In dieser Anleitung erfahren Sie, wie Sie mit dem Google Mobile Ads Unity-Plug-in Anzeigen von Pangle über die Vermittlung laden und ausliefern. Dabei werden sowohl Vermittlungsabfolge- als auch Gebotsintegrationen behandelt. Hier erfahren Sie, wie Sie Pangle der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das Pangle SDK und den Adapter in eine Unity-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der AdMob-Vermittlungsadapter für Pangle bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| App öffnen | |
| Banner | |
| Interstitial | |
| Verfügbar | |
| Interstitial mit Prämie | |
Voraussetzungen
- Aktuelles Google Mobile Ads Unity-Plug-in
- Unity 5.6 oder höher
- [Für Gebote]: Wenn Sie alle unterstützten Anzeigenformate in Gebote einbinden möchten, verwenden Sie das Google Mobile Ads-Vermittlungs-Plug-in für Pangle 2.4.0 oder höher (neueste Version empfohlen).
- So stellen Sie die App auf Android-Geräten bereit:
- Android-API-Level 23 oder höher
- So stellen Sie die App auf iOS-Geräten bereit:
- iOS-Bereitstellungsziel von 12.0 oder höher
- Ein funktionierendes Unity-Projekt, das mit dem Google Mobile Ads Unity-Plug-in konfiguriert ist. Weitere Informationen
- Vermittlung abschließen Startleitfaden
Schritt 1: Konfigurationen in der Pangle-Benutzeroberfläche einrichten
Registrieren Sie sich für ein Pangle-Konto oder melden Sie sich in Ihrem Konto an.
Neue Anwendung hinzufügen
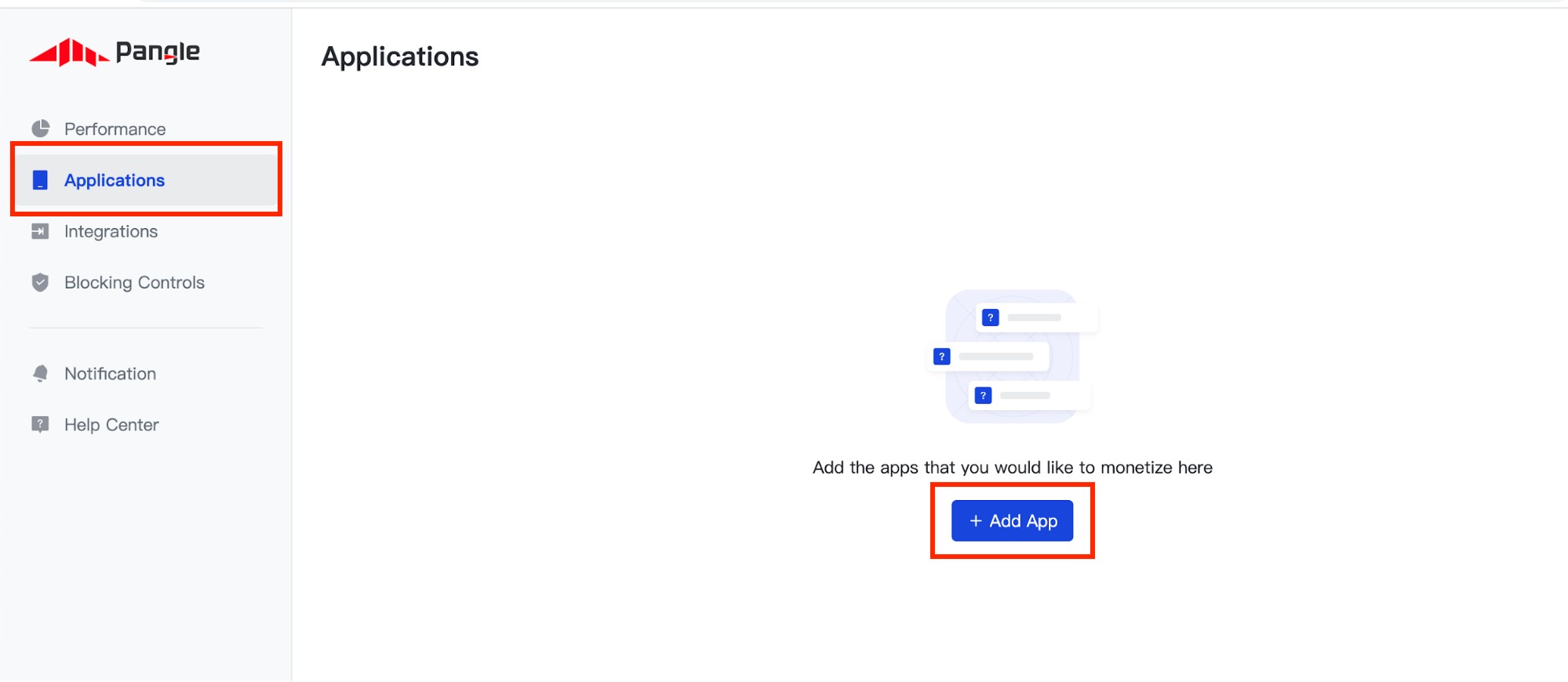
Rufen Sie den Tab Applications (Anwendungen) auf und klicken Sie auf die Schaltfläche Add App (App hinzufügen).

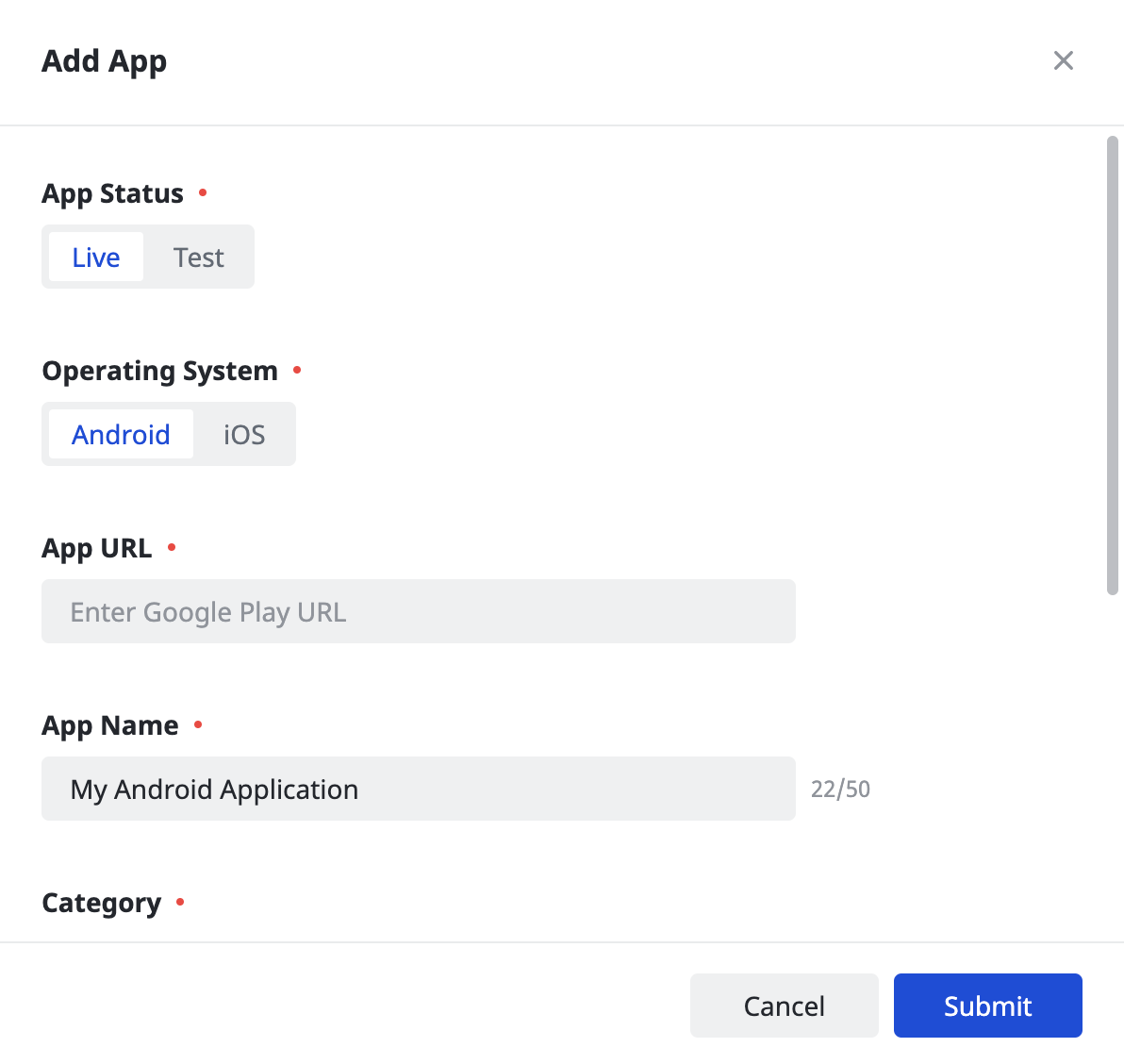
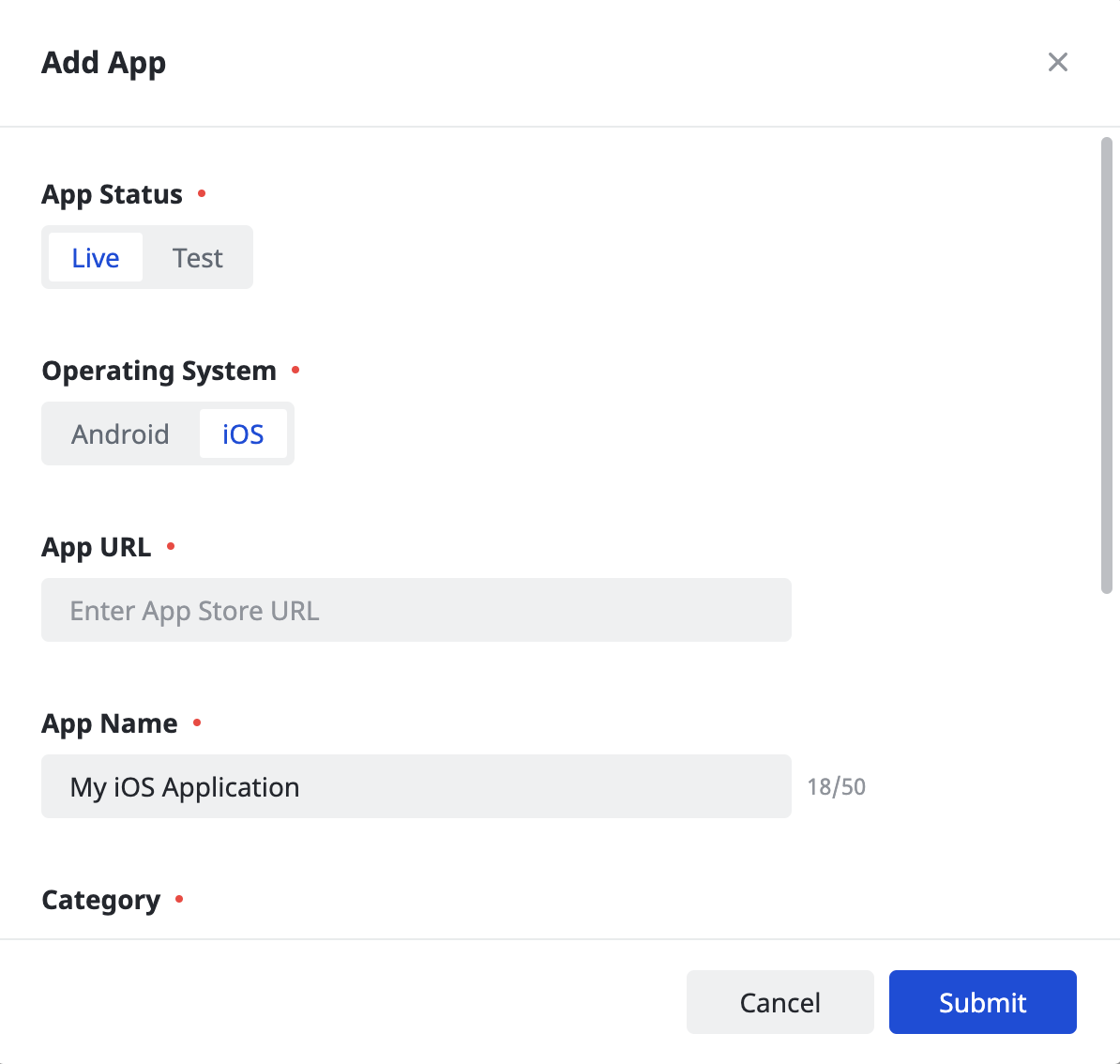
Wählen Sie das Betriebssystem aus, für das Sie eine Anwendung erstellen möchten, und füllen Sie den Rest des Formulars aus. Klicken Sie dann auf Senden.
Android

iOS

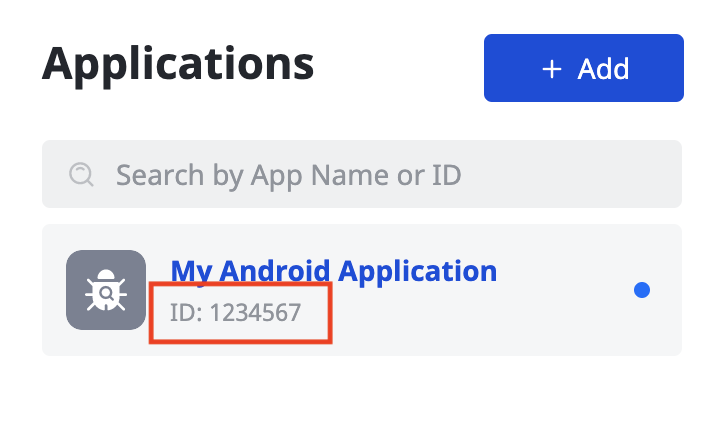
Notieren Sie sich die App-ID Ihrer Anwendung.
Android

iOS

Anzeigen-Placement erstellen
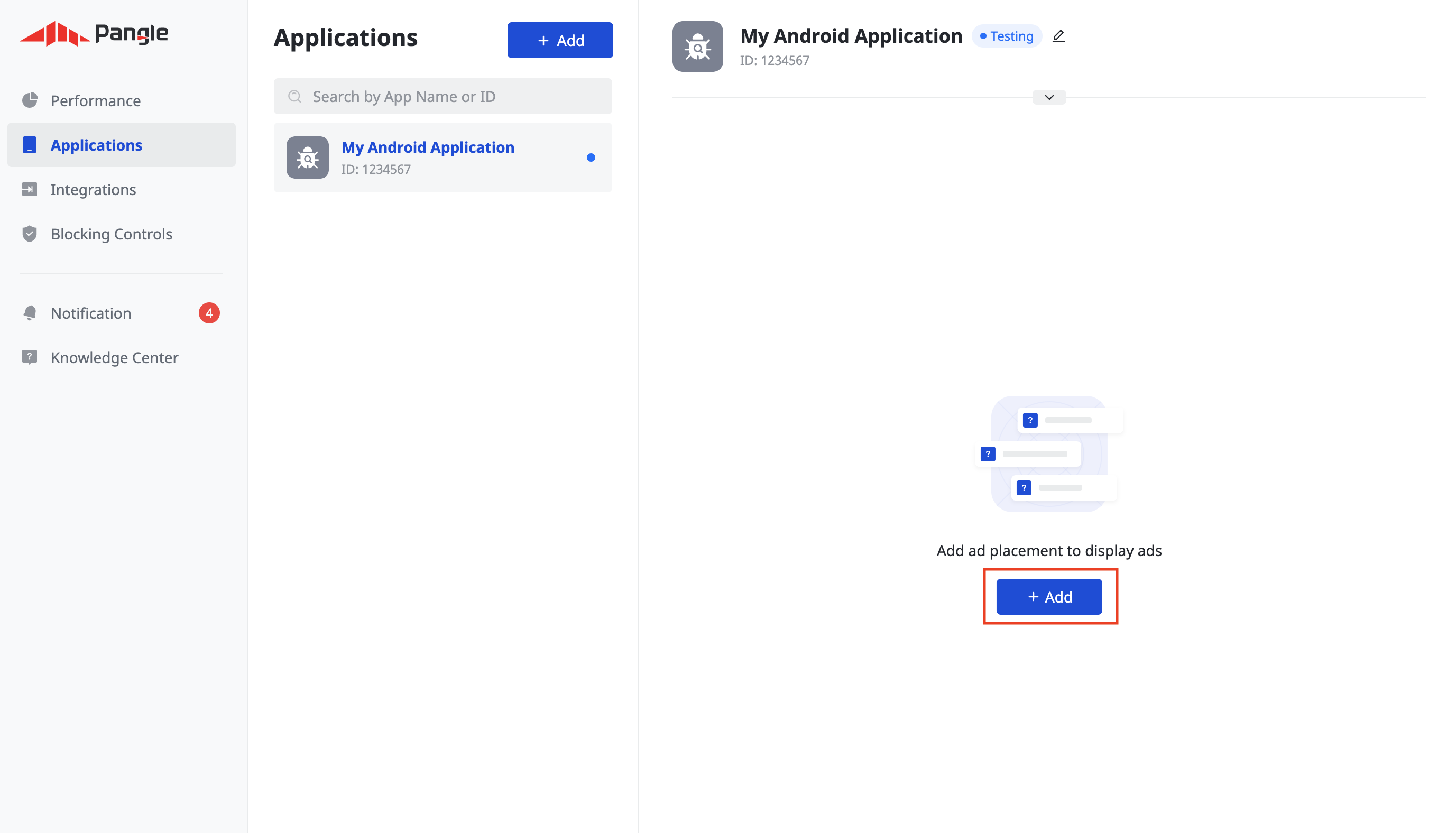
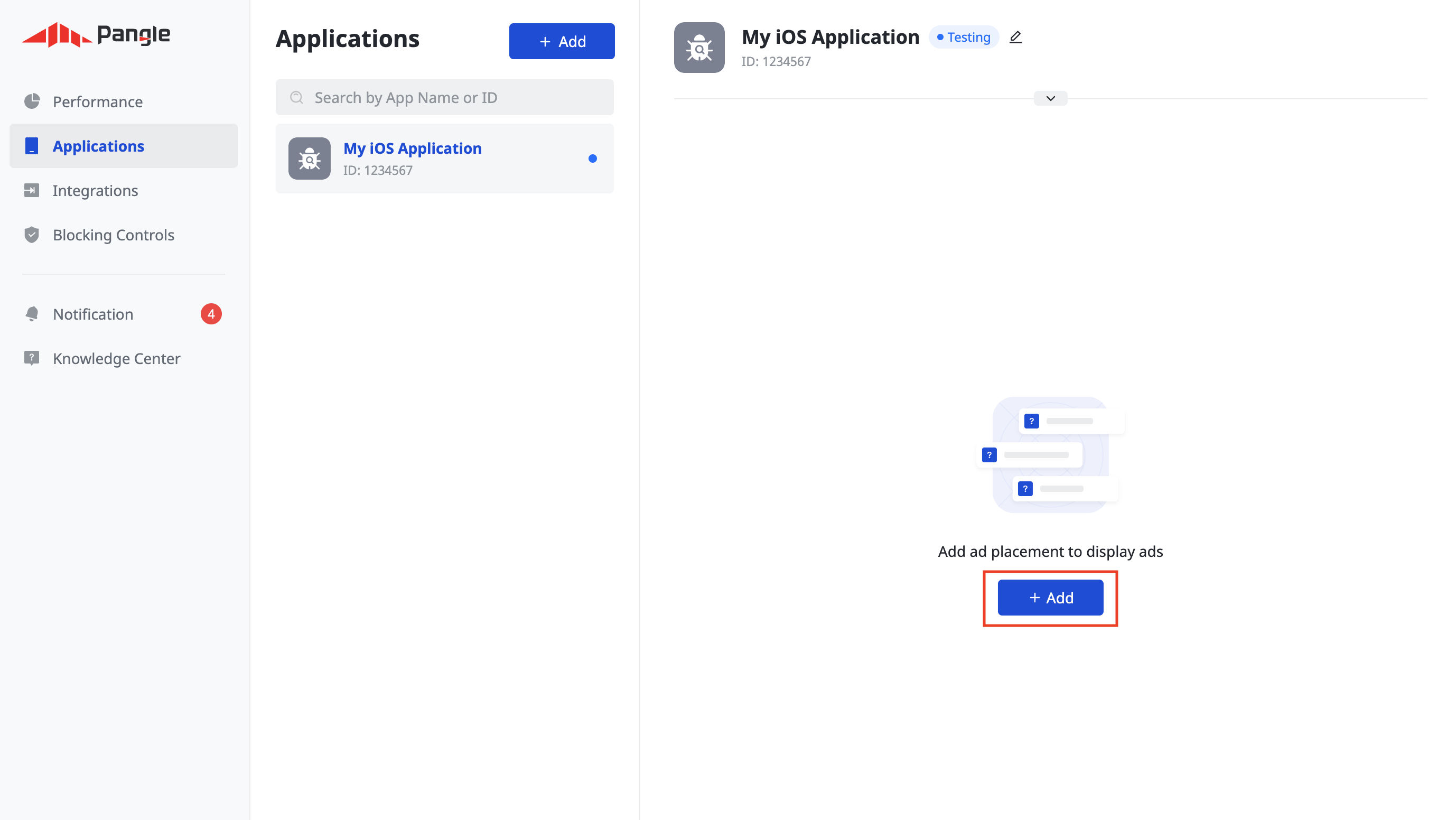
Klicken Sie nach der Erstellung der Anwendung auf die Schaltfläche Hinzufügen, um das Anzeigen-Placement zu erstellen.
Android

iOS

Gebote
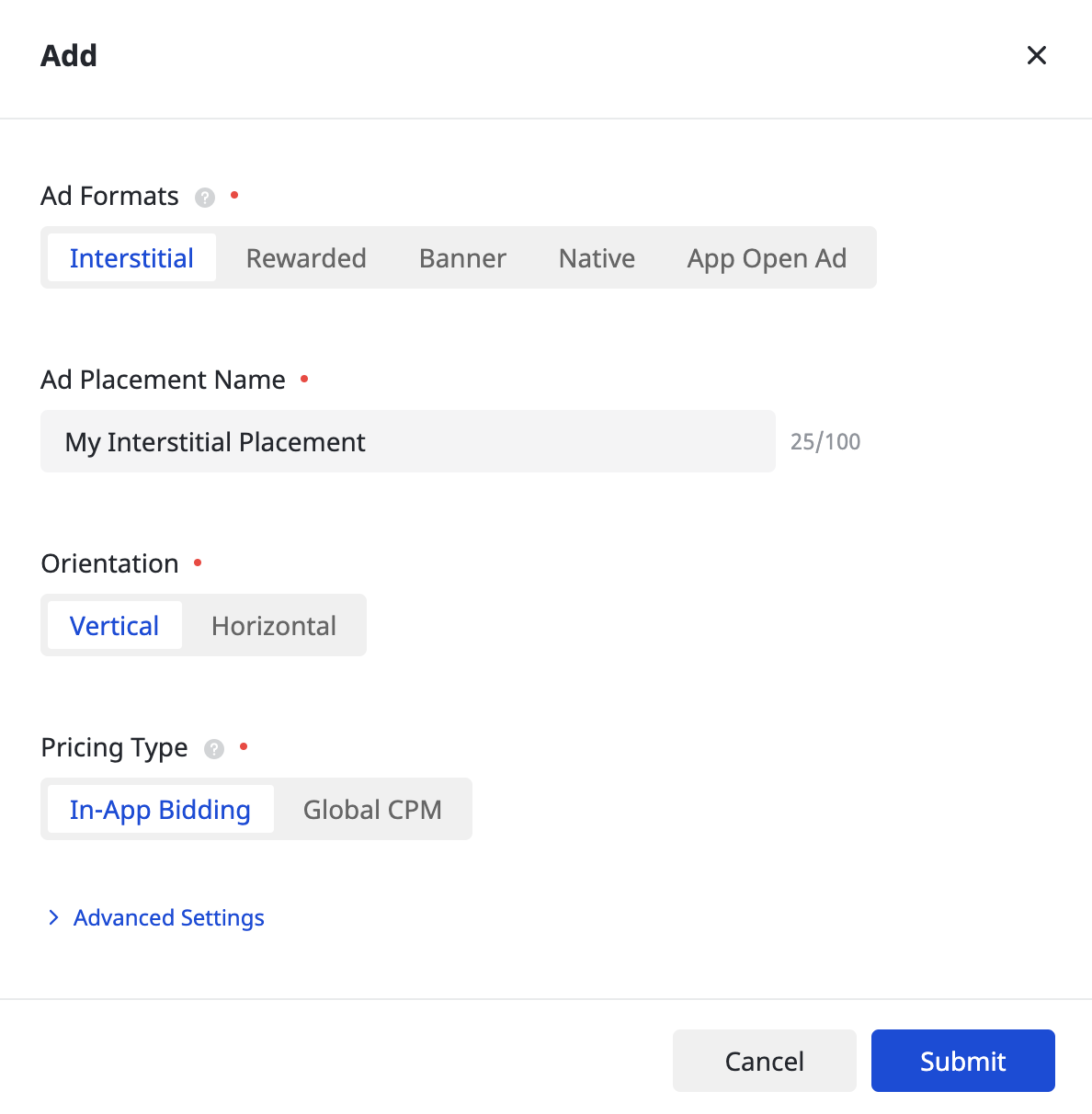
Wählen Sie das Anzeigenformat und den Namen der Anzeigenplatzierung aus und wählen Sie In-App-Gebote als Preistyp aus. Füllen Sie den Rest des Formulars aus und klicken Sie auf Senden.

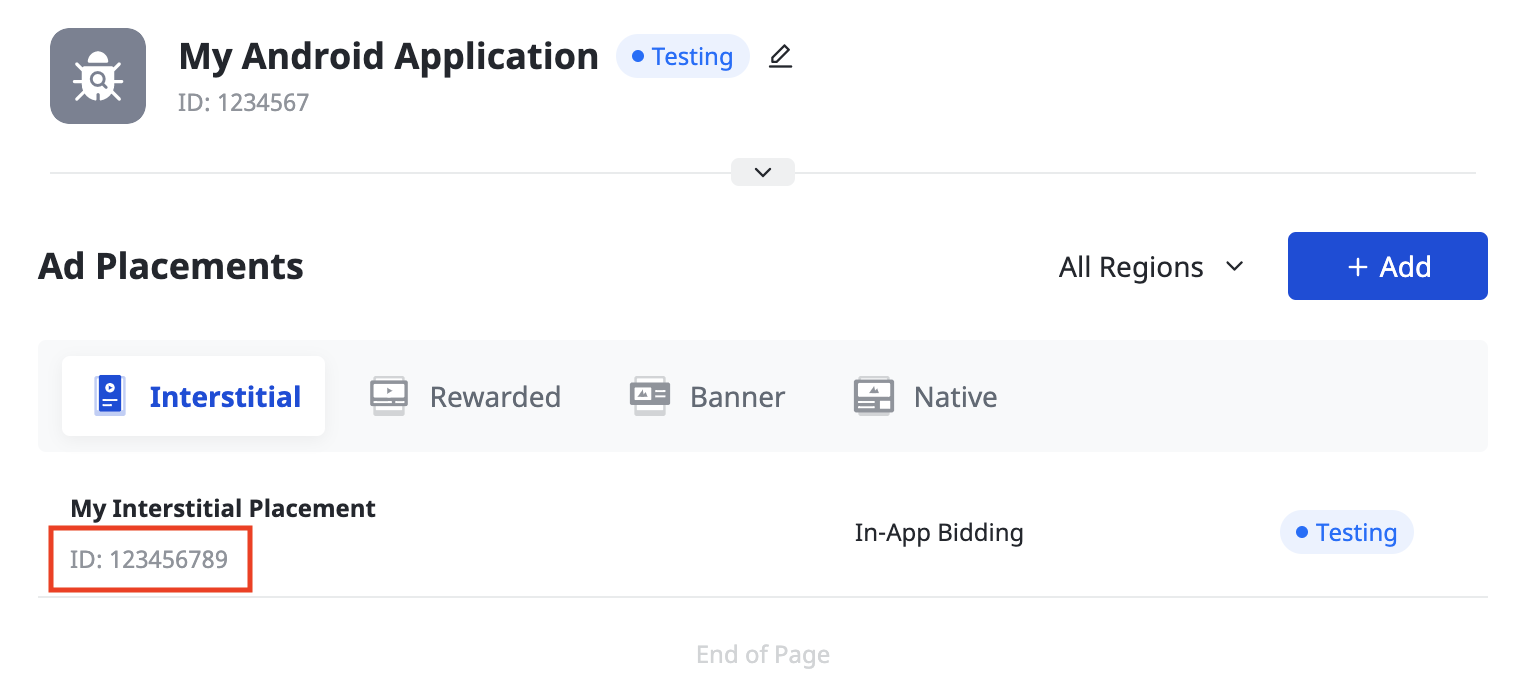
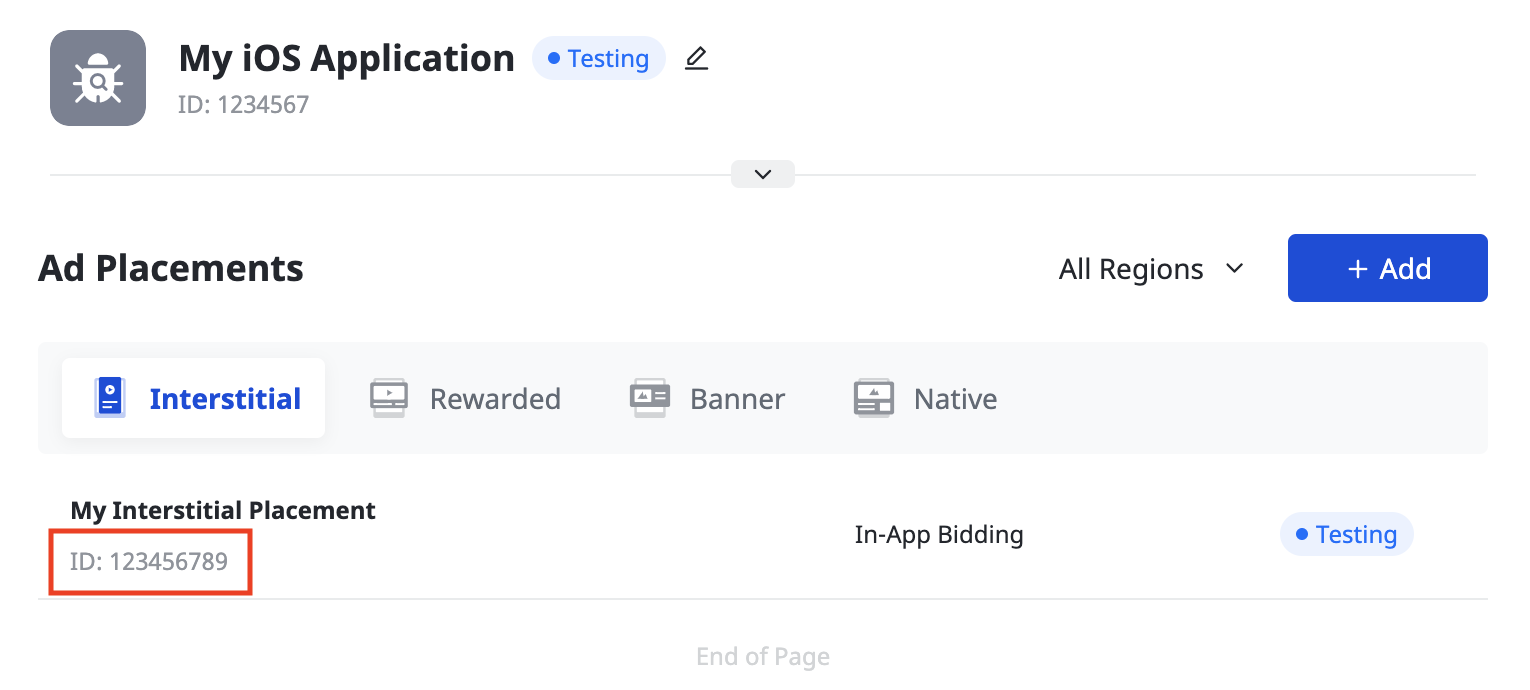
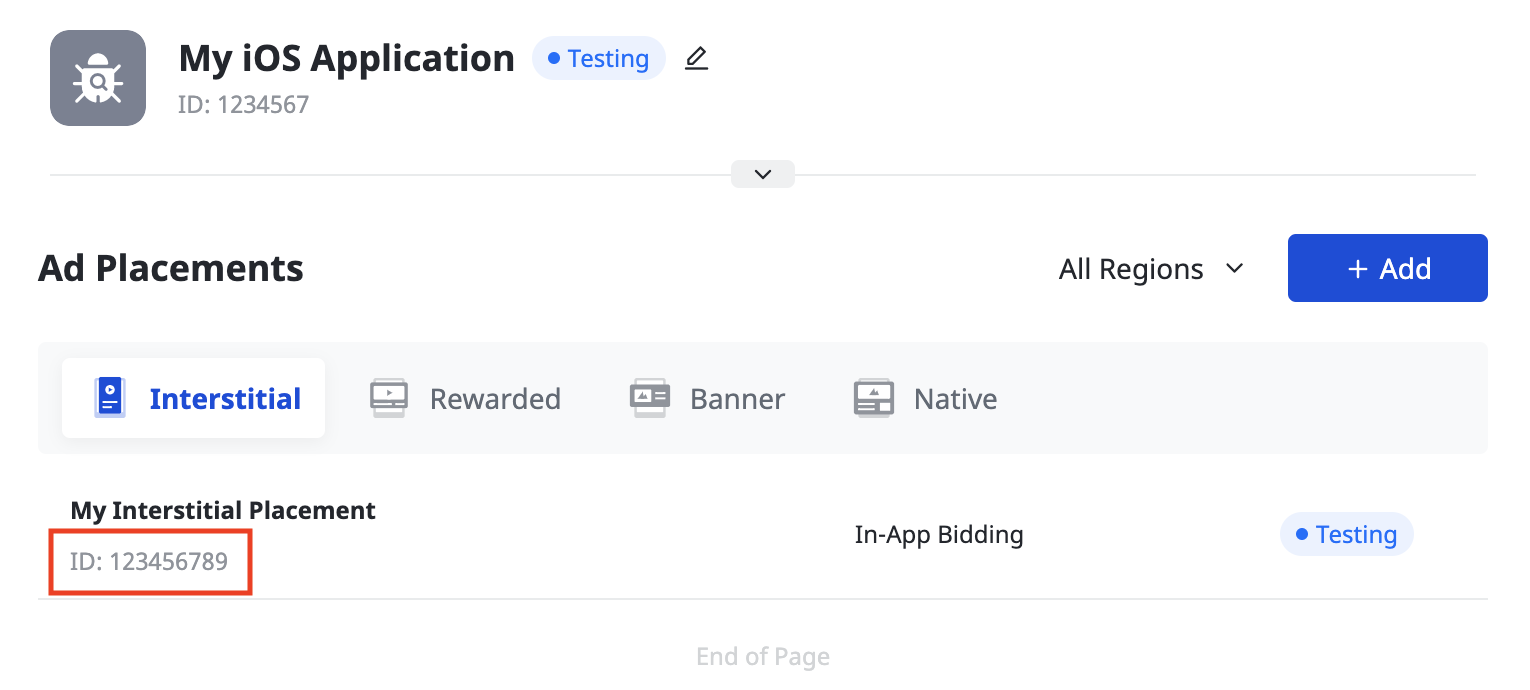
Notieren Sie sich nach dem Erstellen des Anzeigen-Placements die Anzeigen-Placement-ID.
Android

iOS

Wasserfall
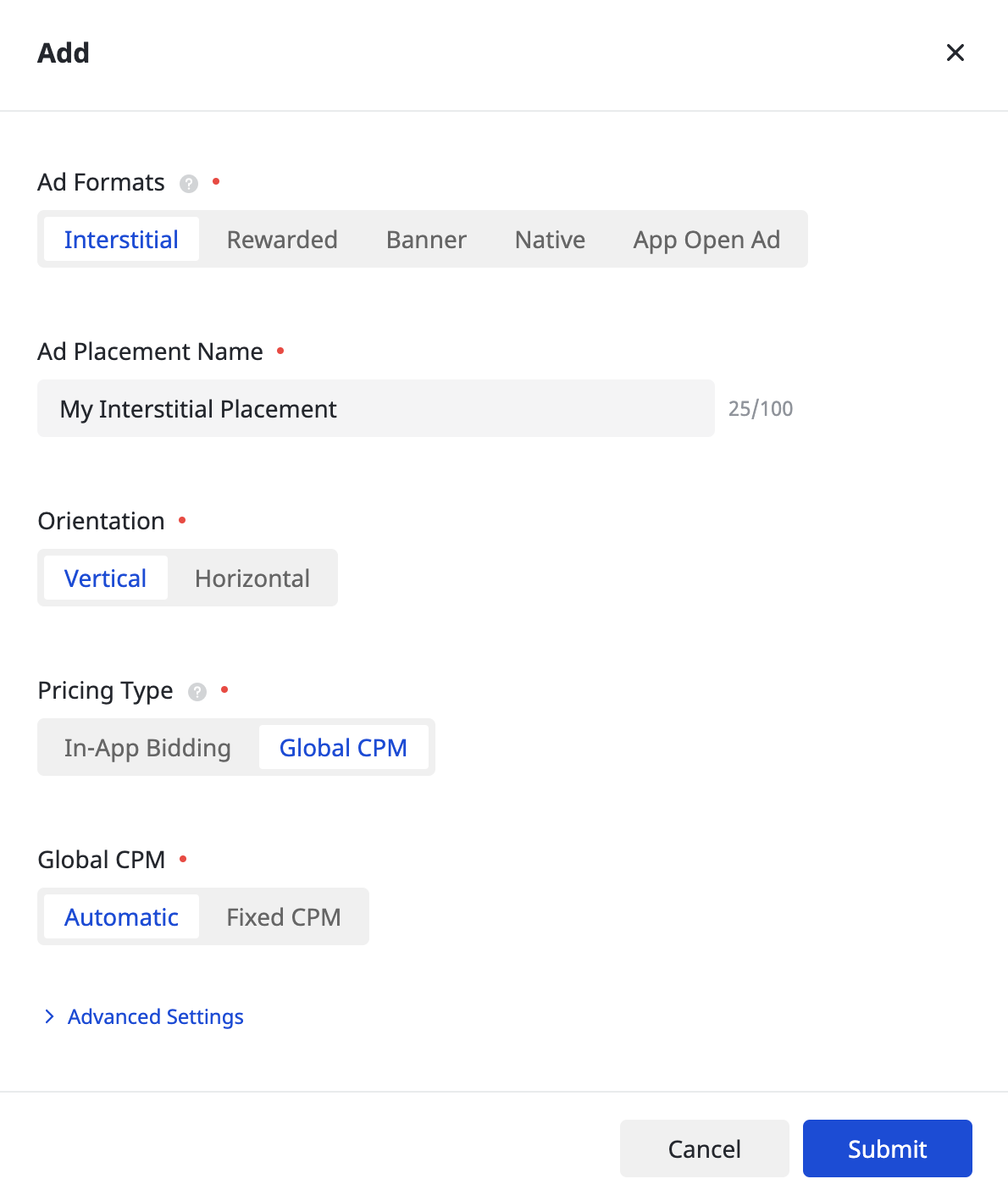
Wählen Sie das Anzeigenformat und den Namen der Anzeigenplatzierung sowie Globaler CPM als Preistyp aus. Füllen Sie den Rest des Formulars aus und klicken Sie auf Senden.

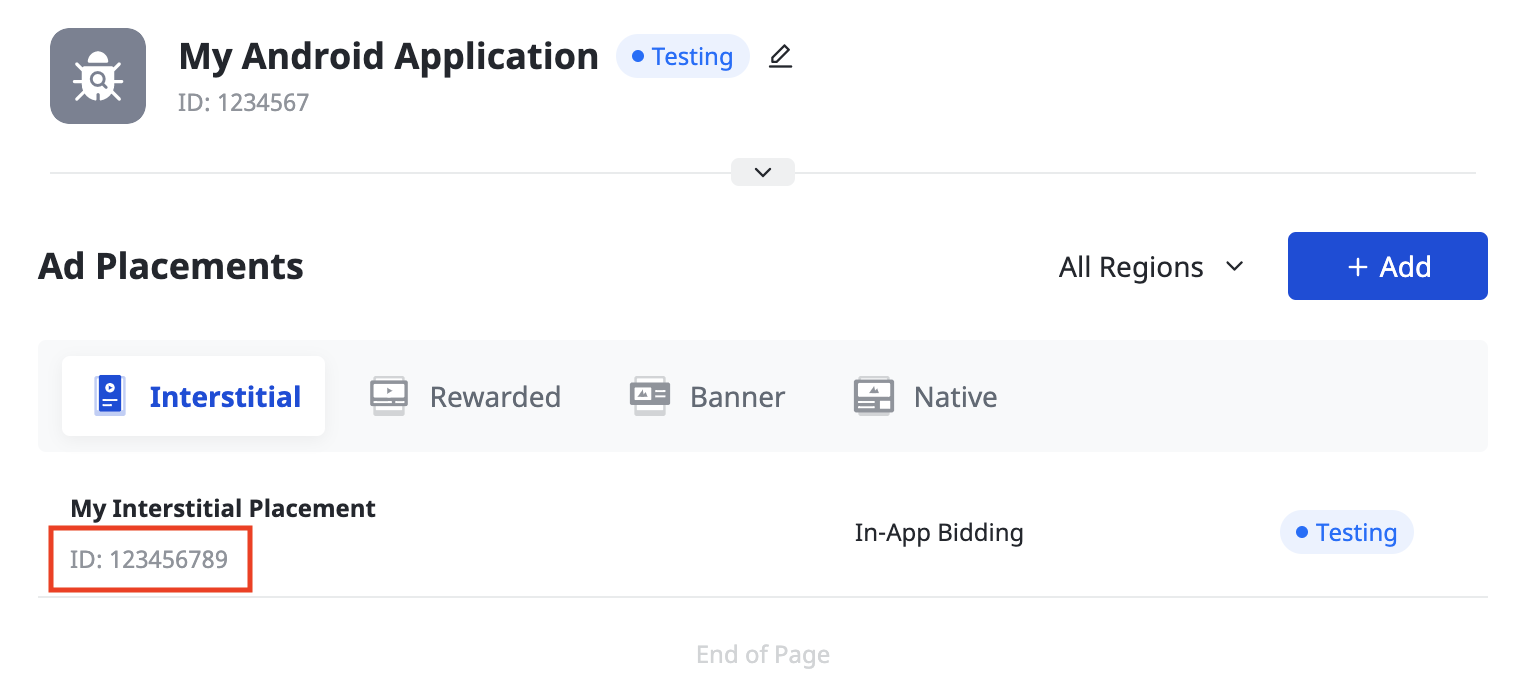
Notieren Sie sich nach dem Erstellen des Anzeigen-Placements die Anzeigen-Placement-ID.
Android

iOS

Pangle Reporting API-Schlüssel finden
Gebote
Dieser Schritt ist für Gebotsintegrationen nicht erforderlich.
Wasserfall
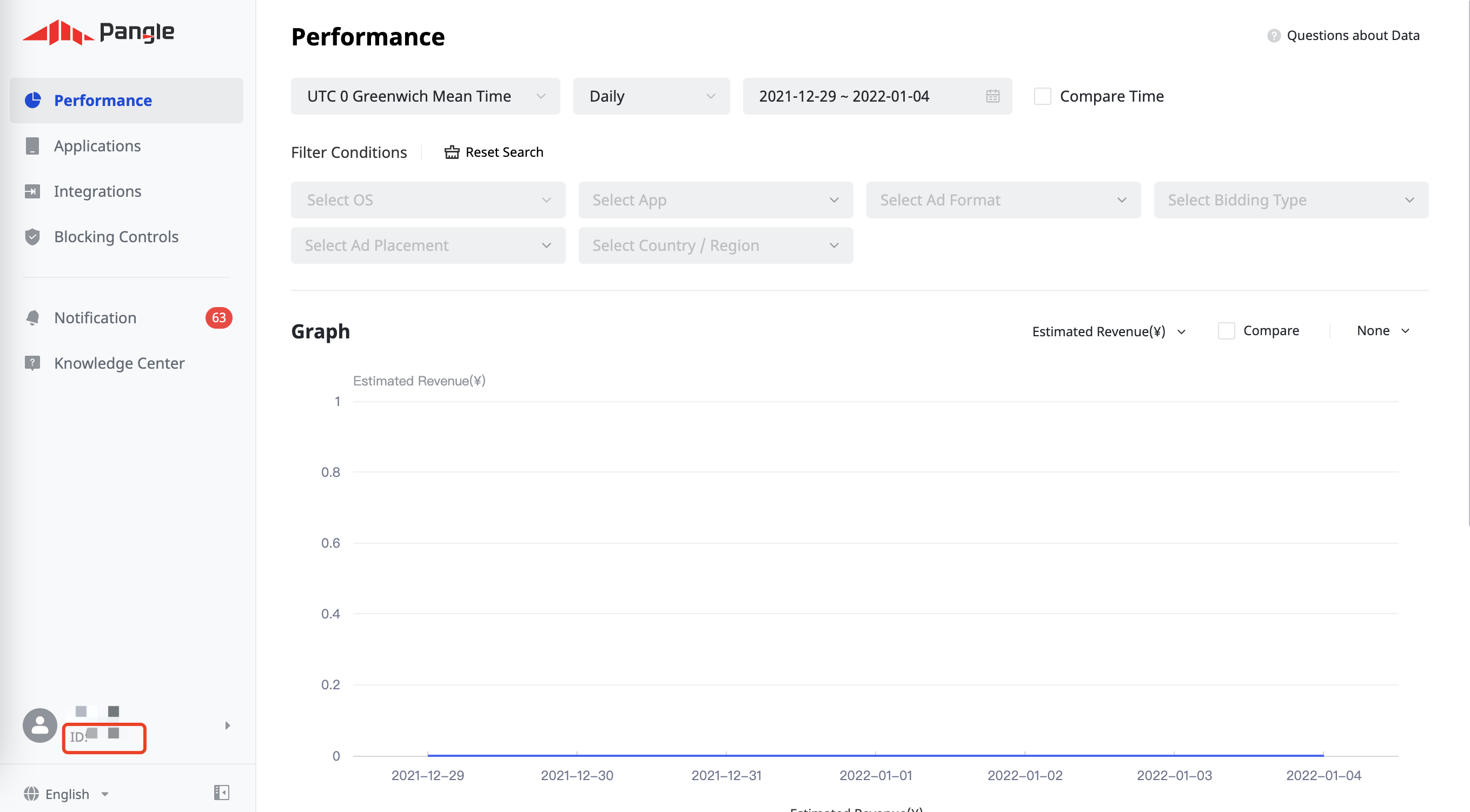
Notieren Sie sich die Nutzer-ID unten links auf der Seite.

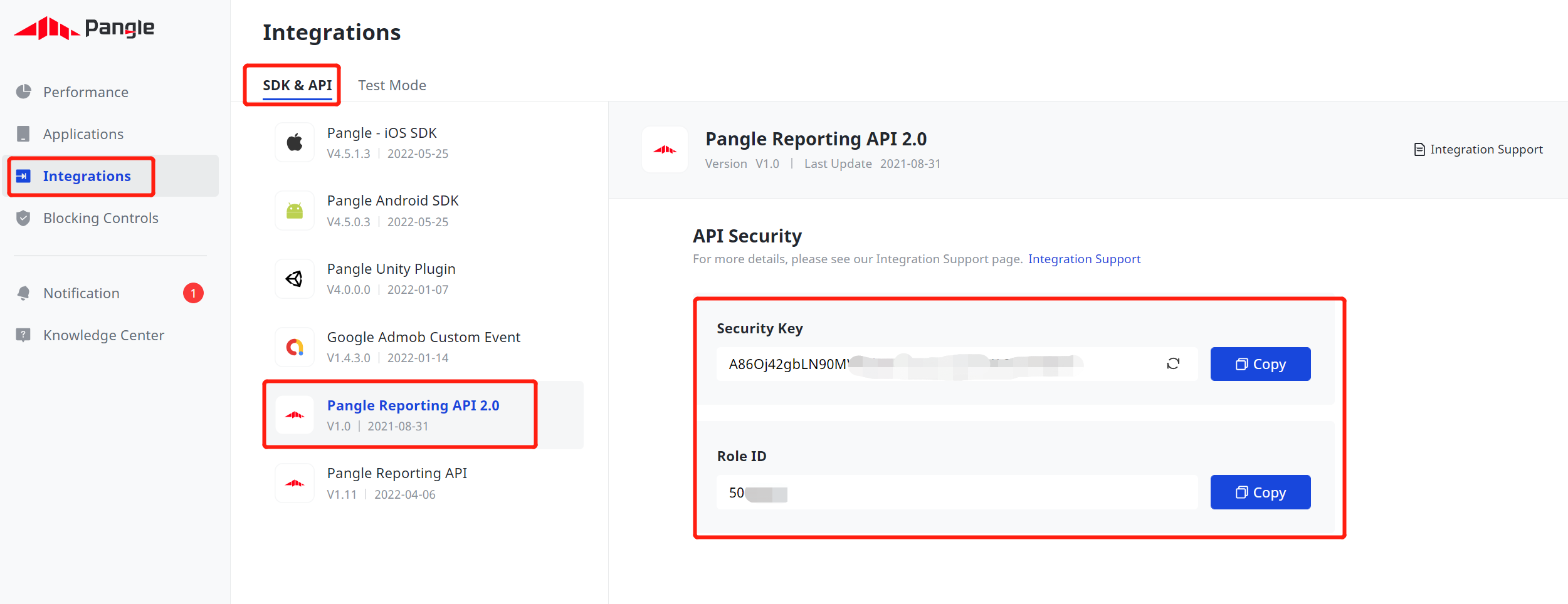
Klicken Sie auf Integrationen > SDK und API > Pangle Reporting API 2.0. Notieren Sie sich die Rollen-ID und den Sicherheitsschlüssel.

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Richten Sie eine app-ads.txt-Datei für Ihre App ein, falls noch nicht geschehen.
Informationen zur Implementierung von app-ads.txt für Pangle finden Sie unter Pangle in die app-ads.txt-Datei einfügen.
Testmodus aktivieren
Folgen Sie der Anleitung im Pangle-Leitfaden How to add a Test Ad (Testanzeige hinzufügen), um Pangle-Testanzeigen zu aktivieren.
Schritt 2: Pangle-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
Pangle-DSP zur Liste der Werbepartner für die DSGVO und die Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen zu EU-Verordnungen und Einstellungen zu Bestimmungen von US-Bundesstaaten, um Pangle DSP in der AdMob-Benutzeroberfläche der Liste der Werbepartner gemäß EU-Verordnungen und Bestimmungen von US-Bundesstaaten hinzuzufügen.
Schritt 3: Pangle SDK und Adapter importieren
OpenUPM-CLI
Wenn Sie die OpenUPM-CLI installiert haben, können Sie das Google Mobile Ads Pangle Mediation Plugin für Unity in Ihrem Projekt installieren. Führen Sie dazu den folgenden Befehl im Stammverzeichnis Ihres Projekts aus:
openupm add com.google.ads.mobile.mediation.pangleOpenUPM
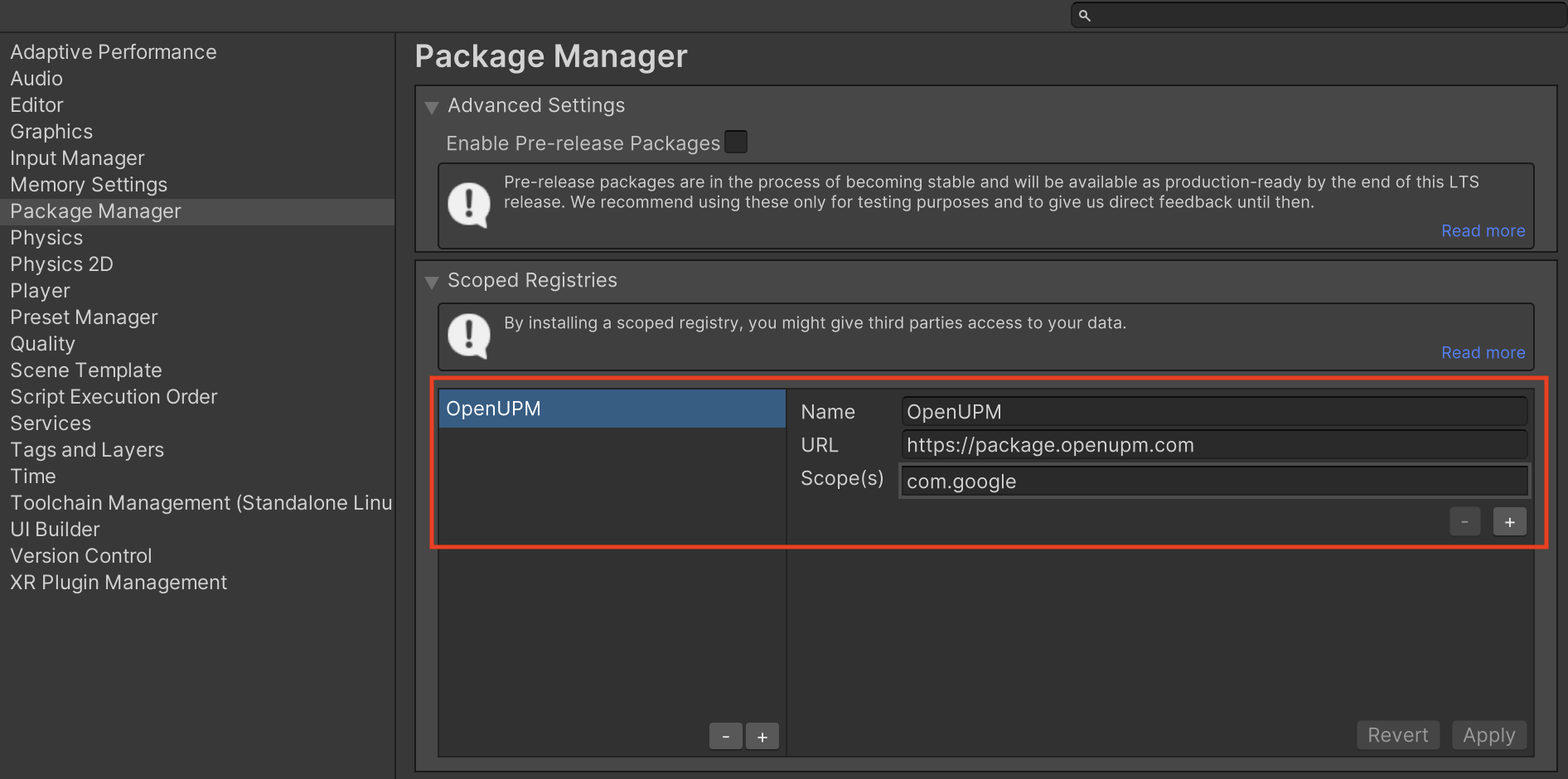
Wählen Sie im Unity-Projekt-Editor Edit > Project Settings > Package Manager aus, um die Unity Package Manager Settings (Unity-Paketmanager-Einstellungen) zu öffnen.
Fügen Sie auf dem Tab Scoped Registries (Registrierungen mit Bereich) OpenUPM als Registrierung mit Bereich mit den folgenden Details hinzu:
- Name:
OpenUPM - URL:
https://package.openupm.com - Bereiche:
com.google

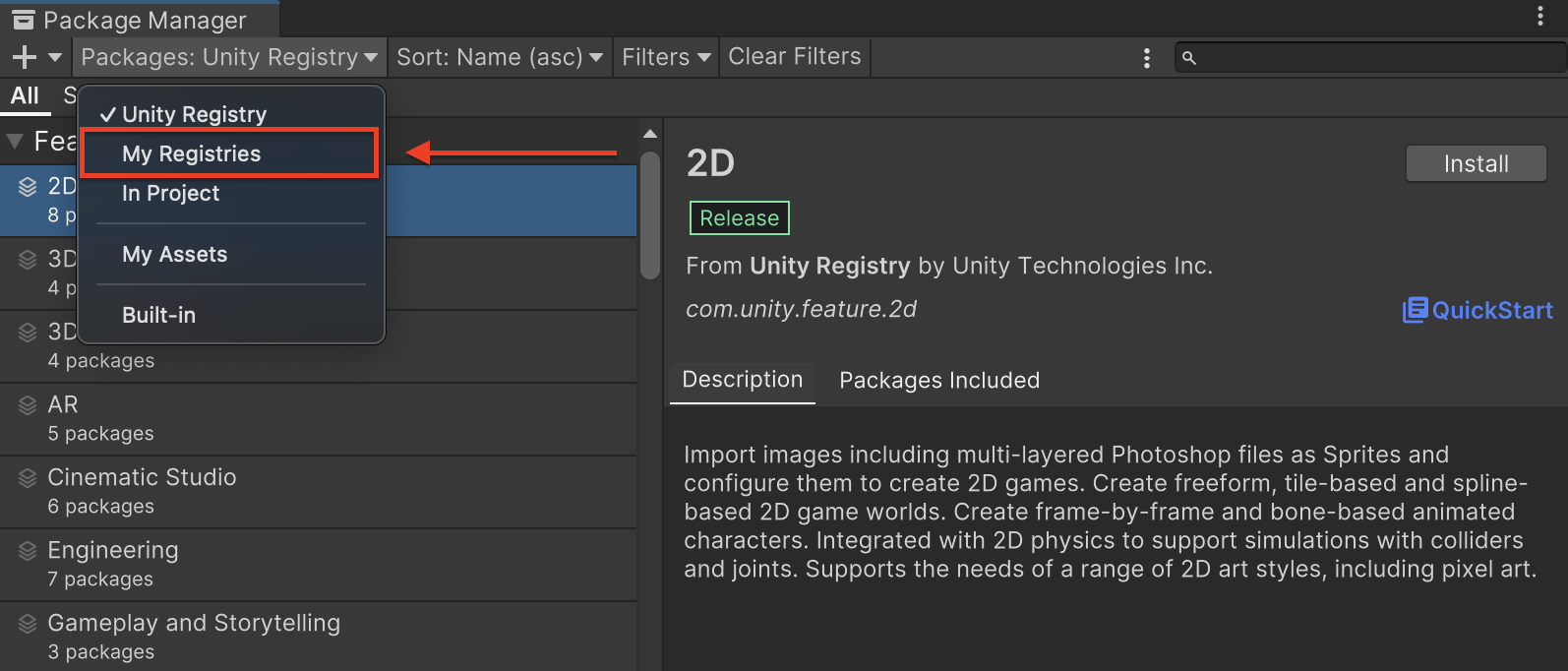
Rufen Sie dann Window > Package Manager auf, um den Unity Package Manager zu öffnen, und wählen Sie im Drop-down-Menü My Registries aus.

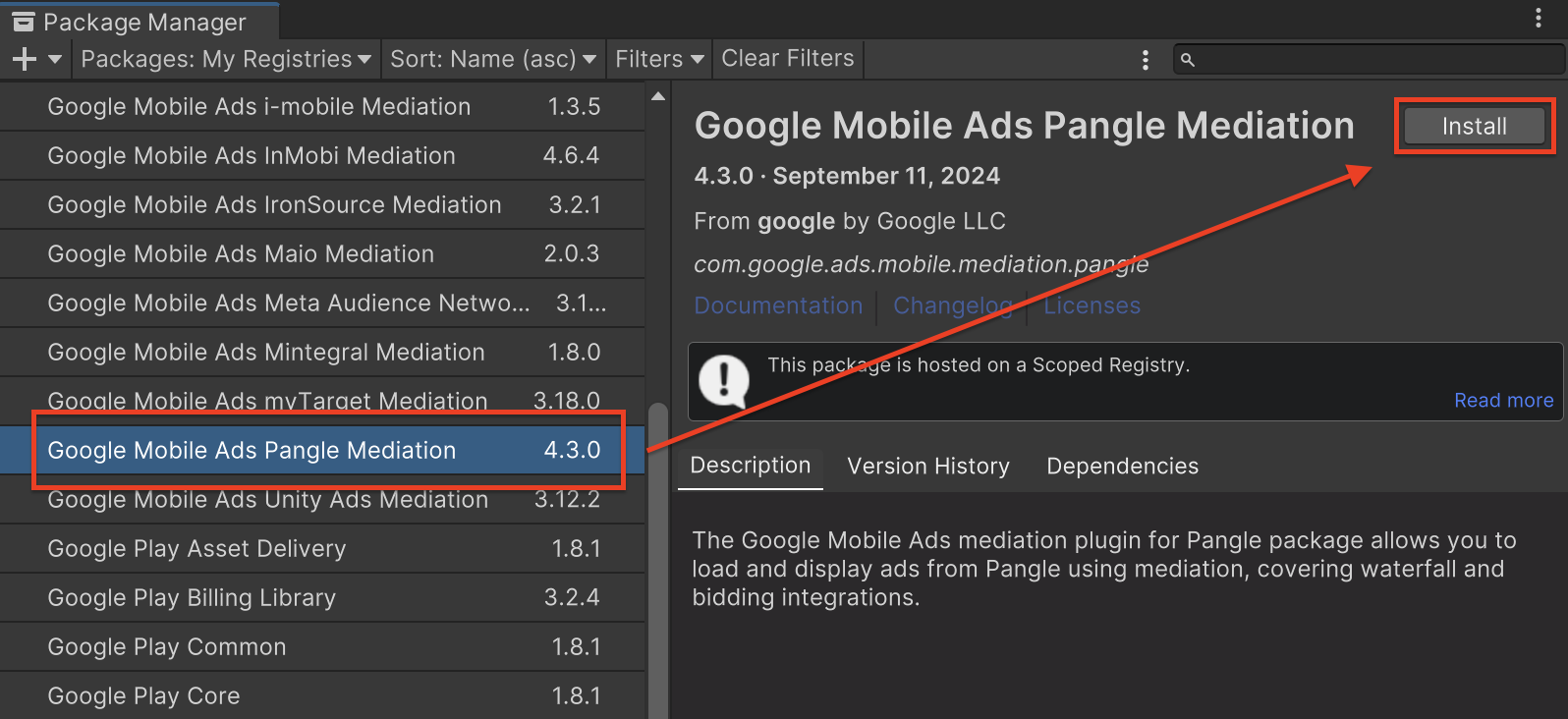
Wählen Sie das Paket Google Mobile Ads Pangle Mediation aus und klicken Sie auf Installieren.

Unity-Paket
Laden Sie die aktuelle Version des Google Mobile Ads-Mediations-Plug-ins für Pangle über den Downloadlink im Changelog herunter und extrahieren Sie die GoogleMobileAdsPangleMediation.unitypackage aus der ZIP-Datei.
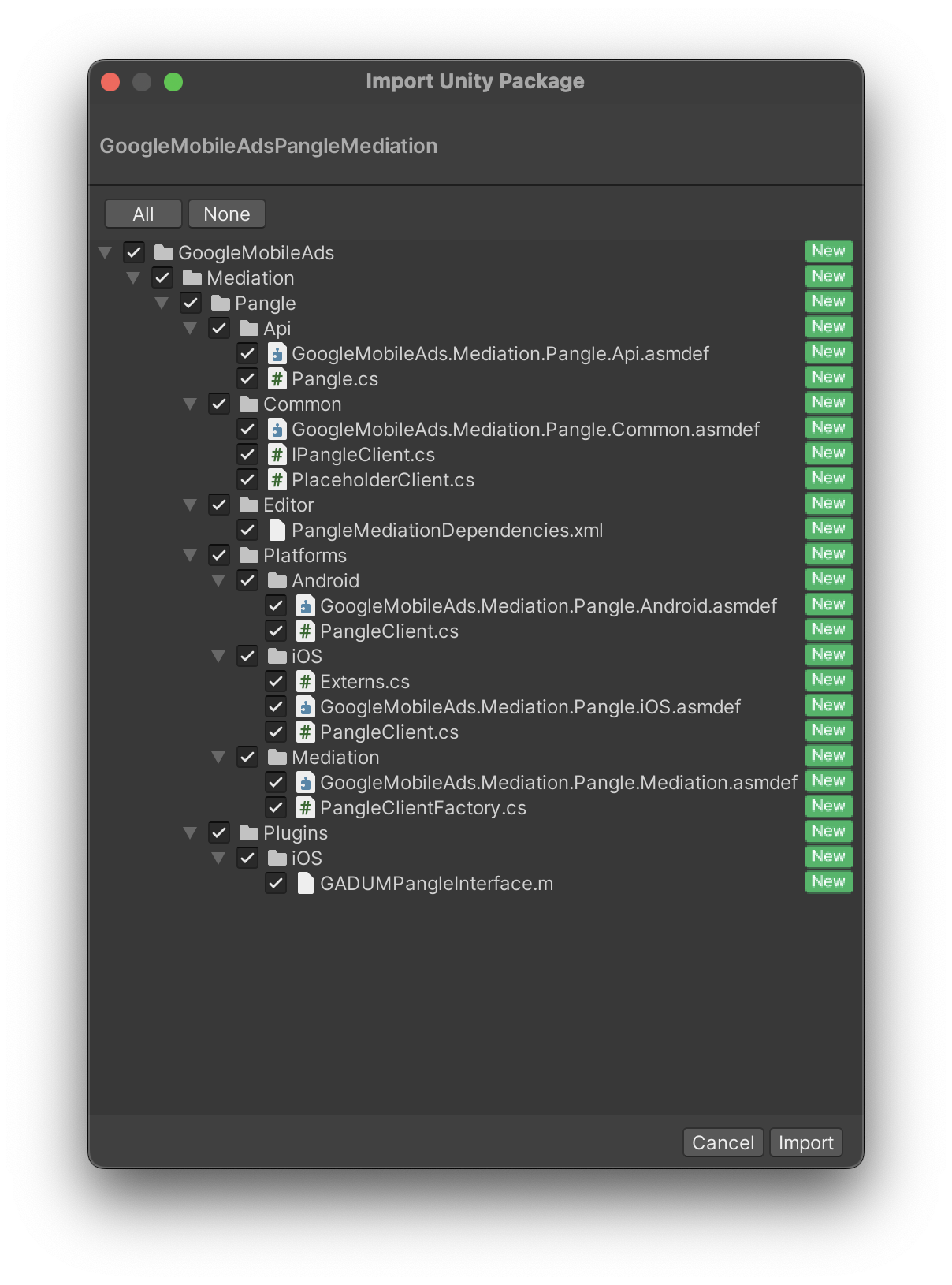
Wählen Sie im Editor Ihres Unity-Projekts Assets > Import Package > Custom Package aus und suchen Sie nach der heruntergeladenen Datei GoogleMobileAdsPangleMediation.unitypackage. Achten Sie darauf, dass alle Dateien ausgewählt sind, und klicken Sie auf Importieren.

Wählen Sie dann Assets > External Dependency Manager > Android Resolver > Force Resolve aus. Die Bibliothek „External Dependency Manager“ führt die Abhängigkeitsauflösung von Grund auf neu durch und kopiert die deklarierten Abhängigkeiten in das Verzeichnis Assets/Plugins/Android Ihrer Unity-App.

Schritt 4: Datenschutzeinstellungen im Pangle SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichern einholen, sofern dies gesetzlich vorgeschrieben ist, sowie zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an diese Netzwerke weitergeben.
Das Google Mobile Ads-Vermittlungs-Plug-in für Pangle enthält die Methode Pangle.SetGDPRConsent(). Im folgenden Beispielcode wird gezeigt, wie Sie Einwilligungsinformationen an das Pangle SDK übergeben. Legen Sie die Einwilligungsinformationen fest, bevor Sie das Google Mobile Ads Unity-Plug-in initialisieren, damit sie richtig an das Pangle SDK weitergeleitet werden.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Weitere Informationen und die Werte, die in jeder Methode angegeben werden können, finden Sie im Integrationsleitfaden von Pangle.
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Bestimmungen zu gewährleisten.
Das Google Mobile Ads-Vermittlungs-Plug-in für Pangle enthält die Methode Pangle.SetPAConsent(). Im folgenden Beispielcode wird gezeigt, wie Sie Einwilligungsinformationen an das Pangle SDK übergeben. Legen Sie die Einwilligungsinformationen fest, bevor Sie das Google Mobile Ads Unity-Plug-in initialisieren, damit sie richtig an das Pangle SDK weitergeleitet werden.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Weitere Informationen und die Werte, die in jeder Methode angegeben werden können, finden Sie im Integrationsleitfaden von Pangle.
Schritt 5: Erforderlichen Code hinzufügen
Android
Für die Pangle-Integration ist kein zusätzlicher Code erforderlich.
iOS
SKAdNetwork-Integration
Folgen Sie der Dokumentation von Pangle, um die SKAdNetwork-Kennzeichnungen in die Info.plist-Datei Ihres Projekts einzufügen.
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob und aktivieren Sie den Testmodus in der Pangle-Benutzeroberfläche.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von Pangle erhalten, aktivieren Sie im Anzeigenprüftool die Tests einzelner Anzeigenquellen und verwenden Sie die Anzeigenquellen Pangle (Bidding) und Pangle (Vermittlungsabfolge).
Fehlercodes
Wenn der Adapter keine Anzeige von Pangle empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo in den folgenden Klassen prüfen:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Hier sind die Codes und die zugehörigen Meldungen, die vom Pangle-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Domain | Grund |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Ungültige Serverparameter (z.B. fehlende App-ID oder Placement-ID). |
| 102 | com.google.ads.mediation.pangle | Die angeforderte Anzeigengröße entspricht keiner von Pangle unterstützten Bannergröße. |
| 103 | com.google.ads.mediation.pangle | Fehlende oder ungültige Gebotsantwort. |
| -1-60000 | com.pangle.ads | Das Pangle SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation von Pangle. |
iOS
| Fehlercode | Domain | Grund |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Ungültige Serverparameter (z.B. fehlende App-ID oder Placement-ID). |
| 102 | com.google.ads.mediation.pangle | Die angeforderte Anzeigengröße entspricht keiner von Pangle unterstützten Bannergröße. |
| -1-60000 | Gesendet vom Pangle SDK | Das Pangle SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation von Pangle. |
Änderungsprotokoll für das Pangle Unity-Mediations-Plug-in
Version 5.7.0 (in Arbeit)
Version 5.6.0
- Unterstützt Pangle Android-Adapterversion 7.6.0.5.0.
- Unterstützt Pangle iOS-Adapterversion 7.7.0.4.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 10.5.0 erstellt und getestet.
Version 5.5.3
- Unterstützt Pangle Android-Adapterversion 7.6.0.4.1.
- Unterstützt Pangle iOS-Adapterversion 7.6.0.6.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 10.5.0 erstellt und getestet.
Version 5.5.2
- Unterstützt Pangle Android-Adapterversion 7.6.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 7.6.0.6.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 10.5.0 erstellt und getestet.
Version 5.5.1
- Unterstützt Pangle Android-Adapterversion 7.6.0.3.0.
- Unterstützt Pangle iOS-Adapterversion 7.6.0.5.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 10.5.0 erstellt und getestet.
Version 5.5.0
- Unterstützt Pangle Android-Adapterversion 7.6.0.2.0.
- Unterstützt Pangle iOS-Adapterversion 7.6.0.4.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 10.4.2.
Version 5.4.0
- Unterstützt Pangle Android-Adapterversion 7.5.0.3.0.
- Unterstützt Pangle iOS-Adapterversion 7.5.0.7.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 10.4.2.
Version 5.3.0
- Unterstützt Pangle Android-Adapterversion 7.5.0.2.0.
- Unterstützt Pangle iOS-Adapterversion 7.4.1.1.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 10.4.1.
Version 5.2.2
- Unterstützt Pangle Android-Adapterversion 7.3.0.5.0.
- Unterstützt Pangle iOS-Adapterversion 7.4.1.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 10.3.0 erstellt und getestet.
Version 5.2.1
- Unterstützt Pangle Android-Adapterversion 7.3.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 7.4.0.9.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 10.3.0 erstellt und getestet.
Version 5.2.0
- Unterstützt Pangle Android-Adapterversion 7.3.0.3.0.
- Unterstützt Pangle iOS-Adapterversion 7.4.0.8.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 10.3.0 erstellt und getestet.
Version 5.1.1
- Unterstützt Pangle Android-Adapterversion 7.2.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 7.2.0.5.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.2.0 erstellt und getestet.
Version 5.1.0
- Unterstützt Pangle Android-Adapterversion 7.2.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 7.2.0.4.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.2.0 erstellt und getestet.
Version 5.0.0
SetDoNotSell()wurde durchSetPAConsent()aus der KlassePangleersetzt.- Der für
SetDoNotSell()übergebene Wert ist möglicherweise nicht der richtige Wert fürSetPAConsent(). Achten Sie darauf, dass der richtige Wert anSetPAConsent()übergeben wird. Unter https://www.pangleglobal.com/integration/android-initialize-pangle-sdk finden Sie Informationen dazu, welche Werte für die Einwilligung zur eingeschränkten Anzeigenbereitstellung festgelegt werden können.
- Der für
- Unterstützt Pangle-Android-Adapterversion 7.1.0.8.0.
- Unterstützt Pangle iOS-Adapterversion 7.1.1.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.1.0 erstellt und getestet.
Version 4.6.2
- Unterstützt Pangle Android-Adapterversion 6.5.0.9.0.
- Unterstützt Pangle iOS-Adapterversion 6.5.0.9.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.1.0 erstellt und getestet.
Version 4.6.1
- Unterstützt Pangle Android-Adapterversion 6.5.0.8.0.
- Unterstützt Pangle iOS-Adapterversion 6.5.0.9.0.
- Diese Anleitung wurde mit Version 10.0.0 des Google Mobile Ads Unity-Plug-ins erstellt und getestet.
Version 4.6.0
- Unterstützt Pangle Android-Adapterversion 6.5.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 6.5.0.9.0.
- Diese Anleitung wurde mit Version 10.0.0 des Google Mobile Ads Unity-Plug-ins erstellt und getestet.
Version 4.5.4
- Unterstützt Pangle Android-Adapterversion 6.4.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 6.4.1.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.5.0 erstellt und getestet.
Version 4.5.3
- Unterstützt Pangle Android-Adapterversion 6.4.0.5.0.
- Unterstützt Pangle iOS-Adapterversion 6.4.1.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.5.0 erstellt und getestet.
Version 4.5.2
- Unterstützt Pangle Android-Adapterversion 6.4.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 6.4.0.8.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.5.0 erstellt und getestet.
Version 4.5.1
- Unterstützt Pangle Android-Adapterversion 6.4.0.3.0.
- Unterstützt Pangle iOS-Adapterversion 6.4.0.7.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.5.0 erstellt und getestet.
Version 4.5.0
- Unterstützt Pangle Android-Adapterversion 6.4.0.2.0.
- Unterstützt die Pangle iOS-Adapterversion 6.4.0.6.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.5.0 erstellt und getestet.
Version 4.4.2
- Unterstützt Pangle Android-Adapterversion 6.3.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 6.3.1.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.4.0 erstellt und getestet.
Version 4.4.1
- Unterstützt Pangle Android-Adapterversion 6.3.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 6.3.0.8.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.3.0 erstellt und getestet.
Version 4.4.0
- Unterstützt Pangle Android-Adapterversion 6.3.0.2.0.
- Unterstützt Pangle iOS-Adapterversion 6.3.0.6.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.3.0 erstellt und getestet.
Version 4.3.3
- Unterstützt Pangle Android-Adapterversion 6.2.0.7.0.
- Unterstützt Pangle iOS-Adapterversion 6.2.0.9.0.
- Die App wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.2.1 entwickelt und getestet.
Version 4.3.2
- Unterstützt Pangle Android-Adapterversion 6.2.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 6.2.0.8.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.2.0 erstellt und getestet.
Version 4.3.1
- Unterstützt Pangle Android-Adapterversion 6.2.0.5.0.
- Unterstützt Pangle iOS-Adapterversion 6.2.0.7.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.2.0 erstellt und getestet.
Version 4.3.0
- Unterstützt Pangle Android-Adapterversion 6.2.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 6.2.0.5.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.2.0 erstellt und getestet.
Version 4.2.1
- Unterstützt Pangle Android-Adapterversion 6.1.0.7.0.
- Unterstützt Pangle iOS-Adapterversion 6.1.0.6.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.2.0 erstellt und getestet.
Version 4.2.0
DummyClientwurde inPlaceholderClientumbenannt.- Unterstützt Pangle Android-Adapterversion 6.1.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 6.1.0.5.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.2.0 erstellt und getestet.
Version 4.1.0
- Unterstützt Pangle Android-Adapterversion 6.0.0.8.0.
- Unterstützt Pangle iOS-Adapterversion 6.1.0.5.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in, Version 9.1.1.
Version 4.0.1
- Unterstützt Pangle Android-Adapterversion 6.0.0.5.0.
- Unterstützt Pangle iOS-Adapterversion 6.0.0.6.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.1.0 erstellt und getestet.
Version 4.0.0
- Unterstützt Pangle Android-Adapterversion 6.0.0.5.0.
- Unterstützt Pangle iOS-Adapterversion 6.0.0.5.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.1.0 erstellt und getestet.
Version 3.0.0
- Unterstützt Pangle Android-Adapterversion 6.0.0.3.0.
- Unterstützt Pangle iOS-Adapterversion 5.9.0.9.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.1.0 erstellt und getestet.
Version 2.8.1
- Unterstützt Pangle Android-Adapterversion 5.9.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 5.9.0.8.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.1.0 erstellt und getestet.
Version 2.8.0
- Unterstützt Pangle Android-Adapterversion 5.9.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 5.9.0.7.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.1.0 erstellt und getestet.
Version 2.7.0
- Unterstützt Pangle Android-Adapterversion 5.9.0.2.0.
- Unterstützt Pangle iOS-Adapterversion 5.8.0.8.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.1.0 erstellt und getestet.
Version 2.6.0
- Unterstützt die Pangle Android-Adapterversion 5.8.0.9.0.
- Unterstützt Pangle iOS-Adapterversion 5.8.0.8.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.0.0 erstellt und getestet.
Version 2.5.0
- Unterstützt Pangle Android-Adapterversion 5.7.0.1.0.
- Unterstützt Pangle iOS-Adapterversion 5.7.0.7.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 8.6.0 erstellt und getestet.
Version 2.4.0
- Unterstützt Pangle Android-Adapterversion 5.5.0.9.0.
- Unterstützt Pangle iOS-Adapterversion 5.5.0.9.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 8.6.0 erstellt und getestet.
Version 2.3.0
- Unterstützt Pangle Android-Adapterversion 5.3.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 5.3.1.2.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 8.4.1.
Version 2.2.0
- Unterstützt Pangle Android-Adapterversion 5.2.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 5.2.0.9.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 8.3.0 erstellt und getestet.
Version 2.1.0
- Unterstützt Pangle Android-Adapterversion 5.1.0.9.0.
- Unterstützt Pangle iOS-Adapterversion 5.1.1.0.0.
- Diese Anleitung wurde mit Version 8.1.0 des Google Mobile Ads Unity-Plug-ins erstellt und getestet.
Version 2.0.0
- Adapterinhalte wurden nach
GoogleMobileAds/Mediation/Pangle/verschoben. - Der Adapter-Namespace wurde umgestaltet, um
GoogleMobileAds.Mediation.Panglezu verwenden. - Unterstützt Pangle Android-Adapterversion 5.0.0.7.0.
- Unterstützt Pangle iOS-Adapterversion 5.0.0.6.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in in Version 7.4.1.
Version 1.5.1
- Unterstützt Pangle Android-Adapterversion 4.9.0.7.0.
- Unterstützt Pangle iOS-Adapterversion 4.9.0.8.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.4.0 erstellt und getestet.
Version 1.5.0
- Unterstützt Pangle Android-Adapterversion 4.9.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 4.9.0.7.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 7.3.1.
Version 1.4.0
- Unterstützt Pangle Android-Adapterversion 4.8.1.0.0.
- Unterstützt Pangle iOS-Adapterversion 4.8.1.0.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 7.3.1.
Version 1.3.1
- Unterstützt Pangle Android-Adapterversion 4.7.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 4.7.0.6.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.2.0 erstellt und getestet.
Version 1.3.0
- Die folgenden Methoden in der Klasse
Panglewurden umbenannt:SetGDPR()->SetGDPRConsent()SetCCPA()->SetDoNotSell()
- Unterstützt Pangle Android-Adapterversion 4.7.0.5.0.
- Unterstützt Pangle iOS-Adapterversion 4.7.0.5.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.2.0 erstellt und getestet.
Version 1.2.0
- Unterstützt Pangle Android-Adapterversion 4.5.0.6.1.
- Unterstützt Pangle iOS-Adapterversion 4.5.2.8.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.1.0 erstellt und getestet.
Version 1.1.0
- Unterstützt Pangle Android-Adapterversion 4.5.0.3.0.
- Unterstützt Pangle iOS-Adapterversion 4.5.1.3.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.0.2 erstellt und getestet.
Version 1.0.0
- Erstes Release!
- Unterstützt Pangle Android-Adapterversion 4.3.0.8.0.
- Unterstützt Pangle iOS-Adapterversion 4.3.0.5.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.0.0 erstellt und getestet.
