của bạn. Chia sẻ câu chuyện của bạn với người mua tiềm năng trên trang web hoặc chiến dịch tiếp thị qua email.
Bằng cách tạo trải nghiệm giống như một câu chuyện cho tài sản được giới thiệu, bạn sẽ có thể thu hút sự chú ý của người mua tiềm năng.
Bắt đầu Chế độ xem từ trên không khi tải trang
Trong các nghiên cứu về trải nghiệm người dùng của Google, chúng tôi nhận thấy mức độ tương tác cao nhất của người dùng xảy ra khi chế độ xem 3D tải theo mặc định. Vì đây là một hệ số hình dạng mới và thú vị, nên chúng tôi muốn tải hệ số này ngay khi khách hàng muốn xem thông tin chi tiết về tài sản. Khi cân nhắc về chi phí, nếu đang tìm nạp video Chế độ xem từ trên không từ API, bạn sẽ bị tính phí. Sau khi video được yêu cầu, hãy cân nhắc việc tự động phát để đảm bảo người dùng thấy được lợi ích.
Mẫu chống: Việc ẩn Chế độ xem từ trên không sau một nút được coi là một mẫu chống vì nó buộc người dùng phải thực hiện thêm một bước để xem chế độ xem 3D. Điều này có thể gây khó chịu và cũng có thể khiến họ bỏ lỡ những lợi ích của chế độ xem 3D hoặc nhầm lẫn Chế độ xem từ trên không với nội dung tĩnh.
Bạn nên tải Chế độ xem từ trên không theo mặc định khi khách hàng muốn xem thông tin chi tiết về cơ sở lưu trú. Điều này sẽ mang lại trải nghiệm người dùng tuyệt vời và giúp họ đưa ra quyết định sáng suốt về tài sản. Khi thiết kế trải nghiệm phát tự động, hãy lưu ý rằng video Chế độ xem từ trên không có dung lượng từ 30 MB trở lên và có thể mất nhiều thời gian để tải đối với một số người dùng.
Nếu có một băng chuyền hình ảnh trong trang của mình, bạn có thể thêm video Chế độ xem từ trên không làm mục chính, giúp bạn dễ dàng tích hợp trải nghiệm 3D vào thiết kế trang web hiện có.

Bạn có thể dễ dàng triển khai việc đặt các nút để tải chế độ xem 3D, nhưng điều này có thể làm giảm mức độ tương tác. Google Maps tải chế độ xem 3D theo mặc định. Ví dụ: khi bạn tìm kiếm Toà nhà Empire State, chế độ xem 3D sẽ tự động tải và bạn có thể thấy một phần hình ảnh trong khi vẫn ở chế độ xem 3D. Đây là một cách tuyệt vời để mang đến cho người dùng trải nghiệm sống động và hấp dẫn hơn.
Thiết kế nút
Nếu chọn sử dụng nút để truy cập vào chế độ Xem từ trên cao, bạn cần cân nhắc những điều sau:
- Vị trí: Nút này phải được nhóm với các nút khác liên quan đến bản đồ để người dùng biết rằng nút này liên quan đến vị trí của tài sản.
- Chuyển cảnh: Cảnh chuyển sang video phải mượt mà và liền mạch. Nếu trang đã có một phần hiển thị hình ảnh, bản đồ và Chế độ xem đường phố, thì video Chế độ xem từ trên không sẽ xuất hiện trong phần đó.
- Làm nổi bật: Vì đây là một điểm bổ sung mới cho trang, nên bạn có thể làm nổi bật nút này bằng thẻ "tính năng mới" hoặc hình thu nhỏ tĩnh của video.
- Nhấn mạnh: Nút phải được thiết kế với mức độ nhấn mạnh trung bình hoặc cao, vì việc nhấn nút sẽ thực hiện một hành động nổi bật. Material Design của Google có một số hướng dẫn về cách thiết kế các nút với nhiều mức độ nhấn mạnh.
Sau đây là một số mẹo bổ sung để thiết kế nút Chế độ xem từ trên không hiệu quả:
- Sử dụng ngôn từ rõ ràng và súc tích. Bạn phải gắn nhãn rõ ràng cho nút để người dùng biết chức năng của nút.
- Sử dụng phông chữ lớn và dễ đọc. Nút này phải đủ lớn để người dùng dễ dàng nhìn thấy và nhấp vào.
- Sử dụng màu tương phản. Nút phải có màu khác với văn bản và nền xung quanh để nổi bật.
- Sử dụng lời kêu gọi hành động. Nút này phải có lời kêu gọi hành động rõ ràng, chẳng hạn như "Xem chế độ xem từ trên không" hoặc "Xem video".
Những điều cần cân nhắc khi hiển thị
Đang tải video
Bạn có thể cân nhắc các kết nối chậm hơn bằng cách hiển thị bản xem trước tĩnh của video và tải toàn bộ trải nghiệm khi người dùng tương tác, chẳng hạn như onClick. Ngoài video Chế độ xem trên không, bạn cũng có thể sử dụng hình thu nhỏ để thực hiện việc này.
Bạn cũng sẽ có quyền truy cập vào video ở nhiều độ phân giải, vì vậy, bạn có thể sử dụng các độ phân giải này một cách chiến lược để giảm thiểu thời gian người dùng phải chờ trải nghiệm tải trên các tốc độ kết nối khác nhau.
Thông tin ghi nhận quyền sở hữu biểu trưng
Khi triển khai Chế độ xem từ trên không, bạn phải đảm bảo tuân thủ tất cả các điều khoản, bao gồm cả thông tin ghi nhận về biểu trưng. Xem trang này để biết thông tin chi tiết.
Kết luận
Chúng tôi hy vọng bài viết này đã truyền cảm hứng cho bạn để suy nghĩ về cách bạn muốn triển khai Chế độ xem từ trên cao trên trang web của mình, với mức độ tương tác cao của người dùng.
Bạn cần suy nghĩ về cách người dùng sẽ khám phá nội dung và định dạng nào sẽ phù hợp nhất để hiển thị nội dung đó. Bạn cũng nên cân nhắc loại thiết bị mà video sẽ phát, đặc biệt là hướng màn hình và tốc độ kết nối của người dùng.
Các bước tiếp theo
Tài liệu đọc thêm được đề xuất:
- Nâng cao độ chính xác của thông tin nhập địa chỉ trong Chế độ xem từ trên không
- Tài liệu về sản phẩm Chế độ xem từ trên không
Người đóng góp
Google duy trì bài viết này. Những người đóng góp sau đây là tác giả ban đầu của nội dung này.
Tác giả chính:
Henrik Valve | Kỹ sư giải pháp của Nền tảng Google Maps

