Programmierkenntnisse: Anfänger
Dauer: 5 Minuten
Projekttyp: Automatisierung mit einem benutzerdefinierten Menü
Ziele
- Verstehen, was die Lösung bewirkt.
- Verstehen, wie die Apps Script-Dienste in der Lösung funktionieren.
- Das Script einrichten.
- Das Script ausführen.
Informationen zu dieser Lösung
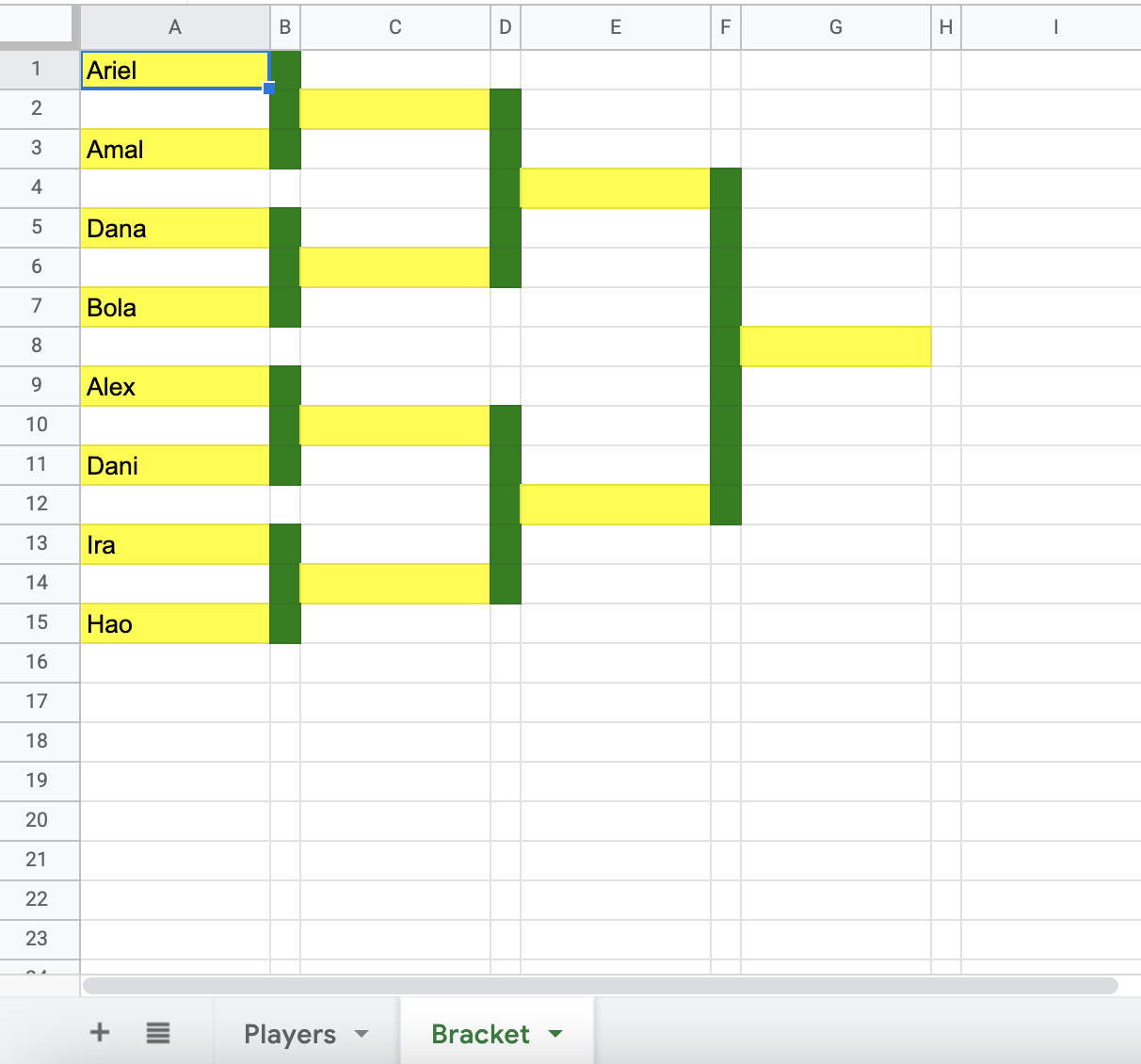
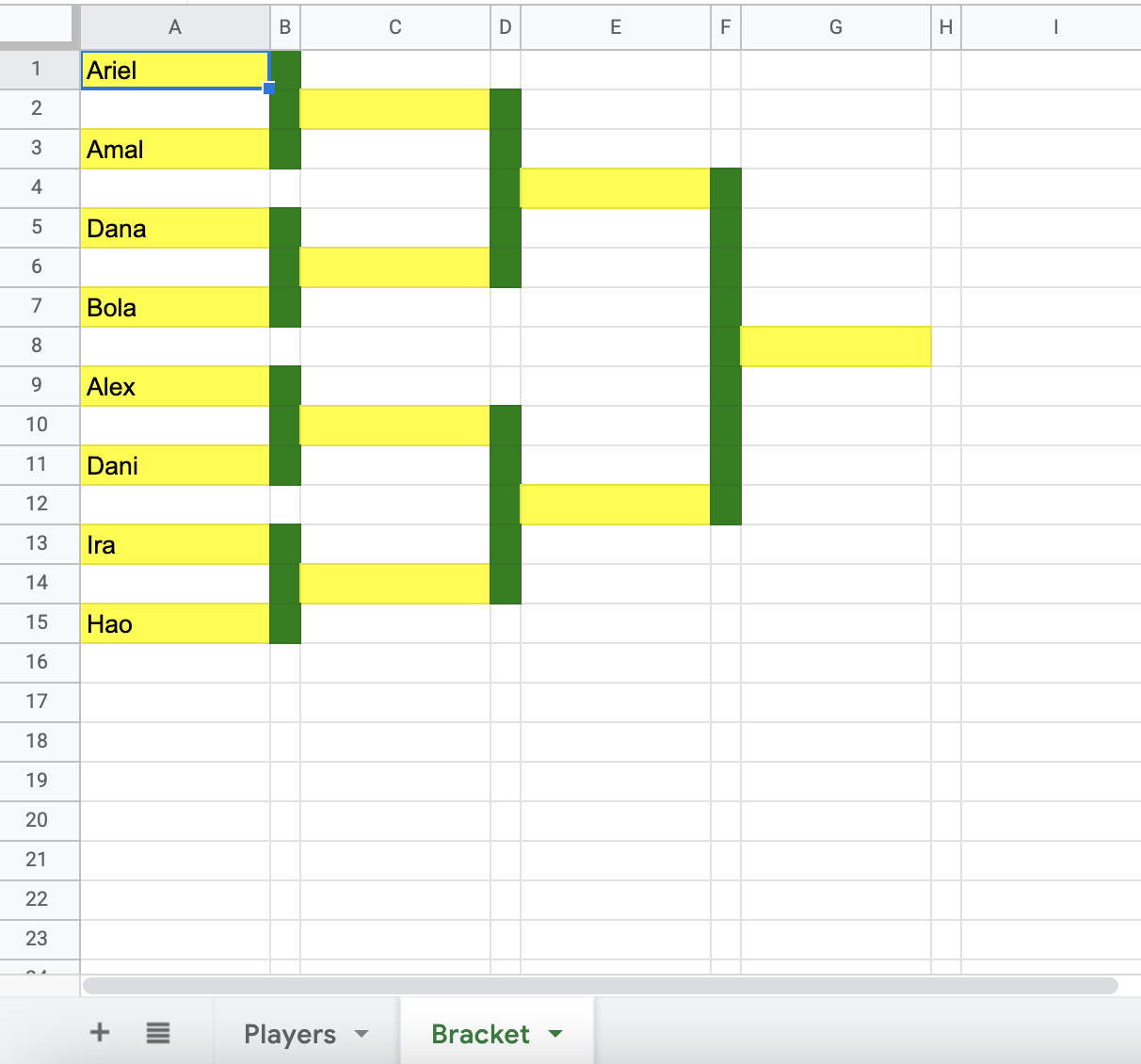
Erstellen Sie ein Turnierbaumdiagramm für bis zu 64 Personen oder Teams. Mit dieser Lösung wird ein Baumdiagramm erstellt, das ein K.-o.-Turnier darstellt.


Funktionsweise
Das Skript durchläuft die Liste der Spieler und ermittelt, wie viele Runden im Bracket erforderlich sind. Das Skript formatiert das Tabellenblatt Bracket, um das Baumdiagramm zu erstellen, und fügt die Namen der Spieler in der ersten Runde hinzu.
Apps Script-Dienste
Für diese Lösung wird der folgende Dienst verwendet:
Tabellendienst: Ruft den Bereich der Spieler ab und erstellt das Baumdiagramm für das Turnier.
Vorbereitung
Für dieses Beispiel müssen die folgenden Voraussetzungen erfüllt sein:
- Ein Google-Konto (für Google Workspace-Konten ist möglicherweise die Genehmigung durch den Administrator erforderlich).
- Ein Webbrowser mit Internetzugriff.
Script einrichten
Klicken Sie auf die folgende Schaltfläche, um eine Kopie der Beispieltabellenkalkulation Turnierbaum erstellen zu erstellen.
Kopie erstellen
Skript ausführen
- Klicken Sie in der kopierten Tabelle auf Bracket Maker > Bracket erstellen. Möglicherweise müssen Sie die Seite aktualisieren, damit dieses benutzerdefinierte Menü angezeigt wird.
Autorisieren Sie das Skript, wenn Sie dazu aufgefordert werden. Wenn auf dem OAuth-Zustimmungsbildschirm die Warnung Diese App ist nicht verifiziert angezeigt wird, wählen Sie Erweitert > Zu {Projektname} (unsicher) aus.
Klicken Sie auf Bracket-Generator > Bracket erstellen.
Wechseln Sie zum Tab Bracket, um das Turnier-Bracket aufzurufen.
Code ansehen
Wenn Sie den Apps Script-Code für diese Lösung ansehen möchten, klicken Sie unten auf Quellcode ansehen:
Quellcode ansehen
Code.gs
Beitragende
Dieses Beispiel wird von Google mit Unterstützung von Google Developer Experts verwaltet.