Créez une application Android qui affiche une carte en utilisant le modèle Google Maps Views pour Android Studio. Si vous souhaitez configurer un projet Android Studio existant, consultez Configurer un projet Android Studio.
Ce guide de démarrage rapide est destiné aux développeurs qui connaissent déjà les bases du développement Android avec Kotlin ou Java.
À propos de l'environnement de développement
Ce guide de démarrage rapide a été développé en utilisant Android Studio Hedgehog la version 8.2 du plug-in Android Gradle.
Configurer un appareil Android
Pour exécuter une application qui utilise le SDK Maps pour Android, vous devez la déployer sur un appareil Android ou un émulateur Android qui exécute Android 5.0 (ou une version ultérieure) et inclut les API Google.
- Pour utiliser un appareil Android, suivez les instructions dans Exécuter des applications sur un appareil matériel.
- Pour utiliser un émulateur Android, vous pouvez créer un appareil virtuel et installer l'émulateur à l'aide d'AVD Manager (le gestionnaire d'appareils virtuels Android) fourni avec Android Studio.
Créer un projet Google Maps dans Android Studio
La procédure à suivre pour créer un projet Google Maps dans Android Studio a été modifiée dans les versions Flamingo et ultérieures d'Android Studio.
Ouvrez Android Studio, puis cliquez sur New Project (Nouveau projet) dans la fenêtre Welcome to Android Studio (Bienvenue dans Android Studio).
Dans la fenêtre New project (Nouveau projet), dans la catégorie Phone and Tablet (Téléphone et tablette), sélectionnez No Activity (Aucune activité), puis cliquez sur Next (Suivant).
Remplissez le formulaire New Project (Nouveau projet) :
Définissez le paramètre Language (Langage) sur Java ou Kotlin. Les deux langages sont entièrement compatibles avec le SDK Maps pour Android. Pour en savoir plus sur Kotlin, consultez Développer des applications Android en Kotlin.
Définissez le Minimum SDK (SDK minimal) sur une version du SDK compatible avec votre appareil de test. Vous devez sélectionner une version supérieure à la version minimale requise par le SDK Maps pour Android version 19.0.x, qui est au niveau d'API Android 21 ("Lollipop", Android 5.0) ou une version ultérieure. Pour obtenir les dernières informations sur les versions requises du SDK, consultez les notes de version.
Définissez Build configuration language (Langage de configuration de compilation) sur le DSL Kotlin ou Groovy. Les extraits correspondant à ces deux langages de configuration de compilation sont indiqués dans les procédures ci-dessous.
Cliquez sur Finish (Terminer).
Android Studio démarre Gradle et crée le projet. Cela peut prendre un certain temps.
Ajoutez l'activité Google Maps Views :
- Effectuez un clic droit sur le dossier
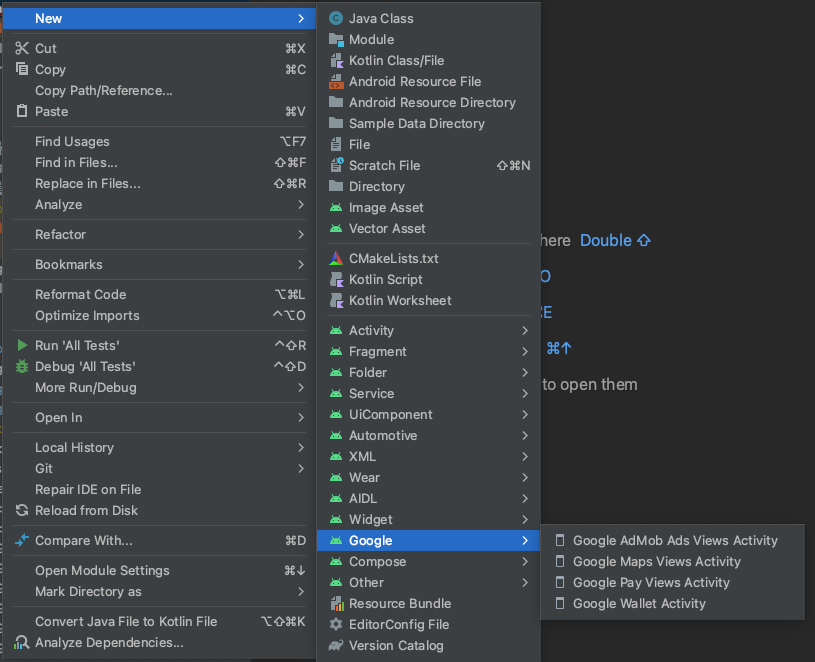
appdans votre projet. Sélectionnez New > Google > Google Maps Views Activity (Nouveau > Google > Activité Google Maps Views).

