Questa pagina spiega come creare un'app di chat HTTP. Esistono diversi modi per implementare questa architettura. Su Google Cloud, puoi utilizzare Cloud Functions, Cloud Run e App Engine. In questa guida rapida, scrivi ed esegui il deployment di una funzione Cloud che l'app Chat utilizza per rispondere al messaggio di un utente.
Con questa architettura, puoi configurare Chat per l'integrazione con Google Cloud o un server on-premise utilizzando HTTP, come mostrato nel seguente diagramma:
Nel diagramma precedente, un utente che interagisce con un'app HTTP Chat ha il seguente flusso di informazioni:
- Un utente invia un messaggio in Chat a un'app Chat, in un messaggio diretto o in uno spazio Chat.
- Una richiesta HTTP viene inviata a un server web che è un sistema cloud o on-premise contenente la logica dell'app Chat.
- Se vuoi, la logica dell'app Chat può essere integrata con i servizi Google Workspace (come Calendar e Fogli), con altri servizi Google (come Maps, YouTube e Vertex AI) o con altri servizi web (come un sistema di gestione dei progetti o uno strumento per la gestione dei ticket).
- Il server web invia una risposta HTTP al servizio dell'app Chat in Chat.
- La risposta viene inviata all'utente.
- Se vuoi, l'app Chat può chiamare l'API Chat per pubblicare messaggi in modo asincrono o eseguire altre operazioni.
Questa architettura ti offre la flessibilità di utilizzare librerie e componenti esistenti nel tuo sistema perché queste app di chat possono essere progettate utilizzando diversi linguaggi di programmazione.
Obiettivi
- Configurare l'ambiente.
- Crea ed esegui il deployment di una funzione Cloud.
- Pubblica l'app in Chat.
- Testa l'app.
Prerequisiti
- Un account Google Workspace Business o Enterprise con accesso a Google Chat.
- Un progetto Google Cloud con la fatturazione abilitata. Per verificare che la fatturazione sia attivata per un progetto esistente, consulta Verificare lo stato della fatturazione dei progetti. Per creare un progetto e configurare la fatturazione, consulta Creare un progetto Google Cloud.
Configurare l'ambiente
Prima di utilizzare le API Google, devi attivarle in un progetto Google Cloud. Puoi attivare una o più API in un singolo progetto Google Cloud.Nella console Google Cloud, abilita l'API Google Chat, l'API Cloud Build, l'API Cloud Functions, l'API Cloud Pub/Sub, l'API Cloud Logging, l'API Artifact Registry e l'API Cloud Run.
Crea ed esegui il deployment di una funzione Cloud
Crea ed esegui il deployment di una funzione Cloud che genera una scheda di Chat con il nome visualizzato e l'immagine dell'avatar del mittente. Quando l'app Chat riceve un messaggio, esegue la funzione e risponde con la scheda.
Per creare ed eseguire il deployment della funzione per la tua app di chat, completa i seguenti passaggi:
Node.js
Nella console Google Cloud, vai alla pagina Cloud Functions:
Assicurati che il progetto per l'app Chat sia selezionato.
Fai clic su Crea funzione.
Nella pagina Crea funzione, configura la funzione:
- In Ambiente, seleziona Funzione Cloud Run.
- In Nome funzione, inserisci
QuickStartChatApp. - In Regione, seleziona una regione.
- In Autenticazione, seleziona Richiedi l'autenticazione.
- Fai clic su Avanti.
In Runtime, seleziona la versione più recente di Node.js.
In Codice sorgente, seleziona Editor incorporato.
In Punto di contatto, elimina il testo predefinito e inserisci
avatarApp.Sostituisci i contenuti di
index.jscon il seguente codice:Fai clic su Esegui il deployment.
Python
Nella console Google Cloud, vai alla pagina Cloud Functions:
Assicurati che il progetto per l'app Chat sia selezionato.
Fai clic su Crea funzione.
Nella pagina Crea funzione, configura la funzione:
- In Ambiente, seleziona Funzione Cloud Run.
- In Nome funzione, inserisci
QuickStartChatApp. - In Regione, seleziona una regione.
- In Autenticazione, seleziona Richiedi l'autenticazione.
- Fai clic su Avanti.
In Runtime, seleziona la versione più recente di Python.
In Codice sorgente, seleziona Editor incorporato.
In Punto di contatto, elimina il testo predefinito e inserisci
avatar_app.Sostituisci i contenuti di
main.pycon il seguente codice:Fai clic su Esegui il deployment.
Java
Nella console Google Cloud, vai alla pagina Cloud Functions:
Assicurati che il progetto per l'app Chat sia selezionato.
Fai clic su Crea funzione.
Nella pagina Crea funzione, configura la funzione:
- In Ambiente, seleziona Funzione Cloud Run.
- In Nome funzione, inserisci
QuickStartChatApp. - In Regione, seleziona una regione.
- In Autenticazione, seleziona Richiedi l'autenticazione.
- Fai clic su Avanti.
In Runtime, seleziona la versione più recente di Java.
In Codice sorgente, seleziona Editor incorporato.
In Punto di contatto, elimina il testo predefinito e inserisci
App.Rinomina
src/main/java/com/example/Example.javainsrc/main/java/AvatarApp.java.Sostituisci i contenuti di
AvatarApp.javacon il seguente codice:Sostituisci i contenuti di
pom.xmlcon il seguente codice:Fai clic su Esegui il deployment.
Si apre la pagina dei dettagli di Cloud Functions e la funzione viene visualizzata con due indicatori di avanzamento: uno per la compilazione e uno per il servizio. Quando entrambi gli indicatori di avanzamento scompaiono e vengono sostituiti da un segno di spunta, la funzione è dispiattata e pronta.
Autorizza Google Chat a richiamare la funzione
Per autorizzare Google Chat a richiamare la tua funzione, aggiungi il service account di Google Chat con il ruolo Invoker di Cloud Run.
Nella console Google Cloud, vai alla pagina Cloud Run:
Nell'elenco dei servizi Cloud Run, seleziona la casella di controllo accanto alla funzione di ricezione. Non fare clic sulla funzione stessa.
Fai clic su Autorizzazioni. Viene visualizzato il riquadro Autorizzazioni.
Fai clic su Aggiungi entità.
In Nuove entità, inserisci
chat@system.gserviceaccount.com.In Seleziona un ruolo, seleziona Cloud Run > Cloud Run Invoker.
Fai clic su Salva.
Pubblicare l'app in Google Chat
Dopo aver eseguito il deployment della funzione Cloud, segui questi passaggi per trasformarla in un'app Google Chat:
Nella console Google Cloud, fai clic su Menu > Cloud Functions.
Assicurati che il progetto per cui hai attivato Cloud Functions sia selezionato.
Nell'elenco delle funzioni, fai clic su QuickStartChatApp.
Fai clic sulla scheda Attivatori.
In HTTPS, copia l'URL.
Cerca "API Google Chat" e fai clic su API Google Chat, poi fai clic su Gestisci.
Fai clic su Configurazione e configura l'app Google Chat:
- In Nome dell'app, inserisci
Quickstart App. - In URL avatar, inserisci
https://developers.google.com/chat/images/quickstart-app-avatar.png. - In Descrizione, inserisci
Quickstart app. - In Funzionalità, seleziona Ricevi messaggi 1:1 e Partecipa a spazi e conversazioni di gruppo.
- In Impostazioni di connessione, seleziona URL endpoint HTTP e incolla l'URL per l'attivatore della funzione Cloud nella casella.
- In Authentication Audience (Pubblico di autenticazione), seleziona HTTP endpoint URL (URL endpoint HTTP).
- In Visibilità, seleziona Rendi disponibile questa app Google Chat a utenti e gruppi specifici nel tuo dominio e inserisci il tuo indirizzo email.
- In Log, seleziona Errori di log in Logging.
- In Nome dell'app, inserisci
Fai clic su Salva.
L'app Chat è pronta per ricevere e rispondere ai messaggi su Chat.
Testare l'app Chat
Per testare l'app Chat, apri uno spazio di messaggi diretti con l'app Chat e invia un messaggio:
Apri Google Chat utilizzando l'account Google Workspace fornito quando hai aggiunto te stesso come tester attendibile.
- Fai clic su Nuova chat.
- Nel campo Aggiungi 1 o più persone, digita il nome della tua app Chat.
Seleziona l'app Chat dai risultati. Viene visualizzato un messaggio diretto.
- Nel nuovo messaggio diretto con l'app, digita
Helloe premienter.
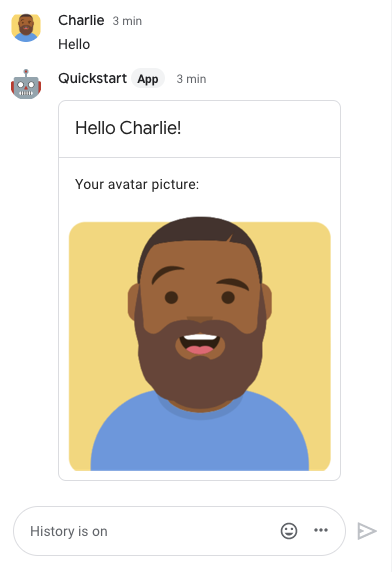
La risposta dell'app Chat contiene un messaggio con scheda che mostra il nome e l'immagine dell'avatar del mittente, come mostrato nell'immagine seguente:

Per aggiungere Trusted Tester e scoprire di più sul test delle funzionalità interattive, consulta Testare le funzionalità interattive per le app Google Chat.
Risoluzione dei problemi
Quando un'app o una scheda di Google Chat restituisce un errore, l'interfaccia di Chat mostra il messaggio "Si è verificato un problema". o "Impossibile elaborare la richiesta". A volte l'interfaccia utente di Chat non mostra alcun messaggio di errore, ma l'app Chat o la scheda produce un risultato imprevisto; ad esempio, un messaggio della scheda potrebbe non essere visualizzato.
Sebbene un messaggio di errore potrebbe non essere visualizzato nell'interfaccia utente di Chat, sono disponibili messaggi di errore descrittivi e dati di log per aiutarti a correggere gli errori quando la registrazione degli errori per le app Chat è attivata. Per assistenza su come visualizzare, eseguire il debug e correggere gli errori, consulta Risolvere gli errori di Google Chat.
Esegui la pulizia
Per evitare che al tuo account Google Cloud vengano addebitati costi relativi alle risorse utilizzate in questo tutorial, ti consigliamo di eliminare il progetto Cloud.
- Nella console Google Cloud, vai alla pagina Gestisci risorse. Fai clic su Menu > IAM e amministrazione > Gestisci risorse.
- Nell'elenco dei progetti, seleziona il progetto che vuoi eliminare e fai clic su Elimina .
- Nella finestra di dialogo, digita l'ID progetto e fai clic su Chiudi per eliminare il progetto.
Argomenti correlati
Per aggiungere altre funzionalità all'app Chat, consulta quanto segue:

