Auf dieser Seite wird beschrieben, wie Sie mit der Google Maps Views-Vorlage für Android Studio eine Android-App erstellen, in der eine Karte zu sehen ist. Wenn Sie ein bestehendes Projekt konfigurieren möchten, empfehlen wir den Artikel Android Studio-Projekt einrichten.
Diese Kurzanleitung ist für Entwickler vorgesehen, die mit den Grundlagen der Android-Entwicklung mit Java oder Kotlin vertraut sind.
Die Entwicklungsumgebung
Für diese Kurzanleitung wurden Android Studio Hedgehog und Version 8.2 des Android-Gradle-Plug-ins verwendet.
Android-Gerät einrichten
Um eine App auszuführen, in der das Maps SDK for Android verwendet wird, müssen Sie sie auf einem Android-Gerät oder einem Android Emulator bereitstellen, das bzw. der auf Android 5.0 oder höher basiert und die Google APIs enthält.
- Wenn Sie ein Android-Gerät verwenden möchten, folgen Sie der Anleitung zum Ausführen von Apps auf einem Hardwaregerät: Run apps on a hardware device.
- Wenn Sie einen Android Emulator verwenden möchten, können Sie ein virtuelles Gerät erstellen und den Emulator mit dem AVD Manager für virtuelle Android-Geräte installieren, der in Android Studio enthalten ist.
In Android Studio ein Google Maps-Projekt erstellen
Mit der Flamingo-Version wurde ein neues Verfahren zum Erstellen eines Google Maps-Projekts in Android Studio eingeführt. Dieses neue Verfahren gilt auch für alle neueren Versionen von Android Studio.
Öffnen Sie Android Studio und klicken Sie im Fenster Welcome to Android Studio auf New Project.
Klicken Sie im Fenster New Project in der Kategorie Phone and Tablet auf No Activity und dann auf Next.
Füllen Sie das Formular New Project aus:
Legen Sie für Language Java oder Kotlin fest. Beide Sprachen werden im Maps SDK for Android vollständig unterstützt. Weitere Informationen zum Entwickeln von Android-Apps mit Kotlin
Geben Sie unter Minimum SDK (Mindestens erforderliche SDK-Version) eine SDK-Version an, die mit Ihrem Testgerät kompatibel ist. Sie müssen eine Version auswählen, die über der Mindestversion liegt, die für das Maps SDK for Android, Version 19.0.x, erforderlich ist. Das ist dann Android API-Level 21 (Lollipop, Android 5.0) oder höher. Weitere Informationen finden Sie in den Versionshinweisen.
Legen Sie Build configuration language auf Kotlin DSL oder Groovy DSL fest. Im Folgenden finden Sie Snippets für beide Sprachen.
Klicken Sie auf Finish.
Über Android Studio wird Gradle gestartet und das Projekt erstellt. Das kann einige Zeit dauern.
Fügen Sie die Google Maps Views Activity hinzu:
- Klicken Sie in Ihrem Projekt mit der rechten Maustaste auf den Ordner
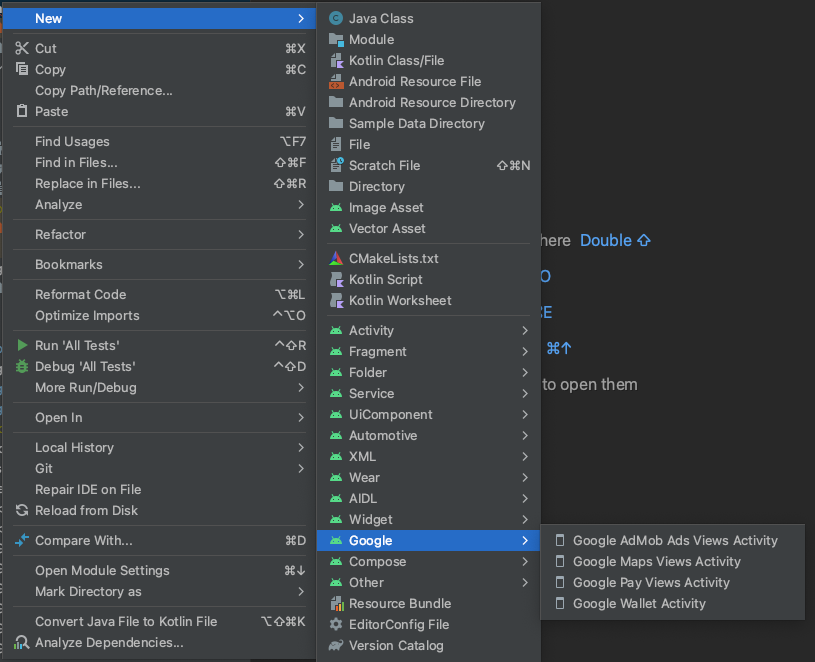
app. Wählen Sie New > Google > Google Maps Views Activity aus.

Setzen Sie im Dialogfeld New Android Activity ein Häkchen in das Kästchen für Launcher Activity.
Klicken Sie auf Finish.
Weitere Informationen finden Sie unter Code aus einer Vorlage hinzufügen.
- Klicken Sie in Ihrem Projekt mit der rechten Maustaste auf den Ordner
Wenn der Build fertig ist, werden die Dateien
AndroidManifest.xmlundMapsActivityvon Android Studio geöffnet. Ihre Aktivität hat möglicherweise einen anderen Namen, aber abgesehen davon wird nichts daran geändert.
Google Cloud-Projekt einrichten
Klicken Sie auf die Tabs unten, um die Einrichtung in der Cloud Console vorzunehmen:
Schritt 1
Console
-
Klicken Sie in der Google Cloud Console auf der Seite für die Projektauswahl auf Projekt erstellen, um ein neues Cloud-Projekt einzurichten.
-
Die Abrechnung für das Cloud-Projekt muss aktiviert sein. Das können Sie hier überprüfen.
Google Cloud bietet einen kostenlosen Testzeitraum. Dieser endet entweder nach 90 Tagen oder wenn im Konto Kosten in Höhe von 300 $ angefallen sind – je nachdem, welcher Fall zuerst eintritt. Eine Kündigung ist jederzeit möglich. Weitere Informationen finden Sie unter Guthaben auf dem Rechnungskonto und Abrechnung.
Cloud SDK
gcloud projects create "PROJECT"
Weitere Informationen zum Google Cloud SDK, zur Cloud SDK-Installation und zu folgenden Befehlen:
Schritt 2
Damit Sie die Google Maps Platform verwenden können, müssen Sie die APIs und SDKs aktivieren, die Sie in Ihrem Projekt nutzen möchten.
Cloud Console
Cloud SDK
gcloud services enable \ --project "PROJECT" \ "maps-android-backend.googleapis.com"
Weitere Informationen zum Google Cloud SDK, zur Cloud SDK-Installation und zu folgenden Befehlen:
Schritt 3
Dieser Schritt behandelt nur die Erstellung des API-Schlüssels. Wenn Sie Ihren API-Schlüssel in der Produktionsumgebung verwenden, sollten Sie ihn außerdem unbedingt einschränken. Weitere Informationen zur Vorgehensweise finden Sie auf der Seite API-Schlüssel verwenden.
Der API-Schlüssel ist eine eindeutige ID. Damit werden die mit Ihrem Projekt verknüpften Anfragen zu Nutzungs- und Abrechnungszwecken authentifiziert. Mit Ihrem Projekt muss mindestens ein API-Schlüssel verknüpft sein.
So erstellen Sie einen API-Schlüssel:
Cloud Console
-
Rufen Sie die Seite Google Maps Platform > Anmeldedaten auf.
-
Klicken Sie auf der Seite Anmeldedaten auf Anmeldedaten erstellen > API-Schlüssel.
Im Dialogfeld API-Schlüssel erstellt wird der neu erstellte API-Schlüssel angezeigt. -
Klicken Sie auf Schließen.
Der neue API-Schlüssel wird auf der Seite Anmeldedaten unter API-Schlüssel aufgeführt.
Es empfiehlt sich, den API-Schlüssel einzuschränken, bevor Sie ihn in der Produktionsumgebung verwenden.
Cloud SDK
gcloud services api-keys create \ --project "PROJECT" \ --display-name "DISPLAY_NAME"
Weitere Informationen zum Google Cloud SDK, zur Cloud SDK-Installation und zu folgenden Befehlen:
API-Schlüssel in die App einfügen
In diesem Abschnitt wird beschrieben, wie Sie Ihren API-Schlüssel speichern, damit er von Ihrer App sicher referenziert werden kann. Er sollte nicht in Ihrem Versionsverwaltungssystem eingecheckt werden. Stattdessen empfehlen wir, ihn im Stammverzeichnis Ihres Projekts in der Datei secrets.properties zu speichern. Weitere Informationen zur Datei secrets.properties finden Sie unter Gradle properties files.
Sie können das Secrets Gradle-Plug-in for Android verwenden, um diese Aufgabe zu optimieren.
So installieren Sie das Secrets Gradle-Plug-in für Android und speichern Ihren API-Schlüssel:
-
Öffnen Sie in Android Studio die Datei
build.gradleauf Stammebene und fügen Sie folgenden Code in das Elementdependenciesunterbuildscriptein:Groovy
buildscript { dependencies { // ... classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1" } }
Kotlin
buildscript { dependencies { // ... classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1") } }
-
Öffnen Sie die Datei
build.gradleauf App-Ebene und fügen Sie dem Elementpluginsden folgenden Code hinzu.Groovy
plugins { id 'com.android.application' // ... id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' }
Kotlin
plugins { id("com.android.application") // ... id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") }
- Wenn Sie Android Studio verwenden, synchronisieren Sie Ihr Projekt mit Gradle.
-
Öffnen Sie die Datei
local.propertiesin Ihrem Verzeichnis auf Projektebene und fügen Sie den folgenden Code ein. Ersetzen Sie dabeiYOUR_API_KEYdurch Ihren eigenen API-Schlüssel.MAPS_API_KEY=YOUR_API_KEY
-
Gehen Sie in der Datei
AndroidManifest.xmlzucom.google.android.geo.API_KEYund aktualisieren Sie das Attributandroid:valueso:<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />Hinweis:Für den API-Schlüssel wird der Metadatenname
com.google.android.geo.API_KEYempfohlen. Ein Schlüssel mit diesem Namen kann zur Authentifizierung bei mehreren Google Maps-basierten APIs auf der Android-Plattform verwendet werden, einschließlich Maps SDK for Android. Aus Gründen der Abwärtskompatibilität unterstützt die API auch den Namencom.google.android.maps.v2.API_KEY. Für diesen alten Namen wird nur die Authentifizierung bei Version 2 der Android Maps API unterstützt. In der Anwendung kann nur einer der Metadatennamen für den API-Schlüssel festgelegt werden. Falls beide angegeben werden, gibt die API eine Ausnahme aus.
Code ansehen
Überprüfen Sie den Code aus der Vorlage. Sehen Sie sich insbesondere die folgenden Dateien in Ihrem Android Studio-Projekt an.
Datei zur Google Maps-Aktivität
Dies ist die Hauptaktivität für die App. Sie enthält den Code zum Verwalten und Anzeigen der Karte. Der Name der Datei, die die Aktivität definiert, ist standardmäßig MapsActivity.java. Wenn Kotlin als Sprache festgelegt ist, heißt sie MapsActivity.kt.
Die Hauptelemente der Google Maps-Aktivität:
Über das
SupportMapFragment-Objekt wird der Lebenszyklus der Karte verwaltet. Es ist das übergeordnete Element der App-UI.Über das
GoogleMap-Objekt ist der Zugriff auf die Kartendaten und die Kartenansicht möglich. Dies ist die wichtigste Klasse des Maps SDK for Android. Im Leitfaden zu Kartenobjekten werden die ObjekteSupportMapFragmentundGoogleMapausführlicher beschrieben.Mit der Funktion
moveCamerawird die Karte auf dieLatLng-Koordinaten von Sydney (Australien) zentriert. Die ersten Einstellungen, die beim Hinzufügen einer Karte konfiguriert werden, sind in der Regel die Kartenposition und die Kameraeinstellungen, etwa Blickwinkel, Kartenausrichtung und Zoomstufe. Weitere InformationenMit der Funktion
addMarkerwird an den Koordinaten von Sydney eine Markierung hinzugefügt. Weitere Informationen
Gradle-Datei des Moduls
Die Datei build.gradle.kts des Moduls enthält die folgende Kartenabhängigkeit, die für das Maps SDK for Android erforderlich ist.
dependencies { // Maps SDK for Android implementation(libs.play.services.maps) }
Weitere Informationen zum Verwalten der Kartenabhängigkeit finden Sie im Leitfaden zur Versionsverwaltung.
XML-Layoutdatei
Die Datei activity_maps.xml ist die XML-Layoutdatei, mit der die Strukturen der App-UI definiert werden. Sie befindet sich im Verzeichnis res/layout.
In der Datei activity_maps.xml ist ein Fragment deklariert, das die folgenden Elemente enthält:
- Mit
tools:contextwird die Standardaktivität des Fragments aufMapsActivityfestgelegt. Die entsprechende Definition ist in der Datei zur Maps-Aktivität enthalten. - Mit
android:namewird der Klassenname des Fragments aufSupportMapFragmentfestgelegt. Dies ist der Fragmenttyp, der in der Datei zur Maps-Aktivität verwendet wird.
Die XML-Layoutdatei enthält folgenden Code:
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
App bereitstellen und ausführen

Wenn die App korrekt programmiert ist und ausgeführt wird, ist dort nun eine Karte zu sehen, auf der Sydney in der Mitte liegt und markiert ist (wie im Screenshot oben dargestellt).
So können Sie die App bereitstellen und ausführen:
- Klicken Sie in Android Studio auf die Menüoption Run oder das Wiedergabesymbol.
- Wählen Sie dann das Gerät aus:
- Wählen Sie das Android-Gerät aus, das mit Ihrem Computer verbunden ist,
- oder klicken Sie auf Launch Emulator und wählen Sie das von Ihnen eingerichtete virtuelle Gerät aus.
- Klicken Sie dann auf OK. In Android Studio wird Gradle gestartet, um Ihre App zu erstellen. Die Ergebnisse werden dann auf Ihrem Gerät oder in Ihrem Emulator angezeigt. Es kann einige Minuten dauern, bis die App gestartet wird.
Nächste Schritte
Karte konfigurieren: Auf dieser Seite wird beschrieben, wie Sie die Anfangs- und Laufzeiteinstellungen für die Karte konfigurieren, wie etwa Kameraposition, Kartentyp, UI-Komponenten und Touch-Gesten.
Karte in Ihre Android-App einfügen (Kotlin): In diesem Codelab werden Sie Schritt für Schritt durch eine App geführt und erfahren, wie Sie einige Zusatzfunktionen des Maps SDK for Android verwenden.
Maps Android KTX verwenden: Mit dieser Bibliothek mit Kotlin-Erweiterungen (Kotlin extensions, KTX) können Sie verschiedene Kotlin-Sprachfunktionen nutzen, während Sie das Maps SDK for Android verwenden.
