
Las superposiciones de suelo son superposiciones de imágenes que están vinculadas a las coordenadas de latitud y longitud, por lo que se mueven cuando arrastras, acercas o alejas el mapa.
Muestras de código
El repositorio ApiDemos en GitHub incluye un ejemplo que muestra las superposiciones de suelo:
- GroundOverlayDemoActivity - Java: Funciones y objetos de escucha de superposiciones de suelo en Java
- GroundOverlayDemoActivity - Kotlin: Funciones y objetos de escucha de superposiciones de suelo en Kotlin
Introducción
Una superposición de suelo es una imagen que se fija a un mapa. A diferencia de lo que sucede con los marcadores, que se dibujan respecto de la pantalla, las superposiciones de suelo se dibujan teniendo en cuenta la superficie de la Tierra. Por lo tanto, la orientación de la imagen cambiará al rotar, inclinar, acercar o alejar el mapa. Las superposiciones de suelo resultan útiles cuando deseas fijar una sola imagen en un área del mapa. Si deseas agregar muchas imágenes que ocupen una gran parte del mapa, deberías considerar aplicar una superposición de mosaicos.
Agrega una superposición
Para agregar una superposición GroundOverlay, crea un objeto GroundOverlayOptions que defina una imagen y una posición. Si lo deseas, puedes especificar otras opciones de configuración que afectarán la posición de la imagen en el mapa. Tras definir las opciones necesarias, pasa el objeto al método GoogleMap.addGroundOverlay() para agregar la imagen al mapa. El método addGroundOverlay() muestra un objeto GroundOverlay. Debes conservar una referencia a este objeto si deseas modificarlo en otro momento.
Paso a paso:
- Crea una instancia de un objeto
GroundOverlayOptionsnuevo. - Especifica la imagen como
BitmapDescriptor. - Establece la posición de la imagen a través de uno de los métodos disponibles:
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- Configura las propiedades opcionales, como
transparency, según lo desees. - Llama a
GoogleMap.addGroundOverlay()para agregar la imagen al mapa.
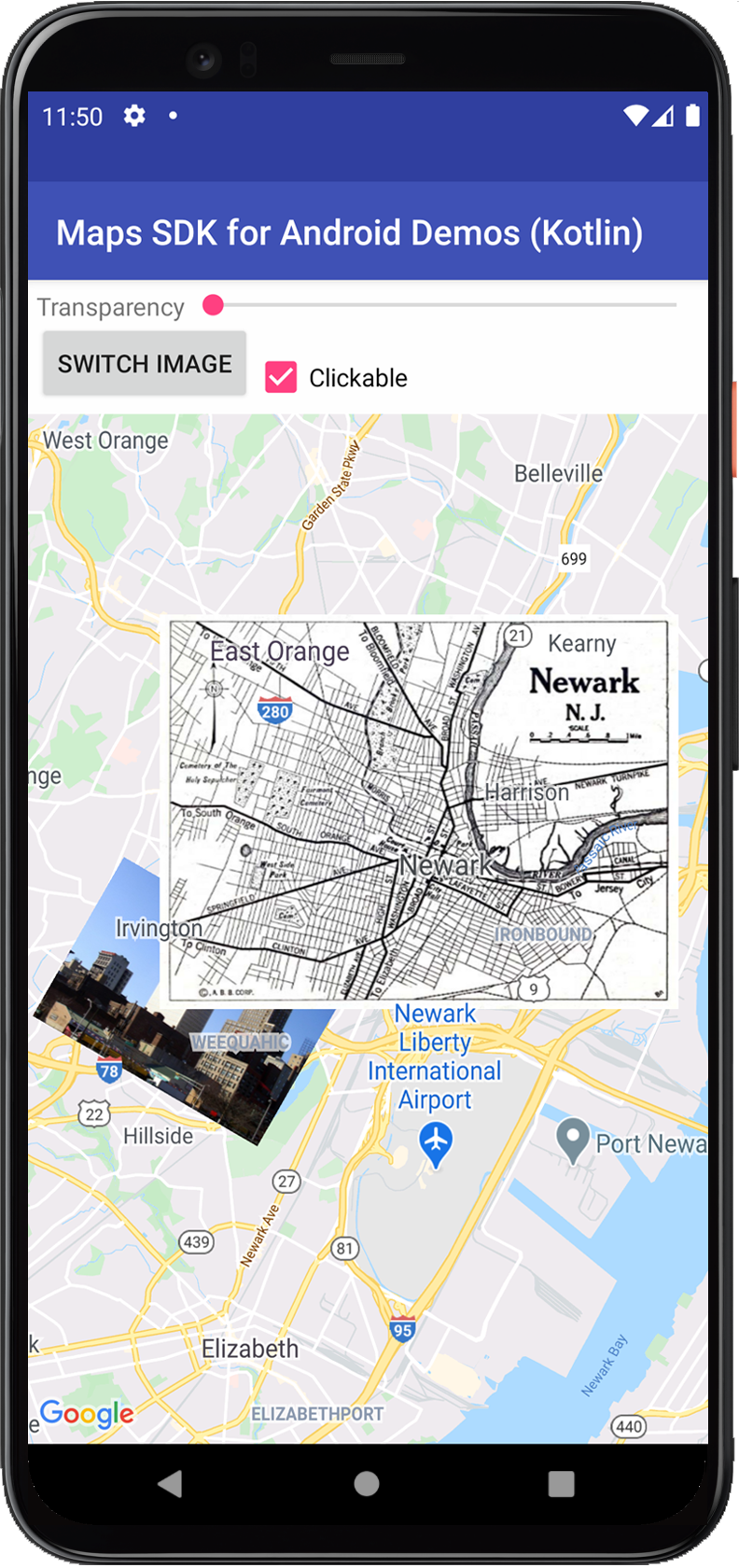
En el siguiente ejemplo, se muestra cómo agregar una superposición de suelo a un objeto GoogleMap existente:
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697)
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.position(newarkLatLng, 8600f, 6500f)
map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697);
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.position(newarkLatLng, 8600f, 6500f);
map.addGroundOverlay(newarkMap);
Si deseas cambiar o quitar una superposición de suelo tras agregarla al mapa, asegúrate de conservar el objeto GroundOverlay. Para modificar la superposición en otro momento, realiza cambios a este objeto.
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object.
val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object.
GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
Quita una superposición
Para quitar una superposición de suelo, puedes usar el método GroundOverlay.remove().
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
Cambia una superposición
Puedes cambiar la imagen de superposición de suelo tras agregarla al mapa con el método GroundOverlay.setImage(BitmapDescriptor).
Kotlin
// Update the GroundOverlay with a new image of the same dimension
// Update the GroundOverlay with a new image of the same dimension
imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension
imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
El método setImage() reemplazará la imagen existente por otra imagen con las mismas dimensiones.
Posiciona una superposición de suelo
Existen dos maneras de especificar la posición de la superposición de suelo:
- Utiliza una clase
LatLngpara centrar la superposición y dimensiones en metros para especificar el tamaño de la imagen. - Utiliza una clase
LatLngBoundspara especificar los ángulos noreste y suroeste de la imagen.
Debes especificar la posición de la superposición de suelo antes de agregarla al mapa.
Utiliza la ubicación para posicionar una imagen
Cuando agregas la imagen, especificas una clase LatLng a la que se fijará el anclaje, así como el ancho de la superposición (en metros). De forma predeterminada, el anclaje anchor se ubicará en el centro de la imagen. Si lo deseas, puedes proporcionar la altura de la superposición (en metros). De lo contrario, esta se calculará automáticamente para conservar las proporciones de la imagen.
Mediante el siguiente código, se ubica una imagen en la posición 40.714086, -74.228697, que tiene 8.6 km de ancho por 6.5 km de alto. La imagen quedará anclada en la esquina inferior izquierda.
Kotlin
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.anchor(0f, 1f)
.position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.anchor(0, 1)
.position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
Utiliza la clase LatLngBounds para posicionar una imagen
Debes proporcionar una clase LatLngBounds que contenga la imagen. La clase LatLngBounds establecerá las esquinas noreste y suroeste de la imagen. Cuando la imagen se dibuje en el mapa, se rotará para que se ajuste a los límites. Si los límites no coinciden con la relación de aspecto original, se distorsionará la imagen.
El siguiente código permite ubicar una imagen en el mapa con el ángulo suroeste posicionado en 40.712216,-74.22655 y el noreste, en 40.773941, -74.12544.
Kotlin
val newarkBounds = LatLngBounds(
LatLng(40.712216, -74.22655), // South west corner
LatLng(40.773941, -74.12544) // North east corner
)
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds(
new LatLng(40.712216, -74.22655), // South west corner
new LatLng(40.773941, -74.12544)); // North east corner
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.positionFromBounds(newarkBounds);
Asocia datos a una superposición de suelo
Puedes llamar a GroundOverlay.setTag() para almacenar un objeto de datos arbitrario con una superposición de suelo y recuperarlo con GroundOverlay.getTag().
La siguiente muestra de código almacena una descripción de cadena con una superposición de suelo:
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay(
GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge))
.position(LatLng(-33.873, 151.206), 100f)
.clickable(true)
)
sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge))
.position(new LatLng(-33.873, 151.206), 100)
.clickable(true));
sydneyGroundOverlay.setTag("Sydney");
A continuación, se incluyen algunos ejemplos de situaciones en las que resulta útil almacenar y recuperar datos con superposiciones de suelo:
- Cuando tu app proporciona distintas superposiciones de suelo, y tú deseas tratarlas de manera diferente cuando el usuario hace clic en ellas
- Cuando interactúas con un sistema que tiene identificadores de registro únicos, y las superposiciones representan registros específicos en ese sistema
- Cuando los datos de superposición indican una prioridad para determinar el índice z de la superposición
Controla los eventos de superposición de suelo
De forma predeterminada, no se puede hacer clic en las superposiciones de suelo. Para habilitar o inhabilitar la posibilidad de hacer clics, llama a GroundOverlay.setClickable(boolean).
Utiliza un objeto OnGroundOverlayClickListener para escuchar eventos de clic en una superposición de suelo en la que se pueda hacer clic. Para configurar este objeto de escucha en el mapa, llama a GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener).
Cuando un usuario haga clic en una superposición de suelo, recibirás una devolución de llamada onGroundOverlayClick(GroundOverlay).
