
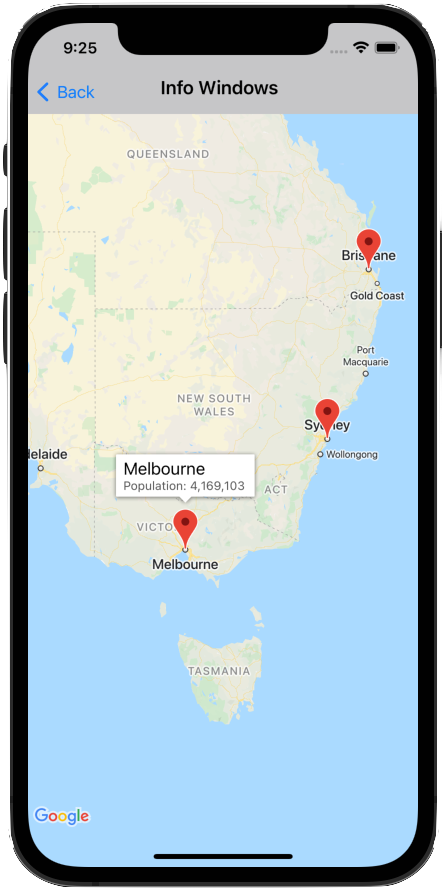
Jendela info memungkinkan Anda menampilkan informasi kepada pengguna jika mereka mengetuk penanda.
Jendela info digambar dengan berorientasi pada layar perangkat, yang berpusat di atas penanda terkait. Jendela info default berisi judul dalam cetak tebal, dengan teks cuplikan di bawah judul.
Konten jendela info ditentukan oleh properti title dan snippet penanda. Mengklik penanda tidak akan menampilkan jendela info jika properti title dan snippet kosong atau nil.
Hanya satu jendela info yang ditampilkan pada satu waktu. Jika pengguna mengetuk penanda lain, jendela saat ini akan disembunyikan dan jendela info baru akan terbuka. Jika pengguna mengklik penanda yang saat ini menampilkan jendela info, jendela info tersebut akan ditutup dan dibuka kembali.
Buat jendela info kustom untuk menambahkan teks atau gambar tambahan. Jendela info kustom memberi Anda kontrol penuh atas tampilan pop-up.
Menambahkan jendela info
Cuplikan berikut membuat penanda sederhana, dengan hanya judul untuk teks jendela info.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
Dengan properti snippet, Anda dapat menambahkan teks tambahan yang akan muncul di bawah judul dengan font yang lebih kecil. String yang lebih panjang dari lebar
jendela info akan otomatis dilipat ke beberapa baris. Pesan yang sangat panjang mungkin terpotong.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
Menampilkan/menyembunyikan jendela info
Jendela info dirancang untuk merespons peristiwa sentuh pengguna pada penanda.
Anda dapat menampilkan atau menyembunyikan jendela info secara terprogram dengan menyetel properti selectedMarker
dari GMSMapView:
- Tetapkan
selectedMarkerke nama penanda untuk menampilkannya. - Tetapkan
selectedMarkerkeniluntuk menyembunyikannya.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
Menetapkan jendela info agar diperbarui secara otomatis
Tetapkan tracksInfoWindowChanges pada
penanda ke YES atau true jika Anda ingin properti baru atau konten jendela info
langsung ditampilkan saat diubah, bukan harus menunggu
jendela info disembunyikan lalu ditampilkan lagi. Defaultnya adalah NO atau false.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
Untuk memutuskan kapan harus menetapkan properti
tracksInfoWindowChanges, Anda
harus mempertimbangkan performa dengan keuntungan memiliki
jendela info yang digambar ulang secara otomatis. Contoh:
- Jika Anda memiliki serangkaian perubahan yang harus dilakukan, Anda dapat mengubah properti menjadi
YESlalu kembali menjadiNO. - Saat animasi sedang berjalan atau konten sedang dimuat secara asinkron,
Anda harus mempertahankan properti yang ditetapkan ke
YEShingga tindakan selesai.
Lihat juga catatan untuk dipertimbangkan saat
menggunakan properti iconView penanda.
