Komponen Place Details
Komponen Place Details dari Places UI Kit memungkinkan Anda menambahkan komponen UI individual yang menampilkan detail tempat di aplikasi. Komponen ini dapat disesuaikan.

Komponen Detail Tempat dapat digunakan secara terpisah atau bersama dengan API dan layanan Google Maps Platform lainnya. Komponen ini menggunakan ID Tempat, nama resource, atau koordinat lintang/bujur dan menampilkan informasi Detail Tempat yang dirender.
Komponen Place Details sepenuhnya dapat diberi tema, sehingga Anda dapat menyesuaikan font, warna, dan radius sudut agar sesuai dengan kasus penggunaan dan pedoman merek visual Anda. Anda dapat menyesuaikan tampilan detail tempat dengan memberikan nilai PlacesMaterialTheme kustom. Anda juga dapat menyesuaikan kolom detail tempat yang disertakan dengan menentukan daftar entri PlaceDetailsCompactView, yang masing-masing sesuai dengan informasi yang ditampilkan tentang tempat tersebut.
Varian tata letak
Komponen Detail Tempat mendukung dua varian tata letak utama:
- Ringkas: Tata letak untuk melihat pratinjau informasi penting.
- Penuh: Tata letak komprehensif yang menampilkan semua detail tempat yang tersedia.
Tata letak ringkas dapat ditampilkan dalam orientasi vertikal atau horizontal. Dengan begitu, Anda dapat mengintegrasikan komponen ke dalam berbagai tata letak desain dan ukuran layar. Tata letak lengkap hanya dapat ditampilkan secara vertikal.

Komponen Detail Tempat memberi Anda kontrol terperinci atas konten yang ditampilkan dalam komponen. Setiap elemen (seperti foto, ulasan, dan informasi kontak) dapat ditampilkan atau disembunyikan satu per satu, sehingga memungkinkan penyesuaian yang tepat terhadap tampilan komponen dan kepadatan informasi.

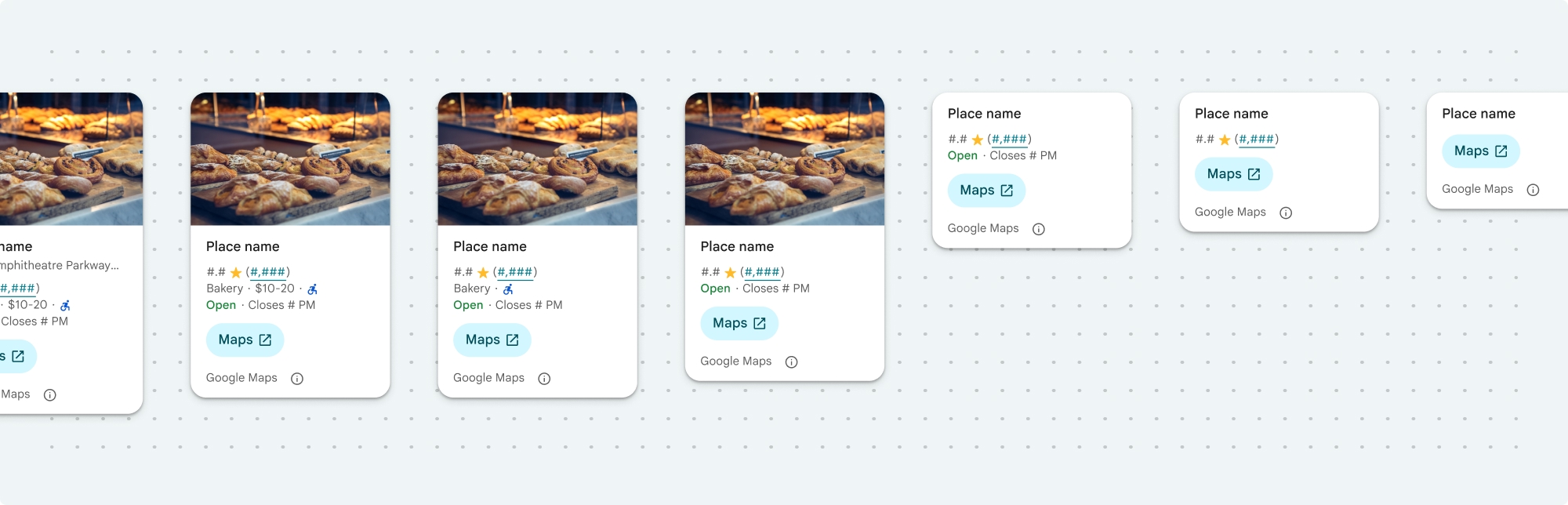
Tampilan ringkas Place Details
Tampilan ringkas Place Details (PlaceDetailsCompactView) merender detail untuk tempat yang dipilih dengan menggunakan ruang minimal. Hal ini dapat berguna di jendela info yang menandai tempat di peta, dalam pengalaman media sosial seperti membagikan lokasi dalam chat, sebagai saran untuk memilih lokasi Anda saat ini, atau dalam artikel media untuk merujuk ke tempat di Google Maps.
