若要使用边界的数据驱动型样式,您必须创建一个使用 JavaScript 矢量地图的地图 ID。接下来,您必须创建一个新的地图样式,选择边界地图项图层,然后将该样式与您的地图 ID 相关联。
创建地图 ID
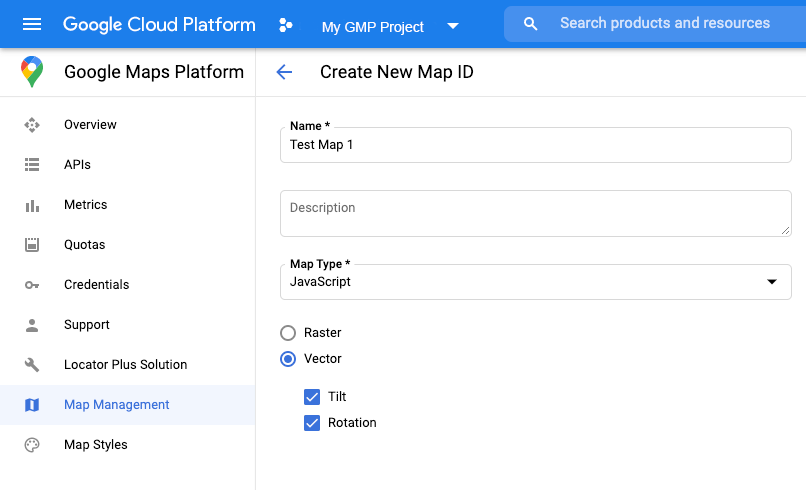
如要创建新的地图 ID,请按照云端地图样式设置一文中的步骤操作。将地图类型设置为 JavaScript,然后选择矢量选项。选中倾斜和旋转,以在地图上启用倾斜和旋转。如果使用倾斜或朝向会对应用产生不利影响,则不要选中倾斜和旋转,这样用户就无法调整倾斜度和旋转度。

创建新的地图样式
如需创建新的地图样式,请按照管理地图样式一文中的说明创建样式,并将该样式与您刚刚创建的地图 ID 相关联。
选择地图项图层
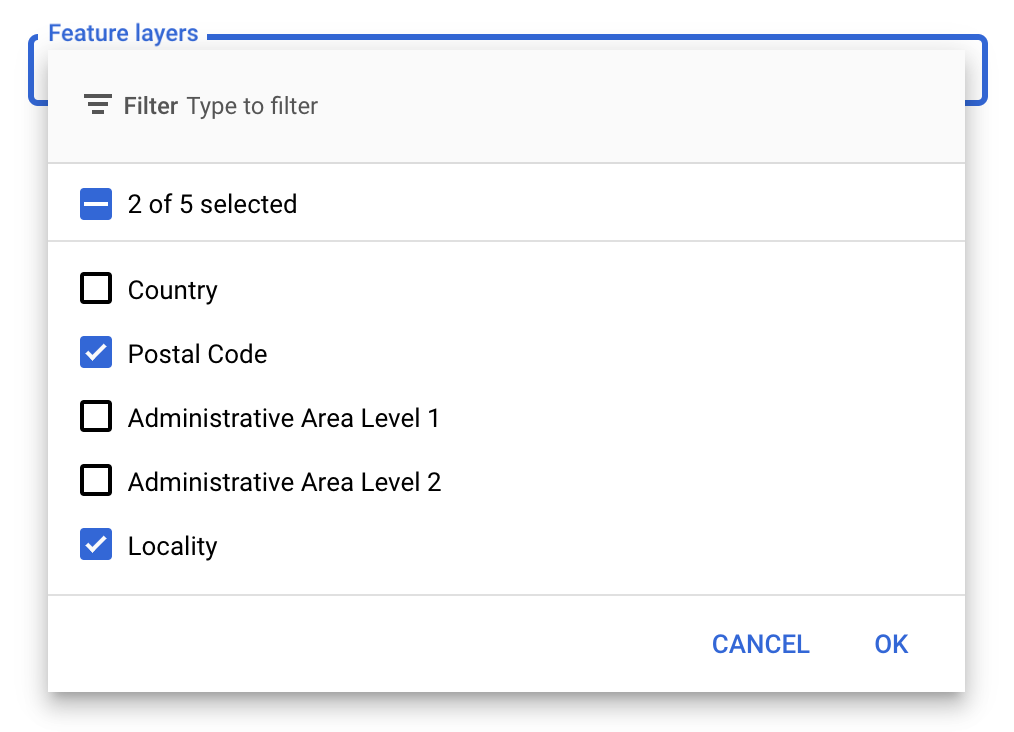
在 Google API 控制台中,您可以选择要显示的地图项图层,从而确定地图上显示的边界种类,例如市行政区、州/省/自治区/直辖市等。
管理地图项图层
- 在 Google API 控制台中,前往“地图样式”页面。
- 根据系统提示选择一个项目。
- 选择地图样式。
- 点击地图项图层下拉菜单,添加或移除图层。
- 点击保存,从而保存您所做的更改并使其可在地图中使用。

更新地图初始化代码
此步骤需要用到您刚刚创建的地图 ID。您可以在地图管理页面上找到该 ID。
- 将内嵌引导加载程序添加到应用代码中,即可加载 Maps JavaScript API,如以下代码段所示:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
在实例化地图时,通过
mapId属性提供地图 ID。您应该已将此地图 ID 配置为使用一个已启用地图项图层的地图样式。map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
详细了解如何加载 Maps JavaScript API。
向地图添加地图项图层
要获取对地图上的地图项图层的引用,请在地图初始化时调用 map.getFeatureLayer():
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
检查地图功能
边界的数据驱动型样式需要用到已在 Google API 控制台中启用并与地图 ID 相关联的功能。由于地图 ID 是临时的,并且可能会发生变化,因此您可以调用 map.getMapCapabilities() 来验证某个功能(如数据驱动型样式)是否可用,然后再调用该功能。此项检查为可选项。
下例展示了如何添加监听器来订阅地图功能更改:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