Mengubah posisi jendela info
Jendela info digambar dengan berorientasi pada layar perangkat, yang berpusat di atas penanda terkait. Anda dapat mengubah posisi jendela info relatif terhadap penanda dengan menetapkan properti infoWindowAnchor. Properti
ini menerima CGPoint, yang ditentukan sebagai offset (x,y) dengan rentang x dan y
antara 0,0 dan 1,0. Offset defaultnya adalah (0,5, 0,0), yaitu, bagian tengah
atas. Menetapkan offset infoWindowAnchor berguna untuk menyelaraskan jendela info dengan ikon kustom.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Menangani peristiwa di jendela info
Anda dapat memproses peristiwa jendela info berikut:
mapView:markerInfoWindow:— Dipanggil saat penanda akan dipilih. Dapat secara opsional menampilkan jendela info kustom, sebagaiUIView, untuk digunakan pada penanda. Lihat Jendela info kustom di bawah untuk mengetahui informasi selengkapnya.mapView:markerInfoContents:— Dipanggil saatmapView:markerInfoWindowmenampilkan nil.mapView:didCloseInfoWindowOfMarker:— Dipanggil saat jendela info penanda ditutup.mapView:didLongPressInfoWindowOfMarker:— Dipanggil setelah jendela info penanda ditekan lama.
Untuk memproses peristiwa, Anda harus menerapkan protokol
GMSMapViewDelegate. Lihat
panduan peristiwa dan daftar metode di
GMSMapViewDelegate.
GitHub mencakup contoh yang menunjukkan cara menangani peristiwa jendela info:
Jendela info kustom
Sesuaikan konten jendela info dengan membuat subclass
UIView
yang menentukan tata letak jendela info kustom. Di subkelas tersebut,
tentukan tampilan sesuai keinginan Anda. Misalnya, Anda dapat menggunakan instance
UILabel kustom untuk menampilkan teks judul dan cuplikan serta tampilan lainnya, seperti instance
UIImageView, untuk menambahkan gambar yang ditampilkan di jendela info.
Pastikan ViewController Anda menerapkan protokol
GMSIndoorDisplayDelegate
dan menentukan pemroses untuk peristiwa
mapView:markerInfoWindow:. Pemroses peristiwa ini dipanggil saat penanda akan dipilih, dan memungkinkan Anda menampilkan instance class UIView kustom untuk menentukan jendela info kustom yang digunakan oleh penanda.
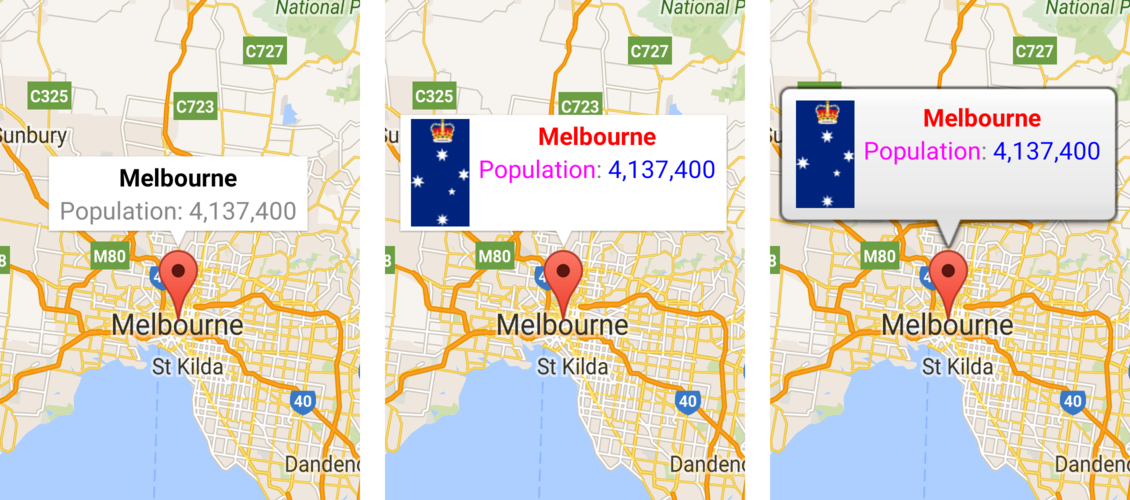
Gambar di bawah menampilkan jendela info default, yaitu jendela info dengan konten yang disesuaikan, serta jendela info dengan bingkai dan latar belakang yang disesuaikan.

Contoh kode di GitHub yang disediakan dengan Maps SDK for iOS mencakup contoh jendela info kustom. Misalnya, lihat definisi MarkerInfoWindowViewController.m (Objective-C) atau MarkerInfoWindowViewController.swift (Swift).
Lihat contoh kode untuk mengetahui informasi tentang cara mendownload dan menjalankan contoh ini.