Tampilan penuh Place Details
Tampilan lengkap detail tempat (PlaceDetailsView) menawarkan area yang lebih besar untuk menampilkan informasi detail tempat, dan memungkinkan Anda menampilkan lebih banyak jenis informasi.
Opsi tampilan konten
Anda dapat menentukan konten yang akan ditampilkan menggunakan enum di PlaceDetailsCompactContent atau PlaceDetailsContent.
| Tampilan ringkas | Tampilan lengkap |
|---|---|
|
|
Penagihan
Saat menggunakan Kit UI Detail Tempat, Anda akan ditagih setiap kali metode PlaceDetailsQuery dipanggil. Jika Anda memuat tempat yang sama beberapa kali, Anda akan ditagih untuk setiap permintaan.
Menambahkan detail tempat ke aplikasi Anda
Komponen Place Details adalah Tampilan UI Swift. Anda dapat menyesuaikan tampilan dan nuansa informasi detail tempat agar sesuai dengan kebutuhan Anda dan cocok dengan tampilan aplikasi Anda. Pelajari penyesuaian lebih lanjut.
Anda dapat memilih untuk memuat komponen Place Details dengan ID Tempat, nama resource, atau koordinat lintang/bujur. Anda dapat memilih satu atau beberapa metode. Tetapkan identifier di struct PlaceDetailsQuery ke .placeID, .resourceName, atau .coordinate.
Posisi default untuk tampilan ringkas adalah vertikal. Jika Anda menginginkan tata letak horizontal, tentukan orientation: .horizontal di PlaceDetailsCompactView. Anda juga dapat menentukan orientation: .vertical untuk memperjelas. Tampilan penuh hanya dapat ditampilkan secara vertikal.
Lihat contoh di bagian Contoh komponen Detail Tempat.
Menyesuaikan tampilan visual
Gaya visual kustom
Anda dapat menyesuaikan warna, tipografi, jarak, batas, dan sudut komponen Detail Tempat.
Kit UI Places menawarkan pendekatan sistem desain untuk penyesuaian visual yang kurang lebih didasarkan pada Desain Material (dengan beberapa modifikasi khusus Google Maps). Lihat referensi Desain Material untuk Warna dan Tipografi. Secara default, gaya ini mematuhi bahasa desain visual Google Maps.
Places UI Kit menyediakan tema gelap secara default, jadi Anda mungkin perlu menyesuaikan tema gelap dan terang. Untuk menyesuaikan tema gelap, tambahkan nilai untuk .dark dan attribution.darkModeColor ke tema kustom Anda.
Lihat bagian Gaya kustom untuk mengetahui informasi selengkapnya tentang gaya.
Penyesuaian lebar dan tinggi
Tampilan ringkas
Lebar yang direkomendasikan:
- Orientasi vertikal: Antara 180 piksel dan 300 piksel.
- Orientasi horizontal: Antara 180 piksel dan 500 piksel.
Praktik terbaiknya adalah tidak menetapkan tinggi untuk tampilan ringkas. Tindakan ini akan memungkinkan konten di jendela menyetel tinggi, sehingga semua informasi dapat ditampilkan.
Lebar yang lebih kecil dari 160 piksel mungkin tidak ditampilkan dengan benar.
Tampilan penuh
Untuk tampilan penuh, lebar yang direkomendasikan adalah antara 250 piksel dan 450 piksel. Lebar yang lebih kecil dari 250 piksel mungkin tidak ditampilkan dengan benar.
Anda dapat menetapkan tinggi komponen: tampilan Detail Tempat vertikal akan men-scroll secara vertikal dalam ruang yang dialokasikan.
Praktik terbaik adalah menetapkan tinggi untuk tampilan penuh. Dengan begitu, konten di jendela dapat di-scroll dengan benar.
Contoh komponen Place Details
Membuat tampilan penuh dengan tata letak vertikal
Swift
var selectedType: Set<PlaceDetailsCompactContent> = PlaceDetailsCompactView.standardContent // Query for loading the place details widget. @State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } // Callback for the place details widget. let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } PlaceDetailsCompactView( orientation: .vertical, query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
Membuat tampilan ringkas dengan tata letak horizontal
Swift
var selectedType: Set<PlaceDetailsCompactContent> = PlaceDetailsCompactView.standardContent // Query for loading the place details widget. @State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } // Callback for the place details widget. let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } PlaceDetailsCompactView( orientation: .horizontal, query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
Membuat tampilan penuh dengan tata letak vertikal
Swift
@State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var selectedType: Set<PlaceDetailsContent> = PlaceDetailsCompactView.standardContent var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in placeIDPickerFocused = true if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } GooglePlacesSwift.PlaceDetailsView( query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
Menyesuaikan atribut gaya
Contoh ini menunjukkan cara menyesuaikan atribut gaya default tampilan penuh atau ringkas.
Places UI Kit menyediakan tema gelap secara default, jadi Anda mungkin perlu menyesuaikan tema gelap dan terang. Untuk menyesuaikan tema gelap, tambahkan nilai untuk .dark dan �� ke tema kustom Anda.attribution.darkModeColor
Swift
// Same for compact and full func makeTemplateTheme(colorScheme: ColorScheme) -> PlacesMaterialTheme { var theme = PlacesMaterialTheme() var color = PlacesMaterialColor() color.surface = (colorScheme == .dark ? .blue : .gray) color.buttonBorder = (colorScheme == .dark ? .pink : .orange) color.outlineDecorative = (colorScheme == .dark ? .white : .black) color.onSurface = (colorScheme == .dark ? .yellow : .red) color.onSurfaceVariant = (colorScheme == .dark ? .white : .blue) color.onSecondaryContainer = (colorScheme == .dark ? .white : .red) color.secondaryContainer = (colorScheme == .dark ? .green : .purple) color.positive = (colorScheme == .dark ? .yellow : .red) color.primary = (colorScheme == .dark ? .yellow : .purple) color.info = (colorScheme == .dark ? .yellow : .purple) var shape = PlacesMaterialShape() shape.cornerRadius = 10 var font = PlacesMaterialFont() font.labelLarge = .system(size: UIFontMetrics.default.scaledValue(for: 18)) font.headlineMedium = .system(size: UIFontMetrics.default.scaledValue(for: 15)) font.bodyLarge = .system(size: UIFontMetrics.default.scaledValue(for: 15)) font.bodyMedium = .system(size: UIFontMetrics.default.scaledValue(for: 12)) font.bodySmall = .system(size: UIFontMetrics.default.scaledValue(for: 11)) var attribution = PlacesMaterialAttribution() attribution.lightModeColor = .black attribution.darkModeColor = .white theme.measurement.borderWidthButton = 1 theme.color = color theme.shape = shape theme.font = font theme.attribution = attribution return theme }
Menampilkan konten tertentu
Contoh ini membuat tampilan ringkas yang hanya menampilkan media, alamat, rating, dan jenis, menggunakan tema yang dibuat pada contoh sebelumnya.
Swift
@State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var body: some View { PlaceDetailsCompactView( orientation: .vertical, query: $query, contentType: [.media(), .address(), .rating(), .type(), .price()], theme: theme, placeDetailsCallback: placeDetailsCallback, preferTruncation: false ) .frame(width: 350) }

