
Une superposition de tuiles, parfois appelée calque de tuiles, est un ensemble d'images qui sont affichées au-dessus des tuiles de la carte de base.
Exemples de code
Le dépôt ApiDemos sur GitHub inclut un exemple qui illustre la fonctionnalité de superposition de tuiles :
- TileOverlayDemoActivity - Java : fonctionnalités de superposition de tuiles en Java
- TileCoordinateDemoActivity – Java : système de coordonnées utilisé pour les superpositions de tuiles en Java
- TileOverlayDemoActivity - Kotlin : fonctionnalités de superposition de tuiles en Kotlin
- TileCoordinateDemoActivity - Kotlin : système de coordonnées utilisé pour les superpositions de tuiles en Kotlin
Introduction
Un
TileOverlay définit un ensemble d'images qui sont ajoutées au-dessus des tuiles de la carte de base.
Vous devez fournir des tuiles pour chaque niveau de zoom à prendre en charge. Si vous avez suffisamment de tuiles à différents niveaux de zoom, vous pouvez compléter les données de carte de Google pour l'ensemble de la carte.
Les superpositions de tuiles sont utiles si vous souhaitez ajouter un grand nombre d'images à la carte, en général pour couvrir de vastes zones géographiques. Inversement, les superpositions au sol sont utiles lorsque vous souhaitez corriger une seule image sur une zone de la carte.
Vous pouvez également utiliser des superpositions de tuiles transparentes pour ajouter des éléments supplémentaires à la carte. Pour ce faire, vous pouvez utiliser la programmation pour définir un facteur de transparence sur la superposition de tuiles, ou bien fournir des images de tuiles transparentes.
Coordonnées de tuile et niveaux de zoom
L'API Google Maps divise les images à chaque niveau de zoom en un jeu de tuiles de carte carrées organisées dans une grille. Lorsque l'utilisateur déplace la carte sur un nouveau point géographique ou modifie le niveau de zoom, l'API Google Maps détermine quelles tuiles sont nécessaires et convertit ces informations en un jeu de tuiles à extraire.
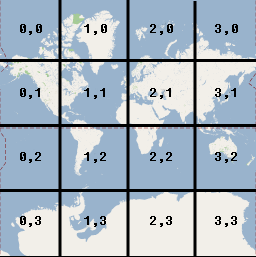
La tuile avec les coordonnées (0,0) est toujours située dans l'angle nord-ouest de la carte. Les valeurs x augmentent d'ouest en est, et les valeurs y augmentent du nord au sud. Les tuiles sont indexées à l'aide des coordonnées x,y à partir de cette origine.
À un niveau de zoom 0, le monde entier est rendu sous la forme d'une seule tuile. Chaque niveau de zoom augmente le grossissement avec un facteur de deux. Ainsi, à un niveau de zoom 1, le rendu de la carte est effectué sous forme de grille de tuiles de 2x2. Au niveau de zoom 2, il s'agit d'une grille de 4x4. Au niveau de zoom 3, il s'agit d'une grille de 8x8 et ainsi de suite.
Par exemple, au niveau de zoom 2, la terre est divisée en 16 tuiles. Chaque tuile peut être référencée par une combinaison unique de x, y et zoom :

Lorsque vous créez des images pour un calque de tuiles, vous devez créer une image pour chaque tuile à chaque niveau de zoom que vous souhaitez proposer. Google Maps cible 256 dp (device-independent pixels ou pixels indépendants de l'appareil) lors de l'affichage des tuiles. Pour les appareils haute résolution, il est recommandé d'afficher des tuiles au dpi élevé (512 x 512 px). Consultez la documentation pour les développeurs Android afin d'en savoir plus sur les différentes tailles et densités d'écran acceptées.
Remarque : Les niveaux de zoom pris en charge par la caméra dépendent de nombreux facteurs et ne sont pas liés aux niveaux de zoom pris en charge par vos tuiles.
-
GoogleMap.getMaxZoomLevel()affiche le niveau de zoom maximal disponible à la position actuelle de la caméra. Cela prend en compte le type de carte actuellement utilisé. Par exemple, une carte satellite ou en relief peut avoir un niveau de zoom maximal moins élevé que les tuiles de la carte de base. GoogleMap.getMinZoomLevel()affiche le niveau de zoom minimal, qui est le même pour tous les points géographiques (contrairement au niveau de zoom maximal), mais peut varier selon les appareils et les tailles de carte.
Ajouter une superposition de tuiles
Le moyen le plus simple et le plus courant de créer une superposition de tuiles est de fournir une URL qui pointe vers l'image de tuile appropriée.
UrlTileProvider est une implémentation partielle de TileProvider, qui fournit des tuiles d'image basées sur une URL. Cette classe exige que toutes les images aient les mêmes dimensions.
Vous devrez implémenter UrlTileProvider.getTileUrl(), qui accepte les coordonnées de tuiles (x, y, zoom) et renvoie une URL pointant vers l'image à utiliser pour la tuile. La méthode doit renvoyer la valeur "null" si aucune tuile ne correspond aux valeurs x, y et zoom données. Une URL peut pointer vers une ressource Web, une ressource Android ou un fichier sur un disque local.
Configurez sur un serveur votre stock d'images de tuiles défini pour toutes les coordonnées x,y et les niveaux de zoom que vous souhaitez prendre en charge. Ajoutez ensuite la superposition de tuiles :
- Définissez un
UrlTileProviderpour fournir les images de tuiles. - Ignorez
getTileUrl()pour construire l'URL de chaque image de tuile. - Fournissez un objet
TileOverlayOptionsavec les options appropriées : fadeIn: booléen. Indique si les tuiles doivent apparaître en fondu. La valeur par défaut esttrue. Il peut être utile de désactiver le fondu si vous prévoyez de basculer rapidement entre les superpositions de tuiles. Pour plus d'informations sur la relation entre la transparence et le fondu, consultez la section Transparence ci-dessous.tileProvider:TileProviderà utiliser pour cette superposition.transparency: valeur flottante. Définit un facteur de transparence pour les images de tuiles. La valeur doit se situer dans la fourchette[0.0f, 1.0f], où0.0fsignifie totalement opaque (par défaut) et1.0fsignifie complètement transparent. Consultez la section sur la transparence ci-dessous pour obtenir un exemple de code et plus de détails sur la relation entre transparence et fondu.visible: booléen. Indique la visibilité de la superposition de tuiles. Une superposition de tuiles invisible (valeurfalse) ne s'affiche pas sur la carte, mais conserve toutes les autres propriétés. La valeur par défaut esttrue.zIndex: détermine l'ordre dans lequel la superposition de tuiles sera dessinée par rapport aux autres superpositions, y compris les superpositions au sol, les cercles, les polylignes et les polygones. Les superpositions avec un z-index plus élevé sont dessinées au-dessus de celles ayant un z-index plus faible. L'ordre des superpositions ayant le même z-index est arbitraire. La valeur par défaut du z-index est zéro. Notez que les repères sont toujours dessinés au-dessus d'autres superpositions, quel que soit le z-index de ces autres superpositions.- Appelez
GoogleMap.addTileOverlay()pour ajouter la superposition à la carte.
Kotlin
private lateinit var map: GoogleMap
var tileProvider: TileProvider = object : UrlTileProvider(256, 256) {
override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? {
/* Define the URL pattern for the tile images */
val url = "http://my.image.server/images/$zoom/$x/$y.png"
return if (!checkTileExists(x, y, zoom)) {
null
} else try {
URL(url)
} catch (e: MalformedURLException) {
throw AssertionError(e)
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean {
val minZoom = 12
val maxZoom = 16
return zoom in minZoom..maxZoom
}
}
val tileOverlay = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(tileProvider)
)
Java
private GoogleMap map;
TileProvider tileProvider = new UrlTileProvider(256, 256) {
@Override
public URL getTileUrl(int x, int y, int zoom) {
/* Define the URL pattern for the tile images */
String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y);
if (!checkTileExists(x, y, zoom)) {
return null;
}
try {
return new URL(s);
} catch (MalformedURLException e) {
throw new AssertionError(e);
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private boolean checkTileExists(int x, int y, int zoom) {
int minZoom = 12;
int maxZoom = 16;
return (zoom >= minZoom && zoom <= maxZoom);
}
};
TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(tileProvider));
Pour voir un exemple d'UrlTileProvider en action, consultez
TileOverlayDemoActivity dans l'
exemple de code
fourni avec le SDK des services Google Play.
Définir la transparence des superpositions de tuiles
Il peut parfois s'avérer utile de superposer des tuiles transparentes sur la carte, pour que les utilisateurs puissent voir la carte de base sous les tuiles superposées. Vous pouvez y parvenir en fournissant vos propres tuiles transparentes ou en définissant par programmation un facteur de transparence sur la superposition de tuiles.
L'exemple de code suivant permet d'alterner entre 0.5f et 0.0f pour la transparence
de la superposition de tuiles :
Kotlin
private var tileOverlayTransparent: TileOverlay? = null
override fun onMapReady(map: GoogleMap) {
tileOverlayTransparent = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(object : UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f)
)
}
// Switch between 0.0f and 0.5f transparency.
fun toggleTileOverlayTransparency() {
tileOverlayTransparent?.let {
it.transparency = 0.5f - it.transparency
}
}
Java
private TileOverlay tileOverlayTransparent;
@Override
public void onMapReady(GoogleMap map) {
tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(new UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f));
}
// Switch between 0.0f and 0.5f transparency.
public void toggleTileOverlayTransparency() {
if (tileOverlayTransparent != null) {
tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency());
}
}
La transparence est appliquée en tant que multiplicateur du canal alpha pour les
images de tuiles. Pour définir la transparence d'une superposition de tuiles, fournissez un objet TileOverlayOptions dont la propriété transparency se situe dans la fourchette [0.0f, 1.0f], comme indiqué dans l'exemple ci-dessus. La valeur 0.0f signifie que la superposition de tuiles est totalement opaque, et la valeur 1.0f signifie qu'elle est totalement transparente. La valeur par défaut est 0.0f (opaque).
Vous pouvez accéder à la transparence de la superposition de tuiles en appelant TileOverlay.getTransparency(), et la modifier en appelant TileOverlay.setTransparency().
Transparence, animation et fondu
Il n'y a pas d'animation lorsque la transparence est modifiée. L'option de transparence fonctionne en parallèle avec l'option fadeIn.
Le fondu anime la transparence lors du chargement des tuiles. Si vous définissez une valeur de transparence, les tuiles passent progressivement de la transparence totale à la valeur de transparence définie. Si vous modifiez la transparence durant le fondu, l'animation se poursuit jusqu'à la nouvelle valeur de transparence.
Supprimer une superposition de tuiles
Vous pouvez supprimer une superposition de tuiles à l'aide de la méthode
TileOverlay.remove().
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
Effacer des tuiles obsolètes
Si les tuiles fournies par la superposition de tuiles deviennent "obsolètes", vous pouvez appeler clearTileCache() pour forcer l'actualisation. Cela permettra de recharger toutes les tuiles de cette superposition. Par exemple, si les tuiles fournies par
le TileProvider changent, vous devez appeler
clearTileCache() par la suite pour vous assurer que les anciennes tuiles ne seront
plus affichées.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();
