Este guia mostra como usar o SDK dos anúncios para dispositivos móveis do Google para carregar e exibir anúncios da AppLovin usando a mediação, incluindo as integrações de lances e em hierarquia. Ele explica como adicionar a AppLovin à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da AppLovin a um app Unity.
Integrações e formatos de anúncio aceitos
O adaptador de mediação da AdMob para AppLovin tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Banner | 1 |
| Intersticial | |
| Premiado | |
O waterfall só é compatível com tamanhos de banner 320 x 50 e 728 x 90. Os lances não são compatíveis com anúncios de banner.
Requisitos
- SDK dos anúncios para dispositivos móveis do Google mais recente
- Unity 5.6 ou mais recente
- [Para lances]: para integrar todos os formatos de anúncio aceitos em lances, use o plug-in de mediação de anúncios para dispositivos móveis do Google para AppLovin 4.2.0 ou mais recente (recomendamos usar a última versão).
- Para implantar no Android
- API Android nível 23 ou mais recente
- Para implantar no iOS
- Destino de implantação do iOS 12.0 ou mais recente.
- Um projeto do Unity em funcionamento configurado com o SDK dos anúncios para dispositivos móveis do Google. Consulte Começar para mais detalhes.
- Leia todo o guia para iniciantes da mediação.
Etapa 1: definir as configurações na interface da AppLovin
Inscreva-se ou faça login na sua conta da AppLovin.
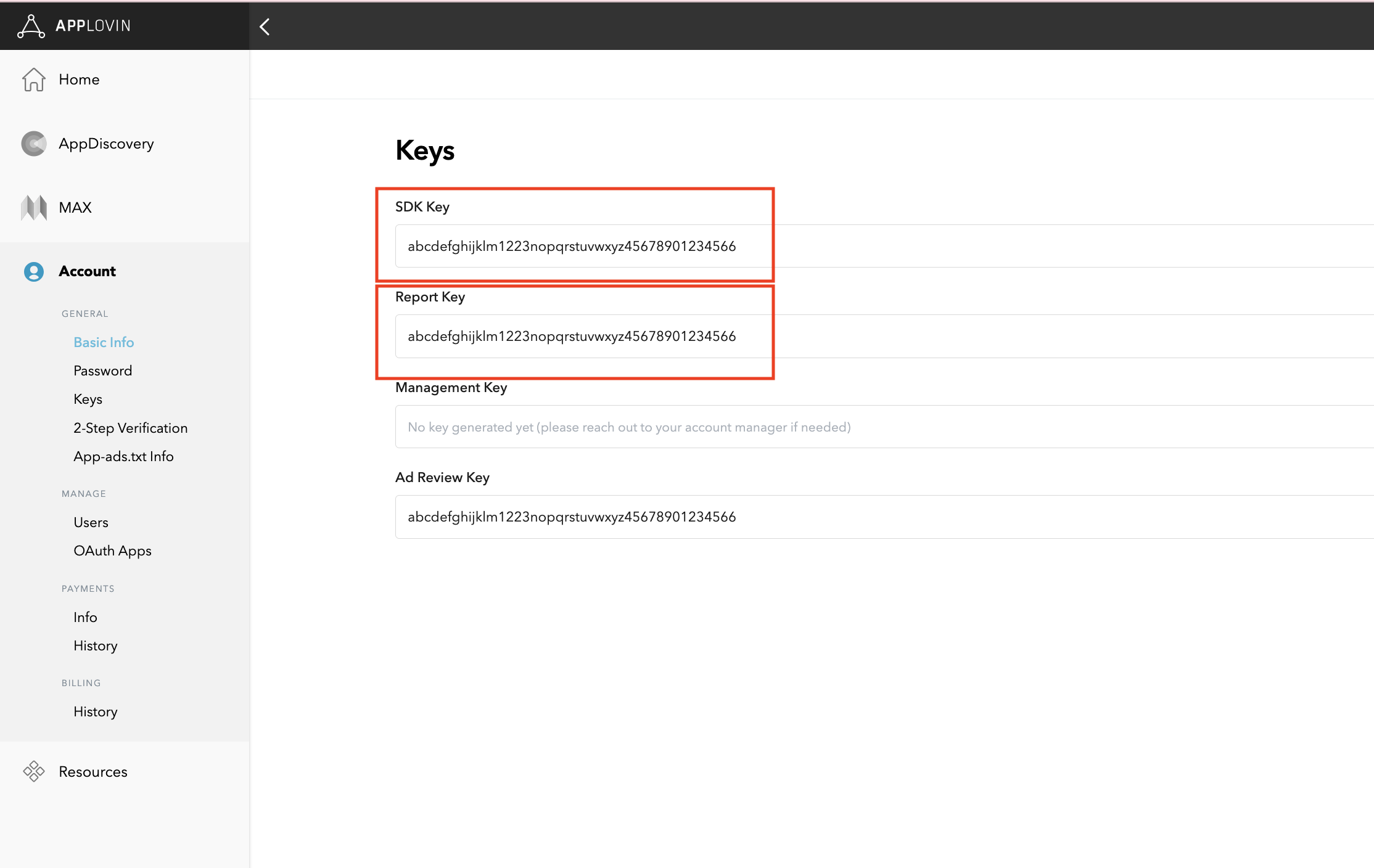
Para configurar seu bloco de anúncios da AdMob, você vai precisar da chave do SDK e da chave de relatório da AppLovin. Para encontrá-los, acesse a interface da AppLovin > Conta > Chaves para conferir os dois valores.

Se você planeja apenas integrar os lances, siga para configurar as definições de mediação.
Selecione o app para mediação
Lances
Essa etapa não é necessária para integrações de lances.
Cascata
Na interface da AppLovin, selecione Applications na seção Monetization para acessar seus apps registrados. Selecione o app que você quer usar com a mediação na lista de apps disponíveis.

Criar uma zona
Lances
Essa etapa não é necessária para integrações de lances.
Cascata
Na interface da AppLovin, selecione Zonas na seção Monetização para acessar os IDs de zona registrados. Se você já tiver criado as zonas necessárias para o app, avance para a Etapa 2. Para criar um ID de zona, clique em Criar zona.

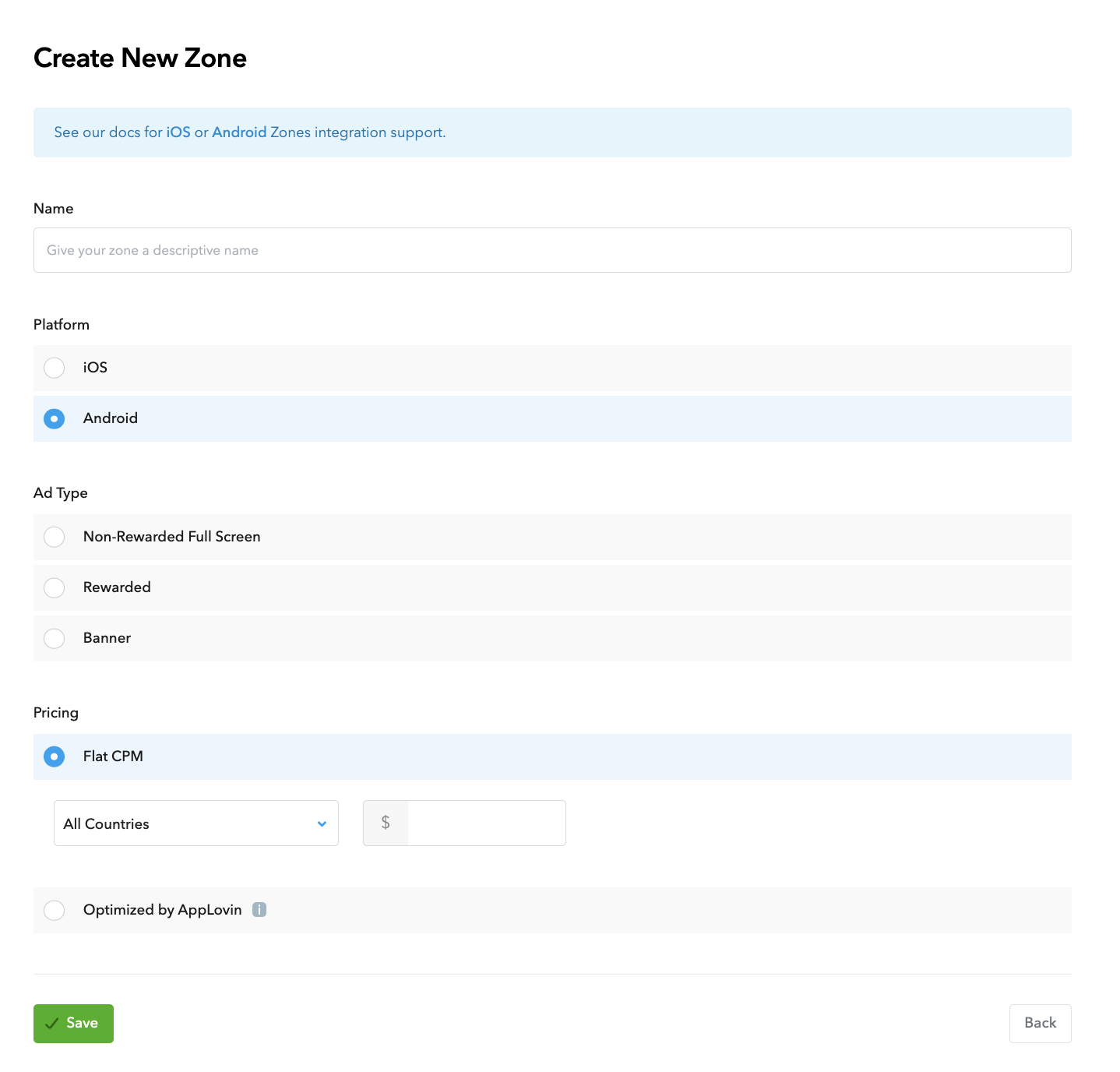
Insira o nome do ID da zona, selecione Android como a Plataforma e escolha o Tipo de anúncio.
Configure os Preços da zona selecionando CPM fixo ou Otimizado pela AppLovin. Os CPMs podem ser configurados por país para a opção CPM fixo. Em seguida, clique em Salvar.
Android

iOS

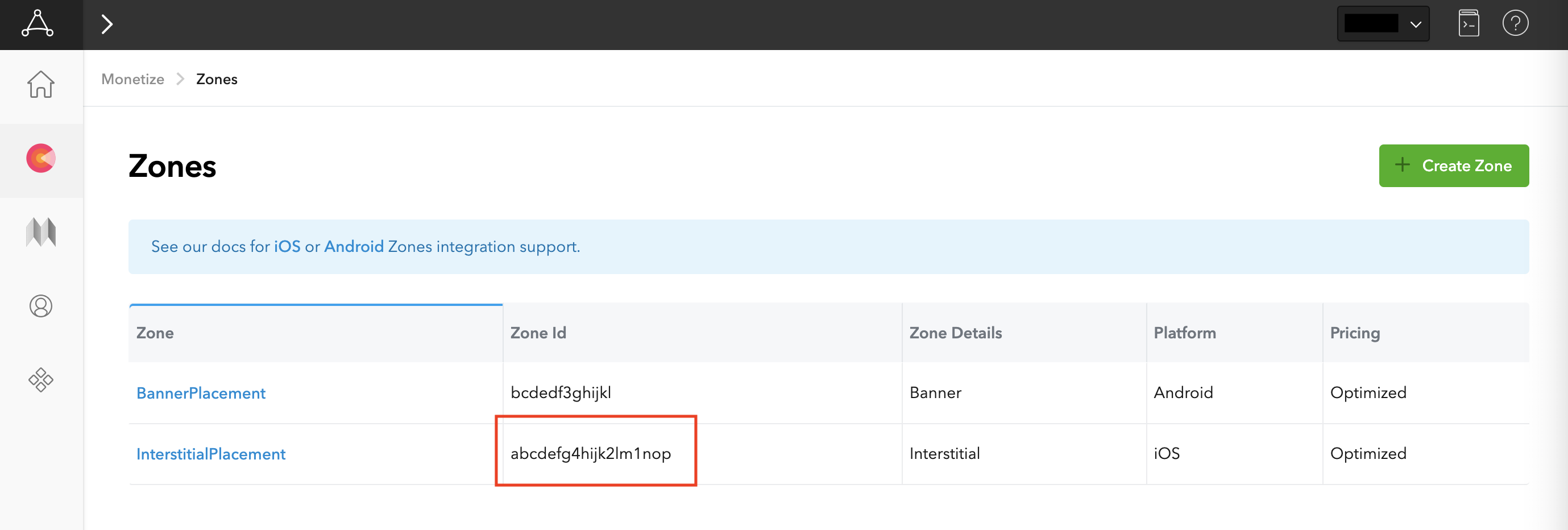
Depois que a zona é criada, o ID dela pode ser encontrado na coluna ID da zona.
Android

iOS

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar o app-ads.txt na AppLovin,
adicione a AppLovin ao seu arquivo app-ads.txt.
Ativar o modo de teste
Siga as instruções no guia do modo de teste do MAX da AppLovin para saber como ativar os anúncios de teste da plataforma.
Etapa 2: configurar a demanda da AppLovin na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Android
Para instruções, consulte a etapa 2 no guia para Android.
iOS
Para instruções, consulte a etapa 2 no guia para iOS.
Adicionar a AppLovin Corp. à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a Applovin Corp. à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da AppLovin
OpenUPM-CLI
Se você tiver a OpenUPM-CLI instalada, poderá instalar o plug-in de mediação da Applovin dos anúncios para dispositivos móveis do Google no Unity executando o seguinte comando no diretório raiz do projeto:
openupm add com.google.ads.mobile.mediation.applovinOpenUPM
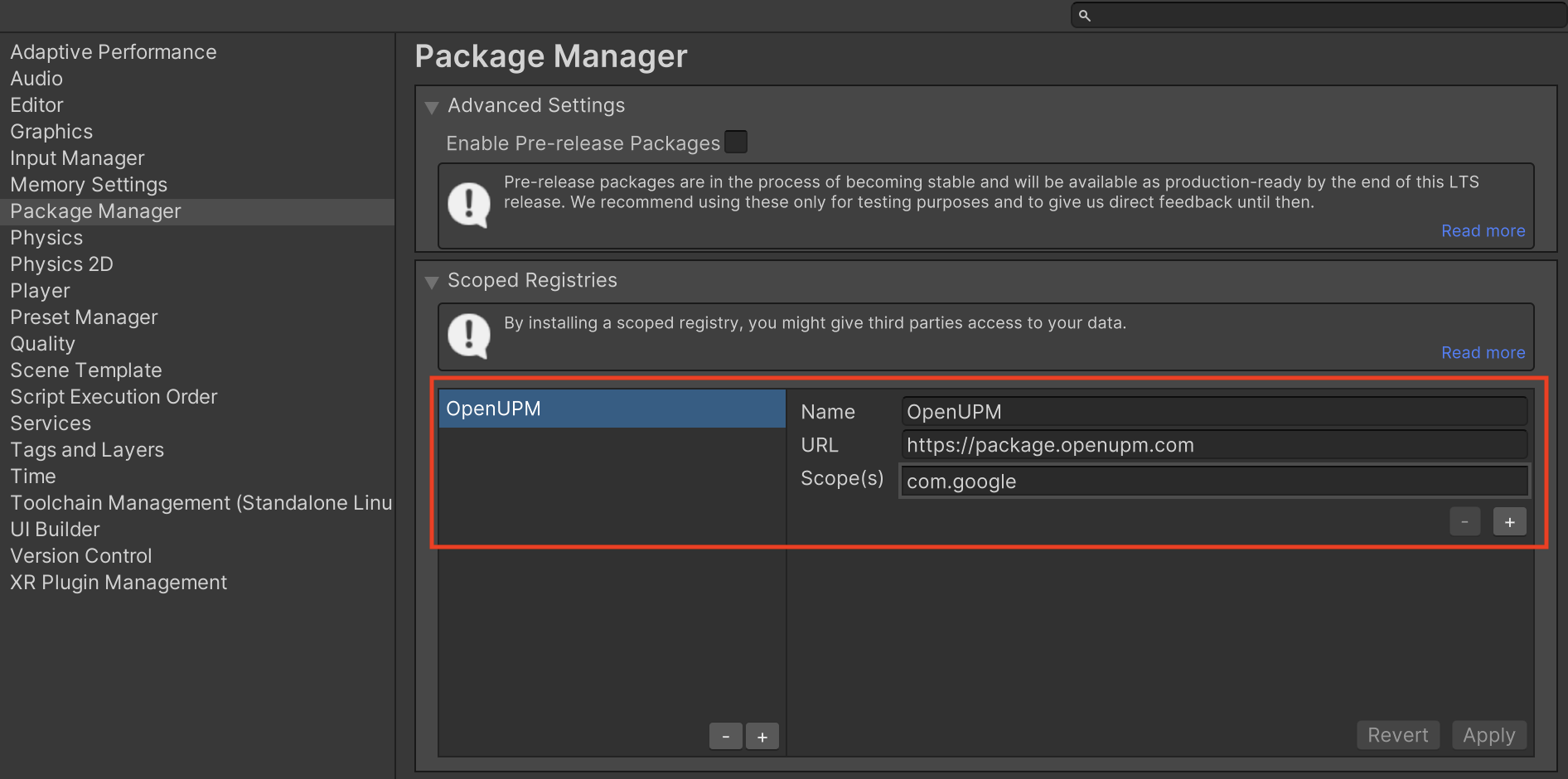
No editor do projeto do Unity, selecione Edit > Project Settings > Package Manager para abrir as Configurações do gerenciador de pacotes do Unity.
Na guia Registros com escopo, adicione o OpenUPM como um registro com escopo com os seguintes detalhes:
- Nome:
OpenUPM - URL:
https://package.openupm.com - Escopos:
com.google

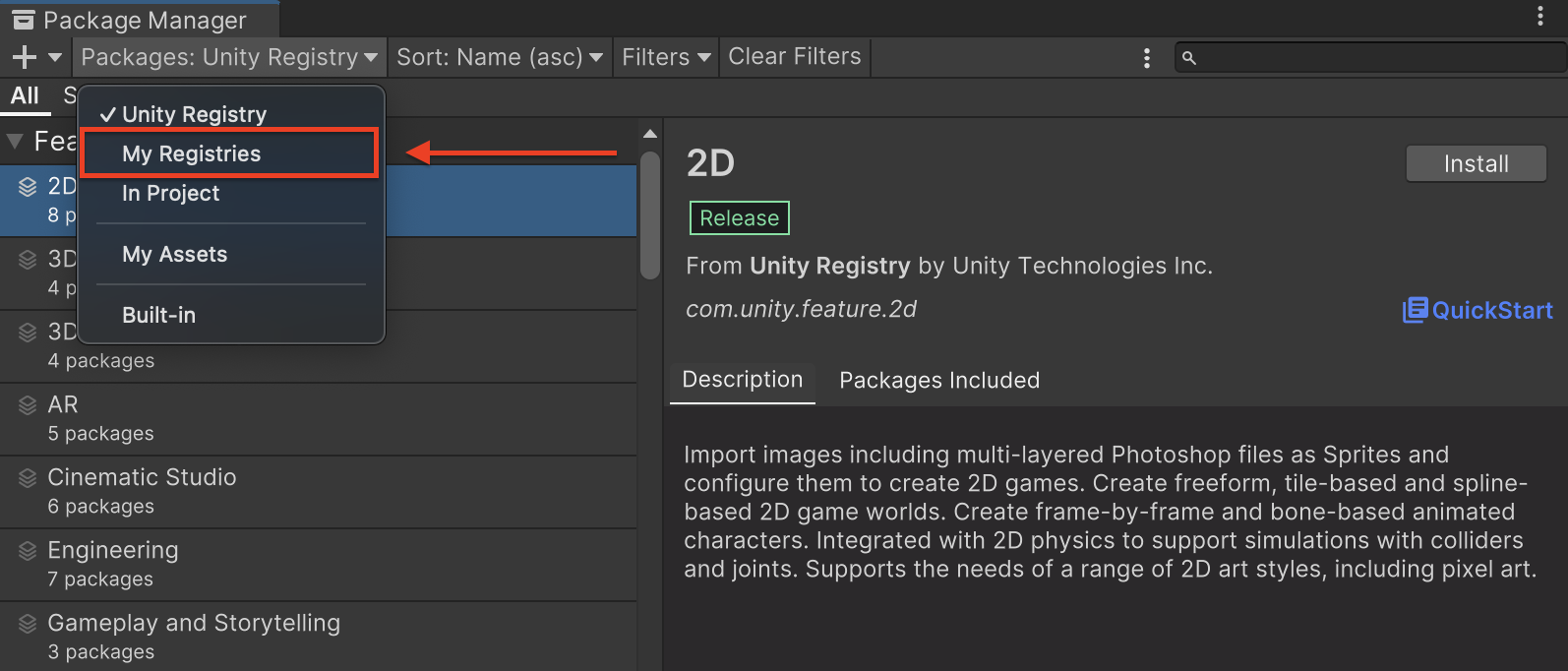
Em seguida, acesse Window > Package Manager para abrir o Unity Package Manager e selecione My Registries no menu suspenso.

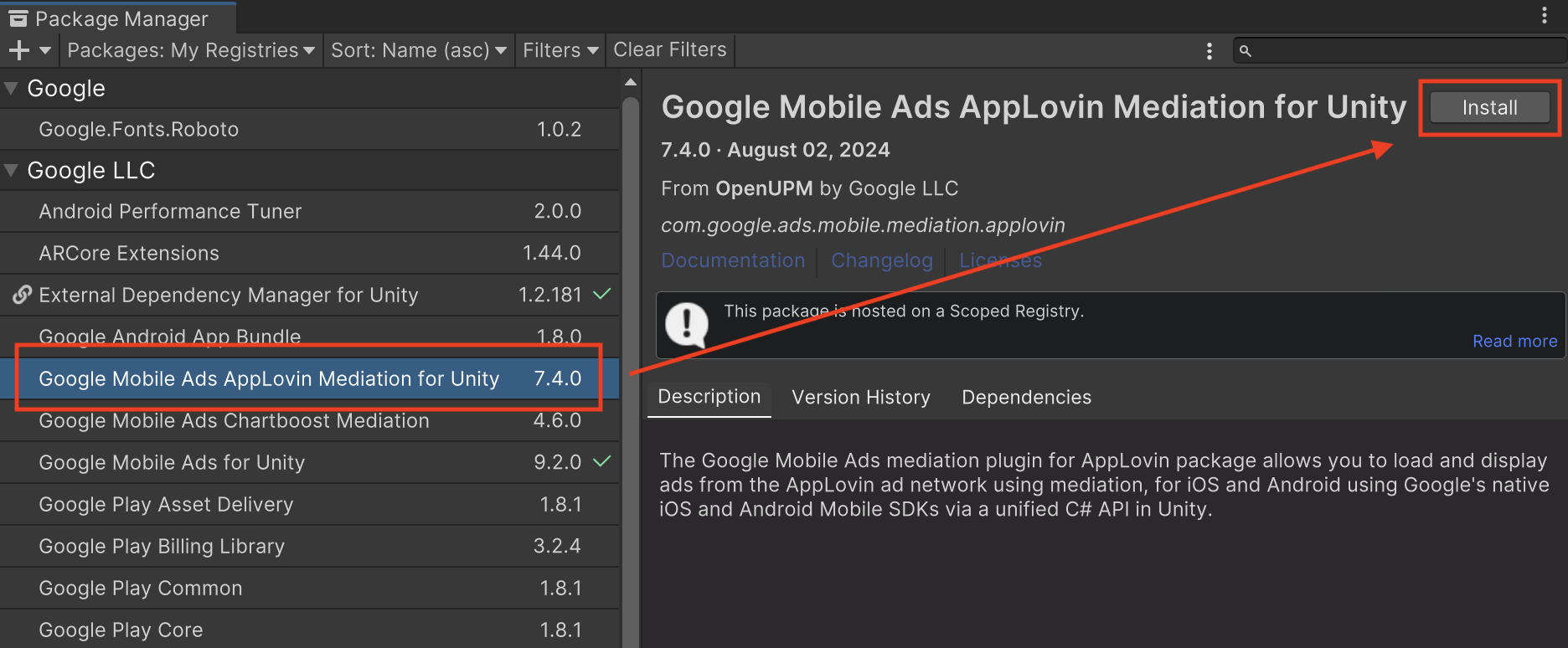
Selecione o pacote Mediação do Google Mobile Ads Applovin e clique em Instalar.

Pacote do Unity
Faça o download da versão mais recente do plug-in de mediação dos anúncios para dispositivos móveis do Google para
Applovin usando o link de download no
Registro de alterações
e extraia o
GoogleMobileAdsApplovinMediation.unitypackage do arquivo
ZIP.
