Este guia mostra como usar Google Mobile Ads Unity Plugin para carregar e exibir anúncios da Chartboost usando a mediação, incluindo integrações em hierarquia. Ele explica como adicionar a Chartboost à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da Chartboost a um app Unity.
Integrações e formatos de anúncio aceitos
O adaptador de mediação da AdMob para Chartboost tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Banner | |
| Intersticial | |
| Premiado | |
Requisitos
- Mais recentes de Google Mobile Ads Unity Plugin
- Unity 4 ou versões mais recentes
- Para implantar no Android
- API Android nível 23 ou mais recente
- Para implantar no iOS
- Destino de implantação do iOS 12.0 ou mais recente.
- Um projeto do Unity em funcionamento configurado com Google Mobile Ads Unity Plugin. Consulte Começar para mais detalhes.
- Leia todo o guia para iniciantes da mediação.
Etapa 1: definir as configurações na interface da Chartboost
Inscreva-se em uma conta da Chartboost e faça login depois que ela for verificada. Em seguida, acesse a guia Gerenciamento de apps.

Clique no botão Adicionar novo app para criar seu app.

Preencha o restante do formulário e clique no botão Adicionar app para finalizar seu app.

Depois que o app for criado, você será direcionado ao painel dele. Anote o ID do app e a assinatura do app.
Android

iOS

A AdMob exige o ID do usuário e a assinatura do usuário da Chartboost para configurar o ID do bloco de anúncios da AdMob. Para encontrar esses parâmetros, clique em Mediação da Chartboost na interface da Chartboost.

Navegue até a guia Recursos > API Explorer e anote seu ID do usuário e Assinatura do usuário, localizados na seção Autenticação.

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar o app-ads.txt na Chartboost, consulte app-ads.txt.
Ativar o modo de teste
Para ativar o modo de teste no seu app, acesse a guia Gerenciamento de apps na interface da Chartboost, selecione seu app na lista e clique em Editar configurações do app.
Android

iOS

Nas configurações do app, ative o Modo de teste.

Depois que o modo de teste é ativado, você pode solicitar anúncios usando o ID do bloco de anúncios criado anteriormente e receber um anúncio de teste da Chartboost.
Depois que você puder receber anúncios de teste da Chartboost, seu app será colocado na Análise de apps de editores da Chartboost. Para que a monetização na Chartboost funcione, a análise do app do publisher precisa ser aprovada pela Chartboost.
Etapa 2: configurar a demanda da Chartboost na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Android
Para instruções, consulte a etapa 2 no guia para Android.
iOS
Para instruções, consulte a etapa 2 no guia para iOS.
Adicionar a Chartboost à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a Chartboost à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da Chartboost
OpenUPM-CLI
Se você tiver a OpenUPM-CLI instalada, poderá instalar o plug-in de mediação da Chartboost dos anúncios para dispositivos móveis do Google no seu projeto do Unity executando o seguinte comando no diretório raiz do projeto:
openupm add com.google.ads.mobile.mediation.chartboostOpenUPM
No editor do projeto do Unity, selecione Edit > Project Settings > Package Manager para abrir as Configurações do gerenciador de pacotes do Unity.
Na guia Registros com escopo, adicione o OpenUPM como um registro com escopo com os seguintes detalhes:
- Nome:
OpenUPM - URL:
https://package.openupm.com - Escopos:
com.google

