Uporządkowane dane ogłoszeń dotyczących COVID-19 (SpecialAnnouncement) (BETA)
Wiele organizacji – takich jak instytucje państwowe, organizacje opieki zdrowotnej i szkoły – publikuje pilne ogłoszenia na temat tego, jak pandemia COVID-19 wpływa na ich działalność i inne aspekty życia codziennego. Ogłoszenia te obejmują na przykład informacje o zamknięciu obiektów, przełożeniu wydarzeń na inny termin lub otwarciu nowych placówek medycznych (np. ośrodków, w których wykonuje się testy). Oto kilka przykładów takich ogłoszeń specjalnych:
- apele o pozostanie w domu;
- ogłoszenia o zamknięciu (np. szkół) lub niedostępności (np. transportu publicznego);
- ogłoszenia o świadczeniach państwowych (np. pomocy dla bezrobotnych, płatnych zwolnieniach lub jednorazowych zapomogach);
- wskazówki dotyczące kwarantanny;
- ograniczenia podróży;
- informacje o nowych punktach diagnostycznych typu drive-through;
- informacje o anulowaniu wydarzenia lub o tym, że odbędzie się ono offline zamiast online;
- powiadomienia o nowych godzinach otwarcia i ograniczeniach dla kupujących;
- statystyki i mapy pokazujące rozprzestrzenianie się choroby.

Wdrażanie ogłoszeń dotyczących COVID-19
Ogłoszenia dotyczące COVID-19 możesz wdrożyć na dwa sposoby:
- Dodaj do swoich stron internetowych uporządkowane dane
SpecialAnnouncement(zalecamy ten sposób): jest to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane. Aby wdrożyć uporządkowane dane ogłoszenia dotyczącego COVID-19, wykonaj te czynności. - Prześlij ogłoszenia w Search Console: jeśli nie masz dostępu do kodu HTML swojej witryny lub chcesz szybko przesłać ogłoszenie (i nie masz czasu na wdrożenie uporządkowanych danych), możesz to zrobić w Search Console. To narzędzie jest przeznaczone tylko do ogłoszeń dostępnych przez krótki czas, wygasających w ciągu miesiąca od opublikowania. Obecnie ogłoszeń nie można też aktualizować (można to zrobić w przypadku uporządkowanych danych, podając więcej szczegółów lub wydłużając datę). Więcej informacji
Dodawanie uporządkowanych danych
Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Poniżej omawiamy sposób tworzenia, testowania i udostępniania uporządkowanych danych. Szczegółowe instrukcje dodawania uporządkowanych danych do strony internetowej znajdziesz w ćwiczeniach z programowania poświęconych uporządkowanym danym.
- Dodaj wymagane właściwości. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Przestrzegaj wskazówek.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi i napraw błędy krytyczne. Rozważ też usunięcie niekrytycznych problemów, które mogą zostać zgłoszone w narzędziu – to może poprawić jakość uporządkowanych danych (ale nie jest to konieczne, aby witryna kwalifikowała się do wyników z elementami rozszerzonymi).
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Przesyłanie ogłoszeń dotyczących COVID-19 na Twojej stronie w Search Console (BETA)
Instytucje państwowe i oficjalne organizacje opieki zdrowotnej mogą przesyłać ważne ogłoszenia dotyczące COVID-19 umieszczone na swoich stronach, zwłaszcza jeśli nie mogą używać uporządkowanych danych. Ogłoszenia te obejmują na przykład informacje o zamknięciu obiektów, przełożeniu wydarzeń na inny termin lub otwarciu nowych placówek medycznych (np. ośrodków, w których wykonuje się testy). Dzięki tym informacjom wyszukiwarka Google może lepiej rozumieć zawartość stron internetowych tych podmiotów i wyświetlać te ogłoszenia właściwym osobom.
Otwórz narzędzie do przesyłania ogłoszeń dotyczących COVID-19Dostępność funkcji
Ze względu na dynamiczny charakter pandemii COVID-19 aktywnie rozwijamy tę funkcję, więc możemy jeszcze zmodyfikować związane z nią wymagania lub wytyczne. Koncentrujemy się na ogłoszeniach organizacji opieki zdrowotnej i instytucji państwowych. Wyniki mogą nie pojawiać się w wyszukiwarce Google od razu. Możesz dodać uporządkowane dane lub przesłać ogłoszenie w Search Console z wyprzedzeniem, by mieć pewność, że gdy ta funkcja zostanie udostępniona, będzie ono spełniać wymagania. Pomoże nam to dobrze zinterpretować dane zawarte w ogłoszeniach dotyczących COVID-19, gdy będziemy pracować nad rozszerzeniem obsługi innych przypadków użycia.
Przykłady
Apel o pozostanie w domu
W wielu krajach wystosowano apele o pozostanie w domu. Oto przykład:
JSON-LD
<html>
<head>
<title>Shelter-in-place announcement</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Shelter-in-place for 3 California counties",
"text": "As of 11:59 pm on March 17, 2024, all individuals in the 3 counties must strictly follow the provisions in this new Order. This new Order will be in effect through March 30, 2024.",
"datePosted": "2024-03-17T08:00",
"expires": "2024-03-24T23:59",
"quarantineGuidelines": "https://example.org/california/shelter-in-place/",
"diseasePreventionInfo": "https://example.org/california/prevention-tips/",
"spatialCoverage": [
{
"type": "AdministrativeArea",
"name": "San Francisco County, CA"
},
{
"type": "AdministrativeArea",
"name": "Marin County, CA"
},
{
"type": "AdministrativeArea",
"name": "Santa Clara County, CA"
}
]
}
</script>
</head>
<body>
</body>
</html>Mikrodane
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">Shelter-in-place for 3 California counties</title>
</head>
<body>
<p itemprop="datePosted" content="2024-03-17T08:00">March 17, 2024</p>
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text">As of 11:59 pm on March 17, 2024, all individuals in the 3 counties must strictly follow the provisions in this new Order. This new Order will be in effect through March 30, 2024.</p>
<p itemprop="quarantineGuidelines" content="https://example.org/california/shelter-in-place/"><a href="https://example.org/california/shelter-in-place/">Learn more</a>.</p>
<meta itemprop="diseasePreventionInfo" content="https://example.org/california/prevention-tips/" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="San Francisco County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Marin County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Santa Clara County, CA" />
</div>
</body>
</html>Wiele powiadomień na jednej stronie
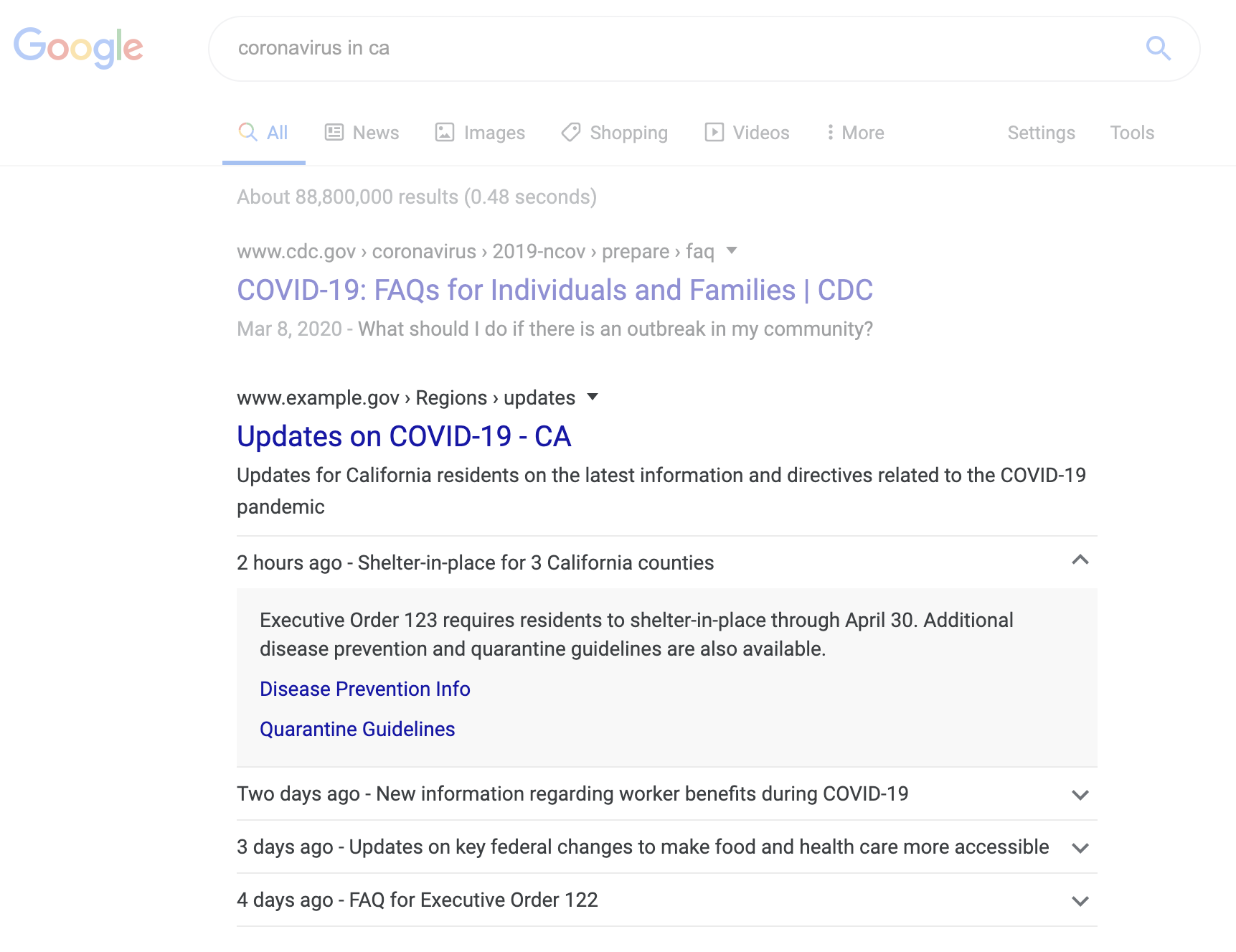
Oto przykład strony z powiadomieniami zawierającej wiele ogłoszeń.
JSON-LD
<html>
<head>
<title>CA Updates on COVID-19</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Shelter-in-place for 3 California counties",
"text": "<a href=https://example.org/california/executive-order-123>Executive order 123</a> requires residents to shelter-in-place through April 30. Additional disease prevention and quarantine guidelines are also available.",
"datePosted": "2024-04-01T08:00",
"expires": "2024-05-03T23:59",
"quarantineGuidelines": "https://example.org/california/shelter-in-place",
"diseasePreventionInfo": "https://example.org/california/prevention-tips",
"spatialCoverage": [
{
"type": "AdministrativeArea",
"name": "Santa Clara County, CA"
},
{
"type": "AdministrativeArea",
"name": "Marin County, CA"
},
{
"type": "AdministrativeArea",
"name": "Santa Clara County, CA"
}
]
},
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "New information regarding worker benefits during COVID-19",
"text": "A new summary chart explains the benefits for workers that are impacted by COVID-19. <a href=https://example.org/california/summary-of-benefits>Learn more</a>.",
"datePosted": "2024-03-30T08:00",
"expires": "2024-04-06T23:59",
"newsUpdatesAndGuidelines": "https://example.org/california/worker-benefits-covid-19",
"spatialCoverage":
{
"type": "State",
"name": "CA"
}
},
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Updates on key federal changes to make food and health care more accessible",
"text": "The Federal Government is making food and health care more accessible.",
"datePosted": "2024-03-29T08:00",
"expires": "2024-04-05T23:59",
"newsUpdatesAndGuidelines": "https://example.org/california/food-health-guidelines",
"diseasePreventionInfo": "https://example.org/california/prevention-tips",
"spatialCoverage":
{
"type": "State",
"name": "CA"
}
}
]
</script>
</head>
<body>
</body>
</html>Mikrodane
<html>
<head>
<title itemprop="name">CA Updates on COVID-19</title>
</head>
<body>
<div itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<h2 itemprop="name">Shelter-in-place for 3 California counties</h2>
<meta itemprop="datePosted" content="2024-03-17T08:00" />
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text"><a href=https://example.org/california/executive-order-123>Executive order 123</a> requires residents to shelter-in-place through April 30. Additional disease prevention and quarantine guidelines are also available.</p>
<p itemprop="quarantineGuidelines" content="https://example.org/california/shelter-in-place/"><a href="https://example.org/california/shelter-in-place/">Learn more</a>.</p>
<meta itemprop="diseasePreventionInfo" content="https://example.org/california/prevention-tips/" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="San Francisco County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Marin County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Santa Clara County, CA" />
</div>
</div>
<div itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<h2 itemprop="name">New information regarding worker benefits during COVID-19</h2>
<meta itemprop="datePosted" content="2024-03-30T08:00" />
<meta itemprop="expires" content="2024-04-06T23:59" />
<p itemprop="text">A new summary chart explains the benefits for workers that are impacted by COVID-19. <a href=https://example.org/california/summary-of-benefits>Learn more</a>.</p>
<meta itemprop="newsUpdatesAndGuidelines" content="https://example.org/california/worker-benefits-covid-19" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/State" itemscope>
<meta itemprop="name" content="CA" />
</div>
</div>
<div itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<h2 itemprop="name">Updates on key federal changes to make food and health care more accessible</h2>
<meta itemprop="datePosted" content="2024-03-29T08:00" />
<meta itemprop="expires" content="2024-04-05T23:59" />
<p itemprop="text">The Federal Government is making food and health care more accessible.</p>
<meta itemprop="newsUpdatesAndGuidelines" content="https://example.org/california/food-health-guidelines" />
<meta itemprop="diseasePreventionInfo" content="https://example.org/california/prevention-tip" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/State" itemscope>
<meta itemprop="name" content="CA" />
</div>
</div>
</body>
</html>Ogłoszenie o pomocy publicznej
Oto przykład ogłoszenia o nowym świadczeniu państwowym dla małych firm.
JSON-LD
<html>
<head>
<title>New Paycheck Protection Program for small business</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "New Paycheck Protection Program for small business",
"text": "Example Administration announces a new loan that helps small businesses keep their workforce employed during the Coronavirus (COVID-19) crisis.",
"datePosted": "2024-03-30T08:00",
"expires": "2024-04-24T23:59",
"category": "https://www.wikidata.org/wiki/Q81068910",
"spatialCoverage": {
"type": "Country",
"name": "US"
},
"governmentBenefitsInfo": {
"@type": "GovernmentService",
"name": "Paycheck Protection Program",
"url": "https://www.sba.gov/funding-programs/loans/coronavirus-relief-options/paycheck-protection-program-ppp"
}
}
}
}
</script>
</head>
<body>
</body>
</html>Mikrodane
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">New Paycheck Protection Program for small business</title>
</head>
<body>
<meta itemprop="datePosted" content="2024-03-30T08:00" />
<meta itemprop="expires" content="2024-04-24T23:59" />
<p itemprop="text">Example Administration announces a new loan that helps small businesses keep their workforce employed during the Coronavirus (COVID-19) crisis.</p>
<div itemprop="spatialCoverage" itemtype="https://schema.org/Country" itemscope>
<meta itemprop="name" content="US" />
</div>
<div itemprop="governmentBenefitsInfo" itemtype="https://schema.org/GovernmentService" itemscope>
<meta itemprop="url" content="https://www.example.gov/funding-programs/loans/coronavirus-relief-options/paycheck-protection-program-ppp" />
<meta itemprop="name" content="US Small Business Administration" />
</div>
</body>
</html>Ogłoszenie o zamknięciu szkół
Oto przykładowe ogłoszenie tego typu.
JSON-LD
<html>
<head>
<title>COVID-19 School Announcements</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "COVID-19 School Announcements",
"text": "All schools will remain closed through a minimum of May 1 in alignment with school
districts across all Bay Area counties.",
"datePosted": "2024-03-17T08:00",
"expires": "2024-03-24T23:59",
"schoolClosuresInfo": "https://example-school-district.org/announcements/extended-closure-notice",
"announcementLocation": {
"@type": "CivicStructure",
"name": "Example School",
"url": "https://example-school.org/"
}
}
</script>
</head>
<body>
</body>
</html>Mikrodane
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">COVID-19 School Announcements</title>
</head>
<body>
<p itemprop="datePosted" content="2024-03-17T08:00">March 17, 2024</p>
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text">All schools will remain closed through a minimum of May 1 in alignment with school districts across all Bay Area counties.</p>
<p itemprop="schoolClosuresInfo" content="https://example-school-district.org/announcements/extended-closure-notice"><a href="https://example-school-district.org/announcements/extended-closure-notice">Learn more</a>.</p>
<div itemprop="announcementLocation" itemtype="https://schema.org/CivicStructure" itemscope>
<meta itemprop="name" content="Example School" />
<meta itemprop="url" content="https://example-school.org/" />
</div>
</body>
</html>Ogłoszenie o otwarciu ośrodka wykonującego testy na koronawirusa
Oto przykład ogłoszenia tego typu.
JSON-LD
<html>
<head>
<title>COVID-19 testing facility announcement</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Example Health Care announces COVID-19 testing facility",
"text": "Example Health Care's same-day primary care program is offering drive-through testing, by appointment, for SARS-CoV-2, the coronavirus that causes COVID-19.",
"datePosted": "2024-03-16T08:00",
"expires": "2024-03-24T23:59",
"gettingTestedInfo": "https://med.example.edu/news/covid-19-testing-facility.html",
"announcementLocation" : {
"@type": "CivicStructure",
"name": "Example Health Care",
"url": "https://examplehealthcare.org/"
}
}
</script>
</head>
<body>
</body>
</html>Mikrodane
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">Example Health Care announces COVID-19 testing facility</title>
</head>
<body>
<p itemprop="datePosted" content="2024-03-17T08:00">March 17, 2024</p>
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text">Example Health Care's same-day primary care program is offering drive-through testing, by appointment, for SARS-CoV-2, the coronavirus that causes COVID-19.</p>
<p itemprop="gettingTestedInfo" content="https://med.example.edu/news/covid-19-testing-facility.html"><a href="https://med.example.edu/news/covid-19-testing-facility.html">Learn more</a>.</p>
<div itemprop="announcementLocation" itemtype="https://schema.org/CivicStructure" itemscope>
<meta itemprop="name" content="Example Health Care" />
<meta itemprop="url" content="https://examplehealthcare.org/" />
</div>
</body>
</html>Wytyczne
Musisz przestrzegać tych wytycznych, aby Twoje treści mogły pojawiać się w wyszukiwarce Google jako ogłoszenia specjalne.
Definicje typów uporządkowanych danych
Aby treści mogły wyświetlać się w wyszukiwarce Google jako ogłoszenia specjalne, musisz określić ich wymagane właściwości. Jeśli jest to możliwe, warto też dodać właściwości zalecane.
SpecialAnnouncement
Pełną definicję typu SpecialAnnouncement znajdziesz na schema.org. Możesz zacząć używać właściwości SpecialAnnouncement, ale pamiętaj, że w Schema.org nadal trwają nad nią prace.
Właściwości obsługiwane przez Google:
| Właściwości wymagane | |
|---|---|
datePosted
|
Data opublikowania ogłoszenia dotyczącego COVID-19 podana w formacie ISO 8601. |
name
|
Krótki tytuł ogłoszenia dotyczącego COVID-19. Na przykład: |
Właściwość text lub konkretna właściwość odnosząca się do dodatkowych informacji. |
Musisz podać właściwość |
| Właściwości zalecane | |
|---|---|
announcementLocation
|
Konkretna lokalizacja związana z właściwością { "@context": "https://schema.org", "@type": "SpecialAnnouncement", "announcementLocation": { "@type": "CivicStructure", "name": "Palo Alto High School" "url": "https://example-school.org/" } } |
announcementLocation.name
|
Nazwa lokalizacji, której dotyczy ogłoszenie. Na przykład nazwa ośrodka wykonującego testy. |
announcementLocation.url
|
Adres URL, pod którym można dowiedzieć się więcej o lokalizacji, której dotyczy ogłoszenie. Może to być np. strona ośrodka diagnostycznego, na której podano jego lokalizację, godziny otwarcia i informacje o tym, kto może poddać się testowi. |
diseasePreventionInfo |
Informacje o profilaktyce, jeśli ich podanie ma sens w kontekście ogłoszenia. |
diseaseSpreadStatistics |
O ile uwzględnienie takich danych jest uzasadnione w związku z ogłoszeniem – informacje statystyczne dotyczące rozprzestrzeniania się choroby, podane jako właściwość |
expires |
Data wygaśnięcia treści i końca ich użyteczności lub dostępności w formacie ISO 8601. Nie dodawaj tej właściwości, jeśli nie znasz daty wygaśnięcia. |
gettingTestedInfo |
Informacje o wykonywaniu testów (na |
governmentBenefitsInfo |
Informacje o nowych świadczeniach państwowych w kontekście pandemii COVID-19, jeśli ich podanie ma sens w związku z ogłoszeniem. Jeśli używasz właściwości Aby dokładnie przyjrzeć się działaniu tych właściwości, zobacz przykład ogłoszenia o pomocy publicznej. |
governmentBenefitsInfo.name |
Nazwa świadczeń państwowych. Na przykład: |
governmentBenefitsInfo.url |
Adres URL, pod którym można znaleźć dodatkowe informacje na temat świadczeń państwowych. |
newsUpdatesAndGuidelines |
Strona z aktualnościami i zaleceniami dotyczącymi COVID-19, jeśli jej podanie ma sens w związku z ogłoszeniem. Może to być (ale nie musi) strona główna ze znacznikami |
publicTransportClosuresInfo |
Informacje o ograniczeniach w działaniu transportu publicznego w kontekście pandemii COVID-19, jeśli ich podanie ma sens w związku z ogłoszeniem. |
quarantineGuidelines |
Zasady odbywania kwarantanny w kontekście COVID-19, jeśli ich podanie ma sens w związku z ogłoszeniem. |
schoolClosuresInfo |
Informacje o zamknięciu szkół w kontekście pandemii COVID-19, jeśli ich podanie ma sens w związku z ogłoszeniem. |
spatialCoverage |
Region geograficzny, o którym jest mowa w ogłoszeniu specjalnym. Ogłoszenie może być np. apelem o pozostanie w domu i obejmować wiele regionów.
Jeśli dotyczy ono zarówno regionu, jak i konkretnej lokalizacji (np. zamknięcia biblioteki obsługującej cały region), użyj obu tych właściwości: { "@context": "https://schema.org", "@type": "SpecialAnnouncement", "spatialCoverage": [ { "type": "AdministrativeArea", "name": "San Francisco County, CA" }, { "type": "AdministrativeArea", "name": "Marin County, CA" }, { "type": "AdministrativeArea", "name": "Santa Clara County, CA" } ] } |
text
|
Podsumowanie tekstowe ogłoszenia dotyczącego COVID-19. Tekst może zawierać elementy HTML, takie jak linki i listy. Prawidłowe tagi HTML: od Na przykład: "Stanford Health Care's same-day primary care program is offering drive-through testing, by appointment, for SARS-CoV-2, the coronavirus that causes COVID-19." |
travelBans |
Informacje o zakazach podróży w kontekście pandemii COVID-19, jeśli ich podanie ma sens w związku z ogłoszeniem. |
Monitorowanie wyników z elementami rozszerzonymi w Search Console
Search Console to narzędzie, które pomaga monitorować skuteczność stron w wyszukiwarce Google. Aby Twoja witryna mogła pojawiać się w wynikach wyszukiwania Google, nie musisz rejestrować jej w Search Console. Jeśli jednak to zrobisz, lepiej zrozumiesz, jak robot Google widzi Twoją witrynę i jak możesz mu ułatwić jej skanowanie. Zalecamy sprawdzenie danych w Search Console w tych przypadkach:
- po pierwszym wdrożeniu uporządkowanych danych,
- po opublikowaniu nowych szablonów lub zaktualizowaniu kodu,
- podczas okresowego analizowania ruchu.
Po pierwszym wdrożeniu uporządkowanych danych
Gdy Google zindeksuje Twoje strony, poszukaj problemów w odpowiednim raporcie o stanie wyników z elementami rozszerzonymi. W idealnej sytuacji powinno się pojawić więcej elementów prawidłowych, a liczba elementów nieprawidłowych nie powinna się zwiększyć. Jeśli zauważysz problemy w uporządkowanych danych:
- Napraw nieprawidłowe elementy
- Sprawdź opublikowany adres URL, by zobaczyć, czy problem nadal występuje.
- Poproś o weryfikację, korzystając z raportu o stanie.
Po opublikowaniu nowych szablonów lub zaktualizowaniu kodu
Po wprowadzeniu istotnych zmian w witrynie monitoruj wzrost liczby nieprawidłowych elementów w uporządkowanych danych.- Możesz zauważyć większą liczbę elementów nieprawidłowych, jeśli wprowadzisz nowy szablon, który nie działa, lub jeśli Twoja witryna wykorzystuje istniejący szablon w nowy i nieprawidłowy sposób.
- Jeśli okaże się, że jest mniej prawidłowych elementów (ale liczba nieprawidłowych elementów się nie zwiększyła), być może na swoich stronach nie umieszczasz już uporządkowanych danych. Użyj narzędzia do sprawdzania adresów URL, by dowiedzieć się, co jest przyczyną problemu.
Okresowe analizowanie ruchu
Analizuj ruch w wyszukiwarce Google za pomocą raportu skuteczności. Zawarte w nim dane pokazują, jak często Twoja strona wyświetla się w wyszukiwarce jako wynik z elementami rozszerzonymi, jak często użytkownicy ją klikają i jaka jest jej średnia pozycja w wynikach wyszukiwania. Możesz też pobrać te wyniki automatycznie za pomocą interfejsu Search Console API.Rozwiązywanie problemów
Jeśli masz problem z zastosowaniem lub debugowaniem uporządkowanych danych, skorzystaj z tych rozwiązań:
- Jeśli korzystasz z systemu zarządzania treścią (CMS) lub ktoś inny zajmuje się Twoją witryną, poproś odpowiednią osobę o pomoc. Pamiętaj, aby przekazać tej osobie wszystkie wiadomości z Search Console, które zawierają szczegółowe informacje o problemie.
- Google nie gwarantuje, że funkcje wykorzystujące uporządkowane dane pojawią się w wynikach wyszukiwania. Listę typowych powodów, dla których Google może nie wyświetlać Twoich treści w wyniku z elementami rozszerzonymi, znajdziesz w Ogólnych wytycznych dotyczących uporządkowanych danych.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych i raport dotyczący uporządkowanych danych, których nie można przeanalizować.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają. Przyczyną problemu mogą być treści spamerskie lub użycie spamerskich znaczników. Jeśli jednak problem nie jest związany ze składnią, test wyników z elementami rozszerzonymi go nie wykryje.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Poczekaj na ponowne zindeksowanie strony. Pamiętaj, że gdy opublikujesz stronę, Google może potrzebować kilku dni na jej znalezienie i zindeksowanie. Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google.
