Il raggruppamento degli indicatori consente di inserire un numero elevato di indicatori su una mappa senza renderla difficile da leggere.
Introduzione
Questo video illustra l'utilizzo del raggruppamento degli indicatori quando i dati richiedono un numero elevato di punti dati sulla mappa.
L'utilità di raggruppamento degli indicatori consente di gestire più indicatori a diversi livelli di zoom. Per essere precisi, gli "indicatori" sono in realtà "elementi" a questo punto e diventano "indicatori" solo quando vengono visualizzati. Ma, per maggiore chiarezza, questo documento li chiamerà "indicatori" dappertutto.
Quando un utente visualizza la mappa a un livello di zoom elevato, i singoli indicatori vengono visualizzati sulla mappa. Quando l'utente diminuisce lo zoom, gli indicatori vengono riuniti in cluster per facilitare la visualizzazione della mappa. L'utilità di clustering degli indicatori fa parte della libreria di utilità di Maps SDK for Android. Se non hai ancora configurato la libreria, segui la guida alla configurazione prima di leggere il resto di questa pagina.

Per utilizzare l'utilità di clustering degli indicatori, devi aggiungere gli indicatori come oggetti ClusterItem a ClusterManager. ClusterManager passa gli indicatori a Algorithm, che li trasforma in un insieme di cluster. ClusterRenderer
si occupa del rendering aggiungendo e rimuovendo cluster e singoli
indicatori. ClusterRenderer e Algorithm sono collegabili e possono essere personalizzati.
La libreria di utilità viene fornita con un'app demo che fornisce implementazioni di esempio dell'utilità di clustering degli indicatori. Per assistenza per l'esecuzione dell'app demo, consulta la guida alla configurazione. L'app demo include i seguenti esempi di clustering degli indicatori:
ClusteringDemoActivity: una semplice attività che dimostra il clustering degli indicatori.BigClusteringDemoActivity: clustering con 2000 indicatori.CustomMarkerClusteringDemoActivity: creazione di un design personalizzato per gli indicatori in cluster.
Aggiungi un clusterer di indicatori semplice
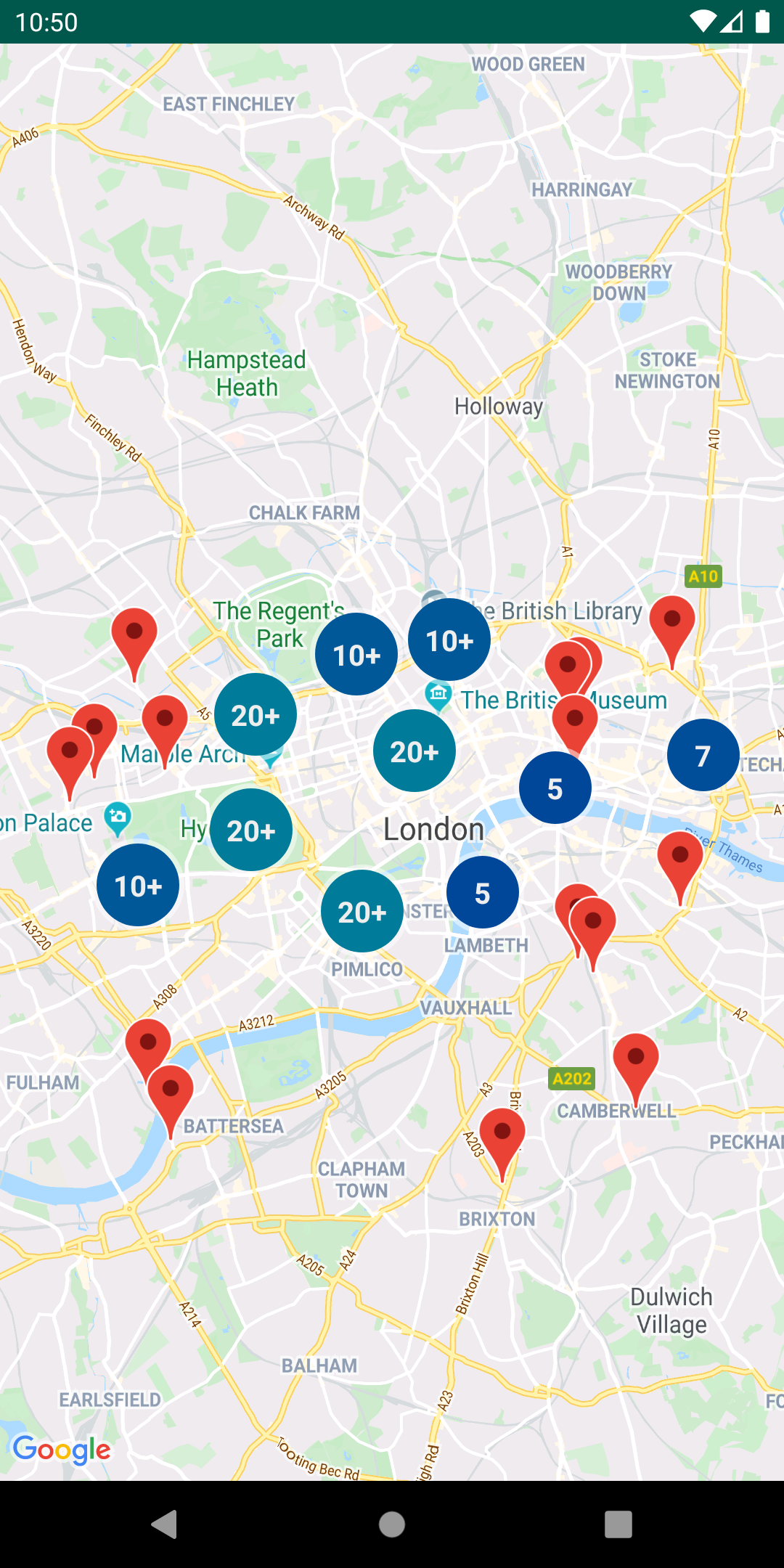
Segui i passaggi riportati di seguito per creare un semplice cluster di dieci indicatori. Il risultato sarà simile a questo, anche se il numero di indicatori mostrati/raggruppati cambierà a seconda del livello di zoom:

Ecco un riepilogo dei passaggi richiesti:
- Implementa
ClusterItemper rappresentare un indicatore sulla mappa. L'elemento del cluster restituisce la posizione dell'indicatore come oggetto LatLng e un titolo o uno snippet facoltativo. - Aggiungi un nuovo
ClusterManagerper raggruppare gli elementi del cluster (indicatori) in base al livello di zoom. - Imposta
OnCameraIdleListener()della mappa suClusterManager, poichéClusterManagerimplementa il listener. - Se vuoi aggiungere una funzionalità specifica in risposta a un evento di clic sull'indicatore, imposta
OnMarkerClickListener()della mappa suClusterManager, poichéClusterManagerimplementa il listener. - Inserisci gli indicatori nel
ClusterManager.
Esaminando i passaggi in maggiore dettaglio: per creare il nostro semplice cluster di dieci indicatori, crea prima una classe MyItem che implementi ClusterItem.
Kotlin
inner class MyItem(
lat: Double,
lng: Double,
title: String,
snippet: String
) : ClusterItem {
private val position: LatLng
private val title: String
private val snippet: String
override fun getPosition(): LatLng {
return position
}
override fun getTitle(): String {
return title
}
override fun getSnippet(): String {
return snippet
}
override fun getZIndex(): Float {
return 0f
}
init {
position = LatLng(lat, lng)
this.title = title
this.snippet = snippet
}
}
Java
public class MyItem implements ClusterItem {
private final LatLng position;
private final String title;
private final String snippet;
public MyItem(double lat, double lng, String title, String snippet) {
position = new LatLng(lat, lng);
this.title = title;
this.snippet = snippet;
}
@Override
public LatLng getPosition() {
return position;
}
@Override
public String getTitle() {
return title;
}
@Override
public String getSnippet() {
return snippet;
}
@Nullable
@Override
public Float getZIndex() {
return 0f;
}
}
Nell'attività sulla mappa, aggiungi ClusterManager e forniscile agli elementi del cluster. Nota l'argomento
type <MyItem>, che dichiara che
ClusterManager è di tipo MyItem.
Kotlin
// Declare a variable for the cluster manager.
private lateinit var clusterManager: ClusterManager<MyItem>
private fun setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f))
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = ClusterManager(context, map)
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager)
map.setOnMarkerClickListener(clusterManager)
// Add cluster items (markers) to the cluster manager.
addItems()
}
private fun addItems() {
// Set some lat/lng coordinates to start with.
var lat = 51.5145160
var lng = -0.1270060
// Add ten cluster items in close proximity, for purposes of this example.
for (i in 0..9) {
val offset = i / 60.0
lat += offset
lng += offset
val offsetItem =
MyItem(lat, lng, "Title $i", "Snippet $i")
clusterManager.addItem(offsetItem)
}
}
Java
// Declare a variable for the cluster manager.
private ClusterManager<MyItem> clusterManager;
private void setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10));
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = new ClusterManager<MyItem>(context, map);
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager);
map.setOnMarkerClickListener(clusterManager);
// Add cluster items (markers) to the cluster manager.
addItems();
}
private void addItems() {
// Set some lat/lng coordinates to start with.
double lat = 51.5145160;
double lng = -0.1270060;
// Add ten cluster items in close proximity, for purposes of this example.
for (int i = 0; i < 10; i++) {
double offset = i / 60d;
lat = lat + offset;
lng = lng + offset;
MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i);
clusterManager.addItem(offsetItem);
}
}
Puoi anche scegliere di disattivare le animazioni di clustering quando aumenti e diminuisci lo zoom.
Se l'animazione è disattivata, gli indicatori si agganciano in posizione anziché eseguire la migrazione all'interno e all'esterno dei cluster.
Per disattivare le animazioni, usa setAnimation() in ClusterManager
come mostrato di seguito:
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
Aggiungi una finestra informativa per un singolo indicatore in cluster
Per aggiungere una finestra informativa per indicatori in cluster specifici, aggiungi stringhe di titolo e snippet nel
costruttore dell'implementazione di ClusterItem.
L'esempio seguente aggiunge un indicatore con una finestra informativa nel metodo addItems(), impostando un titolo e uno snippet:
Kotlin
// Set the lat/long coordinates for the marker.
val lat = 51.5009
val lng = -0.122
// Set the title and snippet strings.
val title = "This is the title"
val snippet = "and this is the snippet."
// Create a cluster item for the marker and set the title and snippet using the constructor.
val infoWindowItem = MyItem(lat, lng, title, snippet)
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker.
double lat = 51.5009;
double lng = -0.122;
// Set the title and snippet strings.
String title = "This is the title";
String snippet = "and this is the snippet.";
// Create a cluster item for the marker and set the title and snippet using the constructor.
MyItem infoWindowItem = new MyItem(lat, lng, title, snippet);
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem);
Personalizza i cluster di indicatori
Il costruttore ClusterManager crea un DefaultClusterRenderer e un NonHierarchicalDistanceBasedAlgorithm. Puoi modificare ClusterRenderer e Algorithm utilizzando i metodi setAlgorithm(Algorithm<T> algorithm) e setRenderer(ClusterRenderer<T> view) di ClusterManager.
Puoi implementare ClusterRenderer per personalizzare il rendering dei cluster. DefaultClusterRenderer offre una buona base di partenza. Con la sottoclasse DefaultClusterRenderer, puoi sostituire i valori predefiniti.
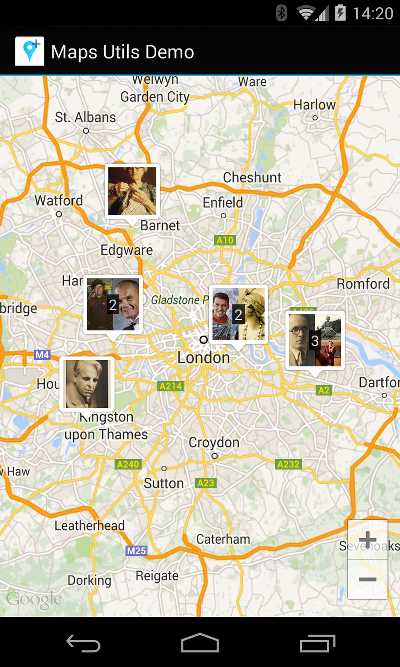
Per un esempio approfondito di personalizzazione, dai un'occhiata a CustomMarkerClusteringDemoActivity nell'app demo fornita con la libreria di utilità.

CustomMarkerClusteringDemoActivity definisce il proprio elemento del cluster, un Person, e lo esegue il rendering estendendo DefaultClusterRenderer come PersonRenderer.
La demo mostra anche come implementare l'interfaccia ClusterManager.OnClusterClickListener<Person> per visualizzare ulteriori informazioni sulla persona quando viene fatto clic sul cluster. Puoi anche implementare ClusterManager.OnClusterItemClickListener<Person> in modo simile.
Per assistenza per l'esecuzione dell'app demo, consulta la guida alla configurazione.

