Page Summary
-
Session tokens, represented as UUIDs, are required for accessing 2D Tiles and Street View imagery through the Map Tiles API but not for 3D Tiles.
-
They define display options for a session, eliminating the need to send them with each tile request and can be used across multiple clients.
-
To obtain a session token, an HTTPS POST request is sent to the
createSessionendpoint with parameters defining the map type, language, region, and optional display settings. -
The response includes the session token, its expiration time, and tile dimensions, with the token remaining valid for approximately two weeks.
A session token is a piece of data (a
UUID)
that is used in REST calls to identify a
session—a
series of related message exchanges. You must include a session token in all
requests for 2D Tiles and Street View imagery.
You include it as the value of a session parameter appended to all request
URLs.
In the Map Tiles API, a session token represents a defined set of
display options. It means you don't have to pass a set of display options with
each tile request. You can use the same session token across multiple clients.
A session token is currently valid for two weeks from its
issue time, but this might change. You can always check the expiration time of a
session token by looking at the expiry field in the response message.
Session token request
To request a session token, send an HTTPS POST request to the createSession
endpoint, as shown in the following example. You must send the request with a
Content-Type: application/json header.
curl -X POST -d '{ "mapType": "streetview", "language": "en-US", "region": "US" }' \ -H 'Content-Type: application/json' \ "https://tile.googleapis.com/v1/createSession?key=YOUR_API_KEY"
Required fields
mapTypeThe type of base map. This value can be one of the following:
roadmap- The standard Google Maps painted map tiles.
satellite- Satellite imagery.
terrain- Terrain imagery. When selecting
terrainas the map type, you must also include thelayerRoadmaplayer type (described in the Optional fields section). streetview- Street View panoramas. For more information, see Street View Tiles.
languageAn IETF language tag that specifies the language used to display information on the tiles. For example,
en-USspecifies the English language as spoken in the United States.regionA Common Locale Data Repository region identifier (two uppercase letters) that represents the physical location of the user. For example,
US.
Optional fields
imageFormat- Specifies the file format to return. Valid values are either
jpegorpng. JPEG files don't support transparency, therefore they aren't recommended for overlay tiles. If you don't specify animageFormat, then the best format for the tile is chosen automatically. scaleScales-up the size of map elements (such as road labels), while retaining the tile size and coverage area of the default tile. Increasing the scale also reduces the number of labels on the map, which reduces clutter. The following values are valid
scalevalues:scaleFactor1x: The default.scaleFactor2x: Doubles label size and removes minor feature labels.scaleFactor4x: Quadruples label size and removes minor feature labels.
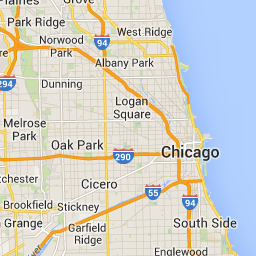
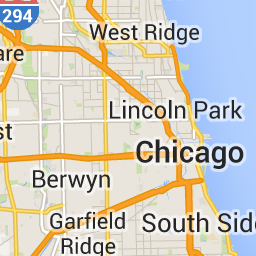
The following examples demonstrate the effect of scaling map elements.
| Scale Factor 1x | Scale Factor 2x |
|---|---|
 |
 |
highDpi- Specifies whether to return high-resolution tiles. If the scale-factor is
increased,
highDpiis used to increase the size of the tile. Normally, increasing the scale factor enlarges the resulting tile into an image of the same size, which lowers quality. WithhighDpi, the resulting size is also increased, preserving quality. DPI stands for Dots per Inch, and High DPI means the tile renders using more dots per inch than normal. Iftrue, then the number of pixels in each of the x and y dimensions is multiplied by the scale factor (that is , 2x or 4x). The coverage area of the tile remains unchanged. This parameter works only withscalevalues of 2x or 4x. It has no effect on 1x scale tiles.
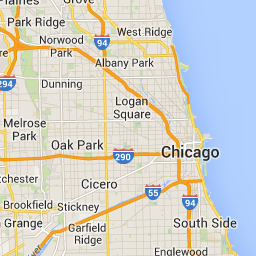
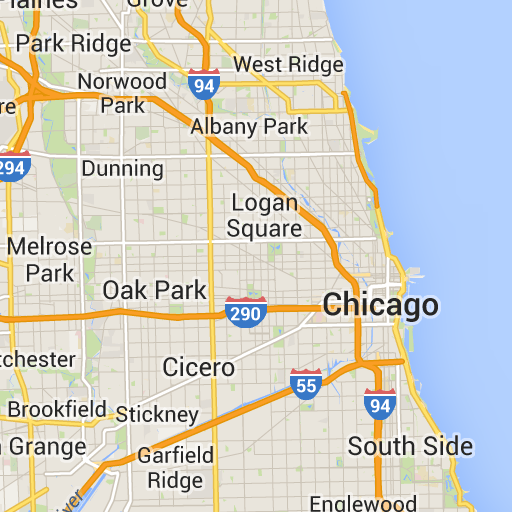
| Scale Factor 1x | Scale Factor 2x High DPI |
|---|---|
 |
 |
layerTypesAn array of values that specifies the layer types added to the map. Valid values are:
layerRoadmap- Required if you specify
terrainas the map type. Can also be optionally overlaid on thesatellitemap type. Has no effect on roadmap tiles. layerStreetview- Shows Street View-enabled streets and locations using blue outlines on the map.
layerTraffic- Displays current traffic conditions.
stylesAn array of JSON style objects that specify the appearance and detail level of map features such as roads, parks, and built-up areas. Styling is used to customize the standard Google base map. The
stylesparameter is valid only if the map type isroadmap. For the complete style syntax, see the Style Reference.overlayA boolean value that specifies whether
layerTypesshould be rendered as a separate overlay, or combined with the base imagery. Whentrue, the base map isn't displayed. If you haven't defined anylayerTypes, then this value is ignored.
For example, requesting a satellite map type with a layerRoadmap layer, and
overlay set to false results in tiles equivalent to the hybrid map type
used in the Maps JavaScript API (left image). The same
map and layer types with overlay set to true results in a transparent tile
with a map overlay, styled appropriately for overlaying over satellite imagery
(right image).
overlay: false |
overlay: true |
|---|---|
 |
 |
The following JSON is an example of a typical request body that contains both required and optional fields.
{
"mapType": "satellite",
"language": "en-US",
"region": "us",
"layerTypes": [ "layerRoadmap", "layerStreetview" ],
"overlay": true,
"scale": "scaleFactor1x",
"styles": [
{
"stylers": [
{ "hue": "#00ffe6" },
{ "saturation": -20 }
]
},{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{ "lightness": 100 },
{ "visibility": "simplified" }
]
}
]
}
This example provides an overlay that's suitable for combining with satellite imagery. The example contains both a roadmap and street view overlay. The resulting map is rendered with names and data in the English language, as it's spoken in the United States.
Session token response
The following JSON is an example response body.
{
"session": "IgAAAHGU9jnAU4KOAfwY3Bcd6eH_WxQsyocSBAdUnAr9pnvTTNXtF9c_27RBo94ytEXTDg",
"expiry": "1361828036",
"tileWidth": 256,
"tileHeight": 256,
"imageFormat": "png"
}
The following list contains definitions of the fields in the response body.
session- A session token value that you must include in all of your Map Tiles API requests.
expiry- A string that contains the time (in seconds since the epoch) at which the token expires. A session token is valid for two weeks from its creation time, but this policy might change without notice.
tileWidth- The width of the tiles measured in pixels.
tileHeight- The height of the tiles measured in pixels.
imageFormat- The image format, which can be either
pngorjpeg.