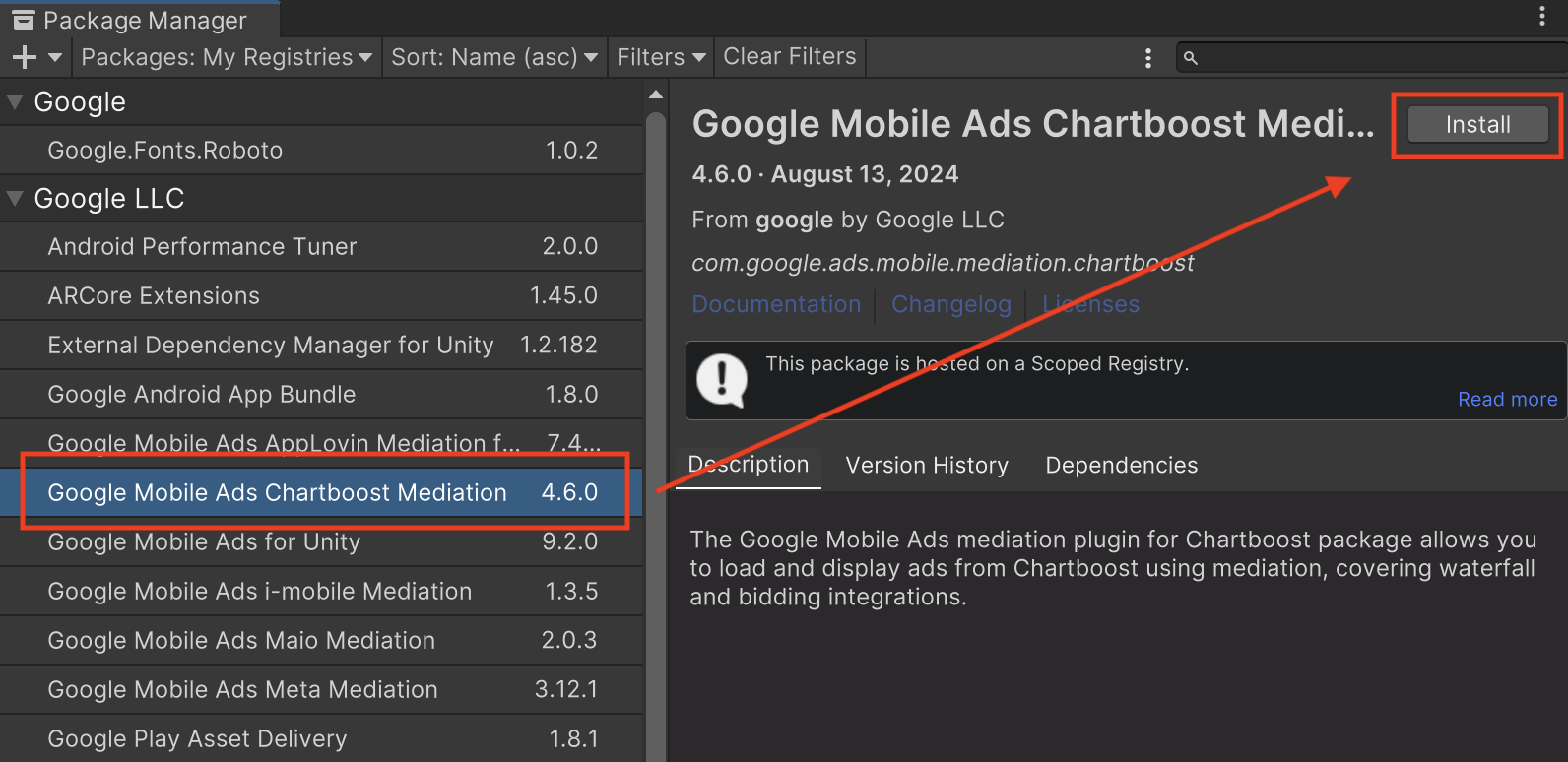
Em seguida, acesse Window > Package Manager para abrir o Unity Package Manager e selecione My Registries no menu suspenso.

Selecione o pacote Mediação do Google Mobile Ads Chartboost e clique em Instalar.

Pacote do Unity
Faça o download da versão mais recente do plug-in de mediação dos anúncios para dispositivos móveis do Google para
Chartboost usando o link de download no
Registro de alterações
e extraia o
GoogleMobileAdsChartboostMediation.unitypackage do arquivo
ZIP.
No editor do projeto do Unity, selecione Assets > Import Package >
Custom Package e encontre o
arquivo
GoogleMobileAdsChartboostMediation.unitypackage
que você baixou. Verifique se todos os arquivos estão selecionados e clique em Importar.

Em seguida, selecione Recursos > Gerenciador de dependências externas >
Resolvedor do Android > Resolução forçada. A biblioteca do External Dependency Manager
vai realizar a resolução de dependências do zero e copiar as
dependências declaradas no diretório Assets/Plugins/Android do seu
app Unity.

Etapa 4: implementar configurações de privacidade no SDK da Chartboost
Consentimento da UE e GDPR
Para cumprir a Política de consentimento de usuários da União Europeia do Google, você precisa fazer determinadas declarações aos seus usuários no Espaço Econômico Europeu (EEE), no Reino Unido e na Suíça, além de receber o consentimento deles para o uso de cookies ou outros armazenamentos locais quando exigido por lei e para a coleta, o compartilhamento e o uso de dados pessoais para a personalização de anúncios. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Você é responsável por verificar se o consentimento é propagado para cada origem de anúncios na sua cadeia de mediação. O Google não consegue transmitir automaticamente a escolha de consentimento do usuário para essas redes.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para Chartboost versão 3.1.0 inclui o método
Chartboost.AddDataUseConsent(). O exemplo de código a seguir define o consentimento de uso de dados como NonBehavioral. Se você optar por chamar esse método, recomendamos
fazer isso antes de solicitar anúncios usando Google Mobile Ads Unity Plugin.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
Leis Estaduais de Privacidade dos EUA
As leis de privacidade dos estados dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a definição desses termos na lei). Essa opção é disponibilizada por um link com a mensagem "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de conformidade com as leis estaduais de privacidade dos EUA oferece a opção de ativar o tratamento de dados restrito para a veiculação de anúncios do Google, mas não é possível aplicar essa configuração a cada rede de publicidade na sua cadeia de mediação. Portanto, identifique cada rede de publicidade que possa participar da venda de informações pessoais e siga as orientações de cada uma delas para garantir a conformidade.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para Chartboost versão 3.1.0 inclui o método
Chartboost.AddDataUseConsent(). O exemplo de código a seguir define o consentimento de uso de dados como OptInSale. Se você optar por chamar esse método, recomendamos
fazer isso antes de solicitar anúncios usando Google Mobile Ads Unity Plugin.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Etapa 5: adicionar o código necessário
Android
Nenhum código adicional é necessário para a integração da Chartboost.
iOS
Integração da SKAdNetwork
Siga a documentação da Chartboost (link em inglês) para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Etapa 6: testar a implementação
Ativar anúncios de teste
Não se esqueça de registrar seu dispositivo de teste na AdMob e ativar o modo de teste na interface da Chartboost.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da Chartboost, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios Chartboost (hierarquia).
Etapas opcionais
Android
Permissões
Para um desempenho ideal, a Chartboost recomenda adicionar as seguintes permissões
opcionais ao arquivo AndroidManifest.xml do app:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
Nenhuma etapa adicional é necessária para a integração com o iOS.
Códigos de erro
Se o adaptador não receber um anúncio da Chartboost,
os editores poderão verificar o erro na resposta do anúncio usando
ResponseInfo nas seguintes classes:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Confira os códigos e as mensagens geradas pelo adaptador da Chartboost quando um anúncio não é carregado:
Android
| Código do erro | Motivo |
|---|---|
| 0-99 | O SDK da Chartboost retornou um erro. |
| 101 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Chartboost. |
| 102 | A Chartboost só pode carregar um anúncio por local de cada vez. |
| 103 | Os parâmetros do servidor da Chartboost configurados na interface da AdMob estão ausentes ou são inválidos. |
| 104 | O anúncio intersticial ou premiado da Chartboost não está pronto para ser exibido. |
iOS
| Código do erro | Motivo |
|---|---|
| 101 | Os parâmetros do servidor da Chartboost configurados na interface da AdMob estão ausentes ou são inválidos. |
| 102 | O SDK da Chartboost retornou um erro de inicialização. |
| 103 | O anúncio da Chartboost não é armazenado em cache no momento da exibição. |
| 104 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Chartboost. |
| 105 | A versão do SO do dispositivo é anterior à versão mínima compatível do SO do SDK da Chartboost. |
| 200-299 | Erros de cache do SDK da Chartboost. Consulte o código para mais detalhes. |
| 300-399 | O SDK da Chartboost mostra erros. Consulte o código para mais detalhes. |
| 400-499 | Erros de clique do SDK da Chartboost. Consulte o código para mais detalhes. |
Registro de alterações do plug-in de mediação do Unity da Chartboost
Versão 4.11.0
- Suporte à versão 9.11.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.11.0.1 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 10.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.10.3
- Suporte à versão 9.10.2.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.10.1.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 10.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.10.2
- Suporte à versão 9.10.1.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.10.1.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 10.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.10.1
- Compatibilidade com a versão 9.10.0.1 do adaptador do Android da Chartboost.
- Compatível com a versão 9.10.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 10.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.10.0
- Suporte à versão 9.10.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.10.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 10.4.2 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.9.3
- Compatível com a versão 9.9.3.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.9.3.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 10.4.2 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.9.2
- Compatível com a versão 9.9.3.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.9.2.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 10.4.2 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.9.1
- Suporte à versão 9.9.2.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.9.2.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 10.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.9.0
- Compatível com a versão 9.9.0.0 do adaptador do Android da Chartboost.
- Compatibilidade com a versão 9.9.1.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 10.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.8.0
- Compatível com a versão 9.8.3.1 do adaptador do Android da Chartboost.
- Compatível com a versão 9.9.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 10.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.7.3
- Compatível com a versão 9.8.3.1 do adaptador do Android da Chartboost.
- Compatível com a versão 9.8.1.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 10.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.7.2
- Compatível com a versão 9.8.2.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.8.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 9.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.7.1
- Compatível com a versão 9.8.1.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.8.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 9.4.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 4.7.0
- Compatível com a versão 9.8.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.8.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 9.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.6.1
DummyClientfoi renomeado comoPlaceholderClient- Suporte à versão 9.7.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.7.0.1 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 9.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.6.0
- Suporte à versão 9.7.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.7.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 9.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.5.0
- Suporte à versão 9.6.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.6.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 8.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.4.0
- Compatível com a versão 9.5.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.5.1.0 do adaptador do iOS da Chartboost.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 8.5.3.
Versão 4.3.0
- Compatível com a versão 9.4.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.4.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 8.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.2.0
- Compatível com a versão 9.3.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.3.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 8.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.1.1
- Conteúdo do adaptador movido para
GoogleMobileAds/Mediation/Chartboost/. - Refatoração do namespace do adaptador para usar
GoogleMobileAds.Mediation.Chartboost. - Compatível com a versão 9.2.1.1 do adaptador do Android da Chartboost.
- Compatível com a versão 9.2.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 8.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.1.0
- Compatível com a versão 9.2.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.2.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 7.4.1 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.0.0
- Compatível com a versão 9.1.1.0 do adaptador do Android da Chartboost.
- Compatível com a versão 9.1.0.0 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 7.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.5.1
- Compatível com a versão 8.4.3.1 do adaptador do Android da Chartboost.
- Compatível com a versão 8.5.0.2 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 7.0.2 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.5.0
- Compatibilidade com a versão 8.4.2.0 do adaptador do Android da Chartboost.
- Compatível com a versão 8.5.0.2 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 7.0.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.4.1
- Compatível com a versão 8.3.1.0 do adaptador do Android da Chartboost.
- Compatível com a versão 8.5.0.2 do adaptador do iOS da Chartboost.
- Criado e testado com a versão 7.0.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.4.0
- Compatível com a versão 8.3.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 8.5.0.1.0 do adaptador do iOS da Chartboost.
Versão 3.3.1
- Compatível com a versão 8.2.1.0 do adaptador do Android da Chartboost.
- Compatível com a versão 8.4.1.1 do adaptador do iOS da Chartboost.
Versão 3.3.0
- Compatibilidade com a versão 8.2.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 8.4.0.0 do adaptador do iOS da Chartboost.
Versão 3.2.0
- Compatível com a versão 8.1.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 8.3.1.0 do adaptador do iOS da Chartboost.
Versão 3.1.0
- O método
RestrictDataCollection()foi removido da classeChartboost. - Adição de métodos auxiliares
AddDataUseConsent()para transmitir informações da GDPR e da CCPA à Chartboost. - Compatível com a versão 8.1.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 8.2.0.0 do adaptador do iOS da Chartboost.
Versão 3.0.1
- Compatível com a versão 8.0.3.1 do adaptador do Android da Chartboost.
- Compatível com a versão 8.1.0.1 do adaptador do iOS da Chartboost.
Versão 3.0.0
- Compatível com a versão 8.0.2.0 do adaptador do Android da Chartboost.
- Compatível com a versão 8.1.0.0 do adaptador do iOS da Chartboost.
Versão 2.0.1
- Suporte à versão 7.5.0.1 do adaptador do Android da Chartboost.
- Compatível com a versão 8.0.4.0 do adaptador do iOS da Chartboost.
Versão 2.0.0
- Compatível com a versão 7.5.0.0 do adaptador do Android da Chartboost.
- Compatibilidade com a versão 8.0.1.1 do adaptador do iOS da Chartboost.
Versão 1.3.0
- Atualizamos o plug-in para oferecer suporte à nova API Rewarded.
- Compatibilidade com a versão 7.3.1.1 do adaptador do Android da Chartboost.
- Compatível com a versão 7.5.0.0 do adaptador do iOS da Chartboost.
Versão 1.2.0
- Compatibilidade com a versão 7.3.0.0 do adaptador do Android da Chartboost.
- Compatível com a versão 7.3.0.0 do adaptador do iOS da Chartboost.
Versão 1.1.1
- Compatível com a versão 7.2.0.1 do adaptador do Android da Chartboost.
- Compatibilidade com a versão 7.2.0.1 do adaptador do iOS da Chartboost.
Versão 1.1.0
- Compatível com a versão 7.2.0 do SDK do Android da Chartboost.
- Compatível com a versão 7.2.0 do SDK do iOS da Chartboost.
- Adição do método
Chartboost.RestrictDataCollection()para ativar as restrições de coleta de dados da GDPR no SDK da Chartboost.
Versão 1.0.0
- Primeira versão!
- Compatível com a versão 7.0.1 do SDK do Android da Chartboost.
- Compatibilidade com a versão 7.1.2 do SDK do Chartboost para iOS.
