Mọi yêu cầu mà ứng dụng của bạn gửi đến API Trang doanh nghiệp đều phải bao gồm mã uỷ quyền. Mã thông báo uỷ quyền xác định người dùng hoặc ứng dụng với Google, cho phép truy cập vào các API Trang doanh nghiệp. Ứng dụng của bạn phải sử dụng giao thức OAuth 2.0 để uỷ quyền cho các yêu cầu.
Hướng dẫn này giải thích các phương thức mà bạn có thể sử dụng để triển khai OAuth 2.0 trên nền tảng của mình. Nền tảng danh tính của Google cung cấp chức năng Đăng nhập bằng Google và OAuth được sử dụng trong toàn bộ hướng dẫn này.
Để hiểu rõ hơn về cách sử dụng Oauth 2.0 cho ứng dụng máy chủ web, vui lòng tham khảo hướng dẫn tại đây.
Việc triển khai OAuth 2.0 mang lại các lợi ích sau:
- Bảo vệ quyền truy cập vào dữ liệu của chủ doanh nghiệp.
- Xác lập danh tính của chủ doanh nghiệp khi họ đăng nhập vào Tài khoản Google của mình.
- Xác nhận rằng một nền tảng hoặc ứng dụng của đối tác có thể truy cập và sửa đổi dữ liệu vị trí khi có sự đồng ý rõ ràng của chủ doanh nghiệp. Sau đó, chủ sở hữu có thể thu hồi quyền truy cập này.
- Thiết lập danh tính của nền tảng đối tác.
- Cho phép các nền tảng đối tác thay mặt chủ sở hữu doanh nghiệp thực hiện các hành động trực tuyến hoặc ngoại tuyến. Điều này bao gồm việc trả lời bài đánh giá, tạo bài đăng và cập nhật các mục trong trình đơn.
Quyền truy cập API bằng OAuth 2.0
Trước khi bắt đầu, bạn cần định cấu hình dự án Google Cloud và bật API Hồ sơ doanh nghiệp. Để biết thêm thông tin, hãy xem tài liệu về Thiết lập cơ bản.
Định cấu hình OAuth và màn hình xin phép
Hãy làm theo các bước sau để tạo thông tin xác thực và màn hình yêu cầu đồng ý:
- Trên trang Thông tin xác thực trong Bảng điều khiển API, hãy nhấp vào Tạo thông tin xác thực rồi chọn "Mã ứng dụng OAuth" trong danh sách thả xuống.
- Chọn loại ứng dụng, điền thông tin liên quan rồi nhấp vào Tạo.
- Nhấp vào Lưu.
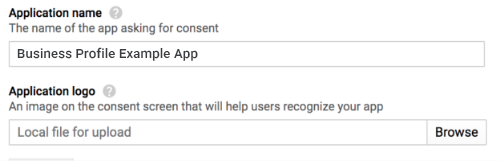
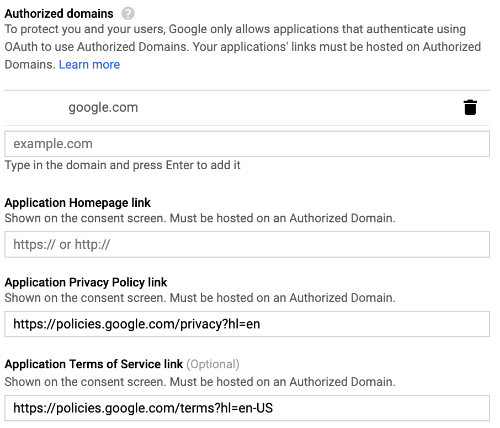
- Cập nhật chế độ cài đặt màn hình xin phép bằng OAuth. Tại đó, bạn có thể cập nhật tên ứng dụng và biểu trưng, cũng như thêm đường liên kết đến điều khoản dịch vụ và chính sách quyền riêng tư của bạn.
Hình ảnh sau đây cho thấy các trường tên ứng dụng và biểu trưng trên màn hình đồng ý OAuth:

Hình ảnh sau đây cho thấy các trường bổ sung xuất hiện trên màn hình yêu cầu đồng ý bằng OAuth:

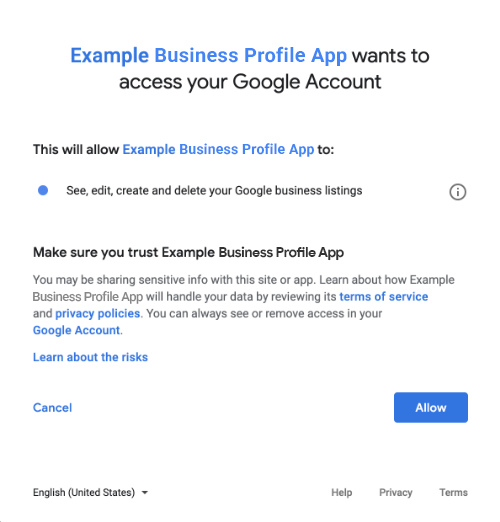
Hình ảnh sau đây là ví dụ về những gì người dùng có thể thấy trước khi đồng ý:

Các phương thức để tích hợp OAuth 2.0
Bạn có thể sử dụng các phương thức sau để triển khai OAuth 2.0:
Nội dung sau đây cung cấp thông tin về các phương thức này để tích hợp OAuth 2.0 vào ứng dụng của bạn.
Phạm vi cấp phép
Yêu cầu một trong các phạm vi OAuth sau:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
Phạm vi plus.business.manage không còn được dùng nữa nhưng vẫn hoạt động để duy trì khả năng tương thích ngược cho các phương thức triển khai hiện có.
Thư viện ứng dụng
Các ví dụ dành riêng cho ngôn ngữ trên trang này sử dụng Thư viện ứng dụng API của Google để triển khai quy trình uỷ quyền OAuth 2.0. Để chạy các mã mẫu, trước tiên, bạn phải cài đặt thư viện ứng dụng cho ngôn ngữ của mình.
Thư viện ứng dụng có sẵn cho các ngôn ngữ sau:
Đăng nhập bằng Google
Đăng nhập bằng Google là cách nhanh nhất để tích hợp OAuth vào nền tảng của bạn. Ứng dụng này có sẵn cho Android, iOS, Web, v.v.

Tính năng Đăng nhập bằng Google là một hệ thống xác thực an toàn, cho phép người dùng đăng nhập bằng Tài khoản Google của họ. Đây cũng chính là tài khoản mà họ dùng để đăng nhập vào các dịch vụ khác của Google. Sau khi đăng nhập, người dùng có thể đồng ý cho phép ứng dụng của bạn gọi các API Trang doanh nghiệp và trao đổi mã uỷ quyền dùng để lấy mã thông báo làm mới và truy cập.
Xem không cần mạng
Bạn có thể muốn thay mặt người dùng gọi các API Trang doanh nghiệp ngay cả khi người dùng không có kết nối mạng. Các nền tảng nên tích hợp chức năng này vì bạn có thể chỉnh sửa, xem và quản lý trang thông tin bất cứ lúc nào sau khi người dùng đăng nhập và đồng ý.
Google giả định rằng người dùng đã đăng nhập bằng Tài khoản Google của họ, đã đồng ý cho phép ứng dụng của bạn gọi các API Trang doanh nghiệp và đã trao đổi mã uỷ quyền. Mã này sau đó được dùng để lấy mã thông báo làm mới và sau đó là mã thông báo truy cập. Người dùng có thể lưu trữ mã làm mới một cách an toàn và sử dụng mã này sau để lấy mã truy cập mới bất cứ lúc nào. Để biết thêm thông tin, hãy đọc bài viết Đăng nhập bằng Google cho ứng dụng phía máy chủ.
Đoạn mã sau đây cho biết cách triển khai quyền truy cập ngoại tuyến trong ứng dụng. Để chạy mã này, hãy xem phần Chạy mẫu.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
Chỉ truy cập trực tuyến
Để dễ dàng triển khai, bạn có thể thực hiện các lệnh gọi từ API Trang doanh nghiệp mà không cần lưu mã thông báo làm mới của người dùng vào bộ nhớ đệm. Tuy nhiên, người dùng phải đăng nhập để nền tảng có thể thực hiện các lệnh gọi API dưới danh nghĩa người dùng.
Đoạn mã sau đây minh hoạ cách triển khai quy trình Đăng nhập bằng Google và cách thực hiện lệnh gọi API dành riêng cho người dùng. Sau khi người dùng đăng nhập bằng Tài khoản Google và đồng ý với ứng dụng của bạn, mã truy cập sẽ được cấp. Mã thông báo truy cập này xác định người dùng và bắt buộc phải được truyền dưới dạng tiêu đề trong yêu cầu API Trang doanh nghiệp.
Để chạy mã này, hãy xem phần Chạy mẫu.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
Chạy mẫu
Thực hiện các bước sau để chạy mã mẫu được cung cấp:
- Lưu đoạn mã vào tệp có tiêu đề
index.html. Đảm bảo bạn đã đặt mã ứng dụng trong tệp. Khởi động máy chủ web bằng lệnh sau trong thư mục đang hoạt động:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
Trên trang Thông tin xác thực trong Bảng điều khiển API, hãy chọn mã ứng dụng khách được sử dụng.
Trong trường Nguồn gốc JavaScript được uỷ quyền, hãy nhập URL trang web của bạn. Để chạy mã mẫu trong hướng dẫn này, bạn cũng phải thêm
http://localhost:8000.Tải URL sau vào trình duyệt:
http://localhost:8000/index.html
