Dados estruturados de evento (Event)
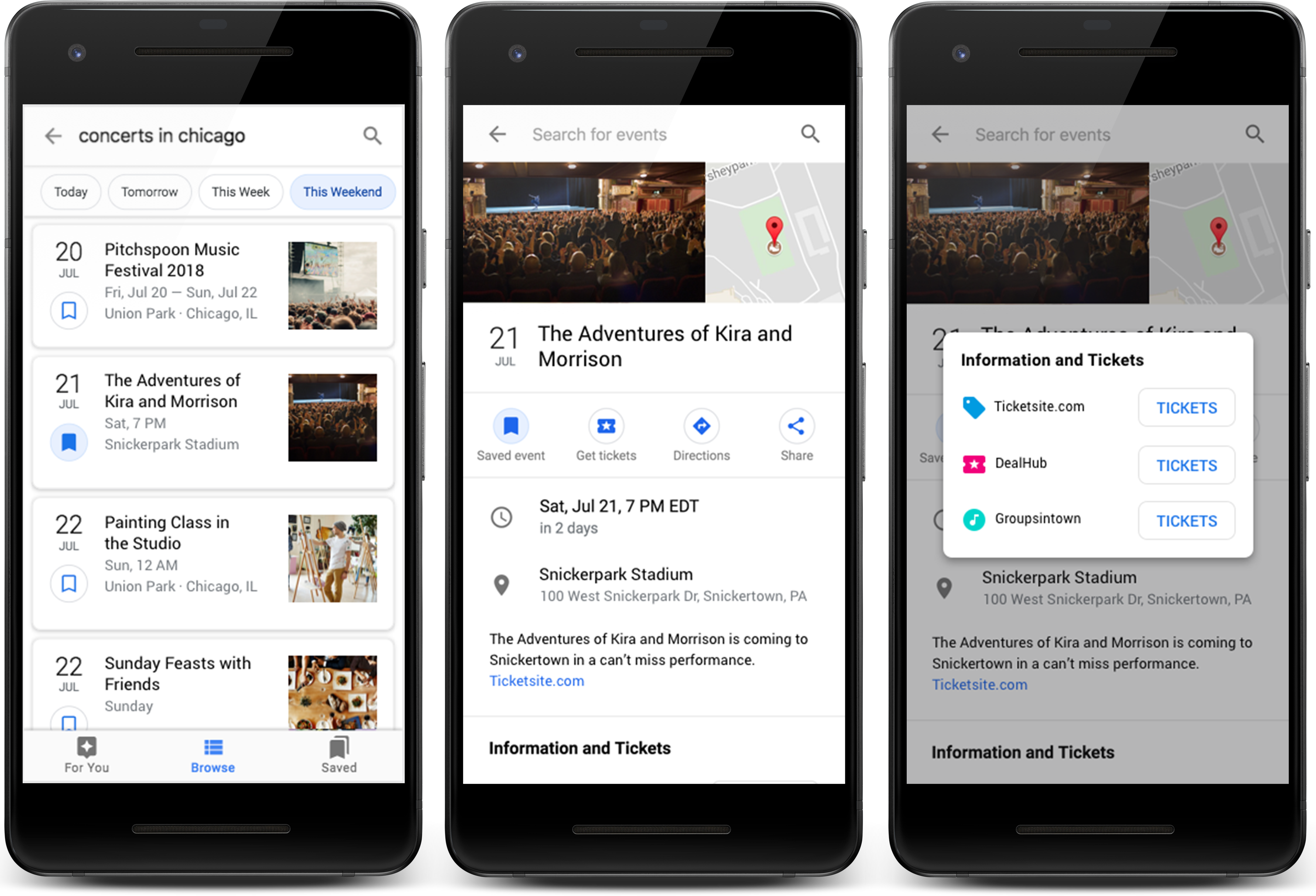
Nossa experiência de eventos facilita a descoberta e a participação em atividades por meio dos resultados da Pesquisa e de outros de nossos produtos, como o Google Maps. Esse recurso traz muitos benefícios:
- Resultados mais interativos: os eventos podem se qualificar para exibição na experiência relacionada do Google, exibindo seu logotipo, a descrição do evento e muito mais.
- Mais chances de descoberta e conversão: uma nova maneira de interagir com o anúncio do evento e clicar para acessar seu site. Saiba como a Eventbrite notou um aumento de 100% no crescimento anual típico do tráfego vindo da Pesquisa Google.

