Programmierkenntnisse: Anfänger
Dauer: 10 Minuten
Projekttyp: Automatisierung mit einem ereignisgesteuerten Trigger
Ziele
- Verstehen, was die Lösung bewirkt.
- Verstehen, wie die Apps Script-Dienste in der Lösung funktionieren.
- Das Script einrichten.
- Das Script ausführen.
Informationen zu dieser Lösung
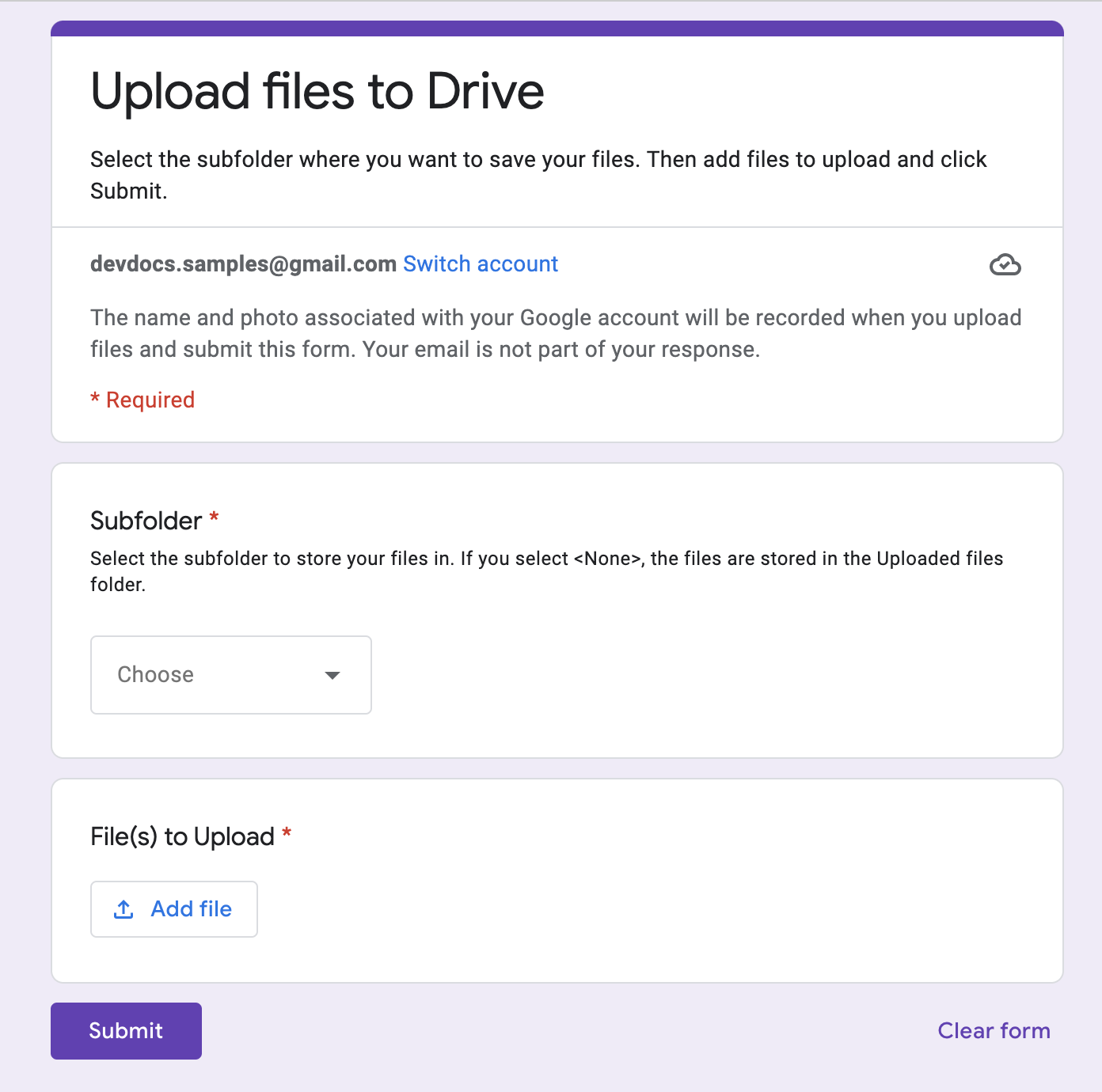
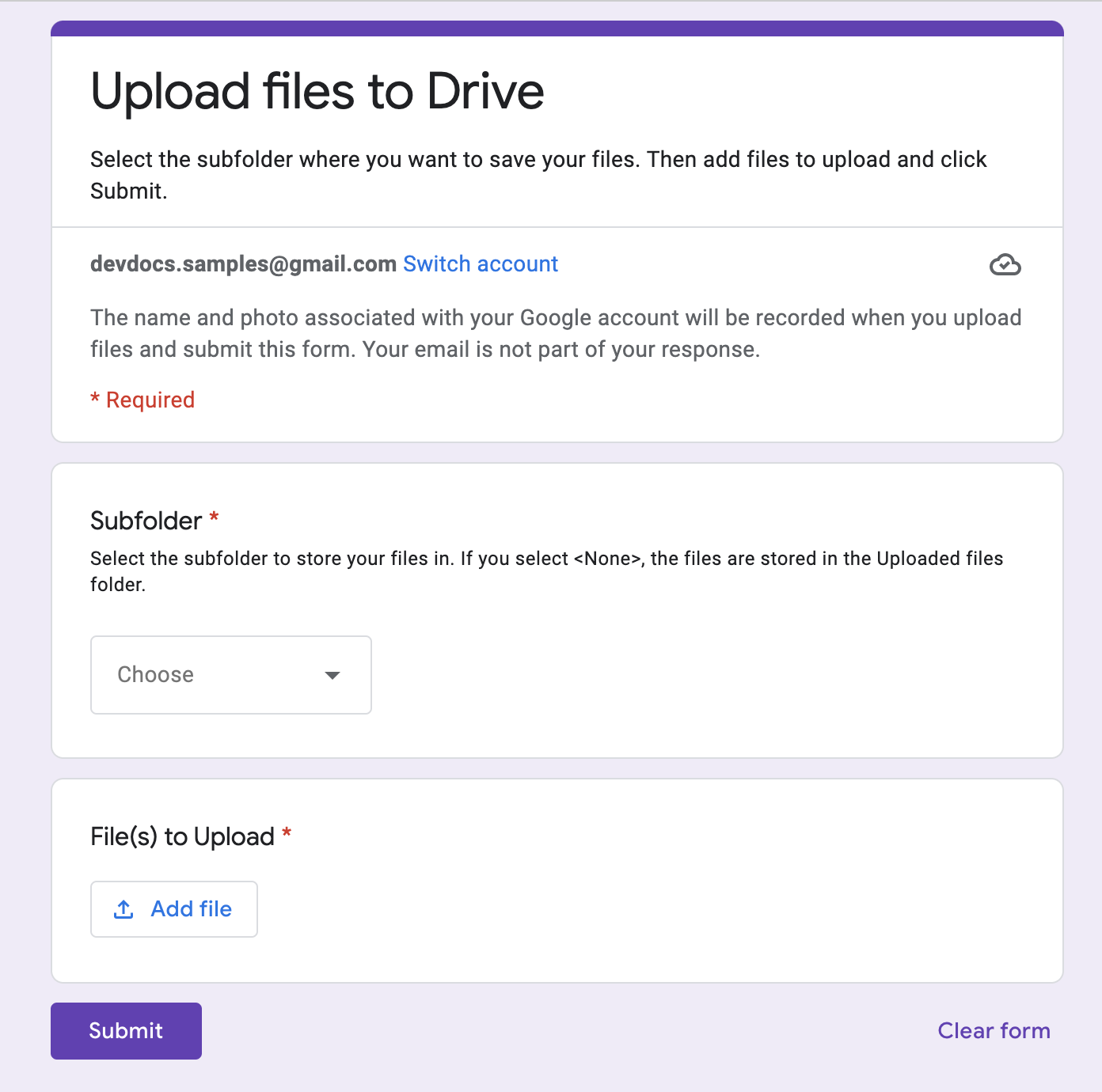
Dateien mit Google Formulare gleichzeitig in Google Drive hochladen und organisieren Das Formular enthält Eingabefelder für die hochzuladenden Dateien und für die Organisation der Dateien.


Funktionsweise
Eine Einrichtungsfunktion erstellt einen Ordner, in dem alle hochgeladenen Dateien gespeichert werden, sowie einen Trigger, der jedes Mal ausgelöst wird, wenn jemand das Formular sendet. Wenn ein Nutzer das Formular ausfüllt, wählt er Dateien zum Hochladen sowie einen Unterordner zum Speichern aus. Sobald das Formular gesendet wurde, leitet das Script die Dateien an den entsprechenden Unterordner weiter. Wenn der Ordner noch nicht existiert, wird er durch das Script erstellt.
