Android용 Navigation SDK를 통합하면 앱이 외부 지도뷰에 연결하는 것 이상의 작업을 수행할 수 있습니다. Google 지도 내비게이션을 사용하면 앱에서 운전자의 여정에 관한 데이터의 동적 검색 및 단일 디자인 보고를 제공할 수 있습니다.
이 가이드에서는 Android 스튜디오 프로젝트, Navigation SDK 통합 방법, SDK와 함께 제공되는 데모 앱을 실행하는 방법을 보여줍니다.
Navigation SDK는 앱에서 탐색할 때 모양과 오디오를 관리할 수 있는 정적 라이브러리 (.aar)입니다. 라이브러리에 관한 자세한 내용은 별도의 창에서 Navigation SDK 참조 (Javadoc)를 참고하세요.
준비
Android용 Navigation SDK를 시작하려면 다음 항목이 필요합니다.
Google Maps Platform 담당자는 다음에 액세스할 수 있습니다.
- Navigation SDK와 함께 사용하도록 프로비저닝된 API 키입니다. Google Cloud 콘솔 기본 대시보드의 프로젝트 이름 아래에서 찾을 수 있는 프로젝트 ID를 제공해야 합니다.
다음이 포함된 ZIP 파일:
- Navigation SDK가 aar 번들로 포함된
libs/디렉터리에 있는 정적 라이브러리 파일 .aar - 라이선스에 대한 텍스트 파일과 이용약관 및 계약 링크
- Android 스튜디오에서 새 프로젝트로 가져올 데모 앱 Gradle 및 Maven을 사용하여 Android 스튜디오에서 데모 앱을 빌드하기 위한 앱 파일
- Navigation SDK가 aar 번들로 포함된
Android 스튜디오: Navigation SDK로 앱을 빌드하는 데 권장되는 개발 환경입니다. 이 문서는 Android 개발 및 객체 지향 프로그래밍 개념에 익숙한 개발자를 위해 작성되었습니다. 개발자는 사용자 관점에서 Google 지도를 사용할 줄도 알아야 합니다.
SDK, 데모 앱, 문서 다운로드
SDK 파일을 다운로드하고 압축을 푼 후에 데모 앱을 검사하고 실행할 수 있습니다.
데모 앱은 NavigationFragment 클래스를 구현하는 빌드와
NavigationView 클래스를 구현하는 변형을
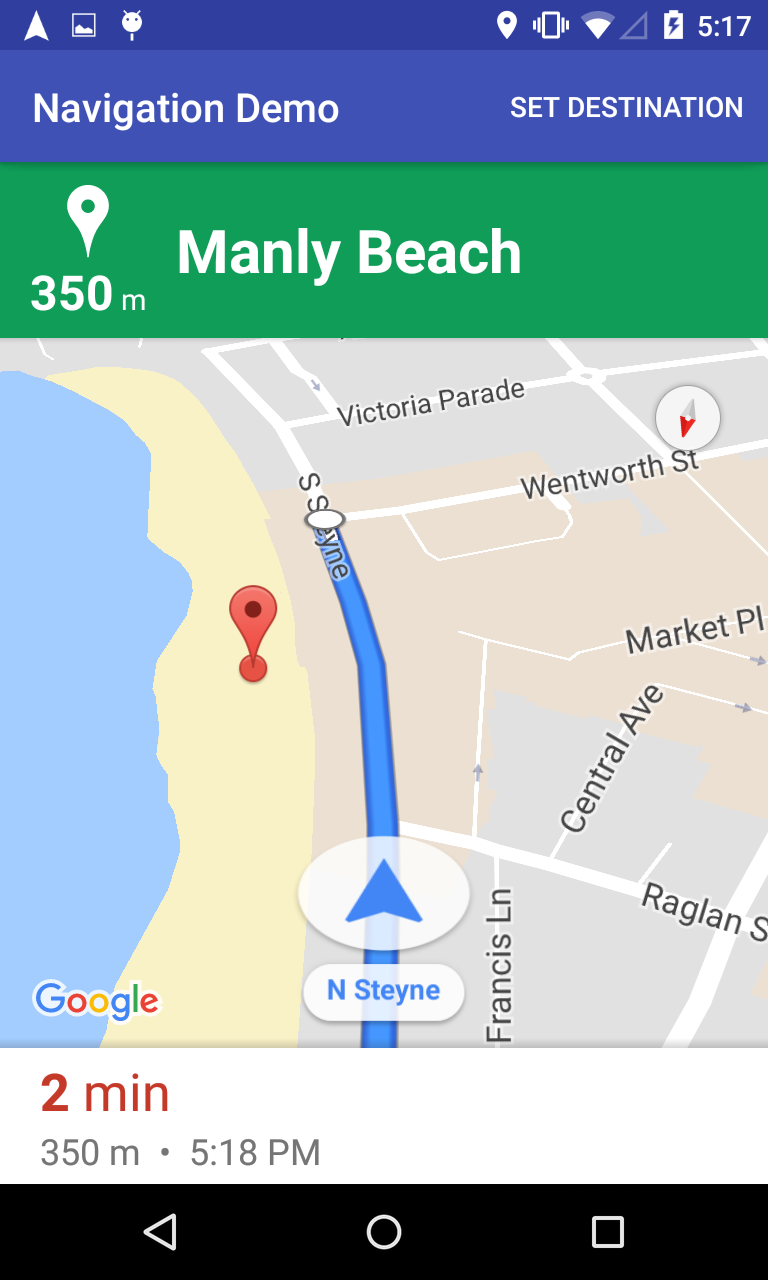
제공합니다. NavigationFragment 변형은 기본적으로 실행되고 다음 이미지와 같이 탐색 경로를 표시합니다.

원하는 파일 관리자를 사용하여 SDK 파일이 있는 디렉터리로 이동합니다.
Navigation SDK 라이브러리를
demo프로젝트의app/libs디렉터리에 복사합니다.예를 들어 Linux 터미널에서
cp libs/*.aar demo/app/libs를 실행할 수 있습니다.Android 스튜디오에서 데모 앱을 가져오고 Gradle이 실행되도록 허용합니다.
앱의
AndroidManifest.xml를 열고API_KEY속성 값을 업데이트합니다.<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.navigationapidemo" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/_AppTheme" > <meta-data android:name="com.google.android.geo.API_KEY" android:value="YOUR_API_KEY"/> </application> </manifest>빌드를 클릭하고 SDK 구현 세부정보를 검토합니다.
Java 클래스에서 구현 코드를 확인합니다.
레이아웃 xml에서 레이아웃 디자인과 텍스트를 확인합니다.
build.gradle 파일에서 종속 항목의 SDK를 확인합니다.
앱 실행
Android 기기를 컴퓨터에 연결하거나 에뮬레이터를 사용합니다.
- Android 기기 instructions에 따라 Android 기기에서 개발자 옵션을 사용 설정하고 기기를 감지하도록 시스템을 구성합니다.
- 에뮬레이터: Android Virtual DeviceAndroid (AVD) Manager를 사용하여 가상 기기를 구성합니다. 에뮬레이터를 선택할 때 Google API가 포함된 이미지를 선택해야 합니다.
Android 스튜디오에서 Run 메뉴 옵션 (또는 재생 버튼 아이콘)을 클릭한 다음 배포 대상을 선택합니다.
Navigation Demo 앱에서 Set Destination을 선택한 다음 표시되는 메시지에 따라 위치를 선택하고 시뮬레이션된 내비게이션을 시작합니다.
뷰 변형 빌드
데모 앱에는 View 변형이 포함되어 있습니다.
Android 스튜디오에서 데모 앱을 열고 Build 창의 Build Variants 탭을 클릭합니다.
Build Variants 창에서 viewDebug를 선택하면 파일 목록이 변경됩니다.
NavigationView클래스의 SDK 구현 세부정보를 검토합니다.NavViewActivity.java에서 구현 코드를 확인합니다.Activity_Nav_View.xml에서 레이아웃 디자인과 텍스트를 확인합니다.
앱을 빌드하고 실행합니다. 앱 이름이 변경되어 빌드된 버전을 나타냅니다. 그렇지 않으면 렌더링 객체만 다릅니다.
다음 단계
자체 앱에 Android용 Navigation SDK를 통합합니다.

