Damit Nutzer nicht den Kontext wechseln müssen, wenn sie einen Link in Google Chat teilen, kann Ihre Chat-App den Link in der Vorschau anzeigen. Dazu wird der Nachricht eine Karte angehängt, die weitere Informationen enthält und es Nutzern ermöglicht, direkt in Google Chat Aktionen auszuführen.
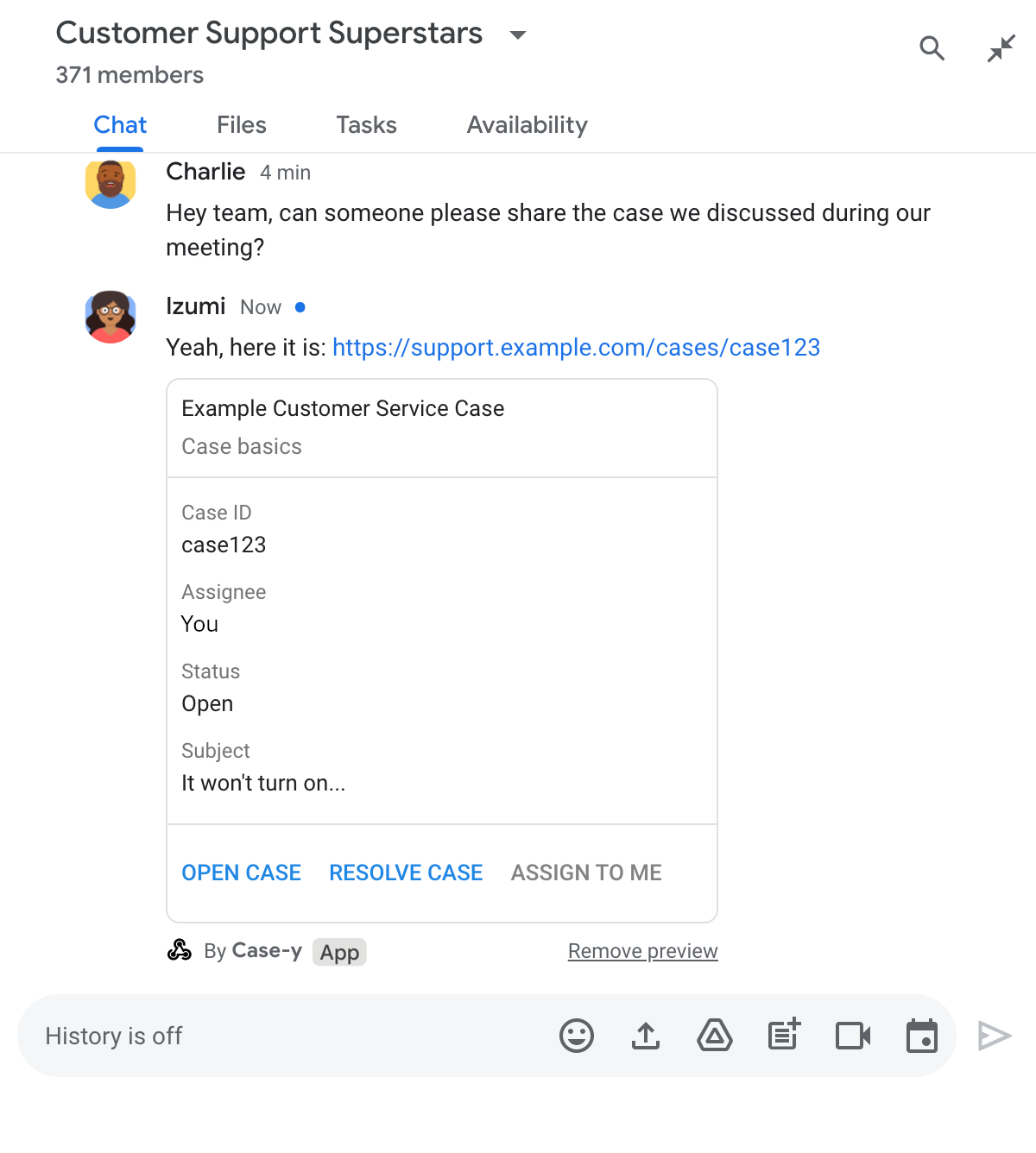
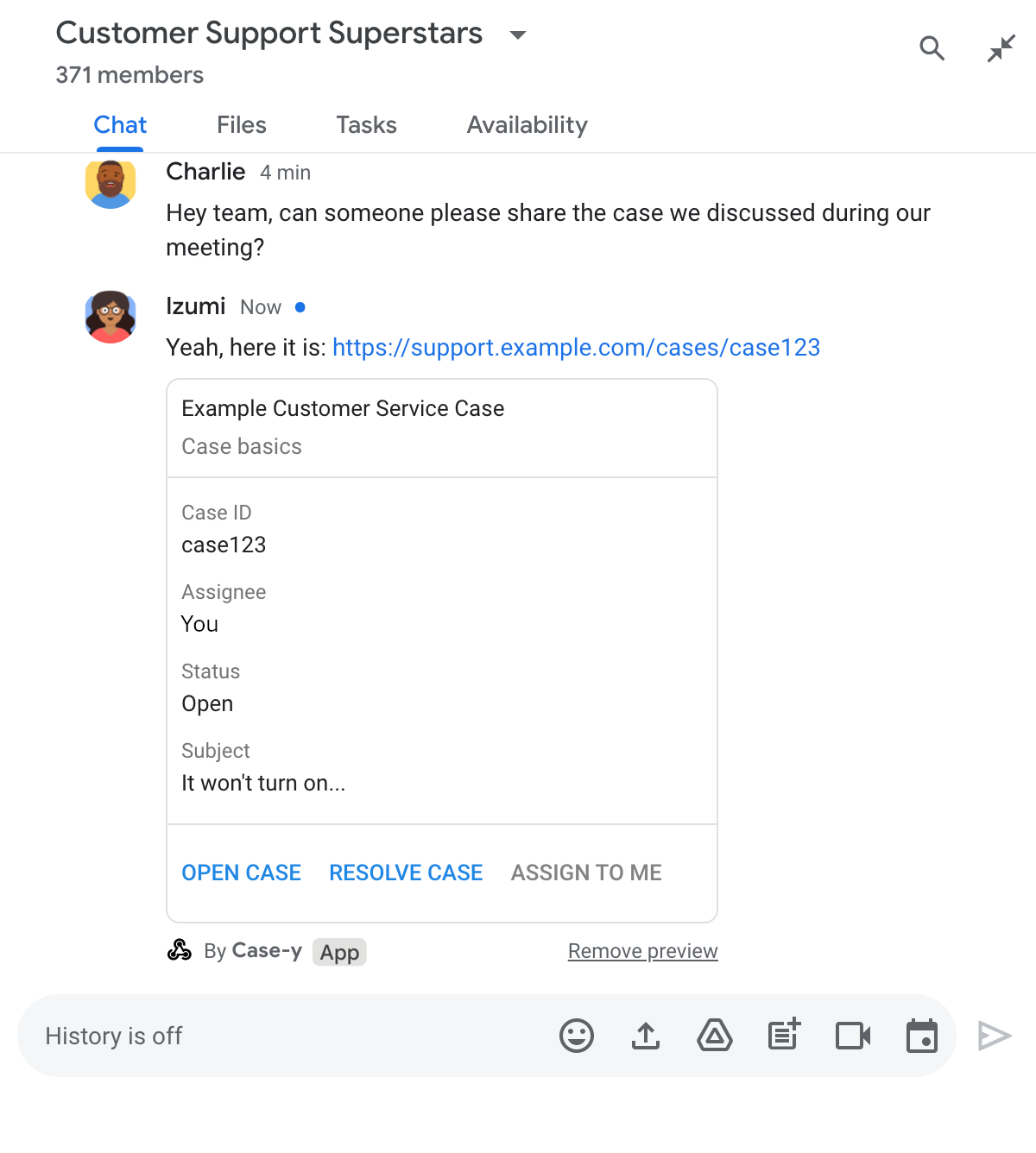
Stellen Sie sich beispielsweise einen Google Chat-Bereich vor, der alle Kundenservicemitarbeiter eines Unternehmens sowie eine Chat-App namens Case-y enthält. Kundenservicemitarbeiter teilen häufig Links zu Kundenservicefällen im Chatbereich. Jedes Mal, wenn sie das tun, müssen ihre Kollegen den Falllink öffnen, um Details wie den zugewiesenen Mitarbeiter, den Status und den Betreff zu sehen. Wenn jemand die Inhaberschaft für einen Fall übernehmen oder den Status ändern möchte, muss er ebenfalls den Link öffnen.
Mit der Linkvorschau kann die im Bereich verwendete Chat-App Case-y eine Karte mit dem zugewiesenen Mitarbeiter, dem Status und dem Betreff anhängen, wenn jemand einen Fall-Link teilt. Über die Schaltflächen auf der Karte können Kundenservicemitarbeiter die Verantwortung für den Fall übernehmen und den Status direkt im Chat ändern.
So funktioniert die Linkvorschau
Wenn jemand einen Link in seine Nachricht einfügt, wird ein Chip angezeigt, der ihn darüber informiert, dass eine Chat-App möglicherweise eine Vorschau des Links anzeigt.


Nach dem Senden der Nachricht wird der Link an die Chat-App gesendet, die dann die Karte generiert und an die Nachricht des Nutzers anhängt.


Neben dem Link enthält die Karte zusätzliche Informationen dazu, einschließlich interaktiver Elemente wie Schaltflächen. Ihre Chat-App kann die angehängte Karte als Reaktion auf Nutzerinteraktionen wie Schaltflächenklicks aktualisieren.
Wenn ein Nutzer nicht möchte, dass die Chat App eine Vorschau seines Links erstellt, indem sie seiner Nachricht eine Karte anhängt, kann er die Vorschau verhindern, indem er auf dem Vorschau-Chip auf klickt. Nutzer können die angehängte Karte jederzeit entfernen, indem sie auf Vorschau entfernen klicken.
Vorbereitung
HTTP
Ein Google Workspace-Add‑on, das Google Chat erweitert. HTTP-Schnellstart
Apps Script
Ein Google Workspace-Add‑on, das Google Chat erweitert. Wenn Sie eine erstellen möchten, folgen Sie der Apps Script-Kurzanleitung.
Linkvorschauen konfigurieren
Registrieren Sie bestimmte Links wie example.com, support.example.com und support.example.com/cases/ als URL-Muster auf der Konfigurationsseite Ihrer Chat-App in der Google Cloud Console, damit Ihre Chat-App sie in der Vorschau anzeigen kann.


- Öffnen Sie die Google Cloud Console.
- Klicken Sie neben „Google Cloud“ auf den Abwärtspfeil und öffnen Sie das Projekt Ihrer Chat-App.
- Geben Sie im Suchfeld
Google Chat APIein und klicken Sie auf Google Chat API. - Klicken Sie auf Verwalten > Konfiguration.
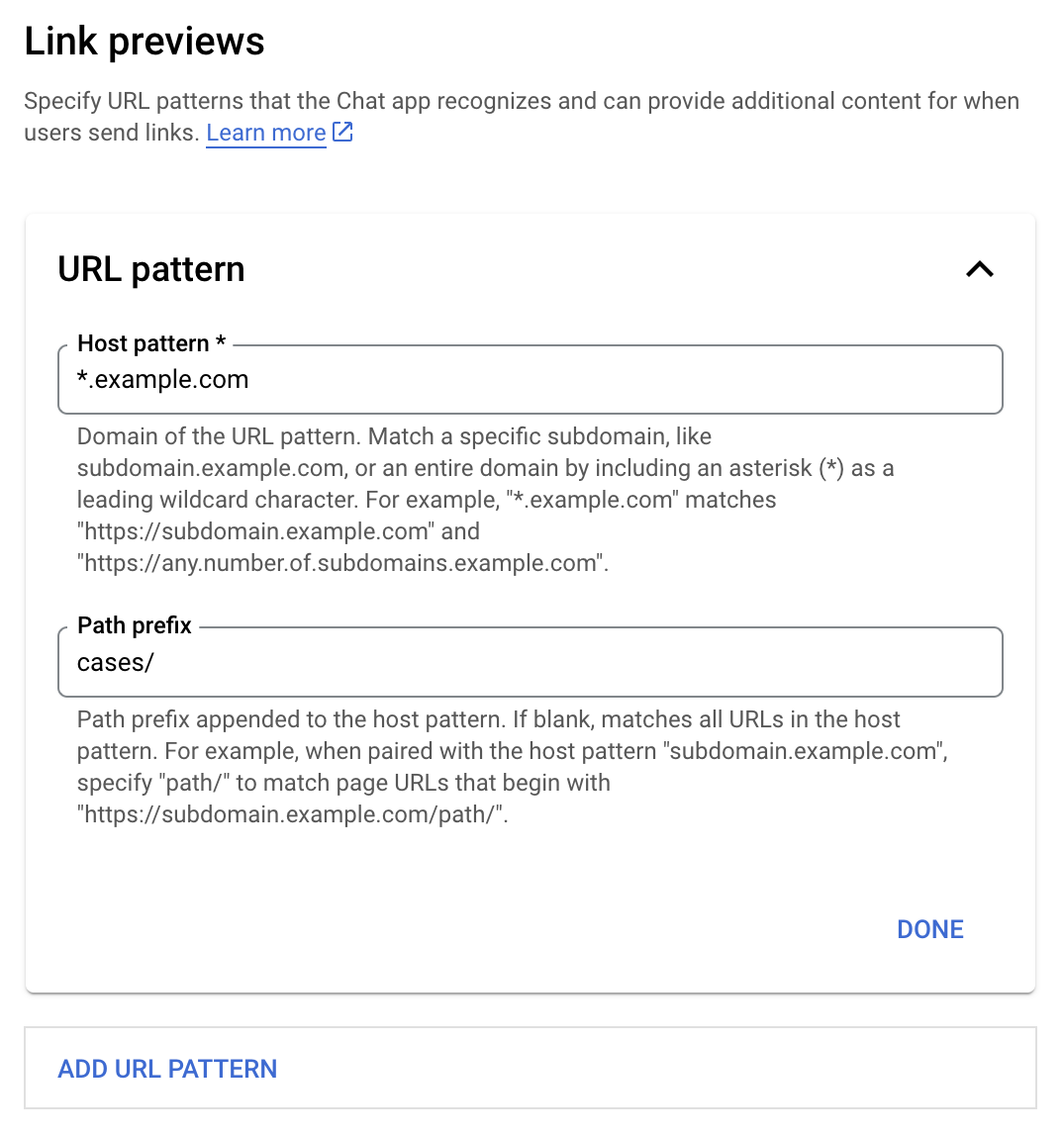
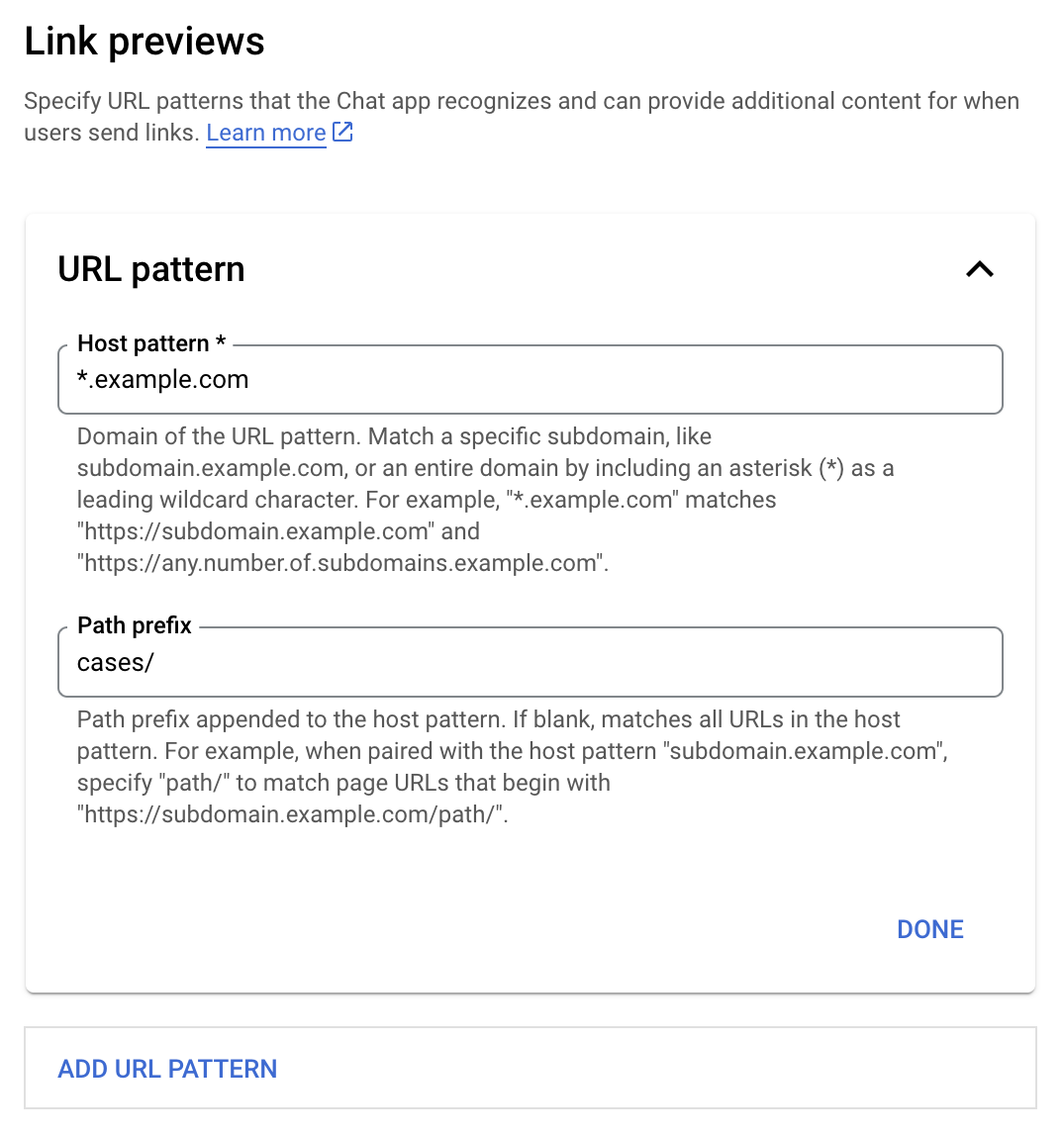
- Fügen Sie unter „Linkvorschauen“ ein URL-Muster hinzu oder bearbeiten Sie ein vorhandenes.
- Wenn Sie Linkvorschauen für ein neues URL-Muster konfigurieren möchten, klicken Sie auf URL-Muster hinzufügen.
- Wenn Sie die Konfiguration für ein vorhandenes URL-Muster bearbeiten möchten, klicken Sie auf den Abwärtspfeil .
Geben Sie im Feld Host pattern (Hostmuster) die Domain des URL-Musters ein. Die Chat-App zeigt eine Vorschau von Links zu dieser Domain an.
Wenn die Chat App Links für eine bestimmte Subdomain wie
subdomain.example.comin der Vorschau anzeigen soll, geben Sie die Subdomain an.Wenn die Chat-App Links für die gesamte Domain in der Vorschau anzeigen soll, geben Sie ein Platzhalterzeichen mit einem Sternchen (*) als Subdomain an. Beispielsweise führt
*.example.comzu Übereinstimmungen mitsubdomain.example.comundany.number.of.subdomains.example.com.Geben Sie im Feld Pfadpräfix einen Pfad ein, der an die Domain des Hostmusters angehängt werden soll.
Wenn alle URLs in der Domain des Hostmusters abgeglichen werden sollen, lassen Sie das Feld Pfadpräfix leer.
Wenn das Hostmuster beispielsweise
support.example.comlautet und Sie URLs für Fälle abgleichen möchten, die untersupport.example.com/cases/gehostet werden, geben Siecases/ein.Klicken Sie auf Fertig.
Klicken Sie auf Speichern.
Wenn jemand einen Link in eine Nachricht in einem Chatbereich einfügt, der Ihrer Chat-App entspricht, und der Link einem URL-Muster für Linkvorschauen entspricht, wird der Link von Ihrer App in der Vorschau angezeigt.
Link in der Vorschau ansehen
Nachdem Sie die Linkvorschau für einen bestimmten Link konfiguriert haben, kann Ihre Chat-App den Link erkennen und eine Vorschau davon anzeigen, indem sie weitere Informationen daran anhängt.
Wenn in Chatbereichen, die Ihre Chat-App enthalten, die Nachricht eines Nutzers einen Link enthält, der mit einem URL-Muster für die Linkvorschau übereinstimmt, empfängt Ihre Chat-App ein Ereignisobjekt mit einem MessagePayload. In der Nutzlast enthält das Objekt message.matchedUrl den Link, den der Nutzer in die Nachricht eingefügt hat:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Wenn Ihre Chat-App in der Nutzlast des MESSAGE-Ereignisses nach dem Feld matchedUrl sucht, kann sie der Nachricht mit dem Link in der Vorschau Informationen hinzufügen. Ihre Chat-App kann entweder mit einer einfachen Textnachricht antworten oder eine Karte anhängen.
Mit einer SMS antworten
Bei einfachen Antworten kann Ihre Chat-App eine Vorschau eines Links anzeigen, indem sie mit einer Textnachricht auf einen Link antwortet. In diesem Beispiel wird eine Nachricht angehängt, in der die Link-URL wiederholt wird, die einem URL-Muster für die Linkvorschau entspricht.
Node.js
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der Schaltflächenklicks verarbeitet.
Python
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der Schaltflächenklicks verarbeitet.
Java
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der Schaltflächenklicks verarbeitet.
Apps Script
Karte mit Linkvorschau anhängen
Wenn Sie einem Link mit Vorschau eine Karte anhängen möchten, geben Sie die Aktion DataActions mit dem ChatDataActionMarkup-Objekt vom Typ UpdateInlinePreviewAction zurück.
Im folgenden Beispiel fügt eine Chat-App Nachrichten, die das URL-Muster support.example.com enthalten, eine Vorschaukarte hinzu.


Node.js
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der Schaltflächenklicks verarbeitet.
Python
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der Schaltflächenklicks verarbeitet.
Java
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der Schaltflächenklicks verarbeitet.
Apps Script
Linkvorschaukarte aktualisieren
Ihre Chat-App kann eine Linkvorschaukarten aktualisieren, wenn Nutzer mit ihr interagieren, z. B. auf eine Schaltfläche auf der Karte klicken.
Damit die Karte aktualisiert werden kann, muss Ihre Chat-App die Aktion DataActions mit einem der folgenden ChatDataActionMarkup-Objekte zurückgeben:
- Wenn ein Nutzer die Nachricht gesendet hat, gib ein
UpdateMessageAction-Objekt zurück. - Wenn die Nachricht von der Chat-App gesendet wurde, geben Sie ein
UpdateInlinePreviewAction-Objekt zurück.
Um festzustellen, wer die Nachricht gesendet hat, prüfen Sie in der Ereignisnutzlast (buttonClickedPayload), ob der Absender (message.sender.type) auf HUMAN (Nutzer) oder BOT (Chat-App) festgelegt ist.
Im folgenden Beispiel wird gezeigt, wie eine Chat-App eine Linkvorschau aktualisiert, wenn ein Nutzer auf die Schaltfläche Mir zuweisen klickt. Dazu wird das Feld Assignee der Karte aktualisiert und die Schaltfläche deaktiviert.


Node.js
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der Schaltflächenklicks verarbeitet.
Python
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der Schaltflächenklicks verarbeitet.
Java
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der Schaltflächenklicks verarbeitet.
Apps Script
Einschränkungen und Überlegungen
Beachten Sie bei der Konfiguration von Linkvorschauen für Ihre Chat-App die folgenden Einschränkungen und Hinweise:
- Jede Chat-App unterstützt Linkvorschauen für bis zu fünf URL-Muster.
- Chat-Apps zeigen eine Vorschau für einen Link pro Nachricht an. Wenn in einer Nachricht mehrere Links mit Vorschau vorhanden sind, wird nur der erste Link mit Vorschau angezeigt.
- Chat-Apps zeigen nur Vorschauen von Links an, die mit
https://beginnen. Daher wirdhttps://support.example.com/cases/als Vorschau angezeigt,support.example.com/cases/jedoch nicht. - Sofern die Nachricht keine anderen Informationen enthält, die an die Chat-App gesendet werden, z. B. einen Slash-Befehl, wird bei Linkvorschauen nur die Link-URL an die Chat-App gesendet.
- Wenn ein Nutzer den Link postet, kann eine Chat-App die Linkvorschaukarte nur aktualisieren, wenn Nutzer mit der Karte interagieren, z. B. durch Klicken auf eine Schaltfläche. Sie können die
update()-Methode der Chat API nicht für dieMessage-Ressource aufrufen, um die Nachricht eines Nutzers asynchron zu aktualisieren. - Chat-Apps müssen Links für alle im Gruppenbereich in der Vorschau anzeigen. Daher muss das Feld
privateMessageViewerin der Nachricht weggelassen werden.
Linkvorschauen debuggen
Wenn Sie Link-Vorschauen implementieren, müssen Sie möglicherweise Fehler in Ihrer Chat-App beheben, indem Sie die App-Logs lesen. Die Logs finden Sie in der Google Cloud Console im Log-Explorer.
