Trang này giải thích cách tạo ứng dụng Chat qua HTTP. Có nhiều cách để triển khai cấu trúc này. Trên Google Cloud, bạn có thể sử dụng Cloud Functions, Cloud Run và App Engine. Trong phần bắt đầu nhanh này, bạn sẽ viết và triển khai một Hàm trên đám mây mà ứng dụng Chat sử dụng để phản hồi tin nhắn của người dùng.
Với cấu trúc này, bạn định cấu hình Chat để tích hợp với Google Cloud hoặc máy chủ cục bộ bằng cách sử dụng HTTP, như minh hoạ trong sơ đồ sau:
Trong sơ đồ trước, người dùng tương tác với ứng dụng Chat qua HTTP có luồng thông tin như sau:
- Người dùng gửi tin nhắn trong Chat đến một ứng dụng Chat, trong tin nhắn trực tiếp hoặc trong một không gian Chat.
- Yêu cầu HTTP được gửi đến một máy chủ web là hệ thống trên đám mây hoặc tại chỗ chứa logic ứng dụng Chat.
- Nếu muốn, logic ứng dụng Chat có thể tích hợp với các dịch vụ của Google Workspace (như Lịch và Trang tính), các dịch vụ khác của Google (như Maps, YouTube và Vertex AI) hoặc các dịch vụ web khác (như hệ thống quản lý dự án hoặc công cụ tạo phiếu yêu cầu hỗ trợ).
- Máy chủ web gửi phản hồi HTTP trở lại dịch vụ ứng dụng Chat trong Chat.
- Phản hồi được gửi đến người dùng.
- Nếu muốn, ứng dụng Chat có thể gọi Chat API để đăng tin nhắn không đồng bộ hoặc thực hiện các thao tác khác.
Cấu trúc này giúp bạn linh hoạt sử dụng các thư viện và thành phần hiện có trong hệ thống vì các ứng dụng Chat này có thể được thiết kế bằng nhiều ngôn ngữ lập trình.
Mục tiêu
- Thiết lập môi trường.
- Tạo và triển khai một Chức năng trên đám mây.
- Phát hành ứng dụng lên Chat.
- Kiểm thử ứng dụng.
Điều kiện tiên quyết
- Tài khoản Google Workspace dành cho doanh nghiệp hoặc doanh nghiệp lớn có quyền truy cập vào Google Chat.
- Một dự án Google Cloud đã bật tính năng thanh toán. Để kiểm tra xem một dự án hiện có đã bật tính năng thanh toán hay chưa, hãy xem bài viết Xác minh trạng thái thanh toán của dự án. Để tạo dự án và thiết lập thông tin thanh toán, hãy xem phần Tạo dự án trên Google Cloud.
Thiết lập môi trường
Trước khi sử dụng API của Google, bạn cần bật các API đó trong một dự án Google Cloud. Bạn có thể bật một hoặc nhiều API trong một dự án Google Cloud.Trong Google Cloud Console, hãy bật API Google Chat, API Cloud Build, API Cloud Functions, API Cloud Pub/Sub, API Cloud Logging, API Artifact Registry và API Cloud Run.
Tạo và triển khai một Chức năng trên đám mây
Tạo và triển khai một Hàm trên đám mây để tạo thẻ Chat (Trò chuyện) có tên hiển thị và hình đại diện của người gửi. Khi ứng dụng Chat nhận được tin nhắn, ứng dụng sẽ chạy hàm và phản hồi bằng thẻ.
Để tạo và triển khai hàm cho ứng dụng Chat, hãy hoàn tất các bước sau:
Node.js
Trong Google Cloud Console, hãy chuyển đến trang Cloud Functions:
Đảm bảo bạn đã chọn dự án cho ứng dụng Chat.
Nhấp vào Tạo hàm.
Trên trang Tạo hàm, hãy thiết lập hàm:
- Trong Environment (Môi trường), hãy chọn Cloud Run Function (Hàm Cloud Run).
- Trong Function name (Tên hàm), hãy nhập
QuickStartChatApp. - Trong mục Khu vực, hãy chọn một khu vực.
- Trong phần Xác thực, hãy chọn Yêu cầu xác thực.
- Nhấp vào Tiếp theo.
Trong Thời gian chạy, hãy chọn phiên bản Node.js mới nhất.
Trong Source code (Mã nguồn), hãy chọn Inline Editor (Trình chỉnh sửa cùng dòng).
Trong Entry point (Điểm truy cập), hãy xoá văn bản mặc định rồi nhập
avatarApp.Thay thế nội dung của
index.jsbằng mã sau:Nhấp vào Triển khai.
