Những nguyên tắc này nhằm giúp bạn triển khai API Google Wallet trong các ứng dụng hoặc trang web của mình.
Nút Lưu vào Google Pay
Nút Lưu vào Google Pay phải gọi một trong các API Google Pay cho các quy trình Thẻ và vé. Các quy trình này hiển thị một màn hình để người dùng có thể lưu thẻ lên máy bay, vé xem sự kiện hoặc vé đi phương tiện công cộng, thẻ khách hàng thân thiết, thẻ quà tặng và ưu đãi vào thiết bị Android của họ. Bạn có thể dùng nút này trong các ứng dụng, trang web, email hoặc SMS của người bán.
Thành phần
Nút Lưu vào Google Pay được cung cấp dưới dạng tệp EPS và SVG.
Tải tài sản xuống – EPS Tải tài sản xuống – SVG
Tất cả nút Lưu vào Google Pay hiển thị trên trang web, ứng dụng hoặc thông báo qua email đều phải tuân thủ các nguyên tắc sử dụng thương hiệu của chúng tôi như mô tả trên trang này. Các điều khoản và điều kiện này bao gồm nhưng không giới hạn ở những nội dung sau:
- Kích thước tương ứng với các nút hoặc phần tử tương tự khác của trang
- Tương phản với màu nền của khu vực xung quanh
- Không gian trống
Nút Lưu vào Google Pay hoạt động bằng các ngôn ngữ sau: tiếng Ả Rập, tiếng Croatia, tiếng Séc, tiếng Đan Mạch, tiếng Hà Lan, tiếng Anh, tiếng Phần Lan, tiếng Pháp, tiếng Đức, tiếng Indonesia, tiếng Ý, tiếng Nhật, tiếng Hàn, tiếng Na Uy (Bokmal), tiếng Ba Lan, tiếng Bồ Đào Nha, tiếng Nga, tiếng Trung giản thể, tiếng Slovak, tiếng Tây Ban Nha, tiếng Thuỵ Điển, tiếng Thái, tiếng Trung phồn thể và tiếng Ukraina.
Kích thước
Điều chỉnh chiều cao và chiều rộng của nút Lưu vào Google Pay cho vừa với bố cục của bạn. Nếu có các nút khác trên trang, nút Save to Google Pay (Lưu vào Google Pay) cần phải có kích thước bằng hoặc lớn hơn các nút này. Đừng làm nút Lưu vào Google Pay nhỏ hơn các nút khác.
Phong cách
Các nút Lưu vào Google Pay có 3 phiên bản: màu đen, màu trắng và màu trắng với đường viền màu đen. Các nút có phiên bản đã bản địa hoá của văn bản được cung cấp. Đừng tạo nút bằng văn bản đã bản địa hoá của riêng bạn.
 |
 |
 |
| màu đen | Trắng | Màu trắng có đường viền |
| Sử dụng nút màu đen trên nền trắng hoặc sáng để mang lại độ tương phản. Đừng dùng nút màu đen trên nền tối. Thay vào đó, hãy sử dụng nút màu trắng. | Sử dụng nút màu trắng trên nền tối hoặc sặc sỡ. Đừng dùng nút màu trắng trên nền trắng hoặc sáng. Thay vào đó, hãy sử dụng nút màu đen hoặc nút màu trắng có đường viền. | Sử dụng nút màu trắng có đường viền thay cho nút màu đen trên nền trắng hoặc sáng. Không dùng nút này trên nền tối hoặc nhiều màu sắc mà hãy dùng nút màu trắng tiêu chuẩn. |
Không gian trống
Luôn duy trì khoảng trống tối thiểu là 8 dp ở tất cả các cạnh của nút Lưu vào Google Pay. Đảm bảo rằng không gian trống không bao giờ bị ảnh hưởng bởi đồ hoạ hoặc văn bản.

Chiều cao tối thiểu
Tất cả các nút Lưu vào Google Pay đều phải có chiều cao tối thiểu là 36 dp.

Những việc nên làm và việc không nên làm
| Dos | Việc không nên làm |
|---|---|
| Nên: Chỉ sử dụng các nút Lưu vào Google Pay do Google cung cấp. | Không nên: Không tạo nút Lưu vào Google Pay của riêng bạn hoặc thay đổi phông chữ, màu sắc, bán kính của nút hoặc khoảng đệm trong nút dưới bất kỳ hình thức nào. |
| Nên: Sử dụng cùng một kiểu nút trên toàn bộ trang web. Màu nút có thể điều chỉnh nếu màu nền thay đổi. | Không nên: Đừng làm cho nút Lưu vào Google Pay nhỏ hơn các nút khác. |
| Nên: Đảm bảo kích thước của các nút Lưu vào Google Pay bằng hoặc lớn hơn các nút khác. | Không nên: Không sử dụng màu nút tương tự với màu nền. Ví dụ: không sử dụng nút màu trắng trên nền trắng. |
| Nên: Hãy nhớ chọn màu của nút tương phản với màu nền. | Không nên: Không mở rộng nút tự do. |
| Nên: Giữ nguyên tỷ lệ nút khi đổi kích thước nút Lưu vào Google Pay. |
Các phương pháp hay nhất cho vị trí nút
Để tối đa hoá số lượng đối tượng đã lưu, hãy hiển thị nút Lưu vào Google Pay một cách nổi bật trong ứng dụng, trang web hoặc email của bạn. Bạn cần tuân thủ các phương pháp hay nhất sau đây để được Google phê duyệt thương hiệu.
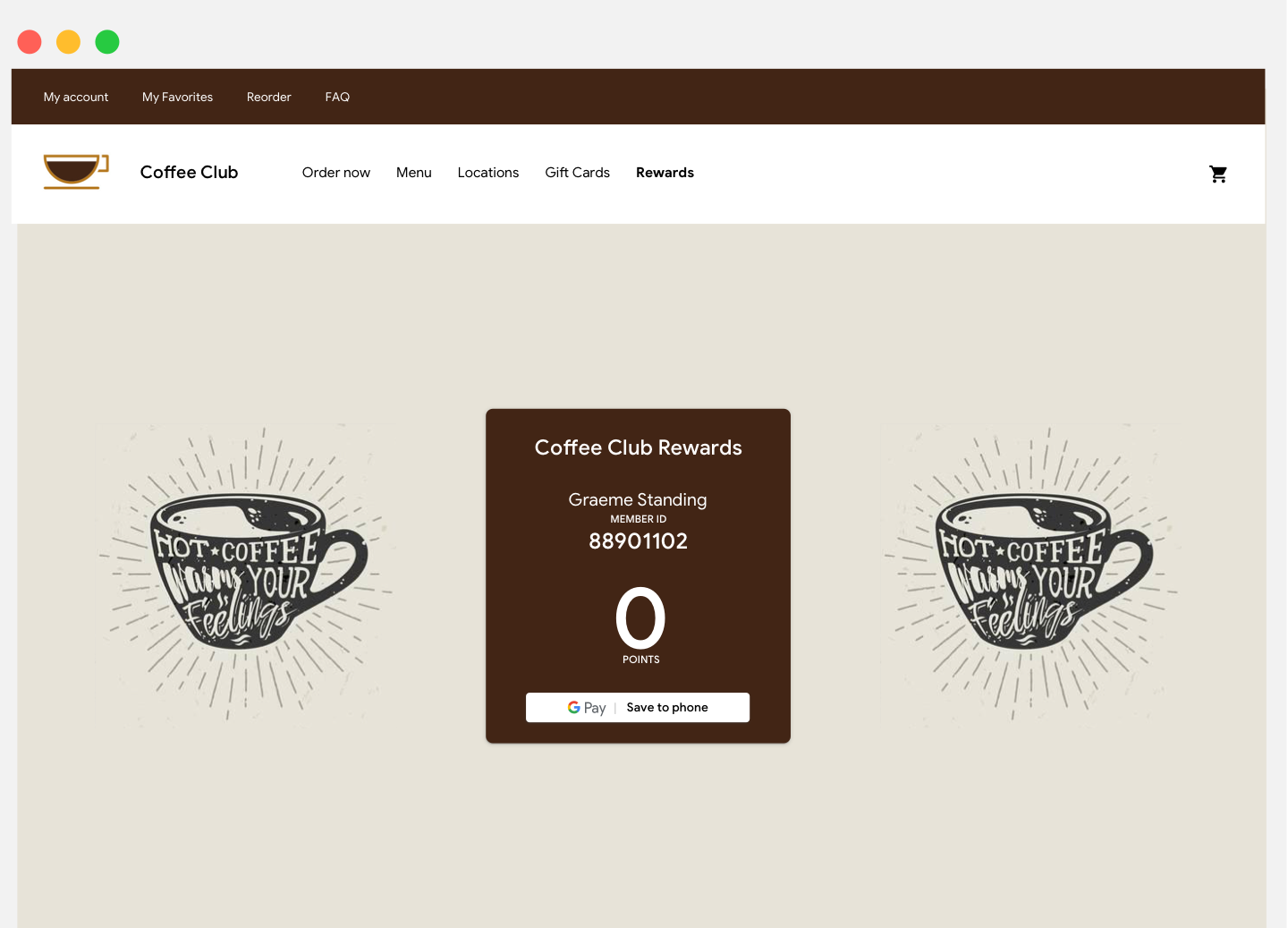
Thẻ khách hàng thân thiết
Bạn nên đặt nút Lưu vào Google Pay gần trải nghiệm người dùng trong ứng dụng, trang web hoặc nội dung trao đổi qua email mà bạn hiển thị thông tin hiện tại về mức độ trung thành của khách hàng. Bạn cũng nên hiển thị nút này trên màn hình xác nhận xuất hiện ngay sau khi người dùng đăng ký chương trình khách hàng thân thiết trong ứng dụng hoặc trang web của bạn.

Thẻ quà tặng
Bạn nên đặt nút Save to Google Pay (Lưu vào Google Pay) trên màn hình xác nhận xuất hiện sau khi người dùng mua thẻ quà tặng trong ứng dụng hoặc trang web của bạn. Bạn cũng nên hiển thị nút này trong mọi email thông báo được gửi cho người nhận thẻ quà tặng.
