Esta página explica como criar um app de chat HTTP. Há diferentes maneiras de implementar essa arquitetura. No Google Cloud, você pode usar o Cloud Functions, o Cloud Run e o App Engine. Neste guia de início rápido, você vai escrever e implantar uma função do Cloud que o app Chat usa para responder à mensagem de um usuário.
Com essa arquitetura, você configura o Chat para integração com o Google Cloud ou um servidor local usando HTTP, conforme mostrado no diagrama a seguir:
No diagrama anterior, um usuário que interage com um app de chat HTTP tem o seguinte fluxo de informações:
- Um usuário envia uma mensagem no Chat para um app do Chat, em uma mensagem direta ou em um espaço do Chat.
- Uma solicitação HTTP é enviada para um servidor da Web que é um sistema local ou de nuvem que contém a lógica do app de chat.
- Opcionalmente, a lógica do app de chat pode ser integrada a serviços do Google Workspace (como Agenda e Folhas), outros serviços do Google (como o Maps, o YouTube e o Vertex AI) ou outros serviços da Web (como um sistema de gerenciamento de projetos ou uma ferramenta de emissão de passagens).
- O servidor da Web envia uma resposta HTTP de volta para o serviço do app Chat.
- A resposta é enviada ao usuário.
- Opcionalmente, o app de chat pode chamar a API Chat para postar mensagens de forma assíncrona ou realizar outras operações.
Essa arquitetura oferece flexibilidade para usar bibliotecas e componentes que já existem no seu sistema, porque esses apps de chat podem ser projetados com diferentes linguagens de programação.
Objetivos
- Prepare o ambiente.
- Crie e implante uma função do Cloud.
- Publique o app no Chat.
- Teste o app.
Pré-requisitos
- Uma conta do Google Workspace para empresas ou empresas com acesso ao Google Chat.
- Ter um projeto do Google Cloud com o faturamento ativado. Para verificar se o faturamento está ativado em um projeto, consulte Verificar o status de faturamento dos seus projetos. Para criar um projeto e configurar o faturamento, consulte Criar um projeto do Google Cloud.
Configure o ambiente
Antes de usar as APIs do Google, você precisa ativá-las em um projeto do Google Cloud. É possível ativar uma ou mais APIs em um único projeto do Google Cloud.No console do Google Cloud, ative as APIs Google Chat, Cloud Build, Cloud Functions, Cloud Pub/Sub, Cloud Logging, Artifact Registry e Cloud Run.
Crie e implemente uma Função do Cloud
Crie e implante uma função do Cloud que gere uma card de chat com o nome de exibição e a imagem do avatar do remetente. Quando o app do Chat recebe uma mensagem, ele executa a função e responde com o card.
Para criar e implantar a função no app Chat, siga estas etapas:
Node.js
No console do Google Cloud, acesse a página Cloud Functions:
Verifique se o projeto do seu app do Chat está selecionado.
Clique em Criar função.
Na página "Criar função", configure a função:
- Em Ambiente, selecione Função do Cloud Run.
- Em Nome da função, insira
QuickStartChatApp. - Em Região, selecione uma região.
- Em "Autenticação", selecione Exigir autenticação.
- Clique em Próxima.
Em Ambiente de execução, selecione a versão mais recente do Node.js.
Em Código-fonte, selecione Editor in-line.
Em Ponto de entrada, exclua o texto padrão e insira
avatarApp.Substitua o conteúdo de
index.jspelo seguinte código:Clique em Implantar.
Python
No console do Google Cloud, acesse a página Cloud Functions:
Verifique se o projeto do app de chat está selecionado.
Clique em Criar função.
Na página "Criar função", configure a função:
- Em Ambiente, selecione Função do Cloud Run.
- Em Nome da função, insira
QuickStartChatApp. - Em Região, selecione uma região.
- Em "Autenticação", selecione Exigir autenticação.
- Clique em Próxima.
Em Ambiente de execução, selecione a versão mais recente do Python.
Em Código-fonte, selecione Editor in-line.
Em Ponto de entrada, exclua o texto padrão e insira
avatar_app.Substitua o conteúdo de
main.pypelo seguinte código:Clique em Implantar.
Java
No console do Google Cloud, acesse a página Cloud Functions:
Verifique se o projeto do app de chat está selecionado.
Clique em Criar função.
Na página "Criar função", configure a função:
- Em Ambiente, selecione Função do Cloud Run.
- Em Nome da função, insira
QuickStartChatApp. - Em Região, selecione uma região.
- Em "Autenticação", selecione Exigir autenticação.
- Clique em Próxima.
Em Ambiente de execução, selecione a versão mais recente do Java.
Em Código-fonte, selecione Editor in-line.
Em Ponto de entrada, exclua o texto padrão e insira
App.O
src/main/java/com/example/Example.javafoi renomeado comosrc/main/java/App.java.Substitua o conteúdo de
App.javapelo seguinte código:Substitua o conteúdo de
pom.xmlpelo seguinte código:Clique em Implantar.
A página de detalhes do Cloud Functions é aberta, e sua função aparece com dois indicadores de progresso: um para o build e outro para o serviço. Quando os dois indicadores de progresso desaparecem e são substituídos por uma marca de seleção, a função está implantada e pronta.
Autorizar o Google Chat a invocar sua função
Para autorizar o Google Chat a invocar sua função, adicione a conta de serviço do Google Chat com o papel Cloud Run Invocador.
No console do Google Cloud, acesse a página do Cloud Run:
Na lista de serviços do Cloud Run, marque a caixa de seleção ao lado da função de recebimento. (Não clique na função em si.)
Clique em Permissões. O painel Permissões será aberto.
Clique em Adicionar principal.
Em Novos principais, digite
chat@system.gserviceaccount.com.Em Selecionar papel, selecione Cloud Run > Chamador do Cloud Run.
Clique em Salvar.
Publicar o app no Google Chat
Depois que a função do Cloud for implantada, siga estas etapas para transformá-la em um app do Google Chat:
No console do Google Cloud, clique em Menu > Cloud Functions.
Verifique se o projeto para que você ativou o Cloud Functions está selecionado.
Na lista de funções, clique em QuickStartChatApp.
Clique na guia Gatilhos.
Em HTTPS, copie o URL.
Pesquise "API Google Chat", clique em API Google Chat e em Gerenciar.
Clique em Configuração e configure o app Google Chat:
- Em Nome do app, insira
Quickstart App. - No URL do avatar, digite
https://developers.google.com/chat/images/quickstart-app-avatar.png. - Em Descrição, insira
Quickstart app. - Em Funcionalidade, selecione Receber mensagens individuais e Participar de espaços e conversas em grupo.
- Em Configurações de conexão, selecione URL do endpoint HTTP e cole o URL do gatilho da função do Cloud na caixa.
- Em Público-alvo de autenticação, selecione URL do endpoint HTTP.
- Em Visibilidade, selecione Disponibilize o app Google Chat para pessoas e grupos específicos no seu domínio e digite seu endereço de e-mail.
- Em Registros, selecione Registrar erros no Logging.
- Em Nome do app, insira
Clique em Salvar.
O app Chat está pronto para receber e responder a mensagens.
Testar o app Chat
Para testar o app do Chat, abra um espaço de mensagem direta com o app e envie uma mensagem:
Abra o Google Chat usando a conta do Google Workspace que você informou ao se adicionar como um testador confiável.
- Clique em Nova conversa.
- No campo Adicionar uma ou mais pessoas, digite o nome do seu app Chat.
Selecione o app Chat nos resultados. Uma mensagem direta é aberta.
- Na nova mensagem direta com o app, digite
Helloe pressioneenter.
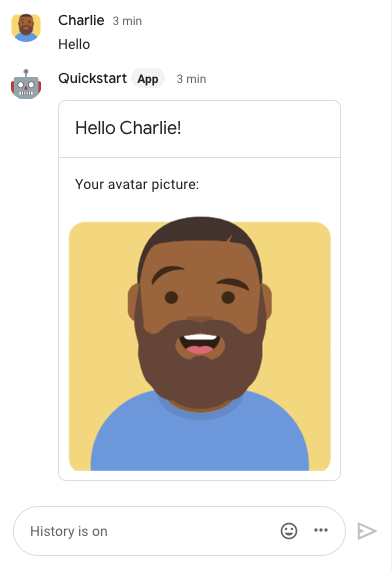
A resposta do app do Chat contém uma mensagem de card que exibe o nome do remetente e a imagem do avatar, conforme demonstrado na imagem a seguir:

Para adicionar testadores confiáveis e saber mais sobre como testar recursos interativos, consulte Testar recursos interativos para apps do Google Chat.
Resolver problemas
Quando um app do Google Chat ou um card retorna um erro, a interface do Chat mostra uma mensagem informando que "Ocorreu um erro". ou "Não foi possível processar sua solicitação". Às vezes, a interface do Chat não mostra nenhuma mensagem de erro, mas o app ou o card do Chat produz um resultado inesperado. Por exemplo, uma mensagem de card pode não aparecer.
Embora uma mensagem de erro possa não aparecer na interface do Chat, mensagens de erro descritivas e dados de registro estão disponíveis para ajudar a corrigir erros quando o registro de erros para apps de chat estiver ativado. Para saber como visualizar, depurar e corrigir erros, consulte Resolver e corrigir erros do Google Chat.
Limpar
Para evitar cobranças na sua conta do Google Cloud pelos recursos usados neste tutorial, recomendamos que você exclua o projeto do Cloud.
- No console do Google Cloud, acesse a página Gerenciar recursos. Clique em Menu > IAM e administrador > Gerenciar recursos.
- Na lista de projetos, selecione o projeto que você quer excluir e clique em Excluir .
- Na caixa de diálogo, digite o ID do projeto e clique em Encerrar para excluir o projeto.
Temas relacionados
Para adicionar mais recursos ao seu app de chat, consulte o seguinte:

