لمنع تبديل السياق عندما يشارك المستخدمون رابطًا في Google Chat، يمكن لتطبيق Chat معاينة الرابط من خلال إرفاق بطاقة بالرسالة تتضمّن المزيد من المعلومات وتتيح للمستخدمين اتّخاذ إجراء مباشرةً من Google Chat.
على سبيل المثال، تخيَّل مساحة في Google Chat تضم جميع موظفي خدمة العملاء في إحدى الشركات بالإضافة إلى تطبيق Chat باسم Case-y. يشارك الموظفون بشكل متكرر روابط لطلبات خدمة العملاء في مساحة Chat، وفي كل مرة يفعلون ذلك، يجب أن يفتح زملاؤهم رابط الطلب للاطّلاع على التفاصيل، مثل الشخص المسؤول والحالة والموضوع. وبالمثل، إذا أراد أحد المستخدمين تولي مسؤولية طلب دعم أو تغيير حالته، عليه فتح الرابط.
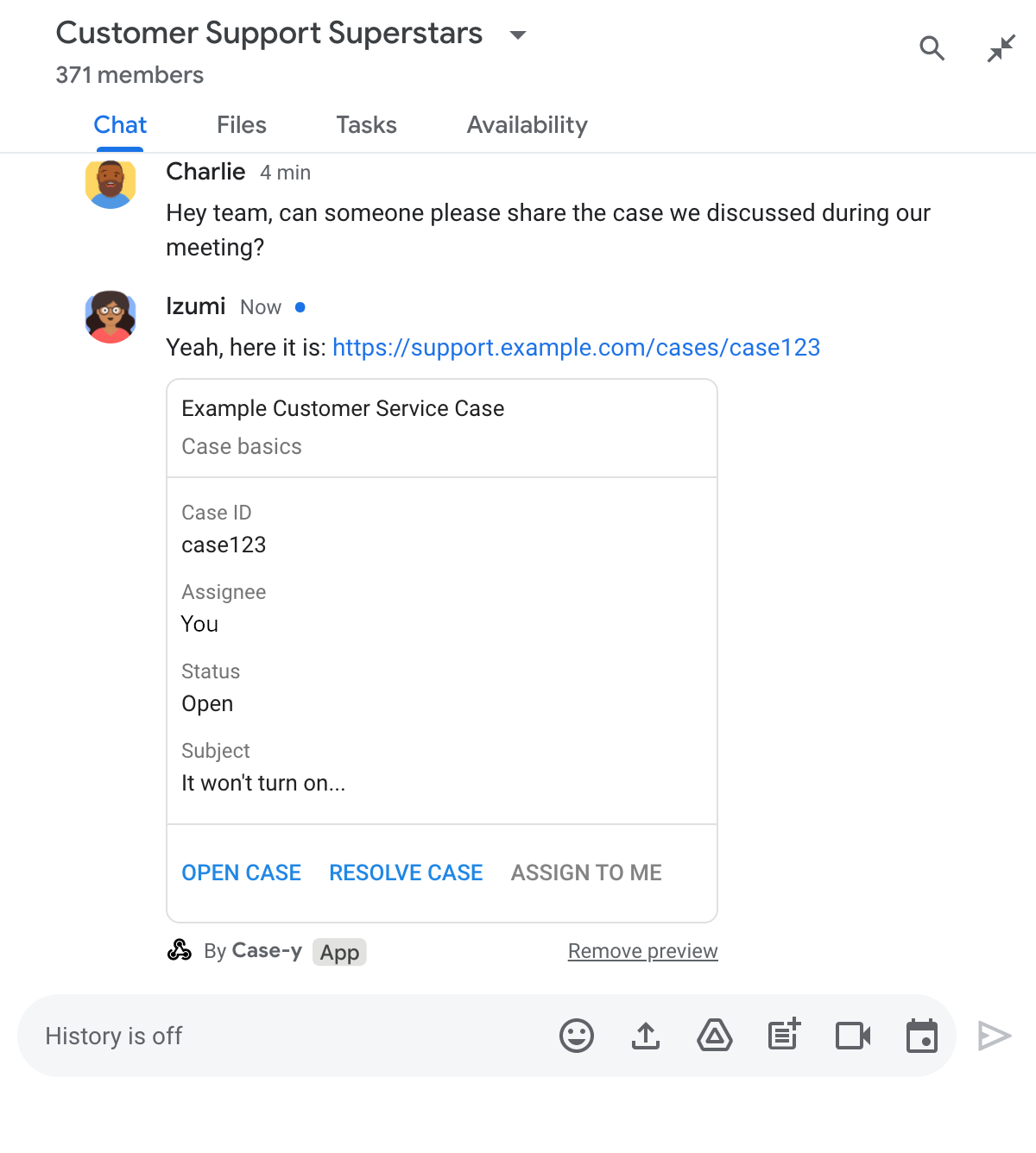
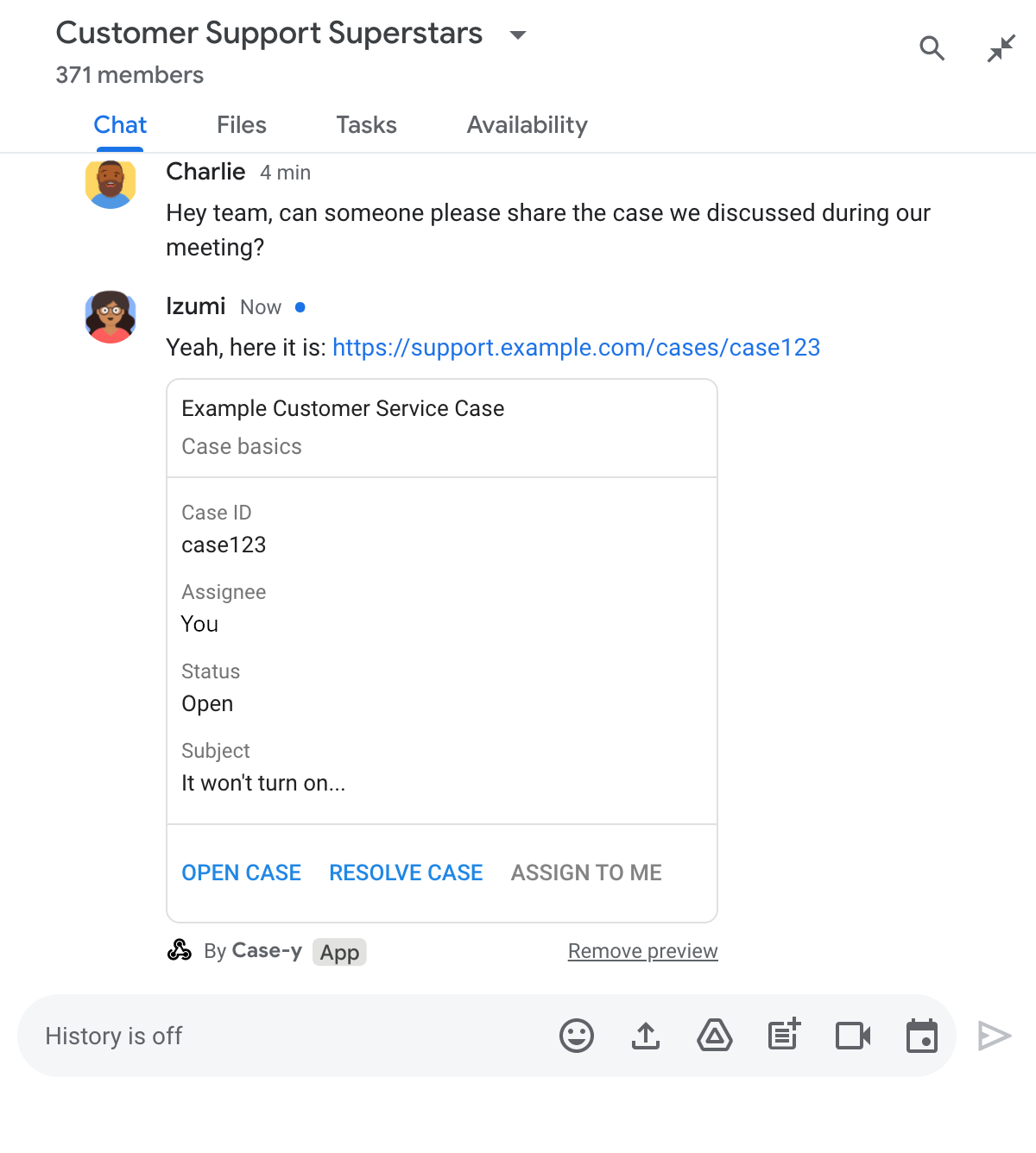
تتيح ميزة "معاينة الروابط" لتطبيق Chat المدمج في المساحة، Case-y، إرفاق بطاقة تعرض معلومات عن الشخص المسؤول والحالة والموضوع كلما شارك أحد المستخدمين رابطًا لطلب دعم. تتيح الأزرار الموجودة على البطاقة للموظفين تولي مسؤولية طلب الدعم وتغيير الحالة مباشرةً من المحادثة.
