影片搜尋引擎最佳化 (SEO) 最佳做法
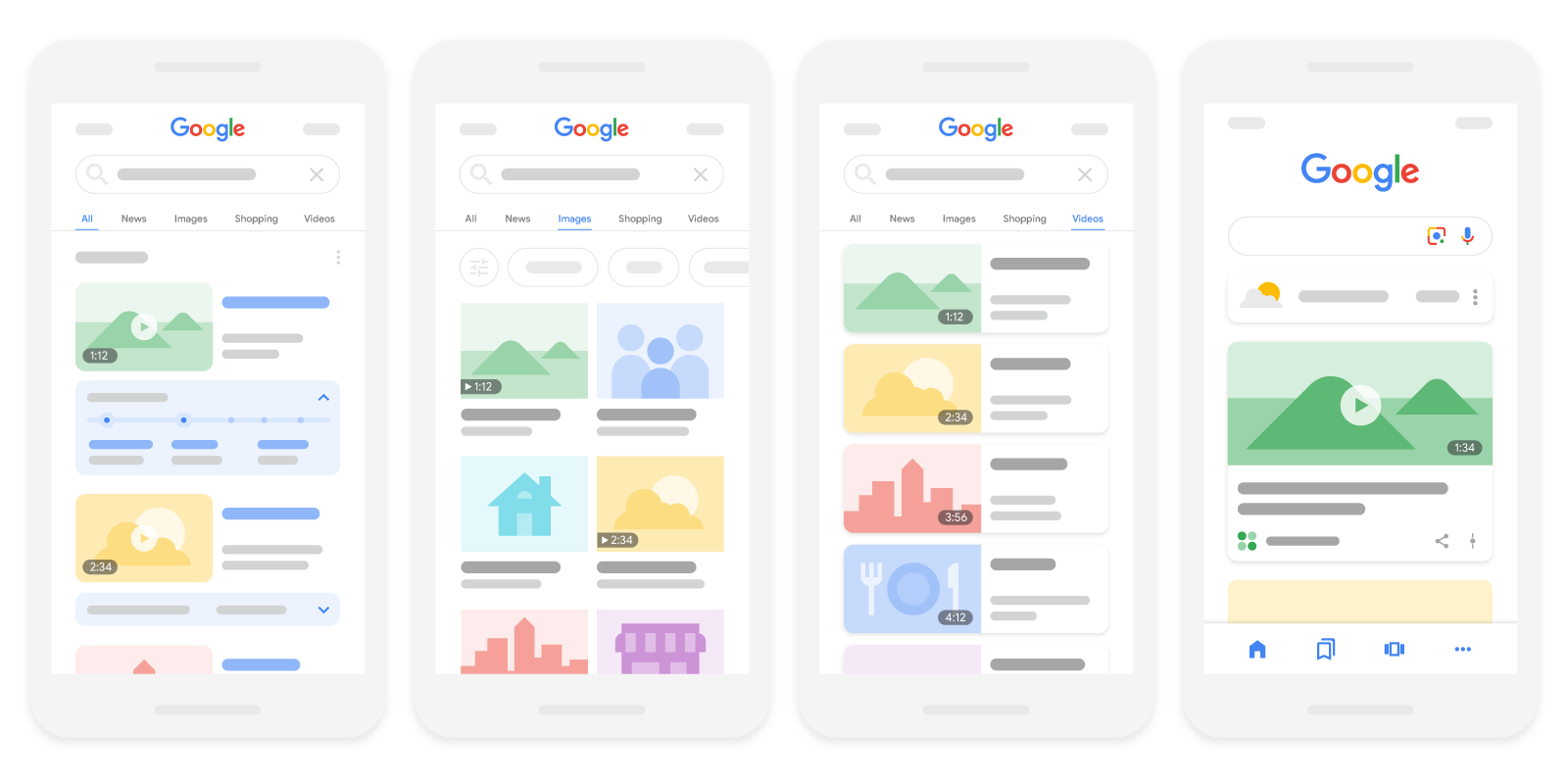
如果網站上有影片,請遵循下列影片 SEO 最佳做法,讓更多使用者透過 Google 的影片搜尋結果找到您的網站。影片能夠出現在以下幾個不同的 Google 介面中,包括主要搜尋結果網頁、影片模式、Google 圖片和「探索」專區:

請按照下列最佳做法,盡可能確保影片能呈現在 Google 搜尋結果中:
協助 Google 找到您的影片
如要在 Google 搜尋結果中顯示內容,須遵守技術相關規定,而影片也適用這類規定。影片還須符合額外條件,才能讓 Google 搜尋發現、檢索及建立索引:
- 使用常用於嵌入影片的 HTML 元素。Google 能找出
<video>、<embed>、<iframe>或<object>元素參照的影片。 - 請勿使用片段 ID 載入影片,因為 Google 搜尋通常不支援網址片段。
- 如果使用 JavaScript 插入影片,請確認影片會顯示在網址檢查工具的轉譯後 HTML 中。
- 如果使用媒體 API (例如 Media Source API),請確定即使媒體 API 呼叫失敗,也仍會插入 HTML 影片容器元素 (除了提供影片中繼資料外)。這樣一來,即使呼叫媒體 API 時發生問題,Google 仍可找出影片容器的位置。
- 請勿依賴使用者動作 (例如滑動、點選或輸入) 來載入影片。
為了讓 Google 更容易找到您的影片,建議您提供影片中繼資料。Google 支援結構化資料、影片 Sitemap 和 Open Graph 通訊協定 (OGP)。
確保影片能編入索引
影片必須符合下列索引規定,才能使用影片功能:
- 觀賞頁面必須建立索引。
- 已建立索引的觀賞頁面必須在 Google 搜尋中有良好成效,影片才可能編入索引。
- 影片必須嵌入觀賞頁面。
- 影片不得隱藏在其他元素後方。
- 影片必須具備可透過穩定網址提供的有效縮圖。
使用支援的影片檔案類型
如要使用影片功能,請使用支援的影片檔案類型。Google 可以處理下列影片檔案類型: 3GP、3G2、ASF、AVI、DivX、M2V、M3U、M3U8、M4V、MKV、MOV、MP4、MPEG、OGV、QVT、RAM、RM、VOB、WebM、WMV 和 XAP。
系統不支援資料網址。
使用穩定網址
部分 CDN 會使用在短時間內失效的網址。如果影片縮圖網址太頻繁變更,Google 可能無法順利為影片建立索引。為確保影片能編入索引,請為每部影片使用一個不重複且穩定的縮圖網址。
如要讓影片符合特定功能的使用資格,例如重要時刻和影片預覽,請務必使用穩定的網址提供影片檔案。這麼做也能讓 Google 穩定一致地尋找和處理影片、確認影片仍可正常播放,並收集影片信號。
如果擔心不肖人士 (例如駭客、垃圾內容發布者) 存取您的內容,可以先驗證 Googlebot,再顯示穩定版本的媒體網址。舉例來說,您可以選擇只將 contentUrl 資源提供給 Googlebot 等信任的用戶端,讓存取您頁面的其他用戶端看不到這個欄位。選用這項設定後,只有信任的用戶端能存取影片檔案的位置。
為每部影片建立專屬的觀賞頁面
如要使用影片功能,包括主要搜尋結果網頁中的影片搜尋結果、影片模式、重要時刻、直播標記等複合式格式,請視需要為每部影片建立專屬觀賞頁面。

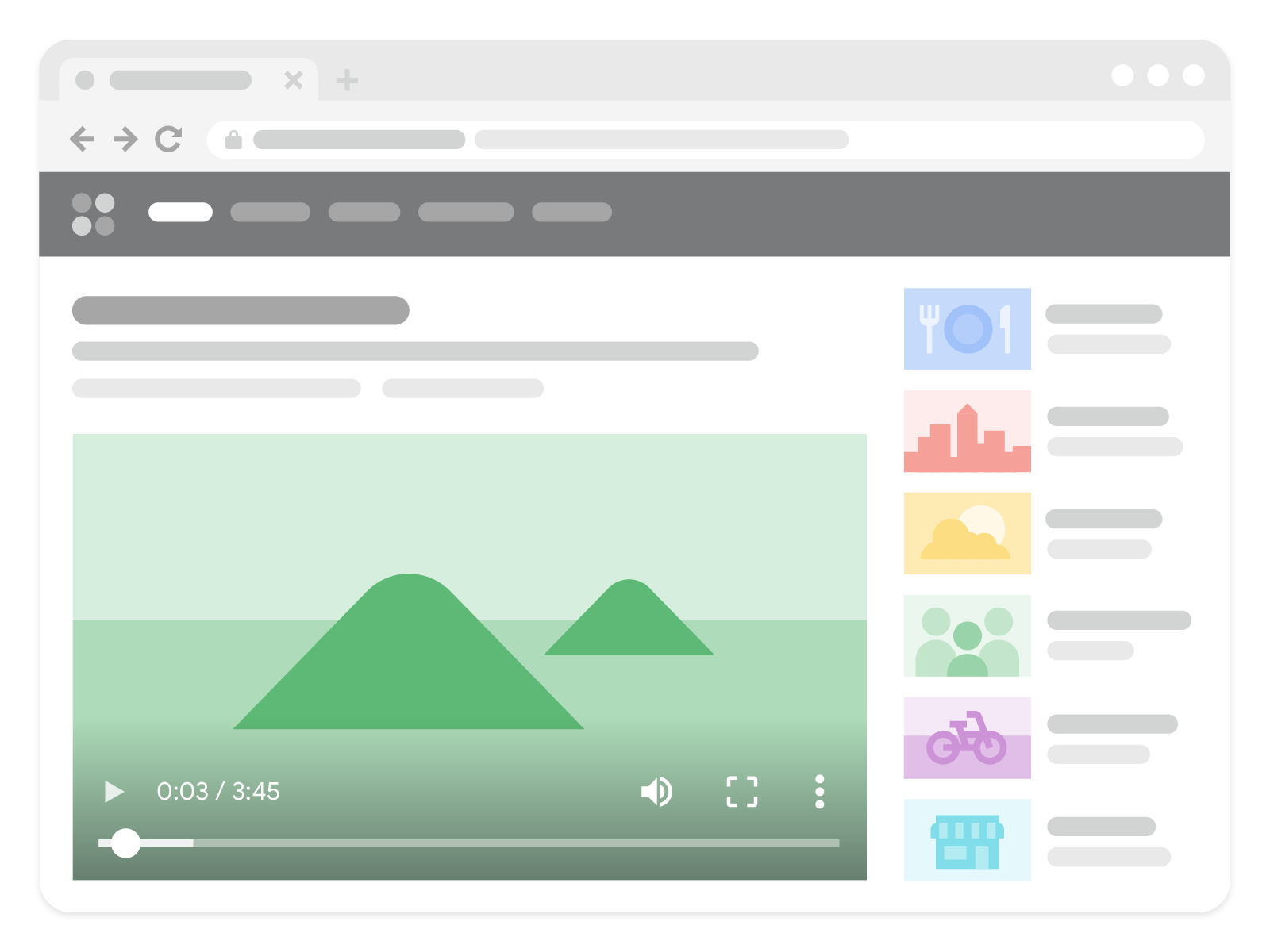
「觀賞頁面」的主要用途是向使用者顯示單一影片,以下頁面屬於觀看頁面,因為使用者造訪這些頁面的主要原因是觀看個別影片:
- 影片到達網頁
- 電視劇集影片播放器頁面
- 新聞影片觀賞頁面
- 體育賽事精華頁面
- 活動短片頁面
以下頁面並非觀賞頁面,因為影片與頁面上其他內容相輔相成:
- 評論內嵌影片的網誌文章
- 含有產品 360 度影片的產品頁面
- 影片類別網頁:列出多個同樣顯眼的影片
- 含有內嵌電影預告的電影評論頁面
確保每個觀賞頁面都有該影片專屬的頁面標題和說明。如需提示,請參閱撰寫優質標題和說明的最佳做法。
使用第三方嵌入式播放器
如果您的網站嵌入了 YouTube、Vimeo 或 Facebook 等第三方平台的影片,Google 可能會在您的網頁和第三方平台的相應網頁上將影片編入索引。只要網頁符合影片索引標準,這兩種版本都可能出現在 Google 的影片功能中。
如果您的觀賞頁面嵌入了第三方播放器,仍建議您提供結構化資料。此外,也可以將這些頁面納入影片 Sitemap。如要使用更多影片功能,請與影片代管商聯絡,確認代管商允許 Google 擷取影片檔案。
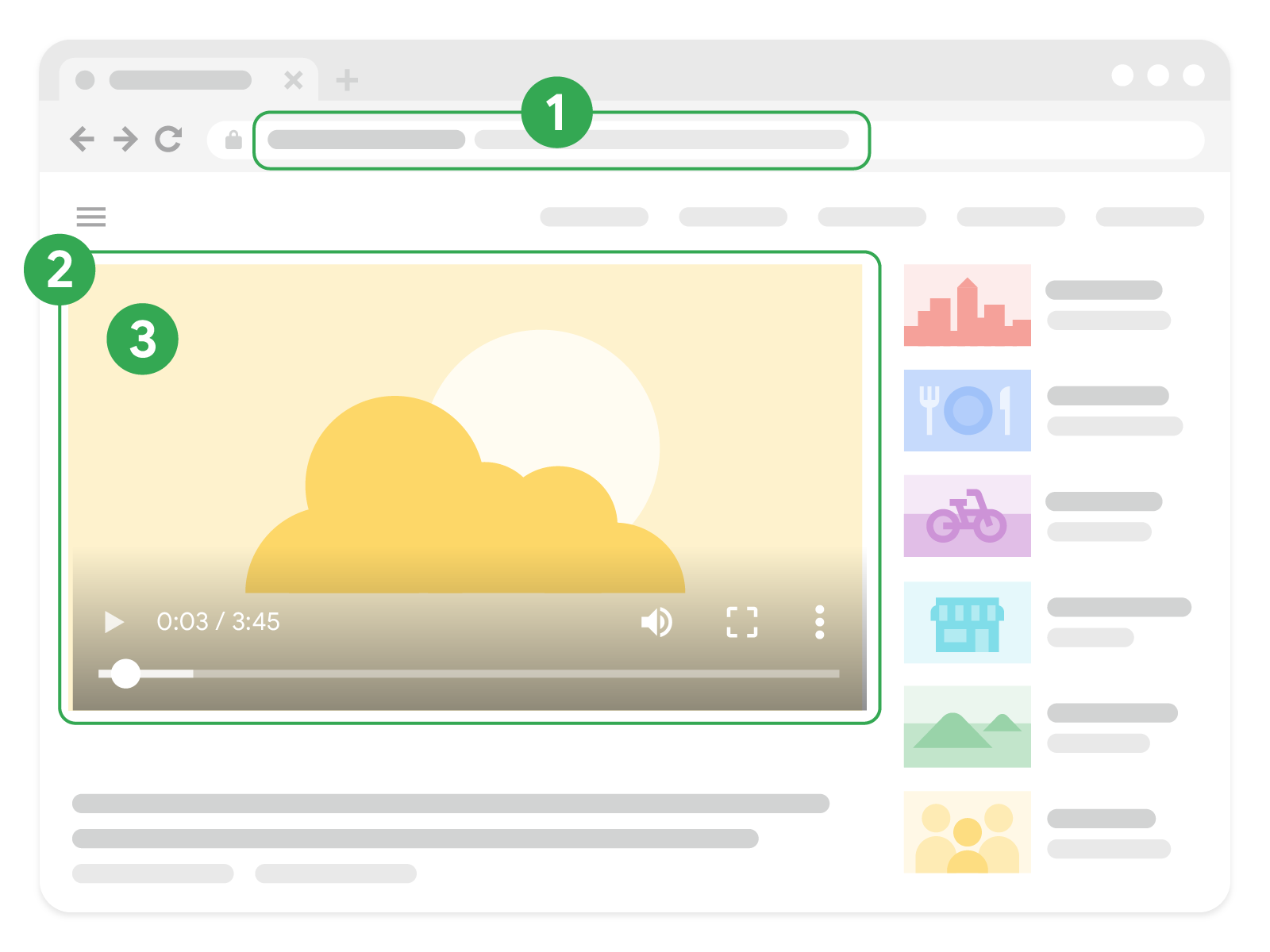
網址類型介紹
影片可能有多個類型的網址,以下摘要列出主要類型:

| 與影片相關的網址 | |
|---|---|
| 1. 觀賞頁面 |
嵌入影片的觀賞頁面網址。如果使用影片 Sitemap,這個網址是影片 Sitemap 標記的
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. 影片播放器 |
特定影片播放器的網址。這通常是觀看頁面 HTML 中 <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> 如何提供網址 如果使用結構化資料,請將影片播放器網址提供為 "embedUrl": "https://example.com/videoplayer.php?video=123" 如果使用影片 Sitemap,請將影片播放器網址提供為 <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. 影片檔案 |
影片檔案的實際內容位元組網址,可代管於嵌入網站、CDN 或影視串流服務。 在 <object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object> 在 <video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video> 在 <embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> 如何提供網址 如果使用結構化資料,請將影片檔案網址提供為 "contentUrl": "https://streamserver.example.com/video/123/file.mp4" 如果使用影片 Sitemap,請將影片檔案網址提供為 <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
提供高畫質的影片縮圖
影片必須具備有效縮圖,才能顯示在影片功能中。如果您允許 Google 擷取影片檔案,Google 會嘗試自動產生縮圖。
不過,您可以透過下列任一中繼資料來源提供偏好的縮圖,影響影片功能顯示的縮圖:
- 如果使用
<video>HTML 元素,請指定poster屬性。 - 在影片 Sitemap (包括 mRSS) 中,指定
<video:thumbnail_loc>標記 (或<media:thumbnail>)。 - 針對結構化資料,指定
thumbnailUrl - 針對 OGP,指定
og:video:image資源。
如果您選擇指定多個中繼資料來源 (例如同時在 Sitemap 和結構化資料中指定縮圖),請確認每部影片的所有中繼資料都使用相同的縮圖網址。
| 影片縮圖規格 | |
|---|---|
| 支援的縮圖格式 | BMP、GIF、JPEG、PNG、WebP、SVG 和 AVIF |
| 大小 | 至少 60 x 30 像素;Google 偏好較大的縮圖。 |
| 位置 | 縮圖檔案必須可供 Googlebot 和 Googlebot 圖片存取 (請勿使用 robots.txt 或登入規定封鎖檔案)。請使用穩定網址,穩定一致地提供檔案。 |
| 資訊公開 | 至少 80% 縮圖像素的 Alpha (透明) 值必須大於 250。 |
在結構化資料中提供一致且不重複的資訊
如要影響影片在 Google 上的顯示方式,請使用結構化資料描述影片。請確保結構化資料中提供的所有資訊,均與實際影片內容和其他您提供的中繼資料一致。請務必在 thumbnailUrl、name 和 description 屬性中,為您網站上的每一部影片提供專屬資訊。
啟用特定的影片功能
影片預覽

Google 會從影片中選取幾秒鐘的片段做為動態預覽,幫助使用者進一步瞭解影片提供的內容。為了讓影片使用這項功能,請允許 Google 擷取影片檔案。您可以使用 max-video-preview robots meta 標記,設定這些影片預覽的時間長度上限。
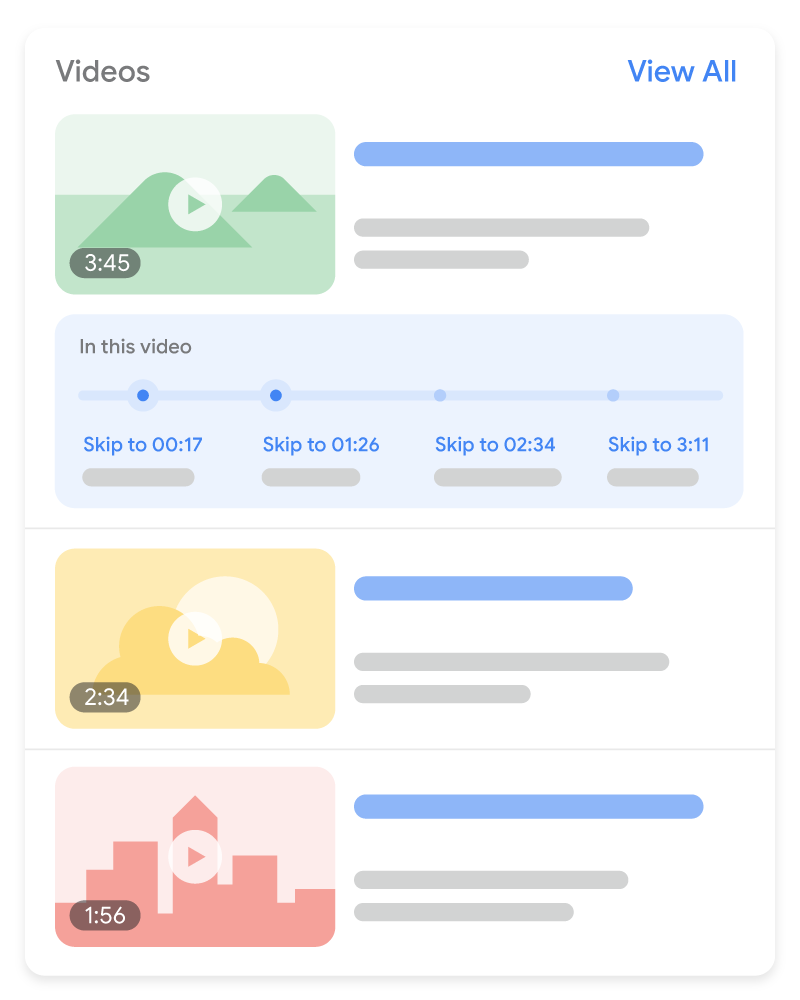
重要時刻

「重要時刻」功能可將影片像書籍章節一樣分段,不但方便使用者瀏覽,更能吸引他們進一步與您的內容互動。您不必採取任何行動,Google 搜尋就會自動嘗試偵測影片中的片段,並向使用者顯示重要時刻。或者,您也可以自行把影片的重點段落告訴 Google。我們會優先採用您透過結構化資料或 YouTube 說明設定的重要時刻。
- 如果影片已嵌入網頁,或您正在經營影片平台,可以透過下列兩種方式啟用重要時刻功能:
Clip結構化資料:指定每個片段確切的開始和結束時間,以及要顯示的片段標籤。所有支援 Google 搜尋的語言都支援這項功能。SeekToAction結構化資料:告訴 Google 時間戳記通常位於您網址結構中的哪個位置,讓 Google 自動識別重要時刻,並將使用者直接連結至影片中的段落。 這項功能目前支援下列語言:英文、西班牙文、葡萄牙文、義大利文、中文、法文、日文、德文、土耳其文、韓文、荷蘭文和俄文。
- 如果您的影片由 YouTube 代管,可以在 YouTube 的影片說明中指定確切的時間戳記和標籤。請參閱「在 YouTube 說明中標示時間戳記的最佳做法」。所有支援 Google 搜尋的語言都支援這項功能。 如果想在 YouTube 上啟用影片章節功能,請額外遵守其他規範。
如要徹底停用重要時刻功能 (包括 Google 為了自動顯示影片的重要時刻而執行的所有操作),請使用 nosnippet meta 標記。
直播標記

如果是直播影片,可以使用 BroadcastEvent 結構化資料,在該影片的搜尋結果中顯示紅色的「直播」標記。
允許 Google 擷取影片檔案
Google 需要成功擷取影片檔案的實際位元組,才能啟用影片預覽和重要時刻等功能。
請按照下列最佳做法,允許 Google 尋找並擷取影片檔案:
- 允許 Google 擷取影片的串流檔案網址 (例如 M3U8)。請勿使用
noindex規則或 robots.txt 檔案封鎖實際影片位元組的網址。 - 請務必使用穩定的網址提供影片檔案。
- 使用結構化資料,以支援的檔案類型提供
contentURL值。 - 影片觀賞頁面的代管商和串流播放實際影片的伺服器如要支援檢索,都必須具備足夠的伺服器資源。因此,如果您在位於
example.com/puppies.html的到達網頁中嵌入由streamserver.example.com提供的小狗影片,則example.com和streamserver.example.com都必須符合 Google 搜尋的技術相關規定,並具備可用的伺服器容量。
移除或限制影片的搜尋結果
移除影片搜尋結果
如要移除自家網站上影片的搜尋結果,請執行下列其中一項操作:
- 如果觀賞頁面嵌入已移除或過期的影片,請傳回
404 (Not found)。除了404回應代碼,也可以傳回網頁的 HTML,讓大多數使用者瞭解內容已變更。 - 如果觀賞頁面嵌入已移除或過期的影片,請加入
noindexrobotsmeta標記,避免系統為該觀賞頁面建立索引。 - 在結構化資料中指定到期日 (
expires資源) 或影片 Sitemap (使用<video:expiration_date>元素)。以下是影片到期日為 2009 年 11 月的影片 Sitemap 範例:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
如果影片到期日為過去日期,影片就不會顯示在搜尋結果中。影片的觀賞頁面仍可以顯示為文字搜尋結果,但不會顯示影片縮圖。這裡指的到期日包括您透過 Sitemap、結構化資料和 meta 標記設定的到期日。請確認每部影片的到期日都正確無誤。如果影片在到期日之後確實無法觀看,這種做法就很實用;但如果是仍可觀看的影片,採取這種做法很容易不小心就將到期日設定為早於實際的無法觀看日期。如果影片不會過期,請不要加入到期資訊。
根據使用者的位置限制影片的搜尋結果
您可以根據搜尋者的位置限制影片的搜尋結果。如果影片沒有任何國家/地區限制,請略過國家/地區限制標記。
透過結構化資料加以限制
如果您使用 VideoObject 結構化資料來描述影片,請設定 regionsAllowed 屬性,指定哪些區域可以取得這部影片的搜尋結果。如果略過這個屬性,則所有區域都可以在搜尋結果中看到這部影片。
或者,您也可以使用 ineligibleRegion 屬性,指定哪些區域無法取得影片搜尋結果。
透過影片 Sitemap 加以限制
在影片 Sitemap 中使用 <video:restriction> 標記,能夠允許或拒絕影片出現在特定國家/地區的搜尋結果中。每個影片項目只能使用一個 <video:restriction> 標記。
<video:restriction> 標記必須包含一或多個以空格分隔的 ISO 3166-1 國家/地區代碼 (二或三個字母),且必須使用 relationship 屬性指定限制的類型。
relationship="allow":影片只能出現在指定國家/地區的搜尋結果中。如未指定國家/地區,影片就不會在任何國家/地區顯示。relationship="deny":除了指定的國家/地區以外,影片會出現在任何地方的搜尋結果中。如果沒有指定國家/地區,任何搜尋結果都能夠顯示這部影片。
以下列影片 Sitemap 為例,影片只會出現在加拿大和墨西哥的搜尋結果中。
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>針對安全搜尋進行最佳化調整
安全搜尋是 Google 使用者帳戶中的設定,能指定是否要在 Google 搜尋結果中顯示或封鎖煽情露骨的圖片、影片和網站。請確保 Google 瞭解您網站的性質,以便視情況為網站套用安全搜尋篩選器。進一步瞭解如何標示安全搜尋網頁。
運用 Search Console 監控影片觀賞頁面
您可以利用以下 Search Console 報表和工具,監控及提高影片內容在 Google 搜尋的成效:
- 影片索引報表:查看有多少已建立索引的觀賞頁面含有已建立索引的影片,並瞭解影片未建立索引的原因。
- 影片複合式搜尋結果報表:檢查並修正
VideoObject結構化資料的導入問題。 - 成效報表:使用影片搜尋外觀篩選器,監控影片在 Google 搜尋的成效。
排解影片問題
您可以透過 Search Console 排解影片問題。如需相關協助,請參閱影片疑難排解指南。
