En esta guía, se muestra cómo usar el complemento Google Mobile Ads para Unity para cargar y mostrar anuncios de Chartboost con la mediación, lo que incluye las integraciones en cascada. Además, indica cómo agregar Chartboost a la configuración de mediación de una unidad de anuncios y cómo integrar el SDK y el adaptador de Chartboost en una app de Unity.
Integraciones y formatos de anuncios admitidos
El adaptador de mediación de AdMob para Chartboost tiene las siguientes capacidades:
| Integración | |
|---|---|
| Ofertas | |
| Cascada | |
| Formatos | |
| Banner | |
| Intersticial | |
| Recompensado | |
Requisitos
- Complemento de Google Mobile Ads para Unity más reciente
- Unity 4 o versiones posteriores
- Para realizar la implementación en Android:
- Nivel de API de Android 23 o posterior
- Para realizar la implementación en iOS:
- Objetivo de implementación de iOS 12.0 o posterior
- Un proyecto de Unity en funcionamiento configurado con el complemento Google Mobile Ads para Unity Consulta Cómo comenzar para obtener más detalles.
- Completar la guía de introducción a la mediación
Paso 1: Establece los parámetros de configuración en la IU de Chartboost
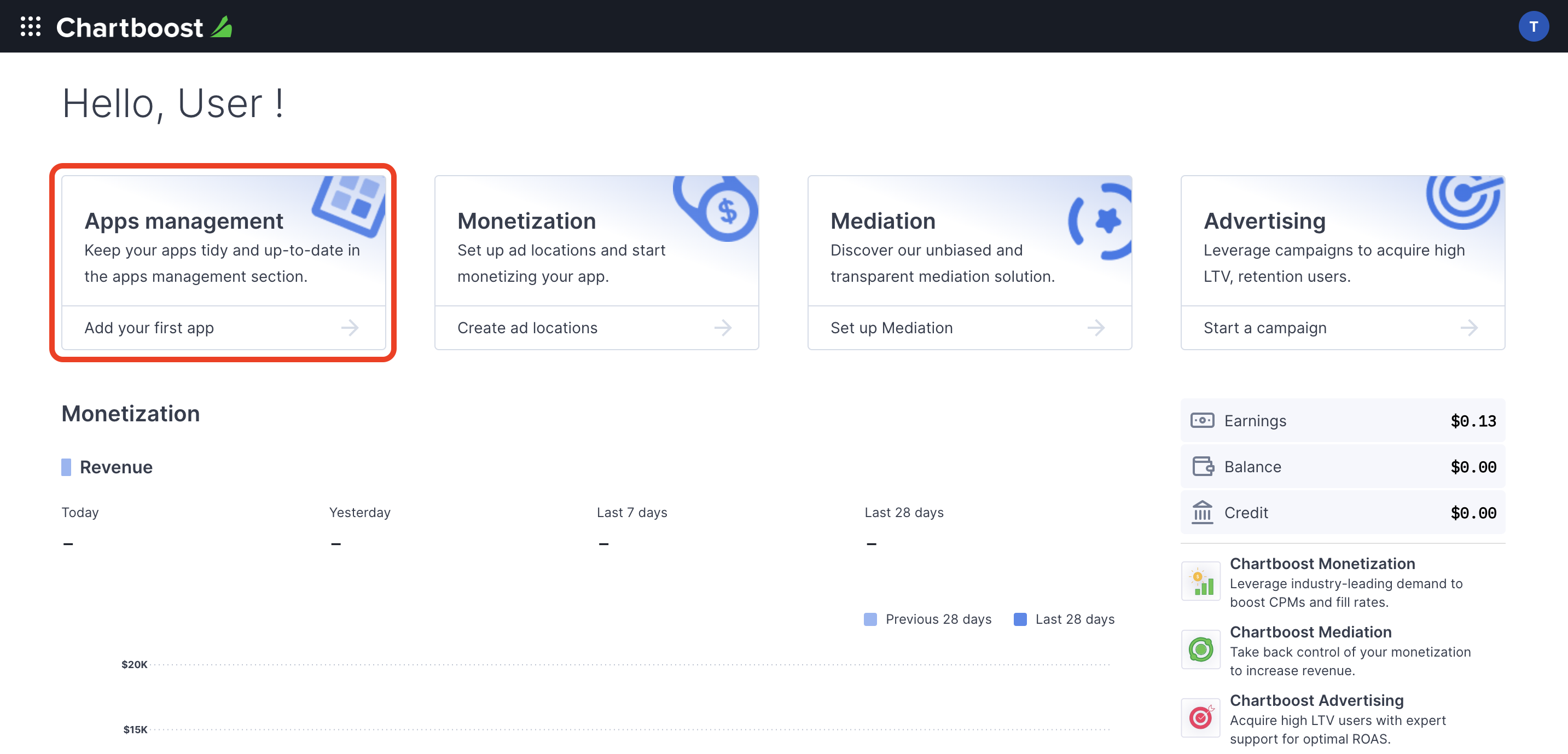
Regístrate para obtener una cuenta de Chartboost y accede a ella una vez que se verifique. Luego, navega a la pestaña Administración de apps.

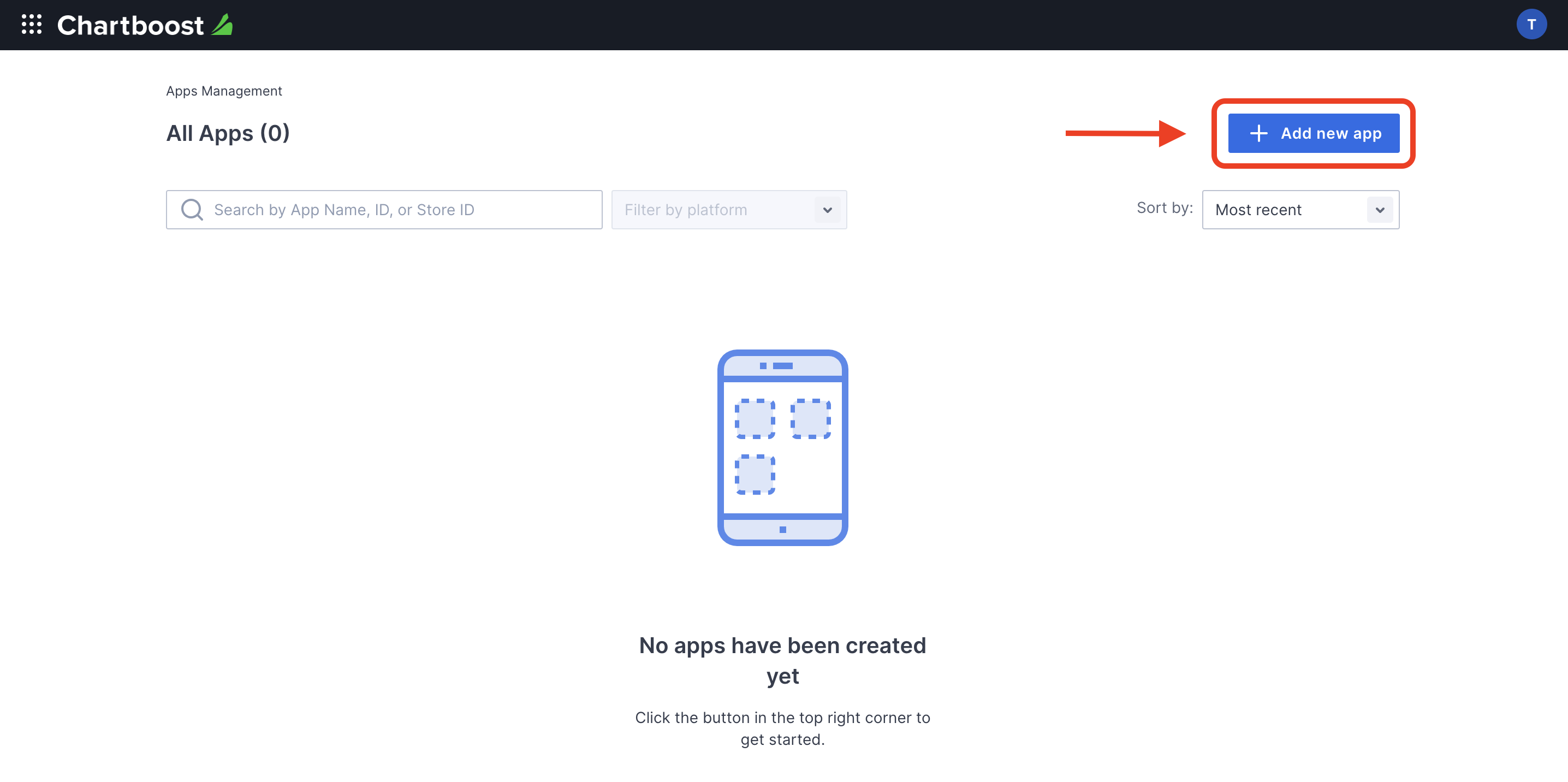
Haz clic en el botón Agregar una app nueva para crear tu app.

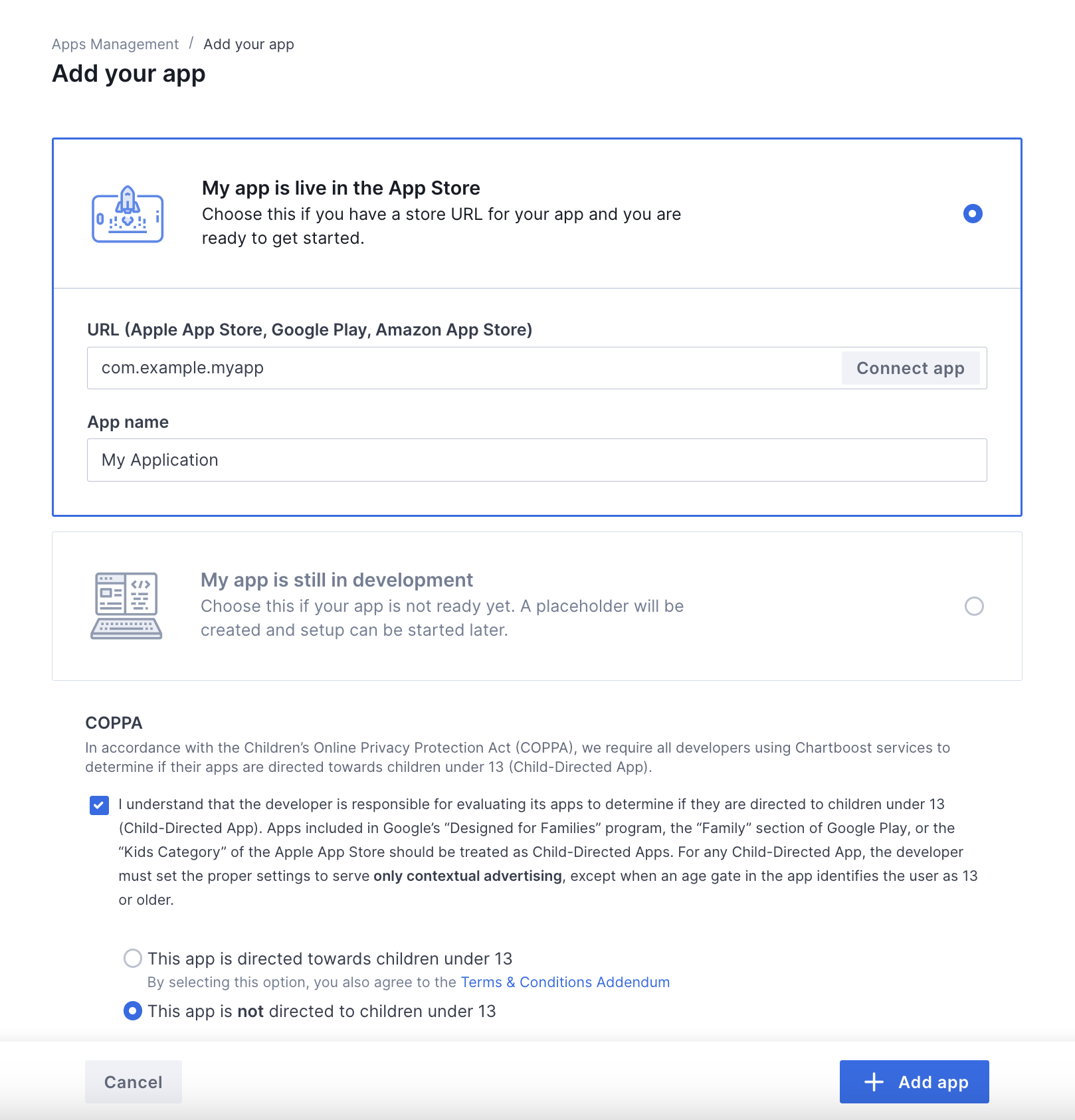
Completa el resto del formulario y haz clic en el botón Add App para finalizar tu app.

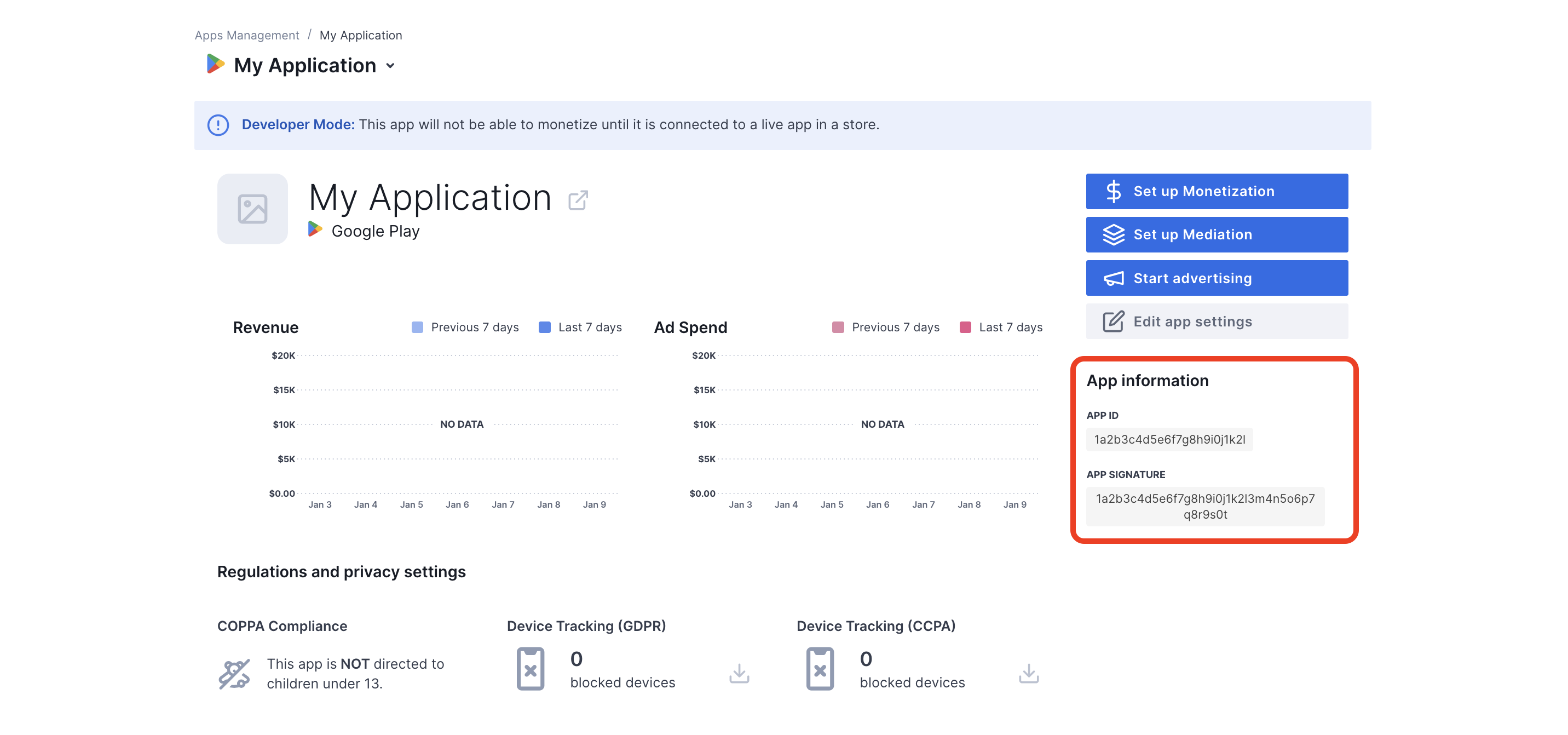
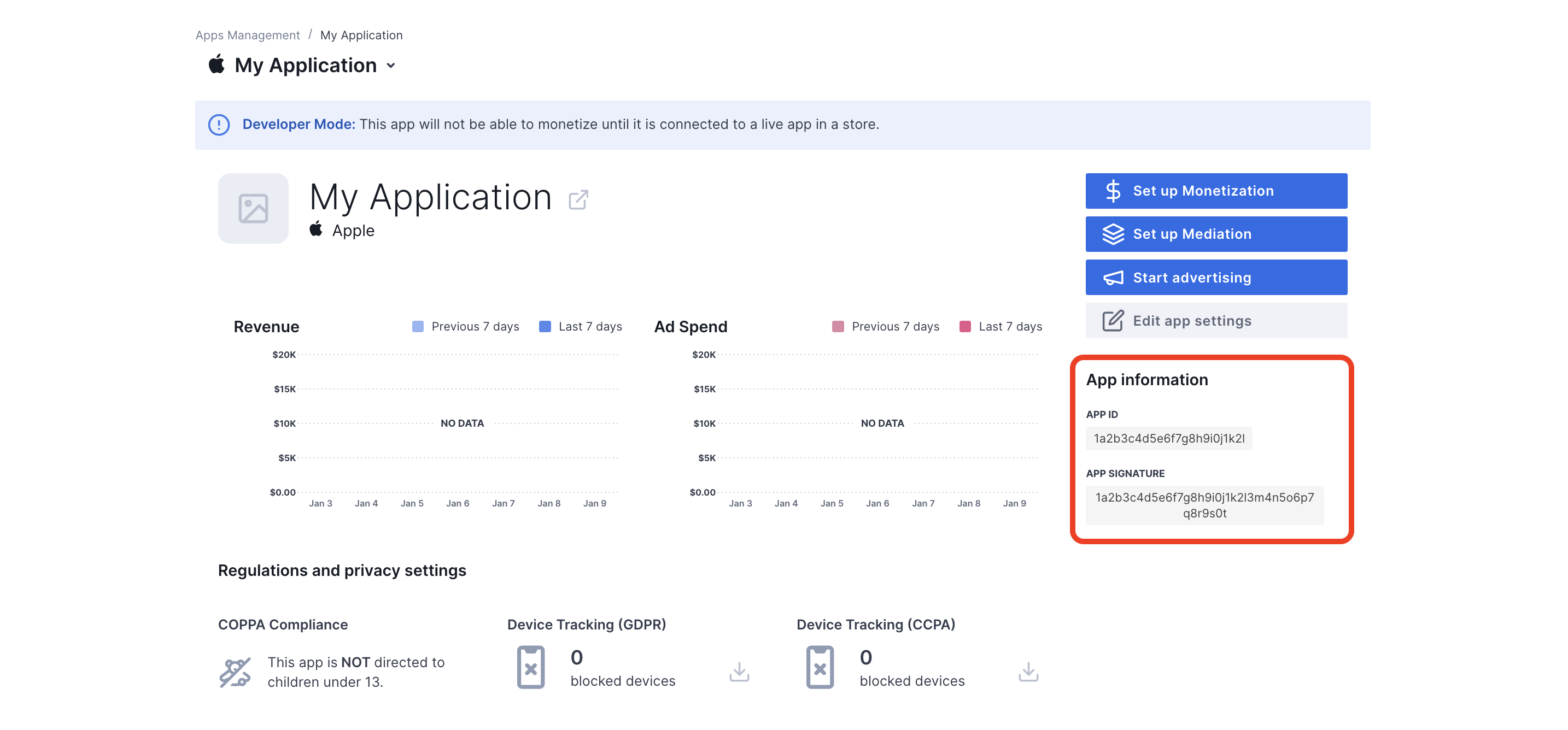
Después de crear la app, se te redireccionará a su panel. Toma nota del ID de la app y la firma de la app.
Android

iOS

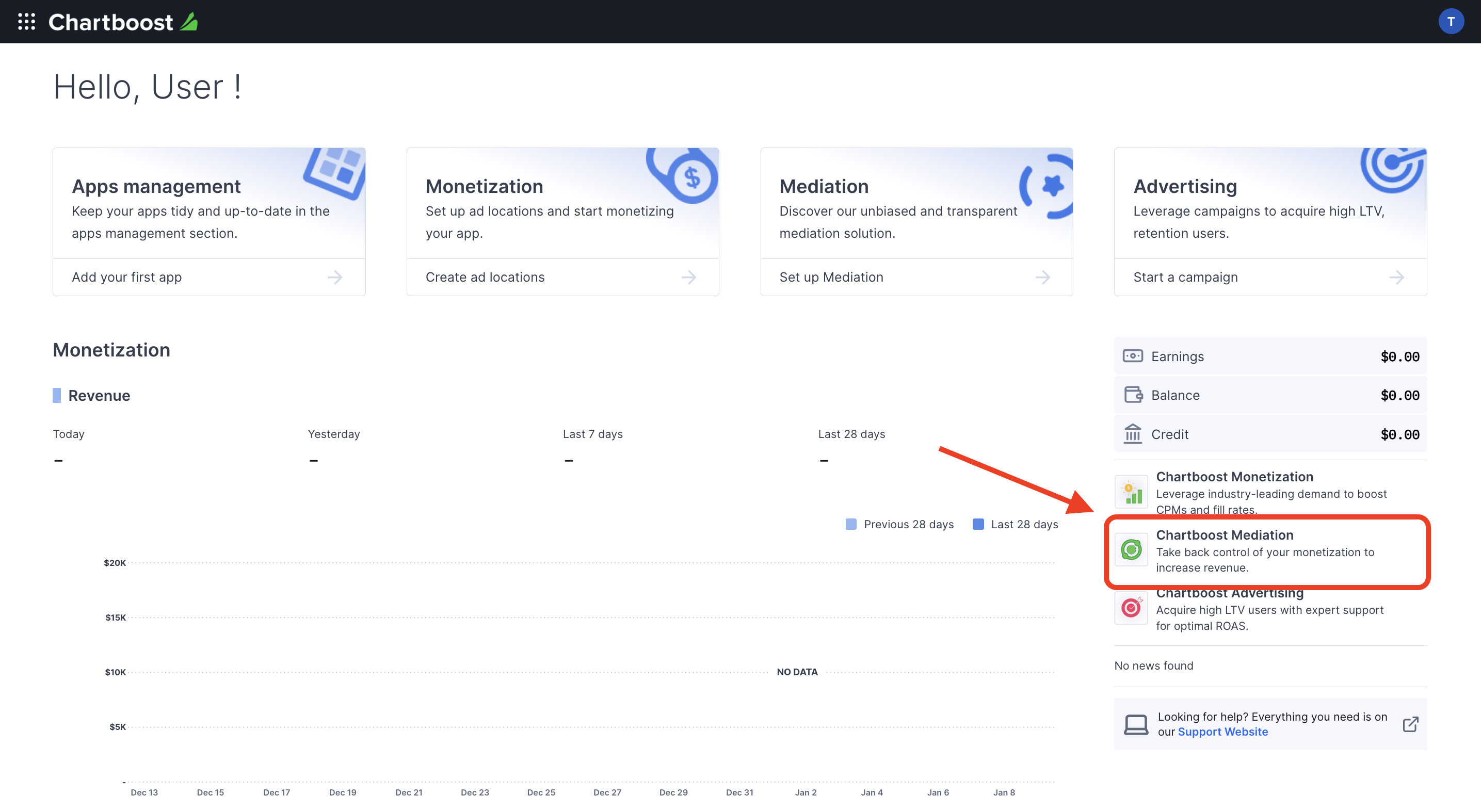
AdMob requiere el ID de usuario y la firma del usuario de Chartboost para configurar tu ID de bloque de anuncios de AdMob. Para encontrar estos parámetros, haz clic en Chartboost mediation en la IU de Chartboost.

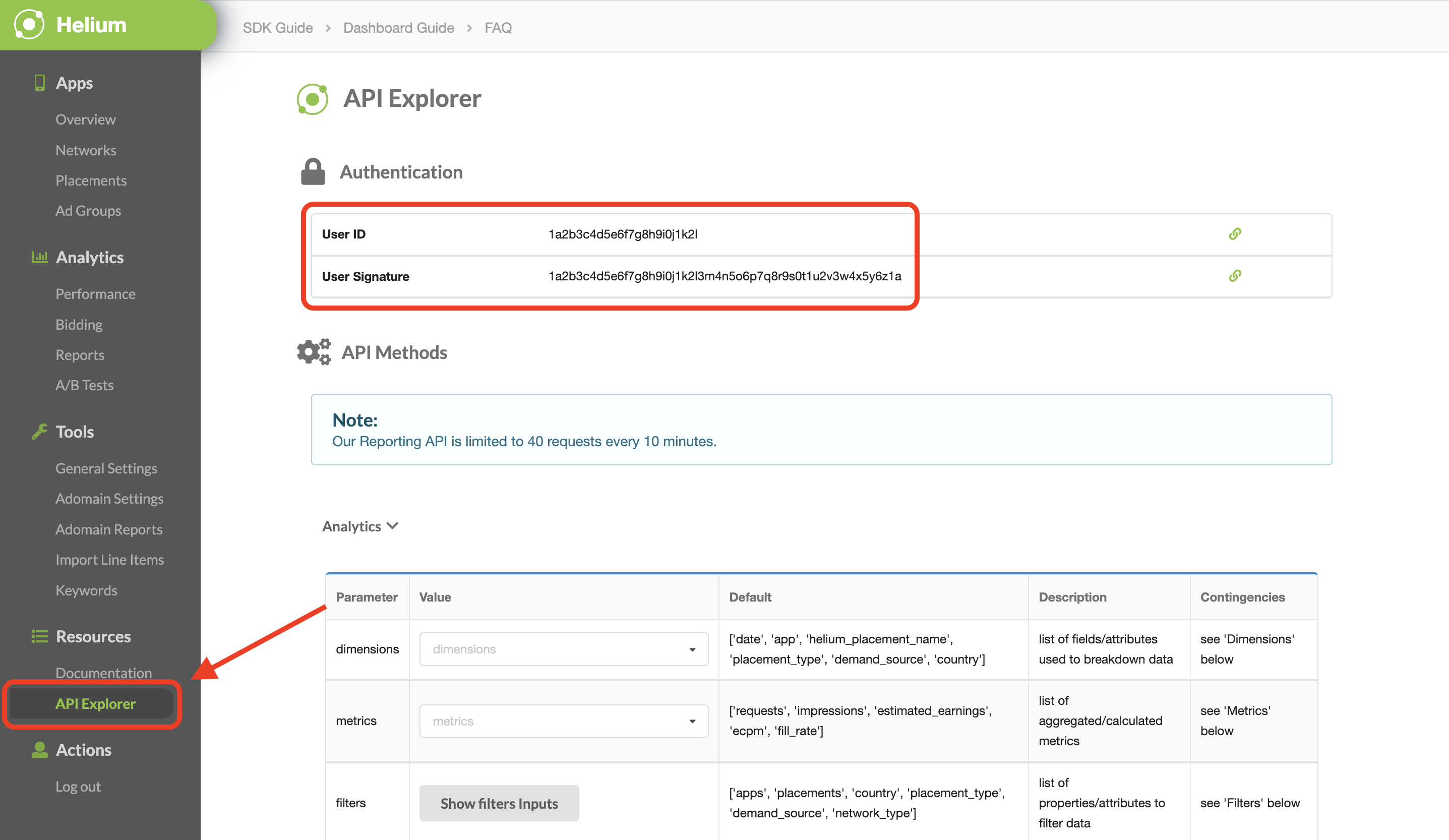
Navega a la pestaña Resources > API Explorer y anota tu ID de usuario y tu firma de usuario, que se encuentran en la sección Autenticación.

Actualiza tu archivo app-ads.txt
El archivo
app-ads.txt de Authorized Sellers for Apps es una iniciativa de IAB Tech Lab que ayuda a garantizar que tu inventario de anuncios de aplicación solo se venda a través de los canales que identificaste como autorizados. Para evitar pérdidas significativas en los ingresos publicitarios, deberás implementar un archivo app-ads.txt.
Si todavía no lo hiciste, configura un archivo app-ads.txt para tu app.
Para implementar app-ads.txt en Chartboost, consulta app-ads.txt.
Activa el modo de prueba
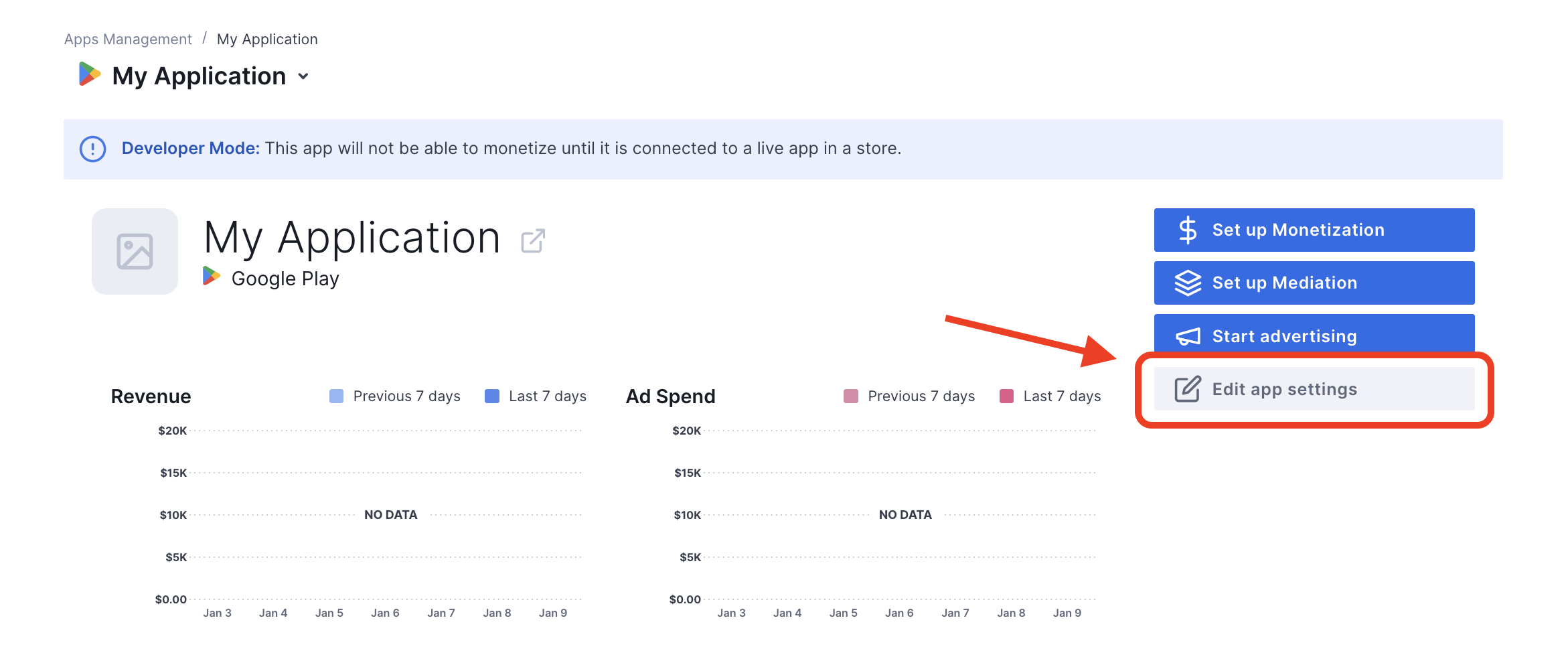
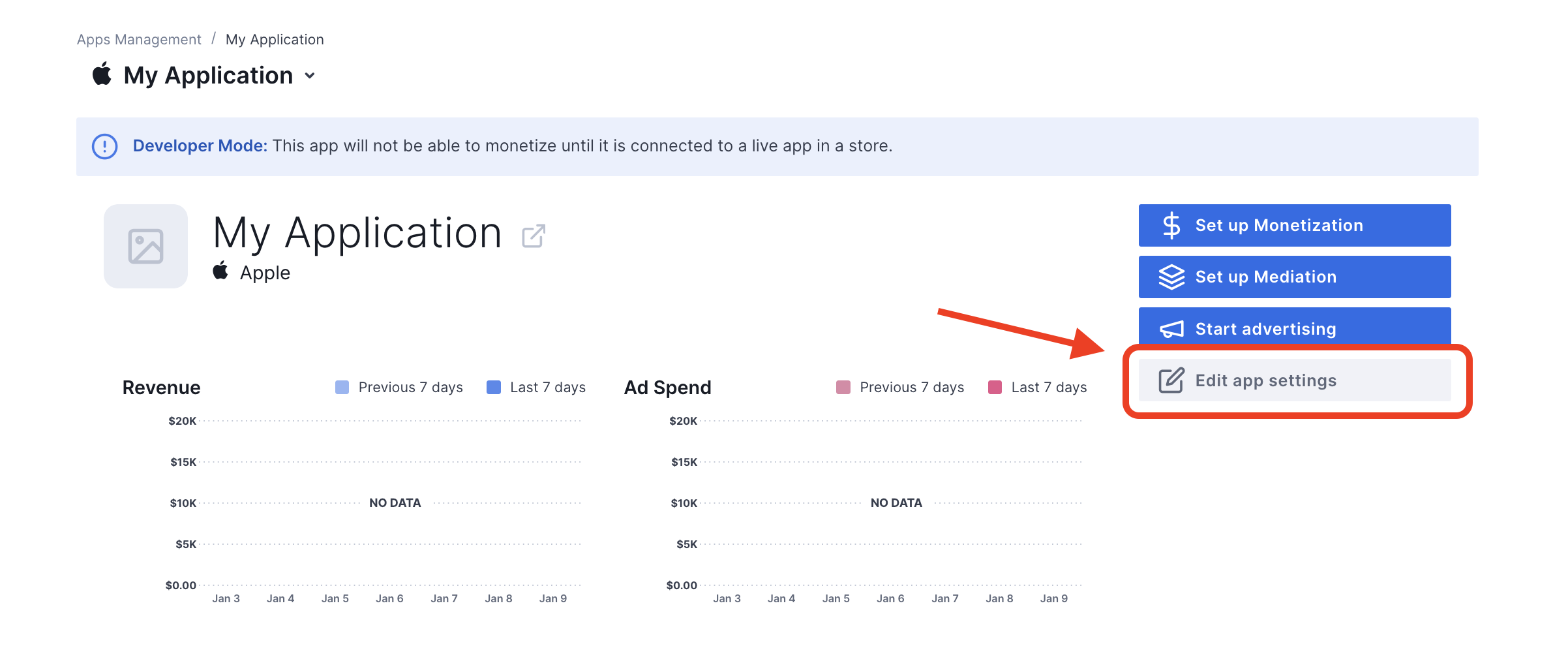
Para habilitar el modo de prueba en tu app, navega a la pestaña Administración de apps en la IU de Chartboost, selecciona tu app en la lista y haz clic en Editar configuración de la app.
Android

iOS

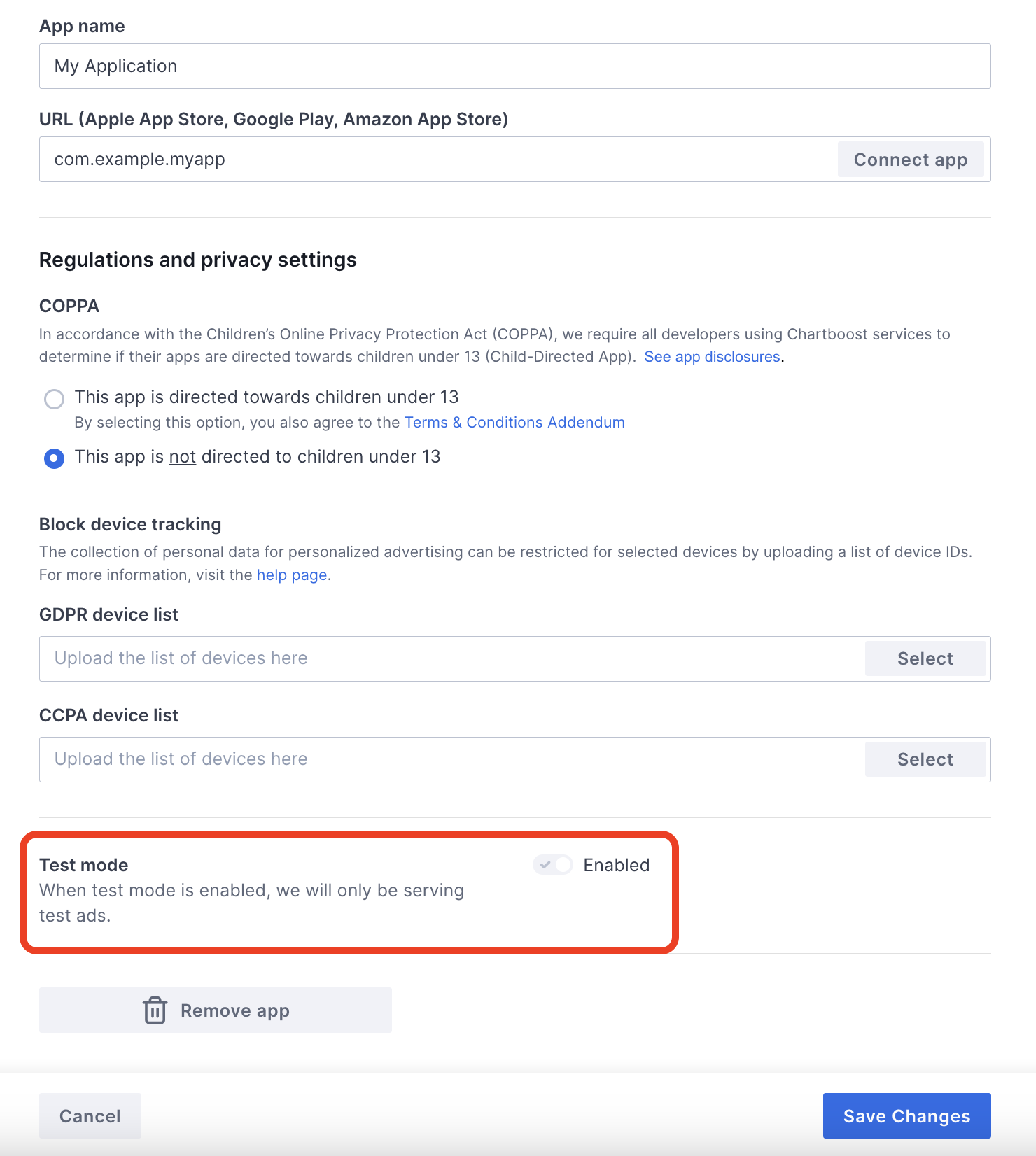
En la configuración de la app, puedes activar el modo de prueba.

Una vez que se habilite el modo de prueba, podrás solicitar anuncios con el ID de unidad de anuncios que creaste anteriormente y recibir un anuncio de prueba de Chartboost.
Después de que puedas recibir anuncios de prueba de Chartboost, tu app se colocará en la revisión de apps para publicadores de Chartboost. Para que la monetización en Chartboost funcione, Chartboost deberá aprobar la revisión de la app del publicador.
Paso 2: Configura la demanda de Chartboost en la IU de AdMob
Configura los parámetros de la mediación para tu unidad de anuncios
Android
Para obtener instrucciones, consulta el paso 2 de la guía para Android.
iOS
Para obtener instrucciones, consulta el paso 2 de la guía para iOS.
Agrega Chartboost a la lista de socios publicitarios que cumplen con el RGPD y las reglamentaciones estatales de EE.UU.
Sigue los pasos que se indican en Configuración conforme a los reglamentos europeos y Configuración de las reglamentaciones estatales de EE.UU. para agregar Chartboost a la lista de socios publicitarios que cumplen con los reglamentos europeos y las reglamentaciones estatales de EE.UU. en la IU de AdMob.
Paso 3: Importa el SDK y el adaptador de Chartboost
OpenUPM-CLI
Si tienes instalada la CLI de OpenUPM, puedes instalar el complemento de mediación de Chartboost de los anuncios para dispositivos móviles de Google para Unity en tu proyecto ejecutando el siguiente comando desde el directorio raíz de tu proyecto:
openupm add com.google.ads.mobile.mediation.chartboostOpenUPM
En el editor de tu proyecto de Unity, selecciona Edit > Project Settings > Package Manager para abrir la configuración del administrador de paquetes de Unity.
En la pestaña Registros con permisos, agrega OpenUPM como un registro con permisos con los siguientes detalles:
- Nombre:
OpenUPM - URL:
https://package.openupm.com - Permisos:
com.google

Luego, ve a Window > Package Manager para abrir Unity Package Manager y selecciona My Registries en el menú desplegable.

Selecciona el paquete Google Mobile Ads Chartboost Mediation y haz clic en Install.

Paquete de Unity
Descarga la versión más reciente del complemento de mediación de anuncios de Google para dispositivos móviles de Chartboost desde el vínculo de descarga que se encuentra en el Registro de cambios y extrae el GoogleMobileAdsChartboostMediation.unitypackage del archivo zip.
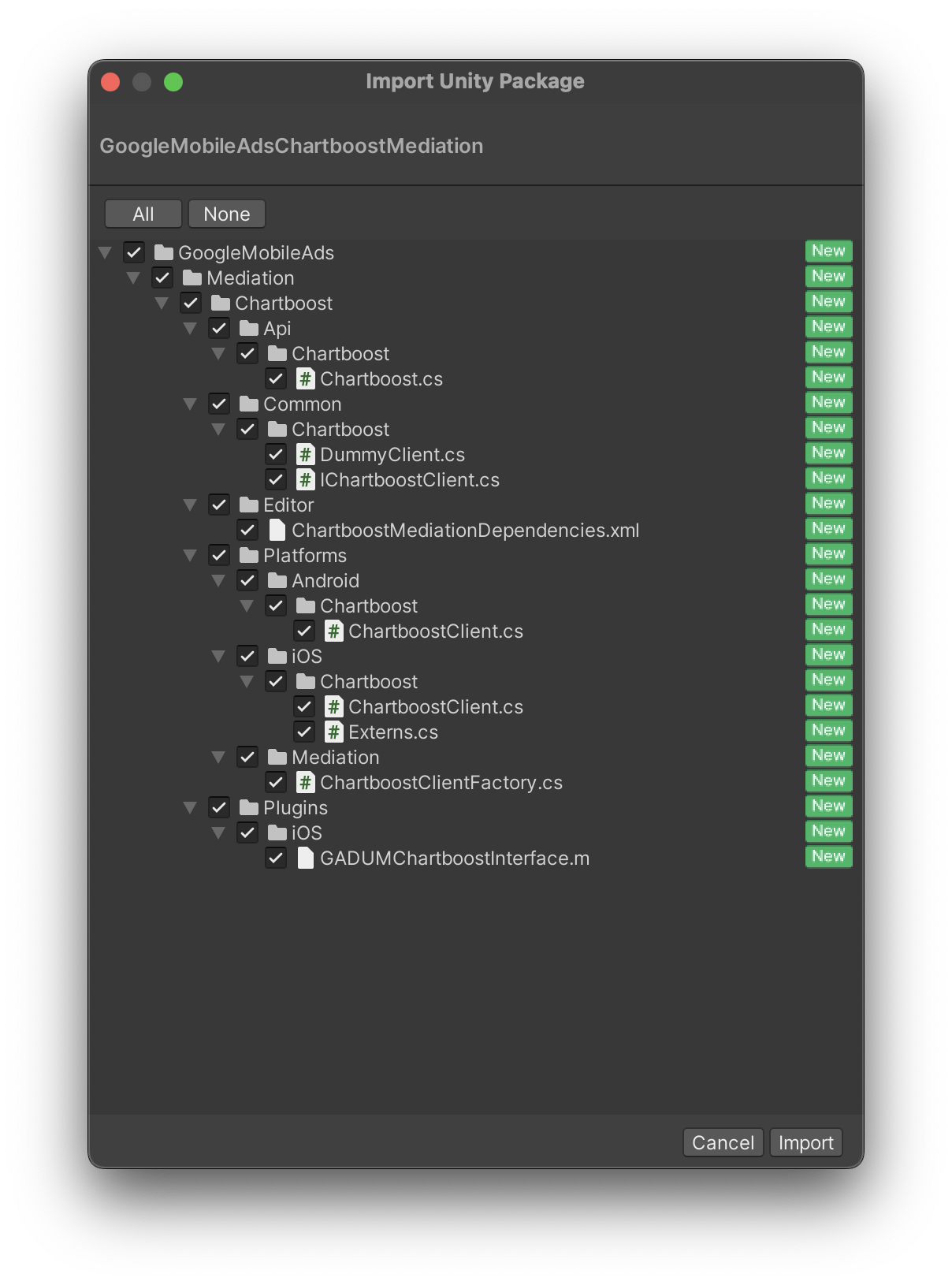
En el editor de tu proyecto de Unity, selecciona Assets > Import Package > Custom Package y busca el archivo GoogleMobileAdsChartboostMediation.unitypackage que descargaste. Asegúrate de que todos los archivos estén seleccionados y haz clic en Importar.

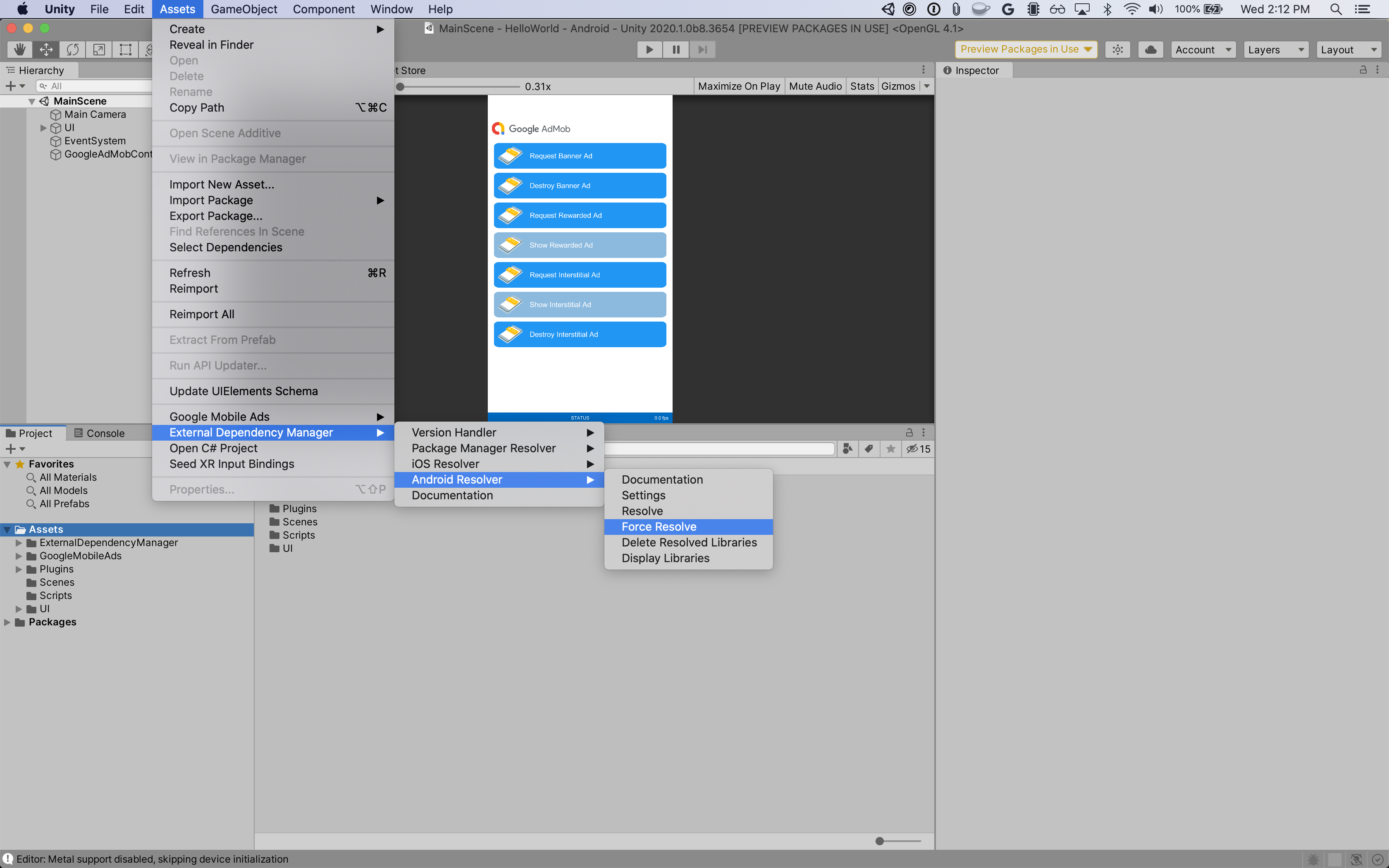
Luego, selecciona Assets > External Dependency Manager > Android Resolver > Force Resolve. La biblioteca de External Dependency Manager realizará la resolución de dependencias desde cero y copiará las dependencias declaradas en el directorio Assets/Plugins/Android de tu app de Unity.

Paso 4: Implementa la configuración de privacidad en el SDK de Chartboost
RGPD y consentimiento de usuarios de la UE
Para cumplir con la Política de Consentimiento de Usuarios de la UE de Google, debes divulgar cierta información a tus usuarios del Espacio Económico Europeo (EEE), el Reino Unido y Suiza, y obtener su consentimiento para el uso de cookies o cualquier otro almacenamiento local cuando sea obligatorio por ley, y para la recopilación, el uso y el intercambio de datos personales para la personalización de anuncios. Esta política refleja los requisitos de la Directiva de Privacidad Electrónica y del Reglamento General de Protección de Datos (RGPD) de la UE. Tú eres responsable de verificar que el consentimiento se propague a cada fuente de anuncios de tu cadena de mediación. Google no puede pasar automáticamente a esas redes las selecciones de consentimiento de los usuarios.
El complemento de mediación de Google Mobile Ads para Chartboost, versión 3.1.0, incluye el método Chartboost.AddDataUseConsent(). En el siguiente ejemplo de código, se establece el consentimiento para el uso de datos en NonBehavioral. Si decides llamar a este método, te recomendamos que lo hagas antes de solicitar anuncios con el complemento Google Mobile Ads para Unity.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
Leyes de privacidad estatales de EE.UU.
Las leyes de privacidad de los estados de EE.UU. exigen otorgar a los usuarios el derecho a rechazar la "venta" de su "información personal" (según la definición de esos términos en la ley), con la opción de rechazo ofrecida a través de un vínculo destacado con la leyenda "No vender mi información personal" en la página principal del "vendedor". La guía de cumplimiento de las leyes de privacidad estatales de EE.UU. ofrece la posibilidad de habilitar el procesamiento de datos restringido para la publicación de anuncios de Google, pero Google no puede aplicar este parámetro de configuración a cada red de publicidad de tu cadena de mediación. Por lo tanto, debes identificar cada red de publicidad en tu cadena de mediación que pueda participar en la venta de información personal y seguir las instrucciones de cada una de esas redes para garantizar el cumplimiento.
El complemento de mediación de Google Mobile Ads para Chartboost, versión 3.1.0, incluye el método Chartboost.AddDataUseConsent(). En el siguiente ejemplo de código, se establece el consentimiento para el uso de datos en OptInSale. Si decides llamar a este método, te recomendamos que lo hagas antes de solicitar anuncios con el complemento Google Mobile Ads para Unity.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Paso 5: Agrega el código requerido
Android
No se requiere ningún código adicional para la integración de Chartboost.
iOS
Integración de SKAdNetwork
Sigue la documentación de Chartboost para agregar los identificadores de SKAdNetwork al archivo Info.plist de tu proyecto.
Paso 6: Prueba tu implementación
Habilita los anuncios de prueba
Asegúrate de registrar tu dispositivo de prueba para AdMob y habilitar el modo de prueba en la IU de Chartboost.
Verifica los anuncios de prueba
Para verificar que recibes anuncios de prueba de Chartboost, habilita la prueba de una única fuente de anuncios seleccionando Chartboost (Waterfall) en el inspector de anuncios.
Pasos opcionales
Android
Permisos
Para obtener un rendimiento óptimo, Chartboost recomienda agregar los siguientes permisos opcionales al archivo AndroidManifest.xml de tu app:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
No se requieren pasos adicionales para la integración en iOS.
Códigos de error
Si el adaptador no recibe un anuncio de Chartboost, los publicadores pueden verificar el error subyacente en la respuesta de solicitud de anuncio con ResponseInfo en las siguientes clases:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
A continuación, se indican los códigos y los mensajes correspondientes que arroja el adaptador de Chartboost cuando no se carga un anuncio:
Android
| Código de error | Motivo |
|---|---|
| 0-99 | El SDK de Chartboost devolvió un error. |
| 101 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por Chartboost. |
| 102 | Chartboost solo puede cargar 1 anuncio por ubicación a la vez. |
| 103 | Faltan parámetros del servidor de Chartboost configurados en la IU de AdMob o no son válidos. |
| 104 | El anuncio intersticial o recompensado de Chartboost no está listo para mostrarse. |
iOS
| Código de error | Motivo |
|---|---|
| 101 | Faltan parámetros del servidor de Chartboost configurados en la IU de AdMob o no son válidos. |
| 102 | El SDK de Chartboost devolvió un error de inicialización. |
| 103 | El anuncio de Chartboost no se almacena en caché en el momento de la publicación. |
| 104 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por Chartboost. |
| 105 | La versión del SO del dispositivo es inferior a la versión mínima del SO compatible con el SDK de Chartboost. |
| 200-299 | Son errores de caché del SDK de Chartboost. Consulta el código para obtener más detalles. |
| 300-399 | El SDK de Chartboost muestra errores. Consulta el código para obtener más detalles. |
| 400-499 | Son errores de clics del SDK de Chartboost. Consulta el código para obtener más detalles. |
Registro de cambios del complemento de mediación de Chartboost para Unity
Versión 4.10.2
- Se admite la versión 9.10.1.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.10.1.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 10.6.0 del complemento de Google Mobile Ads para Unity.
Versión 4.10.1
- Se admite la versión 9.10.0.1 del adaptador de Chartboost para Android.
- Es compatible con la versión 9.10.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 10.5.0 del complemento de Google Mobile Ads para Unity.
Versión 4.10.0
- Es compatible con la versión 9.10.0.0 del adaptador de Chartboost para Android.
- Es compatible con la versión 9.10.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 10.4.2 del complemento Google Mobile Ads Unity Plugin.
Versión 4.9.3
- Se admite la versión 9.9.3.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.9.3.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 10.4.2 del complemento Google Mobile Ads Unity Plugin.
Versión 4.9.2
- Se admite la versión 9.9.3.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.9.2.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 10.4.2 del complemento Google Mobile Ads Unity Plugin.
Versión 4.9.1
- Se admite la versión 9.9.2.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.9.2.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 10.3.0 del complemento de Google Mobile Ads para Unity.
Versión 4.9.0
- Se admite la versión 9.9.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.9.1.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 10.3.0 del complemento de Google Mobile Ads para Unity.
Versión 4.8.0
- Se admite la versión 9.8.3.1 del adaptador de Chartboost para Android.
- Es compatible con la versión 9.9.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 10.2.0 del complemento de Google Mobile Ads para Unity.
Versión 4.7.3
- Se admite la versión 9.8.3.1 del adaptador de Chartboost para Android.
- Se admite la versión 9.8.1.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 10.0.0 del complemento de Google Mobile Ads para Unity.
Versión 4.7.2
- Se admite la versión 9.8.2.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.8.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 9.5.0 del complemento de Google Mobile Ads para Unity.
Versión 4.7.1
- Se admite la versión 9.8.1.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.8.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 9.4.0 del complemento de Google Mobile Ads para Unity.
Versión 4.7.0
- Se admite la versión 9.8.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.8.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 9.3.0 del complemento de Google Mobile Ads para Unity.
Versión 4.6.1
- Se cambió el nombre de
DummyClientaPlaceholderClient. - Se admite la versión 9.7.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.7.0.1 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 9.3.0 del complemento de Google Mobile Ads para Unity.
Versión 4.6.0
- Se admite la versión 9.7.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.7.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 9.0.0 del complemento de Google Mobile Ads para Unity.
Versión 4.5.0
- Se admite la versión 9.6.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.6.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 8.6.0 del complemento de Google Mobile Ads para Unity.
Versión 4.4.0
- Se admite la versión 9.5.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.5.1.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 8.5.3 del complemento Google Mobile Ads Unity Plugin.
Versión 4.3.0
- Es compatible con la versión 9.4.0.0 del adaptador de Chartboost para Android.
- Es compatible con la versión 9.4.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 8.5.0 del complemento de Google Mobile Ads para Unity.
Versión 4.2.0
- Se admite la versión 9.3.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.3.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 8.2.0 del complemento de Google Mobile Ads para Unity.
Versión 4.1.1
- Se movió el contenido del adaptador a
GoogleMobileAds/Mediation/Chartboost/. - Se refactorizó el espacio de nombres del adaptador para usar
GoogleMobileAds.Mediation.Chartboost. - Se admite la versión 9.2.1.1 del adaptador de Chartboost para Android.
- Admite la versión 9.2.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 8.1.0 del complemento de Google Mobile Ads para Unity.
Versión 4.1.0
- Se admite la versión 9.2.0.0 del adaptador de Chartboost para Android.
- Admite la versión 9.2.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 7.4.1 del complemento Google Mobile Ads Unity Plugin.
Versión 4.0.0
- Se admite la versión 9.1.1.0 del adaptador de Chartboost para Android.
- Se admite la versión 9.1.0.0 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 7.3.0 del complemento de Google Mobile Ads para Unity.
Versión 3.5.1
- Se admite la versión 8.4.3.1 del adaptador de Chartboost para Android.
- Se admite la versión 8.5.0.2 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 7.0.2 del complemento Google Mobile Ads para Unity.
Versión 3.5.0
- Se admite la versión 8.4.2.0 del adaptador de Chartboost para Android.
- Se admite la versión 8.5.0.2 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 7.0.0 del complemento de Google Mobile Ads para Unity.
Versión 3.4.1
- Se admite la versión 8.3.1.0 del adaptador de Chartboost para Android.
- Se admite la versión 8.5.0.2 del adaptador de Chartboost para iOS.
- Se compiló y probó con la versión 7.0.0 del complemento de Google Mobile Ads para Unity.
Versión 3.4.0
- Se admite la versión 8.3.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 8.5.0.1.0 del adaptador de Chartboost para iOS.
Versión 3.3.1
- Se admite la versión 8.2.1.0 del adaptador de Chartboost para Android.
- Se admite la versión 8.4.1.1 del adaptador de Chartboost para iOS.
Versión 3.3.0
- Se admite la versión 8.2.0.0 del adaptador de Chartboost para Android.
- Es compatible con la versión 8.4.0.0 del adaptador de Chartboost para iOS.
Versión 3.2.0
- Es compatible con la versión 8.1.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 8.3.1.0 del adaptador de Chartboost para iOS.
Versión 3.1.0
- Se quitó el método
RestrictDataCollection()de la claseChartboost. - Se agregaron métodos de ayuda
AddDataUseConsent()para pasar información sobre el RGPD y la CCPA a Chartboost. - Es compatible con la versión 8.1.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 8.2.0.0 del adaptador de Chartboost para iOS.
Versión 3.0.1
- Se admite la versión 8.0.3.1 del adaptador de Chartboost para Android.
- Se admite la versión 8.1.0.1 del adaptador de Chartboost para iOS.
Versión 3.0.0
- Se admite la versión 8.0.2.0 del adaptador de Chartboost para Android.
- Se admite la versión 8.1.0.0 del adaptador de Chartboost para iOS.
Versión 2.0.1
- Se admite la versión 7.5.0.1 del adaptador de Chartboost para Android.
- Se admite la versión 8.0.4.0 del adaptador de Chartboost para iOS.
Versión 2.0.0
- Es compatible con la versión 7.5.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 8.0.1.1 del adaptador de Chartboost para iOS.
Versión 1.3.0
- Se actualizó el complemento para admitir la nueva API de Rewarded.
- Se admite la versión 7.3.1.1 del adaptador de Chartboost para Android.
- Se admite la versión 7.5.0.0 del adaptador de Chartboost para iOS.
Versión 1.2.0
- Es compatible con la versión 7.3.0.0 del adaptador de Chartboost para Android.
- Se admite la versión 7.3.0.0 del adaptador de Chartboost para iOS.
Versión 1.1.1
- Se admite la versión 7.2.0.1 del adaptador de Chartboost para Android.
- Es compatible con la versión 7.2.0.1 del adaptador de Chartboost para iOS.
Versión 1.1.0
- Es compatible con la versión 7.2.0 del SDK de Chartboost para Android.
- Es compatible con la versión 7.2.0 del SDK de Chartboost para iOS.
- Se agregó el método
Chartboost.RestrictDataCollection()para habilitar las restricciones de recopilación de datos del RGPD para el SDK de Chartboost.
Versión 1.0.0
- ¡Primera versión!
- Se admite la versión 7.0.1 del SDK de Chartboost para Android.
- Se admite la versión 7.1.2 del SDK de Chartboost para iOS.
