Este guia mostra como usar o SDK dos anúncios para dispositivos móveis do Google para carregar e mostrar anúncios da Chartboost usando a mediação, cobrindo integrações de hierarquia. Ele aborda como adicionar a Chartboost à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da Chartboost a um app Unity.
Integrações e formatos de anúncio compatíveis
O adaptador de mediação Ad Manager para Chartboost tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Banner | |
| Intersticial | |
| Premiado | |
Requisitos
- Unity 4 ou mais recente
- SDK dos anúncios para dispositivos móveis do Google mais recente
- Para implantar no Android
- API do Android de nível 21 ou mais recente
- Para implantar no iOS:
- Destino de implantação do iOS 12.0 ou mais recente
- Um projeto do Unity configurado com o SDK dos anúncios para dispositivos móveis do Google. Consulte Começar para mais detalhes.
- Concluir o Guia explicativo de mediação
Etapa 1: configurar as configurações na interface da Chartboost
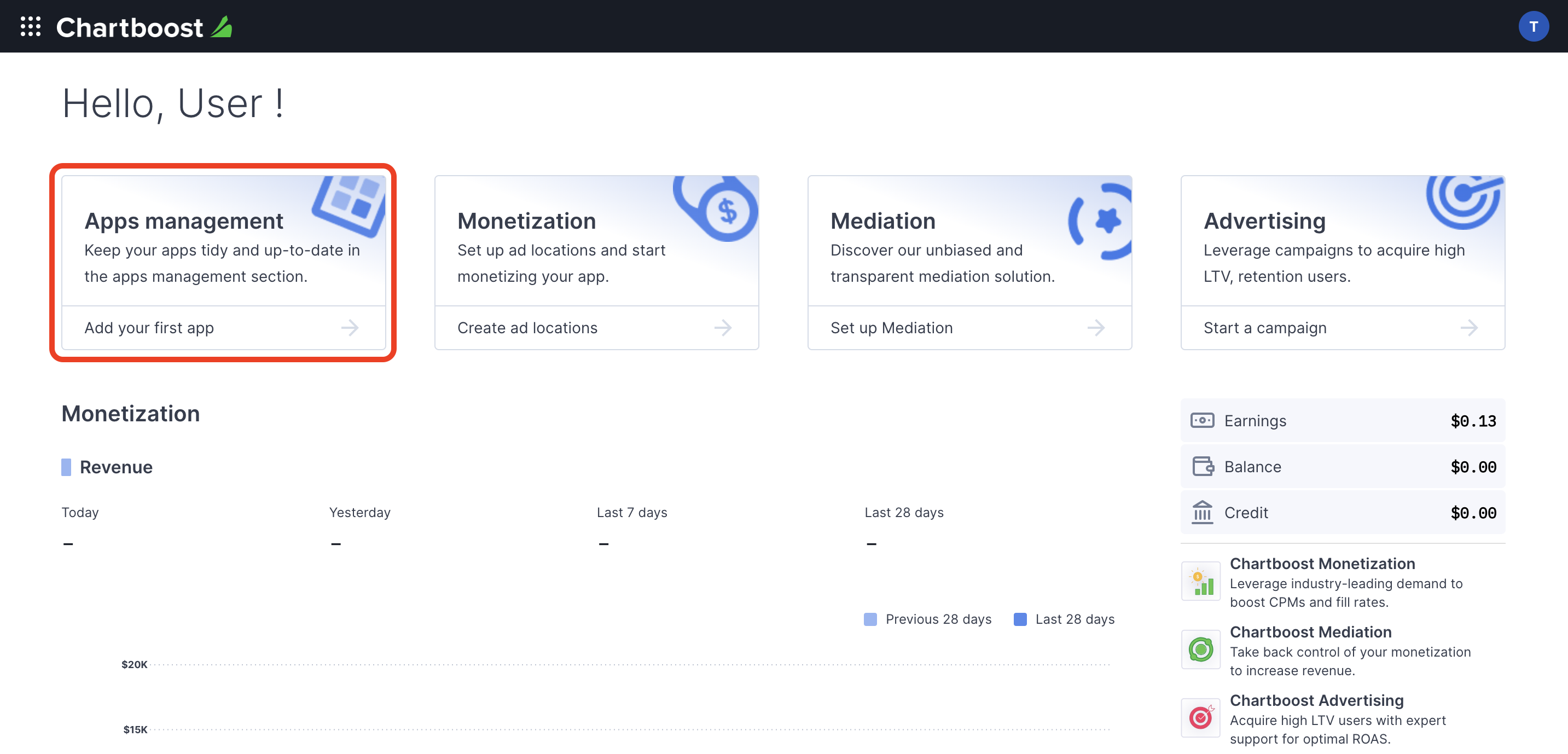
Inscreva-se em uma conta da Chartboost e faça login depois que ela for verificada. Em seguida, acesse a guia Gerenciamento de aplicativos.

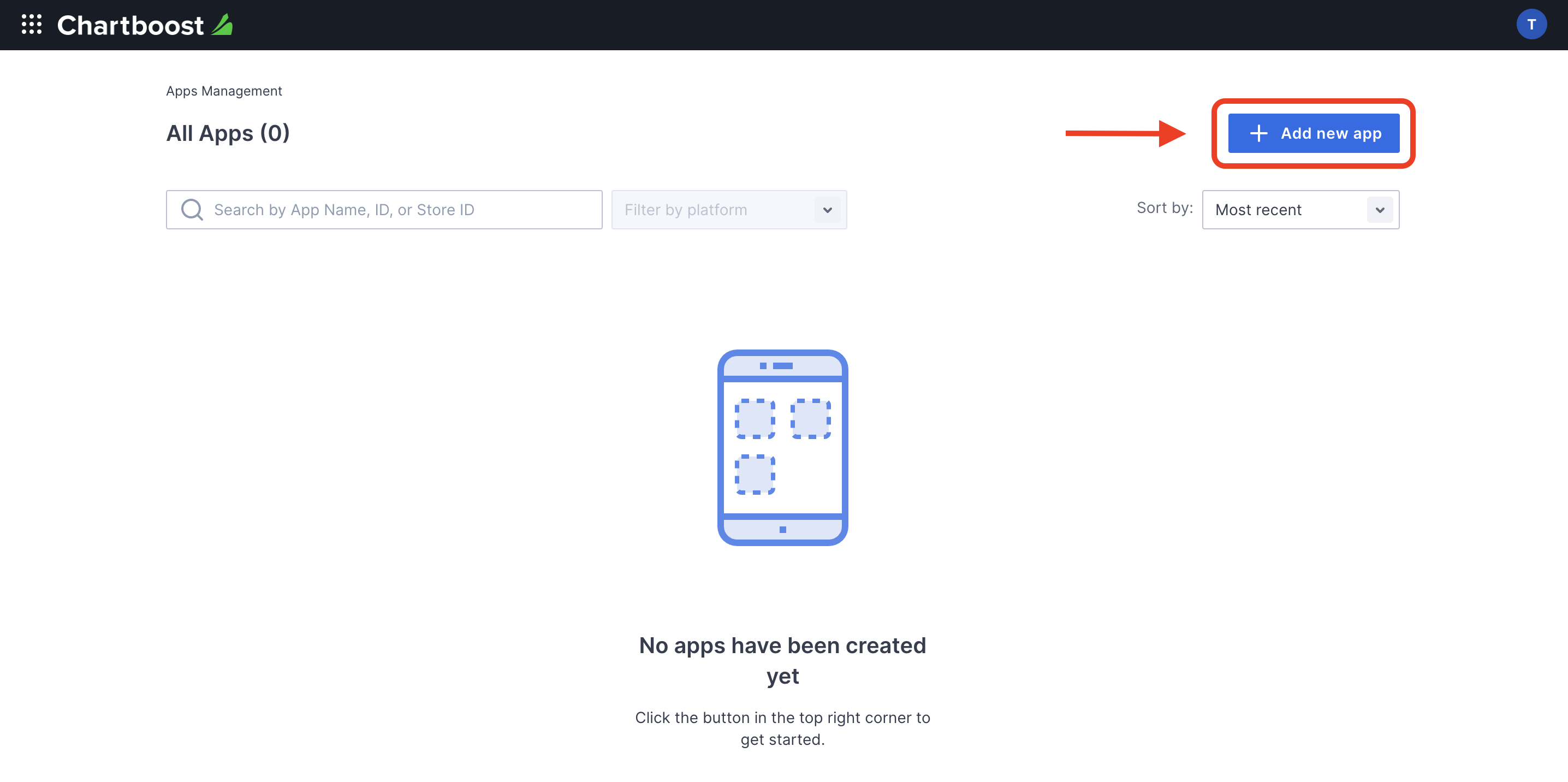
Clique no botão Add new app para criar seu app.

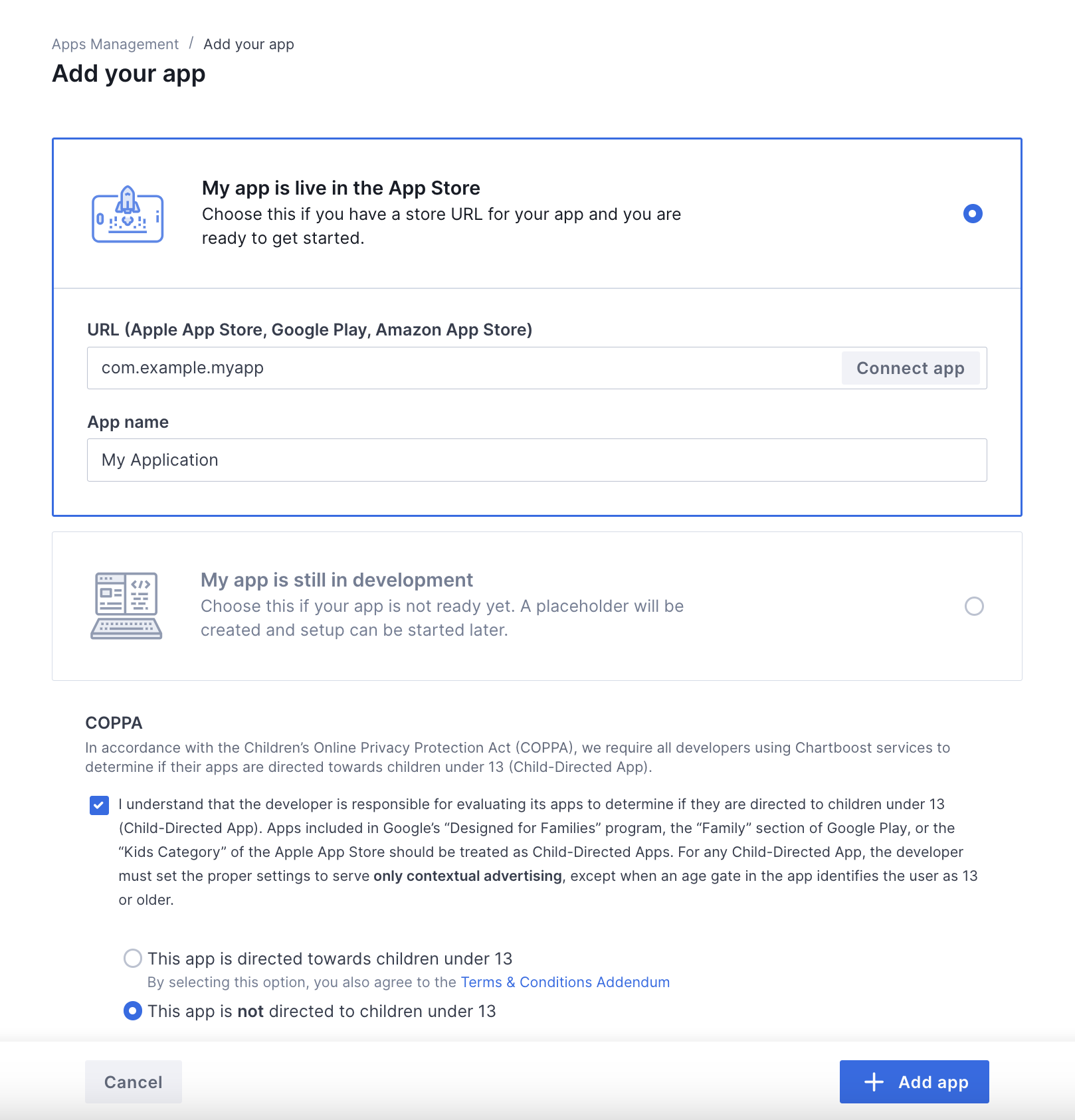
Preencha o restante do formulário e clique no botão Add App para finalizar o app.

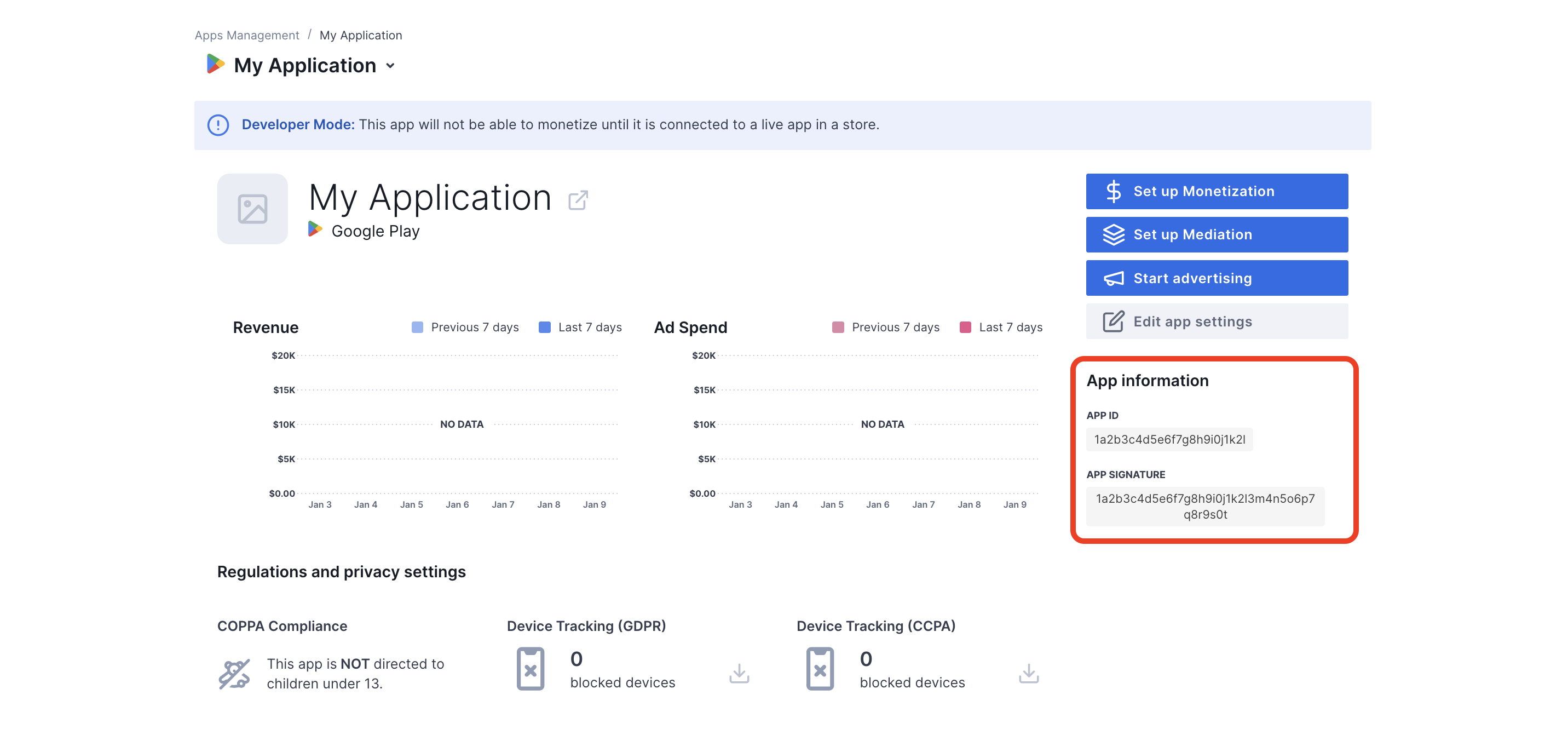
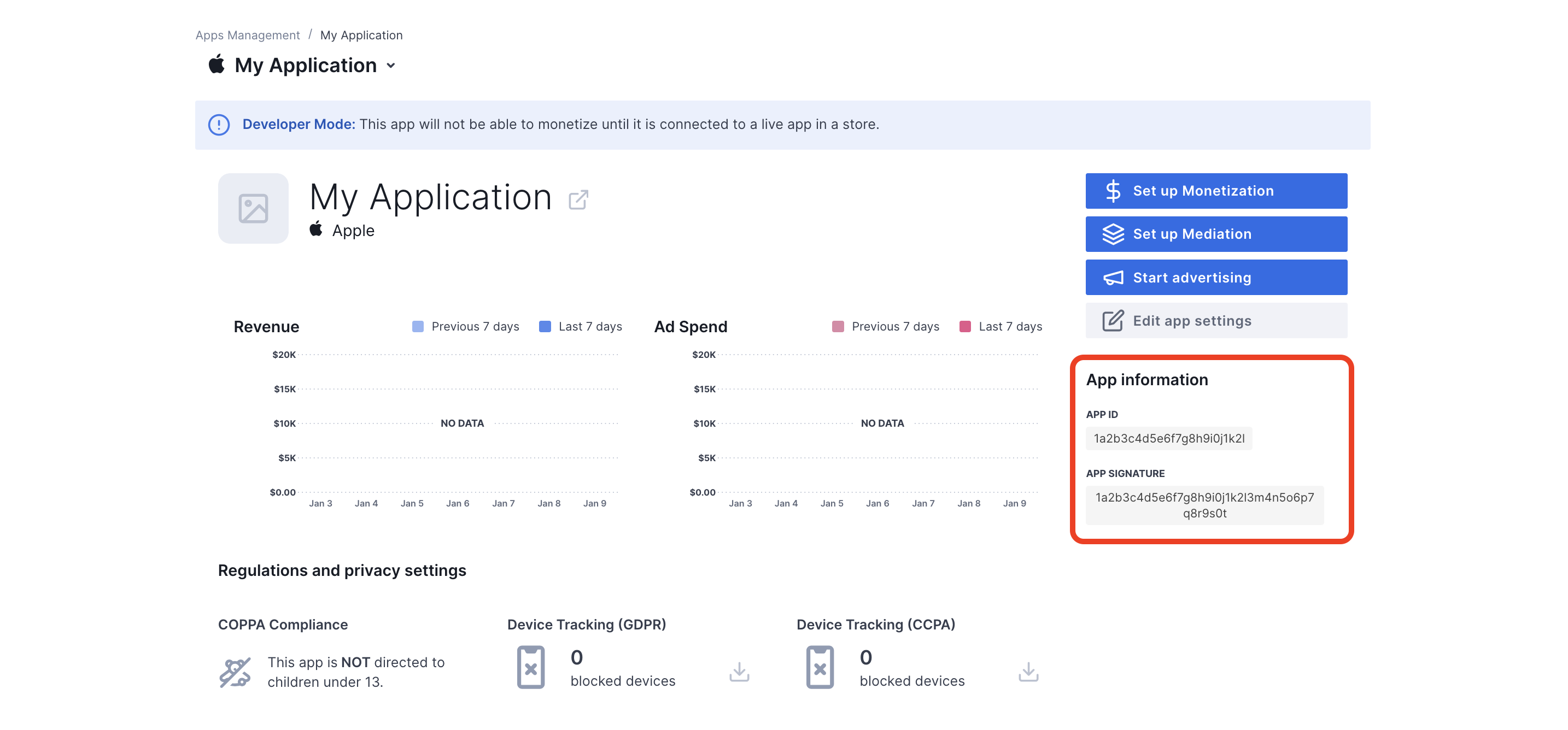
Depois que o app for criado, você vai ser direcionado ao painel dele. Anote o ID do app e a assinatura do app.
Android

iOS

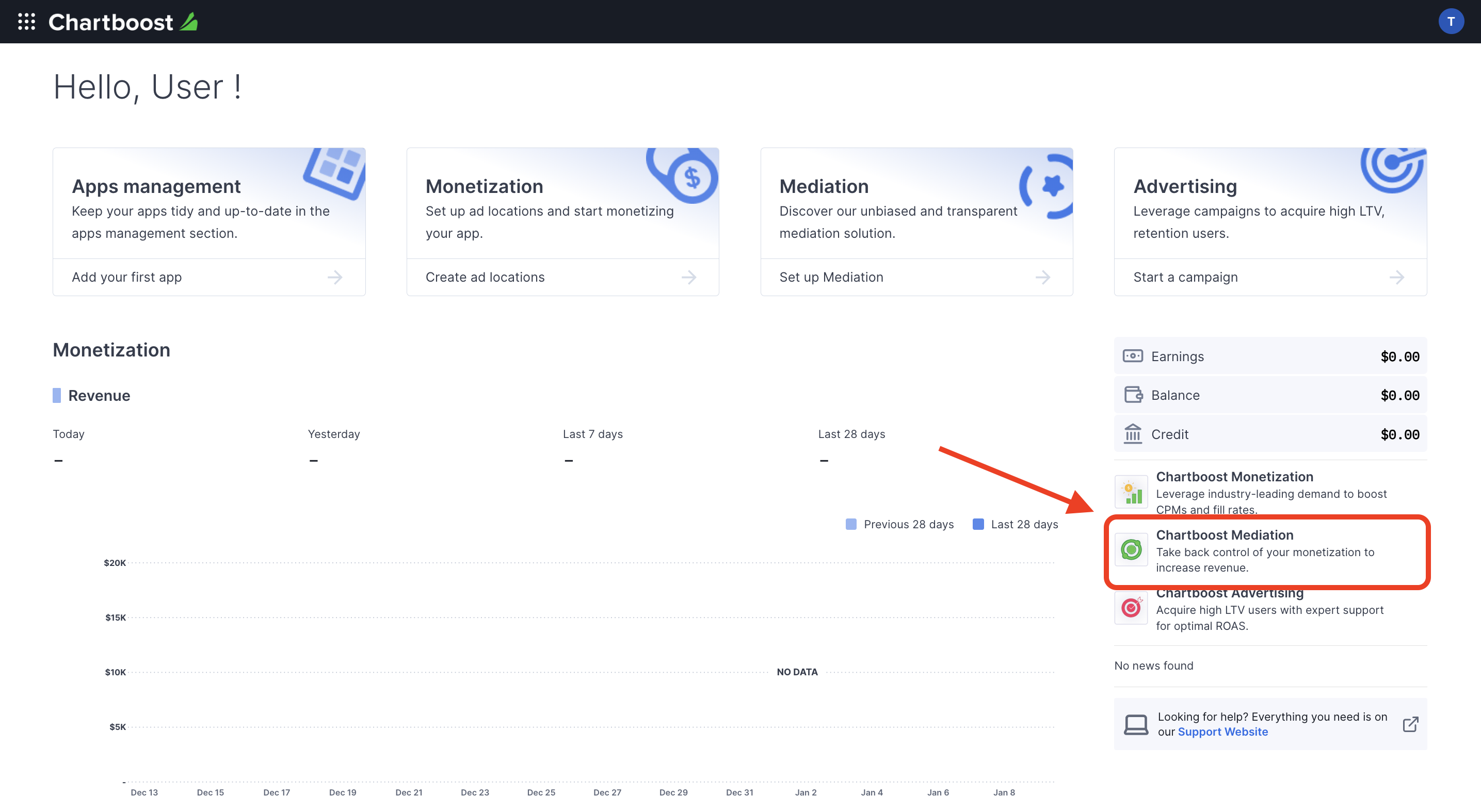
A AdMob exige o ID do usuário e a assinatura do usuário do Chartboost para configurar o ID do bloco de anúncios da AdMob. Encontre esses parâmetros clicando em Mediação do Chartboost na IU do Chartboost.

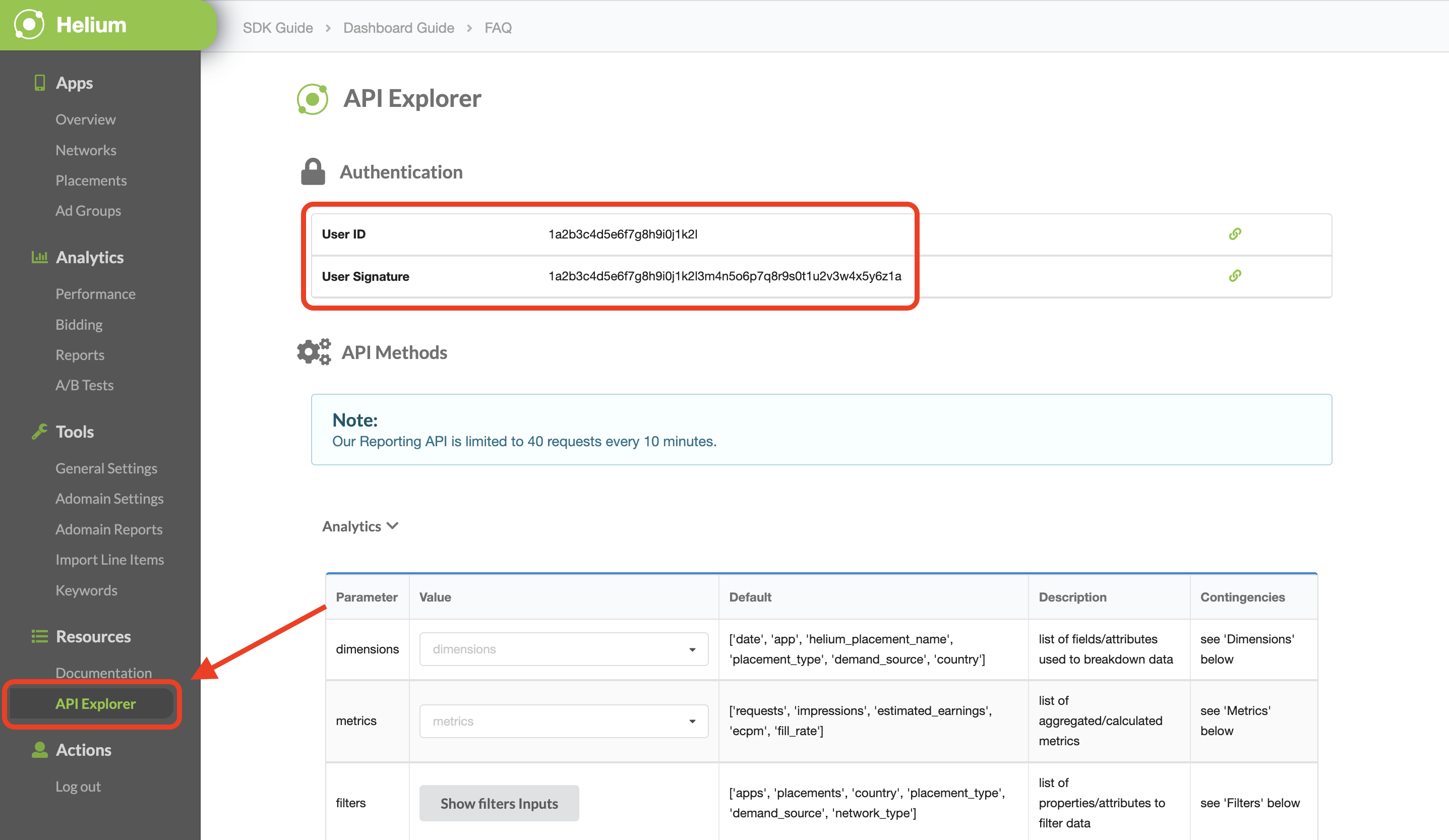
Navegue até a guia Resources > API Explorer e anote o ID do usuário e a assinatura do usuário na seção Authentication.

Ativar o modo de teste
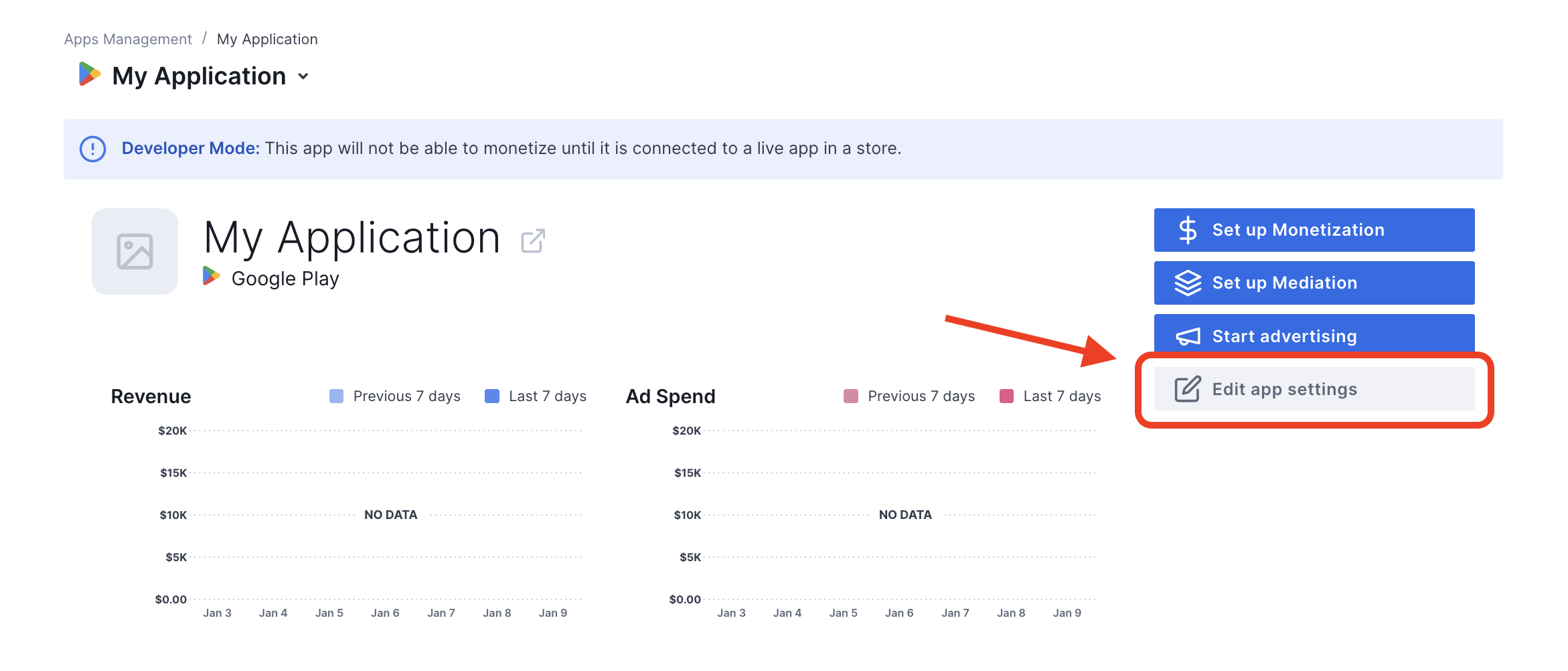
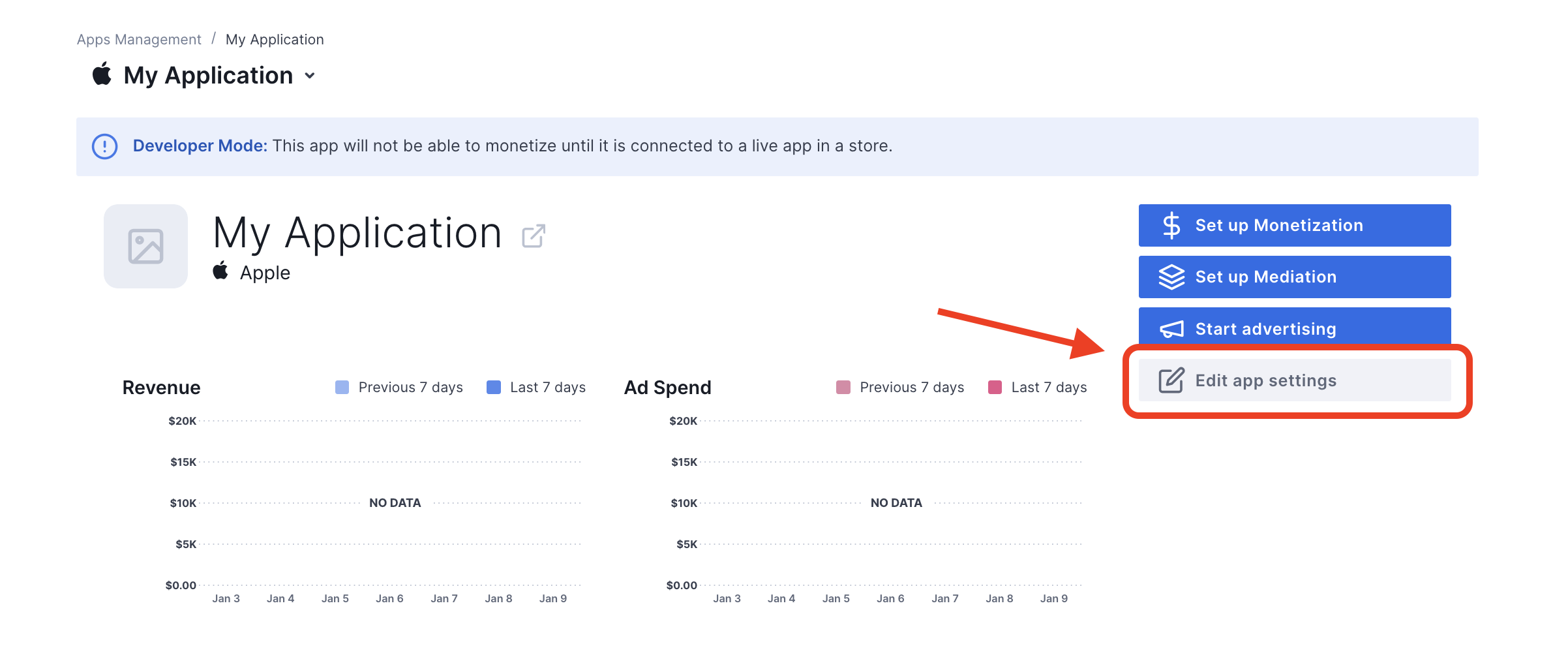
Para ativar o modo de teste no app, acesse a guia Gerenciamento de apps na interface do Chartboost, selecione seu app na lista e clique em Editar configurações do app.
Android

iOS

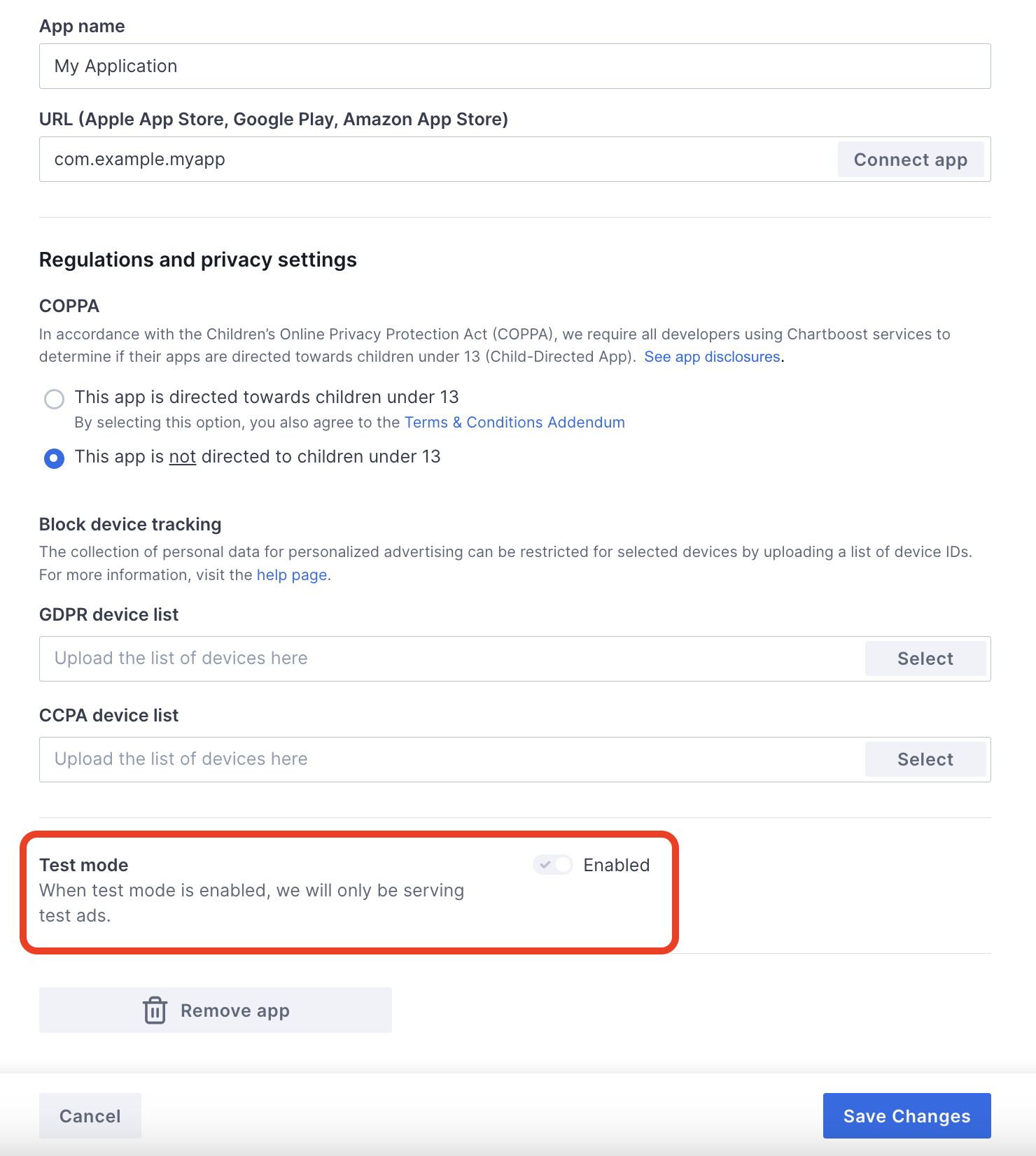
Nas configurações do app, é possível ativar ou desativar o Modo de teste.

Depois que o modo de teste for ativado, você poderá solicitar anúncios usando o ID do bloco de anúncios criado anteriormente e receber um anúncio de teste da Chartboost.
Depois que você puder receber anúncios de teste da Chartboost, seu app será colocado na Revisão de apps do editor da Chartboost. Para que a monetização na Chartboost funcione, a revisão do app do editor precisa ser aprovada pela empresa.
Etapa 2: configurar a demanda da Chartboost na interface Ad Manager
Definir as configurações de mediação para seu bloco de anúncios
Android
Para conferir instruções, consulte a etapa 2 no guia para Android.
iOS
Para instruções, consulte a etapa 2 no guia para iOS
Adicionar a Chartboost à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações do GDPR e Configurações das regulamentações estaduais dos EUA para adicionar o Chartboost à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da Chartboost
OpenUPM-CLI
Se você tiver o OpenUPM-CLI instalado, poderá instalar o plug-in de mediação Chartboost do Google Mobile Ads para Unity no seu projeto executando o seguinte comando no diretório raiz do projeto:
openupm add com.google.ads.mobile.mediation.chartboostOpenUPM
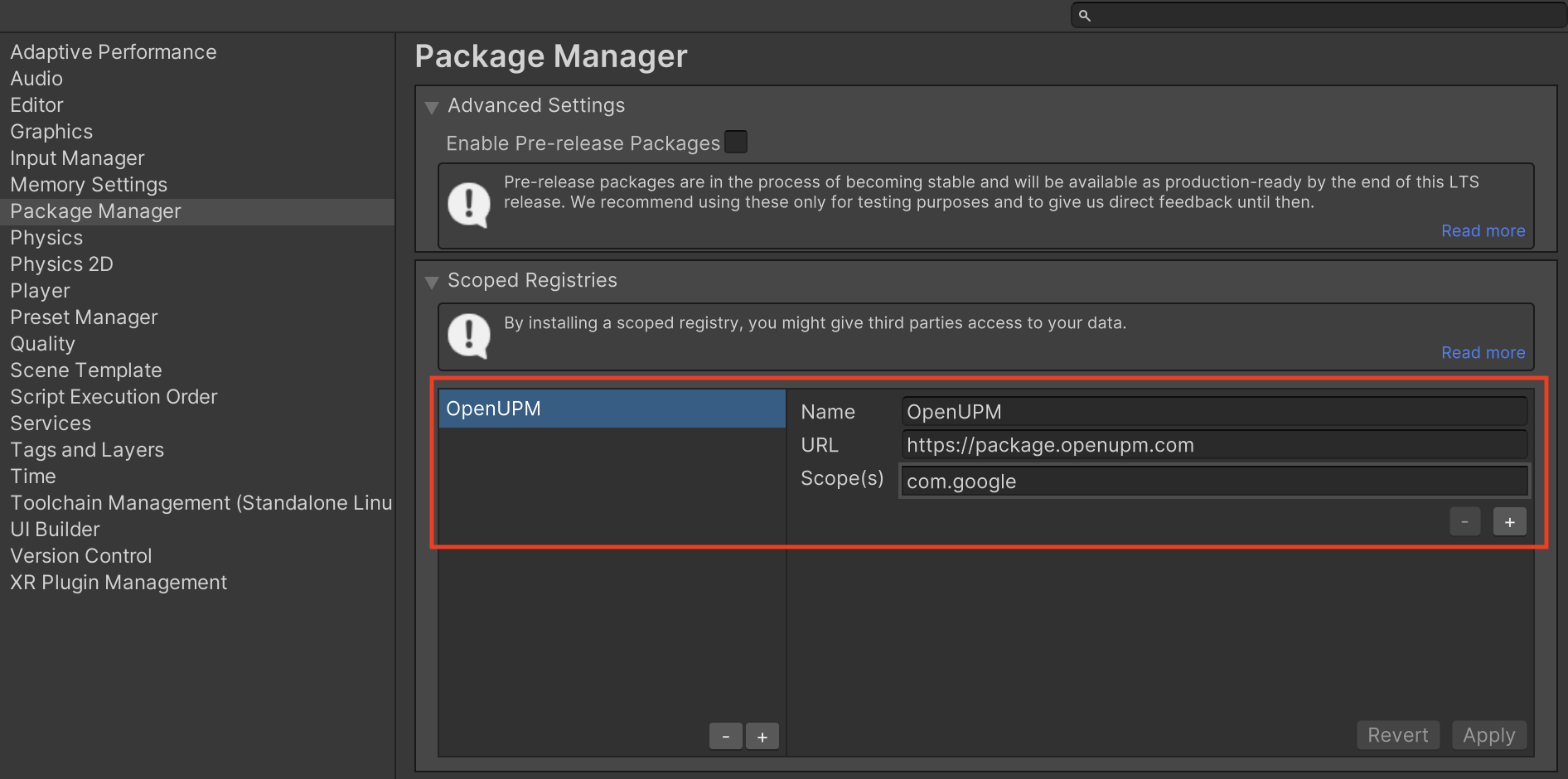
No editor do projeto do Unity, selecione Edit > Project Settings > Package Manager para abrir as Unity Package Manager Settings.
Na guia Scoped Registries, adicione o OpenUPM como um registro com escopo com os seguintes detalhes:
- Nome:
OpenUPM - URL:
https://package.openupm.com - Escopos:
com.google

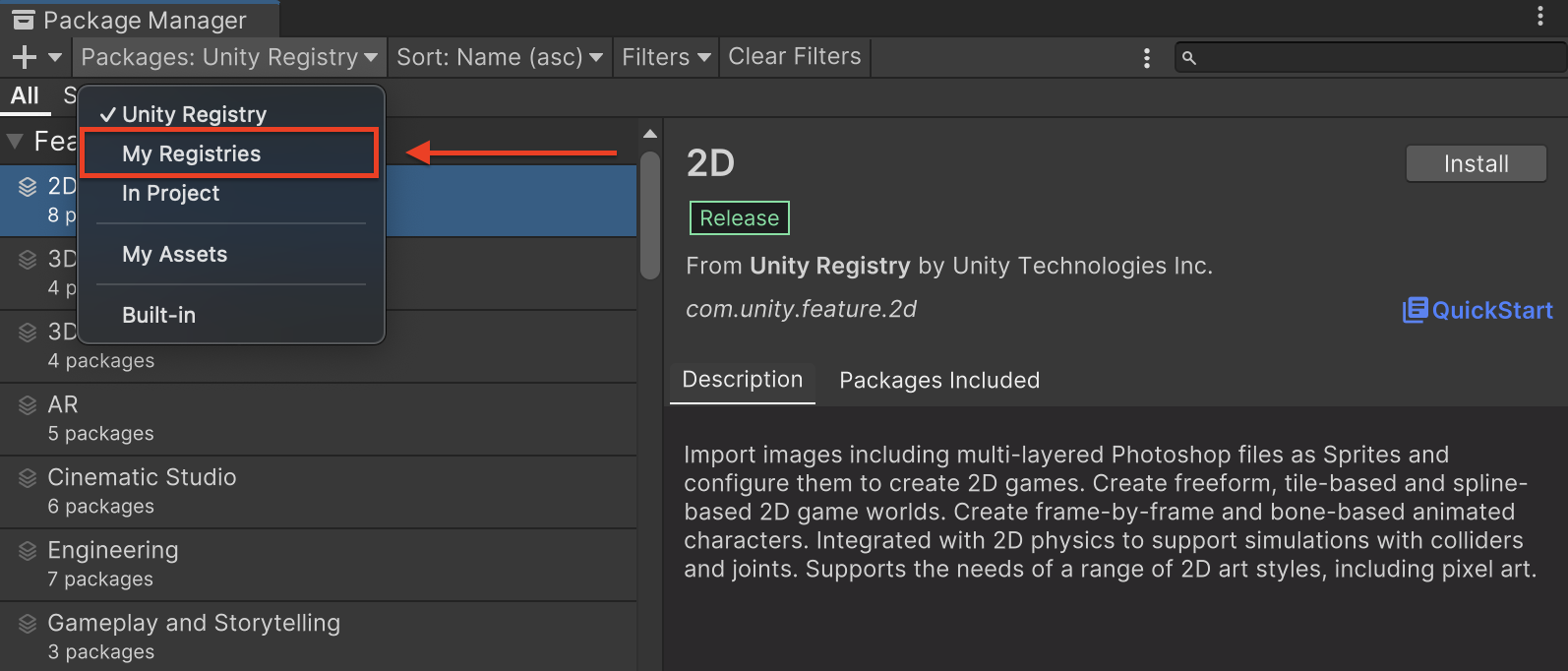
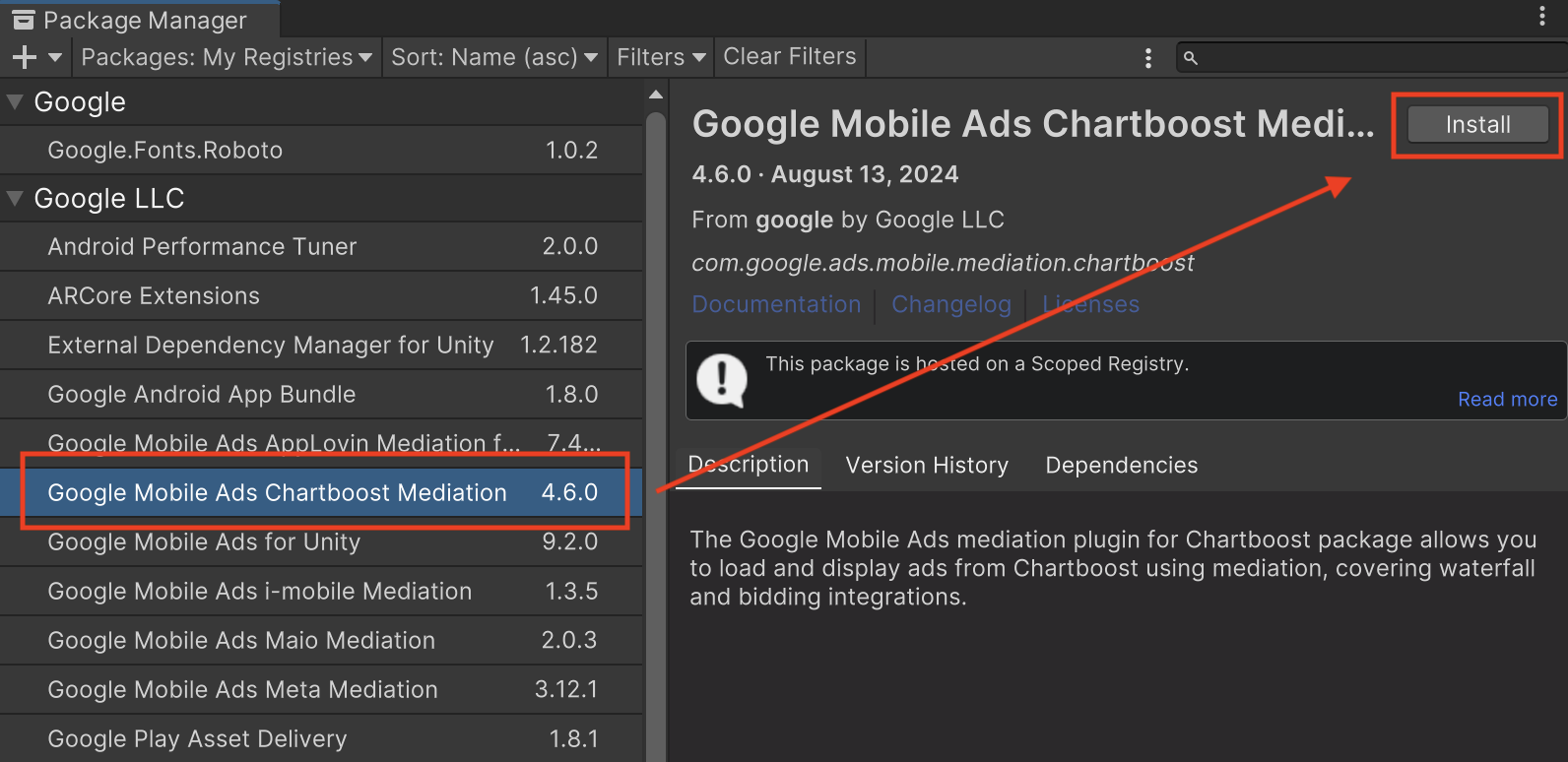
Em seguida, navegue até Window > Package Manager para abrir o Unity Package Manager e selecionar My Registries no menu suspenso.

Selecione o pacote Google Mobile Ads Chartboost Mediation e clique em Install.

Pacote do Unity
Faça o download da versão mais recente do plug-in de mediação de anúncios para dispositivos móveis do Google para
Chartboost no link de download no
Changelog
e extraia o
GoogleMobileAdsChartboostMediation.unitypackage do arquivo
zip.
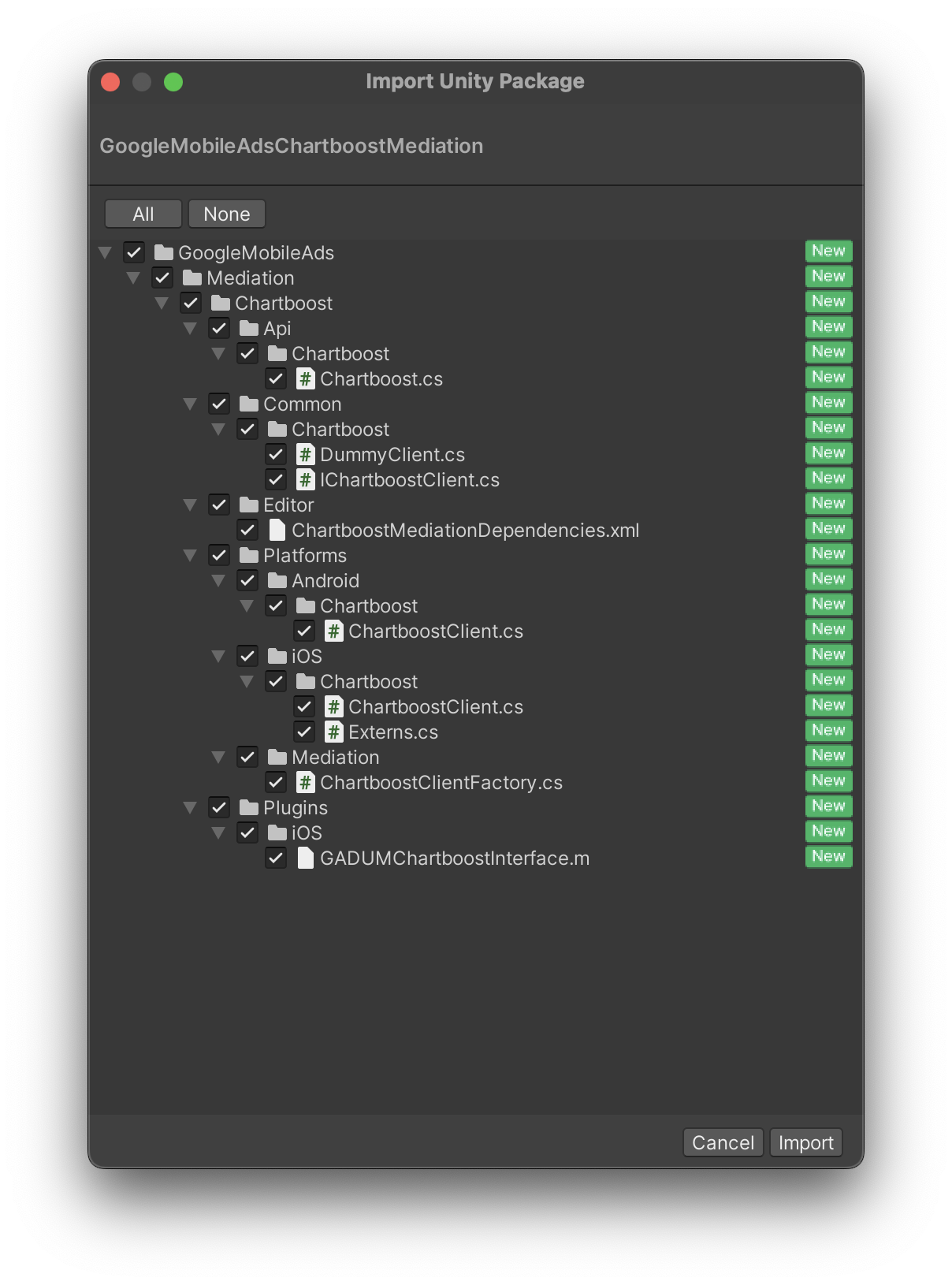
No editor do projeto do Unity, selecione Assets > Import Package >
Custom Package e encontre o
arquivo GoogleMobileAdsChartboostMediation.unitypackage
que você transferiu por download. Verifique se todos os arquivos estão selecionados e clique em
Import.

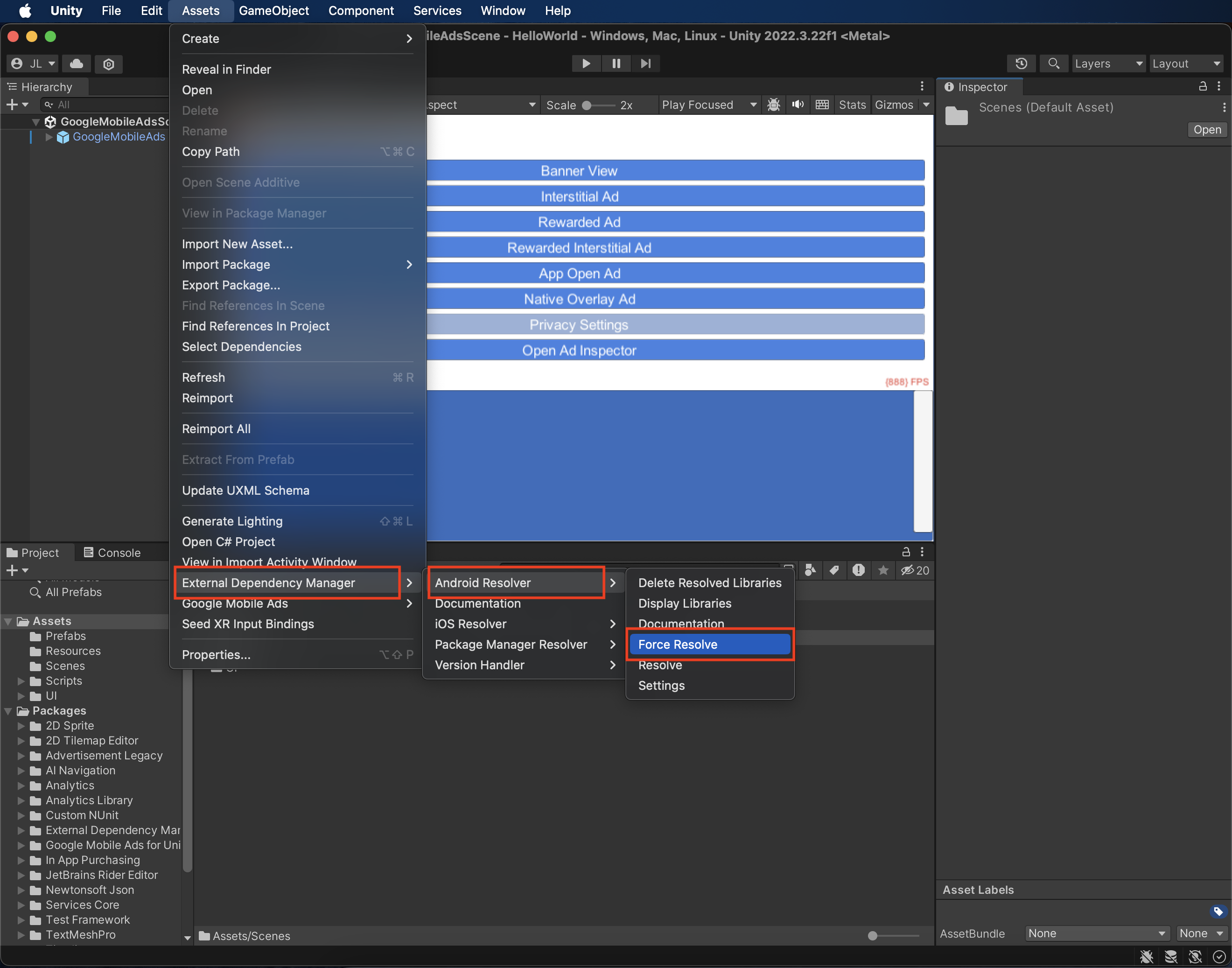
Em seguida, selecione Assets > External Dependency Manager >
Android Resolver > Force Resolve. A biblioteca do Gerenciador de dependências externas
vai realizar a resolução de dependências do zero e copiar as
dependências declaradas para o diretório Assets/Plugins/Android do
app Unity.

Etapa 4: implementar as configurações de privacidade no SDK da Chartboost
Consentimento da UE e GDPR
De acordo com a Política de consentimento para usuários da União Europeia do Google, é necessário garantir que algumas informações sejam fornecidas e que o consentimento seja obtido dos usuários no Espaço Econômico Europeu (EEE) sobre o uso de identificadores de dispositivo e dados pessoais. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Ao buscar consentimento, você precisa identificar cada rede de publicidade na cadeia de mediação que pode coletar, receber ou usar dados pessoais e fornecer informações sobre o uso de cada rede. No momento, o Google não pode transmitir a escolha de consentimento do usuário para essas redes automaticamente.
O plug-in de mediação de anúncios para dispositivos móveis do Google para Chartboost versão 3.1.0 inclui o
método Chartboost.AddDataUseConsent(). O exemplo de código a seguir define o consentimento de uso dos dados como NonBehavioral. Se você optar por chamar esse método, recomendamos
que o faça antes de solicitar anúncios usando o SDK dos anúncios para dispositivos móveis do Google.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
Leis Estaduais de Privacidade dos EUA
Leis estaduais de privacidade dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a lei define esses termos), com a opção de recusa oferecida por um link "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de compliance com as leis de privacidade dos estados dos EUA oferece a capacidade de ativar o processamento de dados restrito para veiculação de anúncios do Google, mas o Google não pode aplicar essa configuração a cada rede de anúncios na sua cadeia de mediação. Portanto, é necessário identificar cada rede de publicidade na cadeia de mediação que possa participar da venda de informações pessoais e seguir as orientações de cada uma dessas redes para garantir a conformidade.
O plug-in de mediação de anúncios para dispositivos móveis do Google para o Chartboost versão 3.1.0 inclui o método Chartboost.AddDataUseConsent(). O exemplo de código abaixo define o consentimento de uso
de dados como OptInSale. Se você optar por chamar esse método, recomendamos
que o faça antes de solicitar anúncios usando o SDK dos anúncios para dispositivos móveis do Google.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Etapa 5: adicionar o código necessário
Android
Nenhum código adicional é necessário para a integração com a Chartboost.
iOS
Integração com a SKAdNetwork
Siga a documentação
da Chartboost
para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Etapa 6: testar a implementação
Ativar anúncios de teste
Registre seu dispositivo de teste na AdMob e ative o modo de teste na interface da Chartboost.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste do Chartboost, ative o teste de origem de anúncios única no Ad Inspector usando as origens de anúncios Chartboost (cascata).
Etapas opcionais
Android
Permissões
Para um desempenho ideal, a Chartboost recomenda adicionar as seguintes permissões
opcionais ao arquivo AndroidManifest.xml do app:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
Nenhuma outra etapa é necessária para a integração com o iOS.
Códigos de erro
Se o adaptador não receber um anúncio da Chartboost, os editores poderão verificar o erro subjacente da resposta do anúncio usando ResponseInfo nas seguintes classes:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Confira os códigos e as mensagens exibidas pelo adaptador da Chartboost quando um anúncio não é carregado:
Android
| Código do erro | Motivo |
|---|---|
| 0-99 | O SDK do Chartboost retornou um erro. |
| 101 | O tamanho do anúncio solicitado não corresponde a um tamanho de banner compatível com a Chartboost. |
| 102 | A Chartboost só pode carregar um anúncio por local por vez. |
| 103 | Os parâmetros do servidor da Chartboost configurados na interface Ad Manager estão ausentes ou inválidos. |
| 104 | O anúncio intersticial ou premiado da Chartboost não está pronto para ser mostrado. |
iOS
| Código do erro | Motivo |
|---|---|
| 101 | Os parâmetros do servidor do Chartboost configurados na Ad Manager interface estão ausentes/inválidos. |
| 102 | O SDK da Chartboost retornou um erro de inicialização. |
| 103 | O anúncio da Chartboost não é armazenado em cache no momento da exibição. |
| 104 | O tamanho do anúncio solicitado não corresponde a um tamanho de banner compatível com a Chartboost. |
| 105 | A versão do SO do dispositivo é anterior à versão mínima do SO com suporte do SDK Chartboost. |
| 200-299 | Erros de cache do SDK da Chartboost. Consulte o código para mais detalhes. |
| 300-399 | O SDK da Chartboost mostra erros. Consulte o código para mais detalhes. |
| 400-499 | Erros de clique do SDK do Chartboost. Consulte o código para mais detalhes. |
Registro de alterações do plug-in da Mediação Unity da Chartboost
Versão 4.6.1
DummyClientfoi renomeado comoPlaceholderClient- Suporte à versão 9.7.0.0 do adaptador Android da Chartboost.
- Compatível com o adaptador para iOS Chartboost versão 9.7.0.1.
- Criado e testado com a versão 9.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.6.0
- Suporte à versão 9.7.0.0 do adaptador Android da Chartboost.
- Compatível com o adaptador para iOS Chartboost versão 9.7.0.0.
- Criado e testado com a versão 9.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.5.0
- Compatível com o adaptador para Android Chartboost versão 9.6.0.0.
- Compatível com o adaptador para iOS da Chartboost versão 9.6.0.0.
- Criado e testado com a versão 8.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.4.0
- Suporte para a versão 9.5.0.0 do adaptador Android da Chartboost.
- Suporte à versão 9.5.1.0 do adaptador Chartboost para iOS.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 8.5.3.
Versão 4.3.0
- Compatível com o adaptador para Android Chartboost versão 9.4.0.0.
- Suporte para a versão 9.4.0.0 do adaptador Chartboost para iOS.
- Criado e testado com a versão 8.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.2.0
- Suporte à versão 9.3.0.0 do adaptador Android da Chartboost.
- Suporte para a versão 9.3.0.0 do adaptador Chartboost para iOS.
- Criado e testado com a versão 8.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.1.1
- O conteúdo do adaptador foi movido para
GoogleMobileAds/Mediation/Chartboost/. - O namespace do adaptador foi refatorado para usar
GoogleMobileAds.Mediation.Chartboost. - Suporte à versão 9.2.1.1 do adaptador Android da Chartboost.
- Suporte ao adaptador iOS da Chartboost versão 9.2.0.0.
- Criado e testado com a versão 8.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.1.0
- Compatível com o adaptador para Android Chartboost versão 9.2.0.0.
- Suporte ao adaptador iOS da Chartboost versão 9.2.0.0.
- Criado e testado com a versão 7.4.1 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.0.0
- Compatível com o adaptador para Android Chartboost versão 9.1.1.0.
- Suporte à versão 9.1.0.0 do adaptador Chartboost para iOS.
- Criado e testado com a versão 7.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.5.1
- Suporte à versão 8.4.3.1 do adaptador Android da Chartboost.
- Compatível com o adaptador para iOS Chartboost versão 8.5.0.2.
- Criado e testado com a versão 7.0.2 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.5.0
- Suporte à versão 8.4.2.0 do adaptador Android da Chartboost.
- Suporte à versão 8.5.0.2 do adaptador Chartboost para iOS.
- Criado e testado com a versão 7.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.4.1
- Suporte à versão 8.3.1.0 do adaptador Android da Chartboost.
- Suporte à versão 8.5.0.2 do adaptador Chartboost para iOS.
- Criado e testado com a versão 7.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.4.0
- Compatível com a versão 8.3.0.0 do adaptador Android da Chartboost.
- Suporte à versão 8.5.0.1.0 do adaptador Chartboost para iOS.
Versão 3.3.1
- Suporte à versão 8.2.1.0 do adaptador Android da Chartboost.
- Suporte à versão 8.4.1.1 do adaptador do Chartboost para iOS.
Versão 3.3.0
- Suporte à versão 8.2.0.0 do adaptador Android da Chartboost.
- Suporte à versão 8.4.0.0 do adaptador iOS da Chartboost.
Versão 3.2.0
- Suporte à versão 8.1.0.0 do adaptador Android da Chartboost.
- Compatível com o adaptador para iOS Chartboost versão 8.3.1.0.
Versão 3.1.0
- O método
RestrictDataCollection()foi removido da classeChartboost. - Foram adicionados métodos auxiliares
AddDataUseConsent()para transmitir informações da GDPR e da CCPA ao Chartboost. - Suporte à versão 8.1.0.0 do adaptador Android da Chartboost.
- Suporte ao adaptador iOS da Chartboost versão 8.2.0.0.
Versão 3.0.1
- Suporte à versão 8.0.3.1 do adaptador Android da Chartboost.
- Suporte à versão 8.1.0.1 do adaptador Chartboost para iOS.
Versão 3.0.0
- Suporte à versão 8.0.2.0 do adaptador Android da Chartboost.
- Compatível com o adaptador para iOS Chartboost versão 8.1.0.0.
Versão 2.0.1
- Suporte à versão 7.5.0.1 do adaptador Android da Chartboost.
- Compatível com o adaptador para iOS Chartboost versão 8.0.4.0.
Versão 2.0.0
- Compatível com a versão 7.5.0.0 do adaptador Chartboost para Android.
- Compatível com o adaptador Chartboost para iOS versão 8.0.1.1.
Versão 1.3.0
- O plug-in foi atualizado para oferecer suporte à nova API Rewarded.
- Compatível com a versão 7.3.1.1 do adaptador Android da Chartboost.
- Compatível com a versão 7.5.0.0 do adaptador Chartboost para iOS.
Versão 1.2.0
- Compatível com a versão 7.3.0.0 do adaptador Chartboost para Android.
- Suporte à versão 7.3.0.0 do adaptador Chartboost para iOS.
Versão 1.1.1
- Compatível com a versão 7.2.0.1 do adaptador Chartboost para Android.
- Suporte à versão 7.2.0.1 do adaptador Chartboost para iOS.
Versão 1.1.0
- Suporte à versão 7.2.0 do SDK do Chartboost para Android.
- Suporte ao SDK do Chartboost para iOS versão 7.2.0.
- Foi adicionado o método
Chartboost.RestrictDataCollection()para ativar as restrições de coleta de dados do GDPR para o SDK da Chartboost.
Versão 1.0.0
- Primeira versão!
- Suporte à versão 7.0.1 do SDK do Chartboost para Android.
- Suporte ao SDK do Chartboost para iOS versão 7.1.2.

