Google Street View proporciona vistas panorámicas de 360 grados de rutas designadas en su área de cobertura.
En este video, se muestra cómo puedes utilizar el servicio de Street View para brindar a tus usuarios una experiencia real en una dirección en el mapa, lo que les proporciona un contexto significativo sobre su destino o cualquier lugar que les interese.
La cobertura disponible a través de la versión 2 de la API de Google Maps para Android es la misma que para la app de Google Maps en tu dispositivo Android. Puedes obtener más información acerca de Street View y ver las áreas admitidas en un mapa interactivo en el artículo sobre Street View.
La clase StreetViewPanorama modela la panorámica de Street View en tu aplicación. Dentro de la IU, una panorámica se representa con un objeto StreetViewPanoramaFragment o StreetViewPanoramaView.
Muestras de código
El repositorio ApiDemos de GitHub incluye muestras de código que ilustran el uso de Street View.
Muestras de Kotlin:
- StreetViewPanoramaBasicDemoActivity: Conceptos básicos sobre el uso de Street View
- StreetViewPanoramaEventsDemoActivity: Cómo escuchar eventos
- StreetViewPanoramaNavigationDemoActivity: Cómo controlar las panorámicas de Street View de manera programática
- StreetViewPanoramaOptionsDemoActivity: Cómo cambiar las opciones de IU y gestos
- StreetViewPanoramaViewDemoActivity: Cómo usar
StreetViewPanoramaView(en lugar de un fragmento) - SplitStreetViewPanoramaAndMapDemoActivity: Cómo usar una actividad que muestre una vista de Street View y un mapa
Muestras de Java:
- StreetViewPanoramaBasicDemoActivity: Conceptos básicos sobre el uso de Street View
- StreetViewPanoramaEventsDemoActivity: Cómo escuchar eventos
- StreetViewPanoramaNavigationDemoActivity: Cómo controlar las panorámicas de Street View de manera programática
- StreetViewPanoramaOptionsDemoActivity: Cómo cambiar las opciones de IU y gestos
- StreetViewPanoramaViewDemoActivity: Cómo usar
StreetViewPanoramaView(en lugar de un fragmento) - SplitStreetViewPanoramaAndMapDemoActivity: Cómo crear una actividad que muestre una vista de Street View y un mapa
Descripción general de Street View en el SDK de Maps para Android
El SDK de Maps para Android proporciona un servicio de Street View para obtener y administrar las imágenes que se usan en Google Street View. Las imágenes se muestran como panorámicas.
Cada panorámica de Street View es una imagen, o un conjunto de imágenes, que proporciona una vista de 360 grados desde una ubicación. Las imágenes cumplen con la proyección equirrectangular (Plate Carrée), que contiene 360 grados de vista horizontal (vista envolvente completa) y 180 grados de vista vertical (del extremo superior al extremo inferior). La panorámica de 360 grados resultante define una proyección en una esfera con la imagen ajustada a la superficie bidimensional de esa esfera.
El objeto StreetViewPanorama proporciona un visor que renderiza la panorámica como una esfera con una cámara en el centro. Puedes manipular StreetViewPanoramaCamera para controlar el zoom y la orientación (inclinación y rumbo) de la cámara.
Cómo comenzar
Configura un proyecto
Sigue la guía de introducción para configurar un proyecto del SDK de Maps para Android.
Comprueba la disponibilidad de la vista panorámica de Street View antes de agregar una panorámica
En la biblioteca cliente del SDK de Servicios de Google Play, se incluyen algunas muestras de Street View que puedes importar a tu proyecto y usar como base para el desarrollo. Consulta la introducción para obtener lineamientos sobre cómo importar las muestras.
La biblioteca de utilidades del SDK de Maps para Android es una biblioteca de clases de código abierto que resulta útil para diferentes aplicaciones. En el repositorio de GitHub, se incluye la utilidad de metadatos de Street View.
Allí puedes consultar si una ubicación se admite en Street View. Para evitar errores cuando incluyes una panorámica de Street View en una app para Android, puedes llamar esta utilidad de metadatos y agregar únicamente la panorámica de Street View si la respuesta es OK.
Cómo usar la API
Sigue las instrucciones que aparecen a continuación para agregar una panorámica de Street View a un fragmento de Android. Será la manera más sencilla de agregar Street View a tu aplicación. Luego, obtén más información sobre los fragmentos, las vistas y la personalización de la panorámica.
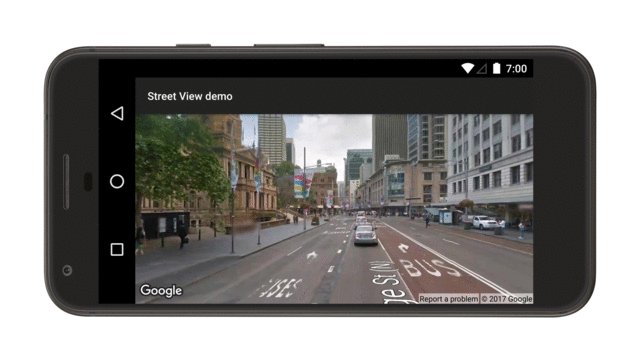
Cómo agregar una panorámica de Street View
Para agregar una panorámica de Street View como esta, sigue estos pasos:

En resumen, haz lo siguiente:
- Agrega un objeto Fragment a la actividad (Activity) que controlará la panorámica de Street View. La manera más fácil de hacerlo es agregar un elemento
<fragment>al archivo de diseño de la actividad (Activity). - Implementa la interfaz
OnStreetViewPanoramaReadyCallbacky utiliza el método de devolución de llamadaonStreetViewPanoramaReady(StreetViewPanorama)para generar un controlador para el objetoStreetViewPanorama. - Llama a
getStreetViewPanoramaAsync()en el fragmento para registrar la devolución de llamada.
A continuación, se ofrece información más detallada sobre cada paso.
Cómo agregar un fragmento
Agrega un elemento <fragment> al archivo de diseño de la actividad para definir un objeto Fragment. En este elemento, establece el atributo class en com.google.android.gms.maps.StreetViewPanoramaFragment (o SupportStreetViewPanoramaFragment).
A continuación, te mostramos un ejemplo de un fragmento de un archivo de diseño:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Cómo agregar código de Street View
Para trabajar con la panorámica de Street View dentro de tu app, debes implementar la interfaz OnStreetViewPanoramaReadyCallback y establecer una instancia de la devolución de llamada en un objeto StreetViewPanoramaFragment o StreetViewPanoramaView. En este instructivo, se usa un objeto StreetViewPanoramaFragment, ya que es la manera más sencilla de agregar Street View a tu app. El primer paso es implementar la interfaz de devolución de llamada:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback {
// ...
}
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback {
// ...
}
En el método onCreate() de tu actividad (Activity), establece el archivo de diseño como la vista de contenido. Por ejemplo, si el archivo de diseño tiene el nombre main.xml, utiliza este código:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_street_view)
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_street_view);
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
}
Para generar un controlador para el fragmento, llama a FragmentManager.findFragmentById() y pásale el ID de recurso de tu elemento <fragment>.
Ten en cuenta que el ID de recurso R.id.streetviewpanorama se agrega automáticamente al proyecto de Android cuando creas el archivo de diseño.
Luego, utiliza getStreetViewPanoramaAsync() para configurar la devolución de llamada en el fragmento.
Kotlin
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
Utiliza el método de devolución de llamada onStreetViewPanoramaReady(StreetViewPanorama) para recuperar una instancia no nula de StreetViewPanorama, lista para usar.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) {
val sanFrancisco = LatLng(37.754130, -122.447129)
streetViewPanorama.setPosition(sanFrancisco)
}
Java
@Override
public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) {
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
streetViewPanorama.setPosition(sanFrancisco);
}
Más información sobre la configuración del estado inicial
A diferencia de lo que sucede con un mapa, no es posible configurar el estado inicial de la panorámica de Street View mediante XML. Sin embargo, puedes configurar la panorámica de manera programática pasando un objeto StreetViewPanoramaOptions que contenga las opciones que especificaste.
- Si usas
StreetViewPanoramaFragment, emplea el método estático de fábricaStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)para crear el fragmento y pasar las opciones personalizadas que configuraste. - Si tienes un objeto
StreetViewPanoramaView, utiliza el constructorStreetViewPanoramaView(Context, StreetViewPanoramaOptions)y pasa las opciones personalizadas que configuraste.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
val view = StreetViewPanoramaView(
this,
StreetViewPanoramaOptions().position(sanFrancisco)
)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
StreetViewPanoramaView view = new StreetViewPanoramaView(this,
new StreetViewPanoramaOptions().position(sanFrancisco));
Más información sobre StreetViewPanoramaFragment
StreetViewPanoramaFragment es una subclase de la clase Android Fragment y te permite colocar una panorámica de Street View en un fragmento de Android. Los objetos StreetViewPanoramaFragment actúan como contenedores de la panorámica y proporcionan acceso al objeto StreetViewPanorama.
StreetViewPanoramaView
StreetViewPanoramaView, una subclase de la clase View de Android, te permite colocar una panorámica de Street View en un fragmento View de Android. Una View representa una sección rectangular de la pantalla y constituye un componente básico fundamental de las aplicaciones y los widgets para Android.
De manera similar a un fragmento StreetViewPanoramaFragment, StreetViewPanoramaView actúa como un contenedor para la panorámica, lo que expone la funcionalidad principal a través del objeto StreetViewPanorama. Los usuarios de esta clase deben enviar todos los métodos del ciclo de vida de la actividad, como onCreate(), onDestroy(), onResume() y onPause()), a los métodos correspondientes en la clase StreetViewPanoramaView.
Cómo personalizar la funcionalidad controlada por el usuario
De forma predeterminada, las siguientes funciones se encuentran disponibles para el usuario cuando mira la panorámica de Street View: desplazamiento lateral, zoom y acceso a panorámicas adyacentes. Puedes habilitar o inhabilitar los gestos controlados por el usuario con los métodos de StreetViewPanorama. Es posible, no obstante, realizar cambios programáticos cuando los gestos están inhabilitados.
Cómo establecer la ubicación de la panorámica
Para establecer la ubicación de la panorámica de Street View, llama a StreetViewPanorama.setPosition() y pasa un objeto LatLng.
También puedes pasar radius y source como parámetros opcionales.
Un radio resulta útil si deseas ampliar o reducir el área en la que Street View buscará una panorámica coincidente. Un radio de valor 0 implica que la panorámica debe vincularse con exactitud al objeto LatLng especificado.
El radio predeterminado es de 50 metros. Si hay más de una panorámica en el área coincidente, la API mostrará la mejor coincidencia.
Una fuente resulta útil si deseas restringir Street View para que busque únicamente las panorámicas al aire libre. De manera predeterminada, las panorámicas de Street View podrían encontrarse en el interior de ciertos lugares, como museos, edificios públicos, cafeterías y negocios. Ten en cuenta que es posible que no existan panorámicas al aire libre para la ubicación especificada.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco)
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20)
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR)
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco);
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20);
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR);
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
También puedes establecer la ubicación en función de un ID de panorámica pasando un objeto panoId a StreetViewPanorama.setPosition().
Para recuperar el ID de panorámica de las panorámicas adyacentes, primero usa getLocation() para recuperar un objeto StreetViewPanoramaLocation.
Este objeto contiene el ID de la panorámica actual y un array de objetos StreetViewPanoramaLink, cada uno de los cuales contiene el ID de una panorámica conectada a la panorámica actual.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink ->
streetViewPanorama.setPosition(link.panoId)
}
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation();
if (location != null && location.links != null) {
streetViewPanorama.setPosition(location.links[0].panoId);
}
Cómo acercar y alejar la imagen
Para cambiar el nivel de zoom de manera programática, configura StreetViewPanoramaCamera.zoom.
La configuración del zoom en 1.0 duplicará el tamaño de la imagen.
En el siguiente fragmento, se usa StreetViewPanoramaCamera.Builder() para construir una nueva cámara con la inclinación y el rumbo de la existente y, al mismo tiempo, se aumenta el zoom en un cincuenta por ciento.
Kotlin
val zoomBy = 0.5f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing)
.build()
Java
float zoomBy = 0.5f;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing)
.build();
Cómo configurar la orientación (punto de vista) de la cámara
Para determinar la orientación de la cámara de Street View, configura el rumbo y la inclinación en StreetViewPanoramaCamera.
- bearing
- Rumbo en que apunta la cámara, especificado en grados en sentido horario a partir del norte geográfico, alrededor del sitio de la cámara. El norte geográfico es el grado 0; el este, el 90; el sur, el 180, y el oeste, el 270.
- tilt
- Inclinación hacia arriba o abajo sobre el eje Y. El rango es de -90 a 0 y 90, donde -90 representa la posición extrema inferior, 0 la posición centrada en el horizonte y 90 la posición extrema superior. La variación se mide a partir de la inclinación inicial predeterminada de la cámara, que a menudo (no siempre) es horizontal y plana. Por ejemplo, una imagen que se toma en una colina posiblemente tenga una inclinación predeterminada que no es horizontal.
En el siguiente fragmento, se usa StreetViewPanoramaCamera.Builder() para construir una nueva cámara con el zoom y la inclinación de la existente y, al mismo tiempo, se modifica el rumbo 30 grados hacia la izquierda.
Kotlin
val panBy = 30f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - panBy)
.build()
Java
float panBy = 30;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy)
.build();
En el siguiente fragmento se inclina la cámara 30 grados hacia arriba.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30
tilt = if (tilt > 90) 90f else tilt
val previous = streetViewPanorama.panoramaCamera
val camera = StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30;
tilt = (tilt > 90) ? 90 : tilt;
StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera();
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build();
Cómo animar los movimientos de la cámara
Para animar los movimientos de la cámara, llama a StreetViewPanorama.animateTo().
En la animación se interpolan los atributos actuales y los nuevos de la cámara. Si deseas ir directamente a la cámara sin animación, puedes configurar la duración en 0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
val duration: Long = 1000
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - 60)
.build()
streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
long duration = 1000;
StreetViewPanoramaCamera camera =
new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - 60)
.build();
streetViewPanorama.animateTo(camera, duration);
En la siguiente imagen, se muestra el resultado que se obtiene si programas la animación anterior para que se ejecute cada 2,000 milisegundos usando Handler.postDelayed():