Com base na marcação do conteúdo, seus eventos também podem se qualificar para as seguintes melhorias:
| Melhorias nos eventos | |
|---|---|
Atividades em casa: ajude as pessoas a encontrar atividades para fazer em casa. Quando as pessoas pesquisam
atividades para fazer em casa, vídeos e eventos on-line aparecem em uma pesquisa aprimorada imersiva. Ao
adicionar dados estruturados Para mais informações sobre a disponibilidade de recursos, diretrizes e exemplos, consulte Atividades em casa. |

|
Há três opções para que seus eventos se qualifiquem para exibição no Google:
- Se você usa um site de terceiros para anunciar eventos, por exemplo, sites de ingressos ou plataformas sociais, verifique se ele já participa da nossa experiência de pesquisa de eventos. Se ele estiver integrado ao Google, continue anunciando seus eventos no site de terceiros. Isso é tudo.
- Se você usa um CMS, como o WordPress, e não tem acesso ao HTML, verifique se o CMS tem um plug-in que permite a adição de dados estruturados ao seu site. Como alternativa, é possível usar o Marcador de dados para informar ao Google sobre seus eventos sem editar o HTML do site.
- Se você tiver a experiência necessária para editar o HTML do seu site, use dados estruturados para integrá-lo diretamente ao Google. Será necessário editar o HTML das páginas do evento.
Como adicionar dados estruturados
Os dados estruturados são um formato padronizado para fornecer informações sobre uma página e classificar o conteúdo dela. Caso você não saiba muito sobre o assunto, veja como os dados estruturados funcionam.
Esta é uma visão geral de como criar, testar e lançar dados estruturados.
- Verifique se o Googlebot consegue rastrear suas páginas de eventos. Isso significa garantir que elas não sejam protegidas por
um arquivo robots.txt ou por uma tag robots
meta. - Seu servidor precisa processar o aumento na taxa de rastreamento.
- Siga nossas diretrizes.
- Se você tiver várias cópias do mesmo evento no seu site hospedadas em URLs diferentes, use URLs canônicos em cada uma delas.
- Adicione dados estruturados às páginas de eventos. No momento, a experiência de eventos no Google é compatível somente com páginas que se concentram em um evento. Recomendamos que você priorize adicionar marcações a páginas de anúncio de eventos, não a páginas que listem calendários ou vários eventos.
- Teste e visualize seus dados estruturados.
- Verifique o status do índice dos URLs e solicite que seu URL seja rastreado com a Ferramenta de inspeção de URL no Search Console. Para confirmar se os rastreadores conseguem acessar dados estruturados na página, use o recurso de teste em tempo real.
- Informe o Google sobre novas páginas de eventos ou mudanças nas páginas existentes.
Exemplos
Evento padrão
Veja um exemplo de Event padrão em JSON-LD. Isso significa que o evento
acontecerá somente em um local físico e será realizado conforme programado. Você também
pode usar a sintaxe de microdados ou RDFa.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Evento on-line
Veja um exemplo de um evento que acontecerá on-line.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Evento on-line e off-line
Veja um exemplo de um evento que tem partes on-line e partes que acontecerão em um local físico.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": [{
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}],
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Evento com status atualizado
Há várias maneiras de definir o status de um evento. Veja alguns exemplos comuns de eventos com status atualizado. Para mais informações, consulte a propriedade eventStatus.
Cancelado
Veja um exemplo de um evento que foi cancelado.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Remarcado
Veja um exemplo de um evento que foi remarcado.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventRescheduled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Movido para on-line e remarcado
Veja um exemplo de um evento que foi remarcado e acontecerá on-line.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"eventStatus": [
"https://schema.org/EventRescheduled",
"https://schema.org/EventMovedOnline"
],
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00-05:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Disponibilidade de região e idioma
Estamos levando a experiência de pesquisa de eventos no Google para mais regiões do mundo todo. No momento, ela está disponível nas regiões e nos idiomas a seguir.
| Região | Idiomas disponíveis |
|---|---|
| Austrália | Inglês |
| Brasil | Português |
| Canadá | Inglês |
| Alemanha | Alemão |
| Índia | Inglês |
| América Latina | Espanhol |
| Espanha | Espanhol |
| Reino Unido | Inglês |
| Estados Unidos | Inglês |
Diretrizes
É preciso seguir estas diretrizes a fim de se qualificar para aparecer na experiência de pesquisa de eventos do Google.
- Diretrizes técnicas
- Diretrizes de conteúdo
- Diretrizes de data e hora
- Fundamentos da Pesquisa
- Diretrizes gerais de dados estruturados
Diretrizes técnicas
- A página de destino precisa conter itens de dados estruturados dos tipos de eventos de schema.org.
- Cada evento PRECISA ter um URL exclusivo (uma página de detalhes) e uma marcação nesse URL.
- No momento, a experiência de eventos no Google é compatível somente com páginas que se concentram em um evento. Recomendamos que você priorize adicionar marcações a páginas de anúncio de eventos, não a páginas que listem calendários ou vários eventos.
Diretrizes de conteúdo
- Cada evento precisa descrever com precisão o respectivo nome, data de início e local.
- Evite usar essa marcação em itens que não sejam eventos:
- Não use esse recurso para promover produtos ou serviços que não sejam eventos, como "Pacote de viagem: Salvador/BA, 7 noites".
- Não adicione descontos de curto prazo ou oportunidades de compra, como: "Show: compre os ingressos já" ou "Show: 50% de desconto até sábado".
- Não marque horários de funcionamento como um evento, como "Parque de arborismo aberto das 8h às 17h".
- Não marque cupons como eventos, como "5% de desconto no seu primeiro pedido".
- Marque corretamente eventos de vários dias:
- Se as informações do seu evento ou ingresso forem de um evento que acontecerá durante vários dias, especifique as datas de início e término.
- Se houver várias apresentações em dias diferentes, cada uma com ingressos separados,
adicione um elemento
Eventpara cada uma.
Diretrizes de data e hora
Ao implementar as propriedades startDate, endDate e previousStartDate, siga estas diretrizes de data e hora.
Como especificar o fuso horário
Especifique o fuso horário e inclua a diferença em relação ao UTC ou ao GMT. Se o evento começar às
19h do dia 5 de setembro em Nova York, o valor de startDate será GMT/UTC-5 durante
o horário padrão e GMT/UTC-4 durante o horário de verão. Durante o horário padrão, o valor de startDate
seria "2019-09-05T19:00:00-05:00" ou
"2019-09-05T19:00:00-04:00", respectivamente. O Google usará
o fuso horário do local do evento especificado em location se nenhum for informado. Para eventos
on-line, o fuso horário é obrigatório, porque não há informações de local que o Google possa usar
para entender quando o evento começa.
Práticas recomendadas
- O evento ocorre durante vários dias: se o evento ocorrer
durante vários dias, indique a data de início e a de término. Não
indique o horário caso você não o saiba.
Recomendado
"startDate": "2019-07-01T10:00:00-05:00", "endDate": "2019-07-26T17:00:00-05:00"
Recomendado
"startDate": "2019-07-01", "endDate": "2019-07-26"
Não recomendado
"startDate": "2019-07-01T00:00:00+00:00", "endDate": "2019-07-26T23:59:59+00:00"
- O evento começa em um horário específico:
se o evento começar em um horário específico, como 17h, use
2019-07-20T17:00:00. Inclua a diferença do UTC (por exemplo, use2019-07-20T17:00:00-07:00se o evento for na Califórnia). - O evento dura o dia todo: se o evento ocorrer durante o dia todo,
não especifique um horário de início. Por exemplo, use
2019-08-15tanto comostartDatequanto comoendDatepara um evento de um dia inteiro. - O horário de início do evento é desconhecido: se você não souber o
horário de início, não o especifique. Por exemplo, use
2019-08-15tanto comostartDatequanto comoendDate.Recomendado:
"startDate": "2025-07-21"Não recomendado:
"startDate": "2019-08-15T00:00:00+00:00"Não recomendado:
"startDate": "2019-07-20T00:00:00"
Exemplos de como o Google interpreta datas
Veja alguns exemplos de como o Google interpreta a data e o horário de início:
| Interpretações de data e hora de início | |
|---|---|
2019-08-15T00:00:00+00:00 |
O Google interpreta startTime como
2019-08-14T17:00:00-07:00 (se location estiver definido como Califórnia) ou
2019-08-15T09:00:00 (se location estiver definido como Coreia).
|
2019-08-15T23:59:59+00:00 |
Isso não significa o fim de 2019-08-15, a menos que o evento ocorra no
fuso horário GMT. O Google interpreta startTime como
2019-08-15T16:59:59-07:00 (se location estiver definido como Califórnia) ou
2019-08-16T08:59:59 (se location estiver definido como Coreia). |
2019-07-10 |
É a data, independentemente do fuso horário. Quando usado em startDate,
significa que o evento começa em algum horário de location. Quando usado em
endDate, significa que o evento termina em algum horário de location. |
2019-07-20T00:00:00 |
Significa meia-noite em 2019-07-20 no fuso horário em que
acontece o evento. É provável que isso também esteja errado, a menos que o evento tenha de fato início à
meia-noite. |
Definições de tipos de dados estruturados
A definição completa de Event está disponível
em schema.org/Event (em inglês).
É necessário incluir as propriedades obrigatórias para que seu conteúdo esteja qualificado para exibição nos resultados da pesquisa aprimorada. Você também pode incluir as propriedades recomendadas para adicionar mais informações sobre o conteúdo, o que pode proporcionar uma melhor experiência do usuário.
| Propriedades obrigatórias | |
|---|---|
location
|
É o local do evento. Existem requisitos diferentes dependendo se o evento acontecerá on-line ou em um local físico:
|
location.address
|
É o endereço detalhado do local do evento. Essa propriedade é obrigatória somente para os eventos que acontecerão em um local físico. Não recomendado: São Paulo Recomendado: Museu de Arte de São Paulo, Av. Paulista, 1578, São Paulo, SP, Brasil Exemplo dos Estados Unidos
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
Exemplos do Japão É possível escrever endereços no Japão de diferentes maneiras. O Google ainda os entenderá. Veja um exemplo com o endereço, a localidade e o país em campos diferentes.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "江東区青海1-10",
"addressLocality": "東京",
"addressCountry": "日本"
}
}
Veja um exemplo do endereço e do país em campos diferentes.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "東京都江東区青海1-10",
"addressCountry": "日本"
}
}
Veja um exemplo do endereço todo em uma linha.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"name": "東京都江東区青海 1-1-10 ダイバーシティ東京プラザ"
}
}
Práticas recomendadas para endereços:
|
location.url |
É o URL do evento on-line para que as pessoas possam participar dele. Essa propriedade será obrigatória se o evento for on-line. Se o URL para participar do evento só ficar disponível depois da inscrição, informe o URL em que as pessoas podem seguir as próximas etapas.
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
|
name
|
É o título completo do evento. Não recomendado: Theatro Municipal de São Paulo Não recomendado: **OFERTA POR TEMPO LIMITADO: Show Anitta e Projota: R$ 121** Recomendado: Uma noite com Anitta e Projota Recomendado: Venha curtir Anitta e Projota Práticas recomendadas:
|
startDate |
É a data de início e o horário de início do evento no formato ISO-8601. Adicione a data e a hora para facilitar que os usuários encontrem eventos de acordo com a própria agenda. Para eventos on-line, é necessário especificar o fuso horário e incluir a diferença em relação ao UTC ou GMT. "startDate": "2025-07-21T19:00" |
| Propriedades recomendadas | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
description
|
É a descrição do evento. Inclua todos os detalhes para facilitar que os usuários entendam do que se trata o evento e participem dele. Práticas recomendadas:
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance." |
||||||||||
endDate
|
É a data de término e o horário de término do evento no
formato ISO-8601.
Use o mesmo formato de "endDate": "2025-07-21T23:00" |
||||||||||
eventAttendanceMode
|
Indica se o evento acontecerá on-line, off-line em um local físico ou se é uma combinação
dos dois. Caso você não inclua essa propriedade, o Google entenderá que
o modo de evento é
Veja um exemplo de um evento que acontecerá somente on-line:
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type":"VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
}
Veja um exemplo de um evento com partes on-line e off-line:
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
}
|
||||||||||
eventStatus
|
EventStatusType
É o status do evento. Se você não usar esse campo, o Google entenderá que
| ||||||||||
image
|
Repetição de É o URL de uma imagem ou logotipo do evento ou passeio. Incluir uma imagem ajuda os usuários a entender e interagir com o evento. Recomendamos que as imagens tenham 1920 px de largura, e a largura mínima é de 720 px. Outras diretrizes para imagens:
Exemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
||||||||||
location.name
|
É o nome detalhado do local onde o evento será realizado. Essa propriedade é recomendada somente para eventos que acontecerão em um local físico. Não recomendado: São Paulo, SP Recomendado: Theatro Municipal de São Paulo Práticas recomendadas:
|
||||||||||
offers
|
É uma propriedade Offer aninhada para cada tipo de ingresso.
"offers": {
"@type": "Offer"
}
|
||||||||||
offers.availability
|
Pode ser umas destas opções:
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock"
}
|
||||||||||
offers.price
|
É o menor preço disponível dos ingressos, incluindo taxas de serviço e outras cobranças. Não se esqueça de atualizar o valor conforme os preços mudarem ou os ingressos se esgotarem.
Se o evento estiver disponível sem pagamentos, taxas ou cobranças, defina
"offers": {
"@type": "Offer",
"price": "30"
}
|
||||||||||
offers.priceCurrency
|
É o código de moeda ISO 4217 com três letras.
"offers": {
"@type": "Offer",
"priceCurrency": "USD"
}
|
||||||||||
offers.validFrom
|
É a data e o horário em que os ingressos serão colocados à venda no formato ISO-8601. Isso é obrigatório somente para ofertas com restrição de datas.
"offers": {
"@type": "Offer",
"validFrom": "2024-05-21T12:00"
}
|
||||||||||
offers.url
|
É o URL de uma página que permite comprar ingressos.
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430"
}
Esse URL precisa atender aos seguintes requisitos:
|
||||||||||
organizer
|
É a pessoa ou entidade que está organizando o evento. Isso é especialmente importante para
eventos on-line, em que não há informações sobre o local. Caso você inclua |
||||||||||
organizer.name
|
É o nome da pessoa ou entidade que está organizando o evento. |
||||||||||
organizer.url
|
É o URL do domínio do organizador do evento. |
||||||||||
performer
|
São os participantes que se apresentarão no evento, como bandas e comediantes. Use uma propriedade
"performer": {
"@type": "PerformingGroup"
}
|
||||||||||
performer.name
|
É o nome do participante que se apresentará no evento, como o da banda ou do comediante.
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
}
|
||||||||||
previousStartDate
|
É a data de início programada anteriormente para o evento caso ele tenha sido remarcado. Se você adicionar Para eventos on-line, é necessário especificar o fuso horário e incluir a diferença em relação ao UTC ou ao GMT.
Para eventos remarcados, a propriedade
{
"@context": "https://schema.org",
"@type": "Event",
"previousStartDate": ["2020-03-21T19:00-05:00", "2020-03-20T19:00-05:00", "2020-03-21T19:00-05:00"],
"eventStatus": "https://schema.org/EventRescheduled",
"startDate": "2020-07-21T19:00-05:00"
}
|
||||||||||
Monitorar pesquisas aprimoradas com o Search Console
O Search Console é uma ferramenta que ajuda você a monitorar o desempenho das suas páginas na Pesquisa Google. Não é preciso se inscrever na plataforma para ser incluído nos resultados da Pesquisa Google, mas isso pode ajudar você a entender e melhorar como vemos seu site. Recomendamos verificar o Search Console nos seguintes casos:
- Depois de implantar os dados estruturados pela primeira vez
- Depois de lançar novos modelos ou atualizar o código
- Análise periódica do tráfego
Depois de implantar os dados estruturados pela primeira vez
Depois que o Google indexar as páginas, procure problemas com o relatório de status da pesquisa aprimorada relevante. Em condições ideais, vai haver um aumento de itens válidos e nenhum aumento de itens inválidos. Se você encontrar problemas nos dados estruturados, faça o seguinte:
- Corrija os itens inválidos.
- Inspecione um URL ativo para verificar se o problema persiste.
- Solicite a validação com o relatório de status.
Depois de lançar novos modelos ou atualizar o código
Ao fazer mudanças significativas no site, monitore aumentos nos itens inválidos de dados estruturados.- Caso você perceba um aumento nos itens inválidos, talvez tenha lançado um novo modelo que não funcione ou o site esteja interagindo com o modelo existente de uma maneira nova e incorreta.
- Caso você veja uma diminuição nos itens válidos (não correspondidos por um aumento nos itens inválidos), talvez não esteja mais incorporando os dados estruturados às páginas. Use a Ferramenta de inspeção de URL para saber o que está causando o problema.
Análise periódica do tráfego
Analise o tráfego da Pesquisa Google com o Relatório de desempenho. Os dados vão mostrar com que frequência sua página aparece como aprimorada na Pesquisa, com que frequência os usuários clicam nela e qual é a posição média dela nos resultados. Também é possível extrair automaticamente esses resultados com a API Search Console.Solução de problemas
Se você tiver problemas para implementar ou depurar dados estruturados, veja alguns recursos que podem ajudar.
- Se você usa um sistema de gerenciamento de conteúdo (CMS) ou se alguém está cuidando do seu site, peça ajuda para o prestador de serviço. Não se esqueça de encaminhar todas as mensagens do Search Console com os detalhes do problema.
- O Google não garante que os recursos que consomem dados estruturados vão ser exibidos nos resultados da pesquisa. Para ver uma lista de motivos comuns por que o Google pode não exibir seu conteúdo na pesquisa aprimorada, consulte as diretrizes gerais de dados estruturados.
- Pode haver um erro nos dados estruturados. Confira a lista de erros de dados estruturados e o Relatório de dados estruturados que não podem ser analisados.
- Se você recebeu uma ação manual de dados estruturados relacionada à sua página, esses dados serão ignorados, embora a página ainda possa aparecer nos resultados da Pesquisa Google. Para corrigir problemas de dados estruturados, use o Relatório de ações manuais.
- Consulte as diretrizes novamente para identificar se o conteúdo não está em conformidade com elas. O problema pode ser causado por conteúdo com spam ou uso de marcação com spam. No entanto, talvez o problema não seja de sintaxe e, por isso, o teste de pesquisa aprimorada não poderá identificá-lo.
- Resolva problemas relacionados à ausência e à queda no total de pesquisas aprimoradas.
- Aguarde algum tempo antes de voltar a rastrear e reindexar. Pode levar vários dias depois da publicação de uma página para que o Google a localize e rastreie. Para perguntas gerais sobre rastreamento e indexação, consulte as Perguntas frequentes sobre rastreamento e indexação da Pesquisa Google.
- Poste uma pergunta no fórum da Central da Pesquisa Google
Se o evento não está aparecendo na experiência de eventos do Google, ou se você recebeu uma ação manual para marcação estruturada com spam no Search Console, resolva os problemas mais comuns e consulte nossas diretrizes. Se os problemas continuarem, confira as Perguntas frequentes sobre eventos ou poste no fórum da Central da Pesquisa Google.
O local do evento não foi encontrado ou está incorreto
error O que causou o problema: o Google não entende os valores fornecidos para as propriedades eventLocation, addressLocality ou addressRegion.
O Google tenta associar as informações de local a um lugar físico, e a localização informada não foi encontrada ou está incorreta.
done Corrigir o problema
- Os dados estruturados precisam incluir valores para
eventLocation,addressLocalityouaddressRegion. Isso dependerá do local, porque nem todas as propriedades do tipo se aplicam. - Verifique se o campo
location.nameusa o nome do local ou deixe-o em branco se não tiver um nome. Um problema comum é inserir o nome do evento no campolocation.name. - Valide a correção:
- Abra o teste de pesquisa aprimorada.
- Insira o URL do evento na caixa Buscar URL.
- Clique em Validar.
- Clique em Visualizar.
Sucesso: o teste de pesquisa aprimorada mostra o
eventLocationcorreto na ferramenta de visualização da Pesquisa Google.Tente novamente: o teste de pesquisa aprimorada retorna "false" no local em que o evento deveria aparecer na ferramenta de visualização da Pesquisa Google. O local precisa ser um lugar real.
O site não é exibido como uma opção de compra de ingressos
error O que causou o problema: a
propriedade offers.url está ausente ou não atende aos
requisitos de URL.
done Corrigir o problema
- Inclua a propriedade
offers.urlnos dados estruturados. - Verifique se o URL atende aos requisitos de URL de
offers.url. - Peça ao Google para rastrear novamente seu site.
- Envie uma solicitação de reavaliação.
A hora ou a data estão incorretas
error O que causou o problema: a hora ou a data estão incorretas. Erros comuns incluem não indicar o fuso horário ou especificar um horário de início incorreto (por exemplo, meia-noite como horário de início).
done Corrigir o problema
- Especifique o ajuste de horário correto para o local. Por exemplo, se o evento começar
às 19h, em Nova York (UTC -5), e terminar às 21h, o valor de
startDateserá2019-08-15T19:00:00-05:00e o valor deendDateserá2019-08-15T21:00:00-05:00. Se não for possível preencher essas informações, não indique o horário ajustado do evento (por exemplo, use2019-08-15T19:00:00). - Verifique se o horário de início e o de término estão corretos. Um erro comum é
definir o início de um evento à meia-noite quando o evento não começa realmente nesse horário. Se
o evento durar o dia todo ou se a hora de início não tiver sido anunciada, especifique somente o
dia. Exemplo:
Recomendado:
2019-07-20Não recomendado:
2019-07-20T00:00:00Não recomendado:
2019-08-15T00:00:01+00:00Não recomendado:
2019-08-15T00:00:00+00:00