Ưu đãi
Bạn nên đặt nút Save to Google Pay (Lưu vào Google Pay) gần màn hình hoặc trang trong ứng dụng hoặc trang web mà người dùng truy cập vào các ưu đãi. Để đạt được kết quả tốt hơn, bạn nên đưa nút này vào mọi thông báo qua email về ưu đãi.
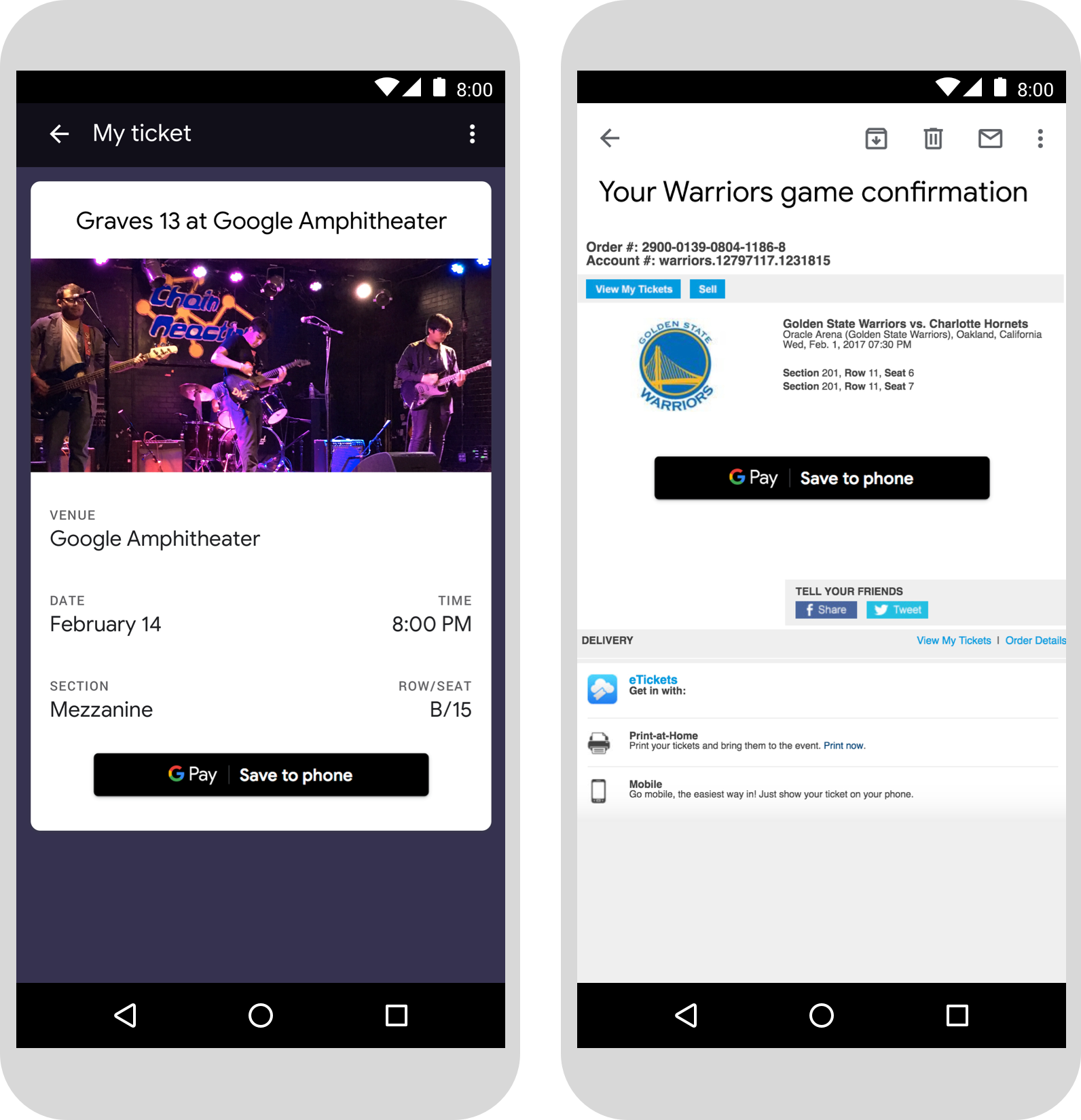
Vé xem sự kiện và vé đi phương tiện công cộng
Hiển thị nút Lưu vào Google Pay ở cuối quy trình mua hoặc trên màn hình, trang web hoặc email xác nhận của ứng dụng. Bạn nên đặt nút Save to Google Pay (Lưu vào Google Pay) để người dùng truy cập vào vé của họ trong ứng dụng hoặc trang web của bạn.

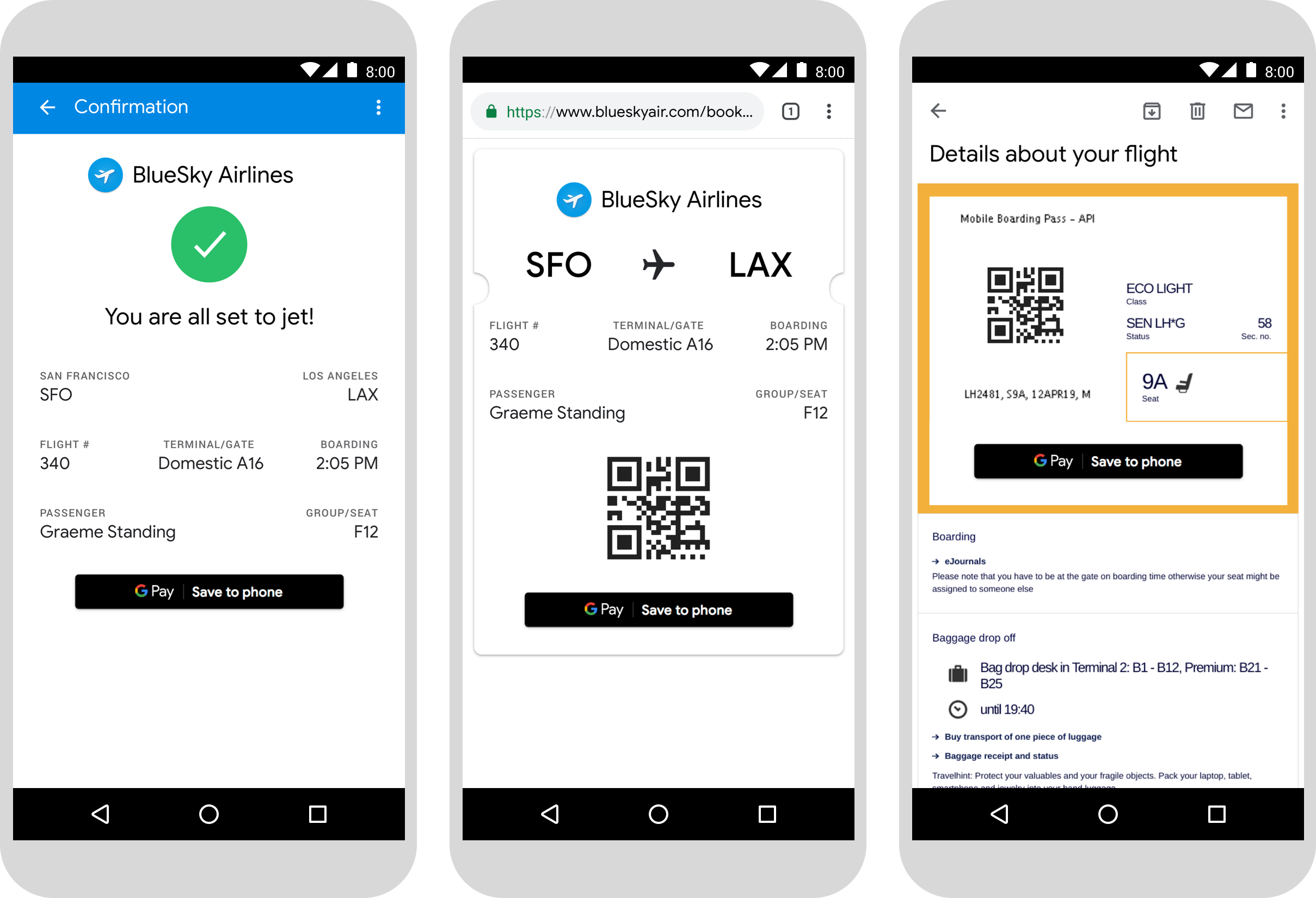
Thẻ lên máy bay
Hiển thị nút Lưu vào Google Pay ở cuối quy trình mua hoặc trên màn hình, trang web hoặc email xác nhận của ứng dụng. Bạn cũng có thể hiển thị nút để hành khách làm thủ tục lên máy bay hoặc xem thẻ lên máy bay trên trang web hoặc ứng dụng của bạn, hoặc đưa vào các email có liên quan.

Sử dụng tên sản phẩm Google Pay trong văn bản
Bạn có thể sử dụng văn bản để cho người dùng biết rằng thẻ lên máy bay, vé xem sự kiện hoặc vé đi phương tiện công cộng, thẻ khách hàng thân thiết, thẻ quà tặng hoặc ưu đãi đã được lưu vào thiết bị của họ.
Viết hoa chữ cái "G" và "P"
Hãy luôn sử dụng chữ "G" viết hoa và chữ "P" viết thường, theo sau là chữ thường để chỉ Google Pay. Đừng viết hoa tên đầy đủ "GOOGLE PAY" trừ phi tên này khớp với kiểu chữ trong giao diện người dùng của bạn.
Không viết tắt Google Pay
Luôn viết các từ "Google" và "Pay".
Điều chỉnh cho phù hợp với kiểu trong giao diện người dùng của bạn
Đặt "Google Pay" theo cùng kiểu phông chữ và kiểu chữ với phần văn bản còn lại trong giao diện người dùng của bạn. Không được bắt chước kiểu chữ của Google.
Không dịch Google Pay
Luôn viết "Google Pay" bằng tiếng Anh. Đừng dịch sang ngôn ngữ khác.
