このページでは、HTTP Chat アプリを作成する方法について説明します。このアーキテクチャを実装するには、さまざまな方法があります。Google Cloud では、Cloud Functions、Cloud Run、App Engine を使用できます。このクイックスタートでは、Chat アプリがユーザーのメッセージに返信するために使用する Cloud Functions の関数を作成してデプロイします。
このアーキテクチャでは、次の図に示すように、HTTP を使用して Google Cloud またはオンプレミス サーバーと統合するように Chat を構成します。
上の図では、HTTP Chat アプリを操作しているユーザーに、次の情報のフローがあります。
- ユーザーが、ダイレクト メッセージまたは Chat スペースで Chat アプリにメッセージを送信します。
- HTTP リクエストが、Chat アプリのロジックを含むクラウドまたはオンプレミス システムであるウェブサーバーに送信されます。
- 必要に応じて、Chat アプリのロジックを Google Workspace サービス(カレンダーやスプレッドシートなど)、他の Google サービス(マップ、YouTube、Vertex AI など)、または他のウェブサービス(プロジェクト管理システムやチケット ツールなど)と統合できます。
- ウェブサーバーは、Chat の Chat アプリ サービスに HTTP レスポンスを返します。
- レスポンスがユーザーに配信されます。
- 必要に応じて、Chat アプリは Chat API を呼び出して、メッセージを非同期的に投稿したり、その他のオペレーションを実行したりできます。
これらの Chat アプリはさまざまなプログラミング言語を使用して設計できるため、このアーキテクチャでは、システムにすでに存在する既存のライブラリとコンポーネントを柔軟に使用できます。
目標
- 環境をセットアップする。
- Cloud Functions の関数を作成してデプロイします。
- アプリを Chat に公開します。
- アプリをテストします。
前提条件
- Google Chat へのアクセス権を持つビジネスまたはエンタープライズ Google Workspace アカウント。
- 課金を有効にした Google Cloud プロジェクト。既存のプロジェクトで課金が有効になっていることを確認するには、プロジェクトの課金ステータスを確認するをご覧ください。プロジェクトを作成して課金管理を設定するには、Google Cloud プロジェクトを作成するをご覧ください。
環境を設定する
Google API を使用する前に、Google Cloud プロジェクトで API を有効にする必要があります。1 つの Google Cloud プロジェクトで 1 つ以上の API を有効にできます。Google Cloud コンソールで、Google Chat API、Cloud Build API、Cloud Functions API、Cloud Pub/Sub API、Cloud Logging API、Artifact Registry API、Cloud Run API を有効にします。
Cloud 関数を作成してデプロイする
送信者の表示名とアバター画像を含む Chat カードを生成する Cloud Functions の関数を作成してデプロイします。Chat アプリがメッセージを受信すると、関数を実行してカードで応答します。
Chat アプリの関数を作成してデプロイする手順は次のとおりです。
Node.js
Google Cloud コンソールで、[Cloud Functions] ページに移動します。
Chat アプリのプロジェクトが選択されていることを確認します。
[関数を作成] をクリックします。
[関数の作成] ページで、関数を設定します。
- [環境] で、[Cloud Run 関数] を選択します。
- [関数名] に「
QuickStartChatApp」と入力します。 - [リージョン] でリージョンを選択します。
- [認証] で [認証を要求する] を選択します。
- [次へ] をクリックします。
[ランタイム] で、最新バージョンの Node.js を選択します。
[ソースコード] で [インライン エディタ] を選択します。
[エントリ ポイント] でデフォルトのテキストを削除し、「
avatarApp」と入力します。index.jsの内容を次のコードに置き換えます。[デプロイ] をクリックします。
Python
Google Cloud コンソールで、[Cloud Functions] ページに移動します。
Chat アプリのプロジェクトが選択されていることを確認します。
[関数を作成] をクリックします。
[関数の作成] ページで、関数を設定します。
- [環境] で、[Cloud Run 関数] を選択します。
- [関数名] に「
QuickStartChatApp」と入力します。 - [リージョン] でリージョンを選択します。
- [認証] で [認証を要求する] を選択します。
- [次へ] をクリックします。
[ランタイム] で、最新バージョンの Python を選択します。
[ソースコード] で [インライン エディタ] を選択します。
[エントリ ポイント] で、デフォルトのテキストを削除して
avatar_appと入力します。main.pyの内容を次のコードに置き換えます。[デプロイ] をクリックします。
Java
Google Cloud コンソールで、[Cloud Functions] ページに移動します。
Chat アプリのプロジェクトが選択されていることを確認します。
[関数を作成] をクリックします。
[関数の作成] ページで、関数を設定します。
- [環境] で、[Cloud Run 関数] を選択します。
- [関数名] に「
QuickStartChatApp」と入力します。 - [リージョン] でリージョンを選択します。
- [認証] で [認証を要求する] を選択します。
- [次へ] をクリックします。
[ランタイム] で、最新バージョンの Java を選択します。
[ソースコード] で [インライン エディタ] を選択します。
[エントリ ポイント] でデフォルトのテキストを削除し、「
App」と入力します。src/main/java/com/example/Example.javaをsrc/main/java/App.javaに名前変更します。App.javaの内容を次のコードに置き換えます。pom.xmlの内容を次のコードに置き換えます。[デプロイ] をクリックします。
Cloud Functions の詳細ページが開き、関数に 2 つの進行状況インジケーターが表示されます。1 つはビルド用、もう 1 つはサービス用です。両方の進行状況インジケーターが表示されなくなり、チェックマークに変わると、関数がデプロイされて準備完了になります。
Google Chat に関数の呼び出しを許可する
Google Chat が関数を呼び出すことを許可するには、Cloud Run 起動元ロールを持つ Google Chat サービス アカウントを追加します。
Google Cloud コンソールで [Cloud Run] ページに移動します。
Cloud Run サービスリストで、受信側関数の横にあるチェックボックスをオンにします。(関数自体はクリックしないでください)。
[権限] をクリックします。[権限] パネルが開きます。
[プリンシパルを追加] をクリックします。
[新しいプリンシパル] に「
chat@system.gserviceaccount.com」と入力します。[ロールを選択] で、[Cloud Run] > [Cloud Run 起動元] を選択します。
[保存] をクリックします。
アプリを Google Chat に公開する
Cloud Functions の関数をデプロイしたら、次の手順で Google Chat アプリに変換します。
Google Cloud コンソールで、メニュー アイコン > [Cloud Functions] をクリックします。
Cloud Functions を有効にしたプロジェクトが選択されていることを確認します。
関数のリストで [QuickStartChatApp] をクリックします。
[トリガー] タブをクリックします。
[HTTPS] の下の URL をコピーします。
「Google Chat API」を検索し、[Google Chat API]、[管理] の順にクリックします。
[構成] をクリックして、Google Chat アプリを設定します。
- [アプリ名] に「
Quickstart App」と入力します。 - [アバターの URL] に「
https://developers.google.com/chat/images/quickstart-app-avatar.png」と入力します。 - [説明] に「
Quickstart app」と入力します。 - [機能] で、[1:1 のメッセージを受信する] と [スペースとグループの会話に参加する] を選択します。
- [接続設定] で [HTTP エンドポイント URL] を選択し、Cloud Functions トリガーの URL をボックスに貼り付けます。
- [Authentication Audience] で [HTTP エンドポイント URL] を選択します。
- [公開設定] で、ドメイン内の [この Google Chat アプリを特定のユーザーとグループに公開する] を選択し、メールアドレスを入力します。
- [ログ] で [エラーを Logging にロギング] を選択します。
- [アプリ名] に「
[保存] をクリックします。
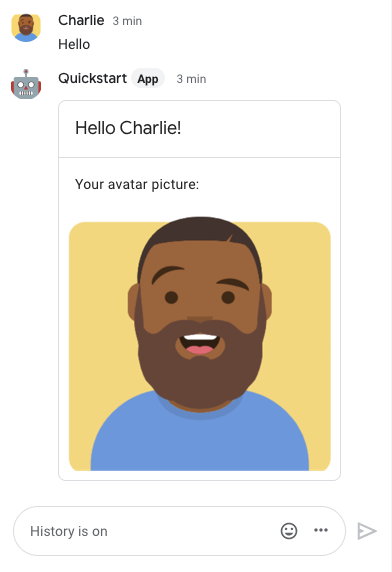
Chat 用アプリで、Chat でメッセージを受信して応答する準備が整いました。
Chat 用アプリをテストする
Chat アプリをテストするには、Chat アプリでダイレクト メッセージ スペースを開き、メッセージを送信します。
信頼できるテスターとして自分自身を追加したときに指定した Google Workspace アカウントを使用して Google Chat を開きます。
- [ 新しいチャット] をクリックします。
- [1 人以上を追加] フィールドに、Chat アプリの名前を入力します。
結果から Chat 用アプリを選択します。ダイレクト メッセージが開きます。
- そのアプリの新しいダイレクト メッセージに、「
Hello」と入力してenterを押します。
次の画像に示すように、Chat アプリのレスポンスには、送信者の名前とアバター画像を表示するカード メッセージが含まれています。

信頼できるテスターを追加し、インタラクティブな機能のテストについて詳しくは、Google Chat アプリのインタラクティブな機能をテストするをご覧ください。
トラブルシューティング
Google Chat アプリまたはカードからエラーが返されると、Chat インターフェースに「エラーが発生しました」というメッセージが表示されます。または「リクエストを処理できません」が表示されます。Chat UI にエラー メッセージが表示されない場合でも、Chat アプリまたはカードで予期しない結果が生成されることがあります(カード メッセージが表示されないなど)。
チャット UI にエラー メッセージが表示されない場合でも、チャットアプリのエラー ロギングがオンになっている場合は、エラーの修正に役立つ説明的なエラー メッセージとログデータが利用できます。エラーの表示、デバッグ、修正については、Google Chat エラーのトラブルシューティングと修正をご覧ください。
クリーンアップ
このチュートリアルで使用したリソースについて、Google Cloud アカウントに課金されないようにするには、Cloud プロジェクトを削除することをおすすめします。
- Google Cloud コンソールで、[リソースの管理] ページに移動します。メニュー アイコン > [IAM と管理] > [リソースの管理] をクリックします。
- プロジェクト リストで、削除するプロジェクトを選択し、[削除] をクリックします。
- ダイアログでプロジェクト ID を入力し、[シャットダウン] をクリックしてプロジェクトを削除します。
関連トピック
Chat アプリに機能を追加するには、以下をご覧ください。

