In einem Pop-up-Infofenster werden Texte oder Bilder über der Karte angezeigt. Infofenster sind immer mit einer Markierung verknüpft. Standardmäßig werden sie eingeblendet, wenn der Nutzer auf die Markierung tippt.
Codebeispiele
Das ApiDemos-Repository auf GitHub enthält ein Beispiel, das alle Funktionen des Infofensters zeigt:
- MarkerDemoActivity – Java: Infofenster anpassen und Infofenster-Listener verwenden
- MarkerDemoActivity – Kotlin: Infofenster anpassen und Infofenster-Listener verwenden
Einleitung
In einem Infofenster können Sie Informationen für den Nutzer einblenden lassen, wenn er auf eine Markierung tippt. Es wird immer nur jeweils ein Infofenster eingeblendet. Wenn ein Nutzer auf eine Markierung klickt, wird das aktuelle Infofenster geschlossen und das neue Infofenster erscheint. Hinweis: Wenn der Nutzer auf eine Markierung klickt, zu der schon ein Infofenster angezeigt wird, wird es geschlossen und noch einmal geöffnet.
Infofenster werden am Gerätebildschirm ausgerichtet und über der zugehörigen Markierung zentriert. Das Standardinfofenster enthält den Titel in Fettdruck und darunter den (optionalen) Snippet-Text.
Infofenster hinzufügen
Die einfachste Möglichkeit, ein Infofenster hinzuzufügen, besteht darin, die Methoden title() und snippet() der entsprechenden Markierung festzulegen. Wenn diese Eigenschaften festgelegt werden, erscheint bei jedem Klick auf diese Markierung ein Infofenster.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
Infofenster ein- oder ausblenden
Infofenster reagieren auf die Touch-Events des Nutzers. Sie können sie aber auch programmatisch einblenden lassen. Dazu rufen Sie für die Zielmarkierung showInfoWindow() auf. Infofenster lassen sich durch Aufrufen von hideInfoWindow() ausblenden.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
Sie können auch Infofenster für einzelne Markierungscluster erstellen. Weitere Informationen finden Sie in der Anleitung zum Hinzufügen eines Infofensters für einzelne Markierungscluster.
Benutzerdefinierte Infofenster
Es ist außerdem möglich, Inhalt und Design von Infofenstern anzupassen. Erstellen Sie dazu eine konkrete Implementierung der InfoWindowAdapter-Schnittstelle und rufen Sie dann damit GoogleMap.setInfoWindowAdapter() auf. Die Schnittstelle enthält zwei Methoden für die Implementierung: getInfoWindow(Marker) und getInfoContents(Marker). Über die API wird zuerst getInfoWindow(Marker) aufgerufen. Wird null zurückgegeben, wird getInfoContents(Marker) aufgerufen. Wird auch hier null zurückgegeben, wird das Standardinfofenster verwendet.
Mit der ersten Methode (getInfoWindow()) können Sie eine Ansicht bereitstellen, die für das gesamte Infofenster verwendet wird. Mit der zweiten Methode (getInfoContents()) kann der Inhalt des Fensters angepasst, der Standardrahmen und ‑hintergrund des Infofensters jedoch beibehalten werden.
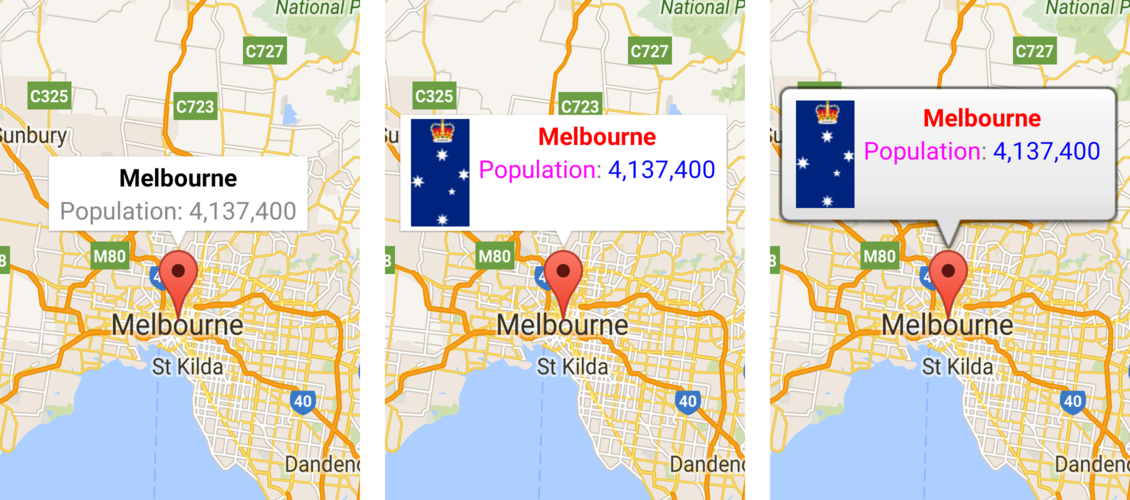
Die folgenden Bilder zeigen ein Standardinfofenster, ein Infofenster mit angepasstem Inhalt und ein Infofenster mit angepasstem Rahmen und Hintergrund.

Ereignisse im Infofenster
Das MarkerDemoActivity-Beispiel enthält Beispielcode zum Registrieren und Verarbeiten von Infofensterereignissen.
Mithilfe eines OnInfoWindowClickListener können Sie auf Click-Events für ein Infofenster warten. Rufen Sie GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) auf, um diesen Listener auf der Karte festzulegen. Wenn ein Nutzer auf ein Infofenster klickt, wird onInfoWindowClick(Marker) aufgerufen und das Infofenster in der Standardhervorhebungsfarbe (Grau) dargestellt.
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
Sie können auch einen OnInfoWindowLongClickListener verwenden, um auf lange Click-Events zu warten. Der Listener wird durch Aufrufen von GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) festgelegt.
Dieser Listener funktioniert ähnlich wie der Klick-Listener. Er wird bei langen Click-Events über einen onInfoWindowClose(Marker)-Callback benachrichtigt.
Wenn Sie beim Schließen des Infofensters benachrichtigt werden möchten, müssen Sie einen OnInfoWindowCloseListener verwenden, den Sie durch Aufrufen von GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) festlegen. Sie empfangen dann einen onInfoWindowClose(Marker)-Callback.
Hinweis zum Aktualisieren eines Infofensters: Das Ereignis onInfoWindowClose() wird ausgelöst, wenn der Nutzer ein Infofenster aktualisiert, indem er auf eine Markierung tippt, für die bereits ein offenes Infofenster vorhanden ist. Wird Marker.showInfoWindow() jedoch programmatisch in einem offenen Infofenster aufgerufen, wird das Ereignis onInfoWindowClose() nicht ausgelöst. Die letztere Funktionsweise basiert auf der Annahme, dass Sie erkennen, dass das Infofenster geschlossen und wieder geöffnet wird.
Wie im vorherigen Abschnitt zu Infofenstern erwähnt, ist ein Infofenster kein Livebild. Stattdessen wird die Ansicht als über die Karte gelegtes Bild gerendert. Daher werden Listener, die Sie für die Ansicht einrichten, ignoriert und Click-Events für unterschiedliche Bereiche der Ansicht lassen sich nicht unterscheiden. Es wird empfohlen, keine interaktiven Komponenten wie Schaltflächen, Kästchen oder Texteingabefelder in einem benutzerdefinierten Infofenster zu platzieren.
