Auf dieser Seite wird erläutert, wie Sie Befehle als Google Chat-App einrichten und darauf reagieren.
Mit Befehlen können Nutzer wichtige Funktionen einer Chat-App entdecken und verwenden. Nur Chat-Apps können den Inhalt eines Befehls sehen. Wenn ein Nutzer beispielsweise eine Nachricht mit einem Slash-Befehl sendet, ist die Nachricht nur für den Nutzer und die Chat-App sichtbar.
Informationen dazu, ob Sie Befehle erstellen sollten und wie Sie Nutzerinteraktionen gestalten, finden Sie unter Alle Nutzeraktionen definieren.
Arten von Chat-App-Befehlen
Sie können Chat-App-Befehle als Slash-Befehle oder Schnellbefehle erstellen. Um Befehle zu finden, können Nutzer einen Schrägstrich/ in den Antwortbereich eingeben oder im Antwortbereich einer Chat-Nachricht auf Google Workspace-Tools -
Slash-Befehle:Nutzer können einen Slash-Befehl aus dem Menü auswählen oder einen Schrägstrich (
/) und dann einen vordefinierten Text wie/abouteingeben. Für Chat-Apps ist in der Regel Argumenttext für den Slash-Befehl erforderlich.Erstellen Sie einen Slash-Befehl, wenn für Ihre Chat-App zusätzliche Eingaben vom Nutzer erforderlich sind. Sie können beispielsweise einen Slash-Befehl namens
/searcherstellen, der ausgeführt wird, nachdem der Nutzer einen Suchbegriff wie/search receiptseingegeben hat. -
Schnellbefehle:Nutzer können Befehle verwenden, indem sie das Menü über den Antwortbereich einer Chat-Nachricht öffnen. Um einen Befehl zu verwenden, klicken sie auf Hinzufügen
und wählen einen Befehl aus dem Menü aus.
Erstellen Sie einen Schnellbefehl, wenn Ihre Chat-App dem Nutzer sofort antworten kann, ohne auf zusätzliche Eingaben zu warten. Sie können beispielsweise einen Schnellbefehl namens Zufälliges Bild erstellen, der sofort mit einem Bild reagiert.

Vorbereitung
HTTP
Ein Google Workspace-Add‑on, das Google Chat erweitert. HTTP-Schnellstart
Apps Script
Ein Google Workspace-Add‑on, das Google Chat erweitert. Wenn Sie eine erstellen möchten, folgen Sie der Apps Script-Kurzanleitung.
Befehl einrichten
In diesem Abschnitt wird beschrieben, wie Sie die folgenden Schritte ausführen, um einen Befehl einzurichten:
- Geben Sie einen Namen und eine Beschreibung für den Befehl ein.
- Befehl in der Google Cloud Console konfigurieren
Befehl benennen und beschreiben
Der Name eines Befehls ist das, was Nutzer eingeben oder auswählen, um die Chat-App aufzurufen. Unter dem Namen wird auch eine kurze Beschreibung angezeigt, um Nutzer weiter darüber zu informieren, wie der Befehl verwendet wird:

Berücksichtigen Sie bei der Auswahl eines Namens und einer Beschreibung für Ihren Befehl die folgenden Empfehlungen:
So benennen Sie einen Befehl:
- Verwenden Sie kurze, beschreibende und handlungsorientierte Wörter oder Formulierungen, damit die Befehle für den Nutzer klar sind. Verwenden Sie beispielsweise
Remind meanstelle des NamensCreate a reminder. - Verwenden Sie einen eindeutigen oder gängigen Namen für den Befehl. Wenn Ihr Befehl eine typische Interaktion oder Funktion beschreibt, können Sie einen gängigen Namen verwenden, den Nutzer kennen und erwarten, z. B.
SettingsoderFeedback. Verwenden Sie ansonsten eindeutige Befehlsnamen. Wenn Ihr Befehlsname mit dem anderer Chat-Apps übereinstimmt, muss der Nutzer ähnliche Befehle filtern, um Ihren Befehl zu finden und zu verwenden.
So beschreiben Sie einen Befehl:
- Halten Sie die Beschreibung kurz und klar, damit Nutzer wissen, was sie erwartet, wenn sie den Befehl verwenden.
- Informieren Sie Nutzer, wenn für den Befehl Formatierungsanforderungen gelten. Wenn Sie beispielsweise einen Slash-Befehl erstellen, für den Argumenttext erforderlich ist, legen Sie die Beschreibung auf
Remind me to do [something] at [time]fest. - Teilen Sie den Nutzern mit, ob die Chat-App allen Personen im Gruppenbereich antwortet oder nur dem Nutzer, der den Befehl aufruft. Für den Schnellbefehl
Aboutkönnten Sie ihn beispielsweise so beschreiben:Learn about this app (Only visible to you).
Befehl in der Google Cloud Console konfigurieren
Wenn Sie einen Slash- oder Schnellbefehl erstellen möchten, geben Sie Informationen zum Befehl in der Konfiguration Ihrer Chat-App für die Google Chat API an.
So konfigurieren Sie einen Befehl in der Google Chat API: So konfigurieren Sie einen Schrägstrichbefehl in der Google Chat API:
Klicken Sie in der Google Cloud Console auf das Menü > APIs und Dienste > Aktivierte APIs und Dienste > Google Chat API.
Klicken Sie auf Konfiguration.
Rufen Sie unter Verbindungseinstellungen die Option Trigger auf und geben Sie die Details Ihres Endpunkts an. Sie müssen diesen Trigger im nächsten Abschnitt verwenden, um auf den Befehl zu reagieren.
- HTTP-Endpunkt-URL: Sie können hier eine gemeinsame HTTP-Endpunkt-URL angeben. Wenn Sie für verschiedene Trigger unterschiedliche HTTP-Endpunkte verwenden möchten, geben Sie den Endpunkt direkt im Feld App-Befehl an.
- Apps Script: Geben Sie die Apps Script-Deployment-ID ein. Standardmäßig wird die Funktion
onAppCommandaufgerufen. Wenn Sie eine andere Apps Script-Funktion verwenden möchten, geben Sie den Namen der benutzerdefinierten Funktion im Feld App-Befehl an.
Klicken Sie unter Befehle auf Befehl hinzufügen.
Geben Sie die folgenden Informationen zum Befehl ein:
- Befehls-ID:Eine Zahl zwischen 1 und 1.000, die von Ihrer Chat-App verwendet wird, um den Befehl zu erkennen und eine Antwort zurückzugeben.
- Beschreibung:Der Text, in dem beschrieben wird, wie der Befehl verwendet und formatiert wird. Textzeilen dürfen maximal 50 Zeichen lang sein.
- Befehlstyp:Wählen Sie entweder Schnellbefehl oder Slash-Befehl aus.
- Geben Sie einen Namen für den Schnellbefehl oder Slash-Befehl an:
- Name des Schnellbefehls:Der Anzeigename, den Nutzer im Menü auswählen, um den Befehl aufzurufen. Kann bis zu 50 Zeichen lang sein und Sonderzeichen enthalten. Beispiel:
Remind me. - Name des Slash-Befehls:Der Text, den Nutzer eingeben, um den Befehl in einer Nachricht aufzurufen. Muss mit einem Schrägstrich beginnen, darf nur Text enthalten und kann bis zu 50 Zeichen lang sein. Beispiel:
/remindMe.
- Name des Schnellbefehls:Der Anzeigename, den Nutzer im Menü auswählen, um den Befehl aufzurufen. Kann bis zu 50 Zeichen lang sein und Sonderzeichen enthalten. Beispiel:
Optional: Wenn Ihre Chat-App mit einem Dialogfeld auf den Befehl reagieren soll, setzen Sie ein Häkchen bei Dialogfeld öffnen.
Klicken Sie auf Speichern.
Der Befehl ist jetzt für die Chat App konfiguriert.
Auf einen Befehl reagieren
Wenn Nutzer einen Befehl verwenden, empfängt Ihre Chat-App ein Ereignisobjekt.
Die Ereignisnutzlast enthält ein appCommandPayload-Objekt mit Details zum aufgerufenen Befehl (einschließlich der Befehls-ID und des Befehlstyps), damit Sie eine entsprechende Antwort zurückgeben können. Das Ereignisobjekt wird an den HTTP-Endpunkt oder die Apps Script-Funktion gesendet, die Sie beim Konfigurieren des App-Befehl-Triggers angegeben haben.

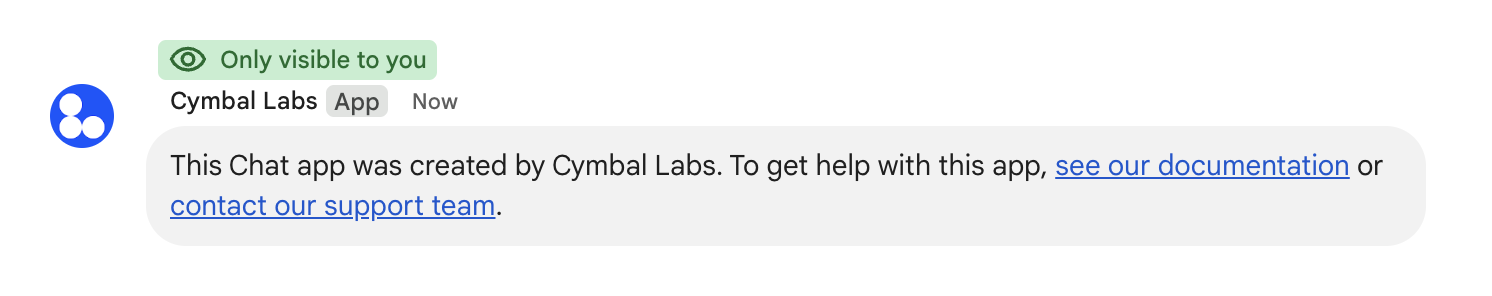
/help und erklärt, wie man Support erhält.Der folgende Code zeigt ein Beispiel für eine Chat-App, die mit einer Textnachricht auf den Slash-Befehl /about antwortet. Um auf Slash-Befehle zu reagieren, verarbeitet die Chat-App Ereignisobjekte, die durch einen App-Befehl ausgelöst werden. Wenn die Nutzlast eines Ereignisobjekts eine Slashcommand-ID enthält, gibt die Chat-App die Aktion DataActions mit einem createMessageAction-Objekt zurück:
Node.js
Python
Java
Apps Script
Ersetzen Sie ABOUT_COMMAND_ID durch die Befehls-ID, die Sie beim Konfigurieren des Befehls in der Chat API angegeben haben.
Befehl testen
Informationen zum Testen des Befehls und des Codes finden Sie unter Interaktive Funktionen für Google Chat-Apps testen.
Informationen zum Testen und Verwenden des Befehls in der Chat-Benutzeroberfläche finden Sie in der Google Chat-Hilfe unter Apps in Google Chat verwenden.
