Segui le linee guida riportate di seguito per Cose da fare per raggiungere meglio gli utenti e migliorare il rendimento della tua attività. Sebbene molte di queste linee guida siano considerate best practice e, di conseguenza, non siano obbligatorie, tutti gli annunci e gli asset devono essere conformi alle norme Google Ads.
La qualità delle foto è un elemento molto importante di Cose da fare. Le immagini vengono utilizzate per gli annunci di Cose da fare e per il modulo dell'esperienza Cose da fare. Le indicazioni riportate di seguito possono aiutarti a capire le caratteristiche di un'immagine efficace per Cose da fare e a evitare errori e pericoli comuni che possono compromettere il rendimento.
Requisiti di formato

Risoluzione
I requisiti di formato sono in genere gli stessi degli altri annunci illustrati o Shopping. Le immagini vengono ridotte di dimensioni o ritagliate in base alle esigenze, ma devono essere abbastanza grandi da riempire lo spazio.
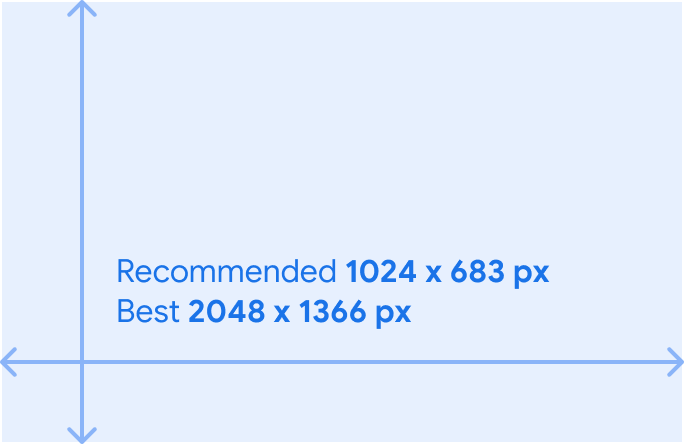
Sebbene le dimensioni minime delle immagini siano 300 x 300, consigliamo di fornire contenuti di almeno 1024 x 683 px, con un formato ideale di 2048 x 1366 px. In questo modo, la nitidezza viene mantenuta dopo il ritaglio e il ridimensionamento.

Rapporto
Le proporzioni possono essere qualsiasi, ma consigliamo 4:3 o 1:1, con preferenza per le proporzioni 1:1, che consentono una maggiore versatilità nel ritaglio dell'immagine. Gli oggetti verticali o orizzontali devono essere sempre centrati e a fuoco.

Formato
Le immagini non possono essere animate. I formati supportati sono JPG e PNG.Ordine delle immagini
Per impostazione predefinita, Google seleziona l'immagine di qualità più elevata dall'insieme di immagini fornite per un determinato prodotto. Se vuoi indicare la preferenza per l'ordine delle immagini, puoi impostare product/use_media_order su true.
Aggiornamenti delle immagini
Se un'immagine deve essere aggiornata o sostituita, assicurati di modificare anche l'URL della nuova immagine, in modo che Google sia a conoscenza della modifica ed esegua nuovamente la scansione dell'immagine aggiornata.
Se stai aggiornando contemporaneamente le immagini di un numero elevato di prodotti, è vivamente consigliato caricare prima il feed con i nuovi URL delle immagini nell'ambiente sandbox. In questo modo puoi verificare le modifiche e assicurarti che le nuove immagini vengano elaborate correttamente prima di essere inviate all'ambiente di produzione.
Best practice per la qualità
Nel mondo di oggi, incentrato sulla visualizzazione, le foto di alta qualità non sono più un optional. Sono una necessità, soprattutto per la nuova generazione di viaggiatori. Esistono alcuni modi chiave in cui il miglioramento della qualità delle foto può essere vantaggioso per un'attività. Le immagini aiutano gli utenti a comprendere la tua attività, i tuoi prodotti e il tuo brand e sono fondamentali per gli annunci con un buon rendimento. Fornire agli utenti contenuti visivi di massima qualità è fondamentale per il successo. Per noi la qualità significa molto, dal livello concettuale (raccontare storie autentiche) a quello tecnico (mostrare soggetti in primo piano).
La fotografia è uno dei modi principali in cui le persone vengono a conoscenza di Cose da fare su Google. Ciò significa che ha un ruolo fondamentale nella decisione di effettuare una prenotazione. Seguire alcune nozioni di base sulla fotografia può trasformare foto mediocri in foto fantastiche. Google ha creato questa guida per aiutarti a comprendere meglio questi requisiti.

Autenticità

: scegli contenuti che sembrano naturali, reali e umani. Come se fosse stata scattata al momento. Anche l'illuminazione e il montaggio devono sembrare realistici.

scegliere contenuti che sembrano inscenati o troppo finti, evitando i selfie.
Nitidezza

immagini nitide e a fuoco.

utilizzare immagini sfocate o contenuti in cui l'oggetto non è a fuoco.
Esposizione

: scegli immagini in cui la luminosità sembra giusta. Assicurati che le immagini scattate di notte o con poca illuminazione siano sufficientemente luminose da mostrare tonalità e dettagli più chiari e viceversa.

utilizzare contenuti sbiaditi o in cui l'oscurità offusca i dettagli (sovraesposti o sottoesposti). È meglio non utilizzare foto estremamente luminose o estremamente scure.
Bilanciamento del colore e saturazione

Assicurati che i colori siano realistici. Cerca sempre di avere una tavolozza dei colori equilibrata. Regola i bianchi della foto in modo che abbiano un aspetto neutro: non troppo gialli (caldi) e non troppo blu (freddi).

utilizzare contenuti con un tono eccessivamente freddo o caldo. Evita di aumentare troppo la saturazione.
Composizione

in modo che il prodotto o servizio sia l'elemento principale dell'immagine.

ridurre il prodotto all'interno dell'inquadratura, poiché diventerà irriconoscibile in miniatura.

. Utilizza le linee naturali di un'immagine.

utilizzare immagini visivamente inclinate o distorte, come quelle con effetto fisheye o grandangolo estremo.

linee rette. Raddrizza le foto in modo che le linee di pareti o del suolo appaiano orizzontali.

distorcere o allungare le foto.
Argomento

mostrare le persone quando rappresenti un'esperienza o uno spazio sociale. Assicurati che i contenuti sembrino spontanei e non posati.

mettere in evidenza le persone a meno che non siano necessarie per mostrare un'esperienza o uno spazio sociale.

: scegli contenuti che sembrano naturali e che trasmettono un'esperienza reale e umana. Come se fosse stata scattata al momento. L'illuminazione e il montaggio devono sembrare realistici.

utilizzare contenuti realizzati di notte se le attività notturne non sono pertinenti.

l'attività così com'è.

aggiungere o rimuovere elementi. La rimozione o l'aggiunta di elementi produce una foto imprecisa e potrebbe creare aspettative sbagliate tra i potenziali clienti.

utilizzare immagini singole. Se ogni foto è indipendente, è più facile per le persone comprendere l'argomento.

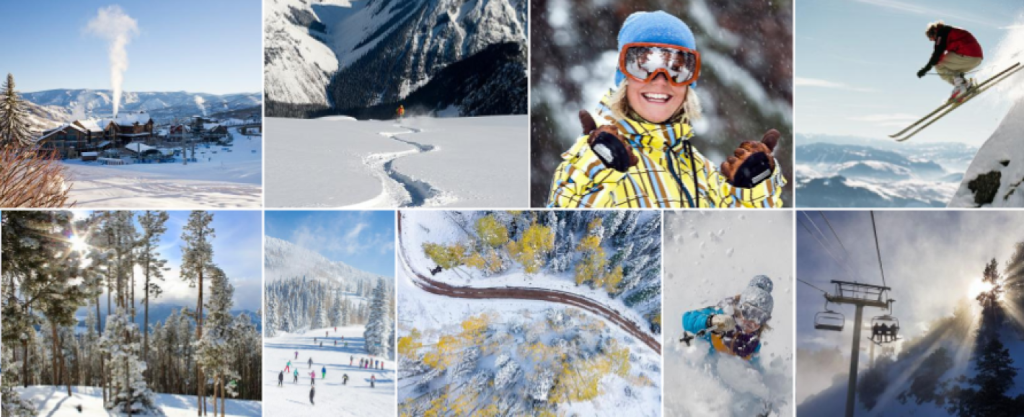
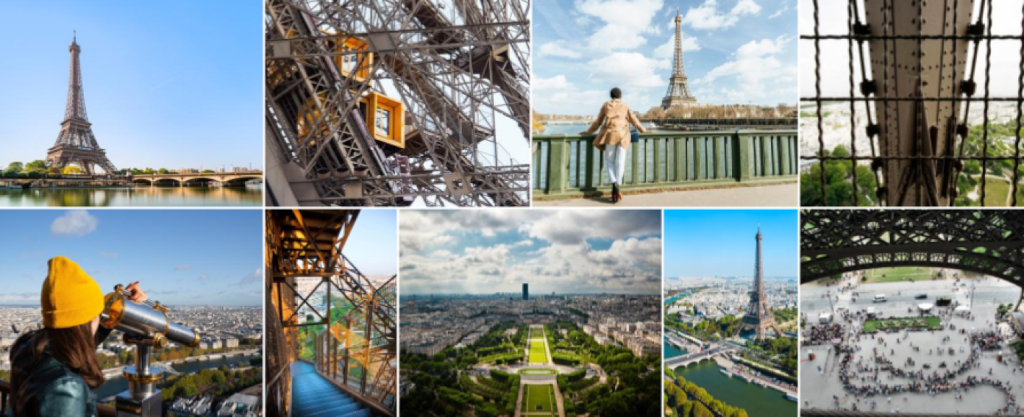
utilizzare i collage come singole immagini perché diventano molto piccole sui dispositivi mobili.

. Preserva l'immagine originale, assicurandoti che sia l'elemento principale.

aggiungere elementi grafici o overlay. Non aggiungere bordi, testo, pulsanti o loghi alle foto.

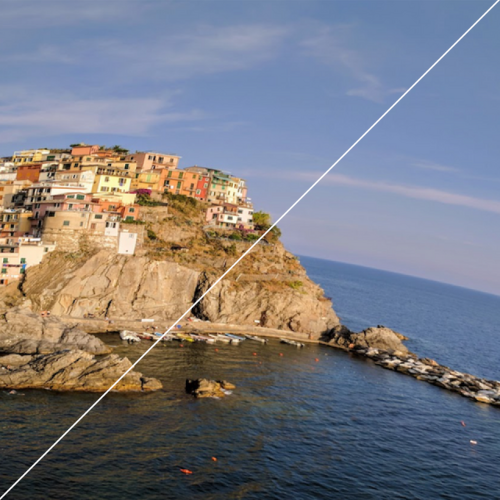
Mantieni i colori e le tonalità fedeli alla realtà.

utilizzare filtri HDR o drammatici perché l'immagine può risultare dura e artificiale. I filtri luminosi potrebbero funzionare, purché i colori rimangano realistici.
Esempi di best practice