Apps Script-Dienste
Für diese Lösung werden die folgenden Dienste verwendet:
- Script-Dienst: Erstellt den Trigger, der jedes Mal ausgelöst wird, wenn jemand das Formular sendet.
- Properties-Dienst: Speichert die ID des Triggers, der beim Einrichten des Skripts erstellt wird, um doppelte Trigger zu vermeiden.
- Drive-Dienst: Während der Einrichtung wird der Speicherort des Formulars in Drive abgerufen und ein Ordner am selben Speicherort erstellt. Wenn ein Nutzer das Formular sendet, leitet der Drive-Dienst die Dateien an diesen Ordner und, falls ausgewählt, an einen bestimmten Unterordner weiter. Wenn der Unterordner noch nicht existiert, wird er durch das Script erstellt.
- Forms-Dienst: Ruft die Dateien und den Ordnernamen ab, die der Nutzer nach dem Senden des Formulars ausgewählt hat, und sendet sie an den Drive-Dienst.
Vorbereitung
Für dieses Beispiel müssen die folgenden Voraussetzungen erfüllt sein:
- Ein Google-Konto (für Google Workspace-Konten ist möglicherweise die Genehmigung durch den Administrator erforderlich).
- Ein Webbrowser mit Internetzugriff.
Script einrichten
Formular erstellen
- Rufen Sie forms.google.com auf und klicken Sie auf „Leer“ .
- Klicken Sie auf Unbenanntes Formular und benennen Sie das Formular in Dateien in Drive hochladen um.
- Klicken Sie auf Unbenannte Frage und benennen Sie die Frage in Unterordner um.
- Klicken Sie bei der Frage Unterordner auf das Dreipunkt-Menü > Beschreibung.
- Geben Sie unter Beschreibung Wählen Sie den Unterordner aus, in dem Ihre Dateien gespeichert werden sollen. Wenn Sie <None> auswählen, werden die Dateien im Ordner „Hochgeladene Dateien“ gespeichert.
- Fügen Sie der Frage Unterordner die folgenden Optionen hinzu:
- <none>
- Projekt A
- Projekt B
- Projekt C
- Wenn Sie die Frage als Pflichtfrage festlegen möchten, klicken Sie auf Erforderlich.
- Klicken Sie auf „Frage hinzufügen“ .
- Klicken Sie auf Multiple Choice und wählen Sie Datei hochladen aus.
- Klicken Sie auf Weiter.
- Geben Sie unter Frage die Option Hochzuladende Dateien ein. Sie können die Dateitypen und die maximale Anzahl der Dateien auswählen, die hochgeladen werden dürfen.
- Wenn Sie die Frage als Pflichtfrage festlegen möchten, klicken Sie auf Erforderlich.
Apps Script-Projekt erstellen
- Klicken Sie im Formular auf das Dreipunkt-Menü > Skripteditor.
- Klicken Sie auf Unbenanntes Projekt und benennen Sie das Projekt in Dateien in Drive hochladen um.
- Wenn Sie eine weitere Skriptdatei erstellen möchten, klicken Sie auf „Datei hinzufügen“
> Skript. Benennen Sie die Datei
Setup. Ersetzen Sie den Inhalt beider Skriptdateien durch Folgendes:
Code.gs
Setup.gs
Skript ausführen
- Wechseln Sie im Apps Script-Editor zur Datei
Setup.gs. - Wählen Sie im Drop-down-Menü für Funktionen
setUpaus. - Klicken Sie auf Ausführen.
Autorisieren Sie das Skript, wenn Sie dazu aufgefordert werden. Wenn auf dem OAuth-Zustimmungsbildschirm die Warnung Diese App ist nicht verifiziert angezeigt wird, wählen Sie Erweitert > Zu {Projektname} (unsicher) aus.
Kehren Sie zum Formular zurück und klicken Sie auf „Vorschau“
.
Wählen Sie im Formular einen Unterordner aus und laden Sie eine Datei hoch.
Klicken Sie auf Senden.
Rufen Sie Drive auf und öffnen Sie den Ordner Dateien in Drive hochladen (Datei-Antworten). Die von Ihnen hochgeladenen Dateien befinden sich in dem Unterordner, den Sie im Formular ausgewählt haben.
Beitragende
Dieses Beispiel wird von Google mit Unterstützung von Google Developer Experts verwaltet.