طريقة عمل ميزة معاينة الروابط
عندما يضيف مستخدم رابطًا إلى رسالته، يظهر رمز صغير يتيح له معرفة أنّ تطبيق Chat قد يعرض معاينة للرابط.


بعد إرسال الرسالة، يتم إرسال الرابط إلى تطبيق Chat، الذي ينشئ البطاقة ثم يرفقها برسالة المستخدم.


تقدّم البطاقة معلومات إضافية عن الرابط، بما في ذلك عناصر تفاعلية مثل الأزرار. يمكن لتطبيق الدردشة تعديل البطاقة المرفقة استجابةً لتفاعلات المستخدمين، مثل النقر على الأزرار.
إذا كان المستخدم لا يريد أن يعرض تطبيق Chat معاينة للرابط من خلال إرفاق بطاقة بالرسالة، يمكنه منع المعاينة من خلال النقر على في شريحة المعاينة. يمكن للمستخدمين إزالة البطاقة المرفقة في أي وقت من خلال النقر على إزالة المعاينة.
المتطلبات الأساسية
HTTP
إضافة Google Workspace توسّع نطاق Google Chat. لإنشاء واحد، أكمل البدء السريع في HTTP.
برمجة التطبيقات
إضافة Google Workspace توسّع نطاق Google Chat. لإنشاء تطبيق، أكمِل دليل البدء السريع في Apps Script.
ضبط معاينات الروابط
سجِّل روابط معيّنة، مثل example.com وsupport.example.com وsupport.example.com/cases/، كأنماط عناوين URL في صفحة إعداد تطبيق Chat ضمن "وحدة تحكّم Google Cloud" ليتمكّن تطبيق Chat من معاينتها.


- افتح Google Cloud Console.
- بجانب "Google Cloud"، انقر على السهم المتّجه للأسفل وافتح مشروع تطبيق Chat.
- في حقل البحث، اكتب
Google Chat APIوانقر على واجهة برمجة تطبيقات Google Chat. - انقر على إدارة > الإعداد.
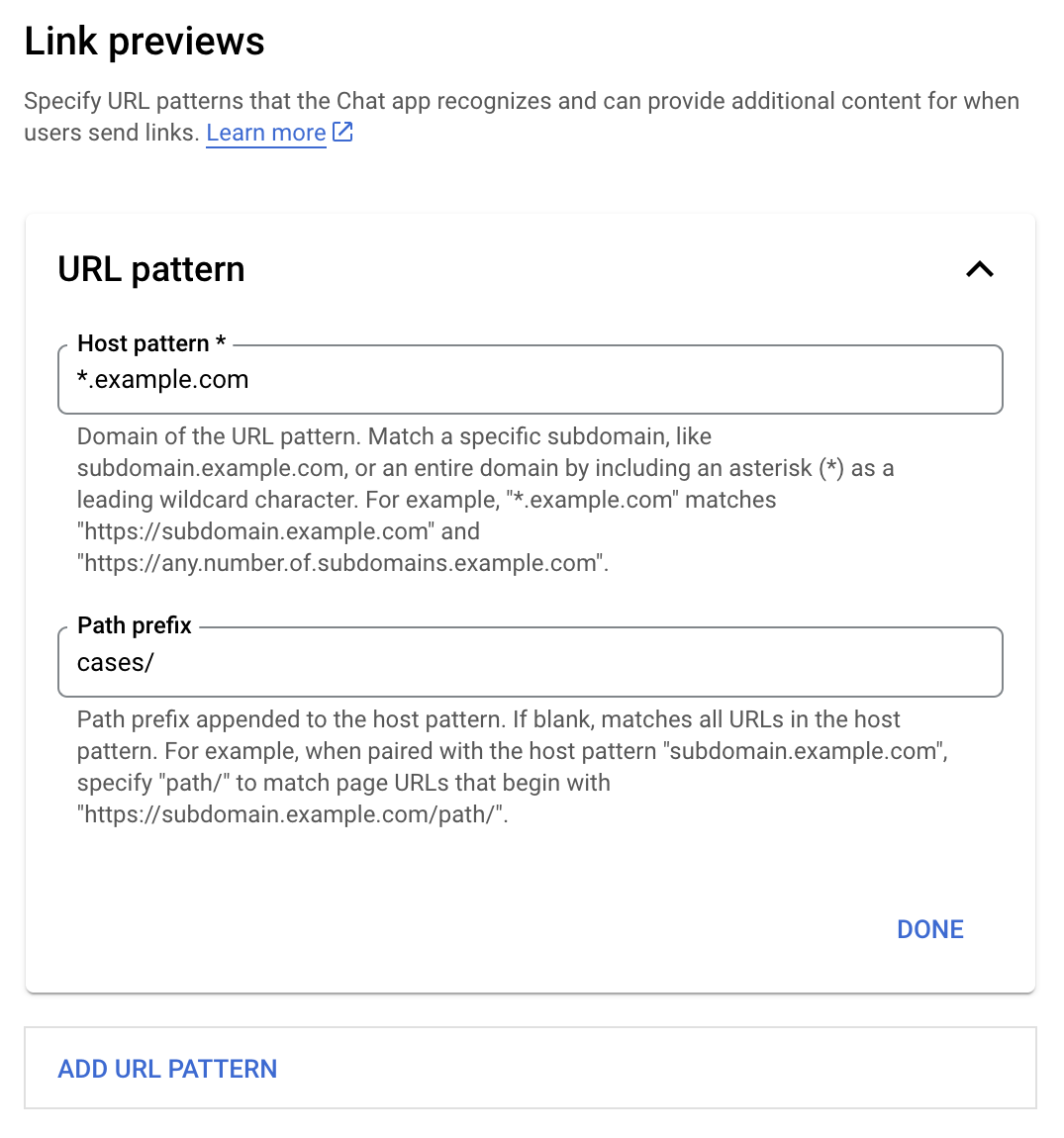
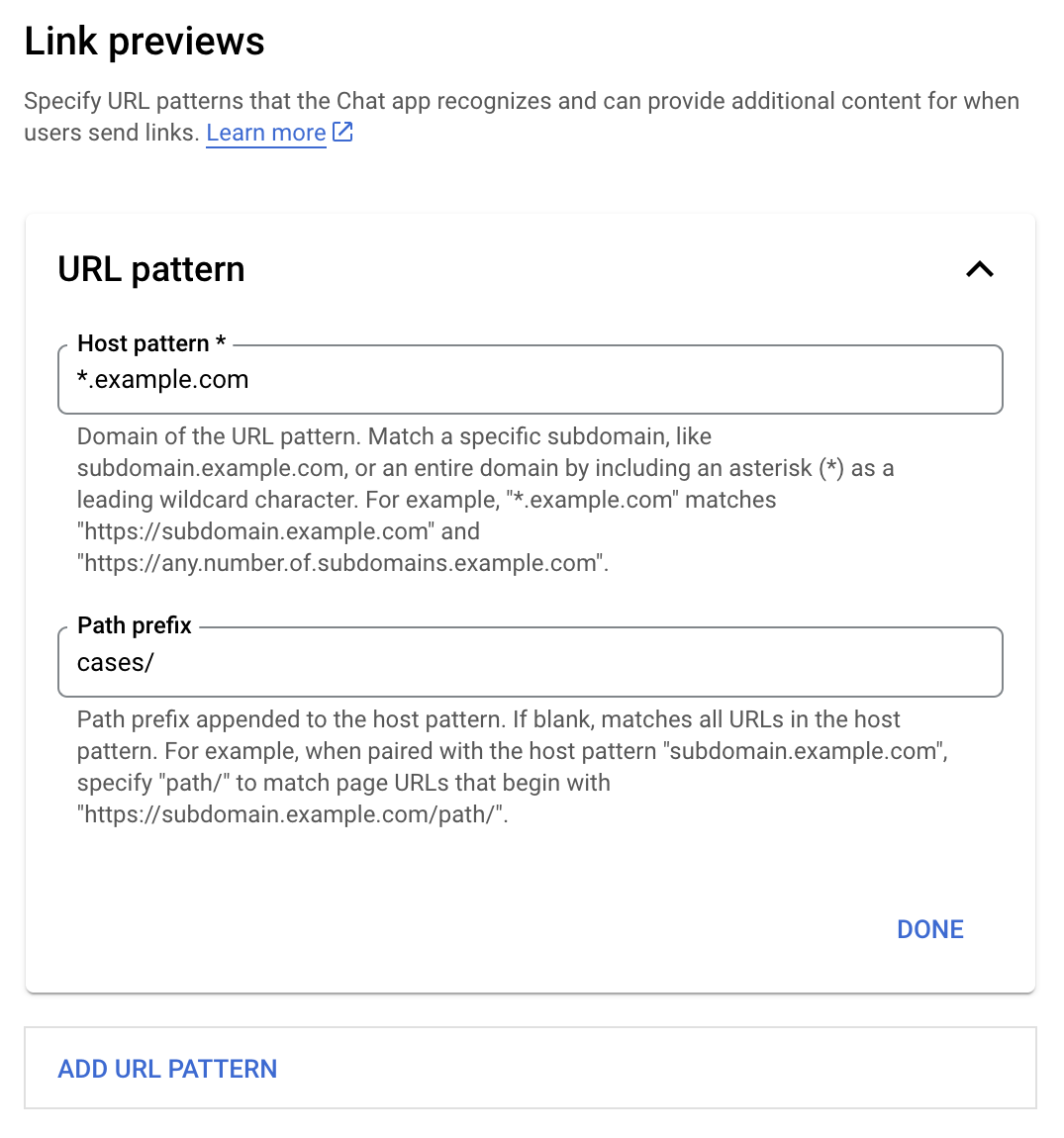
- ضمن "معاينات الروابط"، أضِف نمط عنوان URL أو عدِّله.
- لضبط معاينات الروابط لنمط عنوان URL جديد، انقر على إضافة نمط عنوان URL.
- لتعديل إعدادات نمط عنوان URL حالي، انقر على السهم المتّجه للأسفل .
في الحقل نمط المضيف، أدخِل نطاق نمط عنوان URL. سيعاين تطبيق Chat الروابط المؤدية إلى هذا النطاق.
لكي يعرض تطبيق Chat معاينات للروابط الخاصة بنطاق فرعي معيّن، مثل
subdomain.example.com، عليك تضمين النطاق الفرعي.لكي يعرض تطبيق Chat معاينة للروابط الخاصة بالنطاق بأكمله، حدِّد حرف بدل مع علامة نجمة (*) كنطاق فرعي. على سبيل المثال، تتطابق
*.example.comمعsubdomain.example.comوany.number.of.subdomains.example.com.في حقل بادئة المسار، أدخِل مسارًا لإلحاقه بنطاق نمط المضيف.
لمطابقة جميع عناوين URL في نطاق نمط المضيف، اترك بادئة المسار فارغة.
على سبيل المثال، إذا كان نمط المضيف هو
support.example.com، ولتطابق عناوين URL للحالات المستضافة علىsupport.example.com/cases/، أدخِلcases/.انقر على تم.
انقر على حفظ.
من الآن فصاعدًا، عندما يضيف مستخدم رابطًا يتطابق مع نمط عنوان URL لمعاينة الرابط إلى رسالة في مساحة Chat تتضمّن تطبيق Chat، سيعرض تطبيقك معاينة للرابط.
معاينة رابط
بعد إعداد ميزة معاينة الروابط لرابط معيّن، يمكن لتطبيق Chat التعرّف على الرابط ومعاينته من خلال إرفاق المزيد من المعلومات به.
في مساحات Chat التي تتضمّن تطبيق Chat، عندما تتضمّن رسالة أحد المستخدمين رابطًا يتطابق مع نمط عنوان URL لمعاينة الرابط، يتلقّى تطبيق Chat عنصر حدث يتضمّن MessagePayload. في الحمولة، يحتوي العنصر message.matchedUrl على الرابط الذي أدرجه المستخدم في الرسالة:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
من خلال التحقّق من توفّر الحقل matchedUrl في حمولة حدث MESSAGE، يمكن لتطبيق Chat إضافة معلومات إلى الرسالة التي تتضمّن الرابط الذي تمت معاينته. يمكن لتطبيق Chat الردّ برسالة نصية أساسية أو إرفاق بطاقة.
الرد برسالة نصية
للحصول على ردود أساسية، يمكن لتطبيق Chat معاينة رابط من خلال الرد برسالة نصية على رابط. يرفق هذا المثال رسالة تكرّر عنوان URL للرابط الذي يتطابق مع نمط عنوان URL لمعاينة الرابط.
Node.js
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Python
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Java
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
برمجة التطبيقات
إرفاق بطاقة تعرض معاينة للرابط
لإرفاق بطاقة برابط تمتت معاينته،
عليك عرض الإجراء DataActions مع
الكائن ChatDataActionMarkup من النوع
UpdateInlinePreviewAction.
في المثال التالي، يضيف تطبيق Chat بطاقة معاينة إلى الرسائل التي تتضمّن نمط عنوان URL support.example.com.


Node.js
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Python
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Java
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
برمجة التطبيقات
تعديل بطاقة معاينة رابط
يمكن لتطبيق Chat تعديل بطاقة معاينة الرابط عندما يتفاعل المستخدمون معها، مثلاً من خلال النقر على زر في البطاقة.
لتعديل البطاقة، يجب أن يعرض تطبيق Chat الإجراء DataActions مع أحد عناصر ChatDataActionMarkup التالية:
- إذا أرسل المستخدم الرسالة، عليك عرض كائن
UpdateMessageAction. - إذا أرسل تطبيق Chat الرسالة، عليك عرض عنصر
UpdateInlinePreviewAction.
لتحديد هوية مرسل الرسالة، استخدِم حمولة الحدث
(buttonClickedPayload)
للتحقّق مما إذا تم ضبط المرسل (message.sender.type) على HUMAN (مستخدم) أو
BOT (تطبيق Chat).
يوضّح المثال التالي كيف يحدّث تطبيق Chat معاينة الرابط عندما ينقر مستخدم على الزر تعييني من خلال تعديل حقل المسؤول في البطاقة وإيقاف الزر.


Node.js
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Python
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Java
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
برمجة التطبيقات
الحدود والاعتبارات
أثناء إعداد معاينات الروابط لتطبيق Chat، يُرجى الانتباه إلى هذه الحدود والاعتبارات:
- يتيح كل تطبيق من تطبيقات Chat معاينات الروابط لما يصل إلى 5 أنماط عناوين URL.
- تعرض تطبيقات المحادثة معاينة لرابط واحد في كل رسالة. إذا كانت هناك روابط متعددة يمكن معاينتها في رسالة واحدة، ستتم معاينة الرابط الأول فقط.
- تعرض تطبيقات الدردشة معاينات للروابط التي تبدأ بـ
https://فقط، لذا تعرضhttps://support.example.com/cases/معاينات، ولكن لا يعرضsupport.example.com/cases/معاينات. - ما لم تتضمّن الرسالة معلومات أخرى يتم إرسالها إلى تطبيق Chat، مثل أمر يبدأ بشرطة مائلة، لن يتم إرسال سوى عنوان URL للرابط إلى تطبيق Chat من خلال معاينات الروابط.
- إذا نشر مستخدم الرابط، لا يمكن لتطبيق Chat تعديل بطاقة معاينة الرابط إلا إذا تفاعل المستخدمون مع البطاقة، مثلاً من خلال النقر على زر. لا يمكنك استدعاء طريقة
update()في Chat API على الموردMessageلتعديل رسالة مستخدم بشكل غير متزامن. - يجب أن تعاين تطبيقات الدردشة الروابط لجميع المشاركين في المساحة، لذا يجب أن تحذف الرسالة الحقل
privateMessageViewer.
تصحيح أخطاء معاينات الروابط
أثناء تنفيذ معاينات الروابط، قد تحتاج إلى تصحيح أخطاء تطبيق Chat من خلال قراءة سجلات التطبيق. لقراءة السجلّات، انتقِل إلى مستكشف السجلّات في Google Cloud Console.
