信息窗口是在地图上方显示的弹出式窗口,用于展示文本或图像。信息窗口始终固定在某个标记上。默认情况下,当用户点按标记时,系统就会显示相应的信息窗口。
代码示例
GitHub 上的 ApiDemos 代码库包含一个展示所有信息窗口功能的示例:
- MarkerDemoActivity - Java:自定义信息窗口并使用信息窗口监听器
- MarkerDemoActivity - Kotlin:自定义信息窗口并使用信息窗口监听器
简介
使用信息窗口,即可在用户点按标记时向其显示信息。一次只能显示一个信息窗口。如果用户点击一个标记,系统将关闭当前信息窗口,并显示新的信息窗口。请注意,如果用户点击一个目前正显示信息窗口的标记,该信息窗口将关闭并重新打开。
信息窗口会自适应设备屏幕的方向,在其关联标记的正上方显示。默认信息窗口包含以粗体显示的标题,以及标题下方的(可选)文字片段。
添加信息窗口
如要添加信息窗口,最简单的方式是设置相应标记的 title() 和 snippet() 方法。设置这些属性后,每当用户点击标记,系统就会向其显示信息窗口。
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
显示/隐藏信息窗口
信息窗口可以响应用户触摸事件。如果您愿意,可以通过对目标标记调用 showInfoWindow() 以编程方式显示信息窗口。可通过调用 hideInfoWindow() 隐藏信息窗口。
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
您还可以为各个已聚类的标记创建信息窗口。请参阅有关为各个已聚类的标记添加信息窗口的指南。
自定义信息窗口
您还可以自定义信息窗口的内容和设计。为此,您必须创建 InfoWindowAdapter 接口的具体实现,然后调用 GoogleMap.setInfoWindowAdapter() 并传入您创建的实现。该接口包含两个供您实现的方法:getInfoWindow(Marker) 和 getInfoContents(Marker)。API 将首先调用 getInfoWindow(Marker),如果系统返回 null,则会接着调用 getInfoContents(Marker)。如果仍返回 null,则系统会使用默认信息窗口。
上述第一个方法 (getInfoWindow()) 可让您提供一个可用于整个信息窗口的视图。上述第二个方法 (getInfoContents()) 可让您仅自定义窗口的内容,但仍保留默认信息窗口的框架和背景。
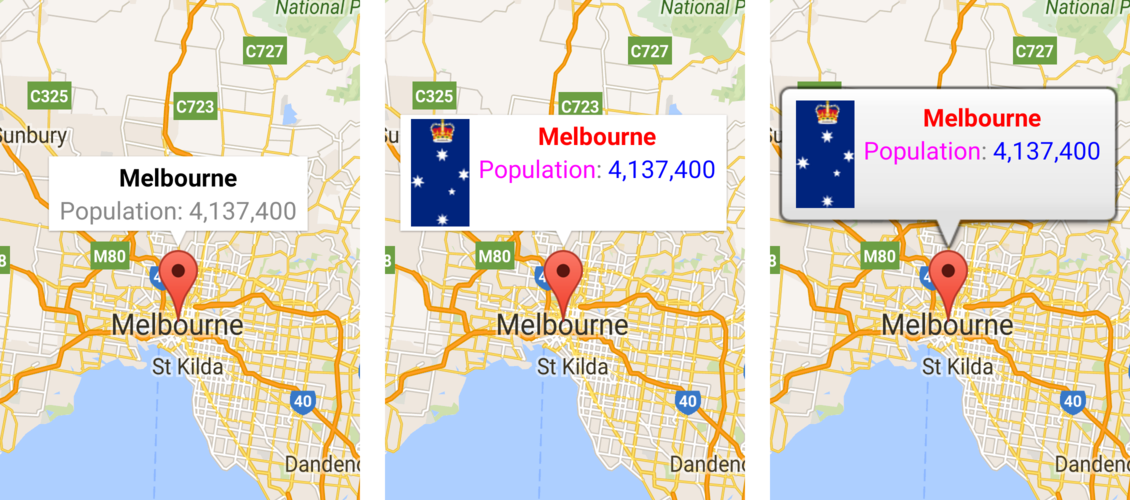
下方图像分别显示一个默认信息窗口、一个包含自定义内容的信息窗口,以及一个包含自定义框架和背景的信息窗口。

信息窗口事件
MarkerDemoActivity 示例包含用于注册和处理信息窗口事件的示例代码。
您可以使用 OnInfoWindowClickListener 来监听信息窗口上的点击事件。如需在地图上设置此监听器,请调用 GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener)。当用户点击信息窗口时,系统将调用 onInfoWindowClick(Marker) 并以默认突出显示颜色(灰色)突出显示信息窗口。
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
同样,您可以使用 OnInfoWindowLongClickListener(可通过调用 GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) 进行设置)监听长按事件。该监听器的运行方式与点击监听器类似,当发生长按事件时,系统会通过 onInfoWindowClose(Marker) 回调通知该监听器。
如需在信息窗口关闭时收到通知,请使用 OnInfoWindowCloseListener(可通过调用 GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) 进行设置)。您将收到 onInfoWindowClose(Marker) 回调。
关于刷新信息窗口的注意事项:如果用户通过点按某个已打开信息窗口的标记来刷新信息窗口,则会触发 onInfoWindowClose() 事件。但是,如果您以程序化方式对打开的信息窗口调用 Marker.showInfoWindow(),则不会触发 onInfoWindowClose() 事件。后面一种行为基于这样一种假设:您知道信息窗口将关闭并且会重新打开。
正如上文对信息窗口的介绍,信息窗口并非实时视图,而是以图像形式渲染在地图上的视图。因此,您在该视图上设置的任何监听器都会被忽略,并且您也无法区分该视图不同部分上的点击事件。建议您不要在自定义信息窗口内放置按钮、复选框或文本输入框等互动组件。
