En este instructivo, se muestra cómo agregar un mapa con diseño personalizado a tu app para Android y se usa el modo nocturno como un ejemplo de diseño personalizado.
Con las opciones de diseño, puedes personalizar la presentación de los diseños estándares de los mapas de Google Maps y cambiar la representación visual de ciertos componentes, como rutas, parques, negocios y otros lugares de interés. Esto significa que puedes resaltar determinados componentes del mapa o hacer que este complemente el diseño de tu app.
El diseño solo funciona en el tipo de mapa normal. Sin embargo, no afecta los mapas de interiores.
Cómo obtener el código
En GitHub, clona o descarga el repositorio de muestras de la versión 2 de la API de Google Maps para Android.
Cómo configurar tu proyecto de desarrollo

Sigue estos pasos para crear el proyecto del instructivo en Android Studio:
- Descarga Android Studio y, luego, instálalo.
- Agrega el paquete de Servicios de Google Play a Android Studio.
- Clona o descarga el repositorio de muestras de la versión 2 de la API de Google Maps para Android si no lo hiciste cuando empezaste a leer este instructivo.
Importa el proyecto del instructivo:
- En Android Studio, selecciona File > New > Import Project.
- Ve a la ubicación en la que guardaste el repositorio de muestras de la versión 2 de la API de Google Maps para Android tras descargarlo.
- Busca el proyecto StyledMap en esta ubicación:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - Selecciona el directorio del proyecto y haz clic en OK. Android Studio compilará tu proyecto con la herramienta de compilación Gradle.
Cómo obtener una clave de API y habilitar las APIs necesarias
Si deseas completar este instructivo, necesitarás una clave de API de Google autorizada para utilizar Maps SDK for Android.
Haz clic en el siguiente botón para obtener una clave y activar la API.
Para obtener más detalles, consulta la guía Obtén una clave de API.
Cómo agregar la clave de API a tu app
- Edita el archivo
gradle.propertiesde tu proyecto. Pega la clave de API en el valor de la propiedad
GOOGLE_MAPS_API_KEY. Cuando compilas tu app, Gradle copia la clave de API en el manifiesto de Android de la app.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
Compila y ejecuta tu app
- Conecta un dispositivo Android a tu computadora. Sigue las instrucciones para habilitar las opciones para desarrolladores en tu dispositivo Android y configurar el sistema para que lo detecte. También puedes utilizar el Administrador de dispositivos virtuales de Android (AVD) para configurar esos dispositivos. Al elegir un emulador, asegúrate de seleccionar una imagen que incluya las APIs de Google. Para obtener más detalles, consulta la guía de introducción.
- En Android Studio, haz clic en la opción Ejecutar del menú (o en el ícono del botón de reproducción). Selecciona un dispositivo según se solicite.
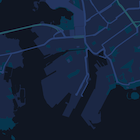
Android Studio invoca a Gradle para compilar la app y, luego, la ejecuta en el dispositivo o el emulador. Deberías ver un mapa con diseño oscuro (modo nocturno), similar al de la imagen que se muestra en esta página.
Solución de problemas:
- Si no ves un mapa, verifica si obtuviste una clave de API y la agregaste a la app, como se describió anteriormente. Consulta el registro de Android Monitor de Android Studio para ver si hay mensajes de error acerca de la clave de API.
- Utiliza las herramientas de depuración de Android Studio para ver los registros y depurar la app.
Cómo comprender el código
En esta sección del instructivo, se explican los componentes más importantes de la app StyledMap para ayudarte a comprender cómo compilar una app similar.
Agrega un recurso que contenga un objeto con diseño JSON
Agrega un recurso a tu proyecto de desarrollo, que incluya tus declaraciones de diseño en formato JSON. Puedes usar un recurso sin procesar o una cadena, tal como se muestra en los siguientes ejemplos.
Recurso sin procesar
Define un recurso sin procesar en /res/raw/style_json.json que incluya la declaración de diseño JSON para el diseño de modo nocturno:
Recurso de cadenas
Define un recurso de cadenas en /res/values/style_strings.xml que incluya la declaración de diseño JSON para el diseño de modo nocturno. En este instructivo, se usa el nombre de cadena style_json. En este archivo, debes utilizar una barra inversa para escapar las comillas:
Pasa un objeto de diseño JSON al mapa
Si deseas definir el diseño de tu mapa, llama a GoogleMap.setMapStyle(). Para ello, pasa un objeto MapStyleOptions que incluya tus declaraciones de diseño en formato JSON.
Recurso sin procesar
La siguiente muestra de código presupone que tu proyecto contiene un recurso sin procesar llamado style_json:
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
package com.example.styledmap;
import android.content.res.Resources;
import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MapStyleOptions;
/**
* A styled map using JSON styles from a raw resource.
*/
public class MapsActivityRaw extends AppCompatActivity
implements OnMapReadyCallback {
private static final String TAG = MapsActivityRaw.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Retrieve the content view that renders the map.
setContentView(R.layout.activity_maps_raw);
// Get the SupportMapFragment and register for the callback
// when the map is ready for use.
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map when it's available.
* The API invokes this callback when the map is ready for use.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
try {
// Customise the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.style_json));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
// Position the map's camera near Sydney, Australia.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151)));
}
}
El diseño (activity_maps_raw.xml) tiene el siguiente aspecto:
Recurso de cadenas
La siguiente muestra de código presupone que tu proyecto contiene un recurso de cadenas llamado style_json:
package com.example.styledmap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MapStyleOptions;
/**
* A styled map using JSON styles from a string resource.
*/
public class MapsActivityString extends AppCompatActivity
implements OnMapReadyCallback {
private static final String TAG = MapsActivityString.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Retrieve the content view that renders the map.
setContentView(R.layout.activity_maps_string);
// Get the SupportMapFragment and register for the callback
// when the map is ready for use.
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map when it's available.
* The API invokes this callback when the map is ready for use.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
// Customise the styling of the base map using a JSON object defined
// in a string resource file. First create a MapStyleOptions object
// from the JSON styles string, then pass this to the setMapStyle
// method of the GoogleMap object.
boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources()
.getString(R.string.style_json)));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
// Position the map's camera near Sydney, Australia.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151)));
}
}
El diseño (activity_maps_string.xml) tiene el siguiente aspecto:
Más información sobre las declaraciones de diseño JSON
En los mapas con diseños, se utilizan dos conceptos para aplicar colores y otros cambios de diseño a un mapa:
- Los selectores especifican los componentes geográficos a los que puedes ajustarles el diseño en el mapa. Estos componentes incluyen rutas, parques y masas de agua, entre otros, así como sus respectivas etiquetas. Los selectores incluyen componentes y elementos, que se especifican como propiedades
featureTypeyelementType. - Los parámetros de diseño son propiedades de color y visibilidad que puedes aplicar a los elementos del mapa. Definen el color de visualización a través de una combinación de valores de tonalidad, color y luminosidad o gamma.
Consulta la referencia de diseño para acceder a una descripción detallada de las opciones de diseño del objeto JSON.
Asistente de diseño de Maps Platform
Utiliza el Asistente de diseño de Maps Platform como una forma rápida de generar un objeto de diseño JSON. El SDK de Maps para Android admite las mismas declaraciones de diseño que la API de Maps JavaScript.
Próximo paso
Consulta la sección sobre cómo ocultar los elementos del mapa con ajustes de diseño.