このドキュメントでは、Nearby Search(新版)API を使用して、シンプルで費用対効果の高い
地元の発見体験。
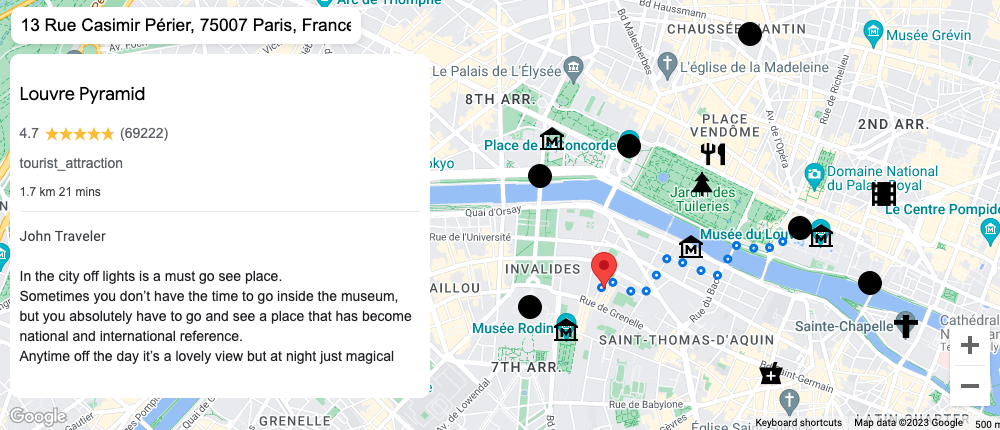
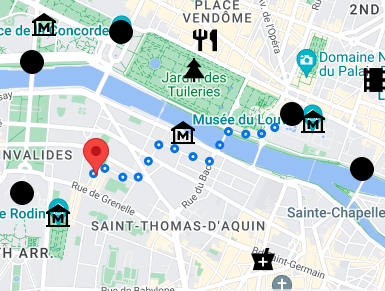
ローカル ディスカバリー エクスペリエンスでは、ホテルや不動産を検索する際に、指定した場所の付近にある、ユーザーとの関連性が高い重要なスポットが表示されます。多くの場合、インタラクティブ マップと、場所選択機能や写真ギャラリーを含む追加パネルで構成されます。インタラクティブなエクスペリエンスを強化するために、さまざまな Google Maps Platform プロダクトと機能が紹介されます。

ユースケース
ローカル ディスカバリ統合のどの要素がユーザー価値を高めるのかを理解しましょう。
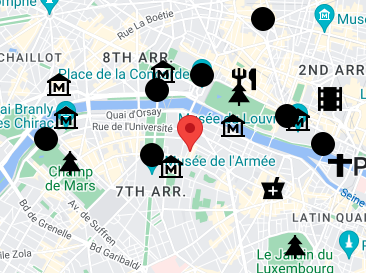
ファインド - さまざまなタイプの関連する場所を表示して、ユーザーに 1 つの場所の周辺にあるものの概要を提供します。
インタラクティブ性 - ユーザーが場所を選択してデータを動的に更新できるようにします
その場所に比べて。
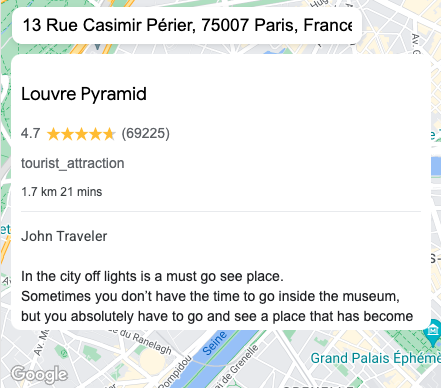
可視化 - 場所のレビューや写真を提供する
ユーザーがニーズに合っているかどうかをすぐに判断できるように、徒歩での所要時間と距離も表示します。
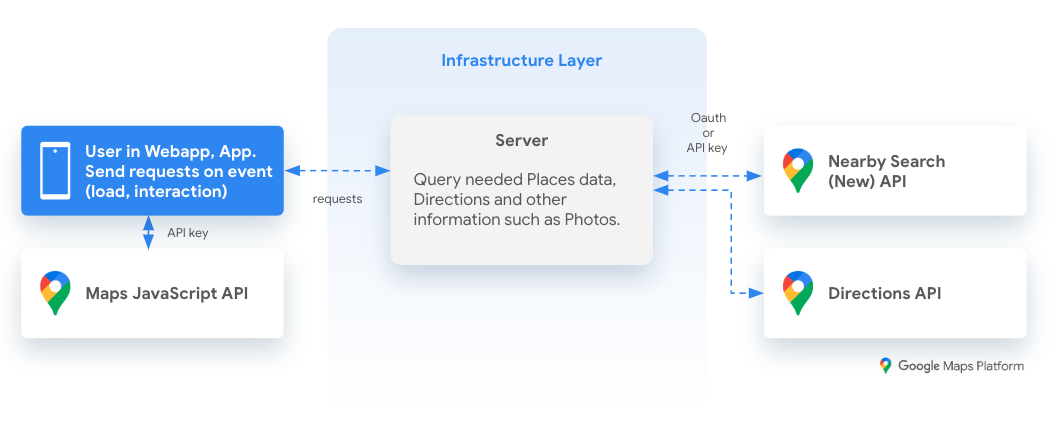
リファレンス アーキテクチャ

ローカルディスカバリー
ローカルな発見体験を生み出す方法はたくさんあります。次の統合は、よく知られている Google Maps Platform API といくつかの魅力的な新機能を活用したユーザー エクスペリエンスのカスタム例です。ローカル検出にテンプレート化されたアプローチを使用する場合は、Web コンポーネントを使用できます。
サンプル アプリケーション
サンプル チュートリアル
以下の表には、サンプル アプリケーションをステップごとに分類し、Google Maps Platform API を使用した技術的な実装の説明が記載されています。
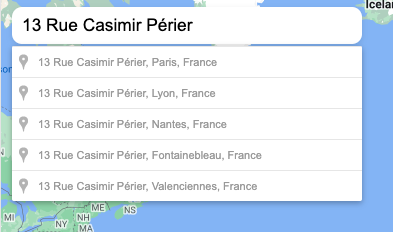
1. オートコンプリートによる場所検索場所検索
- Maps JavaScript API を読み込みます。
- プレイス オートコンプリートでクエリを入力するか、地図上で場所を選択します。

2. Nearby Search(新版)API を使用してローカルのスポットを表示する
- 人気度ランキング(より関連性の高い結果)または距離ランキング。
includedTypes、excludedTypes。ホテルであれば、「宿泊施設」タイプを除外し、「レストラン、カフェ、公園、観光名所」など、適切なタイプのみを含めることができます。includedPrimaryTypes、excludedPrimaryTypesを活用して、結果をさらに細かく制御します。- `locationRestriction は、結果の数が不十分な場合や、場所が遠すぎる場合を回避するため。結果がゼロの場合は、結果を表示する前に円 / 長方形のサイズを広げます。

リクエストされたデータ フィールドを使用してホテルを予約する場合のクエリの例:
- 基本(
displayName、types、openingHours、formattedAddress) - 連絡先(
websiteUri、nationalPhoneNumber、internationalPhoneNumber) - 優先(
reviews、priceLevel、userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }リクエストされたデータ フィールドを使用して不動産を検索する場合のクエリの例:
- 基本(
displayName、types、openingHours、formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Dynamic Maps Platform と Directions API でインタラクティブな機能を追加する
- Directions API をクエリして、最新のルートとステップを取得します。* 次のセクションで時間を使用します。

4. インタラクション時に場所の詳細情報を表示する
説明:
displayName、types、rating、userRatingCount、priceLevel。時間: 前回の Directions API クエリから取得されます。
レビュー:
reviews[i].author、reviews[i].rating、reviews[i].text。画像: Nearby Search(新版)API の無制限プレビュー期間中は、
place.idを使用して Places Details をクエリし、photo_reference を取得してから、エクスペリエンスで 1 つずつクエリする必要があります。

クエリ数と関連コスト
- Maps JavaScript API: エクスペリエンスの読み込み時に 1 つの地図が表示されます。
- Places Autocomplete API: 入力された文字ごとに 1 つのクエリが実行され(Autocomplete ウィジェットを使用している場合)、カスタマイズ可能です。
- Nearby Search(新)API: 表示される 20 か所ごとに 1 件のクエリ。クエリ応答の一部である場所データに応じて課金が異なります。
- Directions API: ユーザーが選択した場所ごとに 1 回のクエリを実行します。
- Place Photo API: 表示される写真ごとに 1 回のクエリ。
まとめ
地域探索エクスペリエンスは、ユーザーに価値を提供するための強力な方法です。このデモ実装には、Nearby Search (New) API の特別な機能を使用して、Google Maps Platform でこのようなエクスペリエンスを作成するときに使用する可能性のある機能が多数含まれています。
次のステップ
参考資料:
- Maps JavaScript API のウェブ コンポーネント
- Places Autocomplete の最適化
- その他のプレイス サービス
- 下記にフィードバックを残してください。
寄稿者
主な著者:
Thomas Anglaret | Google Maps Platform ソリューション エンジニア

