
Tại Google, tiện ích là các ứng dụng HTML và JavaScript có thể được nhúng vào trang web và các ứng dụng khác, bao gồm cả Trang web. Các tiện ích này có thể đưa nội dung động và bên ngoài vào trang web của bạn, chẳng hạn như các ứng dụng thu nhỏ và danh sách do cơ sở dữ liệu điều khiển, được kết hợp với văn bản và hình ảnh để mang lại trải nghiệm liền mạch cho người dùng.
Mỗi trang Sites là một vùng chứa tiện ích tiềm năng. Hơn nữa, Sites cung cấp một API Dữ liệu có thể được sử dụng kết hợp với các tiện ích để tạo các ứng dụng mạnh mẽ. Điều đó có nghĩa là với tư cách là nhà phát triển tiện ích, bạn có thể tận dụng API trang web cũ để xây dựng các công cụ hấp dẫn cho các nhà phát triển web khác và đối tượng của họ, cũng như để sử dụng cho riêng mình.
Khi bạn tạo một tiện ích cho Trang web, tiện ích đó sẽ được cung cấp cho hàng triệu người dùng đang hoạt động. Bạn chỉ cần gửi tiện ích cho chúng tôi và tiện ích đó sẽ xuất hiện ở nơi người dùng có thể dễ dàng duyệt xem, định cấu hình và thêm tiện ích vào Trang web của họ.
Giờ thì bạn đã biết {sites_name_short} là một nền tảng phân phối tuyệt vời cho tiện ích của mình, còn chần chừ gì nữa? Bắt đầu tạo tiện ích cho Sites ngay bây giờ!
Tổng quan về tiện ích trang web
Nói chung, tiện ích là các tiện ích nhỏ tạo hoặc lấy thông tin bên ngoài vào trang web. Ở dạng đơn giản nhất, tiện ích là một tệp .xml nhỏ truy xuất thông tin với khả năng cung cấp thông tin đó trên nhiều trang web cùng một lúc. Trong Sites, việc đưa một tiện ích vào một iframe đóng vai trò là đường dẫn cho thông tin bên ngoài này. Một số tiện ích không gì khác ngoài các iframe truyền thông tin từ một trang web khác.
Các tiện ích nâng cao hơn sẽ thu thập nội dung động và cung cấp các ứng dụng tương tác trong trang Trang web của bạn. Xem phần Tiện ích mẫu.
Tiện ích bao gồm các thành phần sau:
- Tệp thông số kỹ thuật về tiện ích - Một tệp .xml bao bọc các hàm HTML và JavaScript.
- Trang vùng chứa – Trang web nơi chèn tiện ích, trong trường hợp này là Trang web của Google.
- Nguồn dữ liệu bên ngoài – Đây là phần không bắt buộc và có thể nằm ở cùng vị trí với tệp .xml, nhưng thường được thông số kỹ thuật của tiện ích gọi qua HTTP để cung cấp kết quả.
Tất cả người xem của một trang web có thể sử dụng các tiện ích được xây dựng cho Trang web. Các định dạng này thường có tính tương tác, tập trung vào nội dung động thay vì cách trình bày, đồng thời được thiết kế để bổ sung cho nội dung của trang web.
Tiện ích lịch là một ví dụ điển hình về sự khác biệt này. Theo mặc định, tiện ích lịch được cá nhân hoá trong Trang web có thể hiển thị lịch của người dùng đã đăng nhập, trong khi tiện ích lịch trong Trang web có thể cho phép cộng tác viên chọn trong số nhiều lịch dành riêng cho vị trí.
Các tiện ích của Sites cho phép bạn trình bày nhiều thông tin từ các nguồn bên ngoài (chẳng hạn như sơ đồ trực tiếp từ các trang tổng quan riêng biệt nhưng có liên quan đến hiệu suất) trong một trang duy nhất cùng với văn bản giải thích được xuất bản trực tiếp trong Sites. Điều này giúp tiết kiệm không gian hình ảnh trong khi thu thập thông tin khác nhau về cùng một chủ đề trong cùng một chế độ xem. Tiện ích cũng cho phép bạn đưa vào nội dung động mà các quy trình kiểm tra bảo mật của Trang web sẽ ngăn chặn.
Cảnh báo: Các tiện ích được xây dựng bằng API tiện ích cũ có thể hoạt động trong Sites nhưng không được hỗ trợ chính thức. Tương tự, các tiện ích tích hợp và dựa trên nguồn cấp dữ liệu cũng không được hỗ trợ. Do đó, Google khuyên bạn nên tạo tất cả tiện ích trên Sites bằng các tiện ích hiện tại.* API. Hãy xem bài đăng này để biết nội dung giải thích:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
Tiện ích mẫu
Dưới đây là một Thêm tiện ích đơn giản nhưng phổ biến, chỉ cung cấp một iframe để truyền qua nội dung web khác:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
Xem phần Bắt đầu: tiện ích.* API để biết nội dung mô tả đầy đủ về thẻ tiện ích và nội dung dự kiến.
Lưu trữ tiện ích
Bất kể chức năng của tiện ích là gì, các tệp của tiện ích đó phải nằm trên World Wide Web để có thể tìm thấy và sử dụng. Mọi vị trí trực tuyến có thể truy cập qua HTTP mà không cần xác thực sẽ được chấp nhận. Chỉ cần nhớ rằng tiện ích của bạn phải được xuất bản trong một thư mục công khai để được chọn. Nếu không, người dùng phải nhúng video bằng cách chèn trực tiếp URL của video đó.
Dưới đây là các tuỳ chọn lưu trữ tiện ích của bạn:
- App Engine – Có thể lưu trữ tất cả các tệp mà tiện ích của bạn yêu cầu. Cần thực hiện một số bước thiết lập, cụ thể là tạo dự án và tải tệp lên tiếp theo. Tuy nhiên, ứng dụng này có thể dễ dàng mở rộng quy mô cho một số lượng lớn người dùng. Bạn có thể tạo một ứng dụng để lưu trữ tất cả tiện ích của mình và một ứng dụng khác để phân phối các tệp tĩnh, bao gồm một tệp app.yaml có dạng như sau:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
Nếu đặt tất cả tệp tiện ích vào thư mục tĩnh, thì bạn có thể chỉnh sửa các tệp trên thư mục cục bộ và triển khai lên App Engine mỗi khi thực hiện thay đổi. Nếu bạn có tệp /static/gadget.xml, URL của tệp đó sẽ là: http://<your-app-name>.appspot.com/static/gadget.xml
- Bất kỳ vị trí trực tuyến nào bạn chọn – Hoàn toàn thuộc quyền kiểm soát của bạn nhưng cũng là trách nhiệm hoàn toàn của bạn. Thời gian ngừng hoạt động trên máy chủ của bạn có thể khiến người dùng các tiện ích của bạn bị gián đoạn.
Tạo tiện ích
Các tiện ích chỉ là HTML và JavaScript (không bắt buộc) và JavaScript, Flash hoặc Silverlight được bao bọc trong XML. Hướng dẫn dành cho nhà phát triển tiện ích cung cấp tất cả thông tin chi tiết cần thiết để tạo tiện ích của riêng bạn. Ngoài ra, bạn có thể sử dụng các mẫu OpenSocial để nhanh chóng tạo các ứng dụng xã hội trong tiện ích.
Dưới đây là các bước nâng cao để tạo tiện ích cho Sites:
- Quyết định nơi tiện ích của bạn sẽ được lưu trữ. Xem phần Lưu trữ tiện ích của bạn để biết mô tả về các tùy chọn của bạn.
- Tạo một tệp .xml mới sẽ đóng vai trò là thông số kỹ thuật bằng trình chỉnh sửa văn bản mà bạn chọn.
- Quyết định loại nội dung, HTML hoặc URL, rồi chỉ định loại nội dung đó trong tệp .xml của tiện ích, như sau:
<Content type="html">
Đây gần như luôn là HTML, giả định rằng tất cả nội dung được cung cấp trực tiếp trong tệp .xml. Tuy nhiên, nếu bạn định cung cấp nội dung trong một tệp riêng biệt, hãy sử dụng loại nội dung URL. Hãy xem bài viết Chọn loại nội dung để biết thông tin mô tả đầy đủ về sự khác biệt giữa các loại nội dung này. - Tạo nội dung trong tệp .xml của tiện ích hoặc trong các tệp riêng biệt do thông số kỹ thuật gọi. Hãy xem phần Xem các tiện ích mẫu để biết cách kiểm tra các tiện ích hiện có.
- Xác định các tuỳ chọn cơ bản cho tiện ích mà người dùng có thể thay đổi. Hãy xem phần Xác định lựa chọn ưu tiên của người dùng để biết hướng dẫn. Để cung cấp cấu hình nâng cao hơn, hãy xem phần Cho phép cấu hình nâng cao của người dùng.
- Xác định các tuỳ chọn mô-đun mà chỉ tác giả tiện ích mới có thể thay đổi. Hãy xem phần Xác định lựa chọn ưu tiên cho tiện ích để biết thêm thông tin.
- Kiểm thử tiện ích. Hãy xem phần Kiểm thử tiện ích để biết hướng dẫn.
Nhúng tiện ích
Bạn có thể nhúng tiện ích vào các trang trong Sites bằng cách chọn tiện ích đó trong thư mục tiện ích của Sites (được đồng bộ hoá với thư mục tiện ích của iGoogle) hoặc bằng cách trực tiếp thêm URL của tiện ích đó.
Để nhúng tiện ích trong Sites:
- Chuyển đến trang Trang web sẽ chứa tiện ích mới.
- Mở trang để chỉnh sửa.
- Chọn Chèn > Tiện ích khác.
- Tìm tiện ích, chọn tiện ích đó trong các danh mục ở bên trái hoặc nhấp vào Thêm tiện ích theo URL rồi dán URL vào tệp .xml. Sau đó, hãy nhấp vào Thêm.
Mẹo: Bạn có thể sử dụng cùng một phương thức Thêm tiện ích bằng URL này để nhúng các tiện ích từ CMS và bất kỳ nơi nào khác trực tuyến. - Chỉ định kích thước của tiện ích, chọn trong số các chế độ cài đặt có sẵn rồi nhấp vào OK. Tiện ích này sẽ được thêm vào trang của bạn.
- Lưu trang để xem và kiểm thử tiện ích trong trang web.
Kiểm thử tiện ích
Sau khi tạo tiện ích, bạn nên kiểm thử kỹ lưỡng trước khi sử dụng và cho phép người khác làm như vậy. Kiểm thử tiện ích theo cách thủ công bằng cách tạo một hoặc nhiều trang web thử nghiệm trên Google Sites và nhúng tiện ích của bạn. Hãy xem phần Nhúng tiện ích để biết các bước chính xác. Chức năng và giao diện của tiện ích phụ thuộc vào trang web chứa tiện ích đó. Do đó, cách tốt nhất để gỡ lỗi tiện ích là kiểm thử tiện ích đó trong bối cảnh của một Trang web Google thực tế. Hãy thử chuyển đổi giữa nhiều giao diện Trang web để đảm bảo tiện ích của bạn xuất hiện chính xác trong từng giao diện.
Khi kiểm thử tiện ích, bạn chắc chắn sẽ phát hiện lỗi và cần sửa lỗi cho tệp .xml của tiện ích. Bạn nên tắt tính năng lưu vào bộ nhớ đệm tiện ích trong khi điều chỉnh tệp XML. Nếu không, các thay đổi của bạn sẽ không xuất hiện trên trang. Thông số kỹ thuật của tiện ích được lưu vào bộ nhớ đệm trừ phi bạn chỉ định cho Sites không làm vậy. Để bỏ qua bộ nhớ đệm trong quá trình phát triển, hãy thêm đoạn mã sau vào cuối URL của trang Trang web chứa tiện ích (chứ không phải URL của tệp .xml thông số kỹ thuật của tiện ích):
?nocache=1
Trang web cung cấp giao diện người dùng chuẩn để thêm và định cấu hình tiện ích. Khi bạn thêm một tiện ích, tiện ích đó sẽ hiển thị bản xem trước và cho thấy mọi tham số UserPref có thể được định cấu hình. Kiểm thử việc cập nhật nhiều giá trị cấu hình và thêm tiện ích vào trang web thử nghiệm. Xác nhận tiện ích của bạn hoạt động như mong đợi trên chính trang web. Bạn nên kiểm tra để đảm bảo rằng
quản trị viên trang web có thể định cấu hình chính xác mọi UserPref mà bạn đã xác định.
Sau đó, hãy tham khảo phần Chuẩn bị phát hành trong phần Phát hành tiện ích để thực hiện các kiểm thử khác.
Cho phép người dùng định cấu hình nâng cao
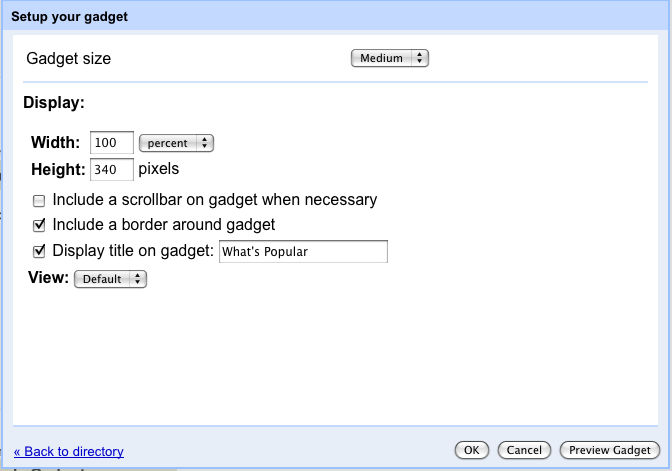
Tất cả tiện ích đều có thể cung cấp khả năng đặt các lựa chọn ưu tiên cơ bản của người dùng, được thực hiện thông qua phần UserPref của tệp thông số kỹ thuật tiện ích. Các chế độ này thường ảnh hưởng đến kích thước, thanh cuộn, đường viền, tiêu đề và chế độ cài đặt dành riêng cho tiện ích, như mô tả trong ảnh chụp màn hình tại đây:

Tuy nhiên, có nhiều trường hợp tiện ích được hưởng lợi từ các tuỳ chọn nâng cao hơn so với các thành phần UserPref tiêu chuẩn. Các lựa chọn ưu tiên thường cần phải bao gồm các tính năng như logic nghiệp vụ tuỳ chỉnh, xác thực hoặc bộ chọn. Giao diện được tạo từ các phần UserPref của tiện ích hỗ trợ một số loại dữ liệu (chuỗi, enum, v.v.) nên không thể xác thực dữ liệu đầu vào như URL hoặc ngày.
Ngoài ra, trong các vùng chứa như iGoogle, nơi trình xem và trình chỉnh sửa giống nhau, tác giả tiện ích có thể mở rộng cấu hình trong chế độ xem chuẩn. Trong Trang web, người xem không phải lúc nào cũng là người chỉnh sửa, vì vậy, tác giả tiện ích không thể đảm bảo rằng người dùng xem có quyền cập nhật các lựa chọn ưu tiên. Các vùng chứa mạng xã hội như Trang web không thể cho phép người dùng sửa đổi các lựa chọn ưu tiên, chỉ có tác giả mới có thể.
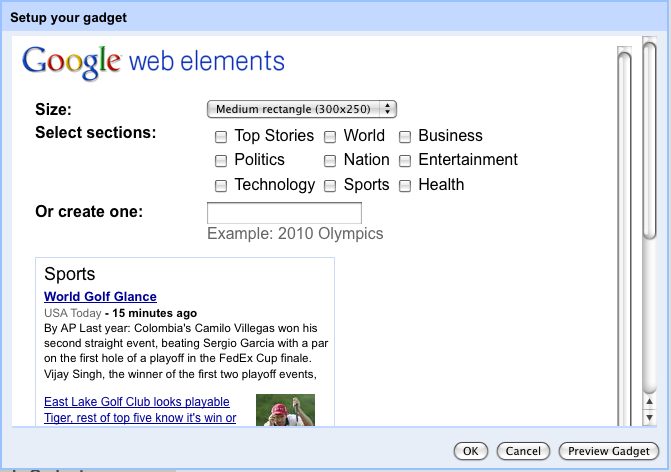
Trong Trang web, giao diện lựa chọn ưu tiên cơ bản của tiện ích do UserPref tạo có thể được thay thế bằng thành phần hiển thị cấu hình, trong đó có thể cung cấp nhiều lựa chọn ưu tiên và loại dữ liệu bổ sung, như trong ảnh chụp màn hình sau:

Chế độ xem cấu hình sẽ hiển thị thay cho chế độ cài đặt UserPref tại thời điểm chèn hoặc chỉnh sửa và cho phép bạn đặt lựa chọn ưu tiên của người dùng bằng giao diện tuỳ chỉnh. Ngoài ra, bạn có thể có các phần tử nhập tuỳ chỉnh, chẳng hạn như để chọn một vị trí trên bản đồ thay vì nhập toạ độ bản đồ.
Nhà phát triển có thể sử dụng các API setprefs tiêu chuẩn để lưu các tuỳ chọn trong chế độ xem này. Hãy xem Tài liệu tham khảo XML về tiện ích và phần Lưu trạng thái trong phần Kiến thức cơ bản dành cho nhà phát triển để biết thêm thông tin chi tiết. Các khung hiển thị này cho phép ứng dụng vùng chứa cung cấp thông tin cấu hình bổ sung và được thiết lập trong các tệp thông số kỹ thuật .xml của tiện ích theo sau các phần UserPref có thẻ mở giống như:
<Content type="html" view="configuration" preferred_height="150">
Ví dụ: tiện ích news.xml cung cấp chế độ xem cấu hình ở trên chứa phần này:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
Bạn có thể tìm thấy ví dụ này và các tiện ích dành riêng cho trang web khác có chế độ xem cấu hình tại đây:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
Làm theo các phương pháp hay nhất cho tiện ích Trang web
Trang web mà người dùng muốn trông đẹp trên web. Hãy làm theo các phương pháp hay nhất này để tiện ích của bạn kết hợp liền mạch với nhiều chủ đề dùng trong Sites. Hãy xem phần Tổng quan về tiện ích để biết thông tin chi tiết về cách tạo tiện ích. Phần còn lại của phần này trình bày các nguyên tắc dành riêng cho tiện ích Trang web.
- Đừng đưa thông tin nhạy cảm vào thông số kỹ thuật hoặc tiêu đề của tiện ích vì công chúng có thể xem được tiện ích của bạn. Ví dụ: không thêm tên dự án nội bộ.
- Để giảm thiểu khả năng hiển thị tiện ích của bạn, đừng gửi tiện ích đó đến thư mục tiện ích iGoogle hoặc bất kỳ dịch vụ đăng công khai nào khác. Thay vào đó, hãy yêu cầu tất cả người dùng chỉ thêm thông tin đó theo URL. Ngoài ra, bạn có thể tạo một tiện ích loại URL (thay vì loại HTML thông thường chứa tất cả nội dung) chỉ gọi một tệp khác cho nội dung của tiện ích đó. Với tuỳ chọn truyền qua này, chỉ URL của tệp thứ hai được hiển thị. Hãy xem phần Chọn loại nội dung trong phần Kiến thức cơ bản dành cho nhà phát triển để biết sự khác biệt giữa tiện ích HTML và URL, cũng như phần Tiện ích là công khai trong phần Viết tiện ích của riêng bạn để biết các cách khác để ẩn tiện ích của bạn.
- Quan trọng nhất là hãy thử nghiệm tiện ích của bạn trên một số trang web khác nhau. Sửa đổi màu nền, màu văn bản và phông chữ của trang web để đảm bảo tiện ích của bạn kết hợp với nhiều mẫu.