Python
Trong Google Cloud Console, hãy chuyển đến trang Cloud Functions:
Đảm bảo bạn đã chọn dự án cho ứng dụng Chat.
Nhấp vào Tạo hàm.
Trên trang Tạo hàm, hãy thiết lập hàm:
- Trong Environment (Môi trường), hãy chọn Cloud Run Function (Hàm Cloud Run).
- Trong Function name (Tên hàm), hãy nhập
QuickStartChatApp. - Trong mục Khu vực, hãy chọn một khu vực.
- Trong phần Xác thực, hãy chọn Yêu cầu xác thực.
- Nhấp vào Tiếp theo.
Trong phần Thời gian chạy, hãy chọn phiên bản Python mới nhất.
Trong Source code (Mã nguồn), hãy chọn Inline Editor (Trình chỉnh sửa cùng dòng).
Trong Entry point (Điểm truy cập), hãy xoá văn bản mặc định rồi nhập
avatar_app.Thay thế nội dung của
main.pybằng mã sau:Nhấp vào Triển khai.
Java
Trong Google Cloud Console, hãy chuyển đến trang Cloud Functions:
Đảm bảo bạn đã chọn dự án cho ứng dụng Chat.
Nhấp vào Tạo hàm.
Trên trang Tạo hàm, hãy thiết lập hàm:
- Trong Environment (Môi trường), hãy chọn Cloud Run Function (Hàm Cloud Run).
- Trong Function name (Tên hàm), hãy nhập
QuickStartChatApp. - Trong mục Khu vực, hãy chọn một khu vực.
- Trong phần Xác thực, hãy chọn Yêu cầu xác thực.
- Nhấp vào Tiếp theo.
Trong Runtime (Thời gian chạy), hãy chọn phiên bản Java mới nhất.
Trong Source code (Mã nguồn), hãy chọn Inline Editor (Trình chỉnh sửa cùng dòng).
Trong Entry point (Điểm truy cập), hãy xoá văn bản mặc định rồi nhập
App.Đổi tên
src/main/java/com/example/Example.javathànhsrc/main/java/AvatarApp.java.Thay thế nội dung của
AvatarApp.javabằng mã sau:Thay thế nội dung của
pom.xmlbằng mã sau:Nhấp vào Triển khai.
Trang chi tiết về Chức năng trên đám mây sẽ mở ra và hàm của bạn sẽ xuất hiện cùng với hai chỉ báo tiến trình: một chỉ báo cho bản dựng và một chỉ báo cho dịch vụ. Khi cả hai chỉ báo tiến trình biến mất và được thay thế bằng dấu kiểm, hàm của bạn sẽ được triển khai và sẵn sàng.
Uỷ quyền cho Google Chat gọi hàm của bạn
Để Uỷ quyền cho Google Chat gọi hàm của bạn, hãy thêm tài khoản dịch vụ Google Chat với vai trò Trình gọi Cloud Run.
Trong Google Cloud Console, hãy chuyển đến trang Cloud Run:
Trong danh sách dịch vụ Cloud Run, hãy chọn hộp đánh dấu bên cạnh hàm nhận. (Đừng nhấp vào chính hàm đó.)
Nhấp vào Quyền. Bảng điều khiển Quyền sẽ mở ra.
Nhấp vào Thêm người đại diện.
Trong phần Bên giao đại lý mới, hãy nhập
chat@system.gserviceaccount.com.Trong phần Chọn vai trò, hãy chọn Cloud Run > Trình gọi Cloud Run.
Nhấp vào Lưu.
Phát hành ứng dụng lên Google Chat
Sau khi triển khai Hàm trên đám mây, hãy làm theo các bước sau để biến hàm đó thành ứng dụng Google Chat:
Trong bảng điều khiển Google Cloud, hãy nhấp vào biểu tượng Trình đơn > Hàm trên đám mây.
Đảm bảo bạn đã chọn dự án mà bạn đã bật Hàm trên đám mây.
Trong danh sách hàm, hãy nhấp vào QuickStartChatApp.
Nhấp vào thẻ Trình kích hoạt.
Trong mục HTTPS, hãy sao chép URL.
Tìm "Google Chat API" rồi nhấp vào Google Chat API, sau đó nhấp vào Quản lý.
Nhấp vào Cấu hình rồi thiết lập ứng dụng Google Chat:
- Trong App name (Tên ứng dụng), hãy nhập
Quickstart App. - Trong URL hình đại diện, hãy nhập
https://developers.google.com/chat/images/quickstart-app-avatar.png. - Trong phần Description (Nội dung mô tả), hãy nhập
Quickstart app. - Trong phần Chức năng, hãy chọn Nhận tin nhắn 1:1 và Tham gia không gian và cuộc trò chuyện nhóm.
- Trong phần Cài đặt kết nối, hãy chọn URL điểm cuối HTTP rồi dán URL cho trình kích hoạt Hàm trên đám mây vào hộp.
- Trong mục Đối tượng xác thực, hãy chọn URL điểm cuối HTTP.
- Trong phần Chế độ hiển thị, hãy chọn Cung cấp ứng dụng Google Chat này cho một số người và nhóm cụ thể trong miền của bạn rồi nhập địa chỉ email của bạn.
- Trong mục Nhật ký, hãy chọn Ghi lỗi vào nhật ký.
- Trong App name (Tên ứng dụng), hãy nhập
Nhấp vào Lưu.
Ứng dụng Chat đã sẵn sàng nhận và trả lời tin nhắn trên Chat.
Kiểm thử ứng dụng Chat
Để kiểm thử ứng dụng Chat, hãy mở một không gian tin nhắn trực tiếp bằng ứng dụng Chat và gửi tin nhắn:
Mở Google Chat bằng tài khoản Google Workspace mà bạn đã cung cấp khi thêm chính mình làm người kiểm thử đáng tin cậy.
- Nhấp vào Cuộc trò chuyện mới.
- Trong trường Thêm 1 người trở lên, hãy nhập tên của ứng dụng Chat.
Chọn ứng dụng Chat trong kết quả. Một tin nhắn trực tiếp sẽ mở ra.
- Trong tin nhắn trực tiếp mới với ứng dụng, hãy nhập
Hellorồi nhấn phímenter.
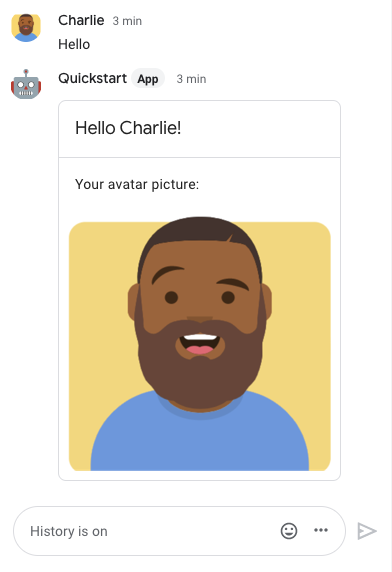
Phản hồi của ứng dụng Chat chứa một thông báo dạng thẻ hiển thị tên và hình đại diện của người gửi, như minh hoạ trong hình sau:

Để thêm người kiểm thử đáng tin cậy và tìm hiểu thêm về cách kiểm thử các tính năng tương tác, hãy xem bài viết Kiểm thử các tính năng tương tác cho ứng dụng Google Chat.
Khắc phục sự cố
Khi ứng dụng Google Chat hoặc thẻ trả về lỗi, giao diện Chat sẽ hiển thị thông báo "Đã xảy ra lỗi". hoặc "Không thể xử lý yêu cầu của bạn". Đôi khi, giao diện người dùng Chat không hiển thị thông báo lỗi nào, nhưng ứng dụng Chat hoặc thẻ lại tạo ra kết quả không mong muốn; ví dụ: thông báo thẻ có thể không xuất hiện.
Mặc dù thông báo lỗi có thể không hiển thị trong giao diện người dùng Chat, nhưng bạn có thể xem thông báo lỗi mô tả và dữ liệu nhật ký để khắc phục lỗi khi bật tính năng ghi nhật ký lỗi cho ứng dụng Chat. Để được trợ giúp xem, gỡ lỗi và khắc phục lỗi, hãy xem bài viết Khắc phục sự cố và khắc phục lỗi trong Google Chat.
Dọn dẹp
Để tránh bị tính phí cho tài khoản Google Cloud của bạn đối với các tài nguyên được sử dụng trong hướng dẫn này, bạn nên xoá dự án trên Google Cloud.
- Trong Google Cloud Console, hãy chuyển đến trang Quản lý tài nguyên. Nhấp vào biểu tượng Trình đơn > IAM và quản trị > Quản lý tài nguyên.
- Trong danh sách dự án, hãy chọn dự án bạn muốn xoá rồi nhấp vào biểu tượng Xoá .
- Trong hộp thoại, hãy nhập mã dự án rồi nhấp vào Shut down (Tắt) để xoá dự án.
Chủ đề có liên quan
Để thêm các tính năng khác vào ứng dụng Chat, hãy xem nội dung sau:

