Auf Google Street View können Nutzer 360°-Aufnahmen bestimmter Straßen ansehen, die über den Dienst in dessen Abdeckungsbereich erfasst wurden.
In diesem Video erfahren Sie, wie Sie Ihren Nutzern mithilfe des Street View-Dienstes eine realistische Darstellung einer Adresse auf der Karte präsentieren und den Nutzern gleichzeitig weitere wichtige Informationen zu ihrem Ziel oder anderen gesuchten Ort zur Verfügung stellen.
Die Aufnahmen, die über die Google Maps Android API Version 2 verfügbar sind, entsprechen denen der Google Maps App auf Ihrem Android-Gerät. Weitere Informationen über Street View und die unterstützten Gebiete auf einer interaktiven Karte
Die Klasse StreetViewPanorama modelliert das Street View-Panorama in Ihrer App. Innerhalb Ihrer UI wird ein Panorama durch ein StreetViewPanoramaFragment- oder StreetViewPanoramaView-Objekt dargestellt.
Codebeispiele
Beispiele für die Verwendung von Street View finden Sie im ApiDemos-Repository auf GitHub.
Kotlin-Beispiele:
- StreetPanoramaBasicDemoActivity: Grundlagen zur Verwendung von Street View
- StreetPanoramaEventsDemoActivity: Event-Listener einsetzen
- StreetPanoramaNavigationDemoActivity: Street View-Panoramen programmatisch steuern
- StreetPanoramaOptionsDemoActivity: UI- und Gestenoptionen ändern
- StreetPanoramaViewDemoActivity:
StreetViewPanoramaViewstatt eines Fragments verwenden - SplitStreetPanoramaAndMapDemoActivity: Aktivität verwenden, die eine Straßenansicht und eine Karte darstellt
Java-Beispiele:
- StreetPanoramaBasicDemoActivity: Grundlagen zur Verwendung von Street View
- StreetPanoramaEventsDemoActivity: Event-Listener einsetzen
- StreetPanoramaNavigationDemoActivity: Street View-Panoramen programmatisch steuern
- StreetPanoramaOptionsDemoActivity: UI- und Gestenoptionen ändern
- StreetPanoramaViewDemoActivity:
StreetViewPanoramaViewstatt eines Fragments verwenden - SplitStreetPanoramaAndMapDemoActivity: Aktivität erstellen, die eine Straßenansicht und eine Karte darstellt
Street View im Maps SDK for Android – Übersicht
Das Maps SDK for Android bietet einen Street View-Dienst zum Abrufen und Bearbeiten der Bilder an, die in Google Street View verwendet werden. Bilder werden als Panoramen zurückgegeben.
Jedes Street View-Panorama besteht aus einem oder mehreren Bildern, die von einem gemeinsamen Punkt aus aufgenommen wurden und eine 360-Grad-Ansicht eines einzelnen Orts ergeben. Die Bilder entsprechen der Rektangularprojektion (Plattkarte), die eine 360-Grad-Horizontalsicht (vollständige Rundumsicht) und eine 180-Grad-Vertikalsicht (von senkrecht nach oben bis senkrecht nach unten) bietet. Das sich ergebende 360-Grad-Panorama definiert eine Projektion auf einer Kugel, wobei das Bild auf die zweidimensionale Oberfläche dieser Kugel gelegt ist.
StreetViewPanorama stellt einen Viewer bereit, mit dem das Panorama als Kugel mit einer Kamera im Mittelpunkt gerendert wird. Sie können StreetViewPanoramaCamera bearbeiten, um den Zoom und die Orientierung (Neigung und Ausrichtung) der Kamera zu steuern.
Erste Schritte
Projekt einrichten
Richten Sie ein Maps SDK for Android-Projekt ein.
Verfügbarkeit von Street View-Daten vor dem Hinzufügen eines Panoramas prüfen
Die Clientbibliothek von Google Play Services SDK enthält einige Street View-Beispiele, die Sie importieren und als Grundlage für Ihre Entwicklung verwenden können. Richtlinien zum Importieren von Beispielen finden Sie in der Einführung.
Die Maps SDK for Android-Dienstprogrammbibliothek ist eine Open-Source-Bibliothek mit Klassen, die für eine Reihe von Anwendungen nützlich sind. Das GitHub-Repository umfasst das Dienstprogramm für Street View-Metadaten.
Damit kann geprüft werden, ob Street View-Daten für einen Standort verfügbar sind. Sie können Fehler beim Hinzufügen eines Street View-Panoramas zu einer Android-App vermeiden, indem Sie vorher dieses Metadaten-Dienstprogramm aufrufen und das Panorama nur dann hinzufügen, wenn das Programm als Antwort OK zurückgibt.
API verwenden
Folgen Sie der nachstehenden Anleitung, um ein Android-Fragment durch ein Street View-Panorama zu ergänzen. Das ist die einfachste Möglichkeit, Ihrer Anwendung Street View hinzuzufügen. Lesen Sie anschließend mehr über Fragmente, Ansichten und die Anpassung des Panoramas.
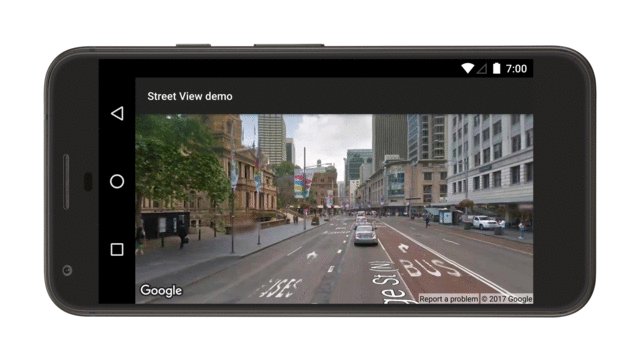
Street View-Panorama hinzufügen
Gehen Sie wie unten beschrieben vor, um ein Street View-Panorama wie dieses hinzuzufügen:

Zusammenfassung:
- Fügen Sie dem Activity-Objekt ein Fragment-Objekt hinzu, mit dem das Street View-Panorama verarbeitet wird. Das geht am einfachsten, indem Sie der Layoutdatei für
Activityein<fragment>-Element hinzufügen. - Implementieren Sie die
OnStreetViewPanoramaReadyCallback-Oberfläche und verwenden Sie die Callback-MethodeonStreetViewPanoramaReady(StreetViewPanorama), um einen Handle für dasStreetViewPanorama-Objekt zu erhalten. - Rufen Sie
getStreetViewPanoramaAsync()für das Fragment auf, um den Callback zu registrieren.
Nachfolgend erhalten Sie ausführlichere Informationen zu den einzelnen Schritten.
Fragment hinzufügen
Fügen Sie der Layoutdatei der Aktivität ein <fragment>-Element hinzu, um ein Fragment-Objekt zu definieren. Legen Sie in diesem Element das Attribut class auf com.google.android.gms.maps.StreetViewPanoramaFragment (oder SupportStreetViewPanoramaFragment) fest.
Hier sehen Sie ein Beispiel für ein Fragment in einer Layoutdatei:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Street View-Code hinzufügen
Wenn Sie mit dem Street View-Panorama in der App arbeiten möchten, müssen Sie die OnStreetViewPanoramaReadyCallback-Oberfläche implementieren und eine Instanz des Callbacks in einem StreetViewPanoramaFragment- oder StreetViewPanoramaView-Objekt festlegen. In diesem Tutorial wird ein StreetViewPanoramaFragment verwendet, weil dies die einfachste Methode ist, um einer App Street View hinzuzufügen. Im ersten Schritt wird die Callback-Oberfläche implementiert:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback {
// ...
}
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback {
// ...
}
Legen Sie in der onCreate()-Methode der Activity die Layoutdatei als Inhaltsansicht fest. Wenn die Layoutdatei beispielsweise den Namen main.xml hat, verwenden Sie diesen Code:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_street_view)
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_street_view);
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
}
Erstellen Sie einen Handle zum Fragment, indem Sie FragmentManager.findFragmentById() aufrufen und ihm die Ressourcen-ID des <fragment>-Elements übergeben.
Die Ressourcen-ID R.id.streetviewpanorama wird dem Android-Projekt automatisch hinzugefügt, wenn Sie die Layoutdatei erstellen.
Verwenden Sie dann getStreetViewPanoramaAsync(), um den Callback für das Fragment festzulegen.
Kotlin
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
Verwenden Sie die Callback-Methode onStreetViewPanoramaReady(StreetViewPanorama), um eine Nicht-NULL-Instanz von StreetViewPanorama abzurufen, die sofort verwendet werden kann.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) {
val sanFrancisco = LatLng(37.754130, -122.447129)
streetViewPanorama.setPosition(sanFrancisco)
}
Java
@Override
public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) {
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
streetViewPanorama.setPosition(sanFrancisco);
}
Weitere Informationen zum Konfigurieren des Anfangszustands
Im Gegensatz zu einer Karte kann der Anfangszustand des Street View-Panoramas nicht über XML konfiguriert werden. Sie können das Panorama jedoch programmatisch konfigurieren, indem Sie ein StreetViewPanoramaOptions-Objekt übergeben, das die von Ihnen angegebenen Optionen enthält.
- Wenn Sie
StreetViewPanoramaFragmentverwenden, erstellen Sie das Fragment mithilfe der statischen FabrikmethodeStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)und übergeben Sie die benutzerdefinierten Optionen, die Sie konfiguriert haben. - Wenn Sie
StreetViewPanoramaViewverwenden, nutzen Sie den KonstruktorStreetViewPanoramaView(Context, StreetViewPanoramaOptions)und übergeben Sie die benutzerdefinierten Optionen, die Sie konfiguriert haben.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
val view = StreetViewPanoramaView(
this,
StreetViewPanoramaOptions().position(sanFrancisco)
)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
StreetViewPanoramaView view = new StreetViewPanoramaView(this,
new StreetViewPanoramaOptions().position(sanFrancisco));
Weitere Informationen zu „StreetViewPanoramaFragment“
StreetViewPanoramaFragment ist eine Unterklasse der Android Fragment-Klasse und ermöglicht das Platzieren eines Street View-Panoramas in einem Android-Fragment. StreetViewPanoramaFragment-Objekte dienen als Container für das Panorama und bieten Zugriff auf das StreetViewPanorama-Objekt.
StreetViewPanoramaView
Mit StreetViewPanoramaView, einer Unterklasse der Android-View-Klasse, können Sie ein Street View-Panorama in einer Android-View platzieren. View repräsentiert einen rechteckigen Bereich des Bildschirms und ist ein Grundbaustein für Android-Apps und ‑Widgets.
Ähnlich wie StreetViewPanoramaFragment fungiert StreetViewPanoramaView als Container für das Panorama und stellt dabei Hauptfunktionen über das Objekt StreetViewPanorama bereit. Nutzer dieser Klasse müssen alle Methoden des Aktivitätslebenszyklus, z. B. onCreate(), onDestroy(), onResume() und onPause()), an die entsprechenden Methoden in der StreetViewPanoramaView-Klasse weiterleiten.
Benutzerdefinierte Funktionen anpassen
Standardmäßig stehen dem Nutzer folgende Funktionen bei der Ansicht von Street View-Panoramen zur Verfügung: Schwenken, Zoomen und Wechseln zu benachbarten Panoramen. Sie können benutzergesteuerte Touch-Gesten mithilfe von Methoden in StreetViewPanorama aktivieren und deaktivieren. Programmgesteuerte Änderungen sind auch nach dem Deaktivieren der Geste weiterhin möglich.
Standort des Panoramas festlegen
Um den Standort des Street View-Panoramas festzulegen, rufen Sie StreetViewPanorama.setPosition() auf und übergeben Sie einen LatLng-Wert.
Sie können auch radius und source als optionale Parameter übergeben.
Ein Radius ist hilfreich, wenn Sie den Bereich vergrößern oder verkleinern möchten, in dem Street View nach einem passenden Panorama sucht. Ein Radius von 0 bedeutet, dass das Panorama genau mit dem angegebenen LatLng verknüpft werden muss.
Der Standardradius beträgt 50 Meter. Wenn für den entsprechenden Bereich mehrere Panoramen verfügbar sind, gibt die API die beste Übereinstimmung zurück.
Eine Quelle ist nützlich, wenn Sie die Ausgabe von Panoramen in Street View auf Außenaufnahmen beschränken möchten. Standardmäßig können Street View-Panoramen auch innerhalb von Gebäuden, also beispielsweise in Museen, öffentlichen Gebäuden, Cafés oder Unternehmen aufgenommen werden. Es kann deshalb vorkommen, dass als Panoramen für den angegebenen Ort keine Außenansichten vorhanden sind.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco)
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20)
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR)
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco);
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20);
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR);
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
Alternativ können Sie den Standort anhand einer Panorama-ID festlegen. Dazu übergeben Sie eine panoId an StreetViewPanorama.setPosition().
Wenn Sie die Panorama-ID für benachbarte Panoramabilder abrufen möchten, rufen Sie zuerst mit getLocation() ein StreetViewPanoramaLocation-Objekt ab.
Dieses Objekt enthält die ID des aktuellen Panoramas und ein Array mit StreetViewPanoramaLink-Objekten, von denen jedes die ID eines Panoramas enthält, das mit dem aktuellen Panorama verbunden ist.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink ->
streetViewPanorama.setPosition(link.panoId)
}
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation();
if (location != null && location.links != null) {
streetViewPanorama.setPosition(location.links[0].panoId);
}
Heran- und herauszoomen
Sie können die Zoomstufe programmatisch ändern, indem Sie StreetViewPanoramaCamera.zoom konfigurieren.
Durch Festlegen des Zooms auf 1,0 wird das Bild um den Faktor 2 vergrößert.
Im nachfolgenden Snippet wird StreetViewPanoramaCamera.Builder() verwendet, um eine neue Kamera mit derselben Neigung und Ausrichtung wie die vorhandene Kamera und einem um 50 % höheren Zoom zu erstellen.
Kotlin
val zoomBy = 0.5f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing)
.build()
Java
float zoomBy = 0.5f;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing)
.build();
Kameraorientierung (POV) festlegen
Sie können die Orientierung der Street View-Kamera angeben, indem Sie die Ausrichtung und Neigung für StreetViewPanoramaCamera festlegen.
- bearing
- Die Richtung, in die die Kamera zeigt, angegeben in Grad im Uhrzeigersinn vom geografischen Norden um den geometrischen Kameraort. Damit ergeben sich als Werte für den geografischen Norden 0, für den Osten 90, für den Süden 180 und für den Westen 270 Grad.
- tilt
- Die Neigung in Bezug auf die y-Achse nach oben oder unten. Der Wertebereich geht damit von ‑90 über 0 bis 90, wobei ‑90 senkrecht nach unten, 0 zentriert auf den Horizont und 90 senkrecht nach oben bedeutet. Die Abweichung wird vom Standardneigungswinkel der Kamera aus gemessen, der häufig (aber nicht immer) flach horizontal ist. Ein Bild, das auf einem Berg aufgenommen wurde, wird vermutlich einen Standardneigungswinkel haben, der nicht horizontal ist.
Im folgenden Snippet wird StreetViewPanoramaCamera.Builder() verwendet, um eine neue Kamera mit dem Zoom und der Neigung der vorhandenen Kamera zu erstellen und dabei die Ausrichtung um 30 Grad nach links zu ändern.
Kotlin
val panBy = 30f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - panBy)
.build()
Java
float panBy = 30;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy)
.build();
Mit dem folgenden Snippet wird die Kamera um 30 Grad nach oben geneigt.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30
tilt = if (tilt > 90) 90f else tilt
val previous = streetViewPanorama.panoramaCamera
val camera = StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30;
tilt = (tilt > 90) ? 90 : tilt;
StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera();
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build();
Kamerabewegungen animieren
Rufen Sie zur Animation der Kamerabewegungen StreetViewPanorama.animateTo() auf.
Die Animation wird zwischen den aktuellen und den neuen Kameraattributen interpoliert. Um direkt und ohne Animation zur Kamera zu springen, können Sie die Dauer auf 0 festlegen.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
val duration: Long = 1000
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - 60)
.build()
streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
long duration = 1000;
StreetViewPanoramaCamera camera =
new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - 60)
.build();
streetViewPanorama.animateTo(camera, duration);
Die folgende Abbildung zeigt das Ergebnis, wenn Sie die Animation oben mit Handler.postDelayed() so planen, dass sie alle 2.000 Millisekunden ausgeführt wird: