Ce guide explique comment utiliser le plug-in Google Mobile Ads Unity pour charger et afficher des annonces Pangle à l'aide de la médiation. Il aborde notamment les intégrations en cascade et par enchères. Vous apprendrez à ajouter Pangle à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK Pangle et son adaptateur dans une application Unity.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation AdMob pour Pangle offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Ouverture de l'application | |
| Bannière | |
| Interstitiel | |
| Avec récompense | |
| Interstitiel avec récompense | |
Conditions requises
- Dernière version du plug-in Google Mobile Ads Unity
- Unity 5.6 ou version ultérieure
- [Pour les enchères] Pour intégrer tous les formats d'annonces compatibles avec le mode enchères, utilisez le plug-in de médiation Google Mobile Ads pour Pangle 2.4.0 ou version ultérieure (la dernière version est recommandée).
- Pour le déploiement sur Android
- Niveau d'API Android 23 ou supérieur
- Pour le déploiement sur iOS
- Cible de déploiement iOS 12.0 ou version ultérieure
- Un projet Unity fonctionnel configuré avec le plug-in Google Mobile Ads Unity. Pour en savoir plus, consultez Premiers pas.
- Avoir suivi le guide de démarrage sur la médiation
Étape 1 : Configurer les paramètres dans l'UI Pangle
Inscrivez-vous ou connectez-vous à votre compte Pangle.
Ajouter une application
Accédez à l'onglet Applications, puis cliquez sur le bouton Ajouter une application.

Sélectionnez le système d'exploitation pour lequel vous souhaitez créer une application, puis remplissez le reste du formulaire. Ensuite, cliquez sur Submit (Envoyer).
Android

iOS

Notez l'ID d'application de votre application.
Android

iOS

Créer un emplacement d'annonce
Une fois votre application créée, cliquez sur le bouton Ajouter pour créer votre emplacement publicitaire.
Android

iOS

Enchères
Sélectionnez votre format d'annonce et votre nom d'emplacement d'annonce, puis Enchères dans l'application comme type de tarification. Remplissez le reste du formulaire, puis cliquez sur Envoyer.

Une fois votre emplacement d'annonce créé, notez son ID.
Android

iOS

Cascade
Sélectionnez votre format d'annonce et votre nom d'emplacement d'annonce, puis CPM mondial comme type de tarification. Remplissez le reste du formulaire, puis cliquez sur Envoyer.

Une fois votre emplacement d'annonce créé, notez son ID.
Android

iOS

Localiser la clé API Pangle Reporting
Enchères
Cette étape n'est pas requise pour les intégrations en mode enchères.
Cascade
Notez l'ID utilisateur en bas à gauche de la page.

Cliquez sur Integrations > SDK & API > Pangle Reporting API 2.0. Notez l'ID du rôle et la clé de sécurité.

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, configurez un fichier app-ads.txt pour votre application.
Pour implémenter app-ads.txt pour Pangle, consultez Ajouter Pangle à votre fichier app-ads.txt.
Activer le mode test
Suivez les instructions du guide How to add a Test Ad (Ajouter une annonce test) de Pangle pour activer les annonces test Pangle.
Étape 2 : Configurer la demande Pangle dans l'UI AdMob
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Suivez les instructions de l'étape 2 du guide pour Android.
iOS
Suivez les instructions de l'étape 2 du guide pour iOS.
Ajouter Pangle DSP à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter Pangle DSP à la liste des partenaires publicitaires concernés dans l'UI AdMob.
Étape 3 : Importer le SDK et l'adaptateur Pangle
OpenUPM-CLI
Si OpenUPM-CLI est installé, vous pouvez installer le plug-in de médiation Google Mobile Ads Pangle pour Unity dans votre projet en exécutant la commande suivante à partir du répertoire racine de votre projet :
openupm add com.google.ads.mobile.mediation.pangleOpenUPM
Dans l'éditeur de votre projet Unity, sélectionnez Edit > Project Settings > Package Manager (Modifier > Paramètres du projet > Gestionnaire de paquets) pour ouvrir les paramètres du gestionnaire de paquets Unity.
Dans l'onglet Scoped Registries (Registres ciblés), ajoutez OpenUPM en tant que registre ciblé en renseignant les champs suivants :
- Name (Nom) :
OpenUPM - URL :
https://package.openupm.com - Scope(s) (Cibles) :
com.google

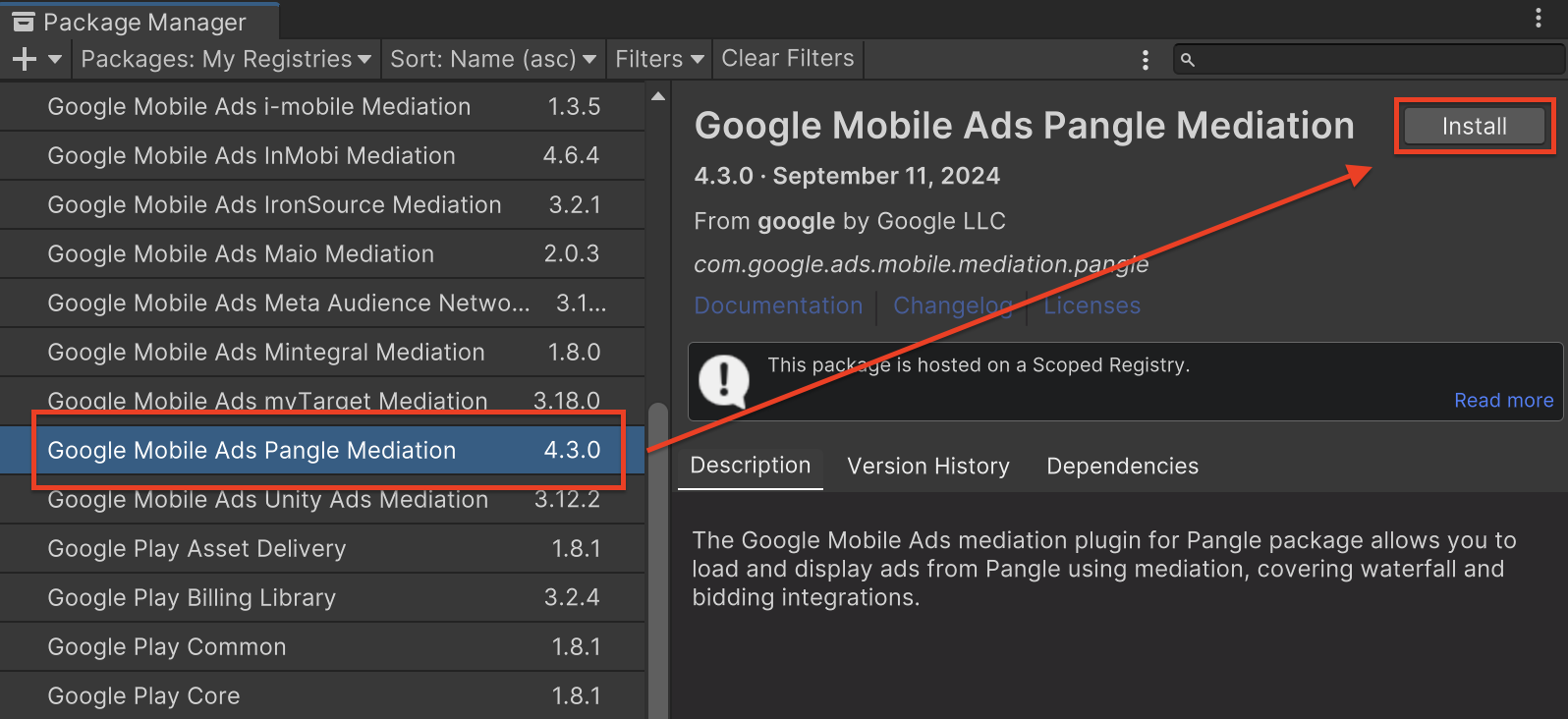
Ensuite, accédez à Window > Package Manager (Fenêtre > Gestionnaire de paquets) pour ouvrir le Gestionnaire de paquets Unity, puis sélectionnez My Registries (Mes registres) dans le menu déroulant.

Sélectionnez le package Google Mobile Ads Pangle Mediation, puis cliquez sur Install (Installer).

Paquet Unity
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour Pangle (lien de téléchargement disponible dans le journal des modifications), puis extrayez GoogleMobileAdsPangleMediation.unitypackage du fichier ZIP.
Dans l'éditeur de votre projet Unity, sélectionnez Assets > Import Package > Custom Package (Éléments > Importer un paquet > Paquet personnalisé), puis recherchez le fichier GoogleMobileAdsPangleMediation.unitypackage que vous avez téléchargé. Vérifiez que tous les fichiers sont sélectionnés, puis cliquez sur Import (Importer).

Sélectionnez ensuite Assets > External Dependency Manager > Android Resolver > Force Resolve (Éléments > Gestionnaire de dépendances externes > Résolution forcée). La bibliothèque External Dependency Manager effectuera la résolution des dépendances à partir de zéro et copiera les dépendances déclarées dans le répertoire Assets/Plugins/Android de votre application Unity.

Étape 4 : Implémenter les paramètres de confidentialité sur le SDK Pangle
Consentement des utilisateurs de l'UE et RGPD
Pour respecter les Règles relatives au consentement de l'utilisateur dans l'UE de Google, vous devez fournir certaines informations à vos utilisateurs situés dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel à des fins de personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de l'utilisateur à ces réseaux.
Le plug-in de médiation Google Mobile Ads pour Pangle inclut la méthode Pangle.SetGDPRConsent(). L'exemple de code suivant montre comment transmettre des informations sur le consentement au SDK Pangle. Définissez les informations sur le consentement avant d'initialiser le plug-in Unity Google Mobile Ads pour qu'elles soient correctement transmises au SDK Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Pour en savoir plus sur les valeurs pouvant être utilisées dans chaque méthode, consultez le guide d'intégration de Pangle.
Lois sur la confidentialité des États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil du "vendeur". Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils propres à chacun pour assurer la conformité.
Le plug-in de médiation Google Mobile Ads pour Pangle inclut la méthode Pangle.SetPAConsent(). L'exemple de code suivant montre comment transmettre des informations sur le consentement au SDK Pangle. Définissez les informations sur le consentement avant d'initialiser le plug-in Unity Google Mobile Ads pour qu'elles soient correctement transmises au SDK Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Pour en savoir plus sur les valeurs pouvant être utilisées dans chaque méthode, consultez le guide d'intégration de Pangle.
Étape 5 : Ajouter le code requis
Android
Aucun code supplémentaire n'est requis pour l'intégration de Pangle.
iOS
Intégration de SKAdNetwork
Suivez la documentation de Pangle pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 6 : Tester votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour AdMob et activez le mode test dans l'UI Pangle.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test de Pangle, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces Pangle (enchères) et Pangle (cascade).
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce de Pangle, les éditeurs peuvent vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de ResponseInfo dans les classes suivantes :
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Voici les codes et les messages associés que génère l'adaptateur Pangle lorsque le chargement d'une annonce échoue :
Android
| Code d'erreur | Domaine | Motif |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Paramètres de serveur non valides (par exemple, ID d'application ou ID d'emplacement manquants). |
| 102 | com.google.ads.mediation.pangle | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Pangle. |
| 103 | com.google.ads.mediation.pangle | Réponse aux enchères manquante ou non valide. |
| -1-60000 | com.pangle.ads | Le SDK Pangle a renvoyé une erreur. Pour en savoir plus, consultez la documentation de Pangle. |
iOS
| Code d'erreur | Domaine | Motif |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Paramètres de serveur non valides (par exemple, ID d'application ou ID d'emplacement manquants). |
| 102 | com.google.ads.mediation.pangle | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Pangle. |
| -1-60000 | Envoyé par le SDK Pangle | Le SDK Pangle a renvoyé une erreur. Pour en savoir plus, consultez la documentation de Pangle. |
Journal des modifications du plug-in de médiation Unity Pangle
Version 5.8.1
- Compatible avec l'adaptateur Pangle pour Android version 7.8.0.8.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.8.0.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.6.0
Version 5.8.0
- Compatible avec l'adaptateur Pangle pour Android version 7.8.0.7.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.8.0.3.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.6.0
Version 5.7.1
- Compatible avec l'adaptateur Pangle pour Android version 7.7.0.2.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.7.0.7.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.6.0
Version 5.7.0
- Compatible avec l'adaptateur Pangle pour Android version 7.7.0.2.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.7.0.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.6.0
Version 5.6.0
- Compatible avec l'adaptateur Pangle pour Android version 7.6.0.5.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.7.0.4.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.5.0
Version 5.5.3
- Compatible avec l'adaptateur Pangle pour Android version 7.6.0.4.1
- Compatible avec l'adaptateur Pangle pour iOS version 7.6.0.6.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.5.0
Version 5.5.2
- Compatible avec l'adaptateur Pangle pour Android version 7.6.0.4.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.6.0.6.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.5.0
Version 5.5.1
- Compatible avec l'adaptateur Pangle pour Android version 7.6.0.3.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.6.0.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.5.0
Version 5.5.0
- Compatible avec l'adaptateur Pangle pour Android version 7.6.0.2.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.6.0.4.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.4.2
Version 5.4.0
- Compatible avec l'adaptateur Pangle pour Android version 7.5.0.3.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.5.0.7.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.4.2
Version 5.3.0
- Compatible avec l'adaptateur Pangle pour Android version 7.5.0.2.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.4.1.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.4.1
Version 5.2.2
- Compatible avec l'adaptateur Pangle pour Android version 7.3.0.5.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.4.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.3.0
Version 5.2.1
- Compatible avec l'adaptateur Pangle pour Android version 7.3.0.4.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.4.0.9.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.3.0
Version 5.2.0
- Compatible avec l'adaptateur Pangle pour Android version 7.3.0.3.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.4.0.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.3.0
Version 5.1.1
- Compatible avec l'adaptateur Pangle pour Android version 7.2.0.6.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.2.0.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.2.0
Version 5.1.0
- Compatible avec l'adaptateur Pangle pour Android version 7.2.0.4.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.2.0.4.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.2.0
Version 5.0.0
SetDoNotSell()a été remplacé parSetPAConsent()dans la classePangle.- La valeur transmise pour
SetDoNotSell()n'est peut-être pas la bonne pourSetPAConsent(). Veuillez vous assurer que la bonne valeur est transmise àSetPAConsent(). Consultez https://www.pangleglobal.com/integration/android-initialize-pangle-sdk pour connaître les valeurs pouvant être définies pour le consentement des représentants légaux.
- La valeur transmise pour
- Compatible avec l'adaptateur Pangle pour Android version 7.1.0.8.0
- Compatible avec l'adaptateur Pangle pour iOS version 7.1.1.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.1.0
Version 4.6.2
- Compatible avec l'adaptateur Pangle pour Android version 6.5.0.9.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.5.0.9.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.1.0
Version 4.6.1
- Compatible avec l'adaptateur Pangle pour Android version 6.5.0.8.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.5.0.9.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.0.0
Version 4.6.0
- Compatible avec l'adaptateur Pangle pour Android version 6.5.0.6.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.5.0.9.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.0.0
Version 4.5.4
- Compatible avec l'adaptateur Pangle pour Android version 6.4.0.6.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.4.1.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.5.0
Version 4.5.3
- Compatible avec l'adaptateur Pangle pour Android version 6.4.0.5.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.4.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.5.0
Version 4.5.2
- Compatible avec l'adaptateur Pangle pour Android version 6.4.0.4.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.4.0.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.5.0
Version 4.5.1
- Compatible avec l'adaptateur Pangle pour Android version 6.4.0.3.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.4.0.7.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.5.0
Version 4.5.0
- Compatible avec l'adaptateur Pangle pour Android version 6.4.0.2.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.4.0.6.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.5.0
Version 4.4.2
- Compatible avec l'adaptateur Pangle pour Android version 6.3.0.4.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.3.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.4.0
Version 4.4.1
- Compatible avec l'adaptateur Pangle pour Android version 6.3.0.4.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.3.0.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.3.0
Version 4.4.0
- Compatible avec l'adaptateur Pangle pour Android version 6.3.0.2.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.3.0.6.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.3.0
Version 4.3.3
- Compatible avec l'adaptateur Pangle pour Android version 6.2.0.7.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.2.0.9.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.2.1
Version 4.3.2
- Compatible avec l'adaptateur Pangle pour Android version 6.2.0.6.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.2.0.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.2.0
Version 4.3.1
- Compatible avec l'adaptateur Pangle pour Android version 6.2.0.5.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.2.0.7.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.2.0
Version 4.3.0
- Compatible avec l'adaptateur Pangle pour Android version 6.2.0.4.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.2.0.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.2.0
Version 4.2.1
- Compatible avec l'adaptateur Pangle pour Android version 6.1.0.7.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.1.0.6.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.2.0
Version 4.2.0
- Changement de nom :
DummyClientdevientPlaceholderClient. - Compatible avec l'adaptateur Pangle pour Android version 6.1.0.6.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.1.0.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.2.0
Version 4.1.0
- Compatible avec l'adaptateur Pangle pour Android version 6.0.0.8.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.1.0.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.1
Version 4.0.1
- Compatible avec l'adaptateur Pangle pour Android version 6.0.0.5.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.0.0.6.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.0
Version 4.0.0
- Compatible avec l'adaptateur Pangle pour Android version 6.0.0.5.0
- Compatible avec l'adaptateur Pangle pour iOS version 6.0.0.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.0
Version 3.0.0
- Compatible avec l'adaptateur Pangle pour Android version 6.0.0.3.0
- Compatible avec l'adaptateur Pangle pour iOS version 5.9.0.9.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.0
Version 2.8.1
- Compatible avec l'adaptateur Pangle pour Android version 5.9.0.6.0
- Compatible avec l'adaptateur Pangle pour iOS version 5.9.0.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.0
Version 2.8.0
- Compatible avec l'adaptateur Pangle pour Android version 5.9.0.4.0
- Compatible avec l'adaptateur Pangle pour iOS version 5.9.0.7.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.0
Version 2.7.0
- Compatible avec l'adaptateur Pangle pour Android version 5.9.0.2.0
- Compatible avec l'adaptateur Pangle pour iOS version 5.8.0.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.0
Version 2.6.0
- Compatible avec l'adaptateur Pangle pour Android version 5.8.0.9.0
- Compatible avec l'adaptateur Pangle pour iOS version 5.8.0.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.0.0
Version 2.5.0
- Compatible avec l'adaptateur Pangle pour Android version 5.7.0.1.0
- Compatible avec l'adaptateur Pangle pour iOS version 5.7.0.7.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.6.0
Version 2.4.0
- Compatible avec l'adaptateur Pangle pour Android version 5.5.0.9.0
- Compatible avec l'adaptateur Pangle pour iOS version 5.5.0.9.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.6.0
Version 2.3.0
- Compatible avec l'adaptateur Pangle pour Android version 5.3.0.6.0
- Compatible avec l'adaptateur Pangle pour iOS version 5.3.1.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.4.1
Version 2.2.0
- Compatible avec l'adaptateur Pangle pour Android version 5.2.0.6.0
- Compatible avec l'adaptateur Pangle pour iOS version 5.2.0.9.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.3.0
Version 2.1.0
- Compatible avec l'adaptateur Pangle pour Android version 5.1.0.9.0
- Compatible avec l'adaptateur Pangle pour iOS version 5.1.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.1.0
Version 2.0.0
- Contenu de l'adaptateur déplacé vers
GoogleMobileAds/Mediation/Pangle/ - Refactorisation de l'espace de noms de l'adaptateur (
GoogleMobileAds.Mediation.Pangle) - Compatible avec l'adaptateur Pangle pour Android version 5.0.0.7.0
- Compatible avec l'adaptateur Pangle pour iOS version 5.0.0.6.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.4.1
Version 1.5.1
- Compatible avec l'adaptateur Pangle pour Android version 4.9.0.7.0
- Compatible avec l'adaptateur Pangle pour iOS version 4.9.0.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.4.0
Version 1.5.0
- Compatible avec l'adaptateur Pangle pour Android version 4.9.0.6.0
- Compatible avec l'adaptateur Pangle pour iOS version 4.9.0.7.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.3.1
Version 1.4.0
- Compatible avec l'adaptateur Pangle pour Android version 4.8.1.0.0
- Compatible avec l'adaptateur Pangle pour iOS version 4.8.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.3.1
Version 1.3.1
- Compatible avec l'adaptateur Pangle pour Android version 4.7.0.6.0
- Compatible avec l'adaptateur Pangle pour iOS version 4.7.0.6.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.2.0
Version 1.3.0
- Changement de nom des méthodes suivantes dans la classe
Pangle:SetGDPR()->SetGDPRConsent()SetCCPA()->SetDoNotSell()
- Compatible avec l'adaptateur Pangle pour Android version 4.7.0.5.0
- Compatible avec l'adaptateur Pangle pour iOS version 4.7.0.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.2.0
Version 1.2.0
- Compatible avec l'adaptateur Pangle pour Android version 4.5.0.6.1
- Compatible avec l'adaptateur Pangle pour iOS version 4.5.2.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.1.0
Version 1.1.0
- Compatible avec l'adaptateur Pangle pour Android version 4.5.0.3.0
- Compatible avec l'adaptateur Pangle pour iOS version 4.5.1.3.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.0.2
Version 1.0.0
- Version initiale
- Compatible avec l'adaptateur Pangle pour Android version 4.3.0.8.0
- Compatible avec l'adaptateur Pangle pour iOS version 4.3.0.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.0.0

