Cette page explique comment créer une application HTTP Chat. Il existe différentes manières d'implémenter cette architecture. Sur Google Cloud, vous pouvez utiliser Cloud Functions, Cloud Run et App Engine. Dans ce guide de démarrage rapide, vous allez écrire et déployer une fonction Cloud que l'application Chat utilise pour répondre au message d'un utilisateur.
Avec cette architecture, vous configurez Chat pour l'intégrer à Google Cloud ou à un serveur sur site à l'aide de HTTP, comme illustré dans le schéma suivant:
Dans le diagramme précédent, un utilisateur qui interagit avec une application HTTP Chat suit le flux d'informations suivant:
- Un utilisateur envoie un message dans Chat à une application Chat, soit par message privé, soit dans un espace Chat.
- Une requête HTTP est envoyée à un serveur Web, qui est un système cloud ou sur site contenant la logique de l'application Chat.
- La logique de l'application Chat peut éventuellement s'intégrer à des services Google Workspace (comme Agenda et Sheets), à d'autres services Google (comme Maps, YouTube et Vertex AI) ou à d'autres services Web (comme un système de gestion de projets ou un outil de gestion des tickets).
- Le serveur Web renvoie une réponse HTTP au service de l'application Chat dans Chat.
- La réponse est transmise à l'utilisateur.
- L'application Chat peut éventuellement appeler l'API Chat pour publier des messages de manière asynchrone ou effectuer d'autres opérations.
Cette architecture vous permet d'utiliser les bibliothèques et composants existants de votre système, car ces applications Chat peuvent être conçues à l'aide de différents langages de programmation.
Objectifs
- configurer votre environnement ;
- Créez et déployez une fonction Cloud.
- Publiez l'application dans Chat.
- Tester l'application
Prérequis
- Compte Google Workspace Business ou Enterprise ayant accès à Google Chat.
- Un projet Google Cloud avec facturation activée. Pour vérifier que la facturation est activée pour un projet existant, consultez Vérifier l'état de facturation de vos projets. Pour créer un projet et configurer la facturation, consultez la section Créer un projet Google Cloud.
Configurer l'environnement
Avant d'utiliser les API Google, vous devez les activer dans un projet Google Cloud. Vous pouvez activer une ou plusieurs API dans un même projet Google Cloud.Dans la console Google Cloud, activez les API Google Chat, Cloud Build, Cloud Functions, Cloud Pub/Sub, Cloud Logging, Artifact Registry et Cloud Run.
Créer et déployer une fonction Cloud
Créez et déployez une fonction Cloud qui génère une fiche Chat avec le nom à afficher et l'image de l'avatar de l'expéditeur. Lorsque l'application Chat reçoit un message, elle exécute la fonction et répond avec la carte.
Pour créer et déployer la fonction pour votre application Chat, procédez comme suit:
Node.js
Dans la console Google Cloud, accédez à la page Cloud Functions.
Assurez-vous que le projet de votre application Chat est sélectionné.
Cliquez sur Créer une fonction.
Sur la page "Créer une fonction", configurez votre fonction:
- Dans Environnement, sélectionnez Fonction Cloud Run.
- Dans le champ Nom de la fonction, saisissez
QuickStartChatApp. - Dans Région, sélectionnez une région.
- Sous "Authentification", sélectionnez Exiger l'authentification.
- Cliquez sur Suivant.
Dans Environnement d'exécution, sélectionnez la version la plus récente de Node.js.
Dans Code source, sélectionnez Éditeur intégré.
Dans Point d'entrée, supprimez le texte par défaut et saisissez
avatarApp.Remplacez le contenu du fichier
index.jspar le code suivant :Cliquez sur Déployer.
Python
Dans la console Google Cloud, accédez à la page Cloud Functions.
Assurez-vous que le projet de votre application Chat est sélectionné.
Cliquez sur Créer une fonction.
Sur la page "Créer une fonction", configurez votre fonction:
- Dans Environnement, sélectionnez Fonction Cloud Run.
- Dans le champ Nom de la fonction, saisissez
QuickStartChatApp. - Dans Région, sélectionnez une région.
- Sous "Authentification", sélectionnez Exiger l'authentification.
- Cliquez sur Suivant.
Dans Environnement d'exécution, sélectionnez la version la plus récente de Python.
Dans Code source, sélectionnez Éditeur intégré.
Dans Point d'entrée, supprimez le texte par défaut et saisissez
avatar_app.Remplacez le contenu du fichier
main.pypar le code suivant :Cliquez sur Déployer.
Java
Dans la console Google Cloud, accédez à la page Cloud Functions.
Assurez-vous que le projet de votre application Chat est sélectionné.
Cliquez sur Créer une fonction.
Sur la page "Créer une fonction", configurez votre fonction:
- Dans Environnement, sélectionnez Fonction Cloud Run.
- Dans le champ Nom de la fonction, saisissez
QuickStartChatApp. - Dans Région, sélectionnez une région.
- Sous "Authentification", sélectionnez Exiger l'authentification.
- Cliquez sur Suivant.
Dans Environnement d'exécution, sélectionnez la version la plus récente de Java.
Dans Code source, sélectionnez Éditeur intégré.
Dans Point d'entrée, supprimez le texte par défaut et saisissez
App.src/main/java/com/example/Example.javaa été renommésrc/main/java/AvatarApp.java.Remplacez le contenu du fichier
AvatarApp.javapar le code suivant :Remplacez le contenu du fichier
pom.xmlpar le code suivant :Cliquez sur Déployer.
La page d'informations sur Cloud Functions s'ouvre, et votre fonction s'affiche avec deux indicateurs de progression: un pour le build et un pour le service. Lorsque les deux indicateurs de progression disparaissent et sont remplacés par une coche, votre fonction est déployée et prête.
Autoriser Google Chat à appeler votre fonction
Pour autoriser Google Chat à appeler votre fonction, ajoutez le compte de service Google Chat avec le rôle Demandeur Cloud Run.
Dans la console Google Cloud, accédez à la page Cloud Run :
Dans la liste des services Cloud Run, cochez la case à côté de la fonction de réception. (Ne cliquez pas directement sur la fonction.)
Cliquez sur Autorisations. Le panneau Autorisations s'ouvre.
Cliquez sur Ajouter un compte principal.
Dans Nouveaux comptes principaux, saisissez
chat@system.gserviceaccount.com.Dans Sélectionner un rôle, sélectionnez Cloud Run > Demandeur Cloud Run.
Cliquez sur Enregistrer.
Publier l'application dans Google Chat
Une fois la fonction Cloud déployée, procédez comme suit pour la transformer en application Google Chat:
Dans la console Google Cloud, cliquez sur Menu > Cloud Functions (Fonctions cloud).
Vérifiez que le projet pour lequel vous avez activé Cloud Functions est sélectionné.
Dans la liste des fonctions, cliquez sur QuickStartChatApp.
Cliquez sur l'onglet Triggers (Déclencheurs).
Sous HTTPS, copiez l'URL.
Recherchez "API Google Chat", puis cliquez sur API Google Chat, puis sur Gérer.
Cliquez sur Configuration et configurez l'application Google Chat:
- Dans le champ Nom de l'application, saisissez
Quickstart App. - Dans URL de l'avatar, saisissez
https://developers.google.com/chat/images/quickstart-app-avatar.png. - Dans Description, saisissez
Quickstart app. - Sous Fonctionnalité, sélectionnez Recevoir des messages privés et Rejoindre des espaces et des conversations de groupe.
- Sous Paramètres de connexion, sélectionnez URL du point de terminaison HTTP, puis collez l'URL du déclencheur de la fonction Cloud dans la zone.
- Dans Authentication Audience (Audience d'authentification), sélectionnez HTTP endpoint URL (URL du point de terminaison HTTP).
- Sous Visibilité, sélectionnez Rendre cette application Google Chat accessible à certains utilisateurs et groupes de votre domaine, puis saisissez votre adresse e-mail.
- Sous Journaux, sélectionnez Consigner les erreurs dans Logging.
- Dans le champ Nom de l'application, saisissez
Cliquez sur Enregistrer.
L'application Chat est prête à recevoir et à répondre aux messages dans Chat.
Tester votre application Chat
Pour tester votre application Chat, ouvrez un espace de messages privés avec l'application Chat et envoyez un message:
Ouvrez Google Chat avec le compte Google Workspace que vous avez fourni lorsque vous vous êtes ajouté en tant que testeur de confiance.
- Cliquez sur Nouveau chat.
- Dans le champ Ajouter une ou plusieurs personnes, saisissez le nom de votre application Chat.
Sélectionnez votre application Chat dans les résultats. Un message privé s'ouvre.
- Dans le nouveau message privé avec l'application, saisissez
Hello, puis appuyez surenter.
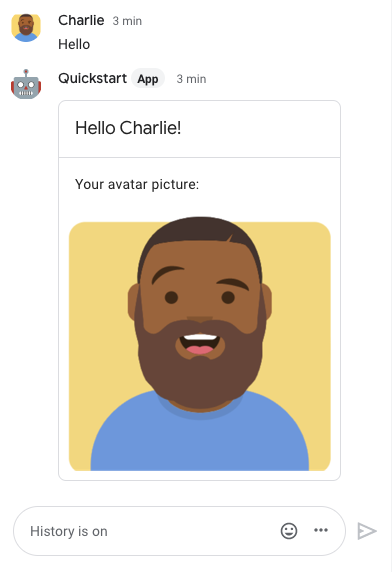
La réponse de l'application Chat contient un message sous forme de fiche qui affiche le nom et l'image de l'expéditeur, comme illustré dans l'image suivante:

Pour ajouter des testeurs de confiance et en savoir plus sur les tests des fonctionnalités interactives, consultez la section Tester les fonctionnalités interactives des applications Google Chat.
Résoudre les problèmes
Lorsqu'une application ou une fiche Google Chat renvoie une erreur, l'interface Chat affiche le message "Un problème est survenu". ou "Impossible de traiter votre demande". Il arrive que l'interface utilisateur de Chat n'affiche aucun message d'erreur, mais que l'application ou la fiche Chat produise un résultat inattendu. Par exemple, un message de fiche peut ne pas s'afficher.
Bien qu'un message d'erreur ne s'affiche pas dans l'interface utilisateur de Chat, des messages d'erreur descriptifs et des données de journal sont disponibles pour vous aider à corriger les erreurs lorsque la journalisation des erreurs pour les applications Chat est activée. Pour savoir comment afficher, déboguer et corriger les erreurs, consultez Résoudre et corriger les erreurs Google Chat.
Effectuer un nettoyage
Pour éviter que les ressources utilisées dans ce tutoriel ne soient facturées sur votre compte Google Cloud, nous vous recommandons de supprimer le projet Cloud.
- Dans la console Google Cloud, accédez à la page Gérer les ressources. Cliquez sur Menu > IAM et administration > Gérer les ressources.
- Dans la liste des projets, sélectionnez celui que vous souhaitez supprimer, puis cliquez sur Supprimer .
- Dans la boîte de dialogue, saisissez l'ID du projet, puis cliquez sur Arrêter pour supprimer le projet.
Articles associés
Pour ajouter d'autres fonctionnalités à votre application Chat, consultez les ressources suivantes:

