Z tego przewodnika dowiesz się, jak za pomocą wtyczki reklam mobilnych Google dla środowiska Unity wczytywać i wyświetlać reklamy z Chartboost przy użyciu zapośredniczenia, w tym integracji kaskadowych. Wyjaśniamy w nim, jak dodać Chartboost do konfiguracji mediacji jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter Chartboost z aplikacją Unity.
Obsługiwane integracje i formaty reklam
Adapter zapośredniczenia AdMob dla Chartboost ma te możliwości:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | |
Wymagania
- Najnowsza wtyczka reklam mobilnych Google dla środowiska Unity
- Unity 4 lub nowsza
- Wdrażanie na Androidzie
- Android API na poziomie 23 lub wyższym
- Wdrażanie na iOS
- iOS w wersji 12.0 lub nowszej
- Działający projekt Unity skonfigurowany za pomocą wtyczki reklam mobilnych Google dla środowiska Unity. Więcej informacji znajdziesz w artykule Pierwsze kroki.
- Zapoznaj się z przewodnikiem dla początkujących dotyczącym zapośredniczenia.
Krok 1. Skonfiguruj ustawienia w interfejsie Chartboost
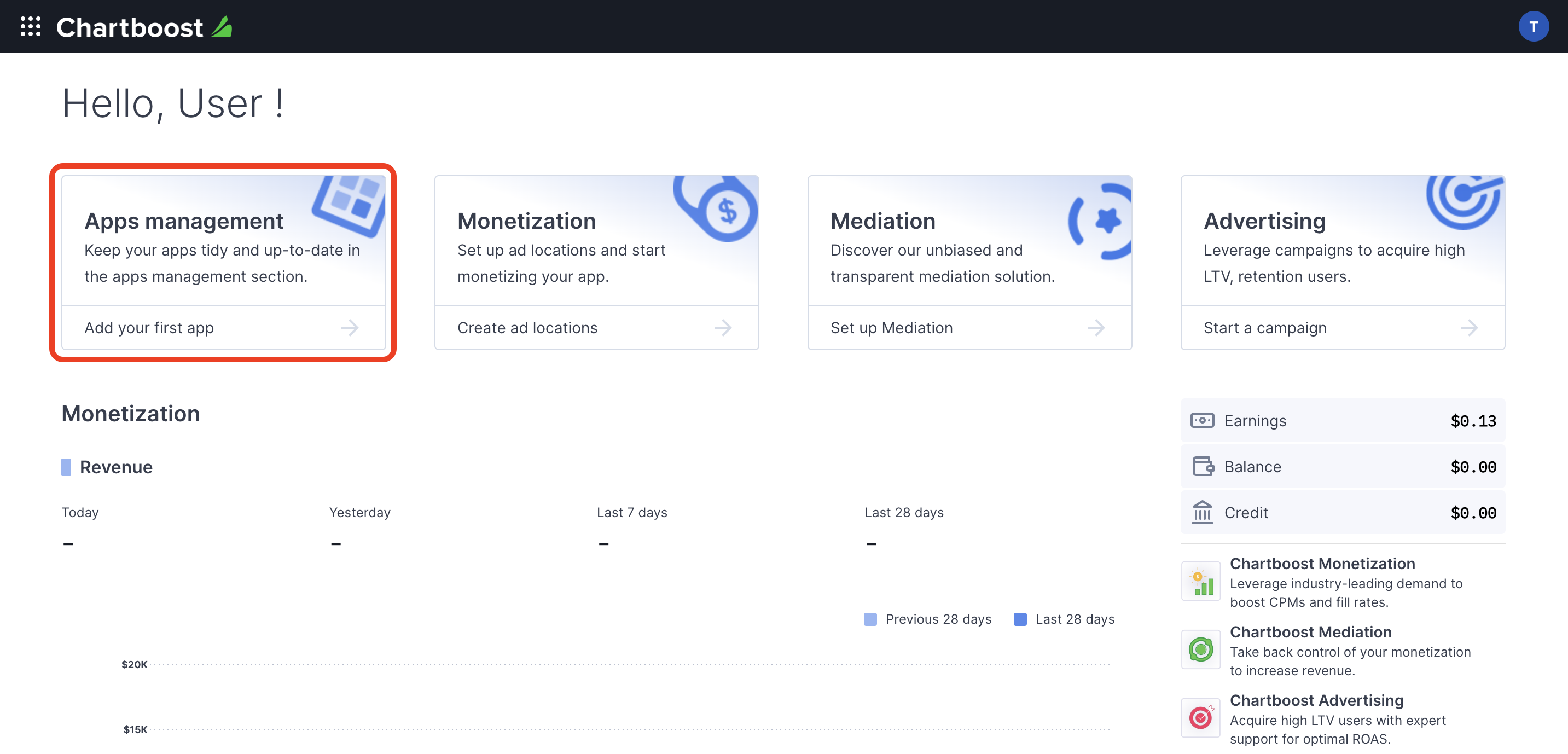
Zarejestruj się, aby utworzyć konto Chartboost, a gdy zostanie ono zweryfikowane, zaloguj się. Następnie otwórz kartę Zarządzanie aplikacjami.

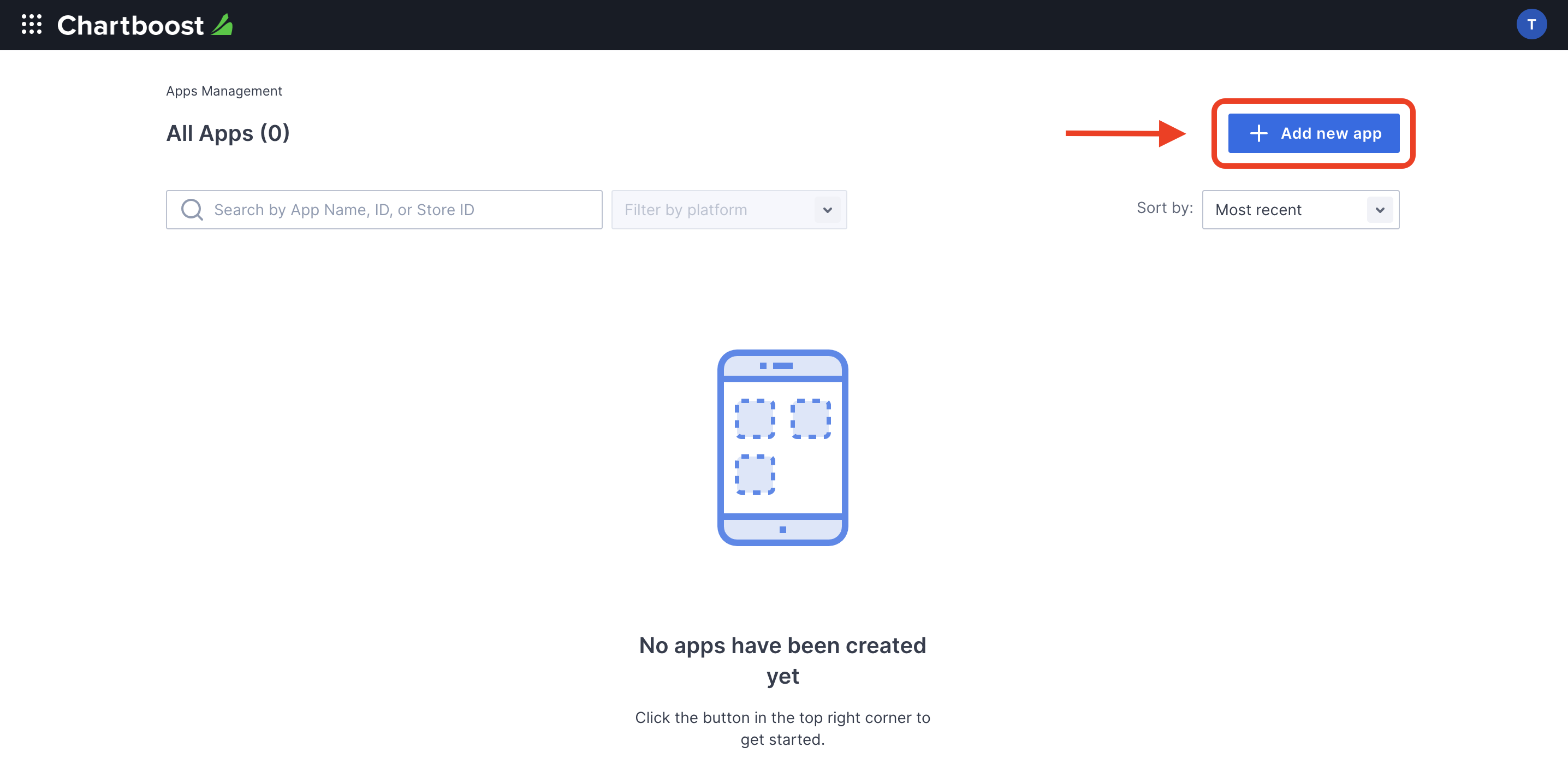
Aby utworzyć aplikację, kliknij przycisk Dodaj nową aplikację.

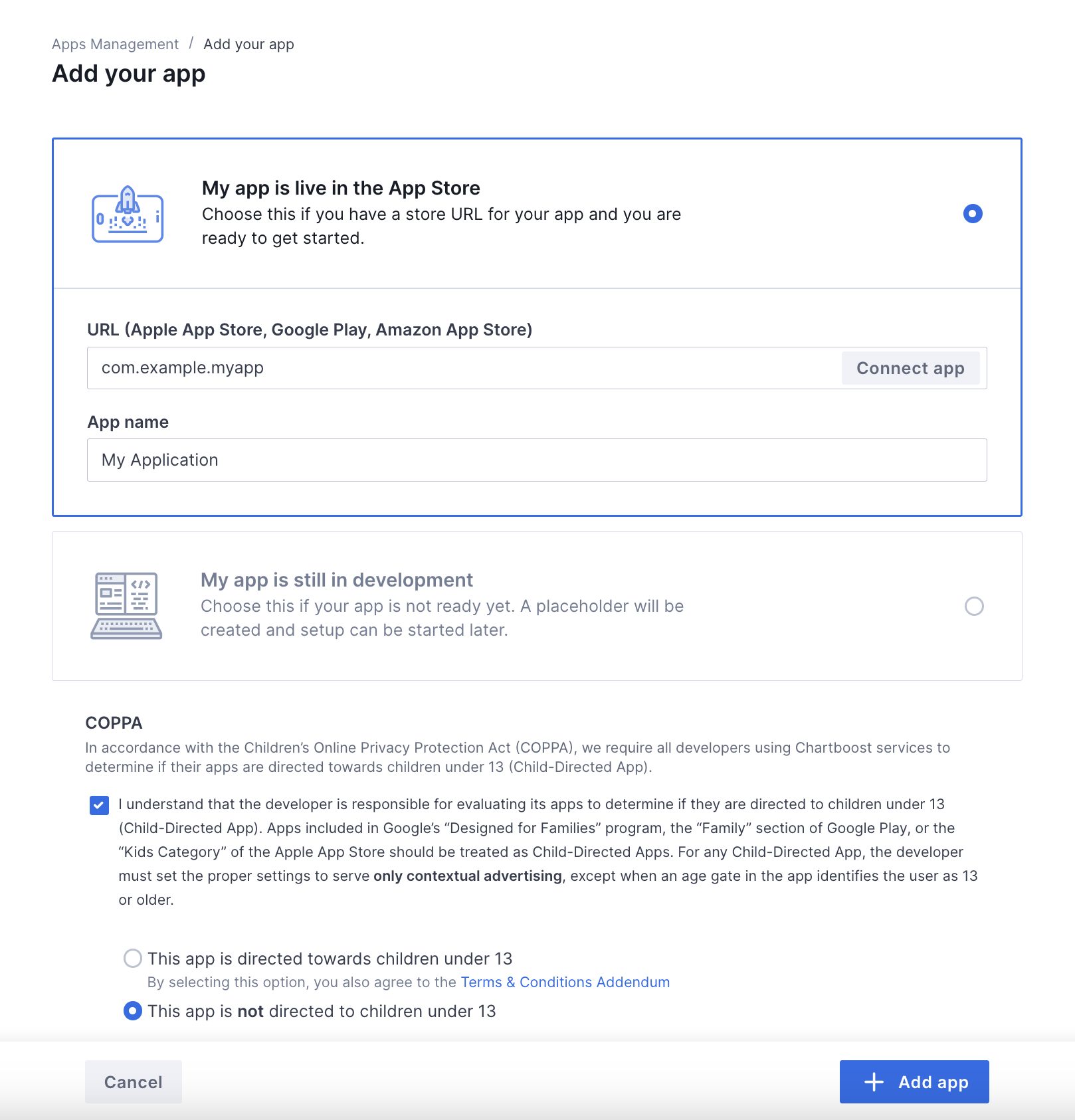
Wypełnij resztę formularza i kliknij przycisk Dodaj aplikację, aby sfinalizować aplikację.

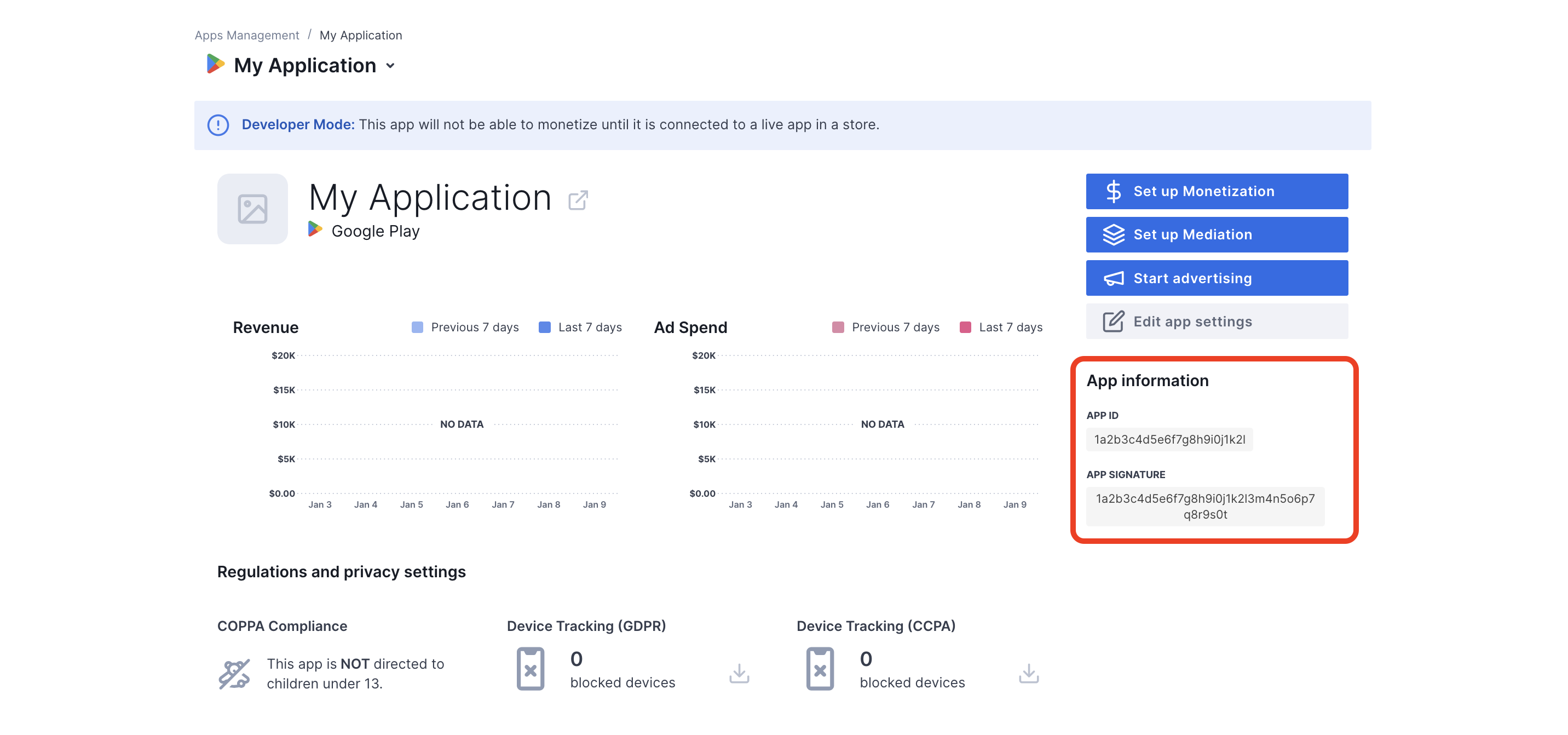
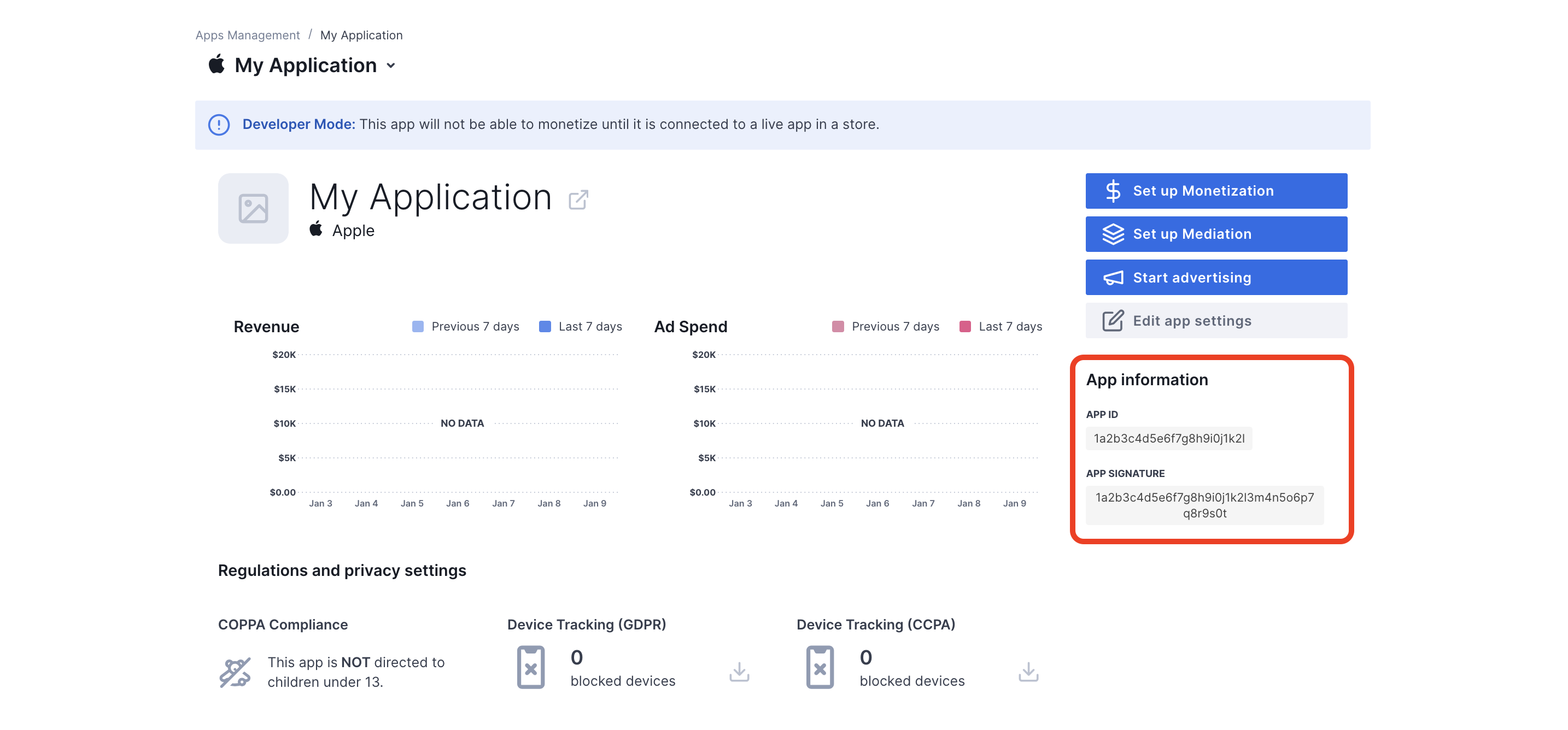
Po utworzeniu aplikacji nastąpi przekierowanie do jej panelu. Zapisz Identyfikator aplikacji i Podpis aplikacji.
Android

iOS

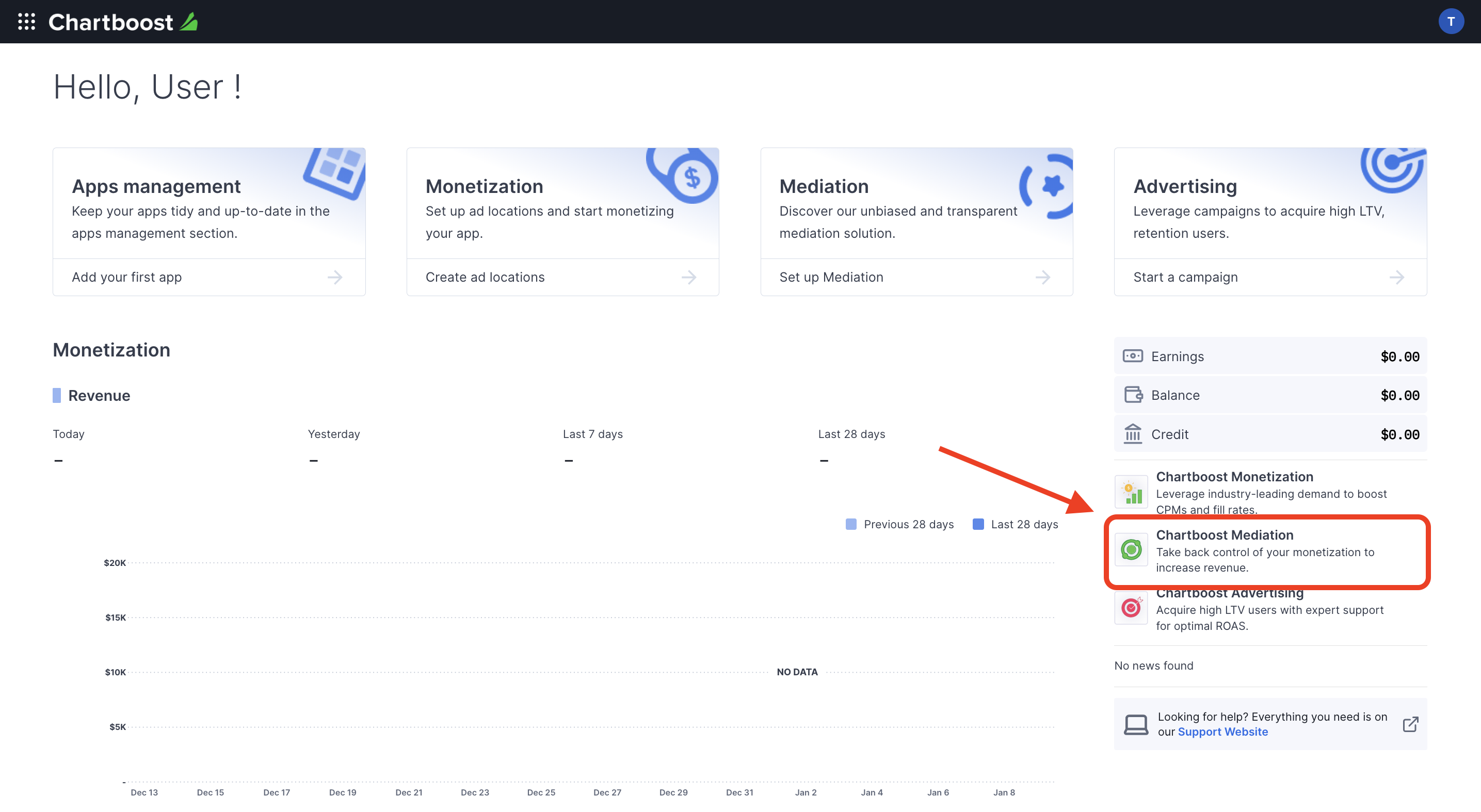
AdMob wymaga identyfikatora użytkownika i podpisu użytkownika Chartboost do skonfigurowania identyfikatora jednostki reklamowej AdMob. Te parametry znajdziesz, klikając Zapośredniczenie Chartboost w interfejsie Chartboost.

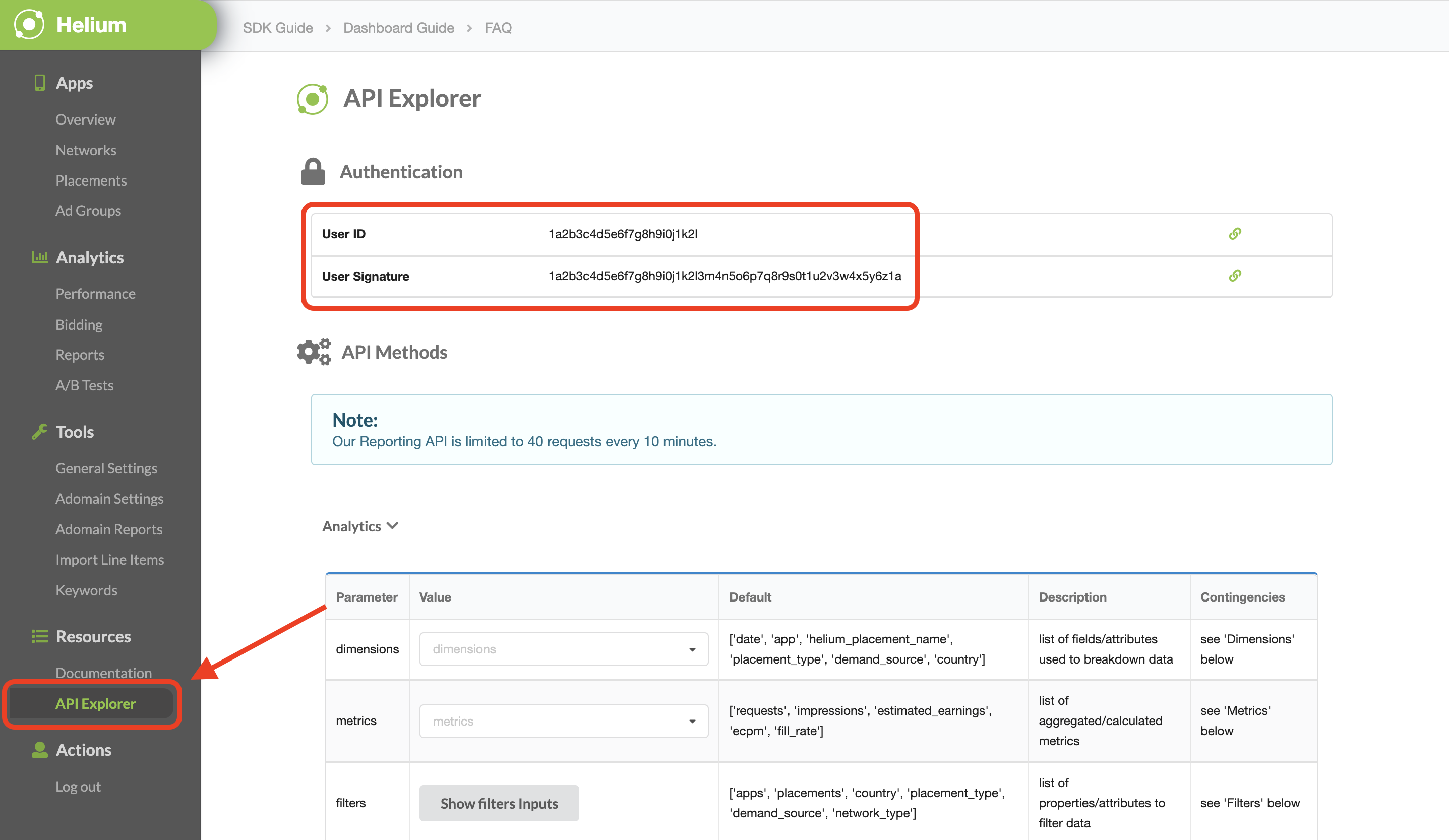
Otwórz kartę Zasoby > Eksplorator interfejsu API i zanotuj identyfikator użytkownika oraz podpis użytkownika w sekcji Uwierzytelnianie.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby wdrożyć app-ads.txt w przypadku Chartboost, zapoznaj się z informacjami o pliku app-ads.txt.
Włączanie trybu testowego
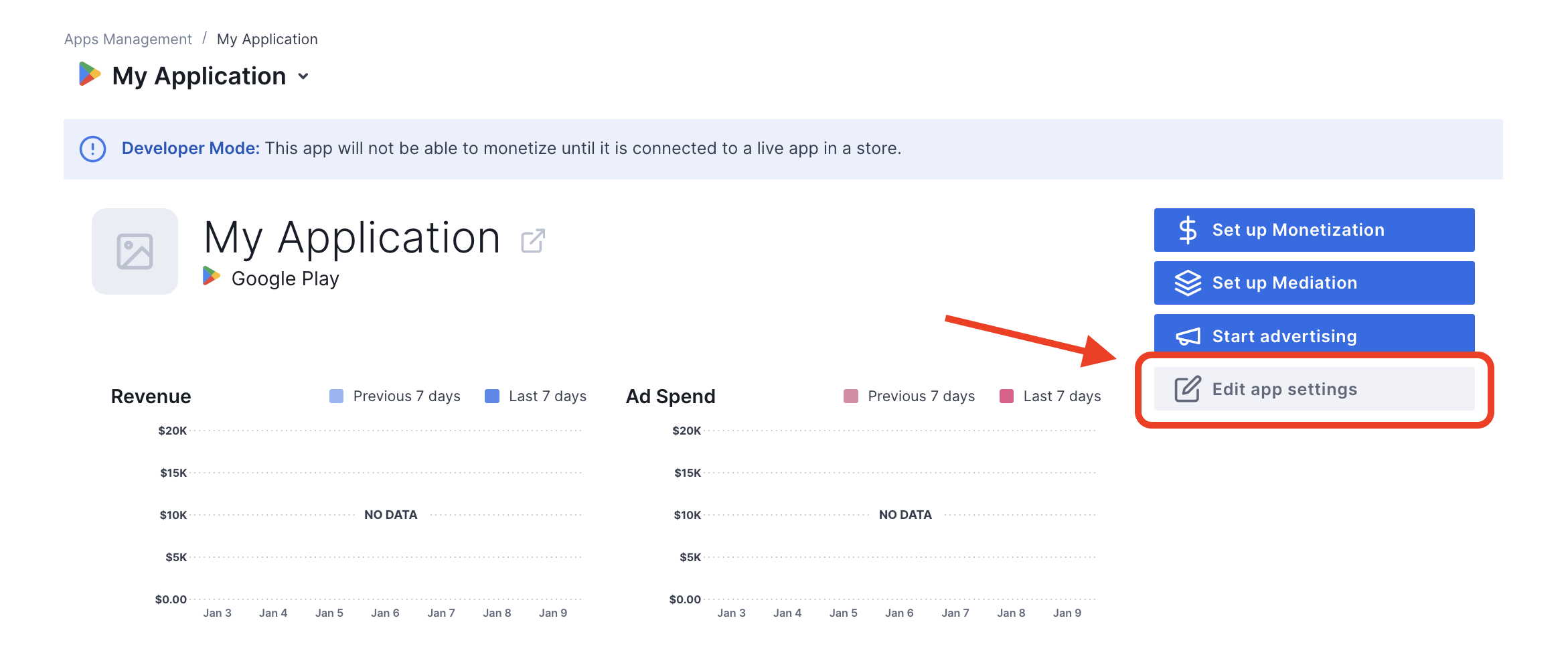
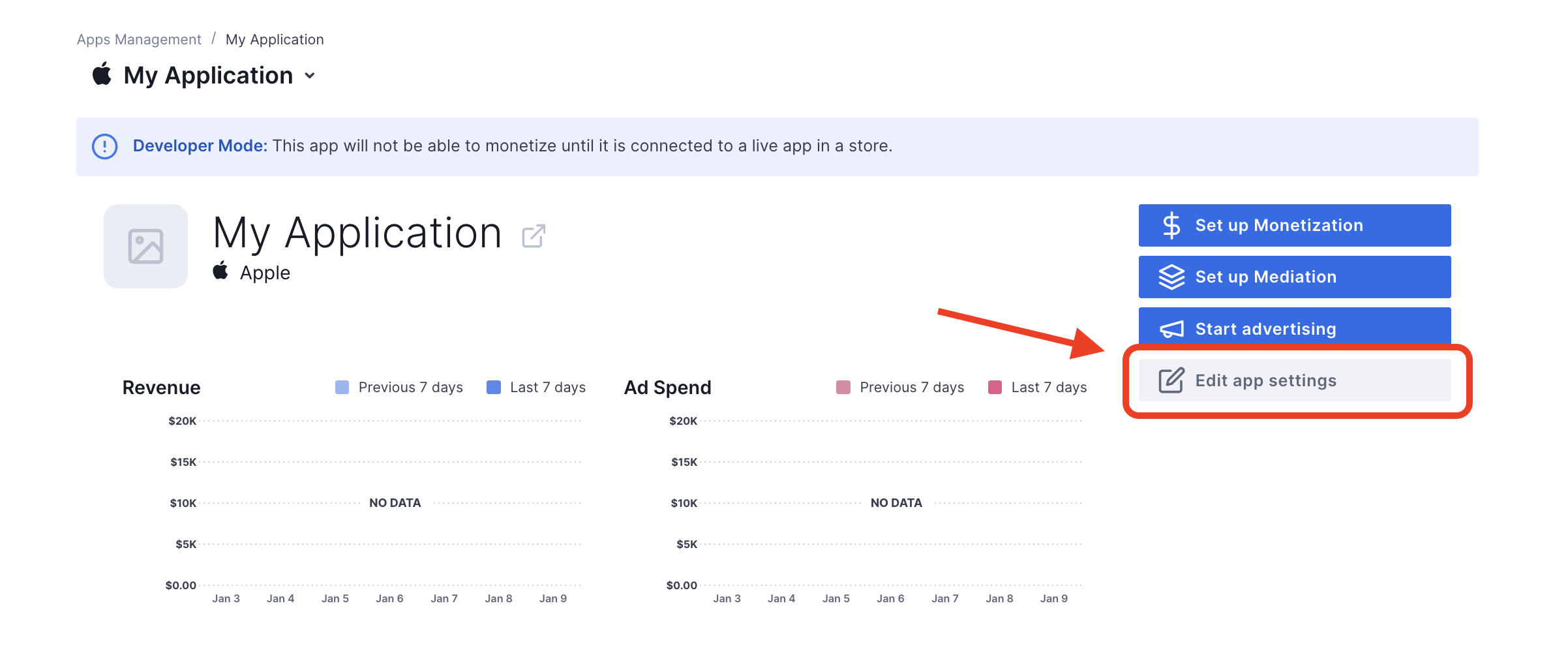
Aby włączyć tryb testowy w aplikacji, otwórz kartę Zarządzanie aplikacjami w interfejsie Chartboost, wybierz aplikację z listy i kliknij Edytuj ustawienia aplikacji.
Android

iOS

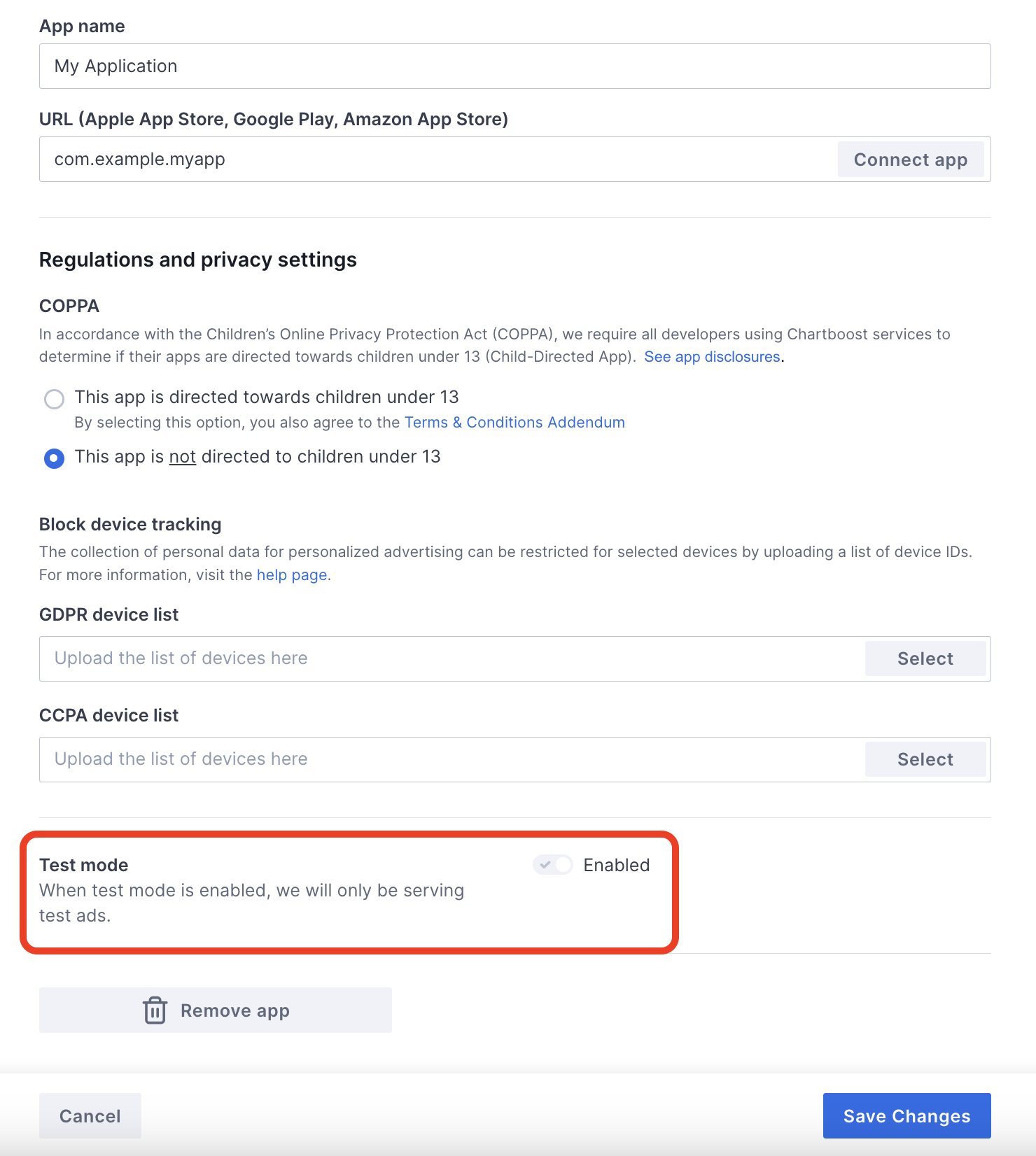
W ustawieniach aplikacji możesz włączyć tryb testowy.

Po włączeniu trybu testowego możesz wysyłać żądania reklam za pomocą utworzonego wcześniej identyfikatora jednostki reklamowej i otrzymywać reklamy testowe Chartboost.
Gdy zaczniesz otrzymywać reklamy testowe Chartboost, Twoja aplikacja zostanie umieszczona na liście sprawdzanych aplikacji wydawców Chartboost. Aby zarabianie na platformie Chartboost było możliwe, aplikacja wydawcy musi zostać zatwierdzona przez Chartboost.
Krok 2. Konfigurowanie popytu Chartboost w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Android
Instrukcje znajdziesz w kroku 2 przewodnika dotyczącego Android.
iOS
Instrukcje znajdziesz w kroku 2 przewodnika dla iOS.
Dodawanie Chartboost do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Aby dodać Chartboost do listy partnerów reklamowych zachowujących zgodność z rozporządzeniami europejskimi i amerykańskimi przepisami stanowymi w interfejsie AdMob, wykonaj czynności opisane w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące amerykańskich przepisów stanowych.
Krok 3. Zaimportuj pakiet SDK i adapter Chartboost
OpenUPM-CLI
Jeśli masz zainstalowany OpenUPM-CLI, możesz zainstalować w projekcie wtyczkę zapośredniczenia Google Mobile Ads – Chartboost dla Unity, uruchamiając to polecenie z katalogu głównego projektu:
openupm add com.google.ads.mobile.mediation.chartboostOpenUPM
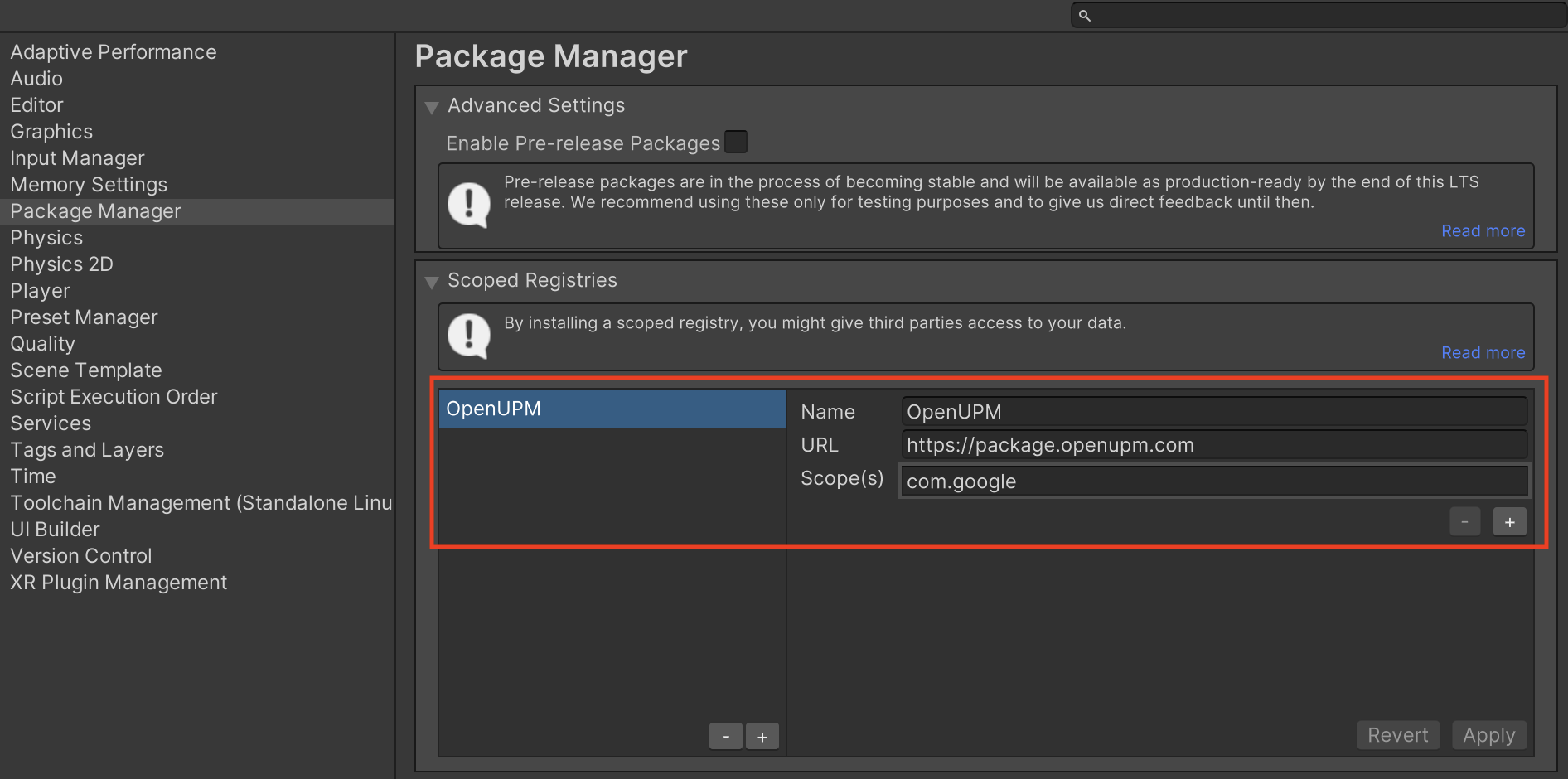
W edytorze projektu Unity wybierz Edit (Edytuj) > Project Settings (Ustawienia projektu) > Package Manager (Menedżer pakietów), aby otworzyć Ustawienia menedżera pakietów Unity.
Na karcie Scoped Registries (Rejestry o ograniczonym zakresie) dodaj OpenUPM jako rejestr o ograniczonym zakresie, podając te informacje:
- Nazwa:
OpenUPM - URL:
https://package.openupm.com - Zakresy:
com.google

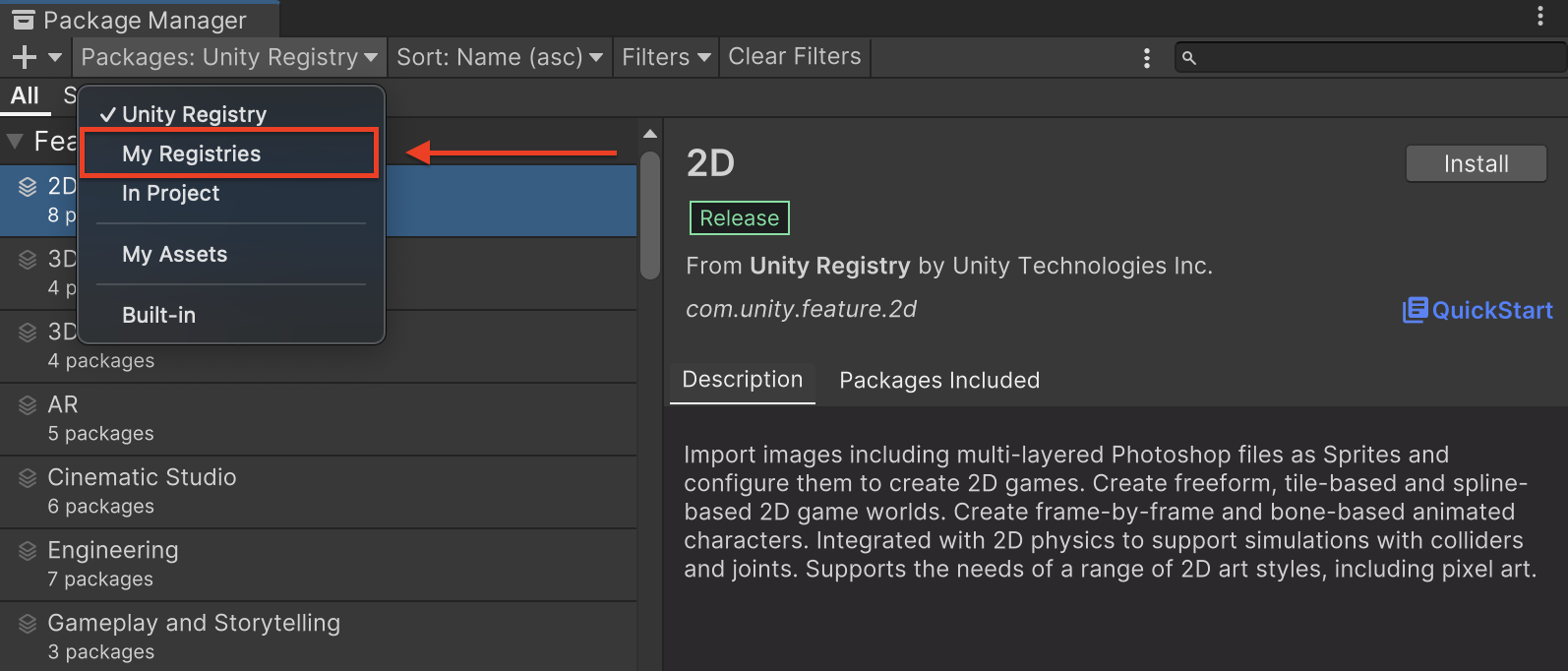
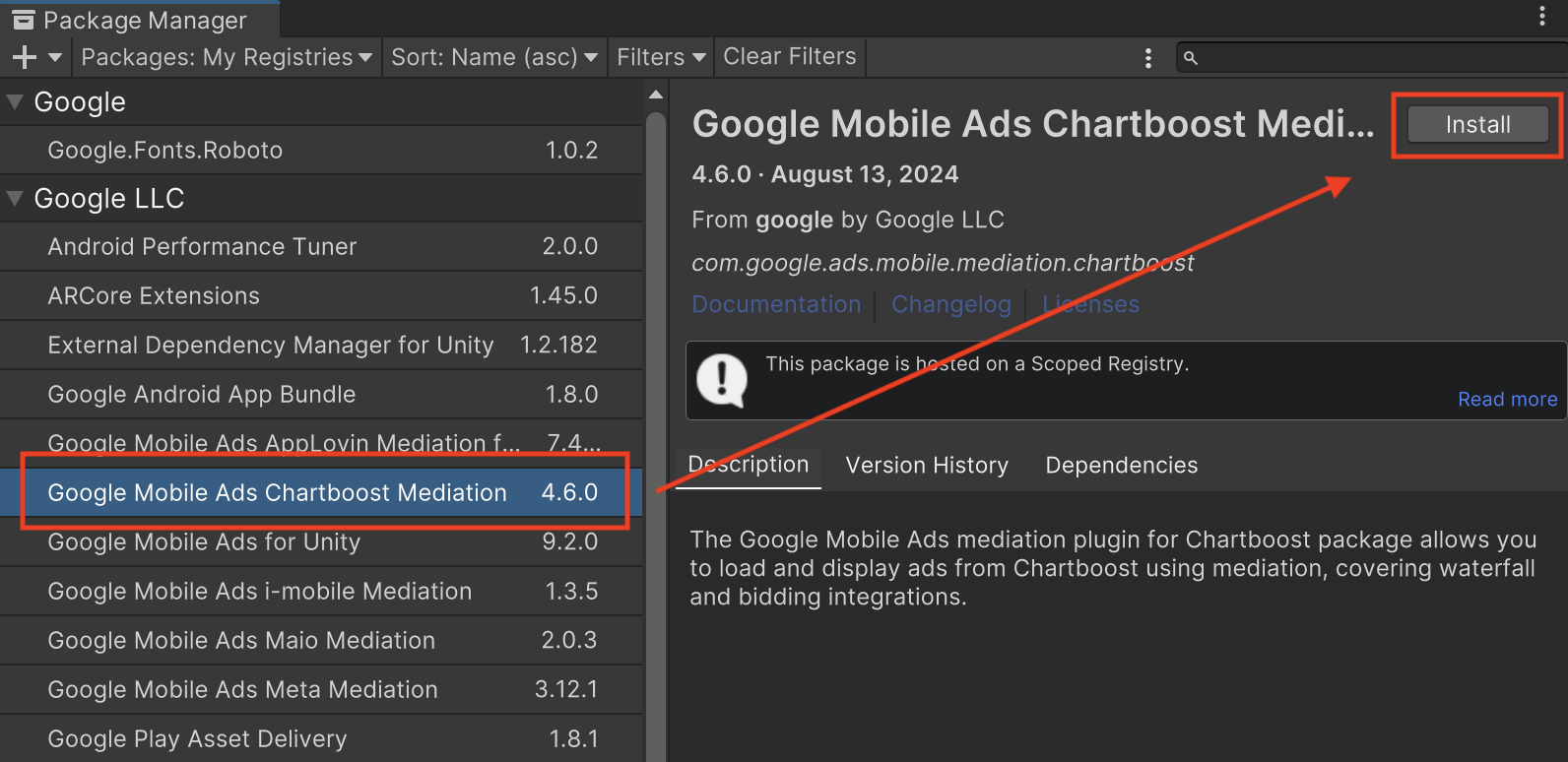
Następnie kliknij Window (Okno) > Package Manager (Menedżer pakietów), aby otworzyć Menedżera pakietów Unity, i w menu kliknij My Registries (Moje rejestry).

Wybierz pakiet Google Mobile Ads Chartboost Mediation i kliknij Install (Zainstaluj).

Pakiet Unity
Pobierz najnowszą wersję wtyczki mediacji reklam mobilnych Google dla Chartboost, korzystając z linku w dzienniku zmian, a następnie wyodrębnij plik GoogleMobileAdsChartboostMediation.unitypackage z pliku ZIP.
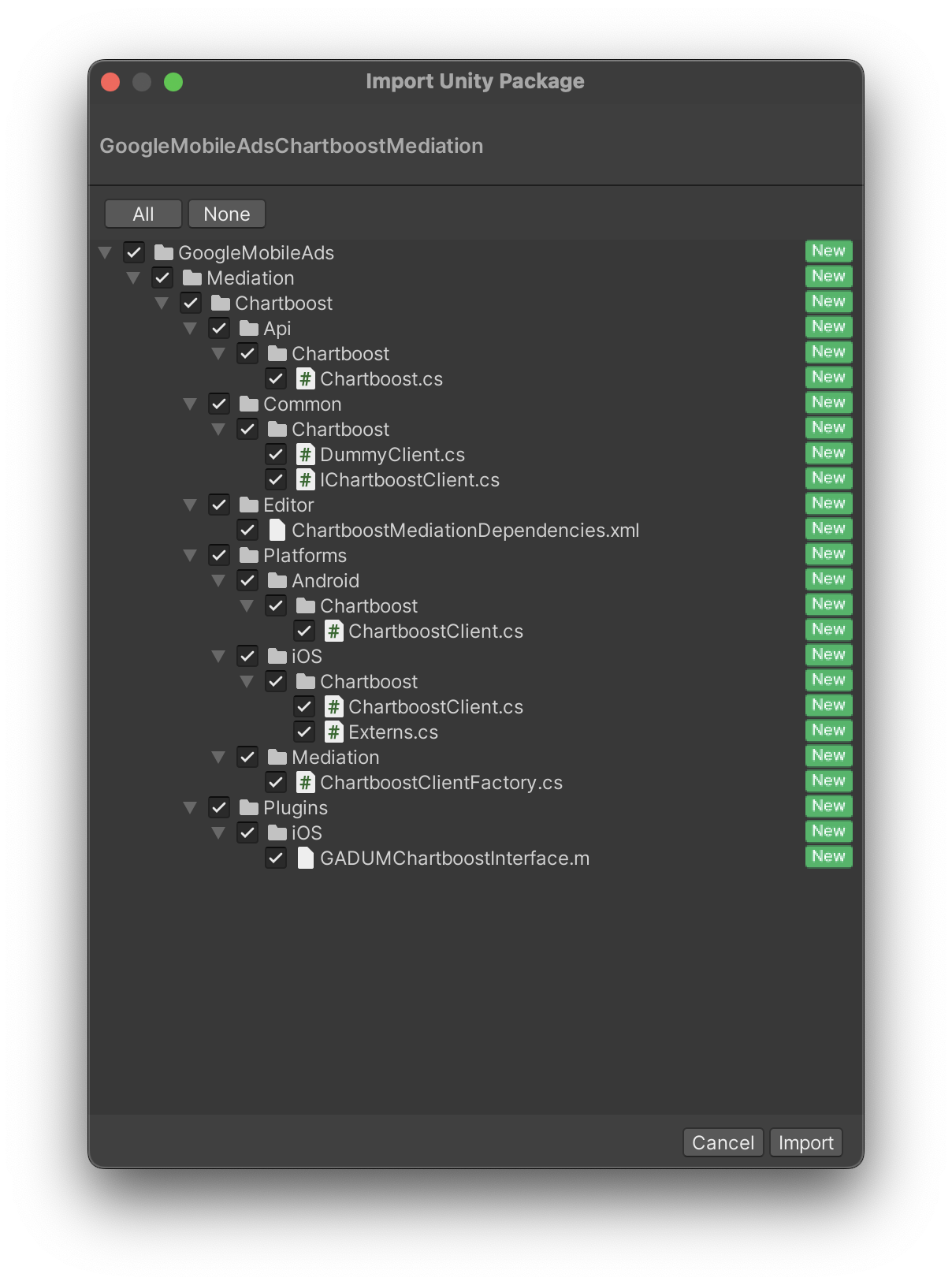
W edytorze projektu Unity wybierz Assets (Zasoby) > Import Package (Importuj pakiet) > Custom Package (Własny pakiet) i znajdź pobrany plik GoogleMobileAdsChartboostMediation.unitypackage. Upewnij się, że wszystkie pliki są zaznaczone, i kliknij Importuj.

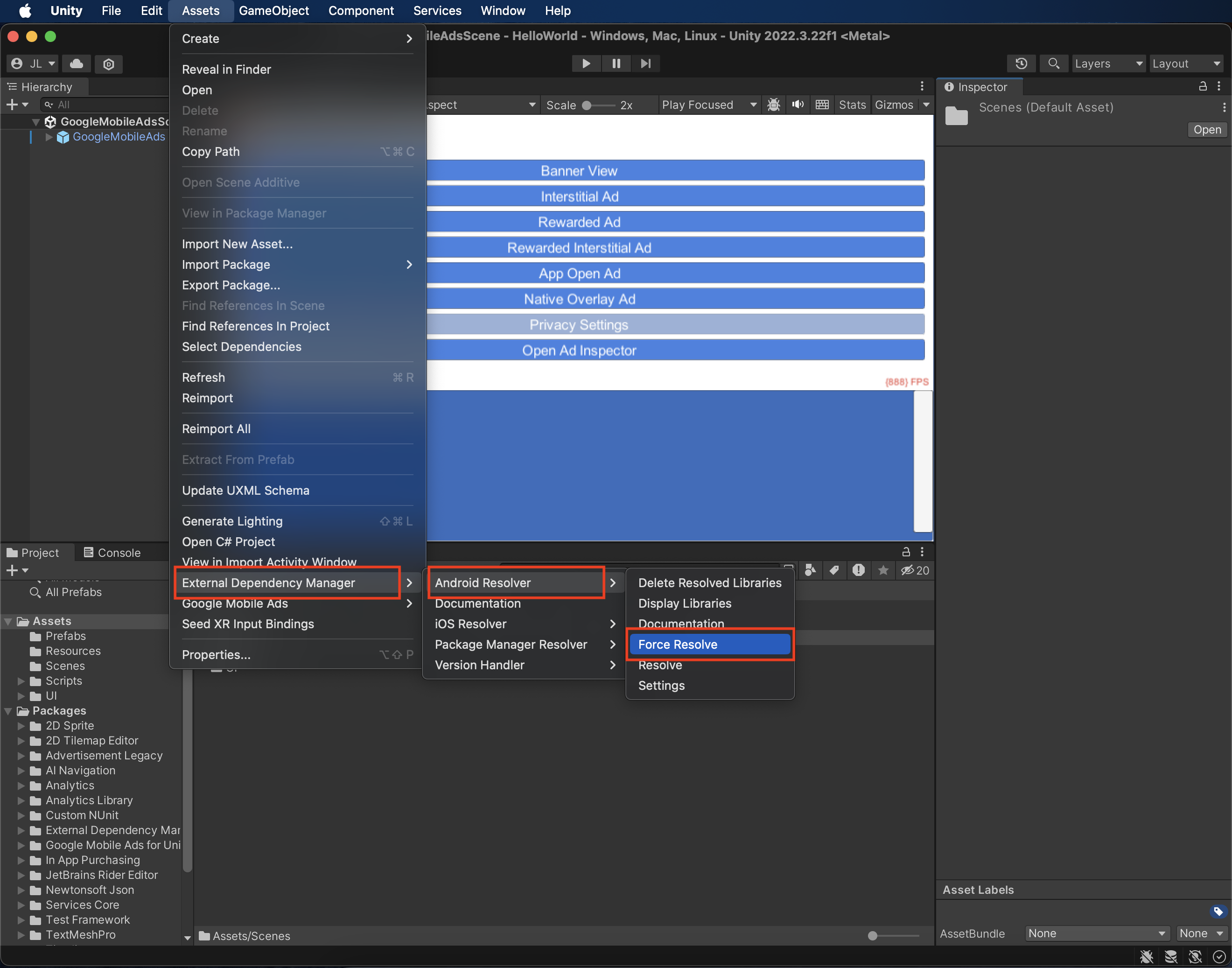
Następnie kliknij Assets (Zasoby) > External Dependency Manager (Menedżer zależności zewnętrznych) > Android Resolver (Rozwiązywanie zależności w Androidzie) > Force Resolve (Wymuś rozwiązanie). Biblioteka External Dependency Manager
od nowa rozwiąże zależności i skopiuje zadeklarowane zależności do katalogu Assets/Plugins/Android w aplikacji Unity.

Krok 4. Wdróż ustawienia prywatności w pakiecie Chartboost SDK
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na używanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
Wtyczka zapośredniczenia reklam mobilnych Google w Chartboost w wersji 3.1.0 zawiera metodę
Chartboost.AddDataUseConsent(). Poniższy przykładowy kod ustawia zgodę na wykorzystywanie danych na NonBehavioral. Jeśli zdecydujesz się wywołać tę metodę, zalecamy, aby zrobić to przed wysłaniem żądań reklam za pomocą wtyczki reklam mobilnych Google dla Unity.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
Amerykańskie przepisy stanowe o ochronie prywatności
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli możliwość wycofania zgody na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanów USA dotyczącymi ochrony prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
Wtyczka zapośredniczenia reklam mobilnych Google w Chartboost w wersji 3.1.0 zawiera metodę
Chartboost.AddDataUseConsent(). Poniższy przykładowy kod ustawia zgodę na wykorzystywanie danych na OptInSale. Jeśli zdecydujesz się wywołać tę metodę, zalecamy, aby zrobić to przed wysłaniem żądań reklam za pomocą wtyczki reklam mobilnych Google dla Unity.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Krok 5. Dodaj wymagany kod
Android
Integracja z Chartboost nie wymaga dodatkowego kodu.
iOS
Integracja SKAdNetwork
Postępuj zgodnie z dokumentacją Chartboost, aby dodać identyfikatory SKAdNetwork do pliku Info.plist w projekcie.
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w AdMob i włączono tryb testowy w interfejsie Chartboost.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z sieci Chartboost, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam Chartboost (kaskadowe).
Kroki opcjonalne
Android
Uprawnienia
Aby zapewnić optymalną skuteczność, Chartboost zaleca dodanie do pliku AndroidManifest.xml aplikacji tych opcjonalnych uprawnień:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
Integracja z iOS nie wymaga żadnych dodatkowych czynności.
Kody błędów
Jeśli adapter nie otrzyma reklamy z Chartboost, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z ResponseInfo w tych klasach:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Oto kody i komunikaty wyświetlane przez adapter Chartboost, gdy nie uda się wczytać reklamy:
Android
| Kod błędu | Przyczyna |
|---|---|
| 0-99 | Pakiet SDK Chartboost zwrócił błąd. |
| 101 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez Chartboost. |
| 102 | Chartboost może wczytywać tylko 1 reklamę na lokalizację. |
| 103 | Parametry serwera Chartboost skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 104 | Reklama pełnoekranowa lub reklama z nagrodą Chartboost nie jest gotowa do wyświetlenia. |
iOS
| Kod błędu | Przyczyna |
|---|---|
| 101 | Parametry serwera Chartboost skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 102 | Pakiet SDK Chartboost zwrócił błąd inicjalizacji. |
| 103 | Reklama Chartboost nie jest zapisywana w pamięci podręcznej w momencie wyświetlania. |
| 104 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez Chartboost. |
| 105 | Wersja systemu operacyjnego urządzenia jest starsza niż minimalna obsługiwana wersja pakietu SDK Chartboost. |
| 200-299 | Błędy pamięci podręcznej pakietu Chartboost SDK. Więcej informacji znajdziesz w sekcji kod. |
| 300-399 | Błędy wyświetlania pakietu SDK Chartboost. Więcej informacji znajdziesz w sekcji kod. |
| 400-499 | Błędy kliknięć pakietu SDK Chartboost. Więcej informacji znajdziesz w sekcji kod. |
Historia zmian wtyczki Chartboost Unity Mediation
Wersja 4.10.2
- Obsługuje adapter Chartboost na Androida w wersji 9.10.1.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.10.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.6.0.
Wersja 4.10.1
- Obsługuje adapter Chartboost na Androida w wersji 9.10.0.1.
- Obsługuje adapter Chartboost na iOS w wersji 9.10.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.5.0.
Wersja 4.10.0
- Obsługuje adapter Chartboost na Androida w wersji 9.10.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.10.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.4.2.
Wersja 4.9.3
- Obsługuje adapter Chartboost na Androida w wersji 9.9.3.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.9.3.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.4.2.
Wersja 4.9.2
- Obsługuje adapter Chartboost na Androida w wersji 9.9.3.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.9.2.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.4.2.
Wersja 4.9.1
- Obsługuje adapter Chartboost na Androida w wersji 9.9.2.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.9.2.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.3.0.
Wersja 4.9.0
- Obsługuje adapter Chartboost na Androida w wersji 9.9.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.9.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.3.0.
Wersja 4.8.0
- Obsługuje adapter Chartboost na Androida w wersji 9.8.3.1.
- Obsługuje adapter Chartboost na iOS w wersji 9.9.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.2.0.
Wersja 4.7.3
- Obsługuje adapter Chartboost na Androida w wersji 9.8.3.1.
- Obsługuje adapter Chartboost na iOS w wersji 9.8.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.0.0.
Wersja 4.7.2
- Obsługuje adapter Chartboost na Androida w wersji 9.8.2.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.8.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.5.0.
Wersja 4.7.1
- Obsługuje adapter Chartboost na Androida w wersji 9.8.1.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.8.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.4.0.
Wersja 4.7.0
- Obsługuje adapter Chartboost na Androida w wersji 9.8.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.8.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.3.0.
Wersja 4.6.1
- Zmieniono nazwę
DummyClientnaPlaceholderClient. - Obsługuje adapter Chartboost na Androida w wersji 9.7.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.7.0.1.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.3.0.
Wersja 4.6.0
- Obsługuje adapter Chartboost na Androida w wersji 9.7.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.7.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.0.0.
Wersja 4.5.0
- Obsługuje adapter Chartboost na Androida w wersji 9.6.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.6.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.6.0.
Wersja 4.4.0
- Obsługuje adapter Chartboost na Androida w wersji 9.5.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.5.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.5.3.
Wersja 4.3.0
- Obsługuje adapter Chartboost na Androida w wersji 9.4.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.4.0.0.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.5.0.
Wersja 4.2.0
- Obsługuje adapter Chartboost na Androida w wersji 9.3.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.3.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.2.0.
Wersja 4.1.1
- Przeniesiono zawartość adaptera do
GoogleMobileAds/Mediation/Chartboost/. - Przestrzeń nazw adaptera została zmodyfikowana tak, aby używać
GoogleMobileAds.Mediation.Chartboost. - Obsługuje adapter Chartboost na Androida w wersji 9.2.1.1.
- Obsługuje adapter Chartboost na iOS w wersji 9.2.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.1.0.
Wersja 4.1.0
- Obsługuje adapter Chartboost na Androida w wersji 9.2.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.2.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.4.1.
Wersja 4.0.0
- Obsługuje adapter Chartboost na Androida w wersji 9.1.1.0.
- Obsługuje adapter Chartboost na iOS w wersji 9.1.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.3.0.
Wersja 3.5.1
- Obsługuje adapter Chartboost na Androida w wersji 8.4.3.1.
- Obsługuje adapter Chartboost na iOS w wersji 8.5.0.2.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.0.2.
Wersja 3.5.0
- Obsługuje adapter Chartboost na Androida w wersji 8.4.2.0.
- Obsługuje adapter Chartboost na iOS w wersji 8.5.0.2.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.0.0.
Wersja 3.4.1
- Obsługuje adapter Chartboost na Androida w wersji 8.3.1.0.
- Obsługuje adapter Chartboost na iOS w wersji 8.5.0.2.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.0.0.
Wersja 3.4.0
- Obsługuje adapter Chartboost na Androida w wersji 8.3.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 8.5.0.1.0.
Wersja 3.3.1
- Obsługuje adapter Chartboost na Androida w wersji 8.2.1.0.
- Obsługuje adapter Chartboost na iOS w wersji 8.4.1.1.
Wersja 3.3.0
- Obsługuje adapter Chartboost na Androida w wersji 8.2.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 8.4.0.0.
Wersja 3.2.0
- Obsługuje adapter Chartboost na Androida w wersji 8.1.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 8.3.1.0.
Wersja 3.1.0
- Usunięto metodę
RestrictDataCollection()z klasyChartboost. - Dodano
AddDataUseConsent()metody pomocnicze do przekazywania informacji o RODO i CCPA do Chartboost. - Obsługuje adapter Chartboost na Androida w wersji 8.1.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 8.2.0.0.
Wersja 3.0.1
- Obsługuje adapter Chartboost na Androida w wersji 8.0.3.1.
- Obsługuje adapter Chartboost na iOS w wersji 8.1.0.1.
Wersja 3.0.0
- Obsługuje adapter Chartboost na Androida w wersji 8.0.2.0.
- Obsługuje adapter Chartboost na iOS w wersji 8.1.0.0.
Wersja 2.0.1
- Obsługuje adapter Chartboost na Androida w wersji 7.5.0.1.
- Obsługuje adapter Chartboost na iOS w wersji 8.0.4.0.
Wersja 2.0.0
- Obsługuje adapter Chartboost na Androida w wersji 7.5.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 8.0.1.1.
Wersja 1.3.0
- Zaktualizowano wtyczkę, aby obsługiwała nowy interfejs Rewarded API.
- Obsługuje adapter Chartboost na Androida w wersji 7.3.1.1.
- Obsługuje adapter Chartboost na iOS w wersji 7.5.0.0.
Wersja 1.2.0
- Obsługuje adapter Chartboost na Androida w wersji 7.3.0.0.
- Obsługuje adapter Chartboost na iOS w wersji 7.3.0.0.
Wersja 1.1.1
- Obsługuje adapter Chartboost na Androida w wersji 7.2.0.1.
- Obsługuje adapter Chartboost na iOS w wersji 7.2.0.1.
Wersja 1.1.0
- Obsługuje pakiet Chartboost Android SDK w wersji 7.2.0.
- Obsługuje pakiet Chartboost iOS SDK w wersji 7.2.0.
- Dodano metodę
Chartboost.RestrictDataCollection(), która umożliwia włączenie ograniczeń dotyczących zbierania danych na potrzeby RODO w przypadku pakietu SDK Chartboost.
Wersja 1.0.0
- Pierwsza wersja!
- Obsługuje pakiet Chartboost Android SDK w wersji 7.0.1.
- Obsługuje pakiet Chartboost iOS SDK w wersji 7.1.2.
