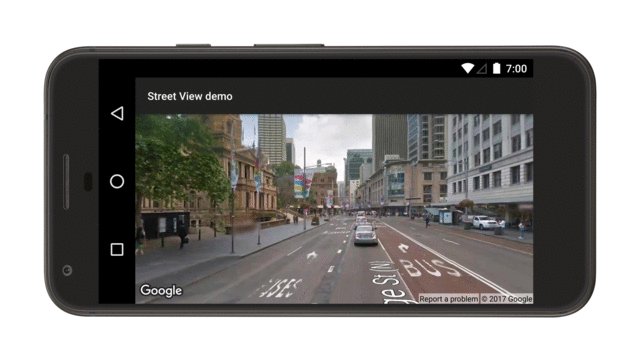
Google 스트리트 뷰는 지정된 도로를 기준으로 표시할 수 있는 영역 전체를 360도 파노라마 뷰로 보여줍니다.
이 동영상은 스트리트 뷰 서비스를 통해 사용자가 지도상의 주소를 실제 모습으로 체험할 수 있도록 함으로써 목적지나 관심 장소에 대해 의미 있는 컨텍스트를 제공하는 방법을 보여줍니다.
Google Maps Android API v2를 통해 표시되는 범위는 Android 기기의 Google 지도 앱에 표시되는 범위와 동일합니다. 스트리트 뷰에 대한 정보에서 스트리트 뷰에 관한 자세한 내용을 읽고 대화형 지도에서 지원되는 영역을 확인할 수 있습니다.
StreetViewPanorama 클래스는 애플리케이션에서
스트리트 뷰 파노라마를 모델링합니다. UI에서 파노라마는
StreetViewPanoramaFragment 또는
StreetViewPanoramaView 객체로 표현됩니다.
코드 샘플
GitHub의 ApiDemos 저장소에는 스트리트 뷰 사용법을 보여주는 샘플이 포함되어 있습니다.
Kotlin 샘플
- StreetViewPanoramaBasicDemoActivity: 스트리트 뷰 사용에 관한 기본 사항
- StreetViewPanoramaEventsDemoActivity: 이벤트 수신 대기
- StreetViewPanoramaNavigationDemoActivity: 스트리트 뷰 파노라마를 프로그래매틱 방식으로 제어
- StreetViewPanoramaOptionsDemoActivity: UI 및 동작 옵션 변경
- StreetViewPanoramaViewDemoActivity: 프래그먼트 대신
StreetViewPanoramaView사용 - SplitStreetViewPanoramaAndMapDemoActivity: 스트리트 뷰와 지도를 표시하는 활동 사용
Java 샘플
- StreetViewPanoramaBasicDemoActivity: 스트리트 뷰 사용에 관한 기본 사항
- StreetViewPanoramaEventsDemoActivity: 이벤트 수신 대기
- StreetViewPanoramaNavigationDemoActivity: 스트리트 뷰 파노라마를 프로그래매틱 방식으로 제어
- StreetViewPanoramaOptionsDemoActivity: UI 및 동작 옵션 변경
- StreetViewPanoramaViewDemoActivity: 프래그먼트 대신
StreetViewPanoramaView사용 - SplitStreetViewPanoramaAndMapDemoActivity: 스트리트 뷰와 지도를 표시하는 활동 생성
Android용 Maps SDK의 스트리트 뷰 개요
Android용 Maps SDK는 Google 스트리트 뷰에서 사용되는 이미지를 얻고 조작하기 위한 스트리트 뷰 서비스를 제공합니다. 이미지는 파노라마로 반환됩니다.
각 스트리트 뷰 파노라마는 단일 이미지 또는 여러 이미지의 집합으로, 단일 위치에서 완전한 360도 뷰를 제공합니다. 이미지는 360도 가로 뷰(완전한 래핑)와 180도 세로 뷰(위에서 아래로 수직)가 포함된 등장방형 도법(플라트 카레)을 따릅니다. 그 결과 얻어지는 360도 파노라마 이미지는 구에 투영된 이미지를 정의하며, 이미지는 이 구의 2차원 표면에 래핑됩니다.
StreetViewPanorama는 카메라를
중심에 두고 파노라마를 구로 렌더링하는 뷰어를 제공합니다. StreetViewPanoramaCamera를 조작하여
카메라의 확대/축소와 방향(기울기 및 방위)을
제어할 수 있습니다.
시작하기
프로젝트 설정
시작 가이드에 따라 Android용 Maps SDK 프로젝트를 설정합니다.
파노라마를 추가하기 전에 스트리트 뷰 파노라마의 사용 가능성 확인
Google Play 서비스 SDK 클라이언트 라이브러리에는 몇 가지 스트리트 뷰 샘플이 포함되어 있으며 이러한 샘플을 프로젝트로 가져와서 개발의 기초로 사용할 수 있습니다. 샘플 가져오기에 관한 안내 지침은 소개를 참고하세요.
Android용 Maps SDK 유틸리티 라이브러리는 다양한 애플리케이션에
유용하게 사용할 수 있는 클래스의 오픈소스 라이브러리입니다. GitHub 저장소에는
스트리트 뷰 메타데이터 유틸리티가 포함되어 있습니다.
이 유틸리티는 특정 위치가 스트리트 뷰에서 지원되는지 여부를
확인합니다. 스트리트 뷰 파노라마를 Android 앱에 추가할 때
이 메타데이터 유틸리티를 호출하고 응답이 OK인 경우에만 스트리트 뷰
파노라마를 추가하여 오류를 방지할 수 있습니다.
API 사용
다음 안내에 따라 Android 프래그먼트에 스트리트 뷰 파노라마를 추가합니다. 이는 애플리케이션에 스트리트 뷰를 추가하는 가장 간단한 방법입니다. 그런 다음 프래그먼트, 뷰, 파노라마 맞춤설정에 관한 자세한 내용을 읽어보세요.
스트리트 뷰 파노라마 추가
아래 단계에 따라 스트리트 뷰 파노라마를 다음과 같이 추가합니다.

요약:
- 스트리트 뷰 파노라마를 처리할 활동에
프래그먼트 객체를 추가합니다. 가장 쉬운 방법은
Activity의 레이아웃 파일에<fragment>요소를 추가하는 것입니다. OnStreetViewPanoramaReadyCallback인터페이스를 구현하고onStreetViewPanoramaReady(StreetViewPanorama)콜백 메서드를 사용하여StreetViewPanorama객체에 대한 핸들을 가져옵니다.- 프래그먼트에서
getStreetViewPanoramaAsync()를 호출하여 콜백을 등록합니다.
아래에 각 단계가 자세히 설명되어 있습니다.
프래그먼트 추가
활동의 레이아웃 파일에 <fragment> 요소를 추가하여
프래그먼트 객체를 정의합니다. 이 요소에서 class 속성을
com.google.android.gms.maps.StreetViewPanoramaFragment(또는 SupportStreetViewPanoramaFragment)로
설정합니다.
다음은 레이아웃 파일에서의 프래그먼트의 예시입니다.
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
스트리트 뷰 코드 추가
앱 내에서 스트리트 뷰 파노라마를 사용하려면
OnStreetViewPanoramaReadyCallback
인터페이스를 구현하고 StreetViewPanoramaFragment 또는
StreetViewPanoramaView 객체에서
콜백의 인스턴스를 설정해야 합니다. 이 튜토리얼에서는 앱에 스트리트
뷰를 추가하는 가장 간단한 방법인 StreetViewPanoramaFragment를 사용합니다.
첫 번째 단계로 콜백 인터페이스를 구현합니다.
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback {
// ...
}
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback {
// ...
}
Activity의 onCreate() 메서드에서 레이아웃
파일을 콘텐츠 뷰로 설정합니다. 예를 들어, 레이아웃 파일의 이름이 main.xml인 경우
다음 코드를 사용합니다.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_street_view)
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_street_view);
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
}
FragmentManager.findFragmentById()를 호출하고
<fragment> 요소의 리소스
ID에 전달하여 프래그먼트에 대한 핸들을 가져옵니다.
레이아웃 파일을 빌드할 때 리소스 ID R.id.streetviewpanorama가
Android 프로젝트에 자동으로 추가됩니다.
그런 다음 getStreetViewPanoramaAsync()를
사용하여 프래그먼트에 콜백을 설정합니다.
Kotlin
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
즉시 사용할 수 있으며
StreetViewPanorama의 null이 아닌 인스턴스를 검색하려면
onStreetViewPanoramaReady(StreetViewPanorama) 콜백 메서드를 사용합니다.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) {
val sanFrancisco = LatLng(37.754130, -122.447129)
streetViewPanorama.setPosition(sanFrancisco)
}
Java
@Override
public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) {
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
streetViewPanorama.setPosition(sanFrancisco);
}
초기 상태 구성 자세히 알아보기
지도와 달리 스트리트 뷰 파노라마의 초기 상태는 XML을
통해 구성할 수 없습니다. 그러나 지정된 옵션이 포함된
StreetViewPanoramaOptions 객체를 전달하면
프로그래매틱 방식으로 파노라마를
구성할 수 있습니다.
StreetViewPanoramaFragment를 사용 중인 경우StreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)정적 팩토리 메서드를 사용하여 프래그먼트를 구성하고 맞춤 구성된 옵션을 전달합니다.StreetViewPanoramaView를 사용 중인 경우StreetViewPanoramaView(Context, StreetViewPanoramaOptions)생성자를 사용하고 맞춤 구성된 옵션을 전달합니다.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
val view = StreetViewPanoramaView(
this,
StreetViewPanoramaOptions().position(sanFrancisco)
)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
StreetViewPanoramaView view = new StreetViewPanoramaView(this,
new StreetViewPanoramaOptions().position(sanFrancisco));
StreetViewPanoramaFragment에 대한 추가 정보
Android 프래그먼트 클래스의 서브클래스인
StreetViewPanoramaFragment를 사용하면 Android 프래그먼트에 스트리트
뷰 파노라마를 배치할 수 있습니다. StreetViewPanoramaFragment 객체는 파노라마의
컨테이너 역할을 하며 StreetViewPanorama 객체에 대한 액세스 권한을 제공합니다.
StreetViewPanoramaView
Android View 클래스의 서브클래스인
StreetViewPanoramaView를 사용하면 Android View에
스트리트 뷰 파노라마를 배치할 수 있습니다. View는 화면의 직사각형 영역을 나타내며
Android 애플리케이션 및 위젯의 기본 구성 요소입니다.
StreetViewPanoramaFragment와 마찬가지로 StreetViewPanoramaView는 파노라마의 컨테이너
역할을 하며 StreetViewPanorama 객체를 통해 핵심 기능을
노출합니다. 이 클래스의 사용자는 모든 활동 수명 주기
메서드(예: onCreate(), onDestroy(), onResume(), onPause()))를 StreetViewPanoramaView 클래스의
해당 메서드에 전달해야 합니다.
사용자가 제어하는 기능의 맞춤설정
기본적으로 스트리트 뷰 파노라마를 볼 때 사용자에게 화면
이동, 확대/축소, 인접 파노라마로의 이동 기능이 제공됩니다. StreetViewPanorama의 메서드를 통해 사용자가 제어하는 동작을 사용 설정하거나
중지할 수 있습니다. 동작이 사용 중지되어 있더라도
프로그래매틱 방식으로 변경이 가능합니다.
파노라마의 위치 설정
스트리트 뷰 파노라마의 위치를 설정하려면 StreetViewPanorama.setPosition()을
호출하고 LatLng를 전달합니다.
radius 및 source를 선택적 매개변수로 전달할 수도 있습니다.
반경은 스트리트 뷰가 그와 일치하는 파노라마를
찾을 영역을 확대하거나 좁히려는 경우에 유용합니다. 반경이
0이라면 파노라마는 지정된 LatLng에 정확히 연결되어야 합니다.
기본 반경은 50미터입니다. 일치하는 영역에 파노라마가 두 개 이상 있는 경우
API는 가장 일치하는 결과를 반환합니다.
소스는 야외에 있는 파노라마만 찾도록 스트리트 뷰의 범위를 제한하려는 경우에 유용합니다. 기본적으로 스트리트 뷰 파노라마는 박물관, 공공건물, 카페, 비즈니스 등의 장소 내부를 보여줄 수도 있습니다. 지정된 위치에 야외 파노라마가 없을 수도 있습니다.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco)
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20)
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR)
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco);
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20);
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR);
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
또는 panoId를 StreetViewPanorama.setPosition()에 전달하여 파노라마 ID를 기준으로 위치를
설정할 수 있습니다.
인접한 파노라마의 파노라마 ID를 검색하려면
먼저 getLocation()을 사용하여
StreetViewPanoramaLocation을 검색합니다.
이 객체에는 현재 파노라마의
ID와 StreetViewPanoramaLink 객체의 배열이 포함되며 각 객체에는
현재 파노라마에 연결된 파노라마의 ID가 포함됩니다.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink ->
streetViewPanorama.setPosition(link.panoId)
}
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation();
if (location != null && location.links != null) {
streetViewPanorama.setPosition(location.links[0].panoId);
}
확대 및 축소
StreetViewPanoramaCamera.zoom을 설정하여 확대/축소 수준을 프로그래매틱 방식으로
변경할 수 있습니다.
확대/축소를 1.0으로 설정하면 이미지가 2의 배수로 확대됩니다.
다음 스니펫은 StreetViewPanoramaCamera.Builder()를 사용하여
기존 카메라의 기울기와 방위로 새 카메라를 구성하고 확대/축소 배율을
50퍼센트 늘립니다.
Kotlin
val zoomBy = 0.5f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing)
.build()
Java
float zoomBy = 0.5f;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing)
.build();
카메라 방향(시점) 설정
StreetViewPanoramaCamera에서 방위와 기울기를 설정하여 스트리트 뷰 카메라의
방향을 결정할 수 있습니다.
- 방위
- 카메라가 가리키는 방향을 나타내며 카메라 위치를 중심으로 진북에서 시계 방향으로 지정됩니다(단위: 도). 정북쪽은 0도, 동쪽은 90도, 남쪽은 180도, 서쪽은 270도입니다.
- 기울기
- Y축이 위나 아래로 기울어집니다. 범위는 -90~0도, 0~90도입니다. -90도는 똑바로 아래를 향하고 0도는 수평으로 중앙에 놓고 90도는 똑바로 위를 향합니다. 편차는 카메라의 최초 기본 피치에서부터 측정되며 대개(항상 그렇지는 않지만) 평평한 수평입니다. 예를 들어, 언덕에서 촬영한 이미지의 기본 피치는 수평이 아닐 것입니다.
다음 스니펫은 StreetViewPanoramaCamera.Builder()를 사용하여
기존 카메라의 확대/축소와 기울기를 사용하고 방위각을 왼쪽으로 30도만큼 변경하여
새 카메라를 구성합니다.
Kotlin
val panBy = 30f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - panBy)
.build()
Java
float panBy = 30;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy)
.build();
다음 스니펫은 카메라를 위쪽으로 30도 기울입니다.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30
tilt = if (tilt > 90) 90f else tilt
val previous = streetViewPanorama.panoramaCamera
val camera = StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30;
tilt = (tilt > 90) ? 90 : tilt;
StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera();
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build();
카메라 이동 애니메이션 처리
카메라 이동을 애니메이션으로 처리하려면
StreetViewPanorama.animateTo()를 호출합니다.
애니메이션은 현재 카메라 속성과 새 카메라 속성 사이에
삽입됩니다. 애니메이션 없이 바로 카메라로 이동하려면 기간을 0으로
설정하면 됩니다.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
val duration: Long = 1000
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - 60)
.build()
streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
long duration = 1000;
StreetViewPanoramaCamera camera =
new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - 60)
.build();
streetViewPanorama.animateTo(camera, duration);
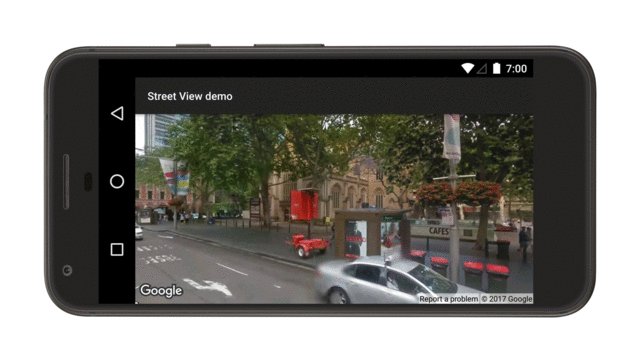
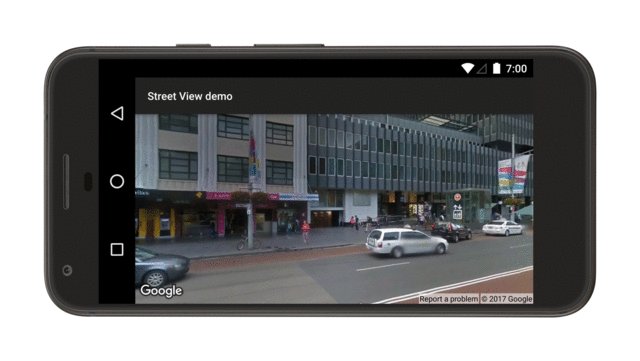
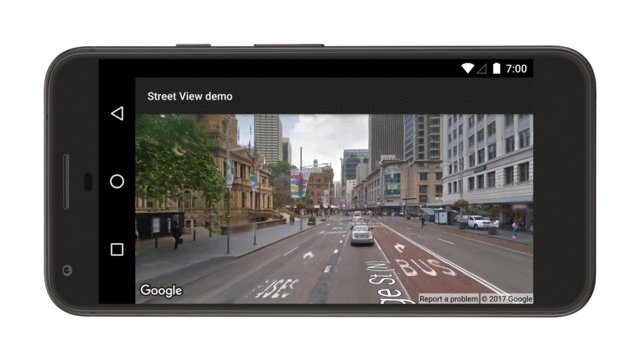
다음 이미지는 Handler.postDelayed()를 사용하여 위 애니메이션이 2,000밀리초 간격으로
실행되도록 예약할 때의 결과를 보여줍니다.