Mit dem Google Mobile Ads Unity-Plug-in können Unity-Entwickler Google-Mobilanzeigen in Android- und iOS-Apps schalten, ohne Java- oder Objective-C-Code schreiben zu müssen. Das Plug-in bietet eine C#-Schnittstelle zum Anfordern von Anzeigen, die von C#-Scripts in Ihrem Unity-Projekt verwendet wird.
Dieser Leitfaden richtet sich an Publisher, die eine Unity-App monetarisieren möchten.
Vorbereitung
- Unity Editor 2019.4 oder höher verwenden
- So stellen Sie die App für iOS bereit:
- Xcode 16.0 oder höher
- iOS 12.0 oder höher als Zielversion festlegen
- CocoaPods
- Bereitstellung für Android
- Mindest-Android-API‑Level 23 oder höher
- Ausrichtung auf Android-API-Level 35 oder höher
- Empfohlen: AdMob-Konto erstellen und Android- oder iOS-App registrieren
Die Android-API-Ebene wird unter Projekteinstellungen > Player > Android > Sonstige Einstellungen > Sonstige Einstellungen festgelegt.
Mobile Ads for Unity-Plug-in importieren
OpenUPM-CLI
Wenn Sie die OpenUPM-CLI installiert haben, können Sie die OpenUPM-Registrierung mit dem folgenden Befehl installieren:
openupm add com.google.ads.mobile
.unitypackage Plug-in-Assets entfernen
Wenn Sie von der Verwendung eines .unitypackage zu OpenUPM migrieren, müssen Sie die Assets manuell vom alten Speicherort deinstallieren. Entfernen Sie die folgenden Verzeichnisse, die aus .unitypackage importiert wurden:
- Assets/ExternalDependencyManager
- Assets/GoogleMobileAds
- Assets/Plugins/Android/googlemobileads-unity.aar
- Assets/Plugins/Android/GoogleMobileAdsPlugin
- Assets/Plugins/iOS/GADUAdNetworkExtras
- Assets/Plugins/iOS/unity-plugin-library.a
OpenUPM
- Öffnen Sie die Paketmanager-Einstellungen, indem Sie im Unity-Menü Bearbeiten > Projekteinstellungen > Paketmanager auswählen.
Fügen Sie OpenUPM als Bereichsregistrierung zum Paket-Manager-Fenster hinzu:
Name: OpenUPM URL: https://package.openupm.com Scopes: com.googleÖffnen Sie das Paketmanager-Menü, indem Sie im Unity-Menü Window > Package Manager auswählen.
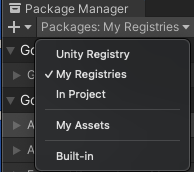
Wählen Sie im Drop-down-Menü für den Verwaltungskontobereich Meine Registrierungen aus.

Wählen Sie das Paket Google Mobile Ads for Unity aus der Paketliste aus und klicken Sie auf Install (Installieren).
.unitypackage Plug-in-Assets entfernen
Wenn Sie von der Verwendung eines .unitypackage zu OpenUPM migrieren, müssen Sie die Assets manuell vom alten Speicherort deinstallieren. Entfernen Sie die folgenden Verzeichnisse, die aus .unitypackage importiert wurden:
- Assets/ExternalDependencyManager
- Assets/GoogleMobileAds
- Assets/Plugins/Android/googlemobileads-unity.aar
- Assets/Plugins/Android/GoogleMobileAdsPlugin
- Assets/Plugins/iOS/GADUAdNetworkExtras
- Assets/Plugins/iOS/unity-plugin-library.a
Aus GitHub importieren
- Laden Sie die aktuelle Version von
.unitypackagevon GitHub herunter. - Importieren Sie die
.unitypackage-Datei, indem Sie im Unity-Menü Assets > Import Package > Custom Package auswählen und alle Elemente importieren.
AdMob-App-ID festlegen
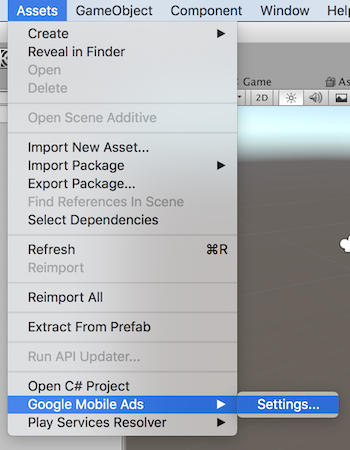
Wählen Sie im Unity-Editor im Menü Assets > Google Mobile Ads > Einstellungen aus.

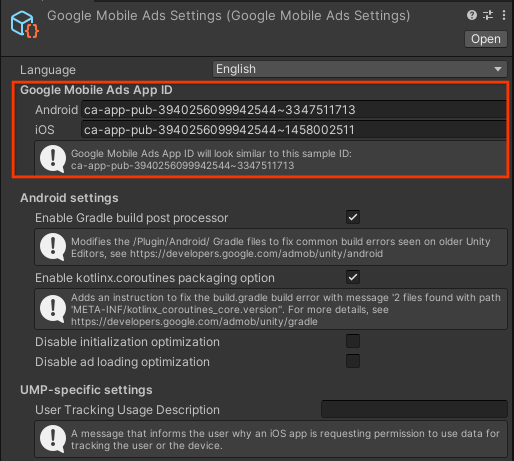
Geben Sie in jedes Feld Ihre AdMob-App-ID für Android und iOS ein.

SDK initialisieren
Bevor Sie Anzeigen laden, muss Ihre App Google Mobile Ads Unity Plugin initialisieren, indem sie MobileAds.Initialize() aufruft. Dies muss nur einmal erfolgen, idealerweise beim Start der App.
Hier ein Beispiel für den Aufruf von MobileAds.Initialize():
MobileAds.Initialize((InitializationStatus initstatus) =>
{
if (initstatus == null)
{
Debug.LogError("Google Mobile Ads initialization failed.");
return;
}
Debug.Log("Google Mobile Ads initialization complete.");
// Google Mobile Ads events are raised off the Unity Main thread. If you need to
// access UnityEngine objects after initialization,
// use MobileAdsEventExecutor.ExecuteInUpdate(). For more information, see:
// https://developers.google.com/admob/unity/global-settings#raise_ad_events_on_the_unity_main_thread
});
Wenn Sie die Vermittlung verwenden, warten Sie, bis der Callback erfolgt ist, bevor Sie Anzeigen laden, um zu prüfen, ob alle Vermittlungsadapter initialisiert wurden.
Anzeigenformat auswählen
Google Mobile Ads Unity Plugin ist jetzt in Ihrer Unity-App enthalten, wenn Sie sie für die Android- oder iOS-Plattform bereitstellen. Jetzt können Sie eine Anzeige implementieren. AdMob bietet eine Reihe verschiedener Anzeigenformate, sodass Sie das Format auswählen können, das für die Nutzer am besten geeignet ist.
Banner
Banneranzeigenblöcke enthalten rechteckige Werbeanzeigen, die einen Teil der App-Oberfläche einnehmen. Sie können nach einer festgelegten Zeitspanne automatisch aktualisiert werden. Damit sehen Nutzer an derselben Stelle regelmäßig neue Werbung, auch wenn sie nicht zu einem anderen Bereich der App wechseln. Dieses Anzeigenformat ist außerdem am einfachsten zu implementieren.
Interstitial
Mit Interstitial-Anzeigenblöcken werden ganzseitige Anzeigen in Ihrer App bereitgestellt. Die Anzeigenblöcke sollten an natürlichen Unterbrechungs- oder Übergangspunkten platziert werden, z. B. in einer Gaming-App nach Abschluss eines Levels.
Interstitial-Anzeigen implementieren
Nativ
Bei nativen Anzeigen können Sie die Darstellung von Assets wie Anzeigentiteln und Calls-to-Action in Ihren Apps anpassen. Wenn Sie die Anzeige selbst gestalten, können Sie eine natürliche, unaufdringliche Darstellung erstellen, die zu einer positiven Nutzererfahrung beiträgt.
Native Anzeigen implementieren
Verfügbar
Blöcke für Anzeigen mit Prämie geben Nutzern die Möglichkeit, Spiele zu spielen, an Umfragen teilzunehmen oder sich Videos anzusehen und im Gegenzug In-App-Prämien wie Münzen, Extraleben oder Punkte zu erhalten. Sie können je nach Anzeigenblock verschiedene Prämien festlegen und angeben, welche Prämienwerte oder -artikel der Nutzer erhalten hat.
Anzeigen mit Prämie implementieren
Interstitial mit Prämie
Interstitials mit Prämie sind ein neues, auf Incentives basierendes Anzeigenformat, das automatisch an natürlichen Übergangspunkten in einer App ausgeliefert wird. Sie können damit Nutzer, die sich die Werbung ansehen, mit Münzen oder Extraleben belohnen.
Anders als bei Anzeigen mit Prämie müssen Nutzer nicht zustimmen, sich Interstitials mit Prämie anzusehen.
Anstatt der Aufforderung zur Zustimmung muss ein Eingangsbildschirm eingeblendet werden, auf dem Nutzer die versprochene Prämie sehen und sich gegen das Ansehen der Anzeige entscheiden können.
Interstitial-Anzeigen mit Prämie implementieren
App-Start
App-Start-Anzeigen sind ein Anzeigenformat, das präsentiert wird, wenn ein Nutzer Ihre App öffnet oder zu ihr zurückwechselt. Die Anzeige wird als Overlay über dem Ladebildschirm eingeblendet.
App-Start-Anzeigen implementieren







