Trong tài liệu này, bạn sẽ tìm hiểu cách sử dụng Nearby Search (New) API để tạo một ứng dụng đơn giản và tiết kiệm chi phí
trải nghiệm khám phá tại địa phương.
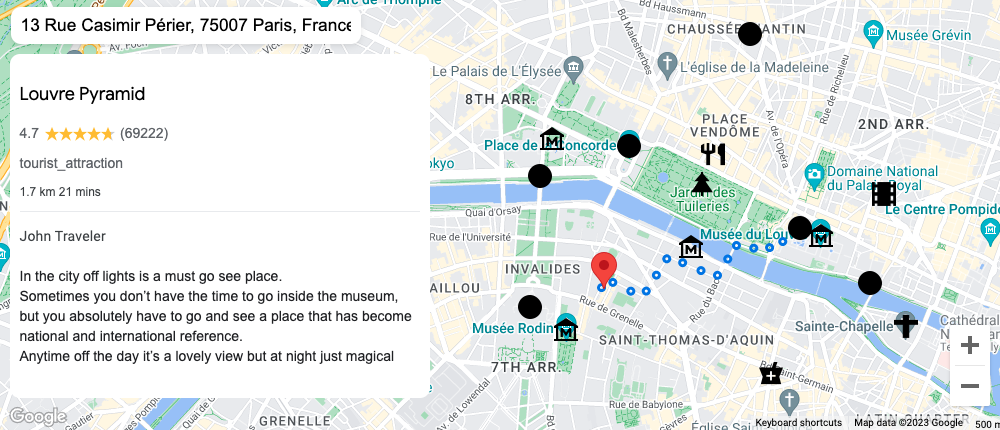
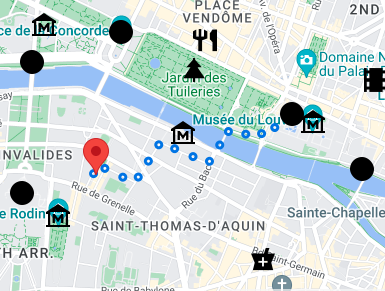
Trải nghiệm khám phá địa phương hiển thị cho người dùng những địa điểm quan tâm chính gần vị trí bạn chỉ định khi tìm kiếm khách sạn hoặc bất động sản. Nó thường bao gồm một bản đồ tương tác, với một bảng điều khiển bổ sung có chức năng chọn địa điểm và thư viện ảnh. Bạn sẽ được giới thiệu nhiều sản phẩm và tính năng khác nhau của Google Maps Platform để nâng cao trải nghiệm tương tác.

Trường hợp sử dụng
Bây giờ, hãy tìm hiểu những yếu tố nào của tính năng tích hợp khám phá tại địa phương mang lại giá trị cho người dùng:
Khám phá - Cung cấp cho người dùng cái nhìn tổng quan về những gì xung quanh một vị trí bằng cách hiển thị các địa điểm có liên quan thuộc nhiều loại khác nhau.
Tính tương tác – Cho phép người dùng chọn một địa điểm và làm mới dữ liệu một cách linh hoạt
so với địa điểm đó.
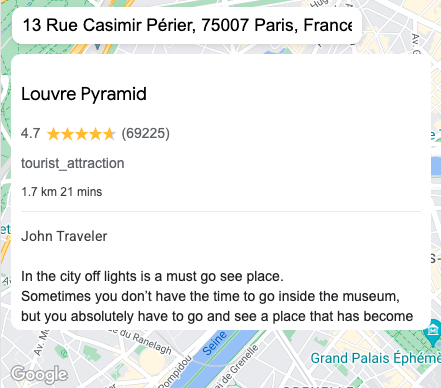
Hình ảnh hóa - Cung cấp đánh giá, hình ảnh về địa điểm
cũng như thời gian và khoảng cách đi bộ để người dùng nhanh chóng biết được thông tin này có phù hợp với nhu cầu của họ hay không.
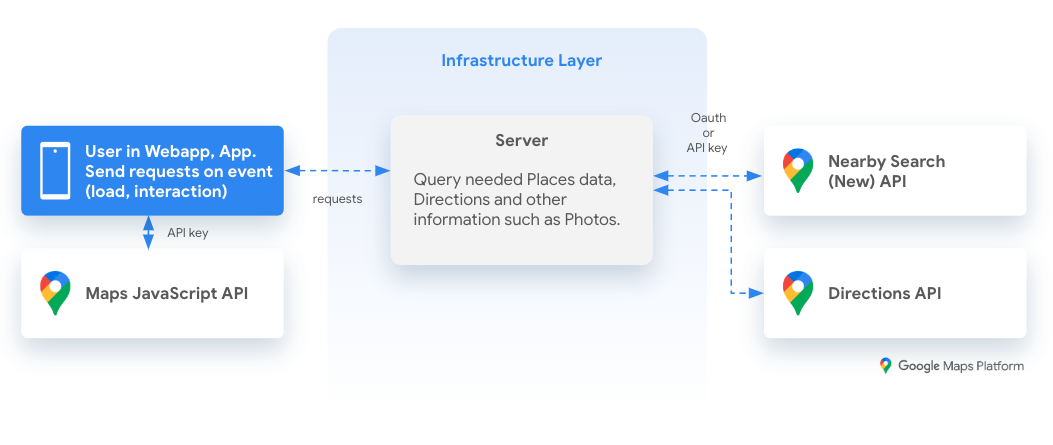
Kiến trúc tham chiếu

Khám phá địa phương
Có nhiều cách để tạo trải nghiệm khám phá tại địa phương. Sau đây là một ví dụ tuỳ chỉnh về trải nghiệm người dùng tận dụng các API của Nền tảng Google Maps cũng như một số tính năng mới thú vị. Nếu muốn sử dụng phương pháp dựa trên mẫu để khám phá địa phương, bạn có thể dùng Web Components (Thành phần web).
Ứng dụng mẫu
Hướng dẫn từng bước về mẫu
Trong bảng bên dưới, bạn sẽ thấy ứng dụng mẫu được chia thành các bước cùng với nội dung mô tả về việc triển khai kỹ thuật bằng API Nền tảng Google Maps.
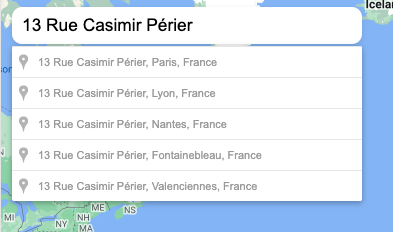
1. Tìm kiếm vị trí bằng tính năng Tự động hoàn thành cụm từ tìm kiếm vị trí
- Tải Maps JavaScript API.
- Truy vấn Tính năng tự động hoàn thành địa điểm hoặc chọn vị trí trên bản đồ.

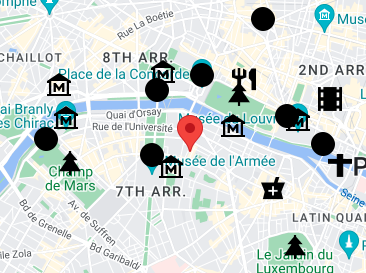
2. Hiển thị các địa điểm yêu thích tại địa phương bằng Nearby Search (Mới) API
- Xếp hạng theo mức độ phổ biến (kết quả phù hợp hơn) hoặc Xếp hạng theo khoảng cách.
includedTypes,excludedTypes; nếu là khách sạn, bạn có thể loại trừ loại "lodging" (chỗ ở) và chỉ thêm các loại phù hợp, tức là "restaurant, cafe, park, tourit_attraction" (nhà hàng, quán cà phê, công viên, điểm du lịch).- Tận dụng
includedPrimaryTypes,excludedPrimaryTypesđể kiểm soát kết quả chặt chẽ hơn nữa. - `locationRestriction để tránh trường hợp không đủ số lượng kết quả hoặc địa điểm quá xa; trong trường hợp không có kết quả nào, hãy mở rộng kích thước hình tròn / hình chữ nhật trước khi hiển thị kết quả.

Ví dụ về truy vấn khi đặt phòng khách sạn với các trường Dữ liệu được yêu cầu:
- Cơ bản (
displayName,types,openingHours,formattedAddress) - Liên hệ (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - Ưu tiên (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }Mẫu truy vấn khi tìm kiếm bất động sản bằng các trường Dữ liệu được yêu cầu:
- Cơ bản (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Thêm khả năng tương tác bằng Dynamic Maps và Directions API
- Đoạn đường và các bước mới nhất bằng cách truy vấn Directions API. * Sử dụng thời gian trong phần tiếp theo.

4. Hiển thị thông tin chi tiết về địa điểm khi người dùng tương tác
Nội dung mô tả:
displayName,types,rating,userRatingCount,priceLevel.Thời gian: lấy từ truy vấn Directions API trước đó.
Bài đánh giá:
reviews[i].author,reviews[i].rating,reviews[i].text.Hình ảnh: trong Bản xem trước không hạn chế của Nearby Search (New) API, bạn sẽ phải truy vấn Places Details bằng
place.idđể nhận photo_reference, sau đó truy vấn từng hình ảnh một trong trải nghiệm của bạn

Số lượng và chi phí liên quan đến các truy vấn
- API JavaScript của Maps: 1 bản đồ khi tải trải nghiệm.
- Places Autocomplete API: 1 truy vấn cho mỗi ký tự được nhập (nếu sử dụng Tiện ích Autocomplete), bạn có thể tuỳ chỉnh.
- API Tìm kiếm lân cận (Mới): 1 truy vấn cho mỗi 20 địa điểm được hiển thị. Mức phí khác nhau tuỳ theo Dữ liệu về địa điểm nằm trong phản hồi truy vấn.
- Directions API: 1 truy vấn cho mỗi địa điểm do người dùng chọn.
- Place Photo API: 1 truy vấn cho mỗi bức ảnh được hiển thị.
Kết luận
Trải nghiệm khám phá tại địa phương là một cách hiệu quả để mang lại giá trị cho người dùng. Việc triển khai minh hoạ này có nhiều tính năng mà bạn có thể đưa vào khi tạo một trải nghiệm như vậy trên Nền tảng Google Maps với các chức năng đặc biệt của API Tìm kiếm lân cận (Mới) .
Các bước tiếp theo
Tài liệu đọc thêm được đề xuất:
- Web Components trong Maps JavaScript API
- Tối ưu hoá tính năng Tự động hoàn thành địa điểm
- Các dịch vụ khác liên quan đến địa điểm
- Hãy để lại ý kiến phản hồi bên dưới.
Người đóng góp
Tác giả chính:
Thomas Anglaret | Kỹ sư giải pháp Nền tảng Google Maps

