Este documento descreve o que é geofencing do lado do cliente, quando usá-lo e como aplicá-lo a casos de uso em um aplicativo móvel. Ele também mostra como implementar um exemplo no Android usando o SDK Navigation do Google.

As empresas geralmente precisam saber quando um dispositivo móvel entra ou sai de uma área específica. Isso é feito mantendo limites geográficos virtuais, ou geocercas, permitindo que o software acione eventos quando um dispositivo cruza um limite.
Entender quando um determinado veículo atravessa um limite é importante para vários casos de uso, como:
- Engajamento do cliente: as empresas podem usar o geofencing para enviar notificações push aos usuários finais sobre ofertas especiais, eventos ou novos produtos.
- Segurança: as empresas podem usar o geofencing para criar perímetros virtuais em torno de áreas sensíveis, como data centers ou armazéns, e alertar a equipe de segurança se alguém entrar ou sair da área.
- Transporte: as empresas podem usar o geofencing para rastrear a localização de veículos e otimizar rotas e horários.
Portanto, é importante saber como representar essas zonas (polígonos) em um app voltado ao cliente. Esse app precisa rastrear a localização do dispositivo e verificar se ele violou uma determinada geocerca.
Escopo
Este documento se concentra em uma implementação de geofencing do lado do cliente . Isso significa que o app cliente precisa ter:
- Os polígonos que precisam ser verificados para violações;
- Localização em tempo real do usuário
- Lógica para verificar se o local atual está dentro ou fora de algum dos polígonos.
Este guia inclui exemplos no Android, mas há maneiras equivalentes de fazer isso no iOS. O Serviço de localização do Android tem uma implementação integrada para geofences circulares, que pode ser vista aqui. O código de referência e a descrição abaixo são um ponto de partida para implementações mais complexas.
SDK do Navigation
O SDK Navigation é uma biblioteca nativa do Android / iOS adicionada ao app para motoristas. Ele é responsável por:
- Obter locais ajustados à via do app que está executando. Isso é mais preciso do que o FusedLocationProvider (FLP) do Android, já que usa a rede viária do Google para ajustar os locais ao segmento de via mais próximo, o que torna a ETA muito mais precisa, além de outras informações do FLP.
- Experiência de navegação curva a curva que permite aos motoristas ir do ponto A ao ponto B de forma eficiente, considerando o trânsito em tempo real e outras restrições de rota.
- Acionamento de eventos por listeners de eventos e callbacks registrados.
Listeners
O SDK Navigation tem muitos listeners que podem ser usados. Para citar alguns:
- Mudanças de local pelo provedor RoadSnappedLocation.
- Redirecionar eventos (o usuário perde um retorno, uma curva à esquerda etc. e se desvia da rota recomendada) usando ReroutingListener.
- Eventos de chegada (o usuário chega ao destino planejado) via ArrivalListener.
- Eventos de distância restante e ETA (receba uma notificação quando o motorista estiver prestes a chegar ao destino com base em metros ou tempo), ambos disponíveis em .RemainingTimeOrDistanceChangedListener.
Neste guia, apenas o RoadSnappedLocationProvider e o LocationListener são usados.
Solução de geocercas do lado do cliente
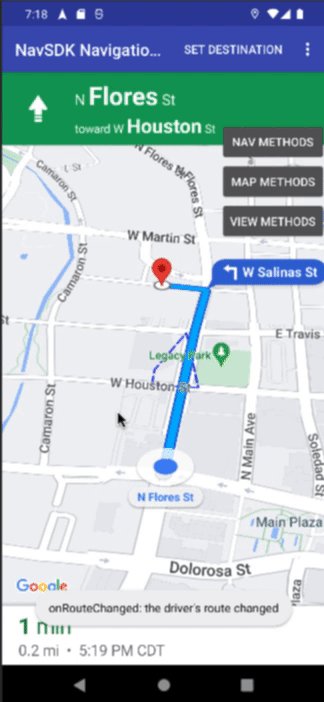
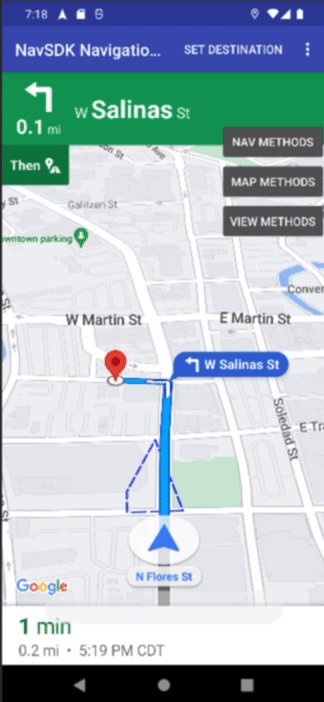
Agora vamos criar um recurso de geofencing do lado do cliente. No exemplo abaixo, temos o SDK Navigation operando no modo de navegação curva a curva e um polígono definido na rota representando nossa geofence.

- As geocercas são armazenadas no BigQuery e extraídas pelo seu back-end.
- O back-end envia periodicamente as geocercas para os apps de direção.
- O motorista navega, e o app Driver verifica regularmente as geocercas em busca de um gatilho.
- O app Driver notifica o back-end de um evento de acionamento para que ele possa agir.
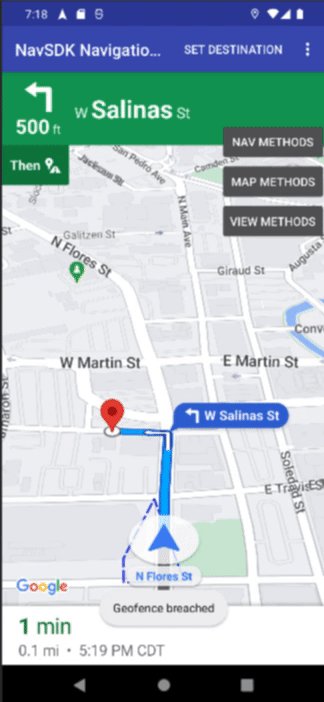
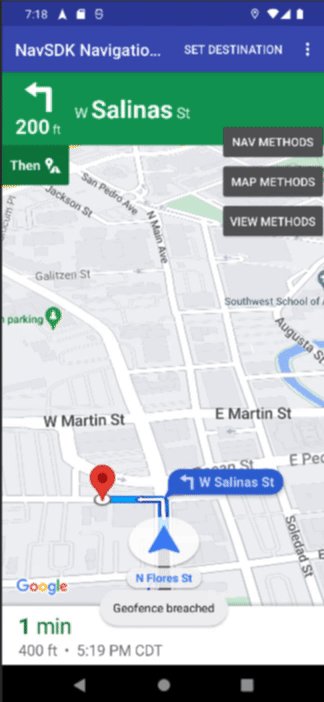
À medida que o veículo se move ao longo do trajeto, o app verifica regularmente se o polígono foi violado. Quando o app detecta que cruzou uma fronteira geográfica virtual, uma mensagem aparece na interface dizendo: Fronteira geográfica virtual violada.
Configurar dependências para Android-Maps-Utils
Essa solução usa o Android-Maps-Utils, uma biblioteca de código aberto que contém utilitários úteis para uma ampla variedade de aplicativos que usam a API Google Maps para Android.
Essa biblioteca é pública e hospedada no GitHub. Ela pode ser acessada em:
- Android: https://github.com/googlemaps/android-maps-utils
- iOS: https://github.com/googlemaps/google-maps-ios-utils
Para incluir essa biblioteca no seu app Android (escopo deste documento), modifique o arquivo build.gradle. O arquivo build.gradle é para o módulo (app) que você está criando, não para o nível do projeto.
dependencies {
...
// Utilities for Maps SDK for Android (requires Google Play Services)
implementation 'com.google.maps.android:android-maps-utils:2.3.0'
}
Depois de sincronizar o Gradle com o arquivo build.gradle mais recente, importe com.google.maps.android.PolyUtil no seu arquivo Java:
import com.google.android.gms.maps.model.PolygonOptions;
import com.google.maps.android.PolyUtil;
Definir suas fronteiras geográficas
Observe que PolygonOptions também está sendo importado aqui. O motivo é que isso é o que está sendo usado para representar o polígono:
mPolygonOptions = new PolygonOptions()
.add(new LatLng(29.4264525,-98.4948758))
.add(new LatLng(29.4267029,-98.4948758))
.add(new LatLng(29.4273742,-98.4945822))
.add(new LatLng(29.4264562,-98.4943592))
.fillColor(0x0000ff36)
.strokePattern(Arrays.asList(new Dash(45.0f), new Gap(10.0f)))
.strokeColor(Color.BLUE)
.strokeWidth(5);
Como você pode ver acima, aqui estamos definindo um polígono fixo com coordenadas pré-estabelecidas (pares de latitude e longitude). No entanto, em cenários reais, essas coordenadas e definições de polígonos geralmente vêm de um endpoint de back-end e provavelmente serão buscadas remotamente. Isso significa que os polígonos precisam ser criados dinamicamente pelo app.
Para mais detalhes sobre o que pode ser especificado em PolygonOptions, consulte este link.
Defina os polígonos durante a criação do fragmento ou da atividade. Exemplo:
protected void onCreate(Bundle savedInstanceState) {
...
mPolygonOptions = new PolygonOptions()
.add(new LatLng(29.4264525,-98.4948758))
.add(new LatLng(29.4267029,-98.4948758))
.add(new LatLng(29.4273742,-98.4945822))
.add(new LatLng(29.4264562,-98.4943592))
.fillColor(0x0000ff36)
.strokePattern(Arrays.asList(new Dash(45.0f), new Gap(10.0f)))
.strokeColor(Color.BLUE)
.strokeWidth(5);
...// more code here
}
Detectar atualizações de localização
Depois de definir as geofences, basta criar um listener de atualização de local para se inscrever no evento mencionado no SDK do Navigation chamado RoadSnappedLocationProvider, que vai retornar o local mais recente do dispositivo.
mLocListener = new RoadSnappedLocationProvider.LocationListener() {
@Override
public void onLocationChanged(Location snapped) {
LatLng snappedL = new LatLng(snapped.getLatitude(), snapped.getLongitude());
if(PolyUtil.containsLocation(snappedL, mPolygonOptions.getPoints(), true) && !mGeofenceBreached){
Log.d("Geofence", "Vehicle has breached the polygon");
}
}
@Override
public void onRawLocationUpdate(Location location) {
}
};
Com o Android-Maps-Utils, você pode usar PolyUtil.containsLocation para verificar se o local recebido está dentro do polígono predefinido. No exemplo abaixo, o polígono predefinido, que representa a geocerca, é usado, mas na prática você pode ter vários polígonos, e um loop seria necessário.
Uma abordagem alternativa
Este documento se concentra em um aplicativo voltado ao cliente que verifica uma violação de geocerca (polígono) personalizada. No entanto, há cenários em que você pode querer fazer essas verificações no seu back-end.
Isso significa que o app informaria atualizações de localização a um back-end, que verificaria se o veículo violou um determinado polígono, sem depender do app cliente para fazer a validação.
Uma possível solução seria:
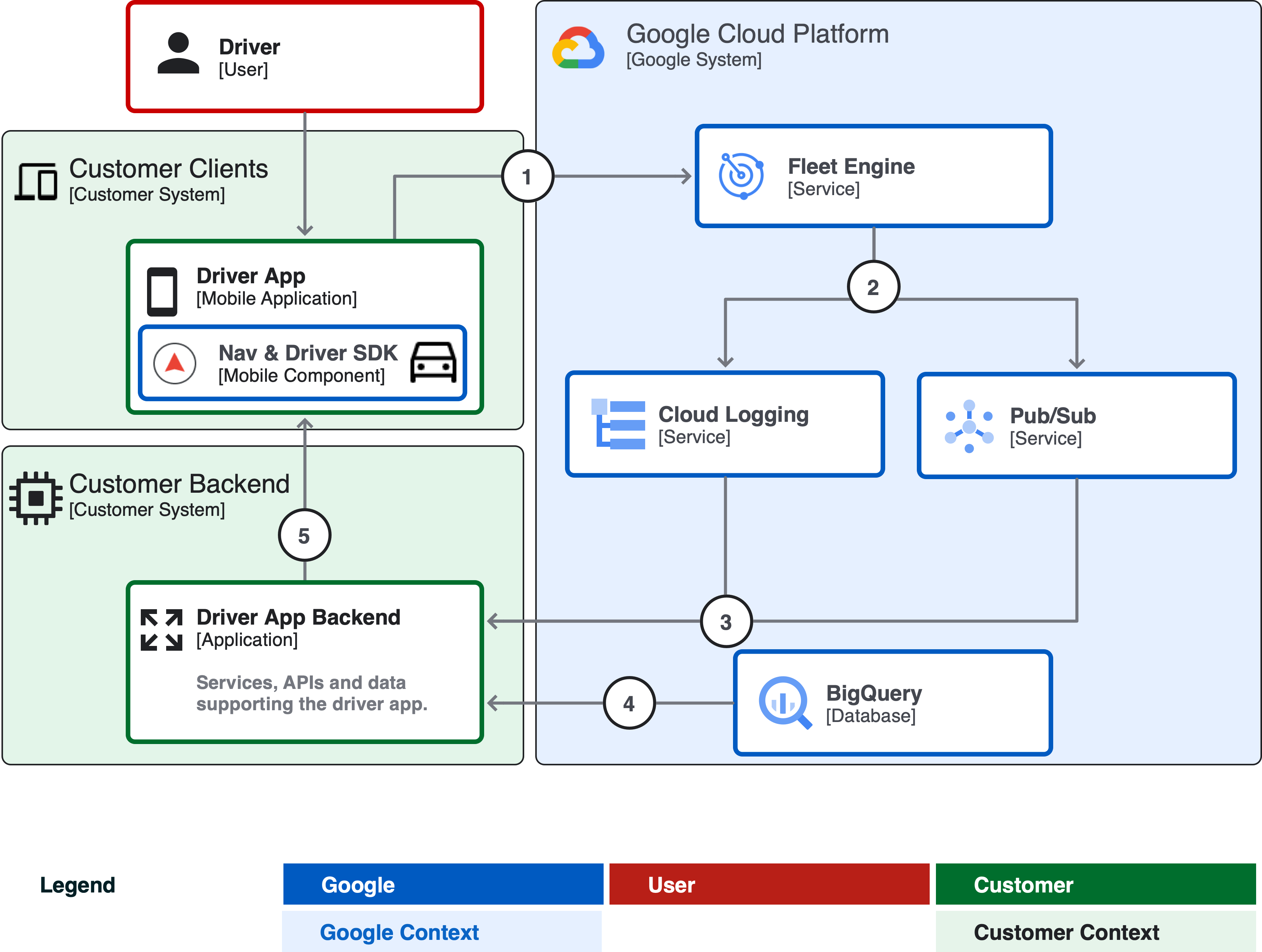
Arquitetura de geofencing do lado do servidor [Execution Environment]
Um exemplo de arquitetura que demonstra uma abordagem do lado do servidor para geofencing.

- O app do motorista, usando o SDK do driver, envia atualizações de local para o Fleet Engine. As atualizações de local e a navegação no app acontecem pelo SDK do Navigation.
- O Fleet Engine envia essas atualizações para o Cloud Logging ou o Pub/Sub.
- O back-end coleta esses indicadores de local.
- As geocercas são armazenadas no BigQuery para análise pelo back-end.
- Ao acionar o perímetro geográfico, os alertas são enviados para o app Driver.
Nesta arquitetura, o SDK do driver e o Fleet Engine são usados. O Fleet Engine pode emitir atualizações do Pub/Sub e gerar entradas de registro no Cloud Logging. Em ambos os casos, é possível recuperar a localização do veículo.
O back-end pode monitorar a fila do Pub/Sub ou ler registros e aguardar atualizações do veículo. Depois, sempre que uma atualização ocorrer (ou a cada poucos segundos ou minutos, dependendo da gravidade), o back-end poderá chamar as funções do BigQuery GIS para determinar se um determinado veículo está dentro ou fora das geocercas. Se uma ou mais geocercas forem violadas, o back-end poderá agir e acionar pipelines internos ou outros fluxos de trabalho relevantes.
Conclusão
O geofencing é uma ferramenta poderosa que pode ser usada para várias finalidades. As empresas podem usar o geofencing para segmentar usuários finais com anúncios e promoções relevantes, oferecer serviços baseados em localização e melhorar a segurança.
O SDK Navigation oferece listeners de eventos úteis que podem detectar muitos momentos importantes durante uma viagem. As empresas geralmente precisam de geofences personalizadas para casos de uso específicos. Neste documento, mostramos uma maneira de fazer isso, mas as possibilidades são infinitas. Mal podemos esperar para ver o que você vai criar.
Próximas ações
- Assista o webinar Explore, aprenda e inspire-se com o que é possível fazer com a Plataforma Google Maps.
Leituras recomendadas:

