
地面叠加层是与纬度/经度坐标绑定的图像叠加层,会随着您拖动或缩放地图而移动。
代码示例
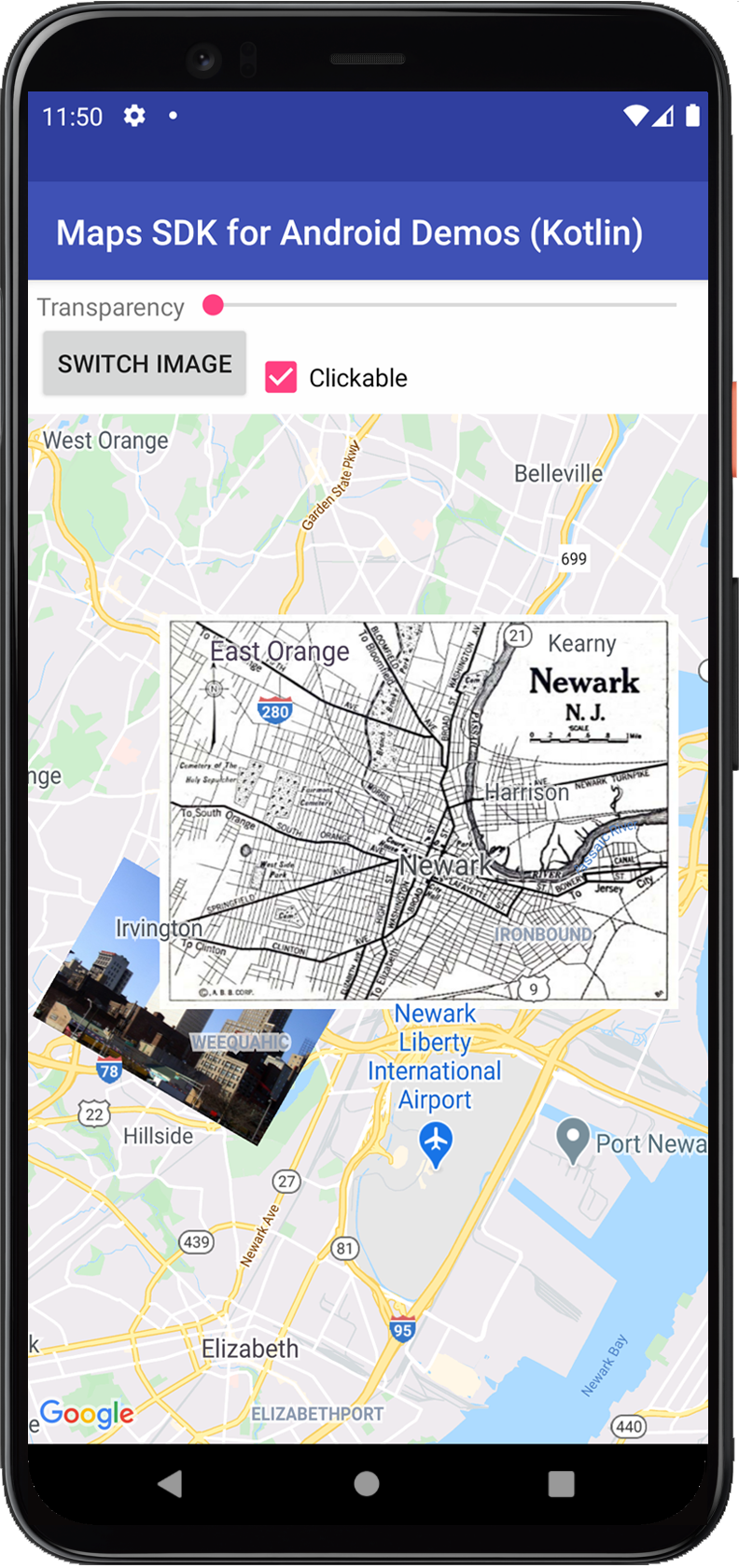
GitHub 上的 ApiDemos 代码库包含一个展示如何使用地面叠加层的示例:
- GroundOverlayDemoActivity - Java:采用 Java 编写的地面叠加层功能和监听器
- GroundOverlayDemoActivity - Kotlin:采用 Kotlin 编写的地面叠加层功能和监听器
简介
地面叠加层是固定在地图上的图像。与标记不同,地面叠加层的朝向与地球表面(而非屏幕朝向)一致,因此旋转、倾斜或缩放地图将会改变图像的朝向。如果您想将单个图像固定在地图上的某一区域,便可使用地面叠加层。如果您想添加大量图像来覆盖地图的一大部分,则应考虑使用图块叠加层。
添加叠加层
如需添加 GroundOverlay,请创建一个同时定义了图像和位置的 GroundOverlayOptions 对象。您还可以选择指定一些会影响地图上图像放置的其他设置。在定义了必要的选项后,请将该对象传递给 GoogleMap.addGroundOverlay() 方法,以向地图添加图像。addGroundOverlay() 方法会返回 GroundOverlay 对象;如果稍后您想修改该对象,则应保留对其的引用。
请按以下顺序逐步操作:
- 实例化一个新的
GroundOverlayOptions对象。 - 将图像指定为
BitmapDescriptor。 - 使用下面提供的任意一种方法设置图像的位置:
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- 根据需要设置任意可选属性,例如
transparency。 - 调用
GoogleMap.addGroundOverlay()以将图像添加到地图中。
下例展示了如何将地面叠加层添加到现有的 GoogleMap 对象。
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697)
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.position(newarkLatLng, 8600f, 6500f)
map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697);
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.position(newarkLatLng, 8600f, 6500f);
map.addGroundOverlay(newarkMap);
将地面叠加层添加至地图后,如果您想更改或移除该叠加层,请务必保留 GroundOverlay 对象。稍后您可以通过更改此对象来修改该叠加层。
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object.
val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object.
GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
移除叠加层
您可以使用 GroundOverlay.remove() 方法移除地面叠加层。
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
更改叠加层
将地面叠加层图像添加至地图后,您可以通过 GroundOverlay.setImage(BitmapDescriptor) 方法对其进行更改。
Kotlin
// Update the GroundOverlay with a new image of the same dimension
// Update the GroundOverlay with a new image of the same dimension
imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension
imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
setImage() 方法将用另一幅相同尺寸的图像替换现有图像。
定位地面叠加层
有两种方法可以指定地面叠加层的位置:
- 使用
LatLng使叠加层居中,并利用尺寸(以米为单位)来指定图像的大小。 - 使用
LatLngBounds指定图像的东北角和西南角。
在将地面叠加层添加到地图之前,您必须先为其指定位置。
通过位置信息定位图像
添加图像时,您需要指定锚点固定位置对应的 LatLng 和叠加层的宽度(以米为单位)。anchor 默认为图像的中心。您可以选择提供叠加层的高度(以米为单位)。如果您没有提供叠加层的高度,系统会自动计算其高度,以保持图像的比例。
以下代码可在坐标为 40.714086, -74.228697 的位置放置一幅可覆盖宽 8.6 公里、高 6.5 公里范围的图像。图像固定在左下角。
Kotlin
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.anchor(0f, 1f)
.position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.anchor(0, 1)
.position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
使用 LatLngBounds 定位图像
您需要提供包含相应图像的 LatLngBounds。LatLngBounds 会设置图像的东北角和西南角。在地图上绘制图像时,系统将旋转图像以适应边界。如果边界不符合原始宽高比,图像将发生歪斜。
以下代码可将图像放置在地图上,并将其西南角固定到坐标为 40.712216,-74.22655 的位置,其东北角固定到坐标为 40.773941, -74.12544 的位置。
Kotlin
val newarkBounds = LatLngBounds(
LatLng(40.712216, -74.22655), // South west corner
LatLng(40.773941, -74.12544) // North east corner
)
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds(
new LatLng(40.712216, -74.22655), // South west corner
new LatLng(40.773941, -74.12544)); // North east corner
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.positionFromBounds(newarkBounds);
将数据与地面叠加层关联
您可以调用 GroundOverlay.setTag() 以使用地面叠加层来存储一个任意数据对象,然后使用 GroundOverlay.getTag() 来检索该数据对象。
以下代码示例使用地面叠加层来存储字符串说明:
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay(
GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge))
.position(LatLng(-33.873, 151.206), 100f)
.clickable(true)
)
sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge))
.position(new LatLng(-33.873, 151.206), 100)
.clickable(true));
sydneyGroundOverlay.setTag("Sydney");
以下示例介绍了可使用地面叠加层存储和检索数据的情形:
- 您的应用可能适合不同的地面叠加层,并且您希望在用户点击相应地面叠加层时通过不同方式来处理它们。
- 您可能是与包含唯一记录标识符的系统对接,而在该系统中,叠加层表示特定记录。
- 叠加层数据可能会指示用于确定相应叠加层 Z-index 的优先级。
处理地面叠加层事件
默认情况下,地面叠加层不可点击。您可以通过调用 GroundOverlay.setClickable(boolean) 来启用和停用可点击性。
您可以使用 OnGroundOverlayClickListener 来监听可点击的地面叠加层上的点击事件。如需在地图上设置此监听器,请调用 GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener)。当用户点击地面叠加层时,您会收到 onGroundOverlayClick(GroundOverlay) 回调。
