Z tego przewodnika dowiesz się, jak za pomocą wtyczki reklam mobilnych Google dla środowiska Unity wczytywać i wyświetlać reklamy z AppLovin przy użyciu zapośredniczenia, zarówno w przypadku integracji z określaniem stawek, jak i kaskadowych. Wyjaśniamy w nim, jak dodać AppLovin do konfiguracji zapośredniczenia jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter AppLovin z aplikacją Unity.
Obsługiwane integracje i formaty reklam
Adapter zapośredniczenia AdMob dla AppLovin ma te możliwości:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | 1 |
| Pełnoekranowa | |
| Z nagrodą | |
Kaskadowe wywołanie obsługuje tylko rozmiary banerów 320x50 i 728x90. Ustalanie stawek nie obsługuje reklam banerowych.
Wymagania
- Najnowsza wtyczka reklam mobilnych Google dla środowiska Unity
- Unity w wersji 5.6 lub nowszej
- [W przypadku określania stawek]: aby zintegrować wszystkie obsługiwane formaty reklam z określaniem stawek, użyj wtyczki do zapośredniczenia reklam mobilnych Google w AppLovin w wersji 4.2.0 lub nowszej (zalecana jest najnowsza wersja).
- Wdrażanie na Androidzie
- Android API na poziomie 23 lub wyższym
- Wdrażanie na iOS
- iOS w wersji 12.0 lub nowszej
- Działający projekt Unity skonfigurowany za pomocą wtyczki reklam mobilnych Google dla środowiska Unity. Więcej informacji znajdziesz w artykule Pierwsze kroki.
- Zapoznaj się z przewodnikiem dla początkujących dotyczącym zapośredniczenia.
Krok 1. Skonfiguruj ustawienia w interfejsie AppLovin
Zarejestruj się lub zaloguj na konto AppLovin.
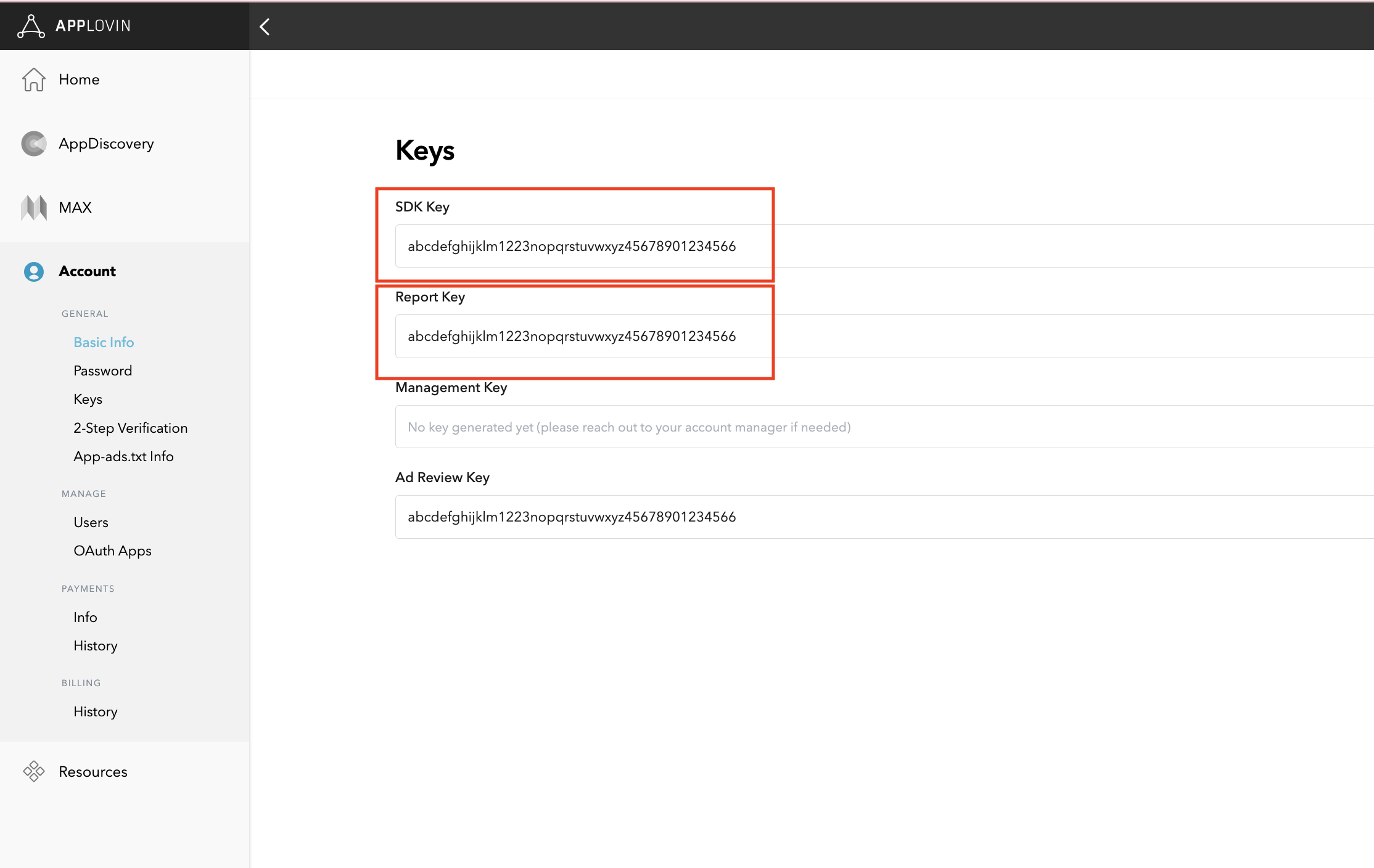
Aby skonfigurować jednostkę reklamową AdMob, musisz mieć klucz SDK i klucz raportu AppLovin. Aby je znaleźć, otwórz interfejs AppLovin > Konto > Klucze. Zobaczysz tam obie wartości.

Jeśli zamierzasz tylko zintegrować ustalanie stawek, możesz przejść do skonfigurowania ustawień mediacji.
Wybieranie aplikacji do zapośredniczenia
Określanie stawek
Ten krok nie jest wymagany w przypadku integracji z określaniem stawek.
Wodospad
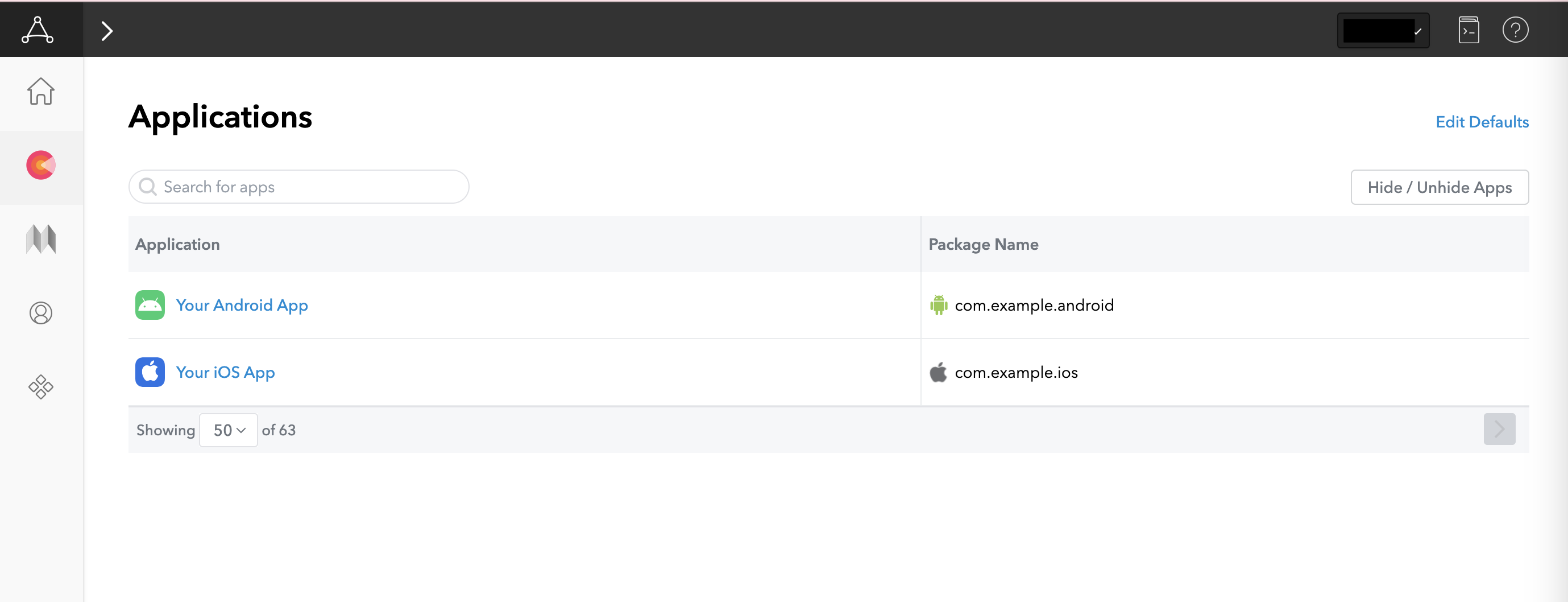
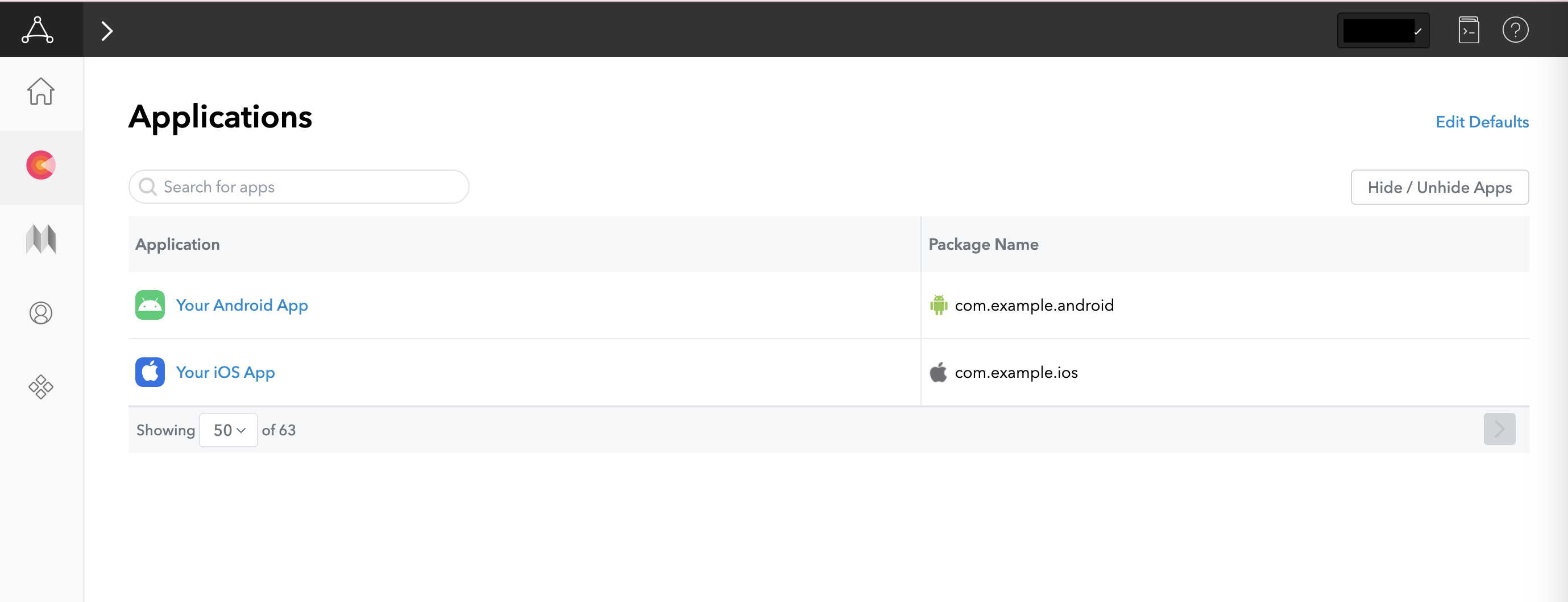
W interfejsie AppLovin w sekcji Zarabianie kliknij Aplikacje, aby przejść do zarejestrowanych aplikacji. Z listy dostępnych aplikacji wybierz tę, której chcesz używać w mediacji.

Utwórz strefę
Określanie stawek
Ten krok nie jest wymagany w przypadku integracji z określaniem stawek.
Wodospad
W interfejsie AppLovin w sekcji Monetyzacja wybierz Strefy, aby wyświetlić zarejestrowane identyfikatory stref. Jeśli masz już utworzone wymagane strefy dla aplikacji, przejdź do kroku 2. Aby utworzyć nowy identyfikator strefy, kliknij Utwórz strefę.

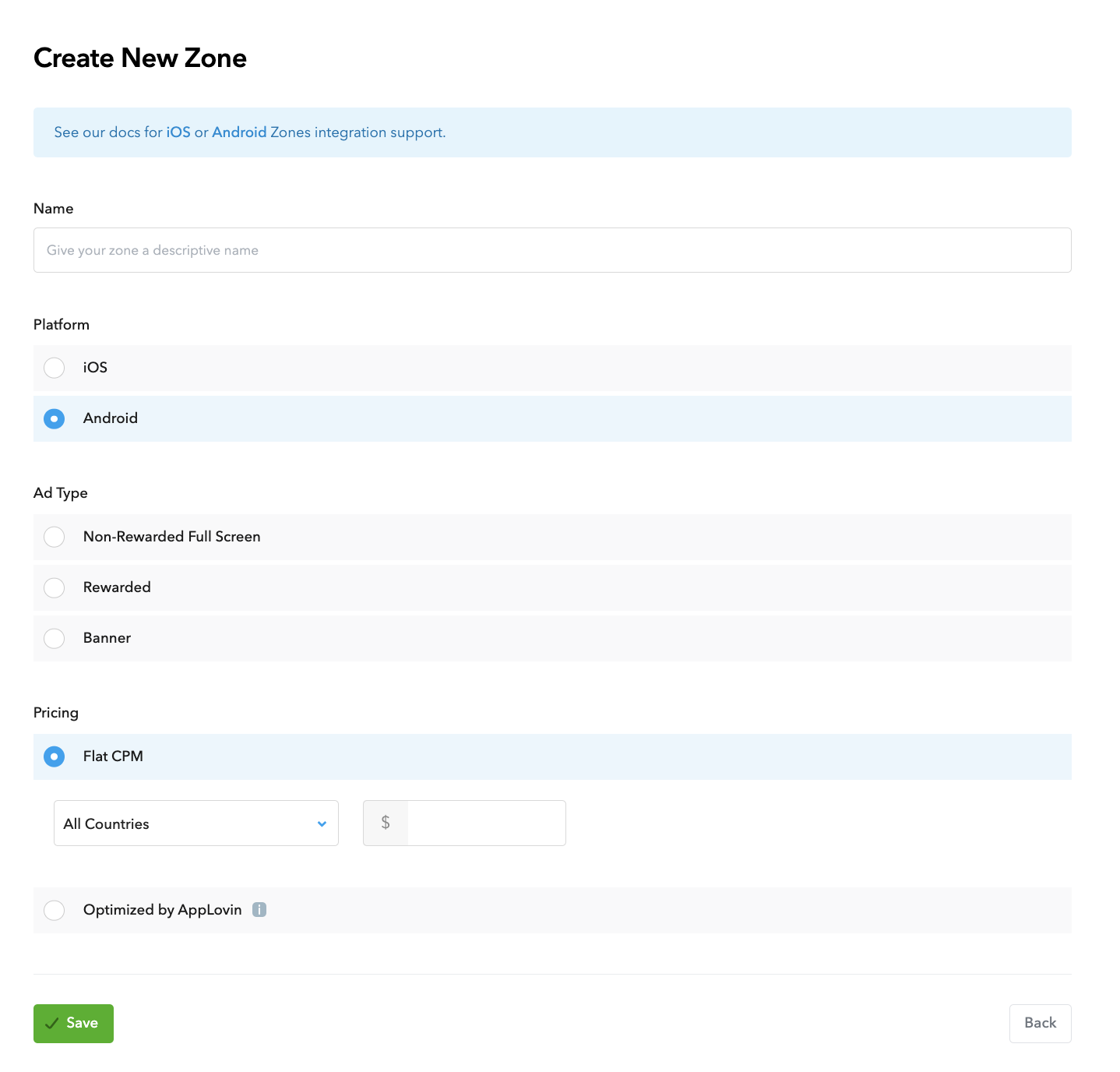
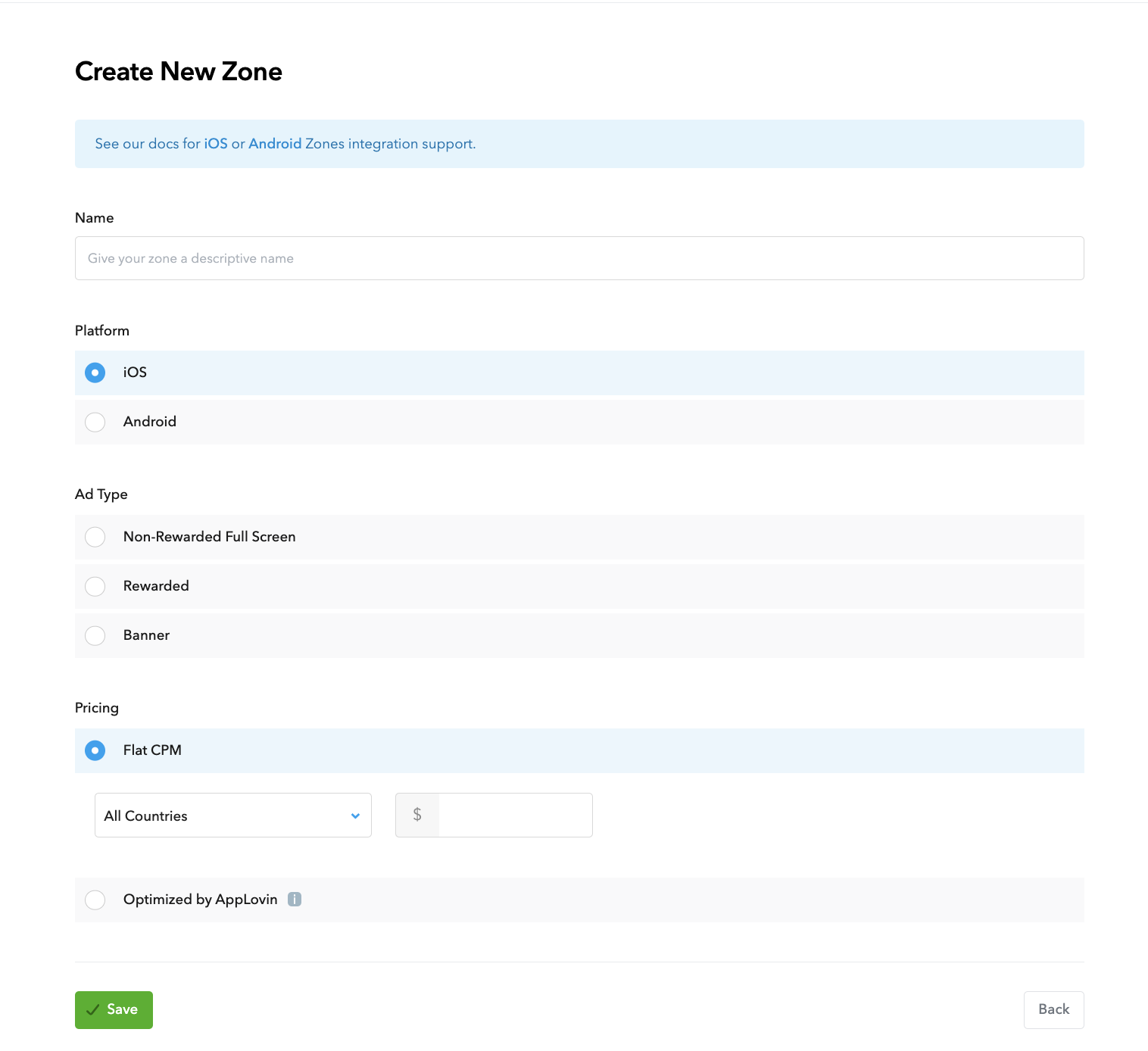
Wpisz nazwę Identyfikator strefy, jako Platformę wybierz Android, a następnie wybierz Typ reklamy.
Skonfiguruj ceny w przypadku strefy, wybierając Stały CPM lub Zoptymalizowane przez AppLovin. W przypadku opcji Stały CPM stawki CPM można konfigurować w poszczególnych krajach. Następnie kliknij Zapisz.
Android

iOS

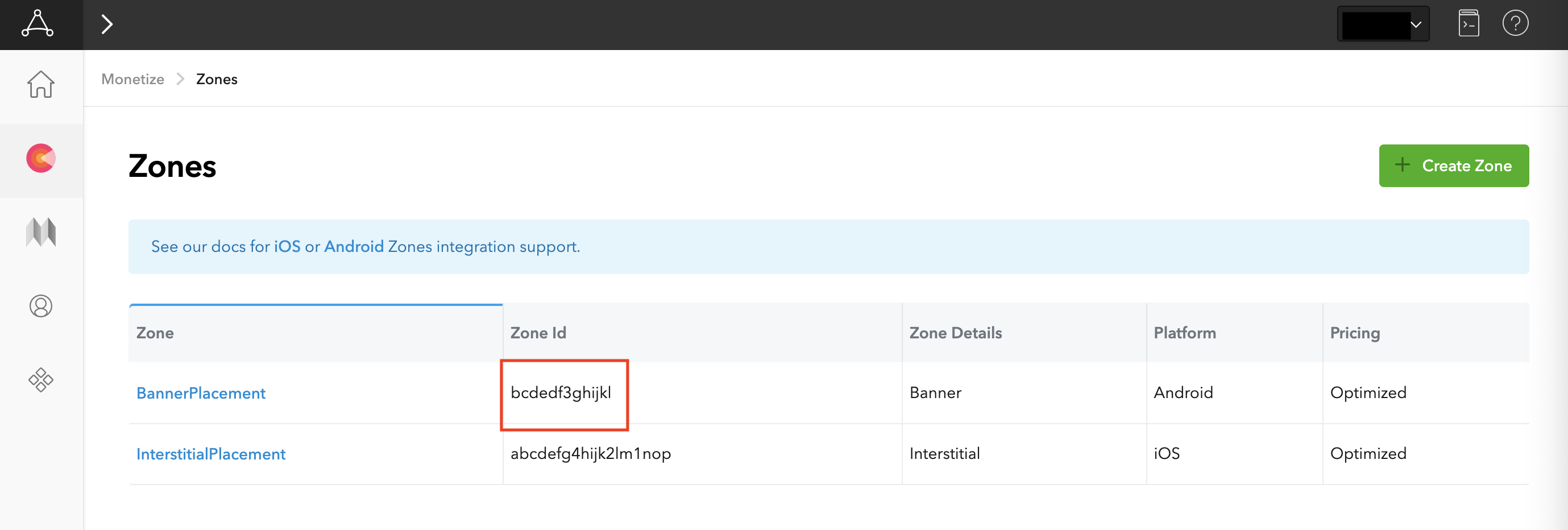
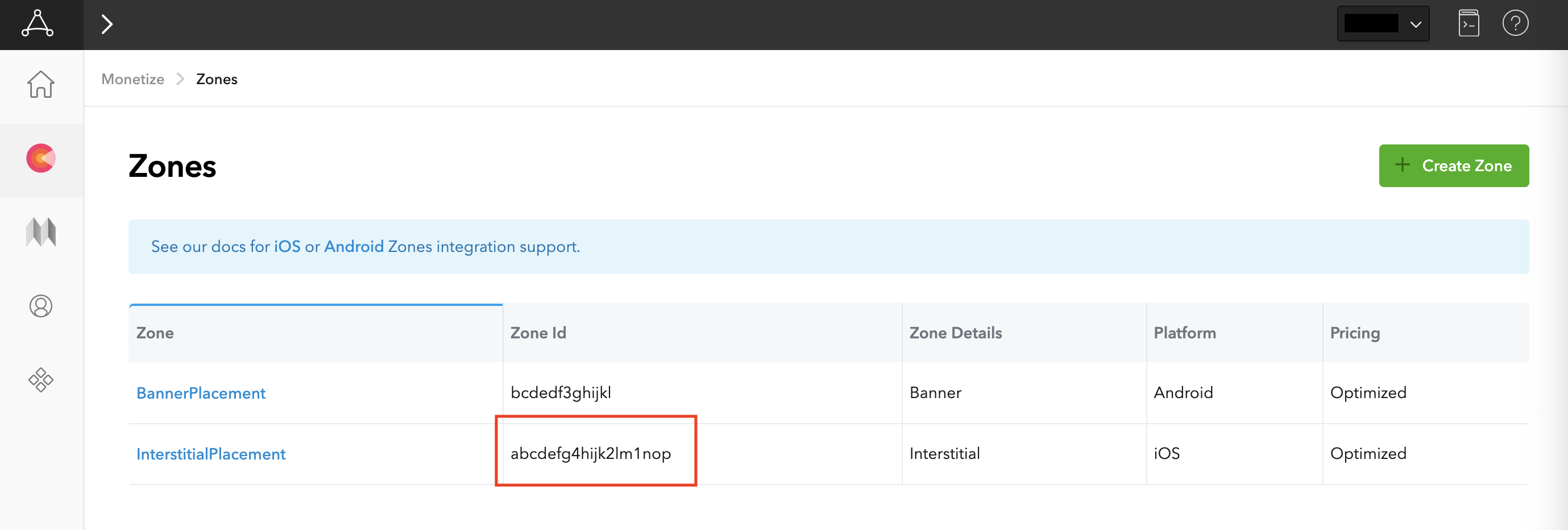
Po utworzeniu strefy jej identyfikator znajdziesz w kolumnie Identyfikator strefy.
Android

iOS

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby zaimplementować app-ads.txt w przypadku AppLovin, dodaj AppLovin do pliku app-ads.txt.
Włączanie trybu testowego
Aby włączyć reklamy testowe AppLovin, postępuj zgodnie z instrukcjami w przewodniku AppLovin MAX Test Mode.
Krok 2. Skonfiguruj popyt AppLovin w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Android
Instrukcje znajdziesz w kroku 2 przewodnika dotyczącego Android.
iOS
Instrukcje znajdziesz w kroku 2 przewodnika dla iOS.
Dodawanie firmy AppLovin Corp. do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Aby dodać Applovin Corp. do listy partnerów reklamowych zachowujących zgodność z rozporządzeniami europejskimi i amerykańskimi przepisami stanowymi w interfejsie AdMob, wykonaj czynności opisane w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące amerykańskich przepisów stanowych.
Krok 3. Zaimportuj pakiet SDK AppLovin i adapter
OpenUPM-CLI
Jeśli masz zainstalowany OpenUPM-CLI, możesz zainstalować w projekcie wtyczkę zapośredniczenia Google Mobile Ads – Applovin Mediation Plugin for Unity, uruchamiając to polecenie z katalogu głównego projektu:
openupm add com.google.ads.mobile.mediation.applovinOpenUPM
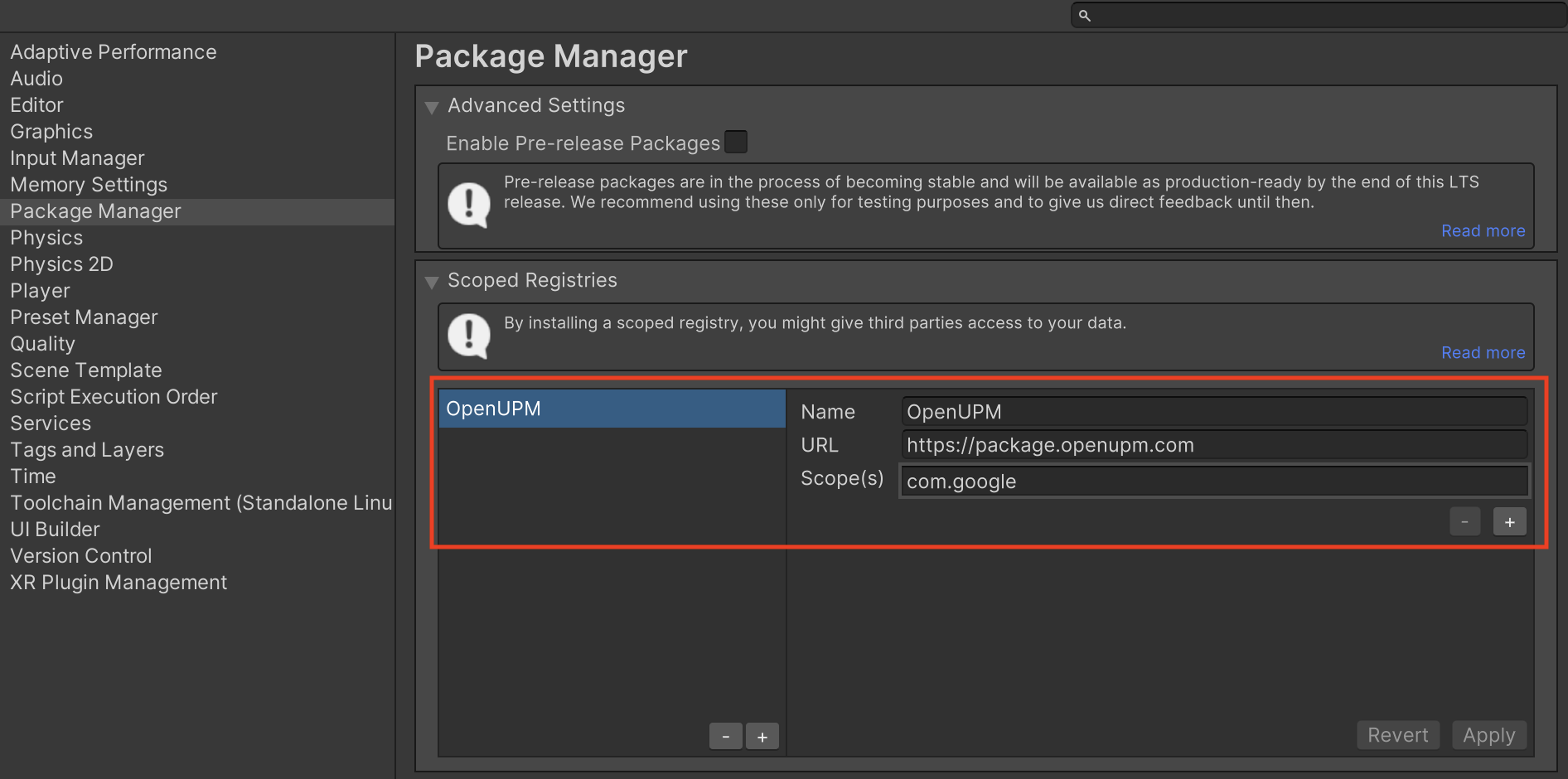
W edytorze projektu Unity wybierz Edit (Edytuj) > Project Settings (Ustawienia projektu) > Package Manager (Menedżer pakietów), aby otworzyć Ustawienia menedżera pakietów Unity.
Na karcie Scoped Registries (Rejestry o ograniczonym zakresie) dodaj OpenUPM jako rejestr o ograniczonym zakresie, podając te informacje:
- Nazwa:
OpenUPM - URL:
https://package.openupm.com - Zakresy:
com.google

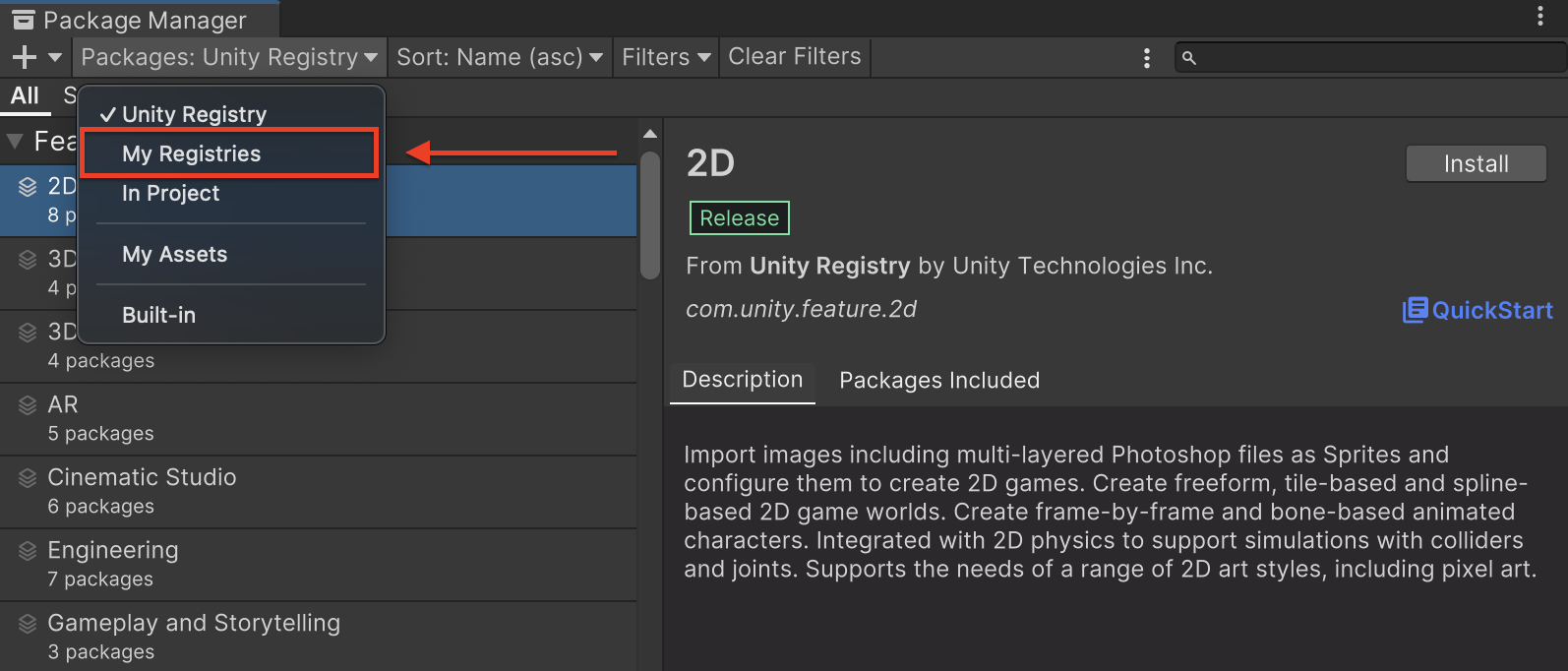
Następnie kliknij Window (Okno) > Package Manager (Menedżer pakietów), aby otworzyć Menedżera pakietów Unity, i w menu kliknij My Registries (Moje rejestry).

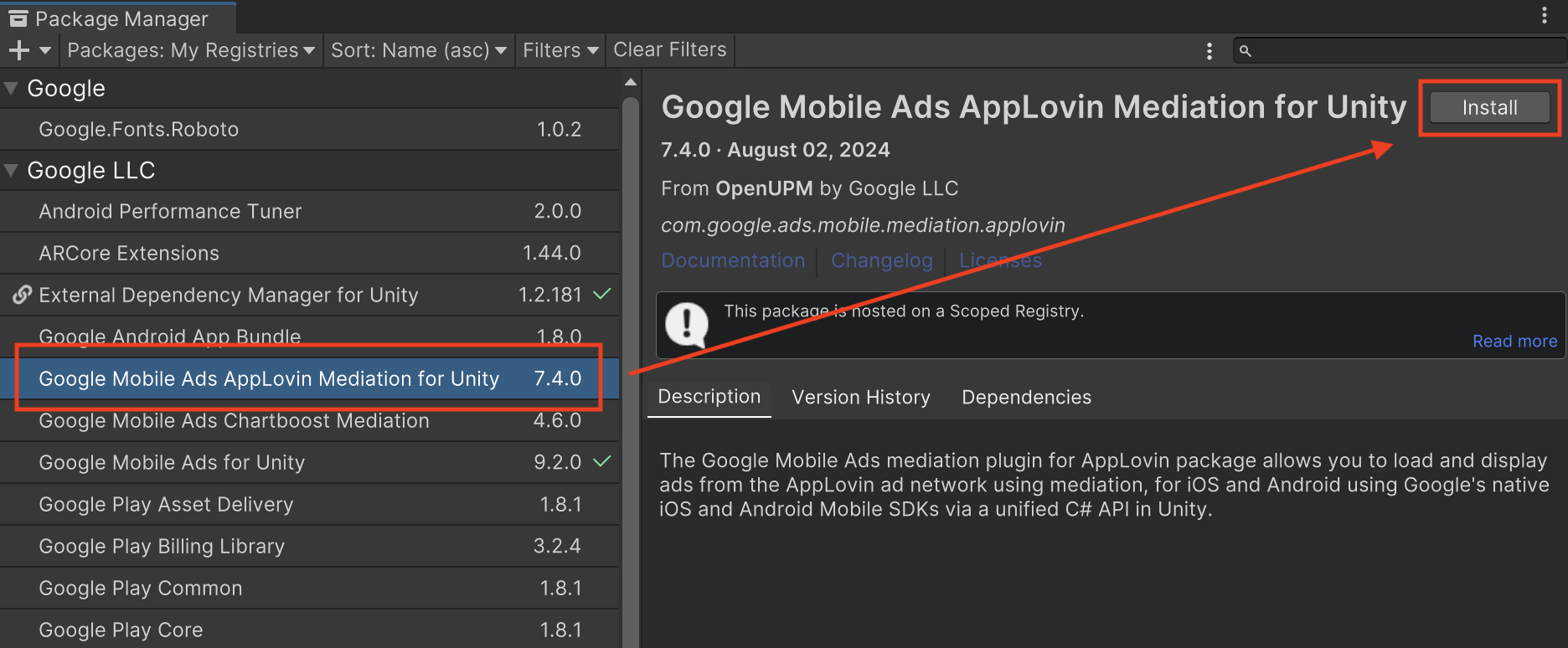
Wybierz pakiet Google Mobile Ads Applovin Mediation i kliknij Install (Zainstaluj).

Pakiet Unity
Pobierz najnowszą wersję wtyczki do mediacji reklam mobilnych Google dla AppLovin, korzystając z linku do pobierania w dzienniku zmian, a następnie wyodrębnij plik GoogleMobileAdsApplovinMediation.unitypackage z pliku ZIP.
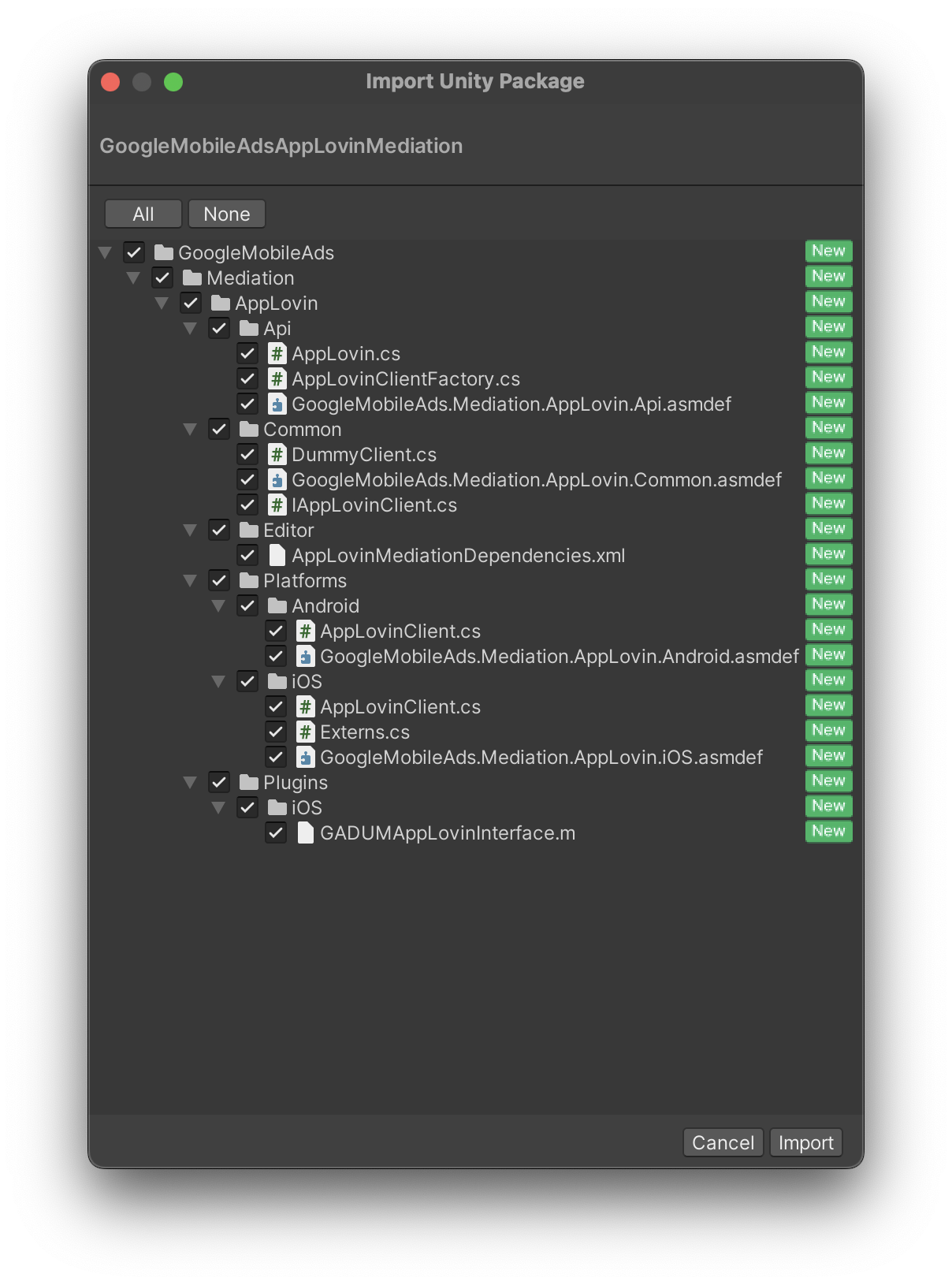
W edytorze projektu Unity wybierz Assets (Zasoby) > Import Package (Importuj pakiet) > Custom Package (Własny pakiet) i znajdź pobrany plik GoogleMobileAdsApplovinMediation.unitypackage. Sprawdź, czy wszystkie pliki są zaznaczone, i kliknij Importuj.

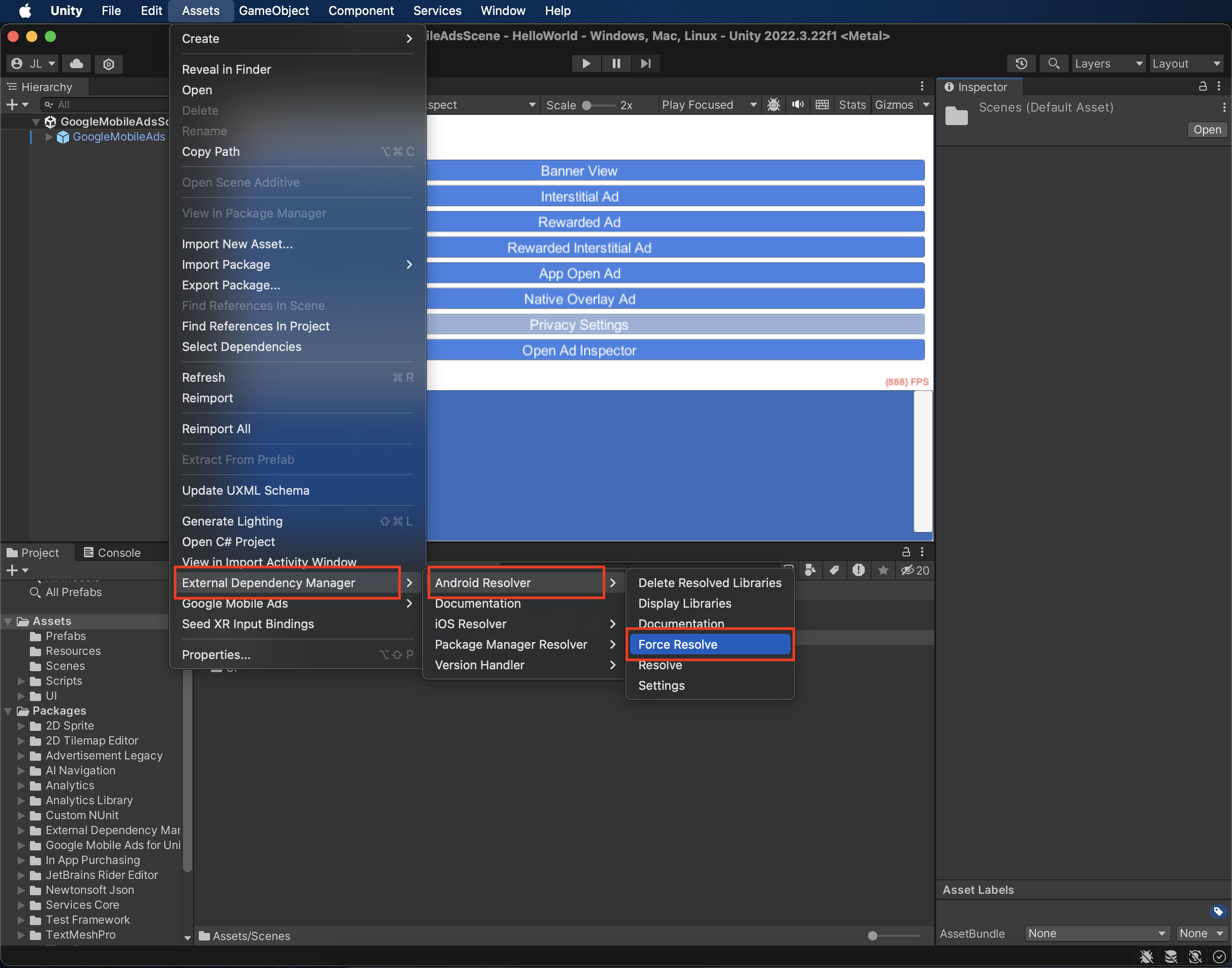
Następnie kliknij Assets (Zasoby) > External Dependency Manager (Menedżer zależności zewnętrznych) > Android Resolver (Rozwiązywanie zależności w Androidzie) > Force Resolve (Wymuś rozwiązanie). Biblioteka External Dependency Manager
od nowa rozwiąże zależności i skopiuje zadeklarowane zależności do katalogu Assets/Plugins/Android w aplikacji Unity.

Krok 4. Wdróż ustawienia prywatności w pakiecie AppLovin SDK
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na używanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
Od wersji 7.0.0 wtyczki do mediacji reklam mobilnych Google AppLovin obsługuje odczytywanie ciągu tekstowego dotyczącego zgody z ustawień wspólnych i odpowiednie ustawianie stanu zgody.Jeśli nie używasz wtyczki zapośredniczenia Google Mobile Ads dla AppLovin w wersji 7.0.0 lub nowszej albo nie korzystasz z platformy CMP, która zapisuje ciąg tekstowy zgody w ustawieniach współdzielonych, możesz użyć metod AppLovin.SetHasUserConsent() i AppLovin.SetIsAgeRestrictedUser(). Poniższy przykładowy kod pokazuje, jak przekazywać informacje o zgodzie użytkownika do pakietu AppLovin SDK. Te opcje muszą być ustawione przed zainicjowaniem wtyczki reklam mobilnych Google dla środowiska Unity, aby zapewnić ich prawidłowe przekazywanie do pakietu SDK AppLovin.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetHasUserConsent(true);
Dodatkowo, jeśli wiadomo, że użytkownik należy do kategorii z ograniczeniami wiekowymi, możesz ustawić poniższą flagę na true.
AppLovin.SetIsAgeRestrictedUser(true);
Więcej informacji znajdziesz w ustawieniach prywatności AppLovin.
amerykańskie przepisy stanowe o ochronie prywatności,
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli prawo wycofać zgodę na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanowymi USA o ochronie prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
Wtyczka zapośredniczenia reklam mobilnych Google w AppLovin w wersji 6.3.1 zawiera metodęAppLovin.SetDoNotSell(). Poniższy przykładowy kod pokazuje, jak przekazywać informacje o uzyskanej zgodzie do pakietu SDK AppLovin. Te opcje musisz ustawić, zanim zainicjujesz pakiet SDK do reklam mobilnych Google, aby mieć pewność, że zostaną one prawidłowo przekazane do pakietu SDK AppLovin.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetDoNotSell(true);
Więcej informacji znajdziesz w dokumentacji dotyczącej prywatności AppLovin.
Krok 5. Dodaj wymagany kod
Android
Integracja z AppLovin nie wymaga dodatkowego kodu.
iOS
Integracja SKAdNetwork
Postępuj zgodnie z dokumentacją AppLovin, aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu.
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrujesz urządzenie testowe w AdMob i włączysz tryb testowy w interfejsie AppLovin.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z AppLovin, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam AppLovin (ustalanie stawek) i AppLovin (kaskadowe).
Kroki opcjonalne:
Optymalizacje
Dodanie wywołania funkcji
AppLovin.Initialize()
do aktywności związanej z wprowadzeniem aplikacji na rynek umożliwia
AppLovin śledzenie zdarzeń od momentu uruchomienia aplikacji.
Kody błędów
Jeśli adapter nie otrzyma reklamy z AppLovin, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z ResponseInfo w tych klasach:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Oto kody i komunikaty wyświetlane przez adapter AppLovin, gdy nie uda się wczytać reklamy:
Android
| Kod błędu | Przyczyna |
|---|---|
| Od -1009 do -1, 204 | Pakiet SDK AppLovin zwrócił błąd. Więcej informacji znajdziesz w dokumentacji AppLovin. |
| 101 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez AppLovin. |
| 103 | Kontekst ma wartość null. |
| 104 | Token do określania stawek AppLovin jest pusty. |
| 105 | Wysłano prośbę o wiele reklam w tej samej strefie. Sieć AppLovin może wczytywać tylko 1 reklamę naraz w każdej strefie. |
| 106 | Reklama nie jest gotowa do wyświetlania. |
| 108 | Adapter AppLovin nie obsługuje żądanego formatu reklamy. |
| 109 | Kontekst nie jest instancją Activity. |
| 110 | Brak klucza pakietu SDK. |
| 112 | Użytkownik jest dzieckiem. |
| 113 | Brak identyfikatora jednostki reklamowej. |
iOS
| Kod błędu | Przyczyna |
|---|---|
| Od -1009 do -1, 204 | Pakiet SDK AppLovin zwrócił błąd. Więcej informacji znajdziesz w dokumentacji AppLovin. |
| 101 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez AppLovin. |
| 102 | Parametry serwera AppLovin skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 103 | Nie udało się wyświetlić reklamy AppLovin. |
| 104 | Wysłano prośbę o wiele reklam w tej samej strefie. Sieć AppLovin może wczytywać tylko 1 reklamę naraz w każdej strefie. |
| 105 | Nie znaleziono klucza pakietu SDK AppLovin. |
| 107 | Token stawki jest pusty. |
| 108 | Adapter AppLovin nie obsługuje żądanego formatu reklamy. |
| 110 | AppLovin wysłał wywołanie zwrotne po udanym załadowaniu, ale załadował 0 reklam. |
| 111 | Nie udało się pobrać instancji pakietu SDK AppLovin. |
| 112 | Użytkownik jest dzieckiem. |
| 113 | Udostępniona instancja pakietu SDK AppLovin nie została zainicjowana. |
| 114 | Pakiet SDK AppLovin nie zwraca tokena stawki. |
| 115 | Brak identyfikatora jednostki reklamowej. Nie można wczytać reklamy. |
| 116 | Reklama nie jest gotowa. Nie można wyświetlić reklamy. |
Historia zmian wtyczki AppLovin Unity Mediation
Wersja 8.5.0
- Obsługuje adapter AppLovin na Androida w wersji 13.5.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.5.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.6.0.
Wersja 8.4.1
- Obsługuje adapter AppLovin na Androida w wersji 13.4.0.1.
- Obsługuje adapter AppLovin na iOS w wersji 13.4.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.5.0.
Wersja 8.4.0
- Obsługuje adapter AppLovin na Androida w wersji 13.4.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.4.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.4.2.
Wersja 8.3.2
- Obsługuje adapter Androida AppLovin w wersji 13.3.1.1.
- Obsługuje adapter AppLovin na iOS w wersji 13.3.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.2.0.
Wersja 8.3.1
- Obsługuje adapter AppLovin na Androida w wersji 13.3.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.3.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.2.0.
Wersja 8.3.0
- Obsługuje adapter AppLovin na Androida w wersji 13.3.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.3.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.2.0.
Wersja 8.2.1
- Obsługuje adapter AppLovin na Androida w wersji 13.2.0.1.
- Obsługuje adapter AppLovin na iOS w wersji 13.2.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.0.0.
Wersja 8.2.0
- Obsługuje adapter AppLovin na Androida w wersji 13.2.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.2.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.0.0.
Wersja 8.1.1
- Zaktualizowaliśmy wtyczkę, aby zawierała
AppLovinSDKdynamiczne ramy dla wszystkich celów iOS. - Obsługuje adapter AppLovin na Androida w wersji 13.1.0.1.
- Obsługuje adapter AppLovin na iOS w wersji 13.1.0.1.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.0.0.
Wersja 8.1.0
- Obsługuje adapter AppLovin na Androida w wersji 13.1.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.1.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.6.0.
Wersja 8.0.4
- Obsługuje adapter AppLovin na Androida w wersji 13.0.1.1.
- Obsługuje adapter AppLovin na iOS w wersji 13.0.1.1.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.5.0.
Wersja 8.0.3
- Obsługuje adapter AppLovin na Androida w wersji 13.0.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.0.1.0.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.4.0.
Wersja 8.0.2
- Usunięto te metody z klasy
AppLovin:Initialize()SetIsAgeRestrictedUser(bool)
- Obsługuje adapter AppLovin na Androida w wersji 13.0.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.0.0.2.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.3.0.
Wersja 7.4.1
- Obsługuje adapter AppLovin na Androida w wersji 12.6.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 12.6.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.2.0.
Wersja 7.4.0
- Obsługuje adapter AppLovin na Androida w wersji 12.6.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 12.6.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.2.0.
Wersja 7.3.1
- Obsługuje adapter AppLovin na Androida w wersji 12.5.0.1.
- Obsługuje adapter AppLovin na iOS w wersji 12.5.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.1.0.
Wersja 7.3.0
- Obsługuje adapter AppLovin na Androida w wersji 12.5.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 12.5.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.1.0.
Wersja 7.2.2
- Obsługuje adapter AppLovin na Androida w wersji 12.4.3.0.
- Obsługuje adapter AppLovin na iOS w wersji 12.4.2.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.1.0.
Wersja 7.2.1
- Obsługuje adapter AppLovin na Androida w wersji 12.4.2.0.
- Obsługuje adapter AppLovin na iOS w wersji 12.4.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.0.0.
Wersja 7.2.0
- Obsługuje adapter AppLovin na Androida w wersji 12.4.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 12.4.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.0.0.
Wersja 7.1.0
- Obsługuje adapter AppLovin na Androida w wersji 12.3.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 12.2.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.0.0.
Wersja 7.0.1
- Wtyczka nie sprawdza już klucza pakietu SDK AppLovin w plikach
Info.plistiAndroidManifest.xml. - Obsługuje adapter AppLovin na Androida w wersji 12.1.0.1.
- Obsługuje adapter AppLovin na iOS w wersji 12.1.0.1.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.7.0.
Wersja 7.0.0
- Wtyczka nie sprawdza już klucza pakietu SDK AppLovin w plikach
Info.plistiAndroidManifest.xml. - Obsługuje adapter AppLovin na Androida w wersji 12.1.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 12.1.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.6.0.
Wersja 6.9.1
- Obsługuje adapter AppLovin na Androida w wersji 11.11.3.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.11.3.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.5.2.
Wersja 6.9.0
- Obsługuje adapter AppLovin na Androida w wersji 11.11.2.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.11.2.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.5.2.
Wersja 6.8.0
- Obsługuje adapter AppLovin na Androida w wersji 11.10.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.10.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.3.0.
Wersja 6.7.0
- Obsługuje adapter AppLovin na Androida w wersji 11.9.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.9.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.1.0.
- Przeniesiono zawartość adaptera do
GoogleMobileAds/Mediation/AppLovin/. - Przestrzeń nazw adaptera została zmodyfikowana tak, aby używać
GoogleMobileAds.Mediation.AppLovin.
Wersja 6.6.0
- Obsługuje adapter AppLovin na Androida w wersji 11.7.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.7.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.4.1.
Wersja 6.5.1
- Obsługuje adapter AppLovin na Androida w wersji 11.6.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.6.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.3.1.
Wersja 6.5.0
- Obsługuje adapter AppLovin na Androida w wersji 11.6.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.6.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.3.1.
Wersja 6.4.3
- Obsługuje adapter AppLovin na Androida w wersji 11.5.5.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.5.5.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.3.1.
Wersja 6.4.2
- Obsługuje adapter AppLovin na Androida w wersji 11.5.4.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.5.4.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.3.0.
Wersja 6.4.1
- Obsługuje adapter AppLovin na Androida w wersji 11.5.3.1.
- Obsługuje adapter AppLovin na iOS w wersji 11.5.3.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.3.0.
Wersja 6.4.0
- Obsługuje adapter AppLovin na Androida w wersji 11.5.2.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.5.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.2.0.
Wersja 6.3.1
- Dodano metodę
AppLovin.SetDoNotSell(bool), aby spełnić wymagania CCPA. - Obsługuje adapter AppLovin na Androida w wersji 11.4.4.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.4.3.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.1.0.
Wersja 6.3.0
- Obsługuje adapter AppLovin na Androida w wersji 11.4.3.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.4.2.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.0.2.
Wersja 6.2.1
- Obsługuje adapter AppLovin na Androida w wersji 11.3.3.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.3.3.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.0.0.
Wersja 6.2.0
- Obsługuje adapter AppLovin na Androida w wersji 11.3.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.3.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.0.0.
Wersja 6.1.0
- Obsługuje adapter AppLovin na Androida w wersji 11.2.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.2.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.0.0.
Wersja 6.0.0
- Obsługuje adapter AppLovin na Androida w wersji 11.0.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 11.0.0.0.
Wersja 5.1.3
- Obsługuje adapter AppLovin na Androida w wersji 10.3.5.0.
- Obsługuje adapter AppLovin na iOS w wersji 10.3.7.0.
Wersja 5.1.2
- Obsługuje adapter AppLovin na Androida w wersji 10.3.4.0.
- Obsługuje adapter AppLovin na iOS w wersji 10.3.6.0.
Wersja 5.1.1
- Obsługuje adapter AppLovin na Androida w wersji 10.3.2.0.
- Obsługuje adapter AppLovin na iOS w wersji 10.3.4.0.
Wersja 5.1.0
- Obsługuje adapter AppLovin na Androida w wersji 10.3.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 10.3.2.0.
Wersja 5.0.0
- Obsługuje adapter AppLovin na Androida w wersji 10.1.2.0.
- Obsługuje adapter AppLovin na iOS w wersji 10.2.1.0.
Wersja 4.8.1
- Obsługuje adapter AppLovin na Androida w wersji 9.14.6.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.14.6.0.
Wersja 4.8.0
- Obsługuje adapter AppLovin na Androida w wersji 9.14.5.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.14.5.0.
Wersja 4.7.0
- Obsługuje adapter AppLovin na Androida w wersji 9.14.4.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.14.4.0.
Wersja 4.6.2
- Obsługuje adapter AppLovin na Androida w wersji 9.13.4.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.13.4.1.
Wersja 4.6.1
- Obsługuje adapter AppLovin na Androida w wersji 9.13.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.13.1.0.
Wersja 4.6.0
- Obsługuje adapter AppLovin na Androida w wersji 9.13.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.13.0.0.
Wersja 4.5.8
- Obsługuje adapter AppLovin na Androida w wersji 9.12.8.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.12.8.0.
Wersja 4.5.7
- Obsługuje adapter AppLovin na Androida w wersji 9.12.7.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.12.7.0.
Wersja 4.5.6
- Obsługuje adapter AppLovin na Androida w wersji 9.12.6.1.
- Obsługuje adapter AppLovin na iOS w wersji 6.12.6.0.
Wersja 4.5.5
- Obsługuje adapter AppLovin na Androida w wersji 9.12.5.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.12.5.0.
Wersja 4.5.4
- Obsługuje adapter AppLovin na Androida w wersji 9.12.4.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.12.4.0.
Wersja 4.5.3
- Obsługuje adapter AppLovin na Androida w wersji 9.12.3.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.12.3.0.
Wersja 4.5.2
- Obsługuje adapter AppLovin na Androida w wersji 9.12.2.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.12.2.0.
Wersja 4.5.1
- Obsługuje adapter AppLovin na Androida w wersji 9.12.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.12.1.0.
Wersja 4.5.0
- Obsługuje adapter AppLovin na Androida w wersji 9.12.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.12.0.0.
Wersja 4.4.1
- Obsługuje adapter AppLovin na Androida w wersji 9.11.4.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.11.4.0.
Wersja 4.4.0
- Obsługuje adapter AppLovin na Androida w wersji 9.11.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.11.1.0.
Wersja 4.3.0
- Obsługuje adapter AppLovin na Androida w wersji 9.9.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.9.5.0.
Wersja 4.2.0
- Obsługuje adapter AppLovin na Androida w wersji 9.4.2.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.6.1.0.
Wersja 4.1.0
- Zaktualizowano wtyczkę, aby obsługiwała nowy interfejs Rewarded API w ramach otwartych testów beta.
- Obsługuje adapter AppLovin na Androida w wersji 9.2.1.1.
- Obsługuje adapter AppLovin na iOS w wersji 6.3.0.0.
Wersja 4.0.0
- Obsługuje adapter AppLovin na Androida w wersji 9.2.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 6.2.0.0.
Wersja 3.1.2
- Obsługuje adapter AppLovin na Androida w wersji 8.1.4.0.
- Obsługuje adapter AppLovin na iOS w wersji 5.1.2.0.
Wersja 3.1.1
- Obsługuje adapter AppLovin na Androida w wersji 8.1.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 5.1.1.0.
Wersja 3.1.0
- Obsługuje adapter AppLovin na Androida w wersji 8.1.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 5.1.0.0.
Wersja 3.0.3
- Obsługuje adapter AppLovin na Androida w wersji 8.0.2.1.
- Obsługuje adapter AppLovin na iOS w wersji 5.0.2.0.
Wersja 3.0.2
- Obsługuje pakiet AppLovin Android SDK w wersji 8.0.1.
- Obsługuje pakiet AppLovin iOS SDK w wersji 5.0.1.
Wersja 3.0.1
- Obsługuje pakiet AppLovin Android SDK w wersji 8.0.0.
- Obsługuje pakiet AppLovin iOS SDK w wersji 5.0.1.
- Dodano metodę
AppLovin.SetIsAgeRestrictedUser(), która wskazuje, czy użytkownik należy do kategorii objętej ograniczeniami wiekowymi.
Wersja 3.0.0
- Obsługuje pakiet AppLovin Android SDK w wersji 8.0.0.
- Obsługuje pakiet AppLovin iOS SDK w wersji 5.0.1.
- Dodano metodę
AppLovin.SetHasUserConsent()do przekazywania flagi zgody użytkownika do pakietu SDK AppLovin.
Wersja 2.0.0
- Obsługuje pakiet AppLovin Android SDK w wersji 7.8.6.
- Obsługuje pakiet AppLovin iOS SDK w wersji 5.0.1.
Wersja 1.2.1
- Obsługuje pakiet AppLovin Android SDK w wersji 7.8.6.
- Obsługuje pakiet SDK AppLovin na iOS w wersji 4.8.3.
Wersja 1.2.0
- Obsługuje pakiet AppLovin Android SDK w wersji 7.8.5.
- Obsługuje pakiet SDK AppLovin na iOS w wersji 4.8.3.
Wersja 1.1.0
- Obsługuje pakiet SDK AppLovin na Androida w wersji 7.7.0.
- Obsługuje pakiet SDK AppLovin na iOS w wersji 4.7.0.
Wersja 1.0.0
- Pierwsza wersja!
- Obsługuje pakiet AppLovin Android SDK w wersji 7.4.1.
- Obsługuje pakiet SDK AppLovin na iOS w wersji 4.4.1.
