In dieser Anleitung erfahren Sie, wie Sie mit dem Google Mobile Ads SDK Anzeigen von Chartboost mithilfe von Vermittlung laden und präsentieren. Dabei werden auch Abfolgeintegrationen behandelt. Darin wird beschrieben, wie Sie Chartboost der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das Chartboost SDK und den Adapter in eine Unity-App einbinden.
Unterstützte Einbindungen und Anzeigenformate
Der Ad Manager -Vermittlungsadapter für Chartboost bietet folgende Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Wasserfall | |
| Formate | |
| Banner | |
| Interstitial | |
| Verfügbar | |
Voraussetzungen
- Unity 4 oder höher
- Neueste Version des Google Mobile Ads SDK
- Bereitstellung auf Android-Geräten
- Android API-Level 21 oder höher
- Für die Bereitstellung auf iOS-Geräten:
- iOS-Bereitstellungsziel 12.0 oder höher
- Ein funktionierendes Unity-Projekt, das mit dem Google Mobile Ads SDK konfiguriert ist. Weitere Informationen finden Sie unter Erste Schritte.
- Mediation abschließen Startleitfaden
Schritt 1: Konfigurationen in der Chartboost-Benutzeroberfläche einrichten
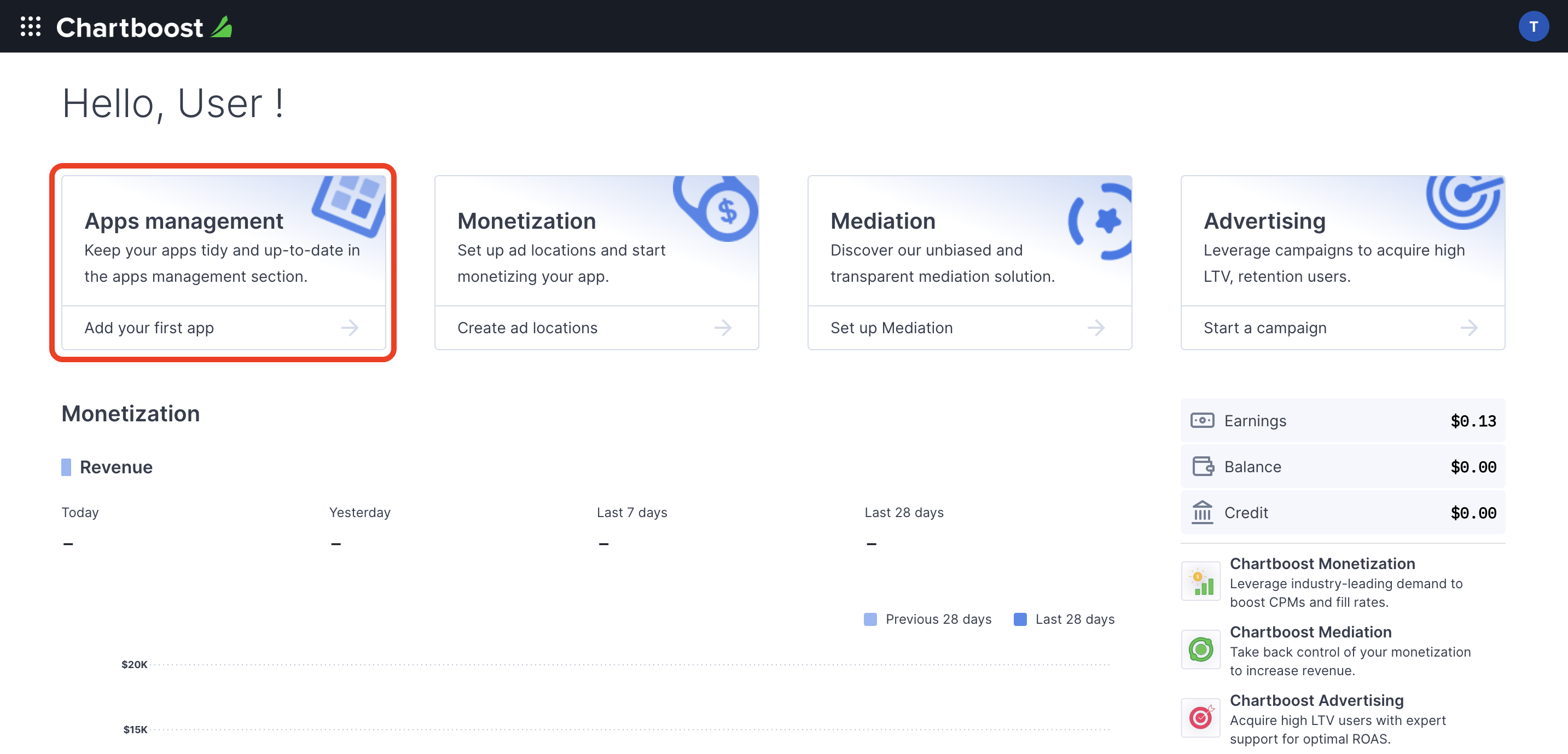
Melde dich für ein Chartboost-Konto an und melde dich an, sobald dein Konto bestätigt wurde. Gehen Sie dann zum Tab App-Verwaltung.

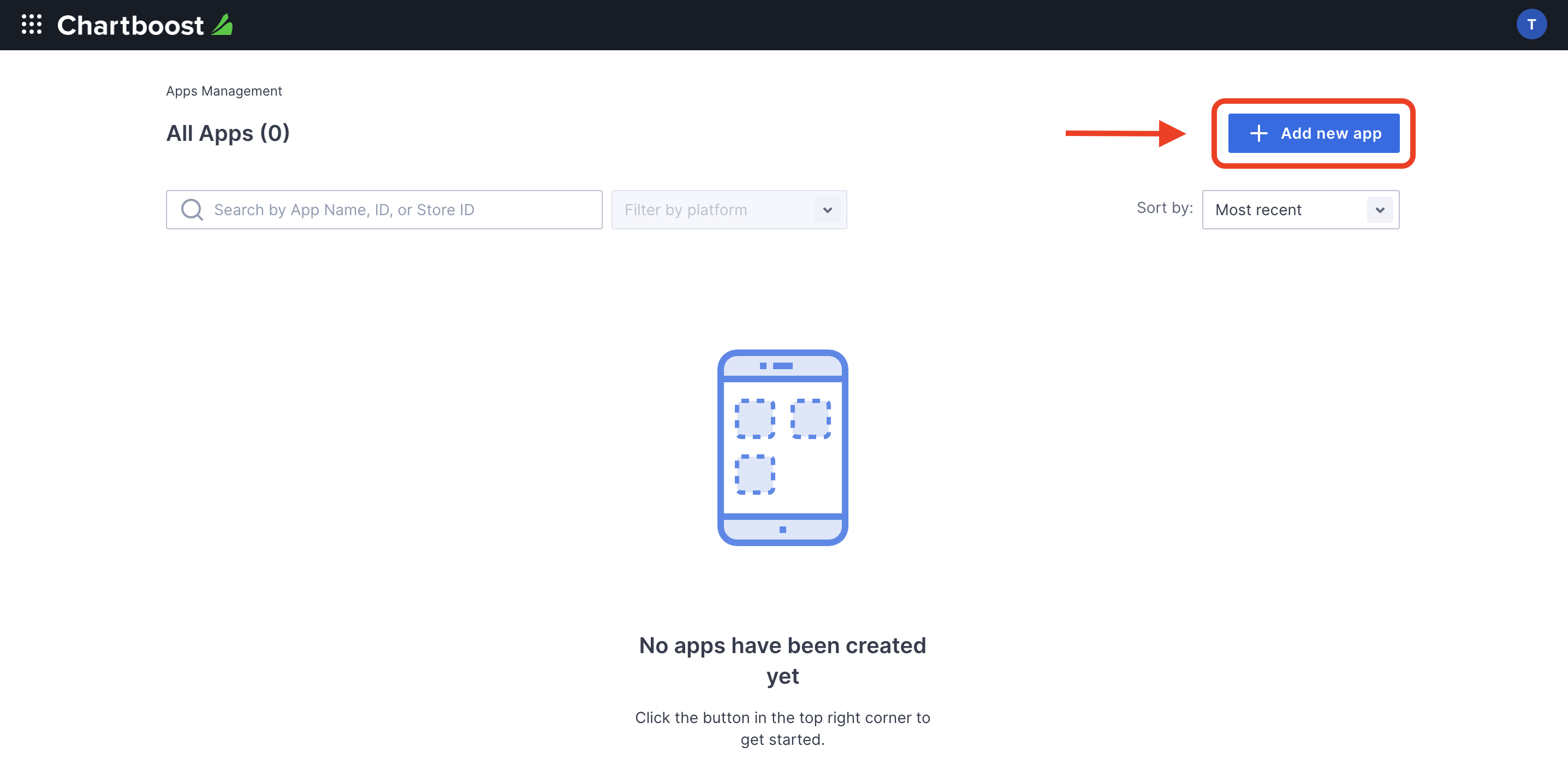
Klicken Sie auf die Schaltfläche Neue App hinzufügen, um die App zu erstellen.