Dans la boîte de dialogue New Android Activity (Nouvelle activité Android), cochez la case Launcher Activity (Activité du lanceur).
Sélectionnez Finish (Terminer).
Pour en savoir plus, consultez Ajouter du code à partir d'un modèle.
- Effectuez un clic droit sur le dossier
Une fois le projet compilé, Android Studio ouvre les fichiers
AndroidManifest.xmletMapsActivity. Votre activité peut avoir un nom différent, à savoir celui que vous avez défini durant la configuration.
Configurer votre projet Google Cloud
Suivez les étapes de configuration requises dans la console Cloud en cliquant sur les onglets suivants :
Étape 1
Console
-
Dans la console Google Cloud, sur la page de sélection du projet, cliquez sur Créer un projet pour commencer à créer un projet Cloud.
-
Assurez-vous que la facturation est activée pour votre projet Cloud. Vérifier si la facturation est activée sur un projet
Vous pouvez tester Google Cloud sans frais. La période d'essai expire au bout de 90 jours ou après que le compte a enregistré 300 $ de frais (selon la première échéance atteinte). Vous pouvez résilier à tout moment. Pour en savoir plus, consultez Crédits de compte de facturation et Facturation.
SDK Cloud
gcloud projects create "PROJECT"
En savoir plus sur le Google Cloud SDK, l'installation du Cloud SDK et les commandes suivantes :
Étape 2
Pour utiliser Google Maps Platform, vous devez activer les API ou les SDK que vous prévoyez d'utiliser avec votre projet.
Console
Cloud SDK
gcloud services enable \ --project "PROJECT" \ "maps-android-backend.googleapis.com"
En savoir plus sur le Google Cloud SDK, l'installation du Cloud SDK et les commandes suivantes :
Étape 3
Cette étape concerne uniquement le processus de création de la clé API. Si vous utilisez votre clé API en production, nous vous recommandons vivement de la restreindre. Vous trouverez plus d'informations sur la page Utiliser des clés API spécifique au produit.
Une clé API est un identifiant unique qui permet d'authentifier les requêtes associées à votre projet à des fins d'utilisation et de facturation. Vous devez associer au moins une clé API à votre projet.
Pour créer une clé API :
Console
-
Accédez à la page Google Maps Platform > Identifiants.
-
Sur la page Identifiants, cliquez sur Créer des identifiants > Clé API.
La boîte de dialogue Clé API créée affiche la clé API que vous venez de créer. -
Cliquez sur Fermer.
La nouvelle clé API figure sur la page Identifiants sous Clés API.
(N'oubliez pas de restreindre la clé API avant de l'utiliser en production.)
Cloud SDK
gcloud services api-keys create \ --project "PROJECT" \ --display-name "DISPLAY_NAME"
En savoir plus sur le Google Cloud SDK, l'installation du Cloud SDK et les commandes suivantes :
Ajouter la clé API à votre application
Cette section explique comment stocker votre clé API pour qu'elle puisse être référencée de manière sécurisée par votre application. Vous ne devez pas enregistrer votre clé API dans votre système de contrôle des versions. Nous vous recommandons donc de la stocker dans le fichier secrets.properties, qui se trouve dans le répertoire racine de votre projet. Pour en savoir plus sur le fichier secrets.properties, consultez Fichiers de propriétés Gradle.
Pour vous faciliter la tâche, nous vous recommandons d'utiliser le plug-in Secrets Gradle pour Android.
Pour installer le plug-in Secrets Gradle pour Android et stocker votre clé API :
-
Dans Android Studio, ouvrez votre fichier
build.gradleau niveau racine et ajoutez le code suivant à l'élémentdependenciessousbuildscript.Groovy
buildscript { dependencies { // ... classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1" } }
Kotlin
buildscript { dependencies { // ... classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1") } }
-
Ouvrez le fichier
build.gradleau niveau de l'application et ajoutez le code suivant à l'élémentplugins.Groovy
plugins { id 'com.android.application' // ... id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' }
Kotlin
plugins { id("com.android.application") // ... id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") }
- Si vous utilisez Android Studio, synchronisez votre projet avec Gradle.
-
Ouvrez
local.propertiesdans votre répertoire au niveau du projet, puis ajoutez le code suivant. RemplacezYOUR_API_KEYpar votre clé API.MAPS_API_KEY=YOUR_API_KEY
-
Dans votre fichier
AndroidManifest.xml, accédez àcom.google.android.geo.API_KEYet mettez à jour l'attributandroid:valuecomme suit :<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />Remarque :
com.google.android.geo.API_KEYest le nom de métadonnées recommandé pour la clé API. Une clé portant ce nom peut être utilisée pour l'authentification auprès de diverses API basées sur Google Maps et s'exécutant sur la plate-forme Android, y compris le SDK Maps pour Android. Pour assurer la rétrocompatibilité, l'API accepte également le nomcom.google.android.maps.v2.API_KEY. Cet ancien nom autorise l'authentification auprès de l'API Google Maps Android v2 uniquement. Une application ne peut spécifier qu'un seul des noms de métadonnées de clé API. Si les deux noms sont spécifiés, l'API génère une exception.
Examiner le code
Examinez le code fourni par le modèle. Observez plus particulièrement les fichiers suivants dans votre projet Android Studio.
Fichier d'activité Maps
Le fichier d'activité Google Maps correspond à l'activité principale de l'application. Il contient le code permettant de gérer et d'afficher la carte. Par défaut, le fichier qui définit l'activité est nommé MapsActivity.java, ou MapsActivity.kt si vous sélectionnez Kotlin comme langage pour votre application.
Principaux éléments de l'activité Google Maps :
L'objet
SupportMapFragmentgère le cycle de vie de la carte et constitue l'élément parent de l'UI de l'application.L'objet
GoogleMappermet d'accéder aux données et à la vue de la carte. Il s'agit de la classe principale du SDK Maps pour Android. Le guide Objets de carte décrit plus en détail les objetsSupportMapFragmentetGoogleMap.La fonction
moveCameracentre la carte aux coordonnéesLatLngde Sydney, en Australie. Les premiers paramètres à configurer pour ajouter une carte sont généralement la position de la carte et la caméra (par exemple, l'angle de vue, l'orientation de la carte et le niveau de zoom). Pour plus d'informations, consultez le guide Caméra et vue.La fonction
addMarkerajoute un repère aux coordonnées de Sydney. Consultez le guide Repères pour en savoir plus.
Fichier Gradle du module
Le fichier build.gradle.kts du module inclut la dépendance Maps suivante, qui est nécessaire au SDK Maps pour Android.
dependencies { // Maps SDK for Android implementation(libs.play.services.maps) }
Pour en savoir plus sur la gestion des dépendances Maps, consultez Gestion des versions.
Fichier de mise en page XML
Le fichier activity_maps.xml est le fichier de mise en page XML qui définit la structure de l'UI de l'application. Il se trouve dans le répertoire res/layout.
Le fichier activity_maps.xml déclare un fragment qui inclut les éléments suivants :
tools:contextdéfinit l'activité par défaut du fragment surMapsActivity, spécifié dans le fichier d'activité Google Maps.android:namedéfinit le nom de classe du fragment surSupportMapFragment, qui est le type de fragment utilisé dans le fichier d'activité Google Maps.
Le fichier de mise en page XML contient le code suivant :
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
Déployer et exécuter l'application

Une fois l'application exécutée correctement, elle affiche une carte centrée sur Sydney, en Australie, avec un repère sur la ville tel qu'illustré dans la capture d'écran suivante.
Pour déployer et exécuter l'application :
- Dans Android Studio, cliquez sur l'option de menu Run (Exécuter) ou sur l'icône du bouton de lecture pour exécuter l'application.
- Lorsque vous êtes invité à choisir un appareil, sélectionnez l'une des options suivantes :
- Sélectionnez l'appareil Android qui est connecté à votre ordinateur.
- Vous pouvez également sélectionner la case d'option Launch emulator (Lancer l'émulateur) et choisir l'appareil virtuel que vous avez configuré.
- Cliquez sur OK. Android Studio démarrera Gradle pour compiler votre application, puis affichera les résultats sur votre appareil ou votre émulateur. Le lancement de l'application peut prendre plusieurs minutes.
Étapes suivantes
Configurer une carte : ce document explique comment configurer les paramètres initiaux et d'exécution de votre carte, comme la position de la caméra, le type de carte, les composants d'UI et les gestes.
Ajouter une carte à votre application Android (Kotlin) : cet atelier de programmation vous propose de créer une application qui présente certaines fonctionnalités supplémentaires du SDK Maps pour Android.
Utiliser la bibliothèque Maps Android KTX : cette bibliothèque d'extensions Kotlin (KTX) vous permet de bénéficier de plusieurs fonctionnalités en langage Kotlin, tout en utilisant le SDK Maps pour Android.
