Page Summary
-
Data-driven styling for boundaries requires creating a map ID and associating it with a custom map style that includes selected feature layers.
-
You can manage feature layers, such as localities and states, in the Google Cloud console to control which boundaries are displayed.
-
Update your map initialization code to use the map ID, ensuring data-driven styling is enabled for the map.
-
Utilize
mapView.featureLayer(of:)to access specific feature layers on your map for further styling or interaction. -
Verify map capabilities, including data-driven styling, using
mapView.mapCapabilitiesor by subscribing toGMSViewDelegateto detect changes and implement fallbacks if needed.
To use data-driven styling for boundaries you must create a map ID. Next, you must create a new map style, select the needed boundary feature layers, and associate the style with your map ID.
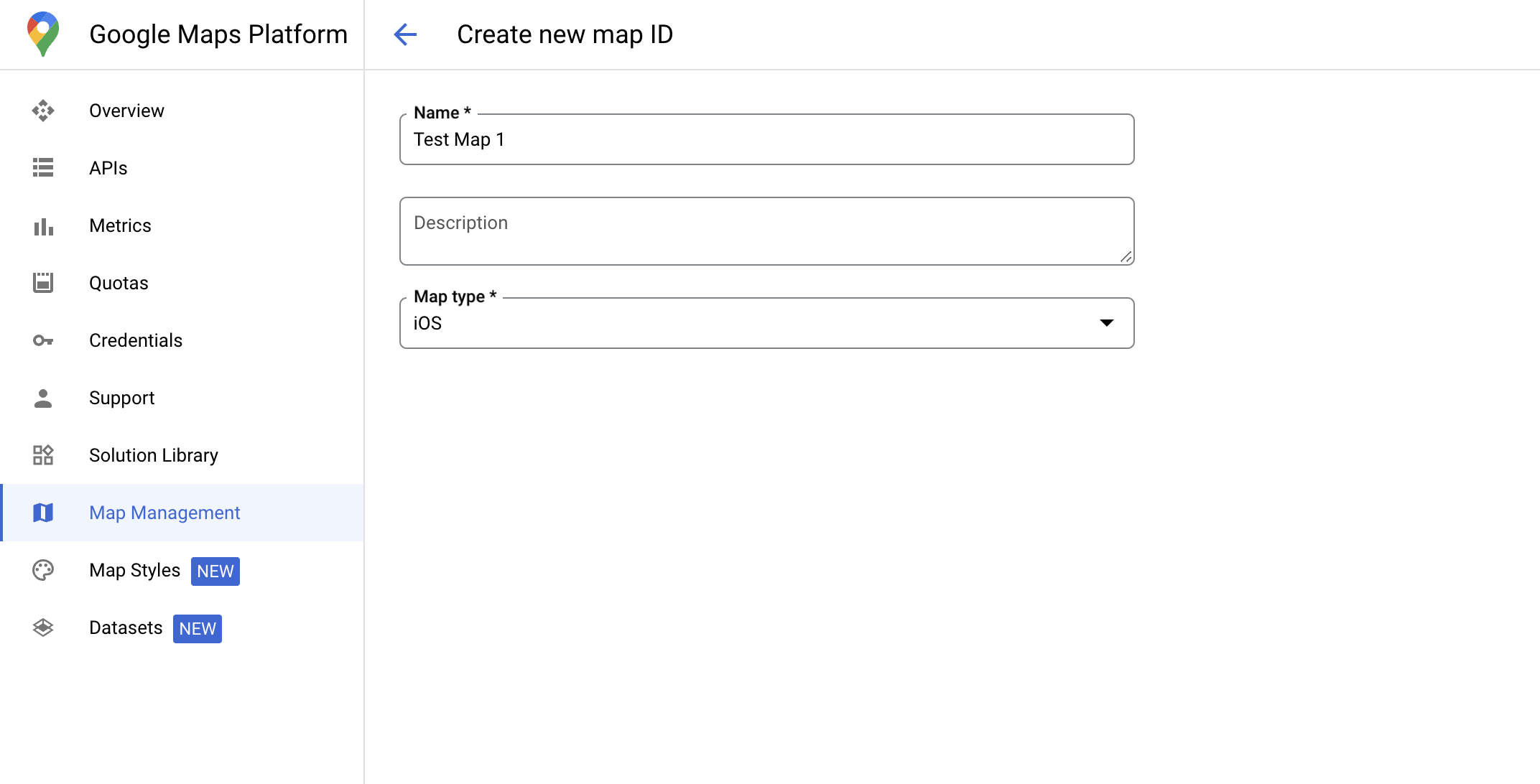
Create a map ID
A mapID is a unique identifier that represents a single instance of a Google Map. You can create map IDs and update a style associated with a map ID at any time in the Google Cloud console.

Create a new map style
To create a new map style, follow the instructions in Manage map styles to create the style. Once complete associate the style with the newly created map ID.
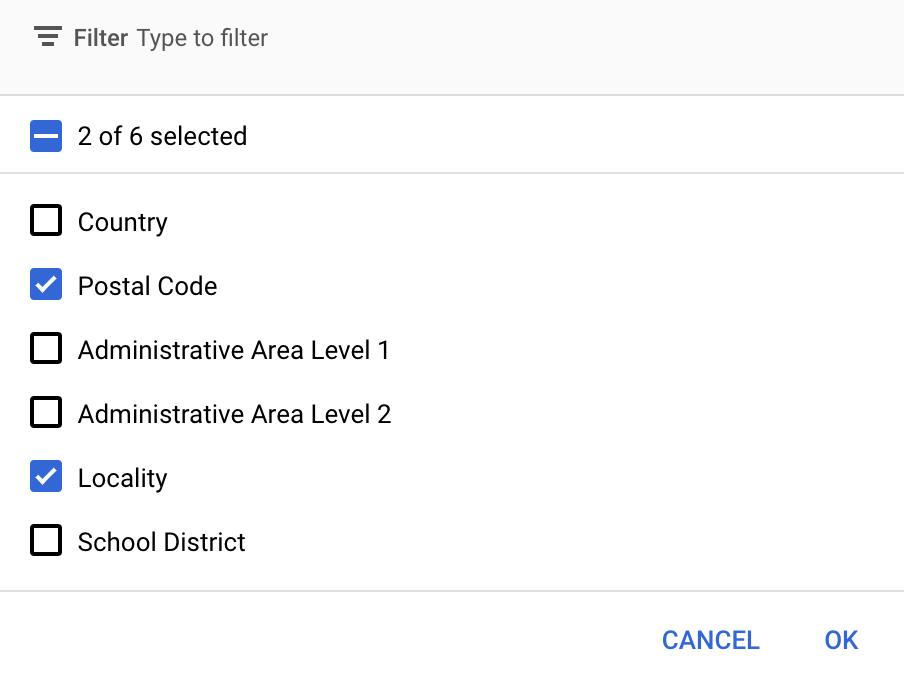
Select feature layers
In the Google Cloud console you can select which feature layers to display. This determines which kinds of boundaries appear on the map (for example localities, states, and so on).
Manage feature layers
In the Google Cloud console, go to the Map Styles page
Select a project if prompted.
Select a map style.
Click the Feature layers drop-down to add or remove layers.
Click Save to save your changes and make them available to your maps.

Update your map initialization code
This step requires a map ID be associated with a style with one or more feature layers enabled. To verify your map ID is set up correctly in Cloud console, review how it is configured under Maps Management.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Add feature layers to a map
To get a reference to a feature layer on your map, call
mapView.featureLayer(of:)
when the map initializes:
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
Check map capabilities
Data-driven styling for boundaries requires capabilities which are enabled in the
Google Cloud console, and associated with a map ID. Because map IDs are subject to
change, you can call
mapView.mapCapabilities
on a GMSMapView to verify whether a certain capability (for
example data-driven styling) is available prior to calling it.
You can also detect changes in map capabilities by subscribing to
GMSViewDelegate. This example shows how to use the
protocol to check for data-driven styling requirements.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