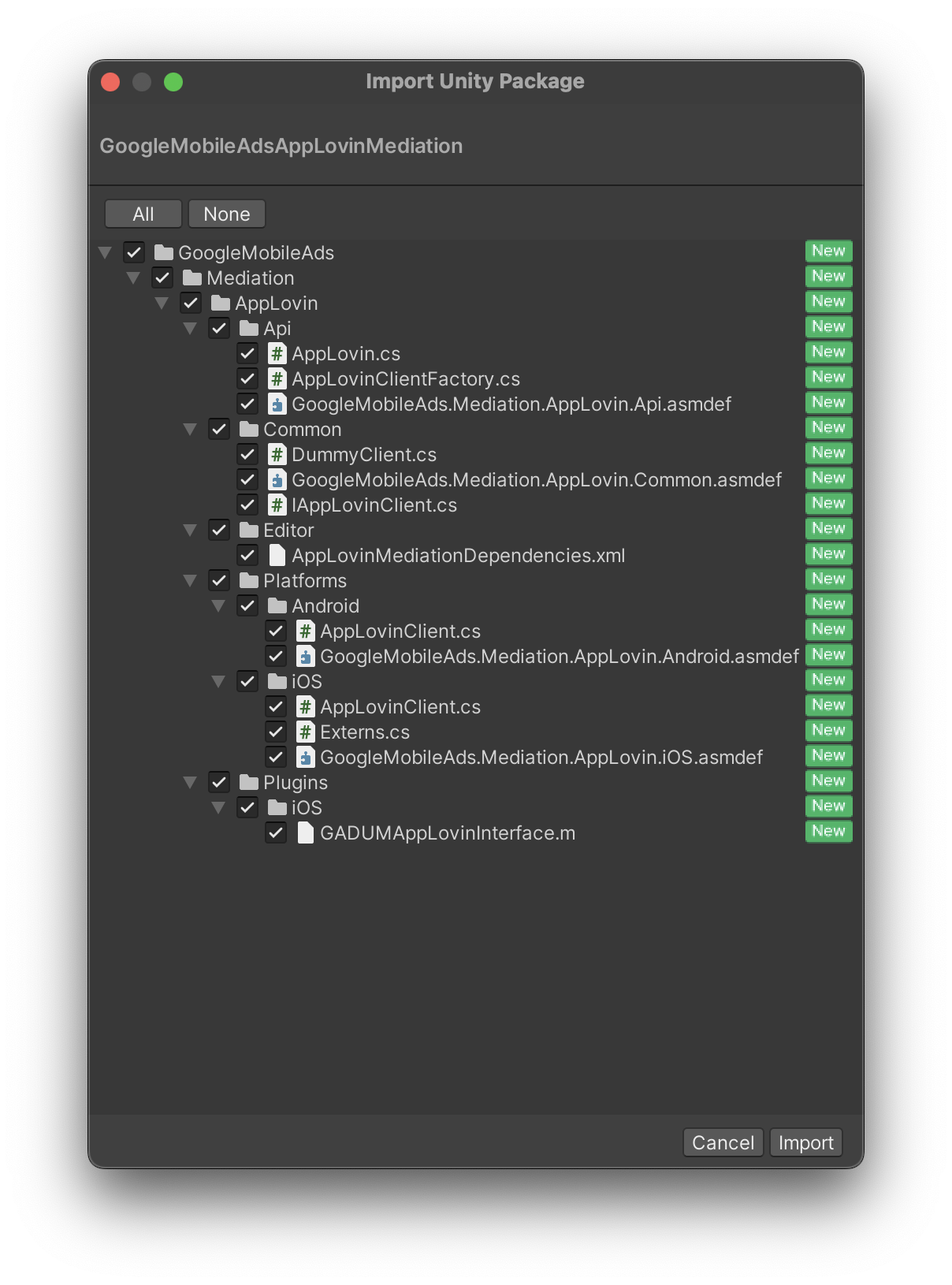
No editor do projeto do Unity, selecione Assets > Import Package >
Custom Package e encontre o
arquivo
GoogleMobileAdsApplovinMediation.unitypackage
que você baixou. Verifique se todos os arquivos estão selecionados e clique em Importar.

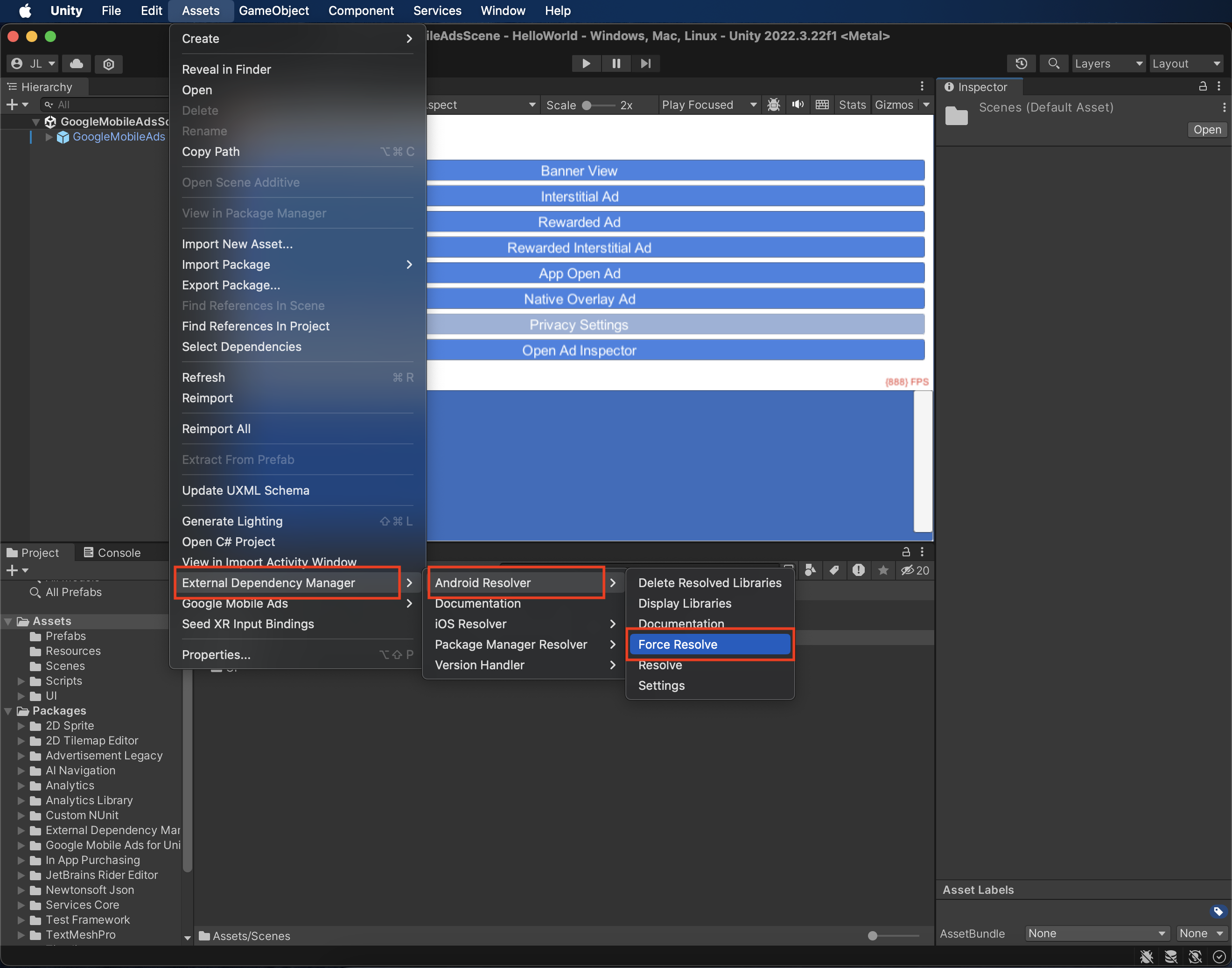
Em seguida, selecione Recursos > Gerenciador de dependências externas >
Resolvedor do Android > Resolução forçada. A biblioteca do External Dependency Manager
vai realizar a resolução de dependências do zero e copiar as
dependências declaradas no diretório Assets/Plugins/Android do seu
app Unity.

Etapa 4: implementar configurações de privacidade no SDK da AppLovin
Consentimento para a UE e o GDPR
Para cumprir a Política de consentimento de usuários da União Europeia do Google, você precisa fazer determinadas declarações aos seus usuários no Espaço Econômico Europeu (EEE), no Reino Unido e na Suíça, além de receber o consentimento deles para o uso de cookies ou outros armazenamentos locais quando exigido por lei e para a coleta, o compartilhamento e o uso de dados pessoais para a personalização de anúncios. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Você é responsável por verificar se o consentimento é propagado para cada origem de anúncios na sua cadeia de mediação. O Google não consegue transmitir automaticamente a escolha de consentimento do usuário para essas redes.
Desde a versão 7.0.0 do plug-in de mediação do Google Mobile Ads, a AppLovin oferece suporte à leitura da string de consentimento das preferências compartilhadas e à definição do status de consentimento de acordo com isso.Se você
não estiver usando o plug-in de mediação do Google Mobile Ads para Applovin
versão 7.0.0 ou mais recente ou
não estiver usando uma CMP que grava a string de consentimento nas preferências
compartilhadas, use os métodos
AppLovin.SetHasUserConsent() e
AppLovin.SetIsAgeRestrictedUser(). O exemplo de código a seguir mostra como
transmitir informações de consentimento para o SDK da AppLovin. Essas opções precisam ser definidas
antes de você inicializar o SDK dos anúncios para dispositivos móveis do Google
para garantir que elas sejam encaminhadas corretamente ao SDK da AppLovin.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetHasUserConsent(true);
Além disso, se o usuário estiver em uma categoria com restrição de idade, você também poderá
definir a flag abaixo como true.
AppLovin.SetIsAgeRestrictedUser(true);
Consulte as configurações de privacidade da AppLovin para mais informações.
Leis Estaduais de Privacidade dos EUA
As leis de privacidade dos estados dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a definição desses termos na lei). Essa opção é disponibilizada por um link com a mensagem "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de conformidade com as leis estaduais de privacidade dos EUA oferece a opção de ativar o tratamento de dados restrito para a veiculação de anúncios do Google, mas não é possível aplicar essa configuração a cada rede de publicidade na sua cadeia de mediação. Portanto, identifique cada rede de publicidade que possa participar da venda de informações pessoais e siga as orientações de cada uma delas para garantir a conformidade.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para AppLovin
versão 6.3.1
inclui o método
AppLovin.SetDoNotSell(). O exemplo de código a seguir mostra como transmitir informações de consentimento para o SDK da AppLovin. Essas opções precisam ser definidas antes de você inicializar o SDK dos anúncios para dispositivos móveis do Google e assim garantir que elas sejam encaminhadas corretamente ao SDK da AppLovin.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetDoNotSell(true);
Consulte a documentação de privacidade da AppLovin para mais informações.
Etapa 5: adicionar o código necessário
Android
Nenhum código adicional é necessário para a integração da AppLovin.
iOS
Integração da SKAdNetwork
Siga a documentação da AppLovin para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Etapa 6: testar a implementação
Ativar anúncios de teste
Não se esqueça de registrar seu dispositivo de teste na AdMob e ativar o modo de teste na interface da Applovin.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da Applovin, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios Applovin (lances) e Applovin (hierarquia).
Etapas opcionais
Otimizações
Adicionar uma chamada a
AppLovin.Initialize()
na sua atividade de inicialização permite que a
AppLovin rastreie eventos assim que o app é iniciado.
Códigos de erro
Se o adaptador não receber um anúncio da AppLovin,
os editores poderão verificar o erro na resposta do anúncio usando
ResponseInfo nas
seguintes classes:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Confira os códigos e as mensagens correspondentes gerados pelo adaptador da AppLovin quando um anúncio não é carregado:
Android
| Código do erro | Motivo |
|---|---|
| -1009 a -1, 204 | O SDK da AppLovin retornou um erro. Consulte a documentação da AppLovin para mais detalhes. |
| 101 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a AppLovin. |
| 103 | O contexto é nulo. |
| 104 | O token de lance da AppLovin está vazio. |
| 105 | Solicitou vários anúncios para a mesma zona. A AppLovin só pode carregar um anúncio por vez em cada zona. |
| 106 | O anúncio não está pronto para ser exibido. |
| 108 | O adaptador da AppLovin não oferece suporte ao formato de anúncio solicitado. |
| 109 | O contexto não é uma instância de atividade. |
| 110 | Parâmetros de servidor inválidos (por exemplo, a chave do SDK é nula). |
| 112 | O usuário é uma criança. |
iOS
| Código do erro | Motivo |
|---|---|
| -1009 a -1, 204 | O SDK da AppLovin retornou um erro. Consulte a documentação da AppLovin para mais detalhes. |
| 101 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a AppLovin. |
| 102 | Os parâmetros do servidor da AppLovin configurados na interface da AdMob estão ausentes ou são inválidos. |
| 103 | Não foi possível mostrar o anúncio da AppLovin. |
| 104 | Solicitou vários anúncios para a mesma zona. A AppLovin só pode carregar um anúncio por vez em cada zona. |
| 105 | A chave do SDK da AppLovin não foi encontrada. |
| 107 | O token de lance está vazio. |
| 108 | O adaptador da AppLovin não oferece suporte ao formato de anúncio solicitado. |
| 110 | A AppLovin enviou um callback de carregamento bem-sucedido, mas não carregou nenhum anúncio. |
| 111 | Não foi possível recuperar a instância do SDK da AppLovin. |
| 112 | O usuário é uma criança. |
| 113 | A instância compartilhada do SDK do AppLovin não foi inicializada. |
| 114 | O SDK da AppLovin não retorna o token de lance. |
Registro de alterações do plug-in de mediação do Unity da AppLovin
Versão 8.4.0
- Compatibilidade com a versão 13.4.0.0 do adaptador do Android da AppLovin.
- Compatível com a versão 13.4.0.0 do adaptador do iOS da AppLovin.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 10.4.2
Versão 8.3.2
- Compatibilidade com a versão 13.3.1.1 do adaptador do Android da AppLovin.
- Compatível com a versão 13.3.1.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 10.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity
Versão 8.3.1
- Compatível com a versão 13.3.1.0 do adaptador do Android da AppLovin.
- Compatível com a versão 13.3.1.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 10.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 8.3.0
- Compatibilidade com a versão 13.3.0.0 do adaptador do Android da AppLovin.
- Compatível com a versão 13.3.0.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 10.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 8.2.1
- Compatível com a versão 13.2.0.1 do adaptador do Android da AppLovin.
- Compatível com o adaptador iOS da AppLovin versão 13.2.0.0.
- Criado e testado com a versão 10.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 8.2.0
- Compatível com a versão 13.2.0.0 do adaptador Android da AppLovin.
- Compatível com o adaptador iOS da AppLovin versão 13.2.0.0.
- Criado e testado com a versão 10.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 8.1.1
- Atualizamos o plug-in para incluir o framework dinâmico
AppLovinSDKem todas as segmentações do iOS. - Compatível com a versão 13.1.0.1 do adaptador do Android da AppLovin.
- Compatibilidade com a versão 13.1.0.1 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 10.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 8.1.0
- Compatibilidade com a versão 13.1.0.0 do adaptador do Android da AppLovin.
- Compatível com a versão 13.1.0.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 9.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 8.0.4
- Compatibilidade com a versão 13.0.1.1 do adaptador do Android da AppLovin.
- Compatibilidade com a versão 13.0.1.1 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 9.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 8.0.3
- Compatível com a versão 13.0.1.0 do adaptador do Android da AppLovin.
- Compatível com o adaptador iOS da AppLovin versão 13.0.1.0.
- Criado e testado com a versão 9.4.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 8.0.2
- Os seguintes métodos foram removidos da classe
AppLovin:Initialize()SetIsAgeRestrictedUser(bool)
- Compatível com a versão 13.0.1.0 do adaptador do Android da AppLovin.
- Compatibilidade com a versão 13.0.0.2 do adaptador iOS da AppLovin.
- Criado e testado com a versão 9.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 7.4.1
- Suporte à versão 12.6.1.0 do adaptador do Android da AppLovin.
- Compatível com a versão 12.6.1.0 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 9.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 7.4.0
- Compatível com a versão 12.6.0.0 do adaptador do Android da AppLovin.
- Compatível com a versão 12.6.0.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 9.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 7.3.1
- Compatibilidade com a versão 12.5.0.1 do adaptador do Android da AppLovin.
- Compatível com a versão 12.5.0.0 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 9.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 7.3.0
- Compatível com a versão 12.5.0.0 do adaptador Android da AppLovin.
- Compatível com a versão 12.5.0.0 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 9.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 7.2.2
- Suporte à versão 12.4.3.0 do adaptador Android da AppLovin.
- Compatível com a versão 12.4.2.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 9.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 7.2.1
- Compatibilidade com a versão 12.4.2.0 do adaptador Android da AppLovin.
- Compatibilidade com a versão 12.4.1.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 9.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 7.2.0
- Compatibilidade com a versão 12.4.0.0 do adaptador do Android da AppLovin.
- Compatível com a versão 12.4.0.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 9.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 7.1.0
- Compatível com a versão 12.3.0.0 do adaptador Android da AppLovin.
- Compatível com a versão 12.2.1.0 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 9.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 7.0.1
- O plug-in não verifica mais a chave do SDK da AppLovin no arquivo
Info.plisteAndroidManifest.xml. - Suporte à versão 12.1.0.1 do adaptador do Android da AppLovin.
- Compatibilidade com a versão 12.1.0.1 do adaptador iOS da AppLovin.
- Criado e testado com a versão 8.7.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 7.0.0
- O plug-in não verifica mais a chave do SDK da AppLovin no arquivo
Info.plisteAndroidManifest.xml. - Suporte à versão 12.1.0.0 do adaptador Android da AppLovin.
- Compatível com a versão 12.1.0.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 8.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 6.9.1
- Compatibilidade com a versão 11.11.3.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.11.3.0 do adaptador iOS da AppLovin.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 8.5.2.
Versão 6.9.0
- Compatibilidade com a versão 11.11.2.0 do adaptador do Android da AppLovin.
- Compatível com a versão 11.11.2.0 do adaptador do iOS da AppLovin.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 8.5.2.
Versão 6.8.0
- Suporte à versão 11.10.1.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.10.1.0 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 8.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 6.7.0
- Compatibilidade com a versão 11.9.0.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.9.0.0 do adaptador do AppLovin para iOS.
- Criado e testado com a versão 8.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
- Conteúdo do adaptador movido para
GoogleMobileAds/Mediation/AppLovin/. - Refatoração do namespace do adaptador para usar
GoogleMobileAds.Mediation.AppLovin.
Versão 6.6.0
- Compatibilidade com a versão 11.7.1.0 do adaptador Android da AppLovin.
- Compatibilidade com a versão 11.7.1.0 do adaptador do AppLovin para iOS.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 7.4.1.
Versão 6.5.1
- Compatibilidade com a versão 11.6.1.0 do adaptador do Android da AppLovin.
- Compatível com a versão 11.6.1.0 do adaptador do iOS da AppLovin.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 7.3.1.
Versão 6.5.0
- Compatível com a versão 11.6.0.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.6.0.0 do adaptador do iOS da AppLovin.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 7.3.1.
Versão 6.4.3
- Suporte à versão 11.5.5.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.5.5.0 do adaptador do iOS da AppLovin.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 7.3.1.
Versão 6.4.2
- Compatibilidade com a versão 11.5.4.0 do adaptador do Android da AppLovin.
- Compatível com a versão 11.5.4.0 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 7.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 6.4.1
- Compatibilidade com a versão 11.5.3.1 do adaptador do Android da AppLovin.
- Compatível com a versão 11.5.3.0 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 7.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 6.4.0
- Compatibilidade com a versão 11.5.2.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.5.1.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 7.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 6.3.1
- Adição do método
AppLovin.SetDoNotSell(bool)para oferecer suporte aos requisitos da CCPA. - Compatibilidade com a versão 11.4.4.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.4.3.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 7.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 6.3.0
- Compatibilidade com a versão 11.4.3.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.4.2.0 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 7.0.2 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 6.2.1
- Compatibilidade com a versão 11.3.3.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.3.3.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 7.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 6.2.0
- Compatibilidade com a versão 11.3.1.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.3.1.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 7.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 6.1.0
- Compatibilidade com a versão 11.2.1.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.2.1.0 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 7.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 6.0.0
- Compatibilidade com a versão 11.0.0.0 do adaptador Android da AppLovin.
- Compatível com a versão 11.0.0.0 do adaptador iOS da AppLovin.
Versão 5.1.3
- Compatibilidade com a versão 10.3.5.0 do adaptador Android da AppLovin.
- Compatibilidade com a versão 10.3.7.0 do adaptador do iOS da AppLovin.
Versão 5.1.2
- Compatibilidade com a versão 10.3.4.0 do adaptador Android da AppLovin.
- Compatível com a versão 10.3.6.0 do adaptador do iOS da AppLovin.
Versão 5.1.1
- Compatibilidade com a versão 10.3.2.0 do adaptador Android da AppLovin.
- Compatibilidade com a versão 10.3.4.0 do adaptador do iOS da AppLovin.
Versão 5.1.0
- Compatibilidade com a versão 10.3.1.0 do adaptador do Android da AppLovin.
- Compatibilidade com a versão 10.3.2.0 do adaptador iOS da AppLovin.
Versão 5.0.0
- Compatível com a versão 10.1.2.0 do adaptador Android da AppLovin.
- Compatível com a versão 10.2.1.0 do adaptador do iOS da AppLovin.
Versão 4.8.1
- Compatibilidade com a versão 9.14.6.0 do adaptador do Android da AppLovin.
- Compatível com a versão 6.14.6.0 do adaptador do iOS da AppLovin.
Versão 4.8.0
- Compatível com a versão 9.14.5.0 do adaptador Android da AppLovin.
- Compatível com a versão 6.14.5.0 do adaptador do iOS da AppLovin.
Versão 4.7.0
- Compatibilidade com a versão 9.14.4.0 do adaptador do Android da AppLovin.
- Compatível com a versão 6.14.4.0 do adaptador do iOS da AppLovin.
Versão 4.6.2
- Compatível com a versão 9.13.4.0 do adaptador Android da AppLovin.
- Compatibilidade com a versão 6.13.4.1 do adaptador do iOS da AppLovin.
Versão 4.6.1
- Compatível com a versão 9.13.1.0 do adaptador do Android da AppLovin.
- Compatível com a versão 6.13.1.0 do adaptador do iOS da AppLovin.
Versão 4.6.0
- Compatível com a versão 9.13.0.0 do adaptador Android da AppLovin.
- Compatível com a versão 6.13.0.0 do adaptador iOS da AppLovin.
Versão 4.5.8
- Compatível com a versão 9.12.8.0 do adaptador do Android da AppLovin.
- Compatível com a versão 6.12.8.0 do adaptador do iOS da AppLovin.
Versão 4.5.7
- Compatível com a versão 9.12.7.0 do adaptador do Android da AppLovin.
- Compatível com a versão 6.12.7.0 do adaptador do iOS da AppLovin.
Versão 4.5.6
- Compatibilidade com a versão 9.12.6.1 do adaptador do Android da AppLovin.
- Compatível com a versão 6.12.6.0 do adaptador do iOS da AppLovin.
Versão 4.5.5
- Compatível com a versão 9.12.5.0 do adaptador Android da AppLovin.
- Compatível com a versão 6.12.5.0 do adaptador do iOS da AppLovin.
Versão 4.5.4
- Compatível com a versão 9.12.4.0 do adaptador Android da AppLovin.
- Compatibilidade com a versão 6.12.4.0 do adaptador do iOS da AppLovin.
Versão 4.5.3
- Compatibilidade com a versão 9.12.3.0 do adaptador do Android da AppLovin.
- Compatível com a versão 6.12.3.0 do adaptador do iOS da AppLovin.
Versão 4.5.2
- Compatibilidade com a versão 9.12.2.0 do adaptador do Android da AppLovin.
- Compatibilidade com a versão 6.12.2.0 do adaptador do iOS da AppLovin.
Versão 4.5.1
- Compatível com a versão 9.12.1.0 do adaptador do Android da AppLovin.
- Compatível com a versão 6.12.1.0 do adaptador do iOS da AppLovin.
Versão 4.5.0
- Compatibilidade com a versão 9.12.0.0 do adaptador Android da AppLovin.
- Compatível com a versão 6.12.0.0 do adaptador do iOS da AppLovin.
Versão 4.4.1
- Compatível com a versão 9.11.4.0 do adaptador Android da AppLovin.
- Compatível com a versão 6.11.4.0 do adaptador do iOS da AppLovin.
Versão 4.4.0
- Compatível com a versão 9.11.1.0 do adaptador Android da AppLovin.
- Compatível com a versão 6.11.1.0 do adaptador do iOS da AppLovin.
Versão 4.3.0
- Compatível com a versão 9.9.1.0 do adaptador do Android da AppLovin.
- Compatível com a versão 6.9.5.0 do adaptador do iOS da AppLovin.
Versão 4.2.0
- Compatível com a versão 9.4.2.0 do adaptador Android da AppLovin.
- Compatível com a versão 6.6.1.0 do adaptador iOS da AppLovin.
Versão 4.1.0
- Atualizamos o plug-in para oferecer suporte à nova API Rewarded em versão Beta aberta.
- Compatível com a versão 9.2.1.1 do adaptador Android da AppLovin.
- Compatibilidade com a versão 6.3.0.0 do adaptador do iOS da AppLovin.
Versão 4.0.0
- Compatível com a versão 9.2.1.0 do adaptador do Android da AppLovin.
- Compatibilidade com a versão 6.2.0.0 do adaptador do iOS da AppLovin.
Versão 3.1.2
- Compatibilidade com a versão 8.1.4.0 do adaptador Android da AppLovin.
- Compatível com a versão 5.1.2.0 do adaptador do iOS da AppLovin.
Versão 3.1.1
- Compatível com a versão 8.1.0.0 do adaptador Android da AppLovin.
- Compatível com a versão 5.1.1.0 do adaptador iOS da AppLovin.
Versão 3.1.0
- Compatível com a versão 8.1.0.0 do adaptador Android da AppLovin.
- Compatível com a versão 5.1.0.0 do adaptador iOS da AppLovin.
Versão 3.0.3
- Compatibilidade com a versão 8.0.2.1 do adaptador do Android da AppLovin.
- Compatível com a versão 5.0.2.0 do adaptador do iOS da AppLovin.
Versão 3.0.2
- Compatível com a versão 8.0.1 do SDK do Android da AppLovin.
- Compatível com a versão 5.0.1 do SDK do AppLovin para iOS.
Versão 3.0.1
- Compatibilidade com a versão 8.0.0 do SDK do Android da AppLovin.
- Compatível com a versão 5.0.1 do SDK do AppLovin para iOS.
- Adição do método
AppLovin.SetIsAgeRestrictedUser()para indicar se o usuário está em uma categoria com restrição de idade.
Versão 3.0.0
- Compatibilidade com a versão 8.0.0 do SDK do Android da AppLovin.
- Compatível com a versão 5.0.1 do SDK do AppLovin para iOS.
- Adição do método
AppLovin.SetHasUserConsent()para encaminhar a flag de consentimento do usuário ao SDK da AppLovin.
Versão 2.0.0
- Suporte à versão 7.8.6 do SDK do Android da AppLovin.
- Compatível com a versão 5.0.1 do SDK do AppLovin para iOS.
Versão 1.2.1
- Suporte à versão 7.8.6 do SDK do Android da AppLovin.
- Compatibilidade com a versão 4.8.3 do SDK do iOS da AppLovin.
Versão 1.2.0
- Suporte à versão 7.8.5 do SDK do Android da AppLovin.
- Compatibilidade com a versão 4.8.3 do SDK do iOS da AppLovin.
Versão 1.1.0
- Compatibilidade com a versão 7.7.0 do SDK do Android da AppLovin.
- Compatível com a versão 4.7.0 do SDK do AppLovin para iOS.
Versão 1.0.0
- Primeira versão!
- Suporte à versão 7.4.1 do SDK do Android da AppLovin.
- Compatibilidade com a versão 4.4.1 do SDK do iOS da AppLovin.
