এই পৃষ্ঠায় ব্যাখ্যা করা হয়েছে যে কীভাবে একটি Google Workspace অ্যাড-অন তৈরি করবেন যা HTTP পরিষেবা ব্যবহার করে Google Chat-এ কাজ করে।
এই কুইকস্টার্টটি আপনাকে Google ক্লাউড পরিষেবা ব্যবহার করে কীভাবে একটি HTTP পরিষেবা তৈরি করতে হয় তা দেখায়। চ্যাট অ্যাপ তৈরি করতে, আপনাকে একটি ক্লাউড রান ফাংশন লিখতে হবে এবং স্থাপন করতে হবে যা চ্যাট অ্যাপ ব্যবহারকারীর বার্তার প্রতিক্রিয়া জানাতে ব্যবহার করে।
HTTP আর্কিটেকচারের সাহায্যে, আপনি HTTP ব্যবহার করে Google ক্লাউড বা একটি অন-প্রেমিসেস সার্ভারের সাথে সংহত করার জন্য Chat কনফিগার করতে পারেন, যেমনটি নিম্নলিখিত চিত্রে দেখানো হয়েছে:
পূর্ববর্তী চিত্রে, HTTP চ্যাট অ্যাপের সাথে ইন্টারঅ্যাক্ট করা একজন ব্যবহারকারীর তথ্যের প্রবাহ নিম্নরূপ:
- একজন ব্যবহারকারী চ্যাট অ্যাপে চ্যাটের মাধ্যমে একটি বার্তা পাঠান, হয় সরাসরি বার্তায় অথবা চ্যাট স্পেসে।
- একটি HTTP অনুরোধ এমন একটি ওয়েব সার্ভারে পাঠানো হয় যা হয় ক্লাউড অথবা অন-প্রেমিসেস সিস্টেম যেখানে চ্যাট অ্যাপ লজিক থাকে।
- ঐচ্ছিকভাবে, চ্যাট অ্যাপ লজিকটি Google Workspace পরিষেবা (যেমন ক্যালেন্ডার এবং শীট), অন্যান্য Google পরিষেবা (যেমন মানচিত্র, ইউটিউব এবং ভার্টেক্স এআই), অথবা অন্যান্য ওয়েব পরিষেবা (যেমন একটি প্রকল্প ব্যবস্থাপনা সিস্টেম বা টিকিটিং টুল) এর সাথে একীভূত হতে পারে।
- ওয়েব সার্ভার চ্যাটে চ্যাট অ্যাপ পরিষেবাতে একটি HTTP প্রতিক্রিয়া পাঠায়।
- প্রতিক্রিয়া ব্যবহারকারীর কাছে পৌঁছে দেওয়া হয়।
- ঐচ্ছিকভাবে, চ্যাট অ্যাপটি অ্যাসিঙ্ক্রোনাসভাবে বার্তা পোস্ট করতে বা অন্যান্য ক্রিয়াকলাপ সম্পাদন করতে চ্যাট API কল করতে পারে।
এই আর্কিটেকচারটি আপনাকে আপনার সিস্টেমে বিদ্যমান লাইব্রেরি এবং উপাদানগুলি ব্যবহারের নমনীয়তা প্রদান করে কারণ এই চ্যাট অ্যাপগুলি বিভিন্ন প্রোগ্রামিং ভাষা ব্যবহার করে ডিজাইন করা যেতে পারে।
উদ্দেশ্য
- তোমার পরিবেশ ঠিক করো।
- একটি ক্লাউড রান ফাংশন তৈরি এবং স্থাপন করুন।
- Chat অ্যাপের জন্য একটি Google Workspace অ্যাড-অন কনফিগার করুন।
- অ্যাপটি পরীক্ষা করুন।
পূর্বশর্ত
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
- বিলিং সক্ষম করা একটি গুগল ক্লাউড প্রকল্প। বিদ্যমান কোনও প্রকল্পে বিলিং সক্ষম করা আছে কিনা তা পরীক্ষা করতে, আপনার প্রকল্পগুলির বিলিং স্থিতি যাচাই করুন দেখুন। একটি প্রকল্প তৈরি করতে এবং বিলিং সেট আপ করতে, একটি গুগল ক্লাউড প্রকল্প তৈরি করুন দেখুন।
পরিবেশ ঠিক করুন
গুগল এপিআই ব্যবহার করার আগে, আপনাকে গুগল ক্লাউড প্রোজেক্টে সেগুলি চালু করতে হবে। আপনি একটি গুগল ক্লাউড প্রোজেক্টে এক বা একাধিক এপিআই চালু করতে পারেন।গুগল ক্লাউড কনসোলে, ক্লাউড বিল্ড এপিআই, ক্লাউড ফাংশন এপিআই, ক্লাউড পাব/সাব এপিআই, ক্লাউড লগিং এপিআই, আর্টিফ্যাক্ট রেজিস্ট্রি এপিআই এবং ক্লাউড রান এপিআই সক্ষম করুন।
একটি ক্লাউড রান ফাংশন তৈরি এবং স্থাপন করুন
একটি ক্লাউড রান ফাংশন তৈরি এবং স্থাপন করুন যা প্রেরকের প্রদর্শন নাম এবং অবতার চিত্র সহ একটি চ্যাট কার্ড তৈরি করে। যখন চ্যাট অ্যাপটি কোনও বার্তা গ্রহণ করে, তখন এটি ফাংশনটি চালায় এবং কার্ডের মাধ্যমে প্রতিক্রিয়া জানায়।
আপনার চ্যাট অ্যাপের জন্য ফাংশনটি তৈরি এবং স্থাপন করতে, নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করুন:
নোড.জেএস
গুগল ক্লাউড কনসোলে, ক্লাউড রান পৃষ্ঠায় যান:
আপনার চ্যাট অ্যাপের জন্য প্রজেক্টটি নির্বাচন করা আছে কিনা তা নিশ্চিত করুন।
একটি ফাংশন লিখুন ক্লিক করুন।
পরিষেবা তৈরি করুন পৃষ্ঠায়, আপনার ফাংশন সেট আপ করুন:
- পরিষেবার নাম ক্ষেত্রে,
addonchatappলিখুন। - অঞ্চল তালিকায়, একটি অঞ্চল নির্বাচন করুন।
- রানটাইম তালিকায়, Node.js এর সাম্প্রতিকতম সংস্করণটি নির্বাচন করুন।
- প্রমাণীকরণ বিভাগে, প্রমাণীকরণ প্রয়োজন নির্বাচন করুন।
- Create এ ক্লিক করুন, এবং Cloud Run পরিষেবা তৈরি করার জন্য অপেক্ষা করুন। কনসোল আপনাকে Source ট্যাবে পুনঃনির্দেশিত করে।
- পরিষেবার নাম ক্ষেত্রে,
উৎস ট্যাবে:
- এন্ট্রি পয়েন্টে , ডিফল্ট টেক্সট মুছে ফেলুন এবং
avatarAppলিখুন। -
index.jsএর কন্টেন্টের পরিবর্তে নিম্নলিখিত কোডটি দিন:
- সংরক্ষণ করুন এবং পুনরায় স্থাপন করুন এ ক্লিক করুন।
- এন্ট্রি পয়েন্টে , ডিফল্ট টেক্সট মুছে ফেলুন এবং
পাইথন
গুগল ক্লাউড কনসোলে, ক্লাউড রান পৃষ্ঠায় যান:
আপনার চ্যাট অ্যাপের জন্য প্রজেক্টটি নির্বাচন করা আছে কিনা তা নিশ্চিত করুন।
একটি ফাংশন লিখুন ক্লিক করুন।
পরিষেবা তৈরি করুন পৃষ্ঠায়, আপনার ফাংশন সেট আপ করুন:
- পরিষেবার নাম ক্ষেত্রে,
addonchatappলিখুন। - অঞ্চল তালিকায়, একটি অঞ্চল নির্বাচন করুন।
- রানটাইম তালিকায়, পাইথনের সাম্প্রতিকতম সংস্করণটি নির্বাচন করুন।
- প্রমাণীকরণ বিভাগে, প্রমাণীকরণ প্রয়োজন নির্বাচন করুন।
- Create এ ক্লিক করুন, এবং Cloud Run পরিষেবা তৈরি করার জন্য অপেক্ষা করুন। কনসোল আপনাকে Source ট্যাবে পুনঃনির্দেশিত করে।
- পরিষেবার নাম ক্ষেত্রে,
উৎস ট্যাবে:
- এন্ট্রি পয়েন্টে , ডিফল্ট টেক্সট মুছে ফেলুন এবং
avatar_appলিখুন। -
main.pyএর কন্টেন্টগুলো নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন:
- সংরক্ষণ করুন এবং পুনরায় স্থাপন করুন এ ক্লিক করুন।
- এন্ট্রি পয়েন্টে , ডিফল্ট টেক্সট মুছে ফেলুন এবং
জাভা
গুগল ক্লাউড কনসোলে, ক্লাউড রান পৃষ্ঠায় যান:
আপনার চ্যাট অ্যাপের জন্য প্রজেক্টটি নির্বাচন করা আছে কিনা তা নিশ্চিত করুন।
একটি ফাংশন লিখুন ক্লিক করুন।
পরিষেবা তৈরি করুন পৃষ্ঠায়, আপনার ফাংশন সেট আপ করুন:
- পরিষেবার নাম ক্ষেত্রে,
addonchatappলিখুন। - অঞ্চল তালিকায়, একটি অঞ্চল নির্বাচন করুন।
- রানটাইম তালিকায়, জাভার সাম্প্রতিকতম সংস্করণটি নির্বাচন করুন।
- প্রমাণীকরণ বিভাগে, প্রমাণীকরণ প্রয়োজন নির্বাচন করুন।
- Create এ ক্লিক করুন, এবং Cloud Run পরিষেবা তৈরি করার জন্য অপেক্ষা করুন। কনসোল আপনাকে Source ট্যাবে পুনঃনির্দেশিত করে।
- পরিষেবার নাম ক্ষেত্রে,
উৎস ট্যাবে:
- এন্ট্রি পয়েন্টে , ডিফল্ট টেক্সট মুছে ফেলুন এবং
Appলিখুন। - ডিফল্ট জাভা ফাইলটির নাম পরিবর্তন করে
src/main/java/com/google/chat/avatar/App.java। -
App.javaএর কন্টেন্টগুলো নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন:
- এন্ট্রি পয়েন্টে , ডিফল্ট টেক্সট মুছে ফেলুন এবং
pom.xmlএর কন্টেন্টগুলো নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন:- সংরক্ষণ করুন এবং পুনরায় স্থাপন করুন এ ক্লিক করুন।
ক্লাউড রান পরিষেবার বিবরণ পৃষ্ঠাটি খোলে। ফাংশনটি স্থাপনের জন্য অপেক্ষা করুন।
অ্যাড-অন কনফিগার করুন
ক্লাউড রান ফাংশনটি স্থাপনের পরে, একটি অ্যাড-অন তৈরি করতে এবং গুগল চ্যাট অ্যাপটি স্থাপন করতে এই পদক্ষেপগুলি অনুসরণ করুন:
গুগল ক্লাউড কনসোলে, ক্লাউড রান পৃষ্ঠায় যান:
নিশ্চিত করুন যে আপনি যে প্রকল্পের জন্য ক্লাউড রান সক্ষম করেছেন সেটি নির্বাচন করা হয়েছে।
ফাংশনের তালিকায়, addonchatapp এ ক্লিক করুন।
পরিষেবার বিবরণ পৃষ্ঠায়, ফাংশনের URL টি কপি করুন। URL টি
run.appদিয়ে শেষ হয়।গুগল ক্লাউড অনুসন্ধান ক্ষেত্রে, "গুগল চ্যাট API" অনুসন্ধান করুন, তারপর গুগল চ্যাট API এ ক্লিক করুন এবং পরিচালনা করুন এ ক্লিক করুন।
কনফিগারেশনে ক্লিক করুন এবং গুগল চ্যাট অ্যাপ সেট আপ করুন:
- অ্যাপের নামে ,
Add-on Chat appলিখুন। - Avatar URL- এ,
https://developers.google.com/workspace/add-ons/images/quickstart-app-avatar.pngলিখুন। - বর্ণনা বিভাগে,
Add-on Chat appলিখুন। - কার্যকারিতার অধীনে, Join spaces and group conversations নির্বাচন করুন।
- সংযোগ সেটিংসের অধীনে, HTTP এন্ডপয়েন্ট URL নির্বাচন করুন।
- সার্ভিস অ্যাকাউন্ট ইমেলটি কপি করুন। আপনার অ্যাড-অনকে আপনার ফাংশন চালু করার জন্য অনুমোদন করার সময় আপনার এই ইমেলটির প্রয়োজন হবে।
- ট্রিগারের অধীনে, সকল ট্রিগারের জন্য একটি সাধারণ HTTP এন্ডপয়েন্ট URL ব্যবহার করুন নির্বাচন করুন এবং ক্লাউড রান ফাংশন ট্রিগারের URLটি বাক্সে পেস্ট করুন।
- দৃশ্যমানতার অধীনে, আপনার ডোমেনের নির্দিষ্ট ব্যক্তি এবং গোষ্ঠীর জন্য এই Google Chat অ্যাপটি উপলব্ধ করুন নির্বাচন করুন এবং আপনার ইমেল ঠিকানা লিখুন।
- লগস এর অধীনে, লগ ত্রুটি থেকে লগিং নির্বাচন করুন।
- অ্যাপের নামে ,
সংরক্ষণ করুন ক্লিক করুন।
এরপর, চ্যাট অ্যাপটিকে ক্লাউড রান ফাংশন চালু করার অনুমতি দিন।
আপনার ফাংশন চালু করার জন্য Google Chat-কে অনুমোদন দিন
আপনার ফাংশন চালু করার জন্য Google Workspace অ্যাড-অনকে অনুমোদন করতে, Cloud Run Service Invoker ভূমিকা সহ Google Workspace অ্যাড-অন পরিষেবা অ্যাকাউন্ট যোগ করুন।
গুগল ক্লাউড কনসোলে, ক্লাউড রান পৃষ্ঠায় যান:
ক্লাউড রান সার্ভিসেস তালিকায়, রিসিভিং ফাংশনের পাশে থাকা চেকবক্সটি নির্বাচন করুন। (ফাংশনটিতেই ক্লিক করবেন না।)
Permissions এ ক্লিক করুন। Permissions প্যানেলটি খোলে।
প্রধান যোগ করুন ক্লিক করুন।
নতুন নীতিমালা বিভাগে , আপনার চ্যাট অ্যাপের সাথে সম্পর্কিত Google Workspace অ্যাড-অন পরিষেবা অ্যাকাউন্টের ইমেল ঠিকানা লিখুন।
পরিষেবা অ্যাকাউন্টের ইমেল ঠিকানাটি চ্যাট API কনফিগারেশন পৃষ্ঠায়, সংযোগ সেটিংস > HTTP এন্ডপয়েন্ট URL > পরিষেবা অ্যাকাউন্ট ইমেল এর অধীনে রয়েছে:
Select a role -এ , Cloud Run > Cloud Run Service Invoker নির্বাচন করুন।
সংরক্ষণ করুন ক্লিক করুন।
চ্যাট অ্যাপটি চ্যাটে বার্তা গ্রহণ এবং উত্তর দেওয়ার জন্য প্রস্তুত।
আপনার চ্যাট অ্যাপটি পরীক্ষা করুন
আপনার চ্যাট অ্যাপটি পরীক্ষা করতে, চ্যাট অ্যাপের মাধ্যমে একটি সরাসরি বার্তা স্থান খুলুন এবং একটি বার্তা পাঠান:
বিশ্বস্ত পরীক্ষক হিসেবে নিজেকে যোগ করার সময় যে Google Workspace অ্যাকাউন্টটি দিয়েছিলেন, সেটি ব্যবহার করে Google Chat খুলুন।
- নতুন চ্যাট এ ক্লিক করুন।
- ১ বা তার বেশি লোক যোগ করুন ফিল্ডে, আপনার চ্যাট অ্যাপের নাম টাইপ করুন।
ফলাফল থেকে আপনার চ্যাট অ্যাপটি নির্বাচন করুন। একটি সরাসরি বার্তা খুলবে।
- অ্যাপের নতুন সরাসরি বার্তায়,
Helloটাইপ করুন এবংenterটিপুন।
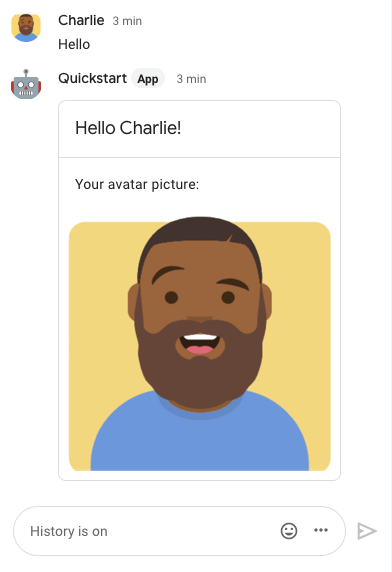
চ্যাট অ্যাপের বার্তায় একটি কার্ড থাকে যা প্রেরকের নাম এবং অবতারের ছবি প্রদর্শন করে, যেমনটি নিম্নলিখিত ছবিতে দেখানো হয়েছে:

বিশ্বস্ত পরীক্ষক যোগ করতে এবং ইন্টারেক্টিভ বৈশিষ্ট্যগুলি পরীক্ষা করার বিষয়ে আরও জানতে, Google Chat অ্যাপের জন্য ইন্টারেক্টিভ বৈশিষ্ট্যগুলি পরীক্ষা করুন দেখুন।
সমস্যা সমাধান
যখন কোনও Google Chat অ্যাপ বা কার্ড কোনও ত্রুটি ফেরত দেয়, তখন Chat ইন্টারফেসটি "কিছু ভুল হয়েছে" বা "আপনার অনুরোধ প্রক্রিয়া করতে অক্ষম" বলে একটি বার্তা প্রকাশ করে। কখনও কখনও Chat UI কোনও ত্রুটির বার্তা প্রদর্শন করে না, তবে Chat অ্যাপ বা কার্ড একটি অপ্রত্যাশিত ফলাফল তৈরি করে; উদাহরণস্বরূপ, একটি কার্ড বার্তা প্রদর্শিত নাও হতে পারে।
যদিও চ্যাট UI তে কোনও ত্রুটির বার্তা প্রদর্শিত নাও হতে পারে, চ্যাট অ্যাপের জন্য ত্রুটি লগিং চালু থাকলে বর্ণনামূলক ত্রুটির বার্তা এবং লগ ডেটা আপনাকে ত্রুটিগুলি ঠিক করতে সাহায্য করার জন্য উপলব্ধ। ত্রুটিগুলি দেখা, ডিবাগ করা এবং ঠিক করার জন্য, Google Chat ত্রুটিগুলির সমস্যা সমাধান এবং সমাধান দেখুন।
পরিষ্কার কর
এই টিউটোরিয়ালে ব্যবহৃত রিসোর্সের জন্য আপনার Google ক্লাউড অ্যাকাউন্টে চার্জ এড়াতে, আমরা আপনাকে ক্লাউড প্রকল্পটি মুছে ফেলার পরামর্শ দিচ্ছি।
- গুগল ক্লাউড কনসোলে, রিসোর্স পরিচালনা পৃষ্ঠায় যান। মেনু > IAM & Admin > রিসোর্স পরিচালনা করুন এ ক্লিক করুন।
- প্রকল্পের তালিকায়, আপনি যে প্রকল্পটি মুছতে চান তা নির্বাচন করুন এবং তারপরে মুছুন মুছে ফেলুন করুন।
- ডায়ালগে, প্রজেক্ট আইডি টাইপ করুন এবং তারপর প্রজেক্টটি মুছে ফেলতে Shut down এ ক্লিক করুন।