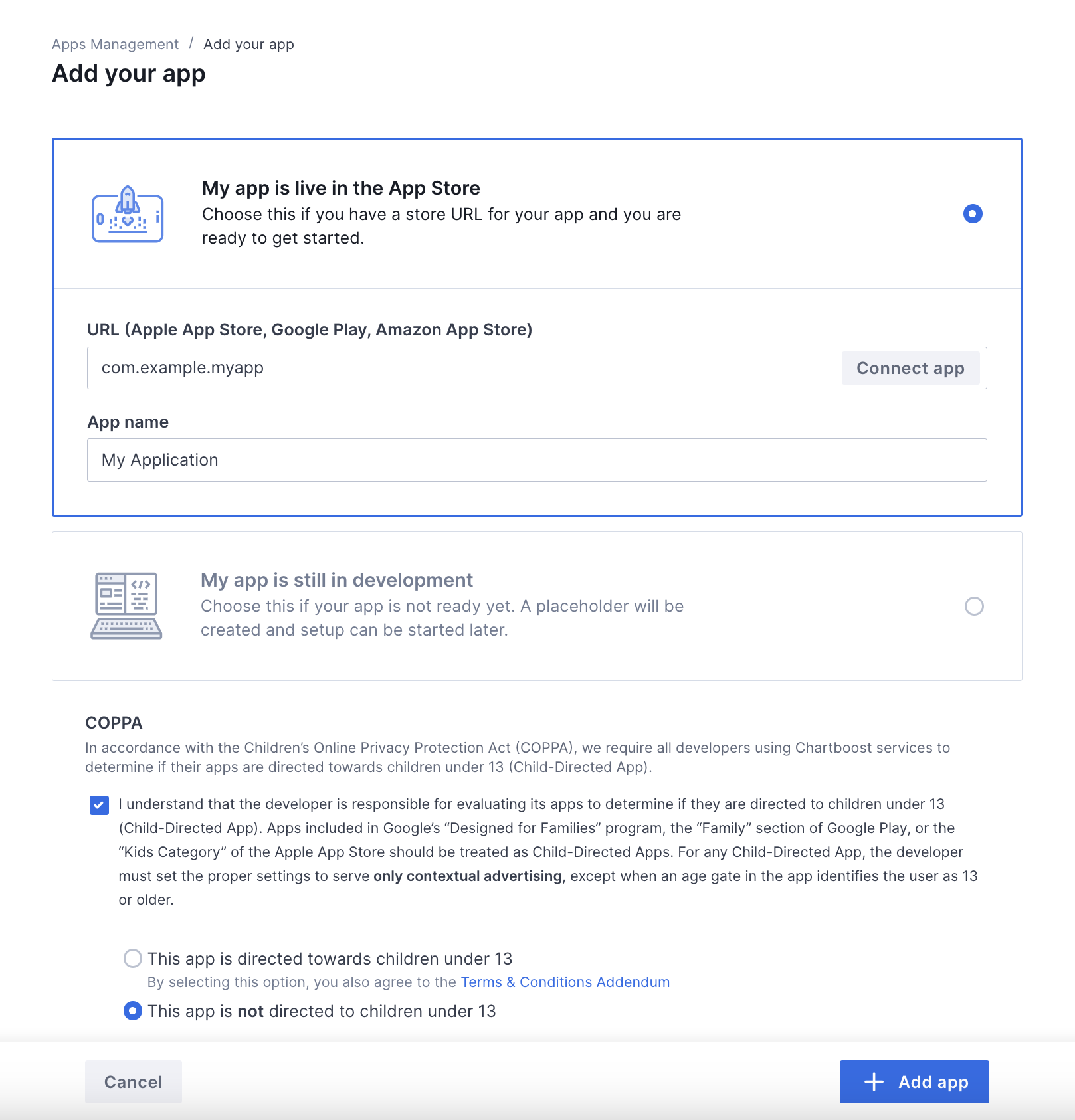
Füllen Sie den Rest des Formulars aus und klicken Sie auf die Schaltfläche App hinzufügen, um die App fertigzustellen.

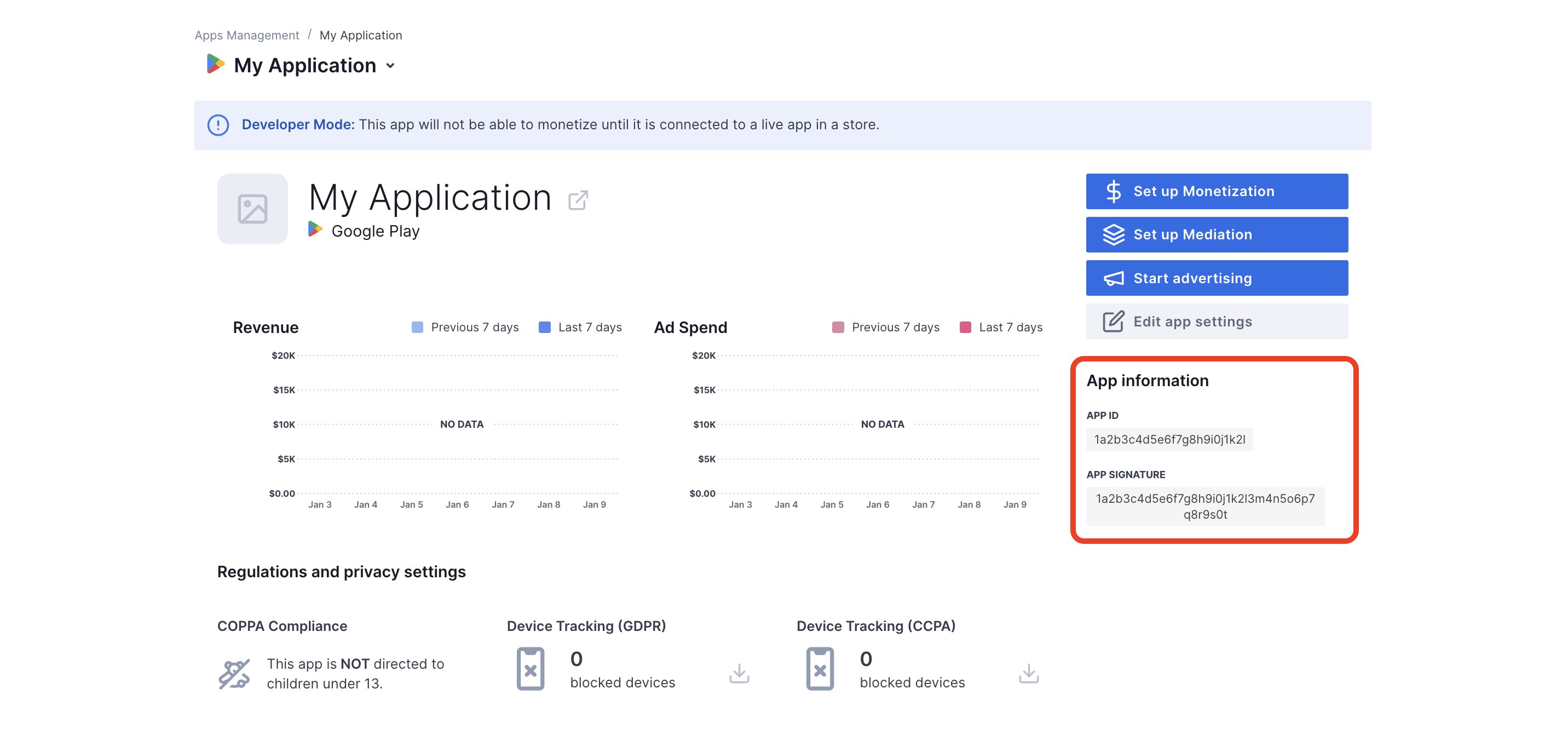
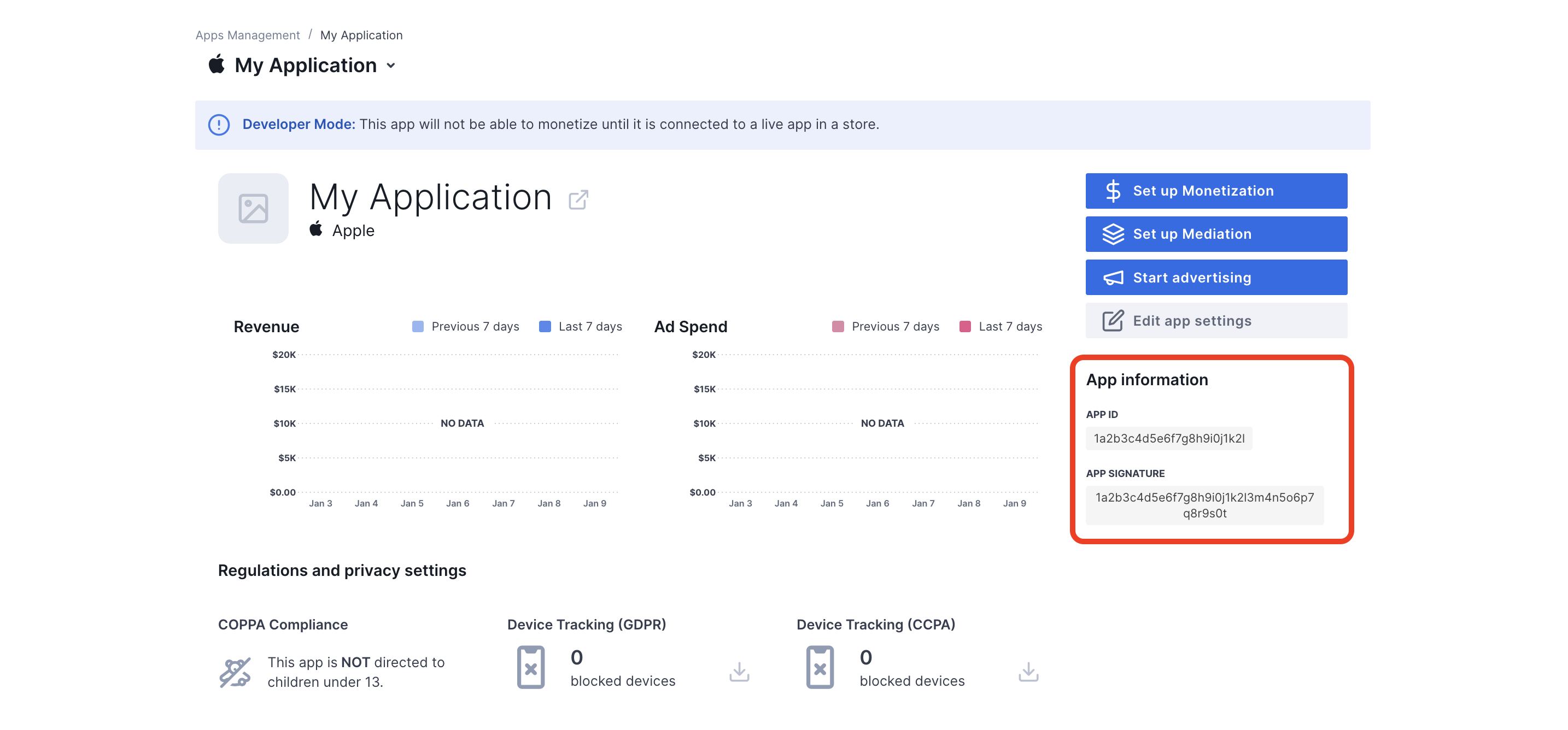
Nachdem die App erstellt wurde, werden Sie zum Dashboard weitergeleitet. Notieren Sie sich die App-ID und die App-Signatur Ihrer App.
Android

iOS

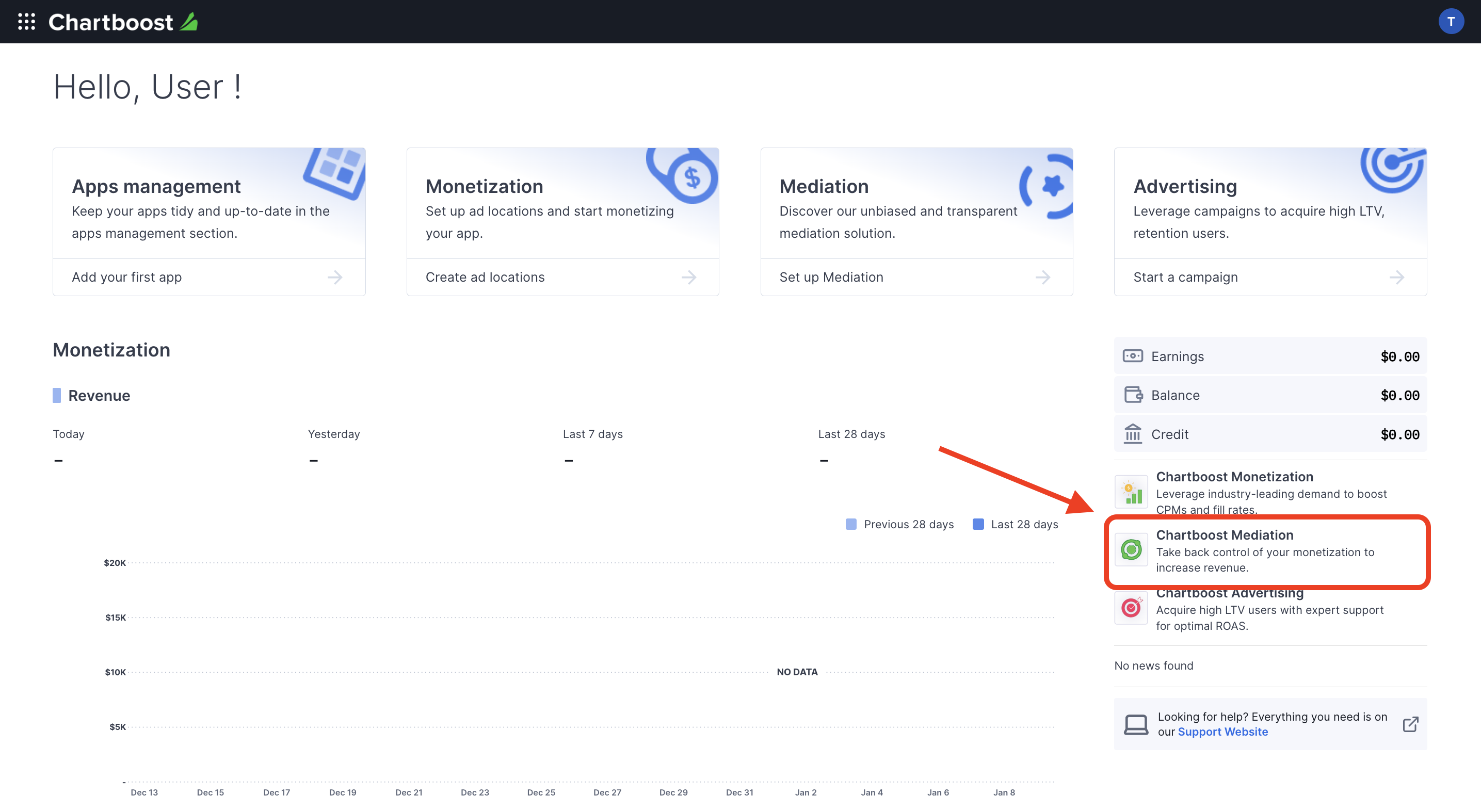
Für die Einrichtung der Ad Manager-Anzeigenblock-ID sind die Nutzer-ID und die Nutzersignatur von Chartboost erforderlich. Diese Parameter findest du in der Chartboost-Benutzeroberfläche unter Chartboost-Vermittlung.

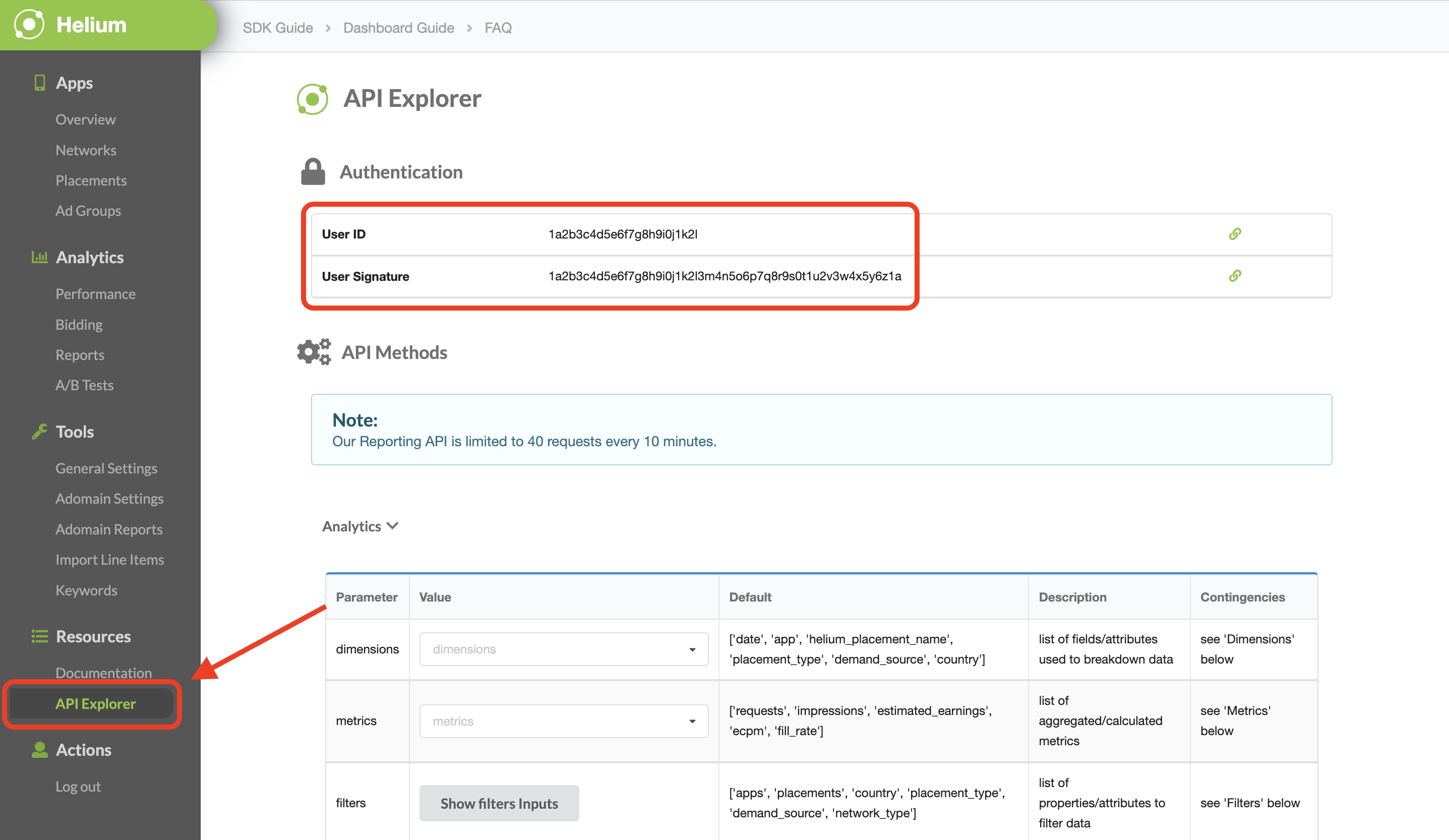
Rufen Sie den Tab Ressourcen > API Explorer auf und notieren Sie sich Ihre Nutzer-ID und Nutzersignatur im Abschnitt Authentifizierung.

Testmodus aktivieren
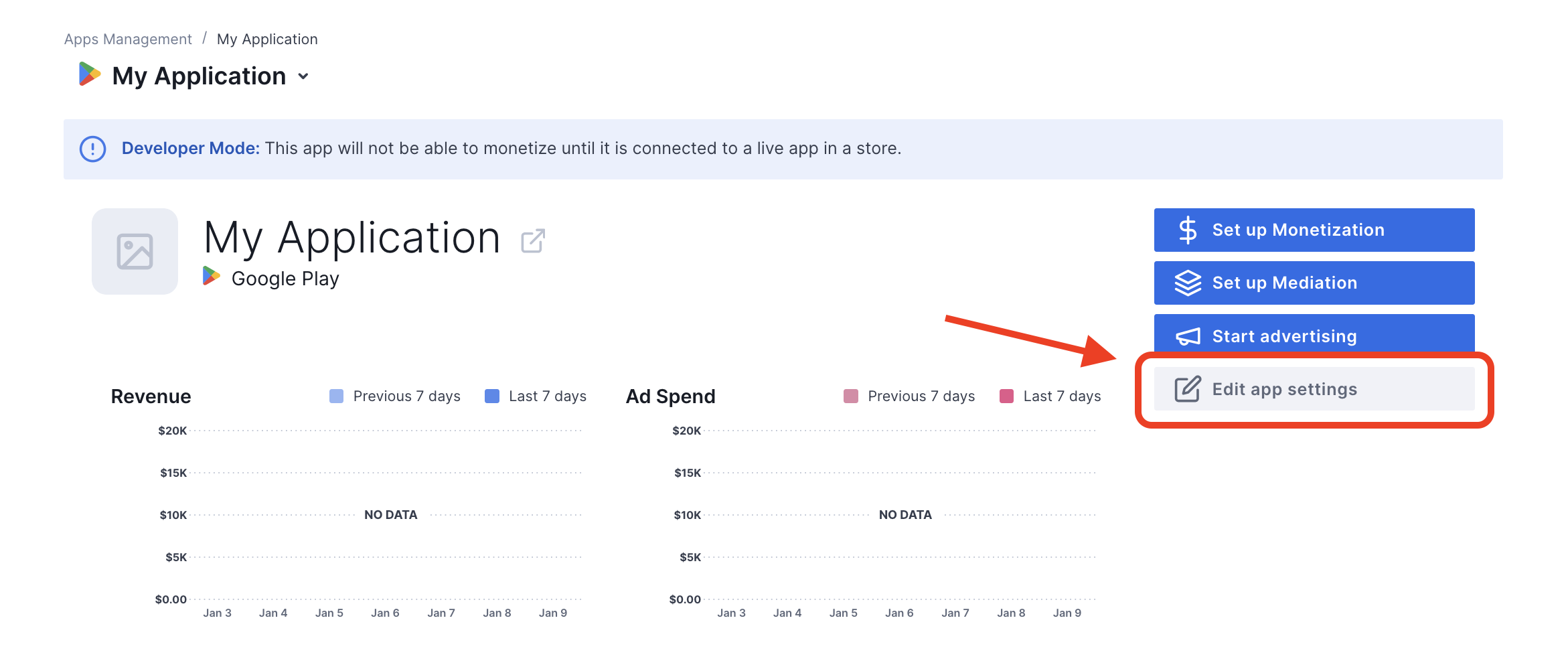
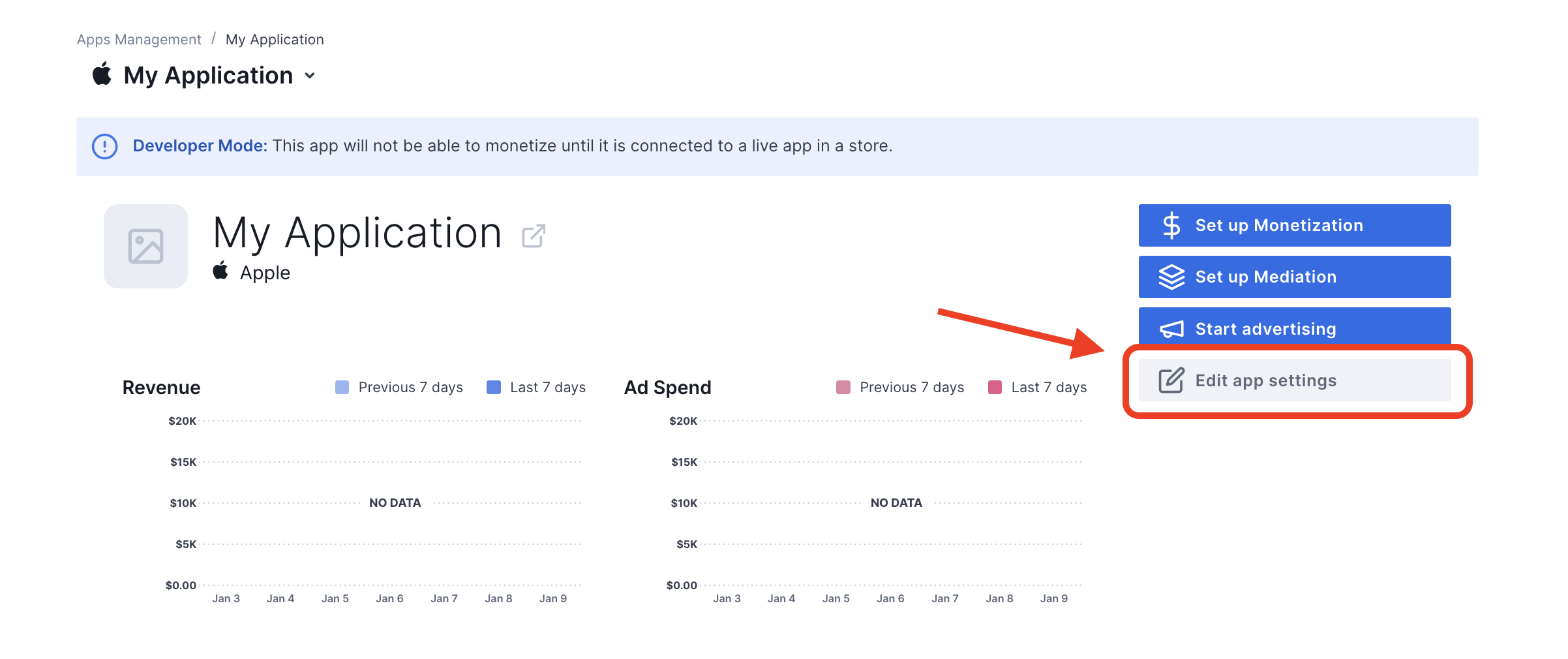
Sie können den Testmodus für Ihre App aktivieren, indem Sie in der Chartboost-Benutzeroberfläche den Tab App-Verwaltung aufrufen, Ihre App aus der Liste auswählen und auf App-Einstellungen bearbeiten klicken.
Android

iOS

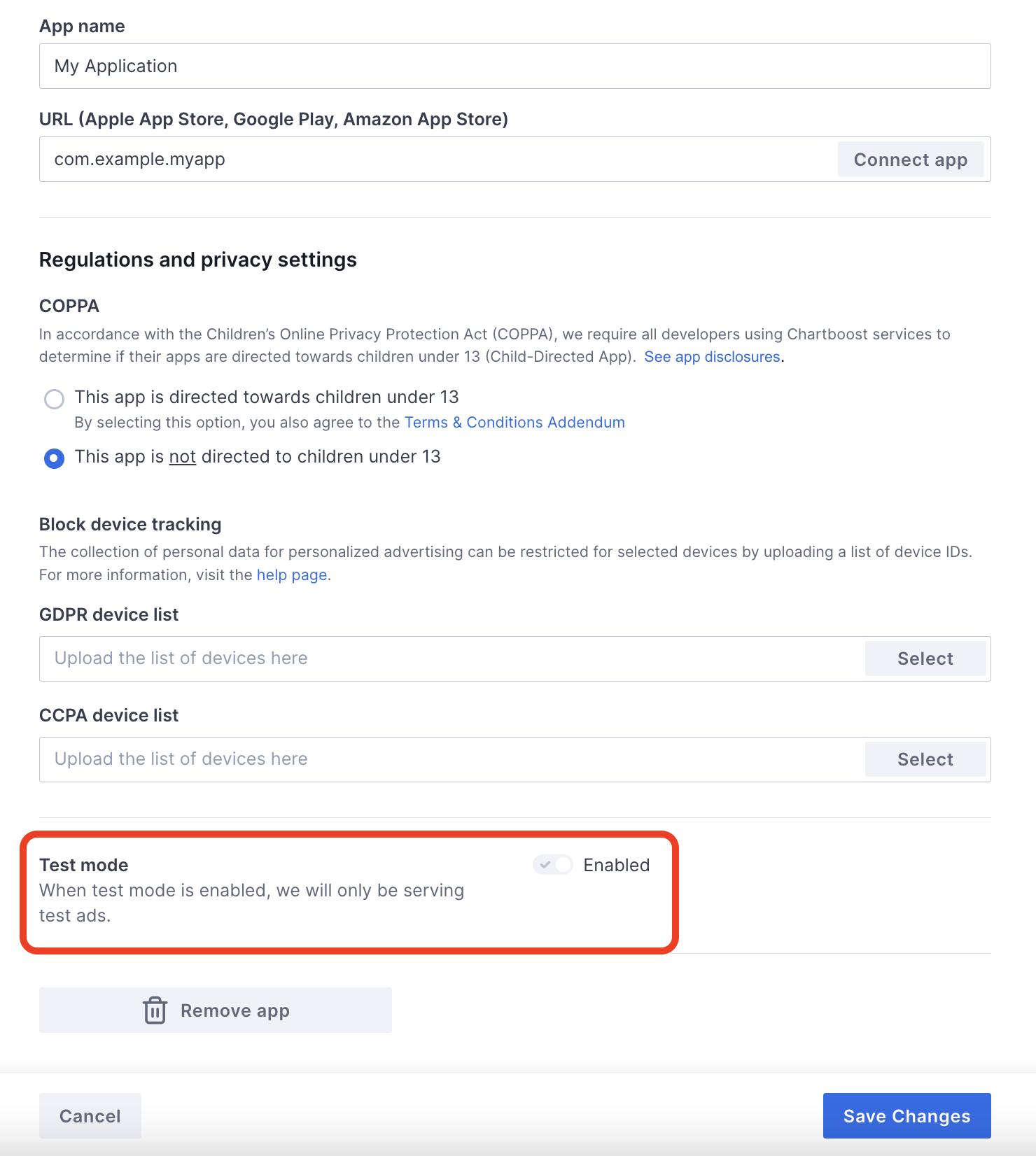
In den Einstellungen Ihrer App können Sie den Testmodus aktivieren oder deaktivieren.

Sobald der Testmodus aktiviert ist, kannst du Anzeigen mit der zuvor erstellten Anzeigenblock-ID anfordern und eine Chartboost-Testanzeige erhalten.
Sobald Sie Chartboost-Testanzeigen erhalten können, wird Ihre App in die App-Überprüfung für Publisher von Chartboost aufgenommen. Damit die Monetarisierung bei Chartboost funktioniert, muss die Überprüfung der Publisher-App von Chartboost genehmigt werden.
Schritt 2: Chartboost-Nachfrage in der Ad Manager -Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
Chartboost zur Liste der Werbepartner für die DSGVO und Verordnungen von US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen für die DSGVO und Einstellungen für die Bestimmungen von US-Bundesstaaten, um Chartboost in der Ad Manager-Benutzeroberfläche der Liste der Werbepartner für die DSGVO und die Bestimmungen von US-Bundesstaaten hinzuzufügen.
Schritt 3: Chartboost SDK und Adapter importieren
OpenUPM-CLI
Wenn Sie OpenUPM-CLI installiert haben, können Sie das Google Mobile Ads Chartboost-Vermittlungs-Plug-in für Unity in Ihrem Projekt installieren. Führen Sie dazu den folgenden Befehl aus dem Stammverzeichnis Ihres Projekts aus:
openupm add com.google.ads.mobile.mediation.chartboost
OpenUPM
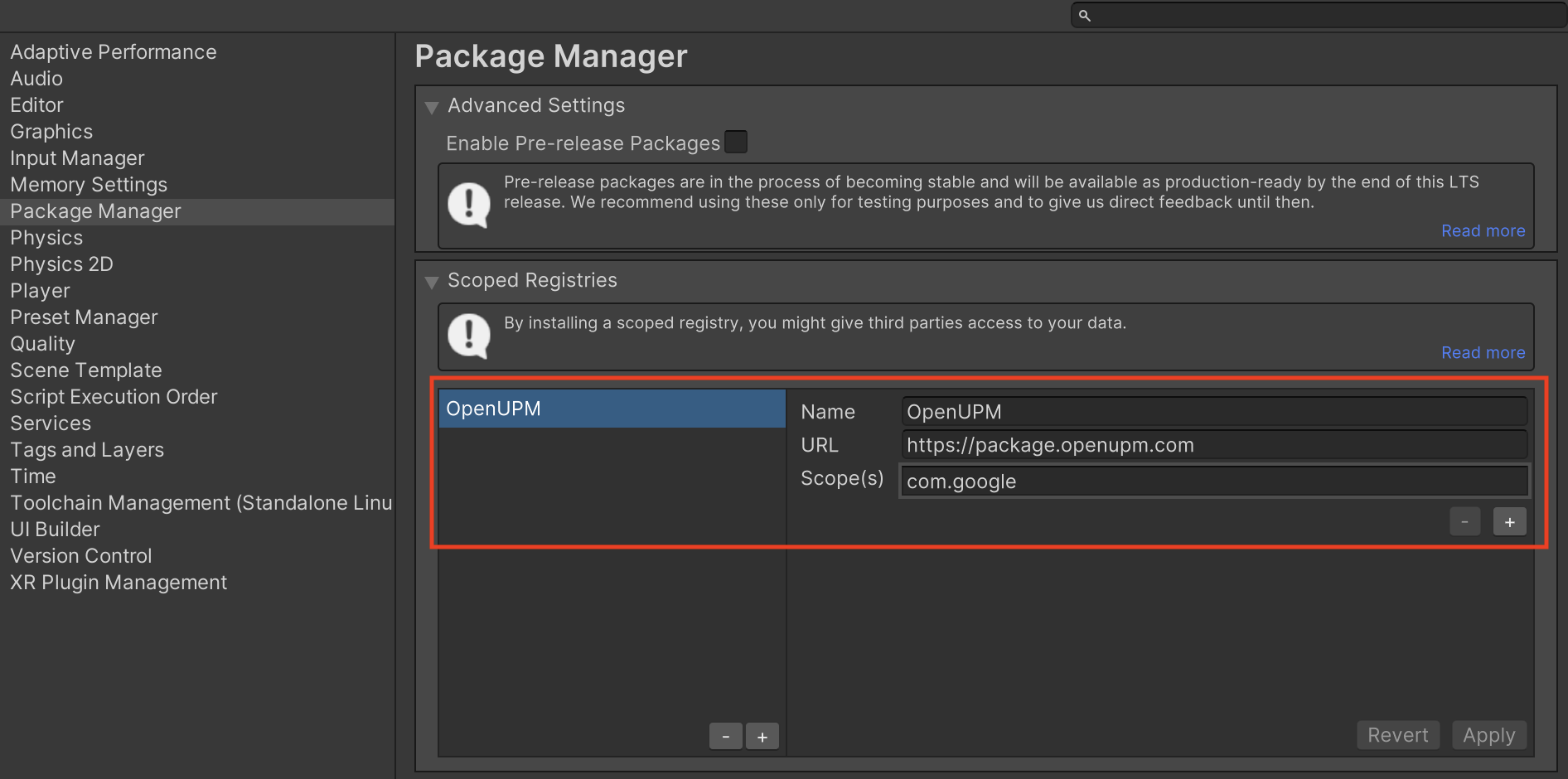
Wählen Sie im Unity-Projekt-Editor Bearbeiten > Projekteinstellungen > Paketmanager aus, um die Unity-Paketmanagereinstellungen zu öffnen.
Fügen Sie auf dem Tab Registries mit Bereich OpenUPM als Registry mit Bereich mit den folgenden Details hinzu:
- Name:
OpenUPM - URL:
https://package.openupm.com - Geltungsbereich(e):
com.google

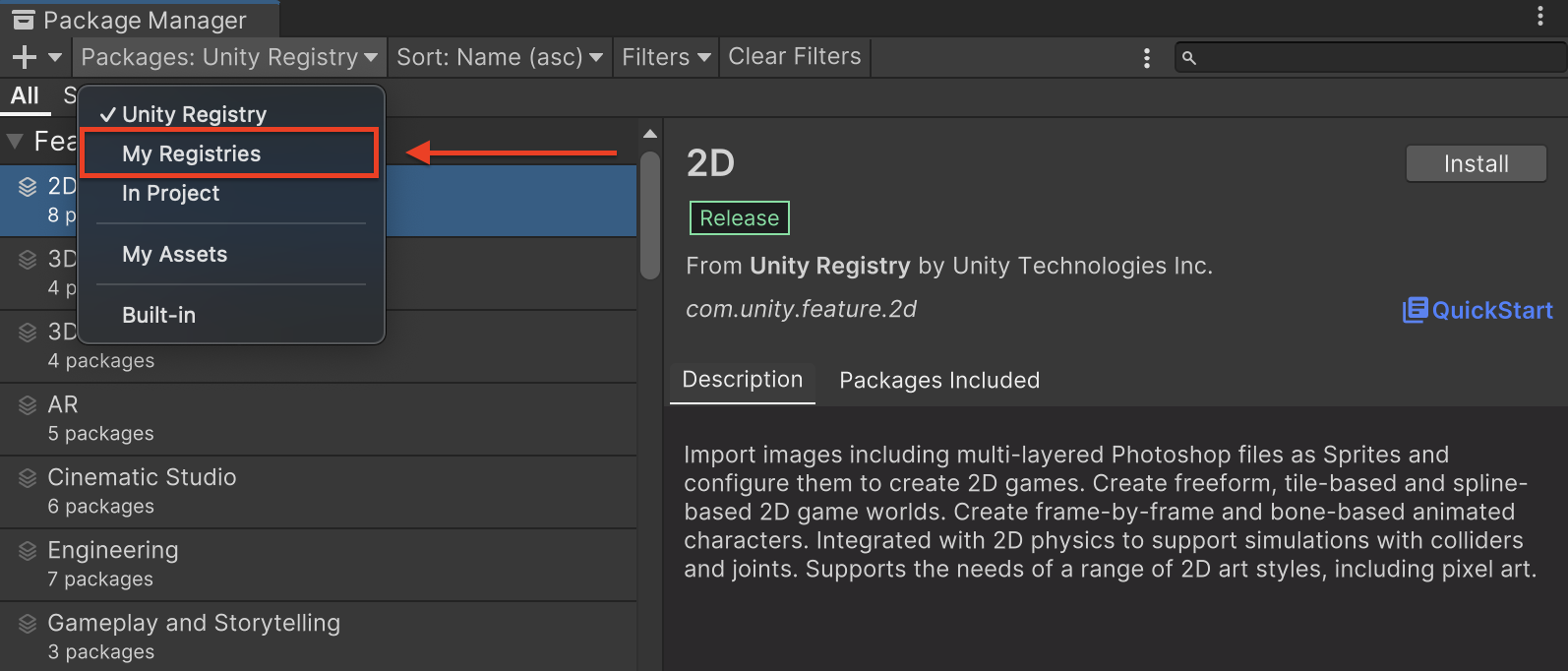
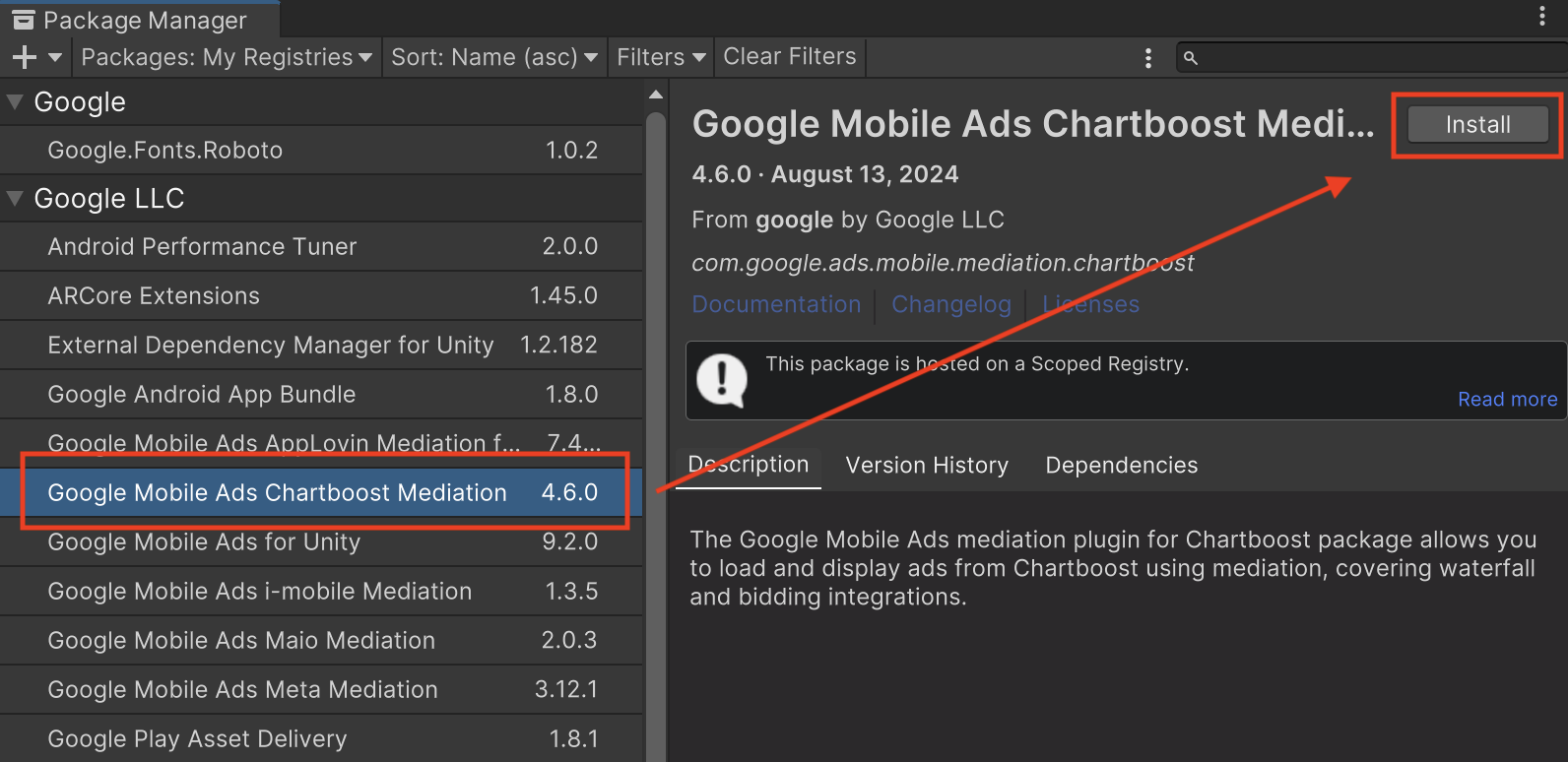
Gehen Sie dann zu Fenster > Paketmanager, um den Unity-Paketmanager zu öffnen. Wählen Sie dann im Drop-down-Menü Meine Registrierungen aus.

Wählen Sie das Paket Google Mobile Ads Chartboost Mediation aus und klicken Sie auf Installieren.

Unity-Paket
Laden Sie die neueste Version des Google Mobile Ads-Vermittlungs-Plug-ins für Chartboost über den Downloadlink im Changelog herunter und extrahieren Sie die GoogleMobileAdsChartboostMediation.unitypackage aus der ZIP-Datei.
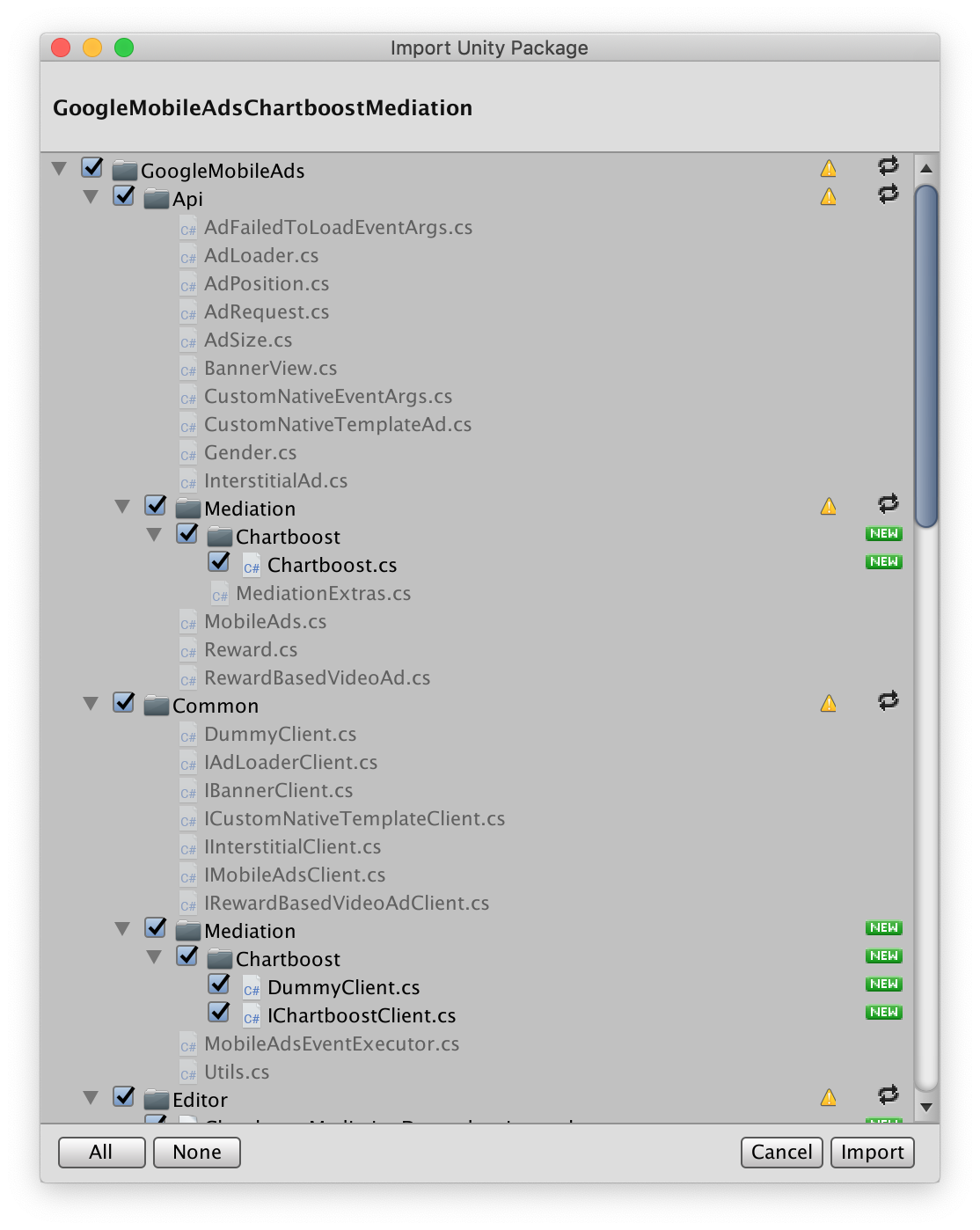
Wählen Sie im Unity-Projekteditor Assets > Import Package > Custom Package aus und suchen Sie nach der heruntergeladenen GoogleMobileAdsChartboostMediation.unitypackage-Datei. Achten Sie darauf, dass alle Dateien ausgewählt sind, und klicken Sie auf Importieren.

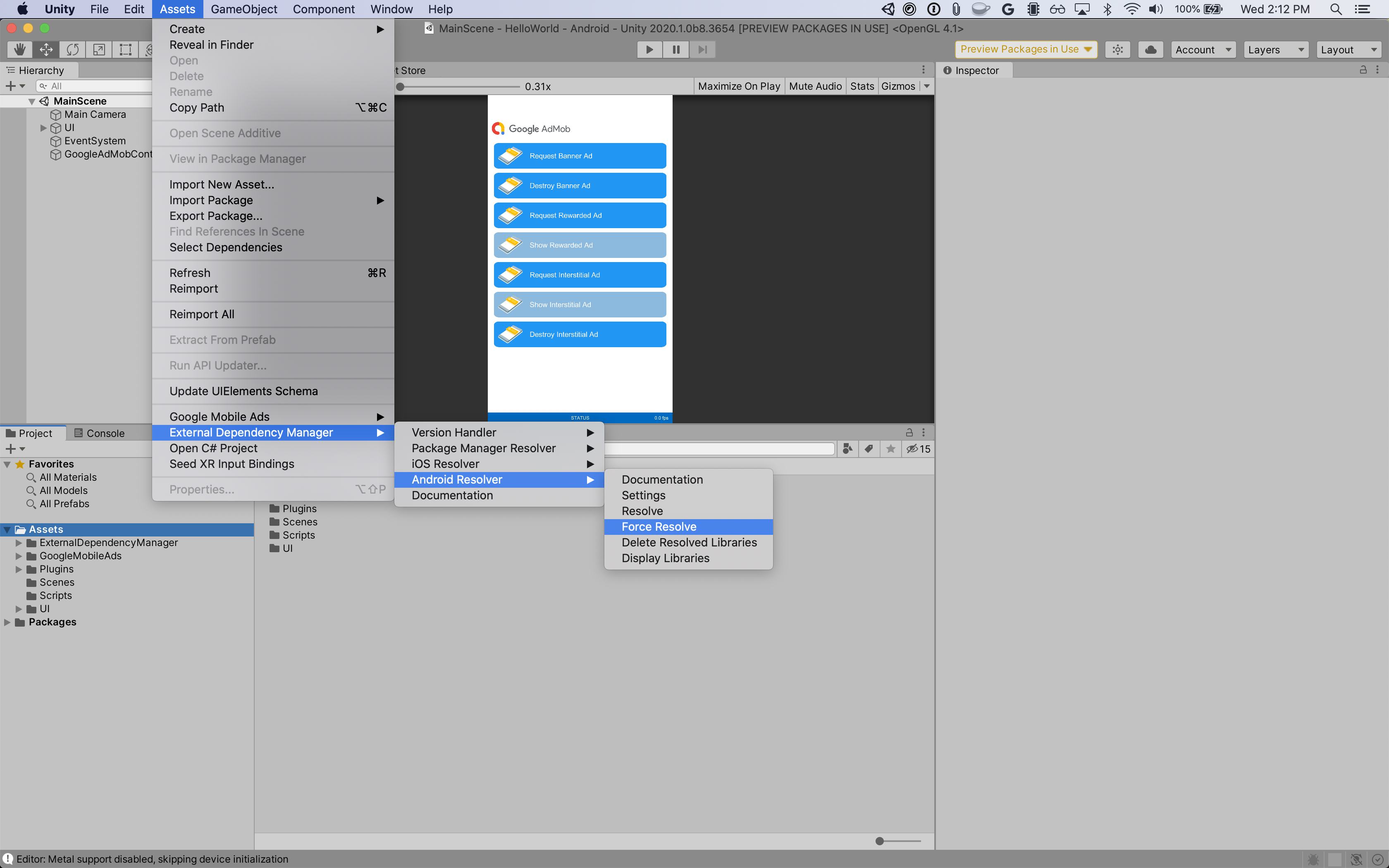
Wählen Sie dann Assets > External Dependency Manager > Android Resolver > Force Resolve aus. Die External Dependency Manager-Bibliothek führt die Abhängigkeitsauflösung von Grund auf neu durch und kopiert die deklarierten Abhängigkeiten in das Assets/Plugins/Android-Verzeichnis Ihrer Unity-Anwendung.

Schritt 4: Datenschutzeinstellungen im Chartboost SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Gemäß der Google-Richtlinie zur Einwilligung der Nutzer in der EU müssen Sie Nutzern im Europäischen Wirtschaftsraum (EWR) bestimmte Informationen zur Verwendung von Geräte-IDs und personenbezogenen Daten offenlegen und ihre Einwilligung einholen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Wenn Sie die Einwilligung einholen, müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette angeben, das personenbezogene Daten erheben, empfangen oder verwenden kann. Außerdem müssen Sie Informationen zur Nutzung jedes Netzwerks bereitstellen. Google kann die Einwilligung des Nutzers derzeit nicht automatisch an diese Netzwerke weitergeben.
Das Google Mobile Ads-Vermittlungs-Plug-in für Chartboost Version 3.1.0 enthält die Methode Chartboost.AddDataUseConsent(). Im folgenden Codebeispiel wird die Einwilligung zur Datennutzung auf NonBehavioral festgelegt. Wenn Sie diese Methode aufrufen, sollten Sie dies vor dem Anfordern von Anzeigen über das Google Mobile Ads SDK tun.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
Datenschutzgesetze von US-Bundesstaaten
Gemäß den Datenschutzgesetzen von US-Bundesstaaten muss Nutzern das Recht eingeräumt werden, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten sollen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein könnte, und die Anleitungen der einzelnen Netzwerke befolgen, um die Einhaltung der Anforderungen sicherzustellen.
Das Google Mobile Ads-Vermittlungs-Plug-in für Chartboost Version 3.1.0 enthält die Methode Chartboost.AddDataUseConsent(). Im folgenden Codebeispiel wird die Einwilligung zur Datennutzung auf OptInSale festgelegt. Wenn Sie diese Methode aufrufen, sollten Sie dies vor dem Anfordern von Anzeigen über das Google Mobile Ads SDK tun.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Schritt 5: Erforderlichen Code hinzufügen
Android
Für die Chartboost-Integration ist kein zusätzlicher Code erforderlich.
iOS
SKAdNetwork-Integration
Folgen Sie der Chartboost-Dokumentation, um der Datei Info.plist Ihres Projekts die SKAdNetwork-IDs hinzuzufügen.
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Registriere dein Testgerät für Ad Manager und aktiviere den Testmodus in der Chartboost-Benutzeroberfläche.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von Chartboost erhalten, aktivieren Sie im Anzeigenprüftool die Tests für einzelne Anzeigenquellen und verwenden Sie die Anzeigenquellen Chartboost (Wasserfall).
Optionale Schritte
Android
Berechtigungen
Für eine optimale Leistung empfiehlt Chartboost, der Datei AndroidManifest.xml Ihrer App die folgenden optionalen Berechtigungen hinzuzufügen:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
Für die iOS-Integration sind keine weiteren Schritte erforderlich.
Fehlercodes
Wenn der Adapter keine Anzeige von Chartboost empfängt, können Publisher den zugrunde liegenden Fehler in der Anzeigenantwort mithilfe von ResponseInfo in den folgenden Klassen prüfen:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Im Folgenden finden Sie die Codes und die zugehörigen Meldungen, die vom Chartboost-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Grund |
|---|---|
| 0-99 | Das Chartboost SDK hat einen Fehler zurückgegeben. |
| 101 | Die angeforderte Anzeigengröße entspricht nicht einer von Chartboost unterstützten Bannergröße. |
| 102 | Chartboost kann nur jeweils eine Anzeige pro Standort laden. |
| 103 | Die in der Ad Manager -Benutzeroberfläche konfigurierten Chartboost-Serverparameter fehlen oder sind ungültig. |
| 104 | Das Chartboost-Interstitial oder die Chartboost-Anzeige mit Prämie kann noch nicht ausgeliefert werden. |
iOS
| Fehlercode | Grund |
|---|---|
| 101 | Die in der Ad Manager -Benutzeroberfläche konfigurierten Chartboost-Serverparameter fehlen oder sind ungültig. |
| 102 | Das Chartboost SDK hat einen Initialisierungsfehler zurückgegeben. |
| 103 | Die Chartboost-Anzeige wird zum Zeitpunkt der Auslieferung nicht im Cache gespeichert. |
| 104 | Die angeforderte Anzeigengröße entspricht nicht einer von Chartboost unterstützten Bannergröße. |
| 105 | Die Betriebssystemversion des Geräts ist niedriger als die vom Chartboost SDK unterstützte Mindestversion. |
| 200-299 | Cache-Fehler des Chartboost SDK Weitere Informationen finden Sie im Code. |
| 300-399 | Für das Chartboost SDK werden Fehler angezeigt. Weitere Informationen finden Sie im Code. |
| 400-499 | Klickfehler beim Chartboost SDK Weitere Informationen finden Sie im Code. |
Änderungsprotokoll für das Chartboost Unity-Vermittlungs-Plug-in
Version 4.7.0
- Unterstützt die Chartboost-Android-Adapterversion 9.8.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.8.0.0.
- Erstellt und getestet mit der Version 9.3.0 des Google Mobile Ads Unity-Plug-ins.
Version 4.6.1
DummyClientwurde inPlaceholderClientumbenannt.- Unterstützt die Chartboost-Android-Adapterversion 9.7.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.7.0.1.
- Erstellt und getestet mit der Version 9.3.0 des Google Mobile Ads Unity-Plug-ins.
Version 4.6.0
- Unterstützt die Chartboost-Android-Adapterversion 9.7.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.7.0.0.
- Erstellt und getestet mit der Version 9.0.0 des Google Mobile Ads Unity-Plug-ins.
Version 4.5.0
- Unterstützt die Chartboost-Android-Adapterversion 9.6.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.6.0.0.
- Erstellt und getestet mit der Version 8.6.0 des Google Mobile Ads Unity-Plug-ins.
Version 4.4.0
- Unterstützt die Chartboost-Android-Adapterversion 9.5.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.5.1.0.
- Erstellt und getestet mit dem Google Mobile Ads Unity-Plug-in der Version 8.5.3.
Version 4.3.0
- Unterstützt die Chartboost-Android-Adapterversion 9.4.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.4.0.0.
- Erstellt und getestet mit der Version 8.5.0 des Google Mobile Ads Unity-Plug-ins.
Version 4.2.0
- Unterstützt die Chartboost-Android-Adapterversion 9.3.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.3.0.0.
- Erstellt und getestet mit der Version 8.2.0 des Google Mobile Ads Unity-Plug-ins.
Version 4.1.1
- Adapterinhalte wurden zu
GoogleMobileAds/Mediation/Chartboost/verschoben. - Der Adapter-Namespace wurde auf
GoogleMobileAds.Mediation.Chartboostumgestellt. - Unterstützt die Chartboost-Android-Adapterversion 9.2.1.1.
- Unterstützt die Chartboost iOS-Adapterversion 9.2.0.0.
- Erstellt und getestet mit der Version 8.1.0 des Google Mobile Ads Unity-Plug-ins.
Version 4.1.0
- Unterstützt die Chartboost-Android-Adapterversion 9.2.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.2.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Unity-Plug-in der Version 7.4.1.
Version 4.0.0
- Unterstützt die Chartboost-Android-Adapterversion 9.1.1.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.1.0.0.
- Erstellt und getestet mit der Version 7.3.0 des Google Mobile Ads Unity-Plug-ins.
Version 3.5.1
- Unterstützt die Chartboost-Android-Adapterversion 8.4.3.1.
- Unterstützt die Chartboost-iOS-Adapterversion 8.5.0.2.
- Erstellt und getestet mit der Version 7.0.2 des Google Mobile Ads Unity-Plug-ins.
Version 3.5.0
- Unterstützt die Chartboost-Android-Adapterversion 8.4.2.0.
- Unterstützt die Chartboost-iOS-Adapterversion 8.5.0.2.
- Erstellt und getestet mit der Version 7.0.0 des Google Mobile Ads Unity-Plug-ins.
Version 3.4.1
- Unterstützt die Chartboost-Android-Adapterversion 8.3.1.0.
- Unterstützt die Chartboost-iOS-Adapterversion 8.5.0.2.
- Erstellt und getestet mit der Version 7.0.0 des Google Mobile Ads Unity-Plug-ins.
Version 3.4.0
- Unterstützt die Chartboost-Android-Adapterversion 8.3.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 8.5.0.1.0.
Version 3.3.1
- Unterstützt die Chartboost-Android-Adapterversion 8.2.1.0.
- Unterstützt die Chartboost iOS-Adapterversion 8.4.1.1.
Version 3.3.0
- Unterstützt die Chartboost-Android-Adapterversion 8.2.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 8.4.0.0.
Version 3.2.0
- Unterstützt die Chartboost-Android-Adapterversion 8.1.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 8.3.1.0.
Version 3.1.0
- Die Methode
RestrictDataCollection()wurde aus der KlasseChartboostentfernt. - Es wurden
AddDataUseConsent()-Hilfsmethoden hinzugefügt, um Informationen zur DSGVO und zum CCPA an Chartboost weiterzugeben. - Unterstützt die Chartboost-Android-Adapterversion 8.1.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 8.2.0.0.
Version 3.0.1
- Unterstützt die Chartboost-Android-Adapterversion 8.0.3.1.
- Unterstützt die Chartboost iOS-Adapterversion 8.1.0.1.
Version 3.0.0
- Unterstützt die Chartboost-Android-Adapterversion 8.0.2.0.
- Unterstützt die Chartboost iOS-Adapterversion 8.1.0.0.
Version 2.0.1
- Unterstützt die Chartboost-Android-Adapterversion 7.5.0.1.
- Unterstützt die Chartboost iOS-Adapterversion 8.0.4.0.
Version 2.0.0
- Unterstützt die Chartboost-Android-Adapterversion 7.5.0.0.
- Unterstützt die Chartboost-iOS-Adapterversion 8.0.1.1.
Version 1.3.0
- Das Plug-in wurde aktualisiert, um die neue Rewarded API zu unterstützen.
- Unterstützt die Chartboost-Android-Adapterversion 7.3.1.1.
- Unterstützt die Chartboost iOS-Adapterversion 7.5.0.0.
Version 1.2.0
- Unterstützt die Chartboost-Android-Adapterversion 7.3.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 7.3.0.0.
Version 1.1.1
- Unterstützt die Chartboost-Android-Adapterversion 7.2.0.1.
- Unterstützt die Chartboost iOS-Adapterversion 7.2.0.1.
Version 1.1.0
- Unterstützt die Chartboost Android SDK-Version 7.2.0.
- Unterstützt die Chartboost iOS SDK-Version 7.2.0.
- Die Methode
Chartboost.RestrictDataCollection()wurde hinzugefügt, um Einschränkungen der Datenerhebung gemäß der DSGVO für das Chartboost SDK zu aktivieren.
Version 1.0.0
- Erster Release!
- Unterstützt die Chartboost Android SDK-Version 7.0.1.
- Unterstützt die Chartboost iOS SDK-Version 7.1.2.

